Vue+Nginx前端项目多种方式部署一文搞定(练习源码自取)
目录
介绍
本地项目部署
nginx部署
云端服务器部署
介绍
对于Vue项目而言,Nginx可以轻松地配置来处理SPA的路由问题,即对于所有未定义的路径请求返回index.html,这样前端路由机制就可以接管URL的处理。此外,Nginx支持反向代理设置,方便将前端请求转发至后端API,简化开发流程。同时,它还能提供基本的安全防护,如限制访问、防止恶意攻击等。结合其稳定性与低资源消耗特性,Nginx是部署前端Vue项目的理想选择。
本地项目部署
使用express书写一个前端服务器,将前端项目部署到该服务器上
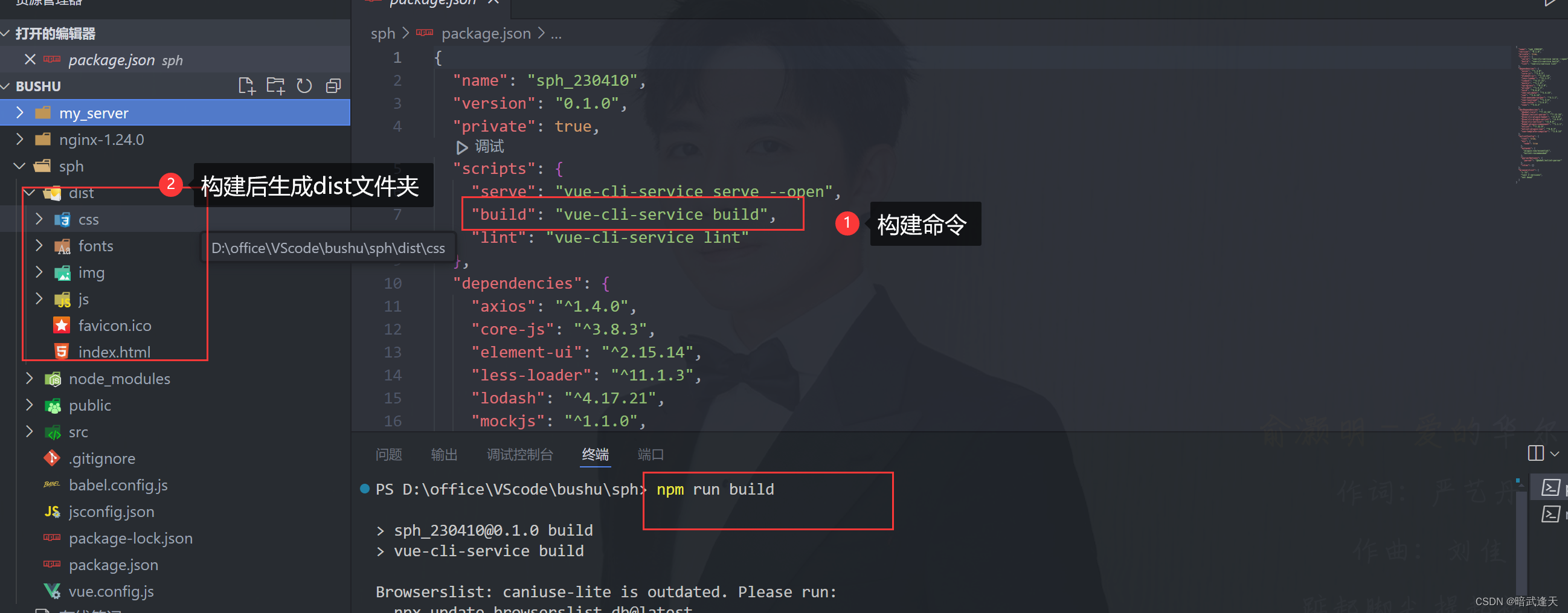
首先进行前端项目构建

