css学习14(多媒体查询)
目录
多媒体查询
语法
示例代码
通用媒体查询
媒体功能参考列表
多媒体查询
CSS的媒体查询是一种CSS的技术,它可以根据不同的设备类型、屏幕尺寸、方向、分辨率等条件来应用不同的CSS样式,从而为不同的设备和屏幕提供最佳的浏览体验。这样,当用户使用不同的设备或屏幕浏览网页时,网页的样式表现可以根据不同的条件自动进行调整,以保证页面的最佳显示效果。例如,在移动设备上,可以使用媒体查询来设置更小的字体大小,更紧凑的布局等等,以提高可读性和用户体验。
语法
## (1) 局部样式的媒体查询
@media [not]|[only] mediaType and (expressions) {
CSS 代码...;
}
## (2) 不同的设备加载不同的css文件
<link rel="stylesheet" media="mediaType and|not|only (expressions)" href="mymedia.css">## 语法解析
(1) @media:媒体查询关键词;
(2) 媒体修饰词:not(非限制)、only(唯一限制)、不写前二者(即所有,不限制);
(3) mediaType:媒体类型,all(所有)、print(打印机)、screen(屏幕)、speech(屏幕阅读器)等等,可参考媒体功能部分;
示例代码
## (1) 当页面宽度小于480px时,将背景颜色改为lightgreen
@media screen and (max-width: 480px) {
body {
background-color: lightgreen;
}
}
## (2) 当页面宽度大于480px时,将背景颜色改为lightgreen
@media screen and (min-width: 480px) {
#leftsidebar {width:200px;float:left;}
#main {margin-left:216px;}
}
## 总结
max-width确定了右边界,所以对应的媒体样式执行的条件就是(0,max-width]
min-width确定了左边界,所以对应的媒体样式执行的条件就是[min-width,+∞)
通用媒体查询
/* 手机屏幕 (小于等于 767px) */
@media only screen and (max-width: 767px) {/* 在这里可以导入手机屏幕的外部css */@import url("mobile.css");/*这里写针对手机屏幕的样式*/
}/* 平板屏幕 (768px 到 991px ) */
@media only screen and (min-width: 600px) {/* 在这里可以导入平板屏幕的外部css */@import url("pad.css");/*这里写针对平板屏幕的样式*/
}/* 普通电脑屏幕 (992px 到 1199px) */
@media only screen and (min-width: 768px) {/* 在这里可以导入普通电脑屏幕的外部css */@import url("computer.css");/*这里写针对普通电脑屏幕的样式*/
} /* 大屏电脑屏幕 (大于等于 1200px) */
@media only screen and (min-width: 992px) {/* 在这里可以导入大屏电脑屏幕的外部css */@import url("big-computer.css");/*这里写针对大屏电脑屏幕的样式*/
} 媒体功能参考列表
| 值 | 描述 |
|---|---|
| aspect-ratio | 定义输出设备中的页面可见区域宽度与高度的比率 |
| color | 定义输出设备每一组彩色原件的个数。如果不是彩色设备,则值等于0 |
| color-index | 定义在输出设备的彩色查询表中的条目数。如果没有使用彩色查询表,则值等于0 |
| device-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的比率。 |
| device-height | 定义输出设备的屏幕可见高度。 |
| device-width | 定义输出设备的屏幕可见宽度。 |
| grid | 用来查询输出设备是否使用栅格或点阵。 |
| height | 定义输出设备中的页面可见区域高度。 |
| max-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的最大比率。 |
| max-color | 定义输出设备每一组彩色原件的最大个数。 |
| max-color-index | 定义在输出设备的彩色查询表中的最大条目数。 |
| max-device-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的最大比率。 |
| max-device-height | 定义输出设备的屏幕可见的最大高度。 |
| max-device-width | 定义输出设备的屏幕最大可见宽度。 |
| max-height | 定义输出设备中的页面最大可见区域高度。 |
| max-monochrome | 定义在一个单色框架缓冲区中每像素包含的最大单色原件个数。 |
| max-resolution | 定义设备的最大分辨率。 |
| max-width | 定义输出设备中的页面最大可见区域宽度。 |
| min-aspect-ratio | 定义输出设备中的页面可见区域宽度与高度的最小比率。 |
| min-color | 定义输出设备每一组彩色原件的最小个数。 |
| min-color-index | 定义在输出设备的彩色查询表中的最小条目数。 |
| min-device-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的最小比率。 |
| min-device-width | 定义输出设备的屏幕最小可见宽度。 |
| min-device-height | 定义输出设备的屏幕的最小可见高度。 |
| min-height | 定义输出设备中的页面最小可见区域高度。 |
| min-monochrome | 定义在一个单色框架缓冲区中每像素包含的最小单色原件个数 |
| min-resolution | 定义设备的最小分辨率。 |
| min-width | 定义输出设备中的页面最小可见区域宽度。 |
| monochrome | 定义在一个单色框架缓冲区中每像素包含的单色原件个数。如果不是单色设备,则值等于0 |
| orientation | 定义输出设备中的页面可见区域高度是否大于或等于宽度。 |
| resolution | 定义设备的分辨率。如:96dpi, 300dpi, 118dpcm |
| scan | 定义电视类设备的扫描工序。 |
| width | 定义输出设备中的页面可见区域宽度。 |
相关文章:
)
css学习14(多媒体查询)
目录 多媒体查询 语法 示例代码 通用媒体查询 媒体功能参考列表 多媒体查询 CSS的媒体查询是一种CSS的技术,它可以根据不同的设备类型、屏幕尺寸、方向、分辨率等条件来应用不同的CSS样式,从而为不同的设备和屏幕提供最佳的浏览体验。这样ÿ…...

