uniapp实现足球数据分析平台移动端H5
文章目录
- 前言
- 一直想做一款足球分析平台,大概内容包括竞彩分析模块,即时预测模块,初盘分析模块,找来找去还是前端铺子的样式感觉比较好看。
- 一、界面一栏
- 二、注册界面
- 1.代码说明
- 三、首页界面
- 四、竞彩预测
- 五、即时预测
- 总结
前言
一款基于前端铺子改造的移动端程序
一直想做一款足球分析平台,大概内容包括竞彩分析模块,即时预测模块,初盘分析模块,找来找去还是前端铺子的样式感觉比较好看。
一、界面一栏

演示地址
二、注册界面
1.代码说明
主要实现对用户的注册
<template><view style="height:100vh;background: #fff;"><!-- <cu-custom bgColor="bg-gradual-blue" :isBack="false"><block slot="content">欢迎</block></cu-custom> --><!-- <view class="bgImg"><view class="bannerBox"><swiper style="height: 680rpx;" class="swiper" circular="true"indicator-dots="true" autoplay="true" interval="4000" duration="600"><swiper-item class="swiper-list" v-for="(item, index) in bannerList" :key="index"><view class="swiper-item uni-bg-red"><image class="swiper-img radius shadow-warp" :src="item.imageUrl" mode="widthFix"></image></view></swiper-item></swiper></view></view> --><swiper class="card-swiper round-dot" previous-margin="1rpx" :indicator-dots="false" :circular="true":autoplay="true" interval="5000" duration="500" @change="cardSwiper" indicator-color="#ffffff"indicator-active-color="#ffffff"><swiper-item v-for="(item,index) in swiperList" :key="index" :class="cardCur == index ? 'cur':''"><view class="swiper-item shadow-shop" style="border-radius: 20rpx 20rpx 22rpx 22rpx;"><image :src="item.url" v-if="item.type=='image'" mode="aspectFill" class=""></image></view></swiper-item></swiper><view class="login-view" style=""><view class="t-login"><form class="cl"><view class="t-a"><text class="txt">登录账号</text><input type="text" name="username" placeholder="请输入您的登录账号" maxlength="18" v-model="username" /></view><view class="t-a"><text class="txt">登录密码</text><input type="password" name="password" maxlength="18" placeholder="请输入您的密码"v-model="password" /></view><view class="t-a"><text class="txt">联系邮箱</text><input type="email" name="email" maxlength="18" placeholder="请输入您的邮箱"v-model="email" /></view><button @tap="register()">注册开通</button><view class="vip" @tap="vip()">会员价格</view><view class="reg" @tap="reg()">返回登录</view></form><view class="t-f"><text>—————— 联系我们 ——————</text></view><view class="t-e cl"><view class="t-g" @tap="wxNum()"><image src="https://zhoukaiwen.com/img/loginImg/wx.png"></image></view><view class="t-g" @tap="qqNum()"><image src="https://zhoukaiwen.com/img/loginImg/qq.png"></image></view></view></view><u-modal v-model="show" :content="content"></u-modal></view></view>
</template>
.card-swiper {background-image: url(https://i1.sinaimg.cn/2010/p/2010-07-03/U2706P939T17D63118F322DT20100703042134.jpg);height: 550upx !important;background-size: 100%;margin-bottom: 80upx;}.card-swiper swiper-item {width: 260upx !important;left: 245upx;box-sizing: border-box;padding: 0upx 17upx 50upx 17upx;overflow: initial;/* margin: 100rpx 0; */}.card-swiper swiper-item .swiper-item {width: 100%;display: block;height: 100%;border-radius: 10upx;transform: scale(0.7);transition: all 0.2s ease-in 0s;overflow: hidden;}.card-swiper swiper-item.cur .swiper-item {transform: none;transition: all 0.2s ease-in 0s;}.txt {font-size: 32rpx;font-weight: bold;color: #333333;}.img-a {width: 100%;height: 450rpx;background-image: url(https://zhoukaiwen.com/img/loginImg/head.png);background-size: 100%;}.reg {font-size: 28rpx;color: #fff;height: 90rpx;line-height: 90rpx;border-radius: 50rpx;font-weight: bold;background: #f5f6fa;color: #000000;text-align: center;margin-top: 30rpx;}.vip{font-size: 28rpx;color: #fff;height: 90rpx;line-height: 90rpx;border-radius: 50rpx;font-weight: bold;background: #fcd123;color: #000000;text-align: center;margin-top: 30rpx;}.login-view {width: 100%;position: relative;margin-top: -120rpx;background-color: #ffffff;border-radius: 8% 8% 0% 0;}.t-login {width: 600rpx;margin: 0 auto;font-size: 28rpx;padding-top: 80rpx;}.t-login button {font-size: 28rpx;background: #2796f2;color: #fff;height: 90rpx;line-height: 90rpx;border-radius: 50rpx;font-weight: bold;}.t-login input {height: 90rpx;line-height: 90rpx;margin-bottom: 50rpx;border-bottom: 1px solid #e9e9e9;font-size: 28rpx;}.t-login .t-a {position: relative;}.t-b {text-align: left;font-size: 42rpx;color: #ffffff;padding: 130rpx 0 0 70rpx;font-weight: bold;line-height: 70rpx;}.t-login .t-c {position: absolute;right: 22rpx;top: 22rpx;background: #5677fc;color: #fff;font-size: 24rpx;border-radius: 50rpx;height: 50rpx;line-height: 50rpx;padding: 0 25rpx;}.t-login .t-d {text-align: center;color: #999;margin: 80rpx 0;}.t-login .t-e {text-align: center;width: 250rpx;margin: 80rpx auto 0;}.t-login .t-g {float: left;width: 50%;}.t-login .t-e image {width: 50rpx;height: 50rpx;}.t-login .t-f {text-align: center;margin: 150rpx 0 0 0;color: #666;}.t-login .t-f text {margin-left: 20rpx;color: #aaaaaa;font-size: 27rpx;}.t-login .uni-input-placeholder {color: #aeaeae;}.cl {zoom: 1;}.cl:after {clear: both;display: block;visibility: hidden;height: 0;content: '\20';}.bgImg {position: relative;margin-bottom: 100rpx;.left_box {position: absolute;height: 130rpx;width: 60%;background: #ffffff;bottom: -55rpx;left: 5%;border-radius: 15rpx;}.right_box {text-align: center;position: absolute;height: 130rpx;width: 25%;background: #ffffff;bottom: -55rpx;right: 5%;border-radius: 15rpx;}}
三、首页界面
首页主要是统计分析,这里用了u-charts.js进行图标渲染
<template><view><cu-custom bgColor="bg-gradual-blue" :isBack="false"><!-- <block slot="backText">返回</block> --><block slot="content">首页</block></cu-custom><view class="components-home"><view class="title-header"><view class="title-text">上月走地数据统计</view></view><view class='type-header'><u-radio-group v-model="countValueStr"><u-radio @change="radioChange" v-for="(item, index) in selectList" :key="index" :name="item.name" :disabled="item.disabled">{{item.name}}</u-radio></u-radio-group></view><view class='nav-list margin-top'><navigator open-type="navigate" hover-class='none' :class="'nav-li bg-kuxuan' + (index+1)" v-for="(item, index) in kuxuan":key="index"><view class="nav-name">{{item.name}}</view></navigator></view></view><!-- <view class="cu-bar bg-white margin-top-xs"><view class="action sub-title"><text class="text-xl text-bold text-blue text-shadow">仪表盘</text><text class="text-ABC text-blue">GaugeCharts</text></view></view><view class="chartsMain"><canvas canvas-id="canvasGauge" id="canvasGauge" class="charts"></canvas></view> --><view class="cu-bar bg-white margin-top-xs"><view class="action sub-title"><text class="text-xl text-bold text-blue text-shadow">最近七天{{countValueStr}}胜率情况</text><text class="text-ABC text-blue">LineCharts</text></view></view><view class="chartsMain"><canvas canvas-id="canvasArea" id="canvasArea" class="charts" @touchstart="touchArea"></canvas></view><view class="cu-bar bg-white margin-top-xs"><view class="action sub-title"><text class="text-xl text-bold text-blue text-shadow">上月全部类型场次分布</text><text class="text-ABC text-blue">ringCharts</text></view></view><view class="chartsMain"><canvas canvas-id="canvasRing" id="canvasRing" class="charts" @touchstart="touchRing"></canvas></view><br><br><br><br><!-- <view class="cu-bar bg-white margin-top-xs"><view class="action sub-title"><text class="text-xl text-bold text-blue text-shadow">饼状图</text><text class="text-ABC text-blue">PieCharts</text></view></view><view class="chartsMain"><canvas canvas-id="canvasPie" id="canvasPie" class="charts" @touchstart="touchPie"></canvas></view><view class="cu-bar bg-white margin-top-xs"><view class="action sub-title"><text class="text-xl text-bold text-blue text-shadow">柱状图</text><text class="text-ABC text-blue">ColumnCharts</text></view></view><view class="chartsMain"><canvas canvas-id="canvasColumn" id="canvasColumn" class="charts" @touchstart="touchColumn"></canvas></view><view