WebAPI(三)、 DOM 日期对象Date;获取事件戳;根据节点关系查找节点
文章目录
- DOM
- 1. 日期对象
- (1)、日期对象方法
- (2)、时间戳
- (3)、下课倒计时
- 2. 节点操作
- (1)、 查找节点(根据节点关系找)
- (2)、 增加节点:创建create、追加append、克隆clone
- (3)、 删除节点remove
DOM
1. 日期对象
日期对象就是用来表示时间的对象,可以得到当前的时间
// 获取当前时间
const current = new Date()
console.log(current) // Fri Sep 06 2024 18:02:43 GMT+0800
// 获取指定时间
const date = new Date('2025-06-01 08:30:00')
console.log(date) // Sun Jun 01 2025 08:30:00 GMT+0800
(1)、日期对象方法
| 方法 | 作用 | 说明 |
|---|---|---|
| getFullYear() | 获得年份 | 四位数的年份 |
| getMonth() | 获得月份 | 取值为0~11 |
| getDate() | 获得月份中的一天 | 不同月份取值不同 |
| getDay() | 获得周几 | 取值0~6,0代表星期日 |
| getHours() | 获取小时 | 取值0~23 |
| getMinuates() | 获取分钟 | 取值0~59 |
| getSeconds() | 获取秒 | 取值0~59 |
比如:
const currentDate = new Date()
console.log(currentDate.getFullYear());
console.log(currentDate.getMonth() + 1); // getMonth 0-11
console.log(currentDate.getDate());
console.log(currentDate.getDay()); // 0-6 星期天是0
// getDay() 0-6
const arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六']
console.log(arr[new Date().getDay()]);
(2)、时间戳
时间戳就是获取毫秒数,可用来计算倒计时效果。
获取时间戳的三种方法
getTime():可返回指定时间的时间戳
new Date():可返回指定时间的时间戳—常用
Date.now(): 这个方法无法返回指定时间的时间戳,
// F1: getTime() 可返回指定时间的时间戳
console.log(new Date().getTime()); // 1725617212649
// F2: +new Date() 可返回指定时间的时间戳---常用
// new Date()返回的是字符串,前边+号将字符串转为数字型,就是时间戳了
console.log(+new Date()); // 1725617212649
//F3: Date.now() 这个方法无法返回指定时间的时间戳,console.log(Date.now()); // 1725617212649
(3)、下课倒计时
- 将来的时间戳-现在的时间戳 = 剩余的时间毫秒数
- 把剩余时间转换为时、分、秒。
- 转换公式
- 天数: d = parseInt(总秒数/ 60 / 60 % 24);
- 小时:h = parseInt(总秒数/ 60 / 60 % 24)
- 分钟数:m = parseInt(总秒数 / 60 % 6);
- 秒数: s = parseInt(总秒数 % 60)
function getCountTime () {// 1. 得到当前的时间戳const now = +new Date()// 2. 得到将来的时间戳const last = +new Date('2022-4-1 18:30:00')// 3. 得到剩余的时间戳 count 记得转换为 秒数const count = (last - now) / 1000// console.log(count)// 4. 转换为时分秒, 格式是HH-MM-SS,不足两位补0let h = parseInt(count / 60 / 60 % 24)h = h < 10 ? '0' + h : h let m = parseInt(count / 60 % 60)m = m < 10 ? '0' + m : mlet s = parseInt(count % 60)s = s < 10 ? '0' + s : sconsole.log(h, m, s)// 5. 把时分秒写到对应的盒子里面document.querySelector('#hour').innerHTML = hdocument.querySelector('#minutes').innerHTML = mdocument.querySelector('#scond').innerHTML = s
}
getCountTime()
setInterval(getCountTime, 1000) // 设一个定时器,实时更新倒计时
2. 节点操作
dom树里有不同类型的节点,重点关注元素节点

(1)、 查找节点(根据节点关系找)
此处查找节点是根据节点之间的关系来查找
查找父节点:子元素.parentNode,返回最近一级的父节点,找不到返回null
<div class="grandpa"><div class="father"><div class="son"></div></div>
</div>
<script>const son = document.querySelector('.son')console.log(son);console.log(son.parentNode);console.log(son.parentNode.parentNode);
</script>
查找子节点: 父元素.children, 仅获得所有元素节点,返回的是一个伪数组
兄弟关系查找:下一个兄弟——nextElementSibling;上一个兄弟——previousElementSibling
<ul><li>one</li><li>two</li><li>three</li><li>four</li><li>five</li>
</ul>
<script>// 1.2 获得所有子元素的children元素节点const ul = document.querySelector('ul')console.log(ul.children); // 伪数组// 1.3 兄弟节点const fourLi = document.querySelector('ul li:nth-child(4)')console.log(fourLi);// 上一个console.log(fourLi.previousElementSibling);// 下一个console.log(fourLi.nextElementSibling);
</script>
(2)、 增加节点:创建create、追加append、克隆clone
- 创建节点
- document.createElement(‘标签名’) 创建一个新的元素节点
- 追加节点
- 父元素.appendChild(要插入的元素):追加为父元素的最后一个子元素
- 父元素.insertBefore(要插入的元素,在哪个元素前面):追加在某个元素前边
<ul><li>one</li><li>two</li><li>three</li><li>four</li><li>five</li>
</ul>
<script>const ul = document.querySelector('ul')// 1. 创建节点 creatElement('标签名')const li = document.createElement('li')li.innerHTML = '在末尾追加的元素'// 2. 追加// 2.1 追加在末尾 appendChildul.appendChild(li)// 2.2 追加在某个位置 insertBefore('要插入的元素',位置)const topLi = document.createElement('li')topLi.innerHTML = 'topLi'ul.insertBefore(topLi, ul.children[0])
</script>
- 克隆元素
- 某个子元素.clone(布尔值)
// true--克隆个跟原标签一样的元素,括号内传入布尔值
// false就只克隆标签,其余的都不管
ul.appendChild(ul.children[0].cloneNode(true))
(3)、 删除节点remove
父元素.removeChild(要删除的元素)
// 原生DOM操作中,删除元素必须通过父元素删除
ul.removeChild(ul.children[1])
删除节点和隐藏节点(display:none)区别: 隐藏节点还是存在的,但是删除,则从html中删除节点。
相关文章:

WebAPI(三)、 DOM 日期对象Date;获取事件戳;根据节点关系查找节点
文章目录 DOM1. 日期对象(1)、日期对象方法(2)、时间戳(3)、下课倒计时 2. 节点操作(1)、 查找节点(根据节点关系找)(2)、 增加节点:创建create、追加append、克隆clone(3)、 删除节点remove DOM 1. 日期对象 日期对象就是用来表示时间的对…...

012.Oracle-索引
我 的 个 人 主 页:👉👉 失心疯的个人主页 👈👈 入 门 教 程 推 荐 :👉👉 Python零基础入门教程合集 👈👈 虚 拟 环 境 搭 建 :👉&…...

SSL 证书 | 免费获取与自动续期全攻略
前言 随着互联网的不断发展,网站的安全性越来越受到人们的关注。 SSL证书 作为一种保障网站安全的重要手段,已经成为了许多网站的必备配置。 以前阿里云每个账号能生成二十个期限 1 年的免费 SSL 证书,一直用,还挺香࿰…...
)
达梦数据库管理员常用SQL(一)
达梦数据库管理员常用SQL(一) 数据库基本信息数据库参数信息表空间信息日志文件信息进程和线程信息会话连接信息SQL执行信息等待事件信息事务和锁信息数据库基本信息 --查询数据库内部版本号 select id_code; select build_version from v$instance; select * from v$versi…...
OKHttpClient使用详细教程)
HttpUtils工具类(三)OKHttpClient使用详细教程
OkHttpClient 是一个由 Square 公司开发的 HTTP 客户端库,用于在 Android 和 Java 应用中进行网络请求。它支持同步和异步请求、连接池、超时设置、拦截器等功能,适合用于高性能网络请求,特别是在需要处理复杂的网络操作时。 一、OKHttpClien…...

重生奇迹MU老大哥剑士职业宝刀未老
重生奇迹MU中,老大哥剑士职业一直以来备受玩家们的喜爱。这个职业不仅拥有强大的攻击力、防御力和战斗技巧,而且还能够通过使用各种宝刀来增强自身的战斗能力。即便经过了多年的沉淀,老大哥剑士依然是一名宝刀未老的男人,仍然能够…...

关于Netty详细介绍,Netty原理架构解析
Netty 是什么 1)Netty 是 JBoss 开源项目,是异步的、基于事件驱动的网络应用框架,它以高性能、高并发著称。所谓基于事件驱动,说得简单点就是 Netty 会根据客户端事件(连接、读、写等)做出响应,…...

在Unity环境中使用UTF-8编码
为什么要讨论这个问题 为了避免乱码和更好的跨平台 我刚开始开发时是使用VS开发,Unity自身默认使用UTF-8 without BOM格式,但是在Unity中创建一个脚本,使用VS打开,VS自身默认使用GB2312(它应该是对应了你电脑的window版本默认选取了国标编码,或者是因为一些其他的原因)读取脚本…...

零工市场小程序:自由职业者的日常工具
零工市场小程序多功能且便捷,提供了前所未有的灵活性和工作效率。这类小程序不仅改变了自由职业者的工作方式,也重塑了劳动力市场的格局。 一、零工市场小程序的特点 即时匹配:利用先进的数据算法,零工市场小程序能够快速匹配自由…...

【Http 每日一问,访问服务端的鉴权Token放在header还是cookie更合适?】
结论先行: token静态的,不变的,放在header里面。 典型场景 ,每次访问时需要带个静态token请求服务端,向服务端表明是谁请求,此时token也可以认为是个固定的access-key。token动态的,会失效&…...

vue2+ueditor集成秀米编辑器
一、百度富文本编辑器 1.首先下载 百度富文本编辑器 下载地址:GitHub - fex-team/ueditor: rich text 富文本编辑器 2.把下载好的文件整理好 放在图片目录下 3. 安装插件vue-ueditor-wrap npm install vue-ueditor-wrap 4.在你所需要展示的页面 引入vue-uedito…...