【C++进阶】C++11(中)左值引用和右值引用
文章目录左值引用左值引用的概念左值引用的使用右值引用右值引用的概念右值引用的使用左右值相互引用左值引用对右值进行引用右值引用对左值进行引用右值引用使用场景和意义左值引用的优势左值引用的短板右值引用的优势完美转发模板万能引用完美转发实际运用场景左值引用 左值…...

Python中的生成器【generator】总结,看看你掌握了没?
人生苦短,我用python python 安装包资料:点击此处跳转文末名片获取 1.实现generator的两种方式 python中的generator保存的是算法, 真正需要计算出值的时候才会去往下计算出值。 它是一种惰性计算(lazy evaluation)。 要创建一个…...

MD5加密竟然不安全,应届生表示无法理解?
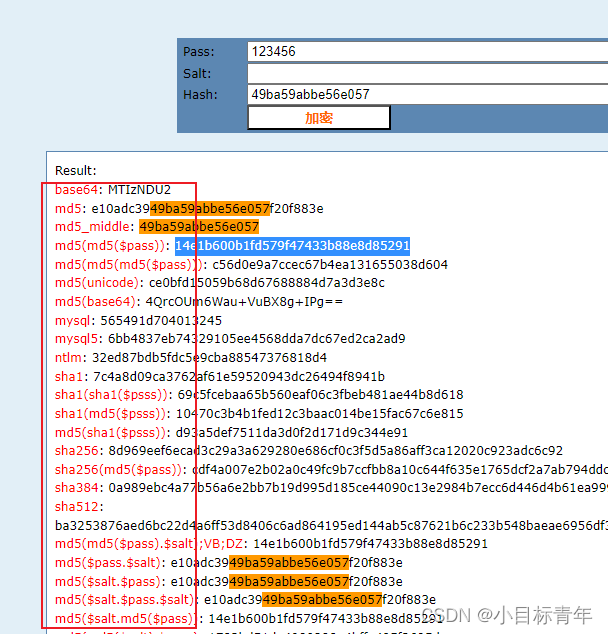
前言 近日公司的一个应届生问我,他做的一个毕业设计密码是MD5加密存储的,为什么密码我帮他调试的时候,我能猜出来明文是什么? 第六感,是后端研发的第六感! 正文 示例,有个系统,前…...

