Electron:摄像头录制和屏幕录制
摄像头录制
main.js
const { app, BrowserWindow} = require('electron')let mainWin = null
const createWindow = () => {mainWin = new BrowserWindow({width: 800,height: 600,title: '自定义菜单',webPreferences: {// 允许渲染进程使用nodejsnodeIntegration: true,// 允许渲染进程使用nodejscontextIsolation: false,}})mainWin.loadFile('index.html')mainWin.webContents.openDevTools()
}app.whenReady().then(() => {createWindow()app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) {createWindow()}})
})app.on('window-all-closed', () => {if (process.platform !== 'darwin') {app.quit()}
})index.html
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title></title>
</head><body><button id="openCamera">打开摄像头</button><button id="start">开始录制</button><button id="stop">停止录制</button><button id="play">播放</button><video src="" id="originVideo"></video><video src="" id="playVideo" width="400" height="500"></video><script>const openCamera = document.querySelector("#openCamera")const start = document.querySelector("#start")const stop = document.querySelector("#stop")const play = document.querySelector("#play")const originVideo = document.querySelector("#originVideo")const playVideo = document.querySelector("#playVideo")let stream;let blobData = []let recordInstance;openCamera.addEventListener("click", () => {handleOpenCamera()})start.addEventListener("click", () => {startRecord()})stop.addEventListener("click", () => {recordInstance && recordInstance.stop()})play.addEventListener("click", () => {const blob = new Blob(blobData, { type: 'video/mp4' })const videoUrl = URL.createObjectURL(blob)playVideo.src = videoUrl;playVideo.play()})// 打开摄像头const handleOpenCamera = async () => {stream = await navigator.mediaDevices.getUserMedia({video: {width: 400, height: 500},audio: true})console.log("handleOpenCamera stream", stream);originVideo.srcObject = streamoriginVideo.play()}//开始录制const startRecord = () => {recordInstance = new MediaRecorder(stream, { mimeType: 'video/webm' })console.log("startRecord stream", stream);if (recordInstance) {recordInstance.start()recordInstance.ondataavailable = function (e) {blobData.push(e.data)}recordInstance.onstop = function (e) {console.log("startRecord onstop");}}}</script></body></html>
屏幕录制

main.js
const { app, BrowserWindow, desktopCapturer, session } = require('electron')let mainWin = null
const createWindow = () => {mainWin = new BrowserWindow({width: 1000,height: 800,title: '自定义菜单',webPreferences: {// 允许渲染进程使用nodejsnodeIntegration: true,// 允许渲染进程使用nodejscontextIsolation: false,}})session.defaultSession.setDisplayMediaRequestHandler((request, callback) => {desktopCapturer.getSources({ types: ['screen'] }).then((sources) => {// Grant access to the first screen found.callback({ video: sources[0], audio: 'loopback' })})})mainWin.loadFile('index.html')mainWin.webContents.openDevTools()
}app.whenReady().then(() => {createWindow()app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) {createWindow()}})
})app.on('window-all-closed', () => {if (process.platform !== 'darwin') {app.quit()}
})- index.html
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title></title>
</head><body><button id="openCamera">打开摄像头</button><button id="screenRecord">屏幕录制</button><button id="start">开始录制</button><button id="stop">停止录制</button><button id="play">播放录制的视频</button><video src="" id="originVideo"></video><video src="" id="playVideo" width="400" height="500"></video><script>const openCamera = document.querySelector("#openCamera")const screenRecord = document.querySelector("#screenRecord")const start = document.querySelector("#start")const stop = document.querySelector("#stop")const play = document.querySelector("#play")const originVideo = document.querySelector("#originVideo")const playVideo = document.querySelector("#playVideo")let stream;let blobData = []let recordInstance;// 打开摄像头openCamera.addEventListener("click", () => {handleOpenCamera()})// 屏幕录制screenRecord.addEventListener("click", () => {handleScreenRecord()})// 开始录制start.addEventListener("click", () => {startRecord()})// 停止录制stop.addEventListener("click", () => {recordInstance && recordInstance.stop()})// 播放录制的视频play.addEventListener("click", () => {const blob = new Blob(blobData, { type: 'video/mp4' })const videoUrl = URL.createObjectURL(blob)playVideo.src = videoUrl;playVideo.play()})// 打开摄像头const handleOpenCamera = async () => {stream = await navigator.mediaDevices.getUserMedia({video: {width: 400, height: 500},audio: true})console.log("handleOpenCamera stream", stream);originVideo.srcObject = streamoriginVideo.play()}// 屏幕录制const handleScreenRecord = async () => {stream = await navigator.mediaDevices.getDisplayMedia({video: {width: 400, height: 500},// video: true,audio: true})console.log("handlescreenRecord stream", stream);originVideo.srcObject = streamoriginVideo.play()}//开始录制const startRecord = () => {recordInstance = new MediaRecorder(stream, { mimeType: 'video/webm' })console.log("startRecord stream", stream);if (recordInstance) {recordInstance.start()recordInstance.ondataavailable = function (e) {blobData.push(e.data)}recordInstance.onstop = function (e) {console.log("startRecord onstop");}}}</script></body></html>
相关文章:

Electron:摄像头录制和屏幕录制
摄像头录制 main.js const { app, BrowserWindow} require(electron)let mainWin null const createWindow () > {mainWin new BrowserWindow({width: 800,height: 600,title: 自定义菜单,webPreferences: {// 允许渲染进程使用nodejsnodeIntegration: true,// 允许渲…...

