VUE3请求意外报跨越错误或者500错误问题
1.有可能是请求传参和传参类型写错了
首先要确保该请求接口是支持跨域的(不支持叫后端改)
access-control-allow-headers:Content-Type, Accept, Access-Control-Allow-Origin, api_key, Authorization
access-control-allow-methods:GET, POST, OPTIONS
access-control-allow-origin:*

application/x-www-form-urlencoded 是一种 HTTP 请求体的 MIME 类型,它定义了如何将表单数据编码成键值对的形式。这种编码方式通常用于发送表单数据到服务器,在这种编码下,键值对通过 = 连接,不同的键值对之间通过 & 分隔。
JS原生写法
// 发送请求
fetch("http://Files.xxxx.com/Home/PackedFile", {method: "POST",headers: {"Content-Type": "application/x-www-form-urlencoded",//传参类型},body: "FilePath=/SiteFiles/image/20240813/202408131135564792ss.png,/SiteFiles/image/20240813/202408131041042778ss.png",//请求传参}).then((response) => response.json()).then((data) => console.log(data)).catch((error) => console.error("Error:", error));}
或者使用axios
import axios from "axios";//引用axiosconst rawData = "FilePath=" + arrayOrComma(arr);//请求参数axios.post("https://Files.xxxx.com/Home/PackedFile", rawData, {headers: {"Content-Type": "application/x-www-form-urlencoded",//传参类型},}).then((response) => {console.log(response.data);}).catch((error) => {console.error("Error sending data:", error);});
相关文章:

VUE3请求意外报跨越错误或者500错误问题
1.有可能是请求传参和传参类型写错了 首先要确保该请求接口是支持跨域的(不支持叫后端改) access-control-allow-headers:Content-Type, Accept, Access-Control-Allow-Origin, api_key, Authorization access-control-allow-methods:GET, POST, OPTIO…...

vue 关于两个if条件中的promise
一、案例效果 期望if判断条件里的两个promise 都同时执行完成 二、 初始代码案例 const formatDetail async (fnArgsJsonParams: MapLogicType) > {if (fnArgsJsonParams?.targetFeatureName) {const resDetailData await formatFeatureInfo(fnArgsJsonParams.targetF…...

C/C++移位运算问题
目录 上期答案揭晓: 回忆: 问题1展现: 问题2展现: 改进方案: 下期预告:C语言类型转换的问题。 上期答案揭晓: 上期的问题大家是否都有了想法,下面说说我的思路。 上次我们提到…...

录屏工具 Icecream Screen Recorder PRO v7.41
Icecream Screen Recorder的免费屏幕录制工具,具备捕捉视频、音频、图片和游戏等多种功能。以前推荐过的icecreamPDF也是他家的非常好用! 下载链接:「录屏」来自UC网盘分享https://drive.uc.cn/s/b474616b91534...

解决连接不上Linux和服务器中的Nacos(Windows中能连接但是Linux中却不行)
报错 com.alibaba.nacos.shaded.io.grpc.StatusRuntimeException: UNKNOWN: Uncaught exception in the SynchronizationContext. Re-thrown. at com.alibaba.nacos.shaded.io.grpc.Status.asRuntimeException(Status.jav 2024-08-13T10:21:52.93708:00 ERROR 27764 --- …...

【LLM大语言模型-开篇】LLM入门实践指南
"LLM入门实践指南"是一个通过代码实践,为大模型入门读者提供全面且较为深入的大模型技术视角的教程。 为何关注LLM? 创新与变革:LLM不仅推动了自然语言处理(NLP)领域的进步,还在诸多行业中催生了…...

实时视频换脸、8 万家 AI 公司消失、论文天价售卖、新的 scaling law、爆火毒舌 AI | AI 掘金视界周刊第 5 期
AI 视界周刊由战场小包维护,每周一更新,包含热点聚焦、应用破局、学术前沿、社区热议、智见交锋、跨界 AI、企业动态和争议 AI 八大板块,后续板块划分和内容撰写在周刊迭代过程中持续优化,欢迎大家提出建议。 欢迎大家来到《AI 视…...

XSS靶场(1-11关)
目录 简述xss xss第1关 xss第2关 编辑 xss第3关 xss第4关 xss第5关过滤了 on script xss第6关 xss第7关 xss第8关 xss第9关 xss第10关 xss11关 我把源代码靶场放到了最顶端 简述xss XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法…...

vue2 子组件props接收父组件对象或数组必须使用函数进行返回
export default{ name:MyComponent, props:{ title:{ type:String, default:"" }, age:{ type:Number, default:1 }, names:{ type:Array, //数组或对象必须用函数进行返回 default:function(){ return [] …...