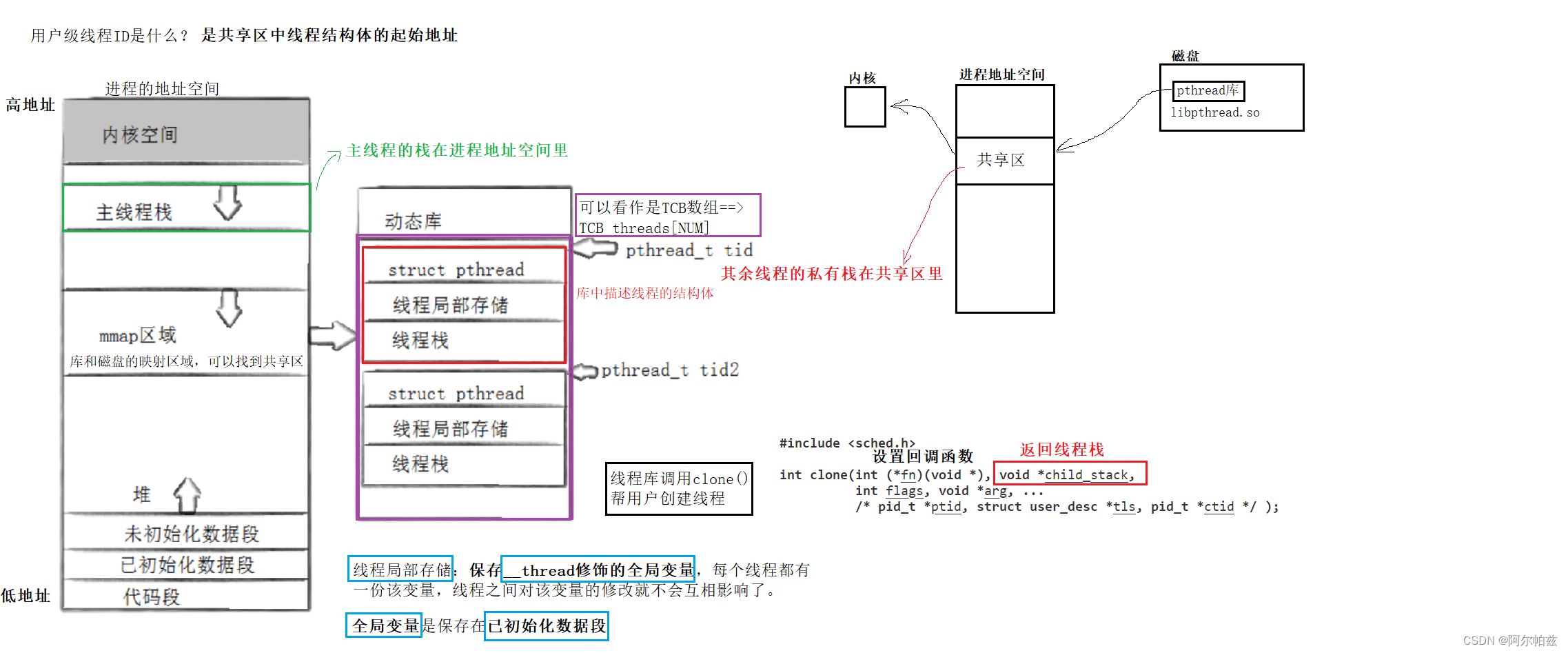
【Linux】虚拟地址空间
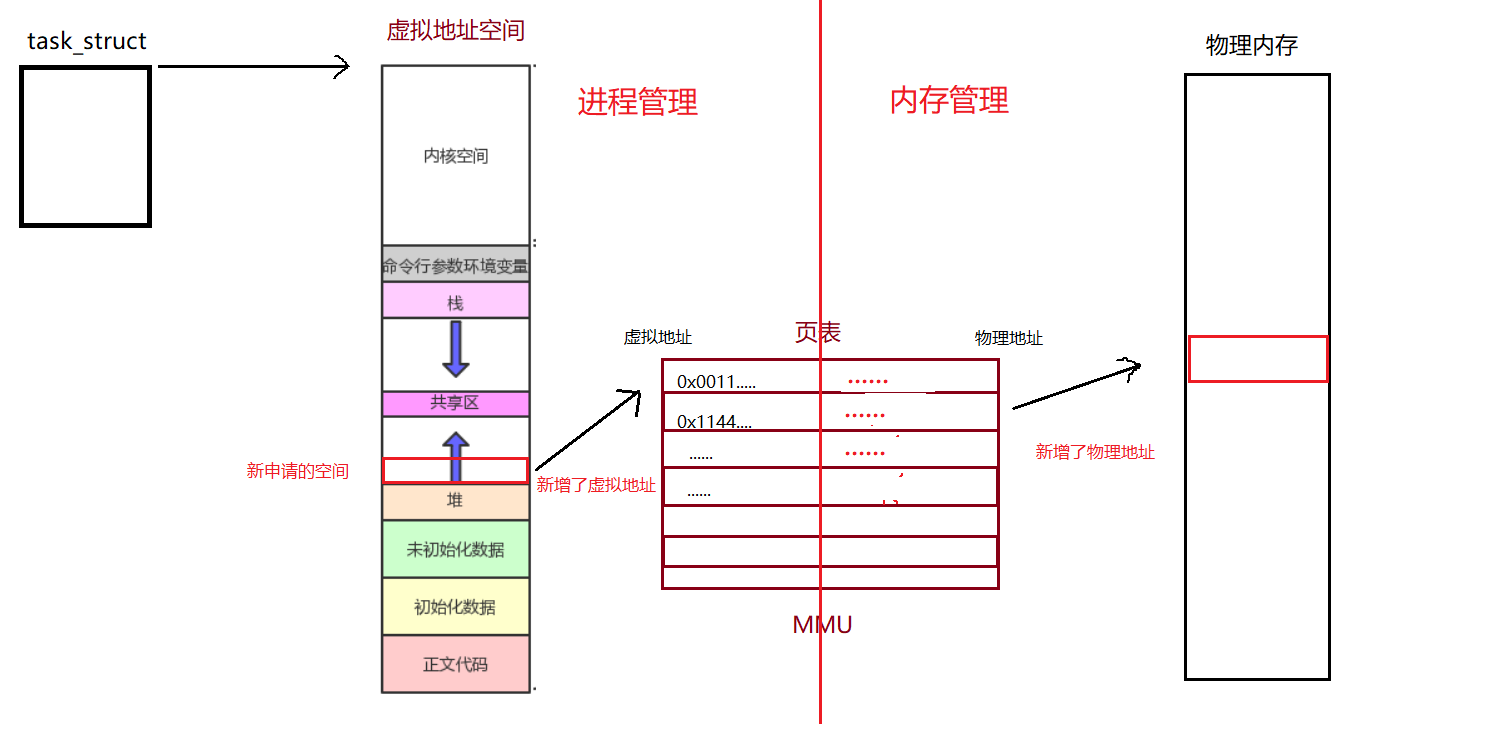
进程地址空间一、引入二、虚拟地址与物理内存的联系三、为什么要有虚拟地址空间一、引入 对于C/C程序,我们眼中的内存是这样的: 我们利用这种对于与内存的理解看一下下面这段代码: 运行结果: 观察父子进程中 val 变量的值&…...

