配置更加美观的 Swagger UI
//注册Swagger服务
private static void AddSwaggerService(IServiceCollection services){services.AddSwaggerGen(opt =>{opt.SwaggerDoc("Push", new OpenApiInfo{Version = "v1",Title = "Push API",Description = "Push API 文档",Contact = new OpenApiContact() { Name = "Yc" }});// 加载 XML 文档注释(如果有)var files = Directory.GetFiles(AppContext.BaseDirectory, "*.xml", SearchOption.TopDirectoryOnly);foreach (var file in files){opt.IncludeXmlComments(file, true);}});}// 启用Swagger和Swagger UI
private static void ConfigSwagger(IApplicationBuilder app, IWebHostEnvironment env){app.UseSwagger(opt => opt.RouteTemplate = "doc/swagger/{documentName}/swagger.json");app.UseKnife4UI(option =>{option.RoutePrefix = "doc";option.DocumentTitle = "Push API";option.SwaggerEndpoint("/doc/swagger/Push/swagger.json", "Push Docs");});}//完整Program.cs示例
internal class Program{static void Main(string[] args){var builder = WebApplication.CreateBuilder(args);/// <summary>/// 配置跨域/// </summary>builder.Services.AddCors(options =>{options.AddPolicy("Cors", policy =>{policy.AllowAnyHeader().AllowAnyOrigin().AllowAnyMethod();});});// 配置应用程序监听所有 IP 地址上的端口builder.WebHost.UseUrls("http://0.0.0.0:5000");// 配置 Kestrel 服务器以监听所有 IP 地址builder.WebHost.ConfigureKestrel(serverOptions =>{serverOptions.ListenAnyIP(5000); // 监听端口 5000 上的所有 IP 地址serverOptions.ListenAnyIP(0); // 0 表示由操作系统动态分配端口});// 配置应用程序配置builder.Configuration.SetBasePath(Directory.GetCurrentDirectory());builder.Configuration.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true);// 将配置绑定到 PushETOptions 实例builder.Services.Configure<PushETOptions>(builder.Configuration.GetSection(PushETOptions.ConfigKey));// 注册 FreeSqlHelperbuilder.Services.AddSingleton<FreeSqlHelper>();// 注册 Swagger 服务AddSwaggerService(builder.Services);// 添加控制器支持(用于Web API)builder.Services.AddControllers();// 构建应用程序var app = builder.Build();// 启用Swagger和Swagger UIConfigSwagger(app, app.Environment);// 配置中间件管道if (app.Environment.IsDevelopment()){app.UseDeveloperExceptionPage(); // 开发环境下显示详细错误页面}app.UseRouting();app.UseEndpoints(endpoints =>{endpoints.MapControllers(); // 映射控制器路由});// 运行应用程序app.Run();}private static void AddSwaggerService(IServiceCollection services){services.AddSwaggerGen(opt =>{opt.SwaggerDoc("Push", new OpenApiInfo{Version = "v1",Title = "Push API",Description = "Push API 文档",Contact = new OpenApiContact() { Name = "Yc" }});// 加载 XML 文档注释var files = Directory.GetFiles(AppContext.BaseDirectory, "*.xml", SearchOption.TopDirectoryOnly);foreach (var file in files){opt.IncludeXmlComments(file, true);}});}private static void ConfigSwagger(IApplicationBuilder app, IWebHostEnvironment env){app.UseSwagger(opt => opt.RouteTemplate = "doc/swagger/{documentName}/swagger.json");app.UseKnife4UI(option =>{option.RoutePrefix = "doc";option.DocumentTitle = "Push API";option.SwaggerEndpoint("/doc/swagger/Push/swagger.json", "Push Docs");});}}
-
AddSwaggerService方法:- 此方法注册 Swagger 服务,并配置 Swagger 文档信息、安全定义(如 Bearer Token),以及其他 Swagger 相关设置。
opt.IncludeXmlComments(file, true);使 Swagger 使用 XML 文档注释来生成更详细的 API 文档。
-
ConfigSwagger方法:- 此方法配置了 Swagger 和 Swagger UI 的中间件,使得你可以通过
/doc路径访问生成的 API 文档页面。 - 使用
UseKnife4UI是为了提供一个更加美观的 Swagger UI;如果报错请添加对应Nuget包 ;
using IGeekFan.AspNetCore.Knife4jUI;
- 此方法配置了 Swagger 和 Swagger UI 的中间件,使得你可以通过
-
Main方法中的调用:- 在
Main方法中,你首先调用AddSwaggerService(builder.Services)来注册 Swagger 服务,然后在app构建之后,调用ConfigSwagger(app, app.Environment)来配置 Swagger 中间件。
- 在
运行后效果
- 访问
http://localhost:5000/doc(或其他你配置的端口),你将看到 Swagger UI 页面,展示了所有 API 端点以及可用的操作。
相关文章:

配置更加美观的 Swagger UI
//注册Swagger服务 private static void AddSwaggerService(IServiceCollection services){services.AddSwaggerGen(opt >{opt.SwaggerDoc("Push", new OpenApiInfo{Version "v1",Title "Push API",Description "Push API 文档"…...
)
软件测试 - 基础(软件测试的生命周期、测试报告、bug的级别、与开发人员产生争执的调解方式)
一、软件测试的生命周期 测试贯穿软件的整个生命周期 软件测试的生命周期: 需求分析 →测试计划→ 测试设计、测试开发→ 测试执行→ 测试评估->上线->运行维护 需求分析:判断用户的需求是否合理,是否可实现 测试计划:计划项…...

RTX 4070 GDDR6显存曝光:性能与成本的平衡之选
近期,关于NVIDIA RTX 4070新显卡的信息曝光,这款显卡将配备较为缓慢的GDDR6显存,而非更高性能的GDDR6X。这一配置的选择引发了业内的广泛关注,特别是在性能与成本的平衡问题上。 新版RTX 4070 OC 2X的核心特点 **1.显存类型与带…...

canvas的基础使用
canvas的基础使用 一、画一条直线二、线的属性设置三、防止多次绘制的样式污染四、闭合五、快捷绘制矩形六、绘制圆形七、绘制文字八、绘制图片js版dom版图片截取 一、画一条直线 画一条直线需要用到三个方法:cxt.moveTo、cxt.lineTo、cxt.stroke <canvas id&qu…...

Windows 常用网络命令之 telnet(测试端口是否连通)
文章目录 1 概述1.1 启用 telnet 2 常用命令2.1 ping:测试网络是否连通2.2 telnet:测试端口是否连通 3 扩展3.1 进入 cmd 命令3.2 cls 清屏命令 1 概述 1.1 启用 telnet telnet ip:port // 格式 telnet 10.0.24.154:8001若出现上述提示&…...

x264 编码器像素运算系列:asd8函数
x264 编码器中像素间运算 在 x264 编码器中有多种像素间的运算,如下: sad 计算:SAD(Sum of Absolute Differences,绝对差值和)是一种在图像处理和视频编码中常用的度量,用于计算两个图像块之间的差异。SAD值越小,表示两个图像块越相似。hadamard_ac计算:用于计算Hadam…...

什么是AR、VR、MR、XR?
时代背景 近年来随着计算机图形学、显示技术等的发展,视觉虚拟化技术得到了广泛的发展,并且越来越普及化,慢慢的也走入人们的视野。目前市场上视觉虚拟化技术的主流分为这几种 VR、AR、MR、XR。这几项技术并不是最近才出现的,VR的…...

Epic Games 商店面向欧盟 iPhone 用户上线
Epic Games Store 终于在欧盟推出,为玩家提供了不通过 App Store 就能在 iPhone上访问游戏的途径。在经历了漫长而昂贵的关于支付和竞争对手应用程序店面的法律战,以及公证方面的麻烦之后,Epic Games 成功地为App Store 带来了一个数字店面。…...
)
【计算机毕设项目】2025级计算机专业小程序项目推荐 (小程序+后台管理)
以下项目选题适合计算机专业大部分专业,技术栈主要为:前端小程序,后端Java语言,数据库MySQL 后台免费获取源码,可提供远程调试、环境安装配置服务。(文末有联系方式) 以下是本次部分项目推荐1…...

Fast API + LangServe快速搭建 LLM 后台
如果快速搭建一个 LLM 后台 API,使前端可以快速接入 LLM API。LangChain 或者 LlamaIndex 架构都可以快速集成各种大语言模型,本文将讲述如何通过 Fast API LangServe 快速的搭建一个后台 Rest API 服务。LLM 这些框架现在主打一个就是快速,…...

CSS继承、盒子模型、float浮动、定位、diaplay
一、CSS继承 1.文字相关的样式会被子元素继承。 2.布局样式相关的不会被子元素继承。(用inherit可以强行继承) 实现效果: 二、盒子模型 每个标签都有一个盒子模型,有内容区、内边距、边框、外边距。 从内到外:cont…...

