【JS】中断和恢复任务序列
前言
封装processTasks函数,实现以下需求
/*** 依次顺序执行一系列任务* 所有任务全部完成后可以得到每个任务的执行结果* 需要返回两个方法,start用于启动任务,pause用于暂停任务* 每个任务具有原子性,即不可中断,只能在两个任务之间中断* @param {...Function} tasks 任务列表,每个任务无参、异步*/
function processTasks(...tasks){}
实现
初步框架如下
function processTasks(...tasks) {const result = []let i = 0 // 当前任务索引let isRunning = false // 是否正在运行return {async start() {isRunning = truewhile (i < tasks.length) {result.push(await tasks[i]())i++if (!isRunning) return // 暂停}},pause() {isRunning = false},}
}
继续改造start的返回,手动控制Promise:
function processTasks(...tasks) {const result = []let i = 0 // 当前任务索引let isRunning = false // 是否正在运行let prom = null // 记录promise结果,防止二次调用start时重复执行之前的任务return {start() {return new Promise(async (resolve, reject) => {if (prom) {// 结束了prom.then(resolve, reject)return}if (isRunning) return // 正在运行,防止多次调用isRunning = truewhile (i < tasks.length) {try {result.push(await tasks[i]())} catch (err) {isRunning = falsereject(err)prom = Promise.reject(err)return // 失败终止}i++if (!isRunning && i < tasks.length - 1) return // 暂停}isRunning = truewhile (i < tasks.length) {try {result.push(await tasks[i]())} catch (err) {isRunning = falsereject(err)prom = Promise.reject(err)return // 失败终止}i++if (!isRunning && i < tasks.length - 1) return // 暂停}// 成功isRunning = falseresolve(result)prom = Promise.resolve(result)})},pause() {isRunning = false},}
}
测试
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./aa.js"></script>
</head><body><button id="start">开始任务</button><button id="pause">暂停任务</button><script>const tasks = []for (let i = 0; i < 5; i++) {tasks.push(() => new Promise(resovle => {setTimeout(() => {resovle(i)}, 2000);}))}const processor = processTasks(...tasks)start.onclick = async () => {console.log("开始任务");const results = await processor.start()console.log("任务执行完成:", results);}pause.onclick = () => {console.log("点击暂停");processor.pause()}</script>
</body></html>
使用场景
大文件分片上传
相关文章:

【JS】中断和恢复任务序列
前言 封装processTasks函数,实现以下需求 /*** 依次顺序执行一系列任务* 所有任务全部完成后可以得到每个任务的执行结果* 需要返回两个方法,start用于启动任务,pause用于暂停任务* 每个任务具有原子性,即不可中断,只…...

CentOS系统下安装NVIDIA显卡驱动
一、安装显卡驱动 1.安装依赖项 yum -y install gcc pciutils yum -y install gcc yum -y install gcc-c yum -y install make2.查看内核版本 uname -a3.查看显卡版本 lspci | grep -i nvidia4.屏蔽系统自带的nouveau (1)查看nouveau lsmod | grep nouveau (2)打开blackl…...

Linux 与 Windows 服务器操作系统 | 全面对比
在服务器操作系统的领域,Linux 和 Windows 一直是两个备受关注的选择。 首先来看 Windows 操作系统。它由 Microsoft Corporation 开发,在桌面领域占据显著份额,其中 Windows 10 是使用最广泛的版本,广泛应用于个人计算机和企业桌…...

给既有exe程序添加一机一码验证
原文地址:李浩的博客 lihaohello.top 本科期间开发过一款混凝土基本构件设计程序,该程序是一个独立的exe可执行文件,采用VC静态链接MFC库编制而成。近期,需要为该程序添加用户注册验证的功能,从而避免任何用户获取该程…...

【Datawhale X 魔搭 】AI夏令营第四期大模型方向,Task2:头脑风暴会,巧灵脑筋急转弯(持续更新)
队伍名称:巧灵脑筋急转弯 队伍技术栈:python,LLM,RAG,大模型,nlp,Gradio,Vue,java 队友:知唐(队长),我真的敲不动…...

mysql 多个外键
在MySQL中,一个表可以有多个外键约束,它们分别关联到不同的主表。在创建表时,可以在每个外键约束上指定不同的外键名称。以下是一个简单的例子,演示如何在创建表时定义多个外键: CREATE TABLE orders (order_id INT AU…...

解决方案上新了丨趋动科技推出基于银河麒麟操作系统的异构算力池化解决方案
趋动科技携手麒麟软件打造基于银河麒麟操作系统的异构算力池化解决方案,共同探索AI领域新场景。 人工智能技术作为数字经济发展的重要推手,在各行业业务场景中落地需要大量AI算力资源的有效保障。在IT基础设施普遍云化的今天,AI算力一方面需…...