四平方和题解(二分习题)
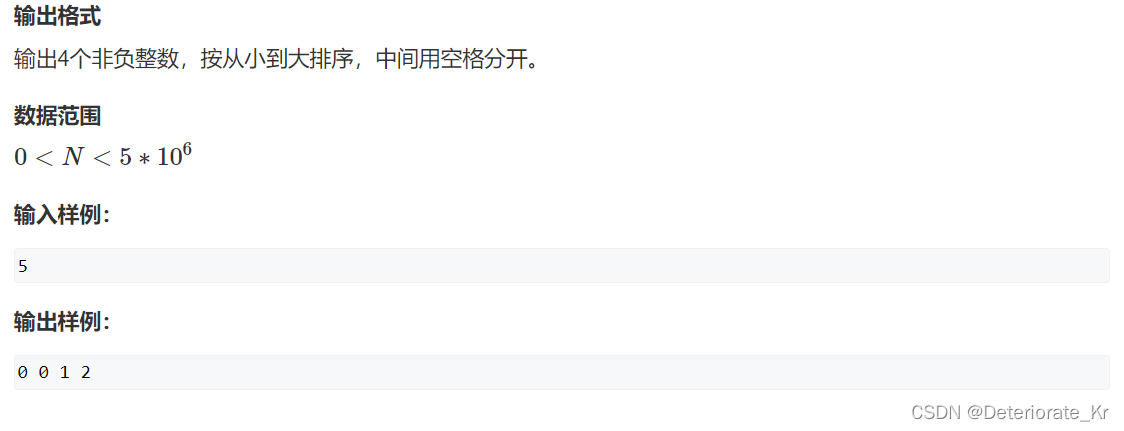
四平方和 暴力做法 Y总暴力做法,蓝桥云里能通过所有数据 总结:暴力也分好坏,下面这份代码就是写的好的暴力 如何写好暴力:1. 按组合枚举 2. 写好循环结束条件,没必要循环那么多次 #include<iostream> #include<cmath>…...