【算法/学习】双指针
✨ 少年要迎着朝阳,活得肆无忌惮 🌏 📃个人主页:island1314 🔥个人专栏:算法学习 🚀 欢迎关注:👍点赞 &a…...

Springboot集成Liquibase笔记整理
添加依赖<dependency><groupId>org.liquibase</groupId><artifactId>liquibase-core</artifactId> </dependency>添加配置spring:liquibase:contexts: dev,testenabled: true编写liquibase配置类Configuration EnableConfigurationPropert…...
)
Python拆分无atlas图集(瑕疵版)
老板给了张没有atlas文件的图集让我拆图,简单写了一版凑合用。 存在的问题: 可能会拆出来一些小尺寸的透明像素图片;可能会拆出来一些偏大的小图的整体集合;可能会把应该是一块的小图批成两半,不过不多;其…...

SQLALchemy 排序
SQLALchemy 排序 基本用法多列排序使用函数或表达式进行排序注意事项在SQLAlchemy中,排序(Ordering)是通过order_by()方法实现的。这个方法允许你指定一个或多个列(或表达式),用于对查询结果进行排序。你可以指定升序(默认)或降序排序。 基本用法 假设你有一个User模…...

【iOS】Block底层分析
目录 前言Block底层结构Block捕获变量原理捕获局部变量(auto、static)全局变量捕获实例self Block类型Block的copyBlock作为返回值将Block赋值给__strong指针Block作为Cocoa API中方法名含有usingBlock的方法参数Block作为GCD API的方法参数Block属性的写…...

复现dom破坏案例和靶场
文章目录 靶场网址第一个实验步骤和原理(代码为示例要根据自己的实验修改) 第二个实验步骤和原理(代码为示例要根据自己的实验修改) 靶场网址 注册后点击 第一个实验 此实验室包含一个 DOM 破坏漏洞。注释功能允许“安全”HTML。为了解决这个实验,请构造一个 HT…...

【高校科研前沿】南方科技大学冯炼教授等人在遥感顶刊RSE发文:全球人类改造的基塘系统制图
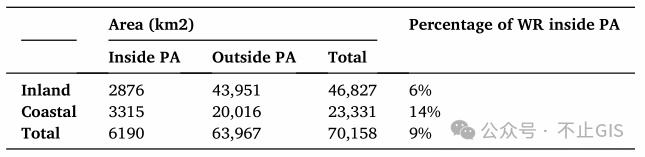
1.文章简介 论文名称:Global mapping of human-transformed dike-pond systems(全球人类改造的基塘系统制图) 第一作者及单位:Yang Xu(南方科技大学环境学院) 第一通讯作者及单位:冯炼&#x…...

How to run angular CICD on gitlab-runner of wsl?
前提文件 .gitlab-ci.yml, .dockerignore, ci-funcs.sh, Dockerfile, karma.conf.js, nginx.conf, nginx-custom.conf, sonar-project.properties 1.test.ts const context require.context(./app/pages, true, /\.spec\.ts$/); 2.sonar-project.properties sonar.sourcessrc/…...

搭建Java集成开发环境IntelliJ IDEA
搭建Java集成开发环境(Integrated Development Environment,简称IDE)IntelliJ IDEA是一个涉及多个步骤的过程,旨在帮助Java开发者高效、舒适地进行编程工作。IntelliJ IDEA由JetBrains公司开发,以其强大的代码自动补全…...

JS逆向浏览器脱环境专题:事件学习和编写、DOM和BOM结构、指纹验证排查、代理自吐环境通杀环境检测、脱环境框架、脱环境插件解决
🌐JS逆向浏览器脱环境专题:事件学习和编写、DOM和BOM结构、指纹验证排查、代理自吐环境通杀环境检测、脱环境框架、脱环境插件解决 🖥️ 浏览器事件学习和编写 浏览器事件是用户与网页交互的主要方式,了解并掌握这些事件的处理方…...

驾校预约学习系统--论文pf
TOC springboot373驾校预约学习系统--论文pf 第1章 绪论 1.1 课题背景 二十一世纪互联网的出现,改变了几千年以来人们的生活,不仅仅是生活物资的丰富,还有精神层次的丰富。在互联网诞生之前,地域位置往往是人们思想上不可跨域…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...
