AI模拟器
一、介绍
基于鸿蒙Next模拟一个ai对话过程
二、场景需求
客户服务、数据分析、个性化推荐、图像和视频处理、智能家居、交通管理、教育行业、制造等等。
三、业务步骤
第一步:输入框提出问题,发送问题,
第二部:下次发送,先清除之前提问,避免重复提问
第三步:获取ai反馈相关问题答案,目前虚拟数据,可自行设置答案结果
四、效果展示

五:代码展示:
import { MsgRoleEnum } from ‘…/common/CommonConstant’
import { MsgP, textShow } from ‘…/common/MsgPassageway’
import { HidingHeadVerseData } from ‘…/database/HidingHeadVerse’@Entry
@Component
struct Index02{
@State textShowArr: MsgP[] = textShow
@State textMsg: string = ‘’
@State inputValue: string = ‘’//获取输入文本数据
@State inputText: string = ‘’ // 输入框展示文本数据
@State btnMsg: string = “发送”
@State btnInputShow: boolean = true // 清除/发送build(){
Column(){
List(){
ForEach(this.textShowArr,(item:MsgP,index:number)=>{
if (item.role === MsgRoleEnum.Mine) {
ListItem(){
Row(){
//用户消息
Row(){
Text(item.msg)
.fontSize(16)
.textAlign(TextAlign.End)
.padding(6)
.backgroundColor(0xffcbebff)
.borderRadius(4)
}.width(“67%”)
.justifyContent(FlexAlign.End)
//用户头像
Image($r(‘app.media.ic_user_portrait’)).width(30).height(30).margin({left:10,right:10})}.width("100%").padding({top:4,bottom:4}).justifyContent(FlexAlign.End).alignItems(VerticalAlign.Top)}}else {ListItem(){Row(){//AI头像Image($r('app.media.ic_gallery_ai_photography_on')).width(30).height(30).margin({left:10,right:10})//AI返回消息Row(){Text(item.msg + this.textMsg).fontSize(16).textAlign(TextAlign.Start).padding(6).backgroundColor(0xffffff).borderRadius(4)}.width("67%").justifyContent(FlexAlign.Start)}.width("100%").padding({top:4,bottom:4}).justifyContent(FlexAlign.Start).alignItems(VerticalAlign.Top)}}},(item:string)=>item)}Blank()//填充容器组件//底部输入框if (this.btnInputShow){//底部输入框Row(){//输入框TextInput({text:this.inputText,placeholder:"请输入您的关键词~"}).width("80%").backgroundColor(0x999999).height(40).margin({left:12,right:12}).borderRadius(4).backgroundColor(0xeeeeee).onChange((value:string)=>{this.inputValue = valuethis.inputText = value})//发送图标Text(this.btnMsg).margin({right:12}).fontColor(0x0091FF).onClick(()=>{if (this.btnMsg === "清除"){this.textShowArr = []this.btnMsg = "发送"}else {this.textMsg = ""this.HidingHeadVerseFun()}})}.width("100%").height(70).backgroundColor(0xffffff).alignItems(VerticalAlign.Center).justifyContent(FlexAlign.Start)}}
.width("100%")
.height("100%")
.borderRadius({ bottomLeft:12,bottomRight:12 })
.backgroundColor(0xeeeeee)
.justifyContent(FlexAlign.Start)
}HidingHeadVerseFun(){
if (this.inputValue !== “”) {
this.textShowArr.push({
role:0,
msg:this.inputText
})
this.inputText = “”
this.btnMsg = “清除”
this.Search_HidingHeadVerseFun()
}else {
console.info(“输入文本数据为空”)
}
}
//打字机效果
HidingHeadVerseTypewriter(v_idx:number){
if (v_idx == 999) {
let strLen = “我还在成长中,试试以下关键词:时间的片段、陌生的信…”
let idx = 0
let timer = setInterval(()=>{
if (idx < strLen.length) {
this.textMsg += strLen[idx++];
} else {
clearInterval(timer);
}
},100)
}else {
let strLen = HidingHeadVerseData[v_idx].title as string + HidingHeadVerseData[v_idx].content as string
let idx = 0
let timer = setInterval(()=>{
if (idx < strLen.length) {
this.textMsg += strLen[idx++];
} else {
clearInterval(timer);
}
},100)
}
}Search_HidingHeadVerseFun(){
let searchStr = this.inputValue.includes(“时间的片段”) || this.inputValue.includes(“时间”)
let searchStr2 = this.inputValue.includes(“陌生的信”) || this.inputValue.includes(“陌生的信”)
if (searchStr) {
this.textShowArr.push({
role: 1,
msg: “”
})
this.HidingHeadVerseTypewriter(0)
}if (searchStr2){
this.textShowArr.push({
role: MsgRoleEnum.Other,
msg: “”
})
this.HidingHeadVerseTypewriter(2)六、代码结构及原理:
1.整体结构:
使用了ArkTS的装饰器语法,如@Entry和@Component组件。使用了ArkTS的渲染语法if/else等
2.状态管理:
组件使用@State装饰器定义了几个响应式状态变量,如btnInputShow这些变量的变化会自动触发UI的更新。
3.UI结构:
界面使用嵌套的Column和Row组件构建。使用了ForEach遍历循环数据信息。
4.数据传递:
当点击"发送"按钮时,会调用HidingHeadVerseFun()回调函数,先获取用户问题数据,然后在数据库中对比,调用Search_HidingHeadVerseFun()回调函数,获取答案数据信息。
总的来说,这段代码展示了如何使用ArkTS和ArkUI框架创建一个交互式的ai问答界面。它利用了声明式UI、响应式编程和组件化的概念,使得代码结构清晰,易于理解和维护。
相关文章:

AI模拟器
一、介绍 基于鸿蒙Next模拟一个ai对话过程二、场景需求 客户服务、数据分析、个性化推荐、图像和视频处理、智能家居、交通管理、教育行业、制造等等。 三、业务步骤 第一步:输入框提出问题,发送问题, 第二部:下次发送࿰…...

【C++二分查找 前缀和】1658. 将 x 减到 0 的最小操作数
本文涉及的基础知识点 C二分查找 C算法:前缀和、前缀乘积、前缀异或的原理、源码及测试用例 包括课程视频 LeetCode1658. 将 x 减到 0 的最小操作数 给你一个整数数组 nums 和一个整数 x 。每一次操作时,你应当移除数组 nums 最左边或最右边的元素&am…...

验证实战知识点--(2)
1.seq中的pre_start pre_start 是 uvm_sequence 类的一个虚拟方法,用于在序列开始执行之前进行初始化和设置。这个方法在调用 start 方法前立即执行,提供了一个执行自定义初始化代码的机会。 start 方法用于启动序列的执行,而 pre_start 可以…...

【图文并茂】ant design pro 如何优雅地把删除和批量删除功能合并到一起,并抽出来成为组件
如上图所示,其实批量删除和删除应该算是一个功能 只是删除一个或多个的区别 那么接口应该用的同一个 删除一个的时候呢,就传 一个对象_id 过去 删除多个的时候,就传 多个 对象 _id 的数组过去 后端 const deleteMultipleRoles handleAs…...

监控篇之利用dcgm-exporter监控GPU指标并集成grafana大盘
一、应用场景 当环境中包含GPU节点时,需要了解GPU应用使用节点GPU资源的情况,例如GPU利用率、显存使用量、GPU运行的温度、GPU的功率等。 在获取GPU监控指标后,用户可根据应用的GPU指标配置弹性伸缩策略,或者根据GPU指标设置告警…...

获取当前路由器的外网IP(WAN IP)
GPT-4o (OpenAI) 获取当前路由器的外网IP(WAN IP)可以通过以下几种方法: 1. 访问路由器管理页面: - 通常路由器的管理页面可以通过在浏览器中输入路由器的IP地址来访问(例如,192.168.0.1 或 192.168.1…...

QT Creator UI中文输入跳出英文
笔者用的是QQ拼音输入,发现只要在UI中加入了QTableWidget,输入多几次中文,就会跳入英文。 后面改用搜狗拼音稍微好一些,但是偶尔还是插入了空格。...