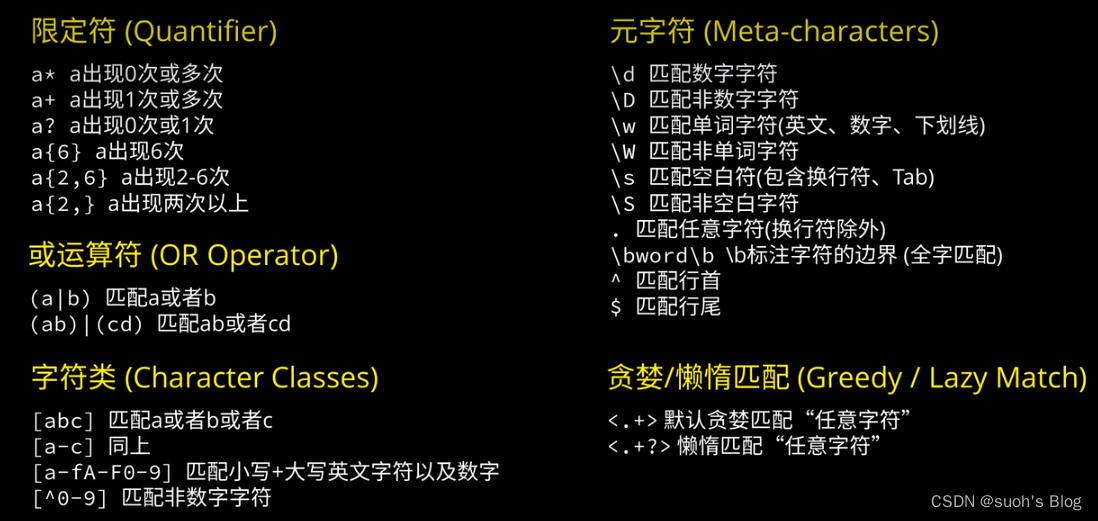
一篇文章搞定js正则表达式
我们测试正则表达式是否正确的方法有很多,例如通过正则表达式找到拼配的字符串: 在vscode编辑器中点击搜索框中的第三个按钮就可以实现: 或者 在浏览器中的控制台也可以实现: 我们可以通过下面的在线网站来测试你写的正则是否正确…...

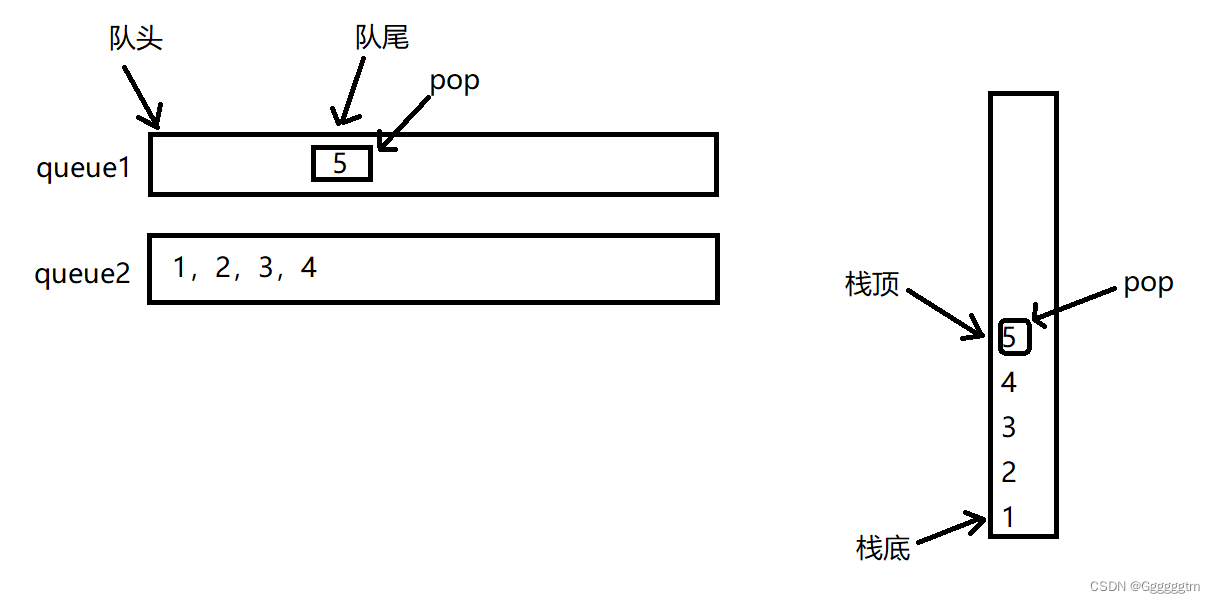
[数据结构] 用两个队列实现栈详解
文章目录 一、队列实现栈的特点分析 1、1 具体分析 1、2 整体概括 二、队列模拟实现栈代码的实现 2、1 手撕 队列 代码 queue.h queue.c 2、2 用队列模拟实现栈代码 三、总结 🙋♂️ 作者:Ggggggtm 🙋♂️ 👀 专栏࿱…...

