web前端之选项卡的实现、动态添加类名、动态移除类名、动态添加样式、激活、间距、tabBar
MENU
- 原生(一)
- 原生(二)
- vue(一)
原生(一)
效果图
html
代码
<div class="card"><div class="tab_bar"><div class="item" onclick="handleTabBar(this)">tabBar1</div><div class="item" onclick="handleTabBar(this)">tabBar2</div><div class="item" onclick="handleTabBar(this)">tabBar3</div></div><div class="content"><div class="item"><h2>Tab1</h2><p>Content for Tab 1.</p></div><div class="item"><h2>Tab2</h2><p>Content for Tab 2.</p></div><div class="item"><h2>Tab3</h2><p>Content for Tab 3.</p></div></div>
</div>
解析
1、整个代码块的外层是一个
<div>标签,类名为card,表示这是一个卡片样式的容器。
2、tab_bar部分包含三个div元素,每个div元素都具有item类,并且每个div元素有一个onclick事件,当用户点击时,会调用handleTabBar(this)函数。
2.1、tabBar1、tabBar2和tabBar3是三个不同的标签,每个标签都会显示不同的内容。
3、content部分也包含了三个div元素,每个div元素都具有item类,对应不同的标签页内容。
style
代码
.card {padding: 8px;box-sizing: border-box;background-color: #ffffff;box-shadow: 0px 0px 2px 2px #fafad2;border-radius: 4px;.tab_bar {display: flex;padding-bottom: 8px;box-sizing: border-box;border-bottom: 1px solid #e1e1e1;.item {padding: 4px 8px;box-sizing: border-box;cursor: pointer;}.item:not(:first-child) {margin-left: 6px;}.active {position: relative;color: #409eff;transition: color 0.3s ease;}.active::after {content: '';position: absolute;width: 68%;height: 3px;left: 50%;bottom: -2px;transform: translateX(-50%);background-color: #409eff;border-radius: 2px;}}.content {margin-top: 8px;.item {display: none;h2 {margin: 0;}p {margin: 0;margin-top: 4px;}}}
}
解析
1、
.card定义卡片的基本样式,包括内边距、背景色、阴影效果和边框圆角。
2、.tab_bar是标签栏的样式,使用display: flex;使其成为一个水平排列的布局。每个.item元素有内边距,并且设置鼠标悬停时的样式cursor: pointer;表明它是可点击的。
3、.item:not(:first-child)定义非第一个item的左边距,使其与前一个元素有一定的间隔。
4、.active类表示当前激活的标签,改变文字颜色,并添加一个下划线,表示当前激活的状态。
5、.content .item隐藏所有内容,除非被激活。
JavaScript
代码
runInit();function handleTabBar(e) {const itemElTabBar = document.querySelectorAll('.tab_bar .item');const itemElContent = document.querySelectorAll('.content .item');itemElTabBar.forEach((item, i) => {if (item === e) {e.classList.add('active');itemElContent[i].style.display = 'block';} else {item.classList.remove('active');itemElContent[i].style.display = 'none';}});
}function runInit() {const itemElTabBar = document.querySelectorAll('.tab_bar .item');const itemElContent = document.querySelectorAll('.content .item');itemElTabBar[0].classList.add('active');itemElContent[0].style.display = 'block';
}
解析
1、runInit()函数在页面加载时立即运行,初始化第一个标签页,使其显示为激活状态。
2、handleTabBar(e)函数在用户点击任意一个标签时触发。
2.1、itemElTabBar和itemElContent分别获取.tab_bar和.content下的所有item元素。
2.2、遍历所有的item元素,检查当前点击的item是否与遍历中的item相同。
2.2.1、如果是相同的,将其设置为激活状态(添加active类),并显示对应的内容。
2.2.2、如果不是相同的,则移除active类,并隐藏对应的内容。
原生(二)
效果图
heml
<div class="box"><div class="back_img"></div><ul class="list"><li class="item"><img class="active" src="../../image/2_.jpg" alt=""></li><li class="item"><img src="../../image/5_.jpg" alt=""></li><li class="item"><img src="../../image/10_.jpg" alt=""></li><li class="item"><img src="../../image/3_.jpg" alt=""></li><li class="item"><img src="../../image/1_.jpg" alt=""></li></ul>
</div>
style
* {margin: 0px;padding: 0px;box-sizing: border-box;
}body {width: 100vw;height: 100vh;display: flex;justify-content: center;align-items: center;background: linear-gradient(to bottom, pink, skyblue);.box {width: 680px;.back_img {height: 500px;background-image: url('../../image/2_.jpg');background-repeat: no-repeat;background-size: 100% 100%;box-shadow: 0px 0px 1px 2px rgba(255, 165, 0, 1);border-radius: 4px;transition: all 1s;}.list {width: 100%;height: 100%;display: flex;justify-content: space-between;align-items: center;margin-top: 18px;list-style: none;gap: 16px;.item {flex: 1;height: 118px;img {width: 100%;height: 100%;box-shadow: 0px 0px 1px 2px rgba(68, 68, 68, 0.4);border-radius: 4px;cursor: pointer;}img.active {box-shadow: 0px 0px 1px 2px rgba(255, 165, 0, 1);}}}}
}
JavaScript
runInit();function runInit() {const backImg = document.querySelector('.back_img');const elList = document.querySelectorAll('.item > img');let isClick = true;elList.forEach(item => {item.onclick = ({ target }) => {if (isClick) {backImg.style.backgroundImage = `url(${target.src})`;elList.forEach(items => items.classList.remove('active'));target.classList.add('active');isClick = false;setTimeout(() => isClick = true, 1000 * 1);}};});
}
vue(一)
html
<div class="tab_bar"><div:class="{item: true,active: item.id === activeTabBar ? true : false}"v-for="item in tabBarList":key="item.id"@click="handleTabBar(item)">{{ item.title }}</div>
</div>
style
.tab_bar {width: 100%;display: flex;border-bottom: 1px solid #a8a8a8;.item {position: relative;padding: 8px;cursor: pointer;}.item:not(:first-child) {margin-left: 8px;}.active {position: relative;color: #409eff;transition: color 0.5s ease;}.active::after {content: '';position: absolute;width: 58%;height: 3px;left: 50%;bottom: -1px;transform: translateX(-50%);background-color: #409eff;}
}
JavaScript
export default {name: 'tabBar',data() {return {activeTabBar: 1,tabBarList: [{ id: 1, title: '正在开班' },{ id: 2, title: '已结束班级' },{ id: 3, title: '全部班级' }]};},methods: {handleTabBar(row = {}) {this.activeTabBar = row.id;}}
};
相关文章:

web前端之选项卡的实现、动态添加类名、动态移除类名、动态添加样式、激活、间距、tabBar
MENU 原生(一)原生(二)vue(一) 原生(一) 效果图 html 代码 <div class"card"><div class"tab_bar"><div class"item" onclick"handleTabBar(this)">tabBar1</div><div class"item" onclick&qu…...

sql 优化,提高查询速度
文章目录 一、前言二、建议2.1 使用索引2.2 避免使用select *2.3. 使用表连接代替子查询2.4. 优化WHERE子句,减少返回结果集的大小2.5 用union all代替union2.6 使用合适的聚合策略2.7 避免在WHERE子句中使用函数2.8 使用EXPLAIN分析查询2.9 小表驱动大表2.10 使用窗…...

springboot后端开发-自定义参数校验器
背景 在使用springboot进行后端开发的时候,经常会遇到数据校验的问题, 有时候可能默认的校验器不足以满足自己的需求, 这个时候就需要开发一个自己的校验器 在 Spring Boot 中自定义参数校验器通常涉及以下几个步骤: 1. 定义注解…...

springboot社区帮扶对象管理系统论文源码调试讲解
第2章 开发环境与技术 社区帮扶对象管理系统的编码实现需要搭建一定的环境和使用相应的技术,接下来的内容就是对社区帮扶对象管理系统用到的技术和工具进行介绍。 2.1 MYSQL数据库 本课题所开发的应用程序在数据操作方面是不可预知的,是经常变动的&…...

EmguCV学习笔记 VB.Net 6.2 轮廓处理
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 EmguCV是一个基于OpenCV的开源免费的跨平台计算机视觉库,它向C#和VB.NET开发者提供了OpenCV库的大部分功能。 教程VB.net版本请访问…...