【uniapp】vue3+vite配置tailwindcss
安装 npm install autoprefixer tailwindcss uni-helper/vite-plugin-uni-tailwind -Dautoprefixer :自动管理浏览器前缀的插件,可以解析css文件并且添加前缀到css内容里。uni-helper/vite-plugin-uni-tailwind: 将 Tailwind CSS 框架集成到使用 Vite 作…...

从源码到应用:医疗陪诊系统与在线问诊小程序开发详解
在数字化医疗时代,医疗陪诊系统与在线问诊小程序的开发成为了医疗机构和技术公司关注的焦点。接下来,小编将与您一同深入了解。 一、医疗陪诊系统的核心功能 医疗陪诊系统旨在为患者提供更贴心的医疗服务,通过专业人员陪同患者完成就医过程。…...

mysql数据库中decimal数据类型比较大小
在MySQL中,DECIMAL数据类型用于存储精确的数值,它非常适合用于需要高精度计算的场景,如金融应用。当我们需要在MySQL数据库中比较DECIMAL类型数据的大小时,可以使用标准的比较运算符,如>, <, >, <, 和 &l…...

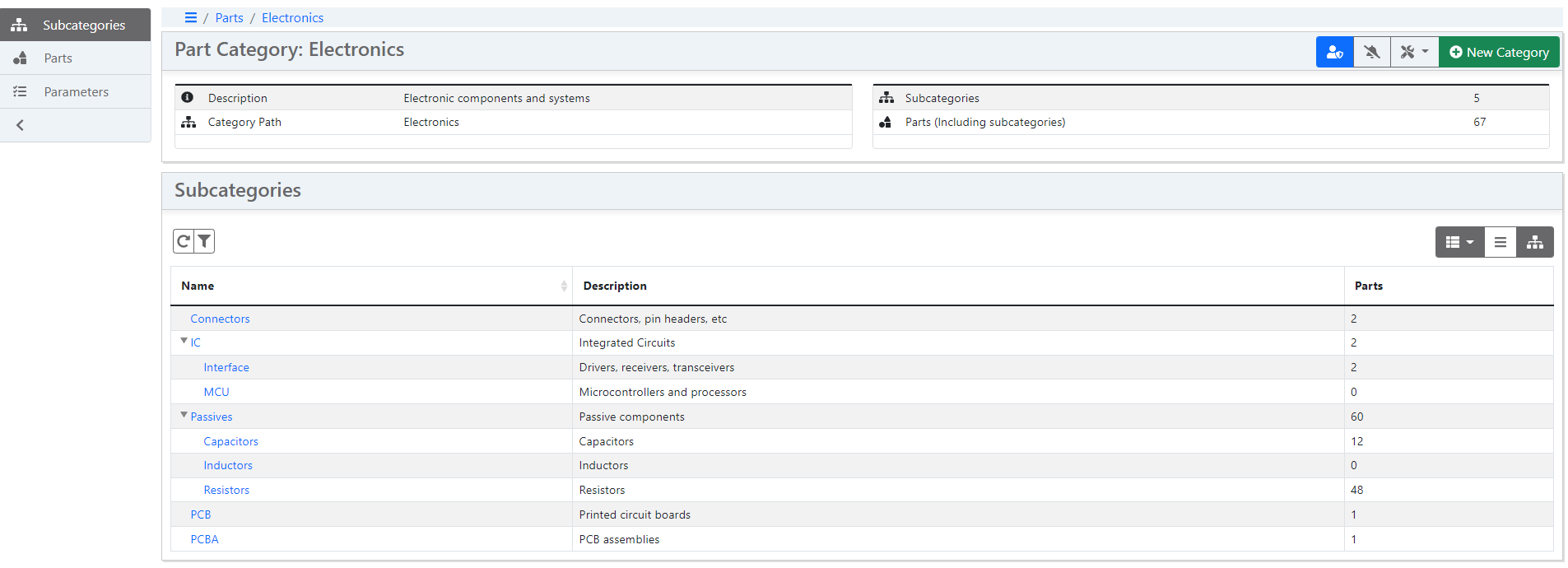
掌控库存,简化管理 — InvenTree 开源库存管理系统
InvenTree :简化您的库存管理,让效率和控制力触手可及。- 精选真开源,释放新价值。 概览 InvenTree,一款专为精细化库存管理而设计的开源系统,以其高效和灵活性在众多库存管理工具中脱颖而出。它以Python和Django框架…...