class="cu-bar bg-white margin-top-xs"><view class="action sub-title"><text class="text-xl text-bold text-blue text-shadow">雷达图</text><text class="text-ABC text-blue">RadarCharts</text></view></view><view class="chartsMain"><canvas canvas-id="canvasRadar" id="canvasRadar" class="charts"></canvas></view><view class="cu-bar bg-white margin-top-xs"><view class="action sub-title"><text class="text-xl text-bold text-blue text-shadow">漏斗图</text><text class="text-ABC text-blue">FunnelCharts</text></view></view><view class="chartsMain"><canvas canvas-id="canvasFunnel" id="canvasFunnel" class="charts"></canvas></view><view class="cu-bar bg-white margin-top-xs"><view class="action sub-title"><text class="text-xl text-bold text-blue text-shadow">词云图</text><text class="text-ABC text-blue">DataCharts</text></view></view><view class="chartsMain"><canvas canvas-id="canvasData" id="canvasData" class="charts"></canvas></view> --></view>
</template>
四、竞彩预测
这里分了两个tab,一个显示竞彩,一个显示北单
<template><view class="warp"><view class="status_bar"><!-- 导航栏 --></view><!-- <view class="title b-fontw7">竞彩预测</view> --><view class="nav-box b-card"><view class="nav-bar-box"><view class="nav-bar-item" v-for='(item,index) in list' :key='index' :class="{'nav-bar-item-check':index == current,'nav-bar-left':index == 0 && current == index,'nav-bar-center':index > 0 && index < list.length-1 && current == index ,'nav-bar-right':index == list.length-1 && current == index}"@click="change(index)"><view class=""></view><view class="" style="flex: 1;text-align: center;"><view class="nav-bar-title">{{item.name}}<view class="title-line" v-show="index == current"></view></view></view><view class="nav-bar-line" v-if="index<list.length-1 && index != current && index != current-1"></view><view class=""></view></view></view><view class="nav-content-box"><view class=""><view class="nav-content-title b-fontw6">「每日更新」体彩预测</view><view class="nav-content-text b-flex-item-cent"><text class="b-traiangle"></text><text>今日竞彩</text><text class="nav-content-line"></text><text class="b-fontw6">{{jczcc}}</text></view><view class="nav-content-text b-flex-item-cent"><text class="b-traiangle"></text><text>今日北单</text><text class="nav-content-line"></text><text class="b-fontw6">{{bdzcc}}</text></view></view><view class=""><view class="img"><view class="img-refresh">请认准</view></view></view></view></view><view v-for="(item, index) in resultData" :key='index' style="margin-top: 20rpx;"><view class="cu-bar bg-white margin-top-xs"><view class="action sub-title"><text class="text-xl text-bold text-blue text-shadow">{{item.matchName}} 【{{cxlx=='jc'?item.matchNoCnJczq:item.matchNoCn}}】</text><text class="text-ABC text-blue"></text></view></view><view class="cu-list menu sm-border margin-bottom" style="box-shadow: 0 2px 8px rgba(0,0,0,0.15);"><view class="cu-item"><view class="content padding-tb-sm"><view class="text-lg"><text class="cuIcon-text text-blue margin-right-xs"></text>{{item.teams1}} VS {{item.teams2}}</view><view class="text-gray text-df margin-top-xs"><text class="cuIcon-hotfill margin-right-xs"></text>时间:{{item.matchTime.substring(5)}}</view></view><view class="action"><view class="cu-capsule radius margin-right" style="margin-bottom: 20rpx;"><view :class="{'cu-tag bg-green':item.betTypeStr1=='负','cu-tag bg-gray':item.betTypeStr1=='平','cu-tag bg-red':item.betTypeStr1=='胜'}">{{item.betTypeStr1}}</view><view :class="{'cu-tag line-green':item.betTypeStr1=='负','cu-tag line-gray':item.betTypeStr1=='平','cu-tag line-red':item.betTypeStr1=='胜'}">{{item.ycjgProb1}}%</view></view><br><view class="cu-capsule radius"><view :class="{'cu-tag bg-green':item.betTypeStr2=='负','cu-tag bg-gray':item.betTypeStr2=='平','cu-tag bg-red':item.betTypeStr2=='胜'}">{{item.betTypeStr2}}</view><view :class="{'cu-tag line-green':item.betTypeStr2=='负','cu-tag line-gray':item.betTypeStr2=='平','cu-tag line-red':item.betTypeStr2=='胜'}">{{item.ycjgProb2}}%</view></view></view></view></view></view></view>