使用百度文心智能体创建AI旅游助手
百度文心智能体平台为你开启。百度文心智能体平台,创建属于自己的智能体应用。百度文心智能体平台是百度旗下的智能AI平台,集成了先进的自然语言处理技术和人工智能技术,可以用来创建属于自己的智能体应用,访问官网链接࿱…...

斗破C++编程入门系列之四:运算符和表达式
鸡啄米C 记住首页不迷路: http://www.jizhuomi.com/software/129.html 斗破观看顺序: https://v.haohuitao.cc/yhplay/336-1-2.html 第一季☞第二季前2集☞特别篇1☞第二季3~12集☞特别篇2沙之澜歌☞第三季☞第四季☞三年之约☞缘起☞年番…...

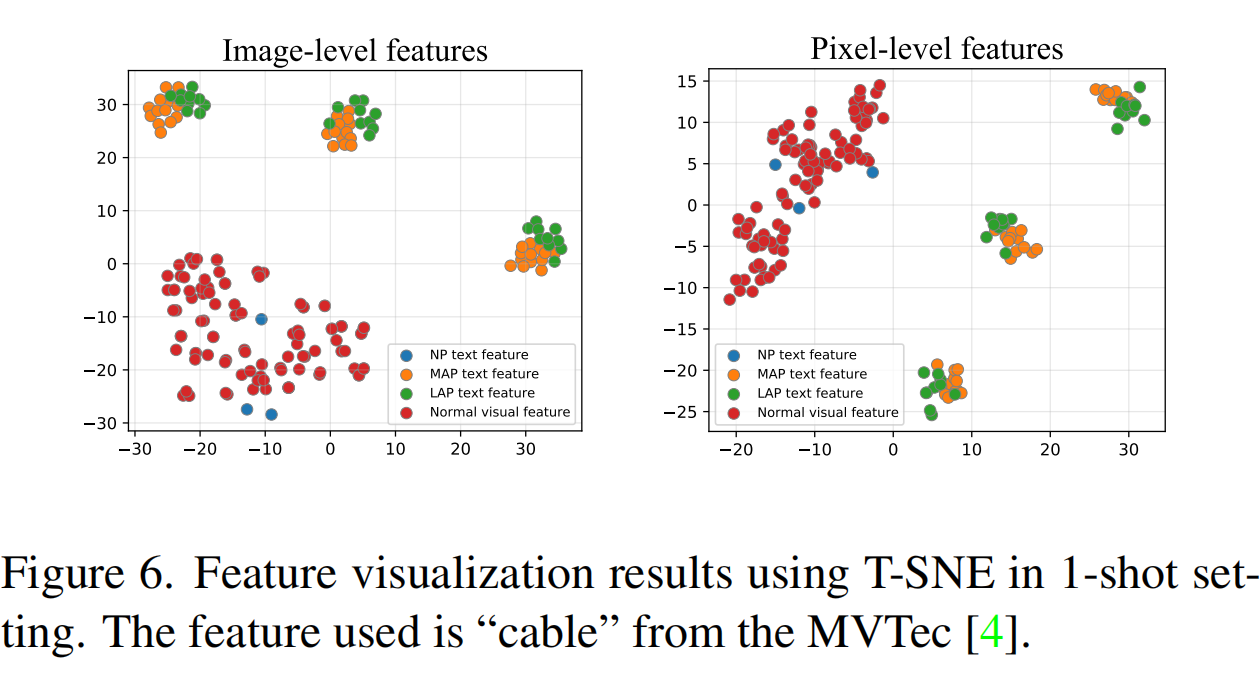
CVPR2024 | PromptAD: 仅使用正常样本进行小样本异常检测的学习提示
PromptAD: 仅使用正常样本进行小样本异常检测的学习提示 论文名称:PromptAD: Learning Prompts with only Normal Samples for Few-Shot Anomaly Detection 论文地址:https://arxiv.org/pdf/2404.05231 研究背景 异常检测(Anomaly Detecti…...

文件批量上传,oss使用时间戳解决同名问题 以及一些sql bug
1.文件批量上传 ApiOperation(value "文件批量上传")PostMapping("/multipleImageUpload")Transactional(rollbackFor Exception.class)public Result multipleImageUpload(ApiParam(name "files",value "文件",required true) R…...
机器学习——线性回归(sklearn)
目录 一、认识线性回归 1. 介绍 2. 多元线性回归的基本原理(LinearRegression) 二、多重共线性 1. 介绍 2. 多重共线性详细解释 三、岭回归(解决多重共线性问题) 1. 模型推导 2. 选取最佳的正则化参数取值 四、Lasso&am…...
 15)
Go 语言切片(Slice) 15
在 Go 语言中,切片(Slice)是一种可以容纳多个值的数据结构,它可以被视为一个可变的数组。切片是一个引用类型,它可以容纳任意类型的值,可以是整数、字符串、浮点数、结构体等。 切片的声明方式是使用 [] 语法,例如&am…...