Linux---项目自动化构建工具-make/Makefile
一、背景 会不会写makefile,从一个侧面说明了一个人是否具备完成大型工程的能力一个工程中的源文件不计数,其按类型、功能、模块分别放在若干个目录中,makefile定义了一系列的 规则来指定,哪些文件需要先编译,哪些文件…...

嘉立创EDA个人学习笔记1(PCB板介绍)
前言 本篇文章属于嘉立创EDA的学习笔记,来源于B站教学视频。下面是这位up主的视频链接。本文为个人学习笔记,只能做参考,细节方面建议观看视频,肯定受益匪浅。 嘉立创EDA-PCB设计零基础入门课程(54集全)_…...

(转)Restful接口设计(1)
.representational:代表性的 URI(Universal Resouce Identifier):Universal :普遍的;共同的。Identifier:标识符。统一资源标识符。 31-RESTful接口介绍-02_哔哩哔哩_bilibili 31-RESTful接口介绍-03_哔哩…...

Python进阶之3D图形
Python进阶之3D图形 在数据可视化中,2D图形通常可以满足大多数需求。然而,对于一些复杂的数据或分析,3D图形可以提供更多的视角和洞察。在Python中,使用 Matplotlib 和 Plotly 等库可以轻松创建各种3D图形。本文将介绍如何使用这…...

机器学习深度学习中的搜索算法浅谈
机器学习&深度学习中的搜索算法浅谈 搜索算法是计算机科学中的核心算法,用于在各种数据结构(如数组、列表、树、图等)中查找特定元素或信息。这些算法不仅在理论上具有重要意义,还在实际应用中扮演着关键角色。本文将详细探讨…...

基于IMX8M_plus+FPGA+AI监护仪解决方案
监护仪是一种以测量和控制病人生理参数,并可与已知设定值进行比较,如果出现超标可发出警报的装置或系统。 (1)监护仪主要采集测量人体生理参数,心电、血压、血氧、体温等需要采集处理大量的数据,系统需要多…...
)
仿RabbitMq实现简易消息队列正式篇(路由匹配篇)
TOC 目录 路由匹配模块 代码展示 路由匹配模块 决定了一条消息是否能够发布到指定的队列 在每个队列根交换机的绑定信息中,都有一个binding_key(在虚拟机篇有说到)这是队列发布的匹配规则 在每条要发布的消息中,都有一个rout…...

一套完整的NVR网络硬盘录像机解决方案和NVR程序源码介绍
随着网络技术的发展,视频数据存储的需求激增,促使硬盘录像机(DVR)逐渐演变为具备网络功能的网络视频录像机(NVR)。NVR,即网络视频录像机,负责网络视音频信号的接入、存储、转发、解码…...

2024年人工智能固态硬盘采购容量预计超过45 EB
根据TrendForce发布的最新市场报告,人工智能(AI)服务器客户在过去两个季度显著增加了对企业级固态硬盘(SSD)的订单。为了满足AI应用中不断增长的SSD需求,上游供应商正在加速工艺升级,并计划在20…...

Java的反射原理
反射允许程序在运行时检查或修改其类、接口、字段和方法的行为。反射主要通过java.lang.reflect包中的类和接口实现,它主要用于以下目的: 在运行时分析类的能力:通过反射,可以在运行时检查类的结构,比如它的方法、构造…...

vue.config.js 配置
vue.config.js 文件是 Vue CLI 项目中的全局配置文件,它允许你以 JavaScript 的形式来配置构建选项,而不是通过命令行参数或者 .vue-clirc 的 JSON 格式。 官方文档: https://cli.vuejs.org/zh/config/#全局-cli-配置 基础配置 publicPath 设置构建好的…...

C ++ 也可以搭建Web?高性能的 C++ Web 开发框架 CPPCMS + MySQL 实现快速入门案例
什么是CPPCMS? CppCMS 是一个高性能的 C Web 开发框架,专为构建快速、动态的网页应用而设计,特别适合高并发和低延迟的场景。其设计理念类似于 Python 的 Django 或 Ruby on Rails,但针对 C 提供了更细粒度的控制和更高效的性能。…...

Taos 常用命令工作笔记(二)
最近测试创建一个涛思的数据库和一堆表进行测试,通过json配置文件配置字段的类型、名称等,程序通过解析json文件的配置,动态创建数据库的表。 其中表字段为驼峰结构的规则命名,创建表也是成功的,插入的测试数据也是成功…...

idea安装二进制文本阅读插件
引言 在软件开发过程中,有时需要查看二进制文件的内容以调试或分析问题。虽然有许多专用工具可以处理这类任务,但直接在 IDE 内集成这些功能无疑更加方便高效。本文将介绍如何在 IntelliJ IDEA 2023中安装和配置一个名为 BinEd的插件,以及如…...

MySQL 常用 SQL 语句大全
1. 基本查询 查询所有记录和字段 SELECT * FROM table_name; 查询特定字段 SELECT column1, column2 FROM table_name; 查询并限制结果 SELECT column1, column2 FROM table_name LIMIT 10; 条件查询 SELECT column1, column2 FROM table_name WHERE condition; 模糊匹…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...