</template>
五、即时预测
这里主要展示走地滚球数据,以列表的形式展示,其中又包括了大小球、角球、让球,所以以tab展示。
<template><view><view class="contaier" style="background-color: #FFFFFF;"><view class="picBox"><view class="cu-bar"><view class="action sub-title justify-between"><text class="text-xl text-bold text-white">即时数据</text><text class="text-ABC text-white">Ground</text><!-- last-child选择器--></view><view class="action text-white text-sm" style="opacity: 0.6;">每日 更新</view></view><view class="top_bg"><view class="number_sy_box"><view class="number_sy_box_title"><text>即时·统计</text><text style="position: absolute; right: 20rpx;z-index: 9999; font-size: 24rpx;color: #c3c3c3;">统计时间:昨天12:00-今日12:00</text></view><view class="number_sy_main"><view style="width: 50%; text-align: center; border-right: 1px solid #eee;"><view class="number_num1" style="color: black;">{{oddData.zqc}}</view><view class="danwei">总场次</view></view><view style="width: 50%; text-align: center; z-index: 9999;border-right: 1px solid #eee;"><view class="number_num2" style="color: red;">{{oddData.zqqc}}</view><view class="danwei">正确</view></view><view style="width: 50%; text-align: center; z-index: 9999;border-right: 1px solid #eee;"><view class="number_num2">{{oddData}}</view><view class="danwei">错误</view></view><view style="width: 50%; text-align: center; border-right: 1px solid #eee;"><view class="number_num1" style="color: blue;">{{oddData}}</view><view class="danwei">胜率</view></view><view style="width: 50%; text-align: center; z-index: 9999;"><view class="number_num2" v-if="oddData.yld>=0" style="color: darkred;">{{oddDat}}</view><view class="number_num2" v-if="oddData.yld<0">{{oddData}</view><view class="danwei">盈利</view></view><!-- <image mode="widthFix" class="xiaoding_bg" src="@/static/rank/Intersect.png"></image> --></view></view></view></view><view class="wrap"><view class="u-tabs-box"><u-tabs :list="list" :is-scroll="false" :current="current" @change="change"></u-tabs><view class="page-box" v-if='resultData.length ==0'><view><view class="centre"><view class="explain">暂无滚球信息<view class="tips">可以去看看有其他</view></view><view class="btn">再等等把</view></view></view></view><view class="page-box"><view class="order" v-for="item in resultData" :key="item.matchId + item.betType"><view class="top"><view class="left"><uni-text class="cuIcon-titles text-blue"></uni-text><view class="store" v-if="item.nowstatus!='完'">{{item}}{{item}}′</view><image class="xiaoding_bg" mode="widthFix" src="../../static/zd2.gif" v-if="item.nowstatus!='完'"></image><view class="store" v-else>{{item}} {{item}}</view></view><view class="right"><text class="text-blue">时间:{{item.matchTime.substring(5)}}</text></view></view><view class="cu-card dynamic isCard "><view class=" shadow goPhotographer"><view class="PhotographerBoxR "><view class="text-sm text-grey margin-top-xs">预测盘口:{{item}}</view><view class="text-sm text-grey margin-top-xs">预测时间:{{item}}′ </view><view class="text-sm text-grey margin-top-xs">预测比分:{{item}} </view></view><view class="PhotographerBoxL"><!-- <view class="text-bold margin-top-sm">中国足协杯</view> --><view class="text-sm text-bold avatar-text">{{item.teams1}}{{item.nowscore.split('-')[0]}}</view><view class="text-sm text-bold"> {{item.teams2}} {{item.nowscore.split('-')[1]}}</view><view class='cu-tag2 margin-top-xs bg-red radius shadow-lg' v-if="item.betType.includes('大')|| item.betType.includes('主')||item.betType == '胜'">{{item.betType}}</view><view class='cu-tag2 margin-top-xs bg-blue radius shadow-lg' v-if="item.betType.includes('小')|| item.betType.includes('客')||item.betType.includes('负')">{{item.betType}}</view></view></view></view><br></br></br></br></view></view></view></view></view>
</template>实现效果:

总结
因为有前端铺子丰富的UI组件库,所以实现起来还是比较简单的,后端是用的api接口,有需要的请联系作者。
鸣谢:
前端铺子-优秀前端UI框架
足球数据分析平台-优秀足球数据策略提供商
相关文章:

uniapp实现足球数据分析平台移动端H5
文章目录 前言一直想做一款足球分析平台,大概内容包括竞彩分析模块,即时预测模块,初盘分析模块,找来找去还是前端铺子的样式感觉比较好看。 一、界面一栏二、注册界面1.代码说明 三、首页界面四、竞彩预测五、即时预测总结 前言 …...

Redis5优化-Redis
1、Redis关键参数 a、客户端最大连接数 maxclients 60000 注意该参数受到操作系统最大文件句柄的限制(ulimit -n) b、响应 repl-ping-slave-period/repl-timeout repl-timeout 60 1)、说明:slave 会每隔 repl-ping-slave-period(默认10秒)ping一次mast…...

Element UI【详解】el-scrollbar 滚动条组件
el-scrollbar 滚动条组件用于优化页内滚动条的UI效果,使用时必须指定高度! /*el-scrollbar 必须指定高度*/ .scrollMenuBox {height: 200px;width: 100px;border: 1px solid red; } 控制el-scrollbar内滚动条的方法与控制页面的滚动条的方法基本一样&a…...

【精选】基于Python大型购物商城系统(京东购物商城,淘宝购物商城,拼多多购物商城爬虫系统)
目录: 目录: 系统介绍: 系统开发技术 Python语言 Django框架简介 MySQL数据库技术 B/S架构 系统设计 系统总体设计 系统详细界面实现: 系统测试 测试目的 测试用例 本章小结 参考代码: 为什么选择我&…...

QT翻金币小游戏(含音频图片文件资源)
目录 QT翻金币小游戏 音频图片资源文件获取 效果展示 图片 视频 实现代码 main.cpp mymainwindow.h mymainwindow.cpp startscene.h startscene.cpp selectscene.cpp playscene.h playscene.cpp mypushbutton.h mypushbutton.cpp dataconfig.h dataconfig.cpp QT…...

Linux配置JDK8环境变量
目录 一、yum安装1.1 OpenJDK安装1.2 测试是否能够使用1.3 如何卸载JDK 二、手动安装2.1 下载2.2 上传到linux服务器路径2.3 解压2.4 配置环境变量2.5 测试是否能够使用 一、yum安装 1.1 OpenJDK安装 sudo yum install -y java-1.8.0-openjdk-devel1.2 测试是否能够使用 jav…...