嵌入式开发--STM32G030C8T6,写片上FLASH死机CFGBSY和写入出错
故障现象1 G0系列,写片上FLASH时,经常死机,而且按复位键都没用,属于不断电都救不回来的那种死法。这种情况一般是由硬件置位了某个标志导致,只有断电才能故障复原。 故障查找 检查FLASH的相关寄存器,发现…...

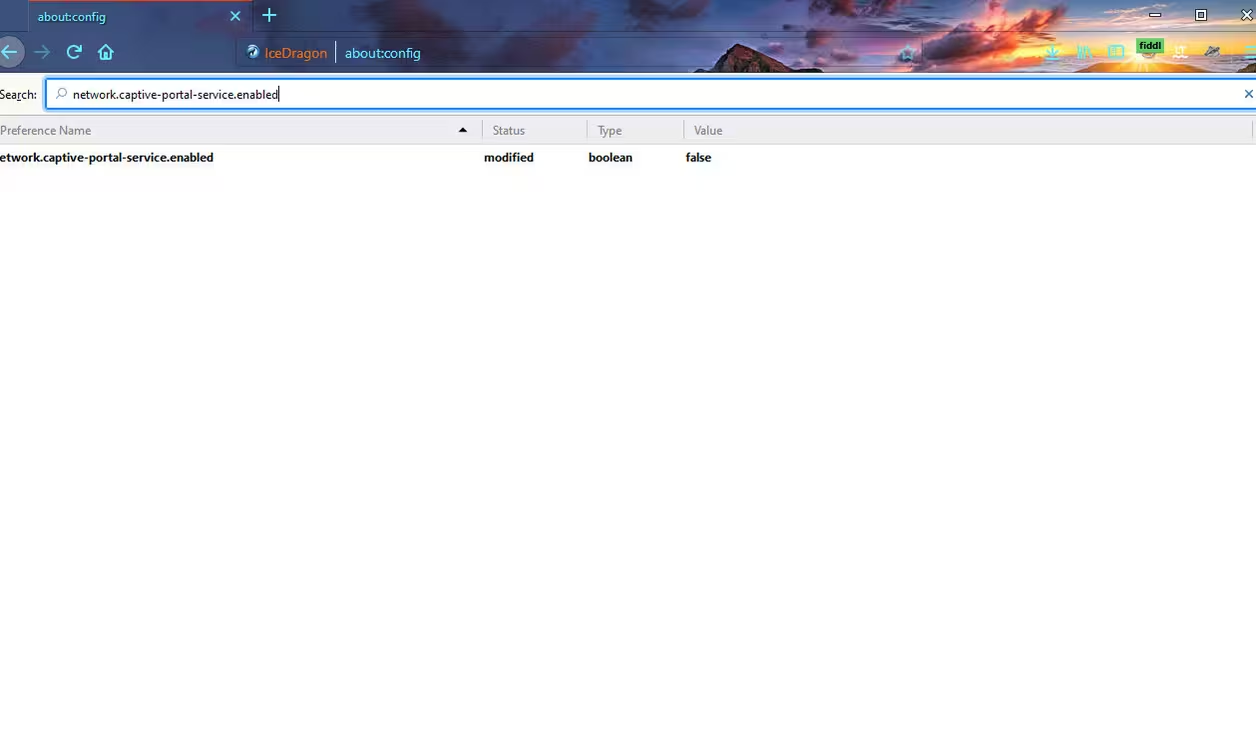
通过Fiddler抓包保存网页上的视频(包括Bilibili、B站和其他视频站)亲测可用
本文仅供学习交流用途 文中出现的信息仅为演示需要 请勿以任何方法剽窃、盗用任何视频作者的任何视频 有时候遇到一些素材想保存下来,但是网站不给保存,无论视频是否允许转载。这篇介绍一下最近发现的一个保存视频的方法。 不会介绍Fiddler了…...

企业为什么需要安装加密软件
1. 数据保护 防止数据泄露:加密软件通过对敏感数据进行加密处理,确保即使数据在传输或存储过程中被截获,也无法被未授权人员读取或利用,从而有效防止数据泄露。 完整性保护:加密不仅保护数据的机密性,还通…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