【Python的魅力】:利用Pygame实现游戏坦克大战——含完整源码
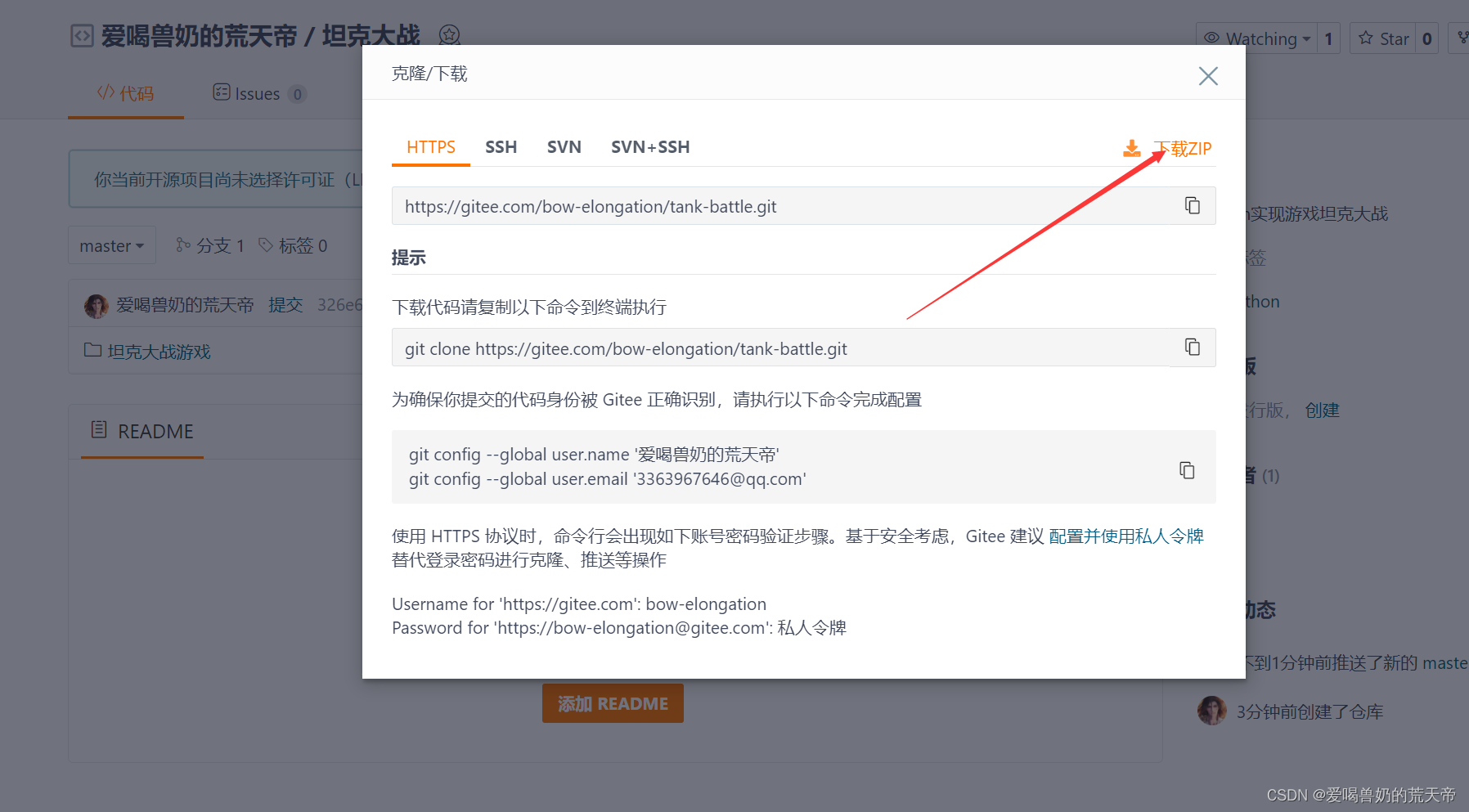
文章目录 一、游戏运行效果二、代码实现2.1 项目搭建2.2 加载我方坦克2.3 加载敌方坦克2.4 添加爆炸效果2.5 坦克大战之音效处理 三、完整代码 一、游戏运行效果 二、代码实现 坦克大战游戏 2.1 项目搭建 本游戏主要分为两个对象,分别是我方坦克和敌方坦克。用户可…...

【机器学习】经典CNN架构
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 经典CNN架构1. 引言2. LeNet3. AlexNet4. VGGNet5. GoogLeNet(Inception)6. Res…...

图像数据处理21
五、边缘检测 5.2基于二阶导数的边缘检测 一阶导数(如Sobel、Prewitt算子)能够捕捉到灰度值的快速变化,但有时会因检测到过多的边缘点而导致边缘线过粗。为了更加精确地定位边缘位置,可以利用二阶导数的零交叉点。零交叉点是是函…...

day37动态规划+三.Github链接本地仓库
一.动态规划 474.一和零 给你一个二进制字符串数组 strs 和两个整数 m 和 n 。 请你找出并返回 strs 的最大子集的长度,该子集中 最多 有 m 个 0 和 n 个 1 。 如果 x 的所有元素也是 y 的元素,集合 x 是集合 y 的 子集 。 思路:这道题更像是另一种的0-…...

设备运维故障排查与修复技巧
运维中最常见的40个故障问题及其解决方法: 1. 网络不通问题:无法访问网络资源。 解决方法:检查物理线路、交换机端口、网卡驱动和配置,使用ping、traceroute等工具定位问题。 2. 网络速度慢问题:访问网络资源速度慢。 解决方法:分析带宽使用情况,检查是否存在广播风…...