[网络]HTTP协议 Cookie与Session
一、Cookie 1.1 定义 HTTP Cookie(也称为 Web Cookie、浏览器 Cookie 或简称 Cookie)是服务器发送到 用户浏览器并保存在浏览器上的一小块数据,它会在浏览器之后向同一服务器再次发 起请求时被携带并发送到服务器上。通常,它用于…...

安宝特科技 | AR眼镜在安保与安防领域的创新应用及前景
随着科技的不断进步,增强现实(AR)技术逐渐在多个领域展现出其独特的优势,尤其是在安保和安防方面。AR眼镜凭借其先进的功能,在机场、车站、海关、港口、工厂、园区、消防局和警察局等行业中为安保人员提供了更为高效、…...

2024 第十二届重庆国际植保双交会暨新型肥料农药产业博览会
2024 第十二届重庆国际植保双交会暨新型肥料农药产业博览会,引领农业新未来 农业,是人类生存的基石,是社会发展的保障。而肥料和农药,作为农业生产的重要投入品,其品质和技术的不断创新,直接关系着农业的可…...

用“说”智能控制灯具开关语音识别芯片NRK3603
用“说”智能控制灯具开关是一种基于语音识别技术的智能家居设备,它通过内置的语音识别芯片,利用离线识别算法,将用户的语音指令实现对灯具的控制,NRK3603语音识别芯片成为客户低成本的离线语音识别方案。 功能特性: …...

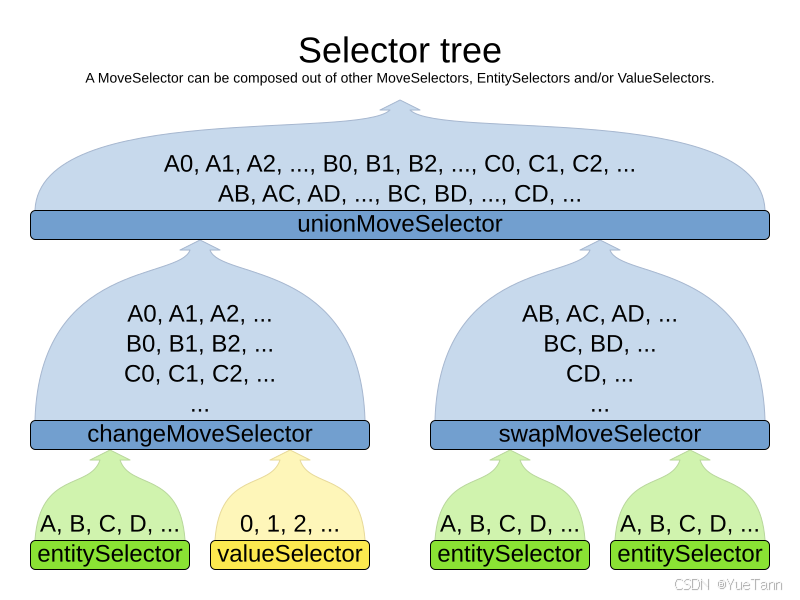
APS开源源码解读: 排程工具 optaplanner
抽象层次非常好,广义优化工具。用于排产没有复杂的落地示例 https://github.com/apache/incubator-kie-optaplanner/blob/main/optaplanner-examples/src/main/java/org/optaplanner/examples/projectjobscheduling/app/ProjectJobSchedulingApp.javahttps://github…...

AMEYA360:村田量产用于汽车市场的高可靠性0603M铜电极负温度系数NTC热敏电阻
株式会社村田制作所开发了0603M尺寸(0.60.30.3mm)铜电极负温度系数(NTC)热敏电阻,型号分别是“NCU03XH103F6SRL”和“NCU03XH103F60RL”,该新品扩充了NCU系列的产品尺寸阵容,满足了汽车市场应用中电路板的高密度化和小型化、以及对电子部件的…...

代码随想录第十天|150.逆波兰表达式求值 239.滑动窗口的最大值 347.前K个高频元素
150.逆波兰表达式求解 思路:做过 使用stoi :字符串转数字 class Solution { public:int cal(int num1,int num2,char c){int res;if(c){resnum1num2;}if(c-){resnum2-num1;}if(c*){resnum1*num2;}if(c/){resnum2/num1;}return res;}int evalRPN(vector…...

[阅读笔记]《解读基金—我的投资观与实践》— 季凯帆
📢博客主页:https://loewen.blog.csdn.net📢欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!📢本文由 丶布布原创,首发于 CSDN,转载注明出处🙉📢现…...

2.3之前
1. 2. freertos基础时钟:freertos自动的采用systick定时器,作为freertos基础时钟,systick定时器只有定时中断功能,1ms中断一次。...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

React父子组件通信:Props怎么用?如何从父组件向子组件传递数据?
系列回顾: 在上一篇《React核心概念:State是什么?》中,我们学习了如何使用useState让一个组件拥有自己的内部数据(State),并通过一个计数器案例,实现了组件的自我更新。这很棒&#…...
