ant design pro 如何去保存颜色
上图


就是实现这样的效果
后端是这样的,这个颜色肯定是存到字符串里的

这是第一步
import mongoose, { Schema, Document } from 'mongoose';interface IDiscountCard extends Document {title: string;subtitle: string;image: string;shopUrl: string;bgColor: string;
}const DiscountCardSchema: Schema = new Schema({title: { type: String, required: true },subtitle: { type: String, required: true },image: { type: String, required: true },shopUrl: { type: String, required: true },bgColor: { type: String, required: true },
}, { timestamps: true });const DiscountCard = mongoose.model<IDiscountCard>('DiscountCard', DiscountCardSchema);export default DiscountCard; <ProFormColorPickername="bgColor"initialValue={bgColor}label={intl.formatMessage({ id: 'background.color' })}rules={[{ required: true, message: intl.formatMessage({ id: 'background.color.required' }) },]}fieldProps={{onChange: (color: any) => {console.log('Color changed:', color.toHexString());setBgColor(color.toHexString());},}}/>
import { useIntl } from '@umijs/max';
import { ModalForm } from '@ant-design/pro-components';
import BasicForm from './BasicForm';
import { useState } from 'react';
import extractPathFromUrl from '@/utils/extractPathFromUrl';
import { message } from 'antd';interface Props {open: boolean;onOpenChange: (visible: boolean) => void;onFinish: (formData: any) => Promise<void>;
}const Create: React.FC<Props> = (props) => {const intl = useIntl();const { open, onOpenChange, onFinish } = props;const [imageUrl, setImageUrl] = useState<string | undefined>('');const [bgColor, setBgColor] = useState<string>('#ffffff');return (<ModalFormtitle={intl.formatMessage({ id: 'pages.searchTable.new' })}width="50%"open={open}onOpenChange={onOpenChange}modalProps={{destroyOnClose: true,maskClosable: false,}}onFinish={async (values) => {// 确保在提交前已经上传了图片和资源if (!imageUrl) {message.error(intl.formatMessage({ id: 'message.error.imageUpload' }));return;}// 将图片和资源URL添加到表单数据中await onFinish({...values,image: extractPathFromUrl(imageUrl),bgColor,});}}><BasicForm setImageUrl={setImageUrl} setBgColor={setBgColor} newRecord /></ModalForm>);
};export default Create;
import { useIntl } from '@umijs/max';
import React, { useEffect, useState } from 'react';
import BasicForm from './BasicForm';
import { ModalForm } from '@ant-design/pro-components';
import { Form, Input } from 'antd';
import extractPathFromUrl from '@/utils/extractPathFromUrl';export type FormValueType = Partial<API.ItemData>;export type UpdateFormProps = {onCancel: (visible: boolean) => void;onSubmit: (values: FormValueType) => Promise<void>;updateModalOpen: boolean;values: {image?: string;bgColor?: string;} & Partial<API.ItemData>;
};const UpdateForm: React.FC<UpdateFormProps> = (props) => {
const intl = useIntl();const { updateModalOpen, onCancel, onSubmit, values } = props;const [imageUrl, setImageUrl] = useState<string | undefined>('');const [bgColor, setBgColor] = useState<string>(values.bgColor!);useEffect(() => {setImageUrl(values.image);}, [values]);return (<ModalFormtitle={intl.formatMessage({ id: 'pages.searchTable.change' })}width="50%"modalProps={{destroyOnClose: true,maskClosable: false,}}open={updateModalOpen}onOpenChange={onCancel}onFinish={async (values: any) => {onSubmit({...values,image: extractPathFromUrl(imageUrl!),bgColor});}}initialValues={{ ...values }}><BasicFormbgColor={bgColor}setBgColor={setBgColor}setImageUrl={setImageUrl}imageUrl={imageUrl} // 传递图片URL以显示已上传的图片values={values}/><Form.Item name="_id" label={false}><Input type="hidden" /></Form.Item></ModalForm>);
};export default UpdateForm;相关文章:

ant design pro 如何去保存颜色
上图 就是实现这样的效果 后端是这样的,这个颜色肯定是存到字符串里的 这是第一步 import mongoose, { Schema, Document } from mongoose;interface IDiscountCard extends Document {title: string;subtitle: string;image: string;shopUrl: string;bgColor: s…...

【Hadoop】建立圈内组件的宏观认识
01存储02计算03调度04其他05回忆 众多组件们构建了大规模分布式计算和存储平台。本文介绍Hadoop生态圈中各个组件的主要功能和作用,辅助学者理解每个组件的定位和用途,从而建立对圈内组件的宏观认识。梳理清楚HDFS、MapReduce、YARN、Hive、HBase、Spark…...

C++:命名空间与输入输出
目录 前言 一、命名空间 1.1 namespace的价值 1.2 namespace的定义 1.3 命名空间的使用 二、C输入&输出 前言 C是一种面向对象的计算机程序设计语言,它扩展了C语言的功能,并引入了面向对象编程的概念,如类、继承和多态等&a…...