官宣|Apache Flink 1.17 发布公告
Apache Flink PMC(项目管理委员)很高兴地宣布发布 Apache Flink 1.17.0。Apache Flink 是领先的流处理标准,流批统一的数据处理概念在越来越多的公司中得到认可。得益于我们出色的社区和优秀的贡献者,Apache Flink 在 Apache 社区…...

动态内存管理+动态通讯录【C进阶】
文章目录为什么存在动态内存分配❓👉动态内存函数👈malloc&freecallocrealloc❌常见的动态内存错误❌练习题🫠C/C程序的内存开辟🤔柔性数组柔性数组的特点柔性数组的优势:star:动态通讯录:star:初始化添加销毁为什么存在动态内…...

基于pytorch+Resnet101加GPT搭建AI玩王者荣耀
本源码模型主要用了SamLynnEvans Transformer 的源码的解码部分。以及pytorch自带的预训练模型"resnet101-5d3b4d8f.pth"本资源整理自网络,源地址:https://github.com/FengQuanLi/ResnetGPT注意运行本代码需要注意以下几点 注意!&a…...

多线程控制讲解与代码实现
多线程控制 回顾一下线程的概念 线程是CPU调度的基本单位,进程是承担分配系统资源的基本单位。linux在设计上并没有给线程专门设计数据结构,而是直接复用PCB的数据结构。每个新线程(task_struct{}中有个指针都指向虚拟内存mm_struct结构&am…...

清晰概括:进程与线程间的区别的联系
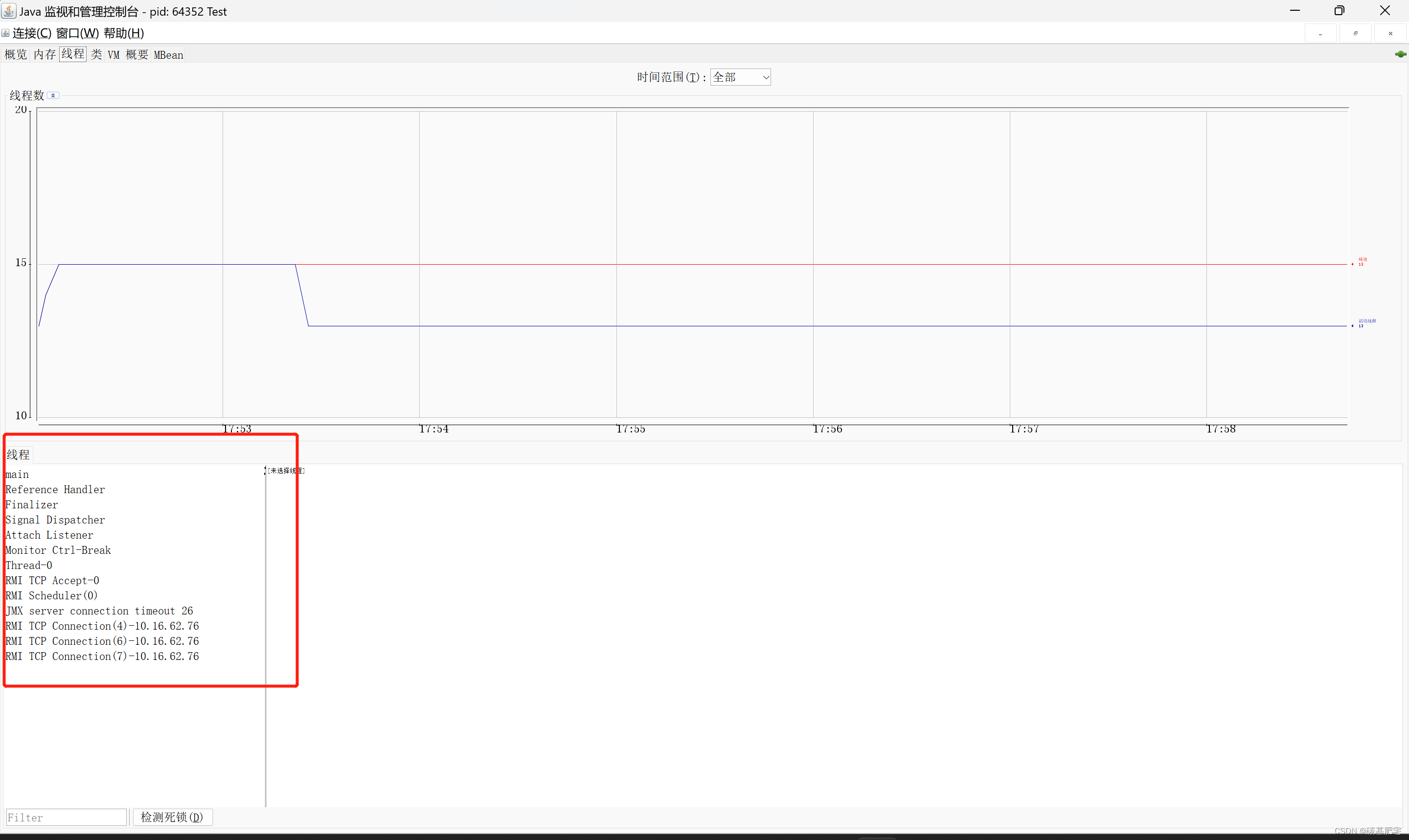
相关阅读: 🔗通俗简介:操作系统之进程的管理与调度🔗如何使用 jconsole 查看Java进程中线程的详细信息? 目录 一、进程与线程 1、进程 2、线程 二、进程与线程之间的区别和联系 1、区别 2、联系 一、进程与线程 …...