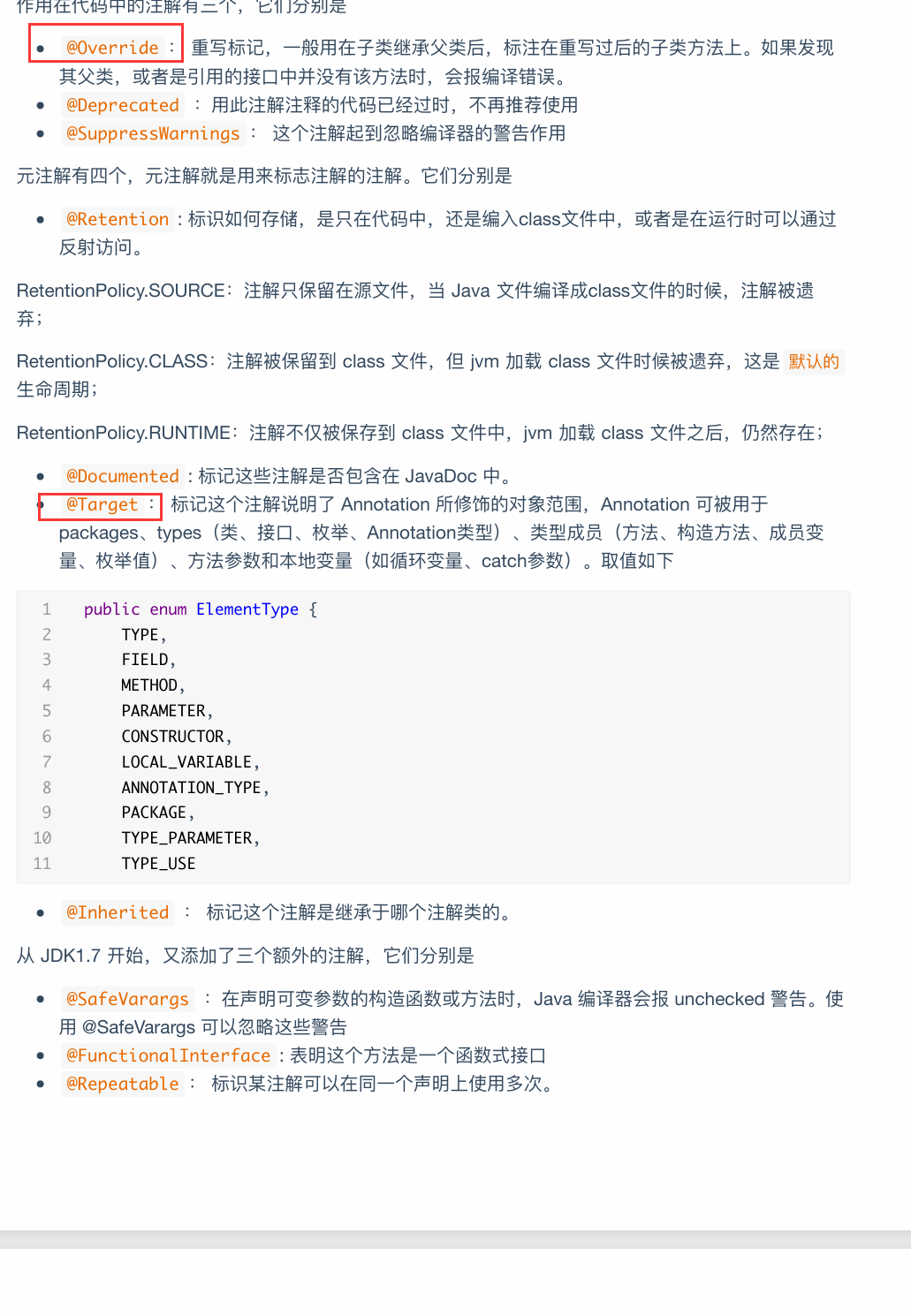
Java基础核心知识学习笔记
方法重载 请记住下面重载的条件 方法名称必须相同。参数列表必须不同(个数不同、或类型不同、参数类型排列顺序不同等)。方法的返回类型可以相同也可以不相同。仅仅返回类型不同不足以成为方法的重载。重载是发生在编译时的,因为编译器可以根…...

Leetcode 237.19.83.82 删除链表重复结点 C++实现
Leetcode 237. 删除链表中的节点 问题:有一个单链表的head,我们想删除它其中的一个节点node。给你一个需要删除的节点 node 。你将 无法访问 第一个节点head。链表的所有值都是唯一的,并且保证给定的节点 node不是链表中的最后一个节点。删除…...