Azure DevOps Server 数据库日志已满,TF30042: The database is full
Contents 1. 问题描述2. 处理方式 2.1 系统备份2.2 收缩日志2.3 恢复模式2.4 日志增长无法控制 1. 问题描述 Azure DevOps Server 作为微软的软件开发管理平台产品,理所当然地使用了微软的数据库软件SQL Server。 在一个大型的开发团队中,Azure DevOps S…...

[C#]OpenCvSharp 实现Bitmap和Mat的格式相互转换
//转为 bitmap方法一: Bitmap map OpenCvSharp.Extensions.BitmapConverter.ToBitmap(mat); process_pictureBox.Image map; //转为 bitmap方法二: Bitmap map new Bitmap(mat.ToMemoryStream()); process_pictureBox.Image map; //Image img 转为…...

【区块链+金融服务】基于区块链的供应链金融系统 | FISCO BCOS应用案例
传统供应链金融存在着信息不对称、信任问题和繁琐流程等弊端。为了解决这些问题,京北方搭建了基于区块链 的供应链金融系统,提供了更高效、透明、安全和可信的交易环境。 系 统 采 用 FISCO BCOS 为 底 层 链, 技 术 栈 使 用 Java 语 言 进…...

AI语言大模型商业价值深度解析
点击蓝字 关注我 随着人工智能(AI)技术的飞速发展,特别是深度学习算法的进步,AI语言大模型在自然语言处理领域的表现日益突出。国内外多种语言大模型如:OpenAi 的 ChatGpt,阿里通义千问,百度文心…...

理解DDD领域驱动设计思想
一、引言 在软件开发的广袤领域中,领域驱动设计(Domain-Driven Design,简称 DDD)犹如一颗璀璨的明星,备受瞩目。对于期望运用 DDD 开展项目的研发人员而言,明晰 DDD 的本质是实现其有效应用的基石。需注意…...

音频剪辑软件哪个好用?五大音频剪辑软件分享
如果你正打算在家自学视频制作,那么恭喜你,你已经踏上了一段充满魔法与惊喜的旅程!不过,别忘了,视频的灵魂不仅仅在于画面,更在于那直击心灵的音效。 想象一下,一个精心剪辑的片段,…...

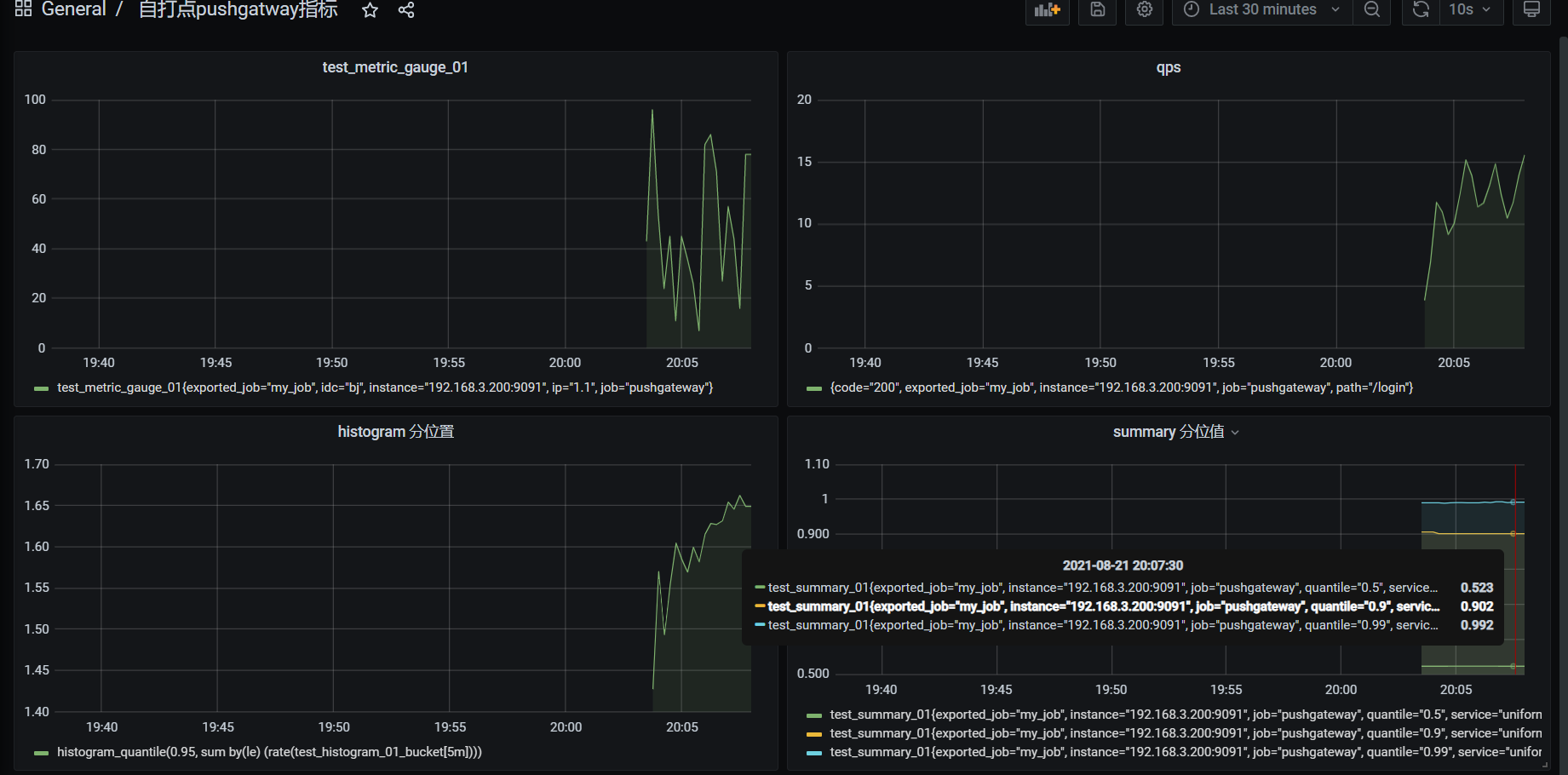
12.2 使用prometheus-sdk向pushgateway打点
本节重点介绍 : 使用golang sdk打prometheus4种指标,推送到pushgateway gauge、counter、histogram、summary的初始化4种类似的设置值的方法推送到pushgateway的方法 prometheus配置采集pushgateway,grafana上配大盘 golang-sdk 项目地址 https://git…...