自定义类型 (结构体)
文章目录📬结构体的声明🔎1.结构的基础知识🔎2.结构的声明🔎3.特殊的声明🔎4.结构的自引用🔎5.结构体变量的定义和初始化🔎6.结构体内存对齐🔎7.修改默认对齐数🔎8.结构体…...

第14届蓝桥杯STEMA测评真题剖析-2023年3月12日Scratch编程初中级组
[导读]:超平老师的《Scratch蓝桥杯真题解析100讲》已经全部完成,后续会不定期解读蓝桥杯真题,这是Scratch蓝桥杯真题解析第113讲。 蓝桥杯选拔赛现已更名为STEMA,即STEM 能力测试,是蓝桥杯大赛组委会与美国普林斯顿多…...

程序员接私活一定要知道的事情,我走的弯路你们都别走了
文章目录前言一、程序员私活的种类1.兼职职位众包2.自由职业者驻场3.项目整包二、这3种私活可以接1.有熟人2.七分熟的项目3.需求明确的项目三、这3种私活不要接1.主动找上门的中介单2.一味强调项目简单好做3.外行人给你拉的项目四、接单的渠道1.线下渠道2.线上渠道3.比较靠谱的…...

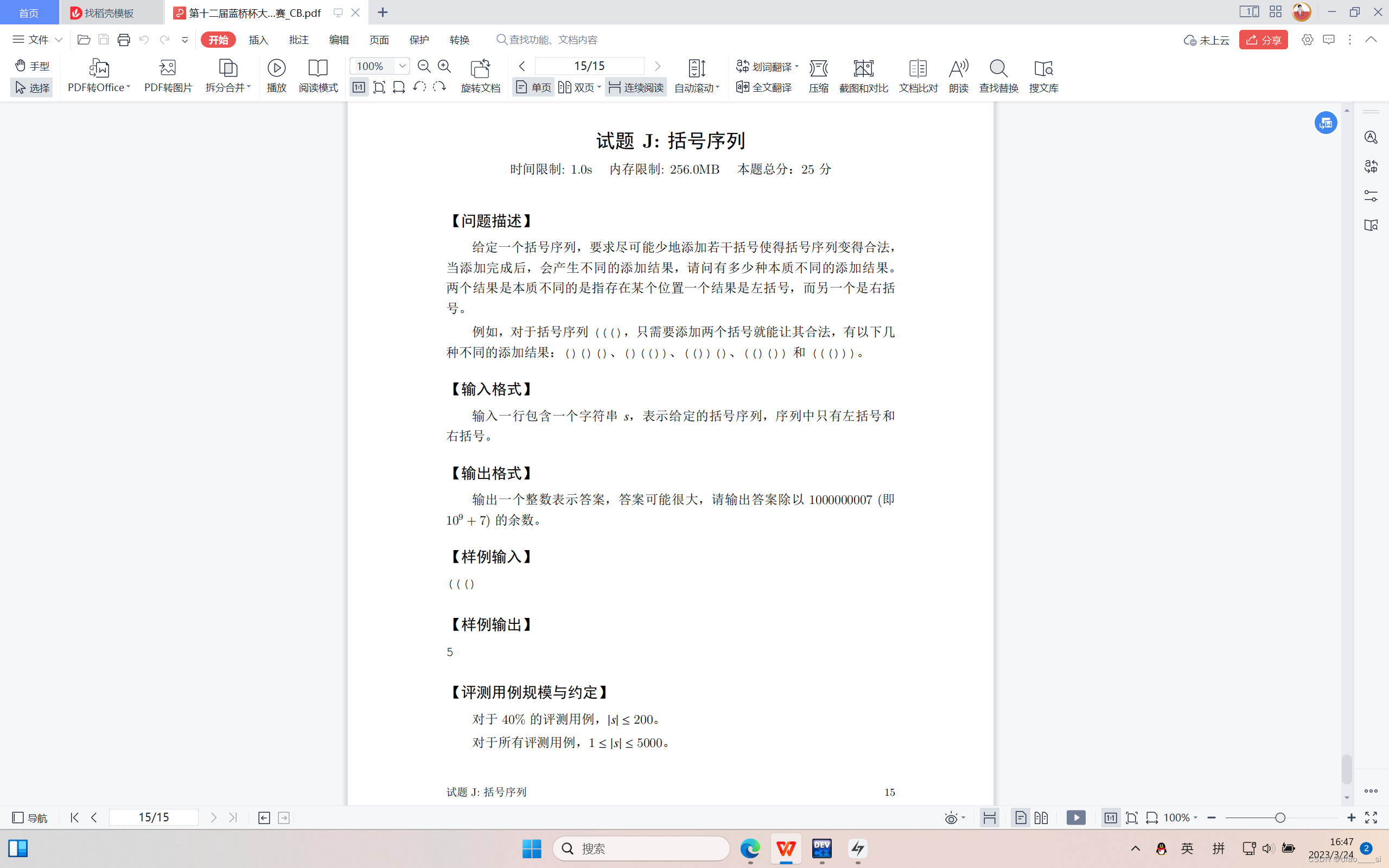
十二届蓝桥杯省赛c++(下)
1、 拿到题目一定要读懂题意,不要看到这题目就上来模拟什么闰年,一月的天数啥的。这个题目问你当天的时间,就说明年月日跟你都没关系,直接无视就好了。 #include <iostream> #include <cstring> #include <algori…...

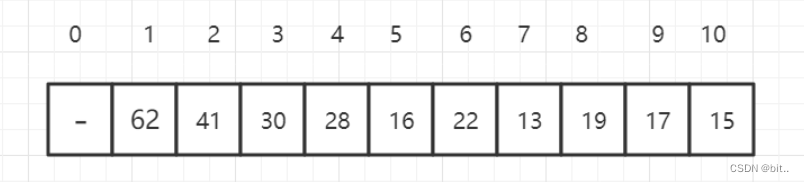
数据结构与算法——堆的基本存储
目录 一、概念及其介绍 二、适用说明 三、结构图示 四、Java 实例代码 五.堆和栈的区别 一、概念及其介绍 堆(Heap)是计算机科学中一类特殊的数据结构的统称。 堆通常是一个可以被看做一棵完全二叉树的数组对象。 堆满足下列性质: 堆中某个节点的值总是不大…...

来了来了 !!!K8s指令、yaml部署
文章目录k8s资源清单一、k8s资源指令1、基础操作2、命令手册二、资源清单1、required2、optional3、other4、资源清单格式5、常用命令三、部署实例1、nginx3、eureka部署k8s资源清单 一、k8s资源指令 1、基础操作 #创建且运行一个pod #deployment、rs、pod被自动创建 kubect…...

spring-cloud-feign实战笔记
feign 配置 针对单个feign接口进行配置feign:client:config:# feignName 注意这里与contextId一致,不能写成name(FeignClientFactoryBean#configureFeign)# 不能写成 client-b (微服务名称),否则不生效helloFeignClient: # conte…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...