Spring OAuth2.0资源服务源码解析
主要分析spring-security-oauth2-resource-server的源码,介绍OAuth2.0授权码模式下Spring Boot OAuth2资源服务的运行流程,分析其是如何对令牌进行认证的,并展示资源服务配置 代码版本信息 Spring Boot 2.7.10 spring-security-oauth2-resou…...

JavaScript 原型与原型链
原型与原型链 要讨论原型与原型链,就要先了解什么是 构造函数 ,构造函数与普通函数没有太大的区别,使用 new关键字 创建实例对象的函数,就叫做构造函数。 在js中,每一个函数类型的数据都有一个 .prototype 的属性&am…...

Spring Boot实现简单的Oracle数据库操作
使用到的技术: 1. Spring Boot:用于简化Spring应用的开发。 2. Dynamic DataSource:实现动态多数据源的访问和切换 3. Oracle JDBC Driver:与Oracle数据库进行连接和交互。 4. Mybatis-Plus:简化SQL映射和数据库访问。…...

微软发布 Phi-3.5 系列模型,涵盖端侧、多模态、MOE;字节 Seed-ASR:自动识别多语言丨 RTE 开发者日报
开发者朋友们大家好: 这里是 「RTE 开发者日报」 ,每天和大家一起看新闻、聊八卦。我们的社区编辑团队会整理分享 RTE(Real-Time Engagement) 领域内「有话题的 新闻 」、「有态度的 观点 」、「有意思的 数据 」、「有思考的 文…...

笔记:Echarts柱状图 实现滚轮条 数据太多
效果👇👇👇 配置:👇 let option {dataZoom: [{type: "slider",show: true,zoomLock: true,start: 0,end: 20,bottom: 60,height: 10,textStyle: {color: "transparent",fontSize: 9,},fillerColo…...

嵌入式学习day17(数据结构)
大纲 数据结构、算法数据结构: 1. 线性表:顺序表、链表(单向链表,单向循环链表,双向链表,双向循环链表)、栈(顺序栈,链式栈)、队列(循…...

网站怎么做敏感词过滤,敏感词过滤的思路和实践
敏感词过滤是一种在网站、应用程序或平台中实现内容审查的技术,用于阻止用户发布包含不适当、非法或不符合政策的内容。我们在实际的网站运营过程中,往往需要担心某些用户发布的内容中包含敏感词汇,这些词汇往往会导致我们的网站被用户举报&a…...