探索Python的自动化魔法:AutoIt库揭秘
文章目录 探索Python的自动化魔法:AutoIt库揭秘第一部分:背景介绍第二部分:AutoIt是什么?第三部分:如何安装AutoIt库?第四部分:AutoIt的五个简单函数第五部分:场景应用第六部分&…...

【I/O多路复用】
基于I/O多路复用的并发编程 I/O实现I/O多路复用select优缺点 pollepoll优点 I/O I/O复用是基于一个单进程或单线程的一个执行流当中监控多个输入输出流的技术(网络套接字或者文件描述符进行监控)。单进程或单线程,允许多个用户对单进程发起连…...

【python报错已解决】“IndexError: list index out of range”
🎬 鸽芷咕:个人主页 🔥 个人专栏: 《C干货基地》《粉丝福利》 ⛺️生活的理想,就是为了理想的生活! 引言 你是否在处理Python列表时遇到了“IndexError: list index out of range”的错误?这个错误可能会让你的程序中…...

oracle和mysql查询某字段在哪个表中
oracle和mysql查询某字段在哪个表中 oracle的 select TABLE_NAME from user_tab_columns where COLUMN_NAME字段名mysql的: select table_schema ,table_name from information_schema.columns where column_name ‘字段名’ 查询结果table_schema为数据库名&a…...

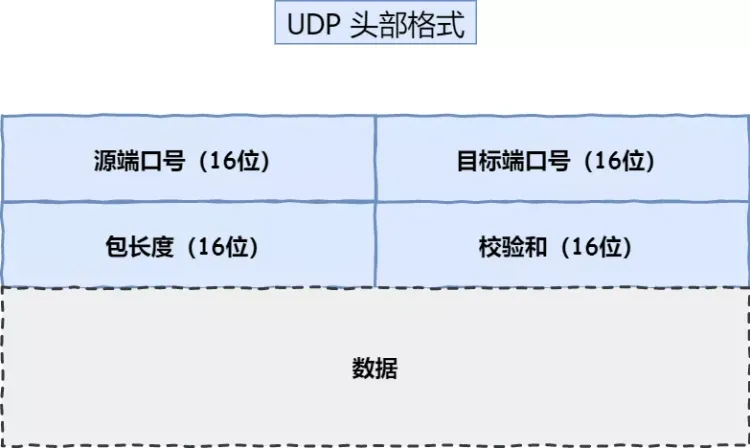
TCP vs UDP:揭秘可靠性与效率之争
概述 今天我们开始主要讲解TCP的相关知识点。在之前讲解分层章节的时候,我们提到过一个重要观点。在网络层及以下几层,更多的是让主机与主机建立连接,也就是说你的电脑需要知道另一台电脑在哪里才能连接上它。然而,在网络中的通信…...

“树”的高度的计算——CSP-J1真题详解
如同树有高度一样,数据结构中的“树”也有高度,只不过这个高度指的是第几“层”。就像武功可以修炼到第几层一样,树也可以长到第几层。 需要指明的是,树的根节点属于第几层是没有严格的定义的,一般被认为是处于第0层或…...

Docker介绍、docker安装以及实现docker的远程管理
1.Docker介绍 1.Docker介绍 Docker 是⼀个开源的应用容器引擎,可以实现虚拟化,完全采用“沙盒”机制,容器之间不会存在任何接口。 Docker 通过 Linux Container(容器)技术将任意类型的应用进行包装,变成一…...

【UE5】基于摄像机距离逐渐剔除角色
效果 步骤 1. 新建一个工程,在内容浏览器中添加第三人称游戏内容包 2. 找到第三人称角色的材质实例“MI_Quinn_01”并打开 找到材质实例的父项材质“M_Mannequin” 打开材质“M_Mannequin” 在材质图表中添加如下节点 此时运行效果如文章开头所示。 参考视频&#…...

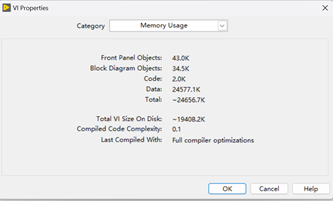
LabVIEW优化内存使用
在LabVIEW中,优化内存使用的关键在于理解LabVIEW的内存管理机制并采用一些最佳实践。以下是一些可能帮助减少内存占用的方法: 1. 减少数据副本的生成 避免不必要的数据复制:每当你在程序中传递数组或子数组时,LabVIEW可能会创建副…...

多进程和多线程基础概念LINUX
进程和程序的区别 程序是静态的,它是保存在磁盘上的指令的有序集合,没有任何执行的概念进程是一个动态的概念,它是程序执行的过程,包括了动态创建、调度和销毁的整个过程 并行:在 cpu 多核的支持下,实现物…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...