Fiddle抓手机app的包
前言 本次文章讲述的是,fiddle获取手机代理,从而获取手机app的http、https请求! 一.下载安装汉化Fiddle 1.点击Fiddler官网下载链接:Download Fiddler Web Debugging Tool for Free by Telerik 2.直接运行,选择自己需…...

Oracle+ASM+High冗余详解及空间计算
Oracle ASM(Automatic Storage Management)的High冗余模式是一种提供高度数据保护的策略,它通过创建多个数据副本来确保数据的可用性和安全性。 以下是关于Oracle ASM High冗余的详细解释: 一、High冗余的特点 1.数据冗余度 在Hi…...

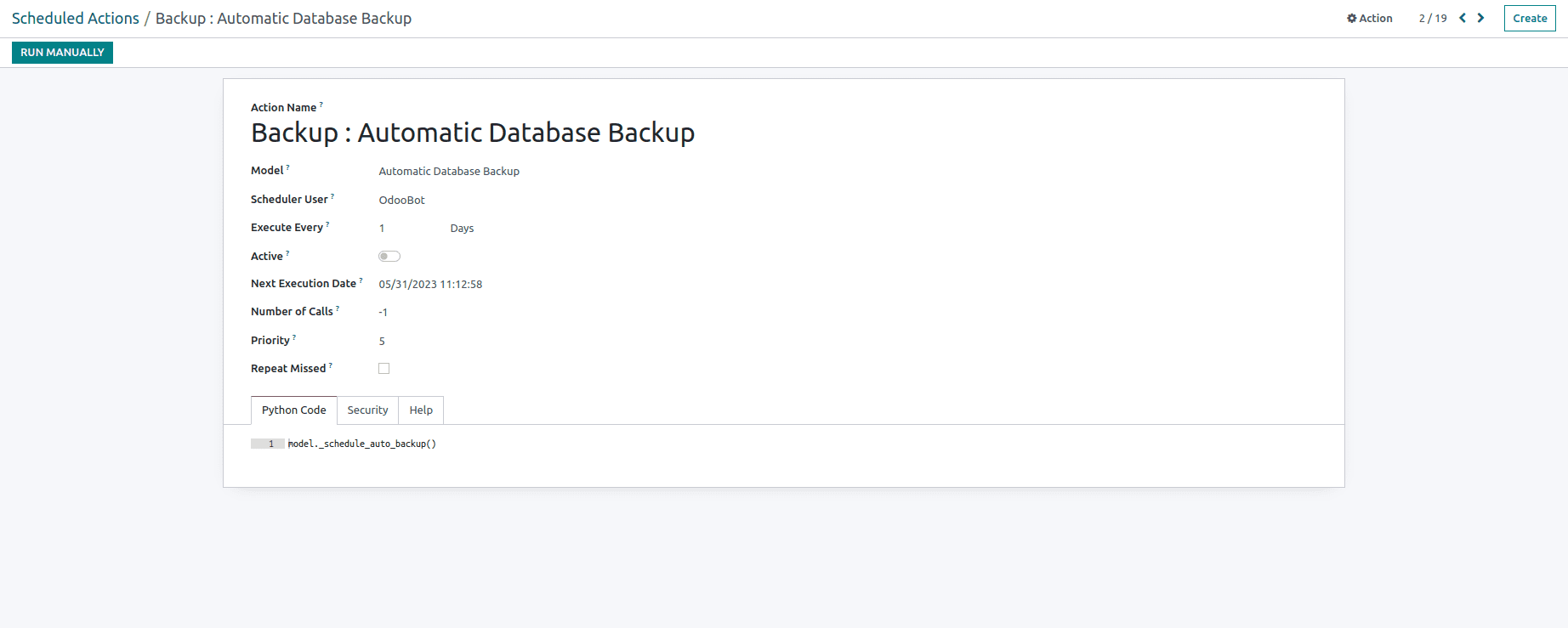
如何为 Nextcloud 配置自动数据库备份 - 应用程序
自动数据库备份模块简化了生成数据库计划备份的过程。这些备份可以存储在各种位置,包括本地驱动器、FTP 服务器、SFTP 服务器、Dropbox、Google Drive、OneDrive、NextCloud 和 Amazon S3 云存储。用户还可以选择启用自动删除过期备份的功能。此外,用户可…...