14.创建一个实战maven的springboot项目
项目核心主要部分 pom.xml文件 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://mave…...

docker部署LNMP
docker部署LNMP nginx 1.22 172.111.0.10 docker-nginx mysql 8.0.30 172.111.0.20 docker-mysql php 8.1.27 172.111.0.30 docker-php docker:单节点部署,只能在一台机器上部署,如果跨机器容器无法操作,无法通信。 做高可用…...

在Spring Boot应用中,如果你希望在访问应用时加上项目的名称或者一个特定的路径前缀
在Spring Boot应用中,如果你希望在访问应用时加上项目的名称或者一个特定的路径前缀 在Spring Boot应用中,如果你希望在访问应用时加上项目的名称或者一个特定的路径前缀,你可以通过配置server.servlet.context-path属性来实现。这通常在app…...

东南大学:Wi-Fi 6搭档全光以太,打造“数智东南”信息高速路
东南大学:Wi-Fi 6搭档全光以太,打造“数智东南”信息高速路 - 华为企业业务 打好ICT底座,平台和应用层面就会非常通畅了。首先,出海企业的需求既有普遍性,也有垂直性行业的特性需求。普遍性需求需要通信、沟通数据和传…...

C++:stack类(vector和list优缺点、deque)
目录 前言 数据结构 deque vector和list的优缺点 push pop top size empty 完整代码 前言 stack类就是数据结构中的栈 C数据结构:栈-CSDN博客 stack类所拥有的函数相比与string、vector和list类都少很多,这是因为栈这个数据结构是后进先出的…...

负载均衡、高可用
负载均衡 负载均衡(Load Balance):可以利用多个计算机和组合进行海量请求处理,从而获得很高的处理效率,也可以用多个计算机做备份(高可用),使得任何一个机器坏了整个系统还是能正常…...

从Retrofit支持suspend协程请求说开去
在现代Android开发中,异步请求已经成为不可或缺的一部分。传统的异步请求往往涉及大量的回调逻辑,使代码难以维护和调试。随着Kotlin协程的引入,异步编程得到了极大的简化。而作为最流行的网络请求库之一,Retrofit早在Kotlin协程的…...

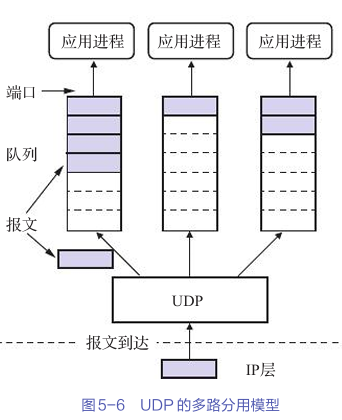
深入浅出:你需要了解的用户数据报协议(UDP)
文章目录 **UDP概述****1. 无连接性****2. 尽最大努力交付****3. 面向报文****4. 多种交互通信支持****5. 较少的首部开销** **UDP报文的首部格式****详细解释每个字段** **UDP的多路分用模型****多路分用的实际应用** **检验和的计算方法****伪首部的详细内容****检验和计算步…...

C++的Magic Static
什么是“Magic Static”? C 中,函数内部的静态变量只会在第一次执行该函数时被初始化,而且这种初始化在 C11 标准之后是线程安全的。这意味着即使多个线程同时第一次调用该函数,静态变量也只会被初始化一次,并且在初始…...

vscode添加宏定义
1 起因 在用vscode看项目代码时,如果源文件中的代码块被某个宏定义给包裹住了,则在vscode的默认配置下,不会高亮显示这块被包裹住的代码,如下图中229行开始的代码被STM32F40_41xxx所控制,没有高亮显示。 由于STM32F4…...

Postman接口关联
接口关联 接口之间存在依赖关系,接口B要依赖于接口A的返回值。 例如:现在有两个接口,接口1:获取接口统一鉴权码token接口,接口2:创建标签接口。接口2里的请求参数需要依赖接口1返回的值,即需要…...

用Python制作开心消消乐游戏|附源码
制作一个完整的“开心消消乐”风格的游戏在Python中是一个相对复杂的项目,因为它涉及到图形界面、游戏逻辑、动画效果以及用户交互等多个方面。不过,我可以为你提供一个简化的版本和概念框架,帮助你理解如何开始这个项目,并提供一…...

ArcGIS10.8 安装教程
目录 一、环境及安装包准备 二、安装流程 1、解压安装包ArcGIS_108.rar 2、安装 三、汉化 四、激活 五、自定义菜单(可选) 六、打开软件按查看 七、安装过程中出现的报错 八、其他 一、环境及安装包准备 安装环境:win7 安装包下载…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...