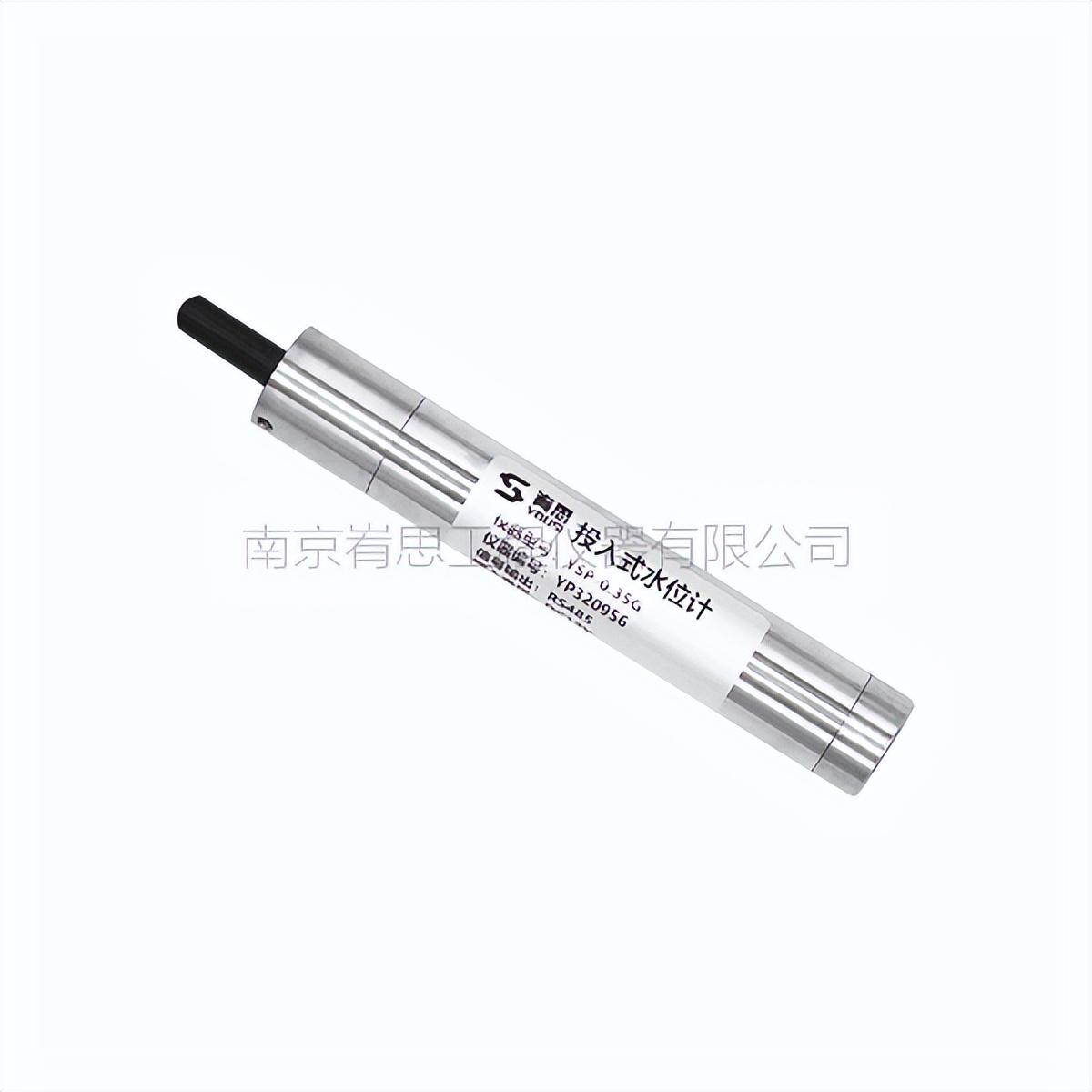
【峟思】如何使用投入式水位计才能确保测量准确性
在水利、环保、工业监测等众多领域,水位测量是一项至关重要的任务,它不仅直接关系到水资源的合理利用与保护,还影响到防洪、供水、排水等多个方面的安全与效率。投入式水位计作为一种常见的水位测量工具,以其结构简单、测量准确、…...

供应链管理系统(SCM) —— 企业物流的智能枢纽
SAP 供应链管理系统以打造数字化和集成化的供应链管理平台为使命,将传统的仓储管理系统、制造执行系统、产品管理系统等软件进行升级和上云管理,为企业提供面向客户、合作伙伴及员工的数字化SCM系统平台。 SAP SCM系统从设计到运维,全面优化供…...
技术的优势和挑战。)
计算机视觉(CV)技术的优势和挑战。
计算机视觉(CV)技术在许多领域中具有广泛的应用,并且具有一些优势和挑战。 优势: 1. 高效性:CV技术能够快速处理大量的图像和视频数据,以实现实时的分析和决策。 2. 自动化:CV技术可以自动化地…...

数据库MySQL多表设计、查询
目录 1.概述 2.一对多 3.一对一 4.多对多 5.多表查询 5.1内连接 5.2外连接 5.3子查询 1.概述 项目开发中,在进行数据库表结构设计时,会根据业务需求及业务模块之间的关系,分析并设计表结构,由于业务之间相互关联,所以各个…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

【Vue】scoped+组件通信+props校验
【scoped作用及原理】 【作用】 默认写在组件中style的样式会全局生效, 因此很容易造成多个组件之间的样式冲突问题 故而可以给组件加上scoped 属性, 令样式只作用于当前组件的标签 作用:防止不同vue组件样式污染 【原理】 给组件加上scoped 属性后…...

(12)-Fiddler抓包-Fiddler设置IOS手机抓包
1.简介 Fiddler不但能截获各种浏览器发出的 HTTP 请求,也可以截获各种智能手机发出的HTTP/ HTTPS 请求。 Fiddler 能捕获Android 和 Windows Phone 等设备发出的 HTTP/HTTPS 请求。同理也可以截获iOS设备发出的请求,比如 iPhone、iPad 和 MacBook 等苹…...

无头浏览器技术:Python爬虫如何精准模拟搜索点击
1. 无头浏览器技术概述 1.1 什么是无头浏览器? 无头浏览器是一种没有图形用户界面(GUI)的浏览器,它通过程序控制浏览器内核(如Chromium、Firefox)执行页面加载、JavaScript渲染、表单提交等操作。由于不渲…...