child_process.spawn简介
child_process.spawn 是 Node.js 中 child_process 模块的一个重要方法,它用于异步地创建子进程来执行指定的命令。下面是对 child_process.spawn 的深入解析: 一、基本用法 spawn 方法的基本语法如下: const { spawn } require(child_pr…...

整理给测试人看的千页面试题
人往高处走水往低处流,九月已来,“金九银十”招聘季还会远吗? 转眼2024年招聘季就要来了,没点真本事真技术,没点面试经验,不了解点职场套路,如何过五关斩六将?如何打败面试官&#…...

Linux 内核中的并发与竞争
1. 引入并发与竞争的概念 在现代计算环境中,多个任务和线程通常会同时执行,因此理解并发和竞争的特性与挑战至关重要。以下是对这两个概念的详细介绍。 1. 并发(Concurrency) 定义: 并发是指多个任务在同一时间段内…...

Ubuntu修改命令提示符格式PS1
命令提示符组成 通过Xshell进入Ubuntu的默认提示符是这样的 rootDESKTOP:~# root: 当前登录用户DESKTOP:主机名~: 当前目录名(即用户主目录)#:超级用户权限(root用户显示)$: 普通用户权限(非root用户显示) 修改命令提示符 step1…...

指针详解(五)
目录 1. 回调函数 2. qsort使用举例 1)排序整型数据 2)排序结构数据 3. qsort函数的模拟实现(冒泡) 1. 回调函数 回调函数就是一个通过函数指针调用的函数 函数的指针(地址)作为参数传递给另一个函数…...

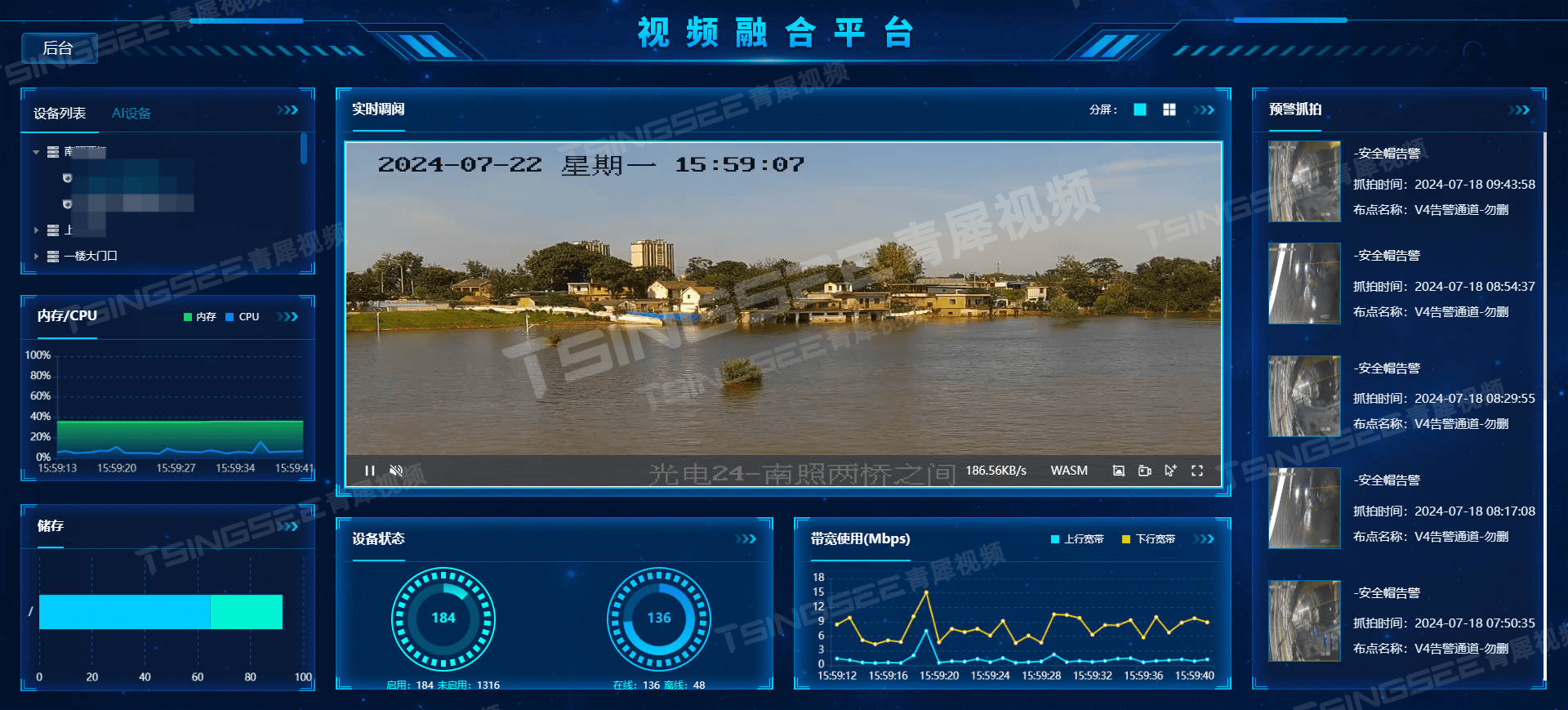
智慧安防/一网统管/视频监控EasyCVR视频汇聚平台的视频轻量化特点及应用
在数字化时代,视频监控已成为保障公共安全、提升管理效率的重要手段。随着技术的不断进步,EasyCVR视频汇聚平台应运而生,平台以其独特的视频轻量化特点在安防监控领域展现出强大的应用潜力。本文将详细探讨EasyCVR视频汇聚平台的视频轻量化特…...