HTTPS 详解
HTTPS 是以安全为目标的 HTTP 通道,它在 HTTP 中加入 SSL 层以提高数据传输的安全性。HTTP 被用于在 Web 浏览器和网站服务器之间传递信息,但以明文形式发送内容,不提供任何方式的数据加密,如果攻击者截取了 Web 浏览器和网站服务…...

Microsoft Edge 使用方法与秘诀概览
目录 编辑引言 Microsoft Edge 功能与技巧概览 掌握这些设置技巧,让 Edge 浏览器的体验更干净 1. 使用阅读视图 2. 开启广告过滤 3. 管理扩展 4. 个性化新标签页 5. 使用网页截图 6. 清理浏览器缓存 7. 管理启动设置 8. 自定义地址栏建议 9. 使用内置笔…...

【视频】onvif、RTP、RTCP、SDP、RTSP、gb21818区别
ONVIF (Open Network Video Interface Forum): ONVIF是一个全球性的开放网络视频接口论坛,致力于发展基于IP网络的物联网设备的标准化。它提供了一个通用的标准接口,使不同厂商生产的网络视频产品能够互相兼容。 RTP (Real-time Transport Protocol): R…...

8-4 循环神经网络
对于 (8.4.2)中的函数 f f f,隐变量模型不是近似值。 毕竟 h t h_{t} ht是可以仅仅存储到目前为止观察到的所有数据, 然而这样的操作可能会使计算和存储的代价都变得昂贵。 回想一下,我们在前面讨论过的具有隐藏单元的隐藏层。 值得注意的…...

Linux系统编程 --- 多线程
线程:是进程内的一个执行分支,线程的执行粒度,要比进程要细。 一、线程的概念 1、Linux中线程该如何理解 地址空间就是进程的资源窗口。 在一个程序里的一个执行路线就叫做线程(thread)。更准确的定义是࿱…...

Grafana中的rate与irate以及histogram
用法 rate rate函数用于计算一个时间序列在给定时间范围内的平均速率。它对每个数据点进行线性插值来计算速率,因此对于平滑和稳定的数据来说,rate是一个不错的选择。语法如下: rate(metric_name[time_range])metric_name: 指标名称。time…...

什么是网络安全态势感知
态势感知是一种基于环境的、动态、整体地洞悉安全风险的能力,是以安全大数据为基础,从全局视角提升对安全威胁的发现识别、理解分析、响应处置能力的一种方式、最终是为了决策与行动,是安全能力的落地 态势感知的重要性 随着网络与信息技术的…...

php 在app中唤起微信app进行支付,并处理回调通知
<?phpnamespace app\api\controller;use think\facade\Db; use think\facade\Log;class Wxzf {...
高效同步与处理:ADTF流服务在自动驾驶数采中的应用
目录 一、ADTF 流服务 1、流服务源(Streaming Source) 2、流服务汇(Streaming Sink) 二、数据链路 1、数据管道(Data Pipe) 2、子流(Substreams) 3、触发管道(Tri…...

【Arduino】ATmega328PB 连接 LSM6DS3 姿态传感器,并读数据(不确定 ESP 系列是否可行,但大概率是可行的)
总览 1.初始化 ATmega328PB,默认大家已经完成了 328 的配置准备工作,已经直接能够向里面写入程序 2.接线,然后验证 mega328 的 I2C 设备接口能否扫描到 LSM6DS3 3.编写代码,上传,查看串口数据。完成。 一、初始化 AT…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...