nginx代理转发如何配置
Nginx配置代理转发是一个常见的需求,用于将客户端的请求转发到后端服务器。以下是Nginx代理转发的配置步骤,包括详细的操作步骤和注意事项: 1. 确定Nginx安装和配置文件位置 首先,确保Nginx已经正确安装在服务器上。Nginx的主配…...

JavaScript学习笔记(十三):网络请求JS AJAX
1、AJAX - XMLHttpRequest 对象 1.1 XMLHttpRequest 对象是 AJAX 的基石。 创建 XMLHttpRequest 对象定义回调函数打开 XMLHttpRequest 对象向服务器发送请求 1.2 XMLHttpRequest 对象 所有现代浏览器都支持 XMLHttpRequest 对象。 XMLHttpRequest 对象可用于在后台与 Web…...

go for 循环变量的使用及易错点
1,for 循环变量,整个for循环中变量i始终使用一个变量,i地址不变,存放的内容在变 func main() {for i : 0; i < 10; i {fmt.Printf("值:%v 地址:%v \n", i, &i)} } 打印: 值:0 地址&am…...

2024嵌入式面试:OPPO嵌入式面试题及参考答案
目录 TCP 与 UDP 的区别是什么? 请简述 TCP 的三次握手过程。 HTTP 协议的工作原理是什么? C++11 引入了哪些新特性? 什么是智能指针?如何解决其内存泄漏问题? 进程间有哪些通信方式? CPU 的调度策略有哪些? 如何保证线程安全?多线程编程需要注意哪些问题? S…...

Cesium模型制作,解决Cesium加载glb/GLTF显示太黑不在中心等问题
Cesium模型制作,解决Cesium加载glb/GLTF显示太黑不在中心等问题 QQ可以联系这里,谢谢...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...
)
2025.6.9总结(利与弊)
凡事都有两面性。在大厂上班也不例外。今天找开发定位问题,从一个接口人不断溯源到另一个 接口人。有时候,不知道是谁的责任填。将工作内容分的很细,每个人负责其中的一小块。我清楚的意识到,自己就是个可以随时替换的螺丝钉&…...