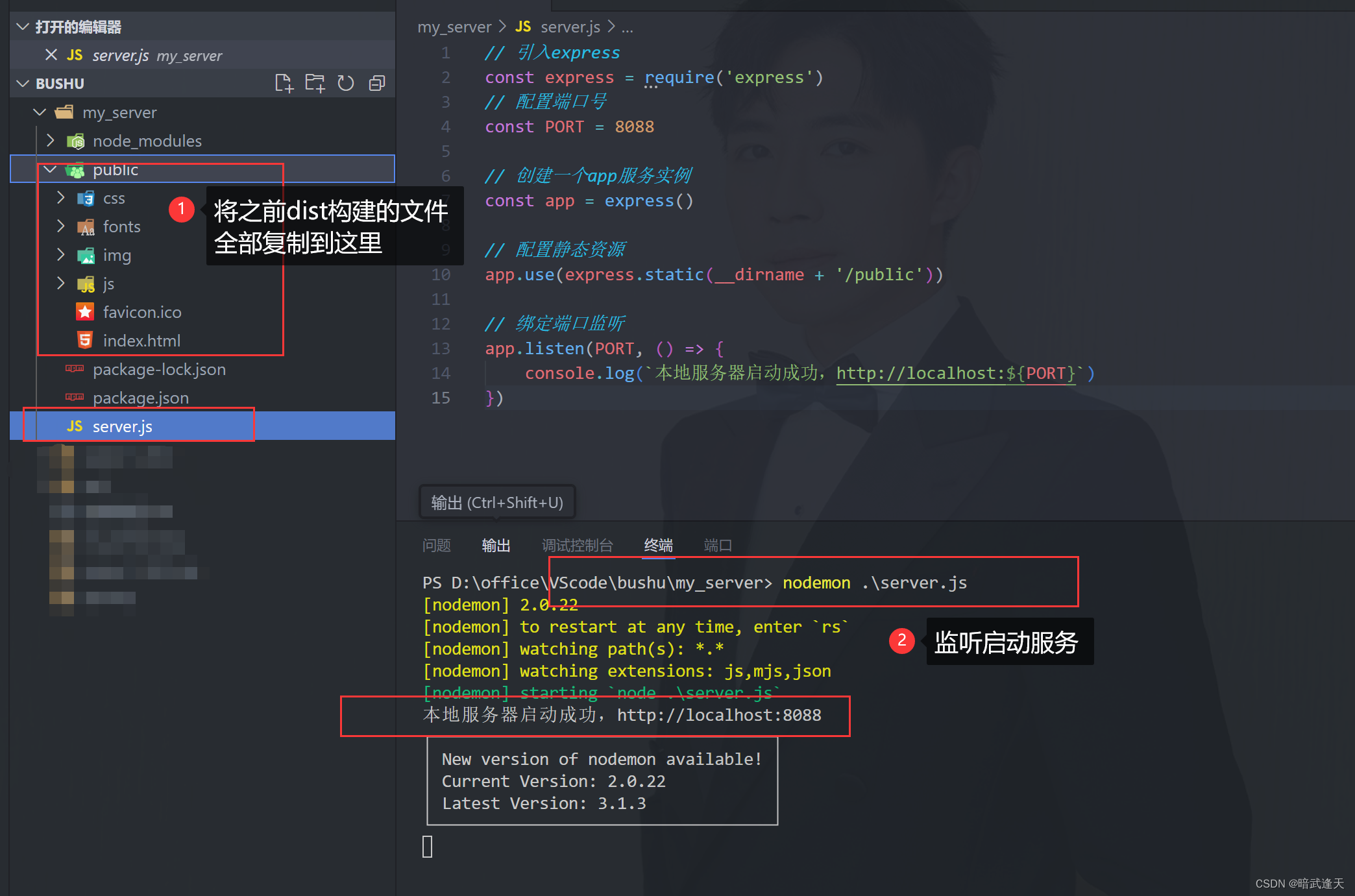
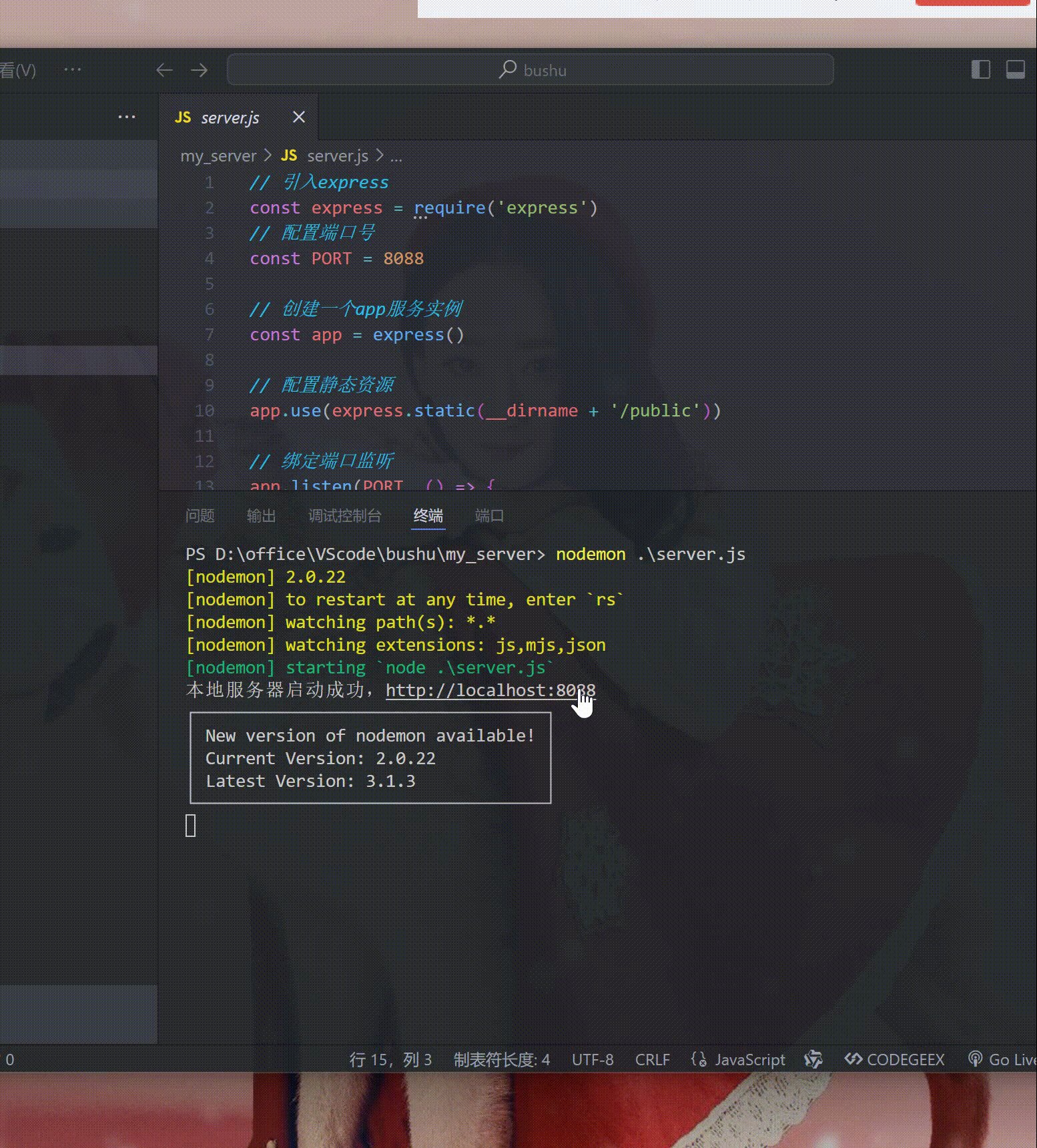
启动express服务

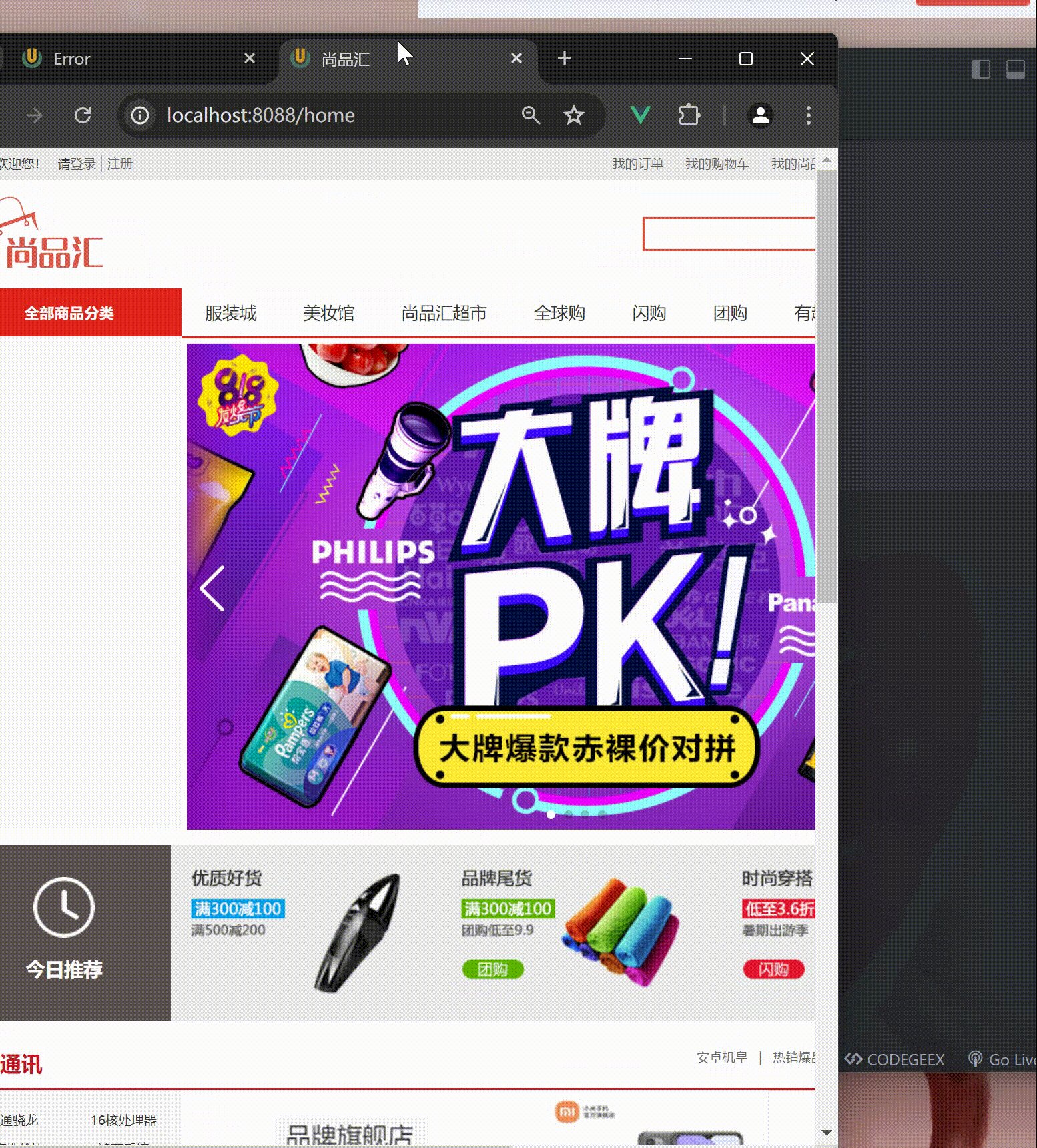
点击服务器路径

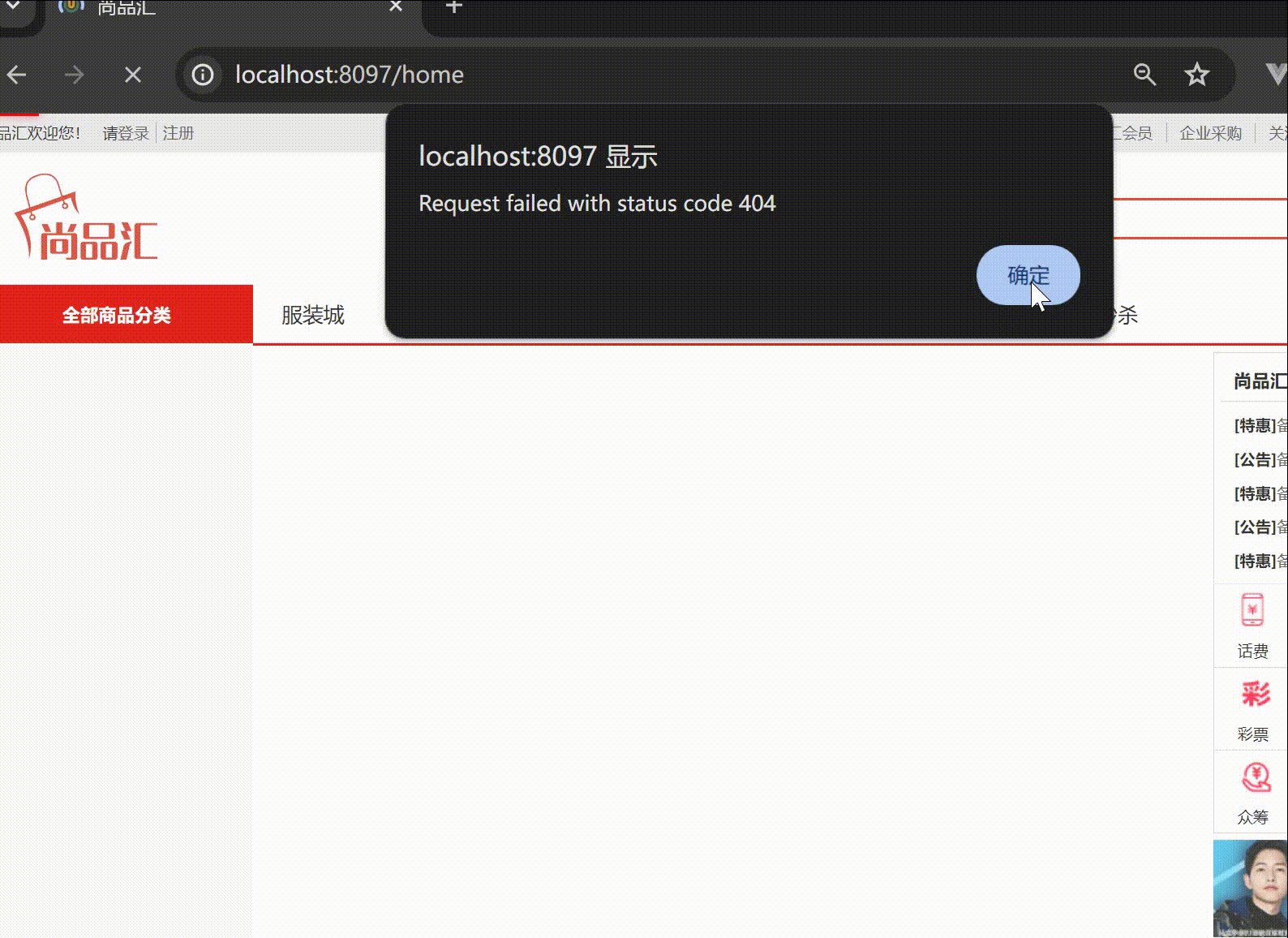
可以看到页面加载出来了,但是一旦刷新页面就会直接空白页,且应该显示的接口数据也没有显示出来
这里是由于前端路由出现的问题
问题分析:前端项目的路由,通常分为两种工作模式,分别为:
hash模式
hash 值又称锚点,通常用于指定网页中的某个位置,例如下面的网址:
央视网_世界就在眼前,其中的#SUBD1605080062959435就是 hash 值,hash 值只在客户端(如浏览器)中使用,是不会带给服务器的,所以使用 hash 模式时,不存在刷新 404 问题。
history模式
history 去掉了URL中的#号,可以让应用的URL看起来更美观,带来的问题就是刷新时,会将前端路由携带给后端,而后端没有对应资源的匹配,就出现了 404 问题。

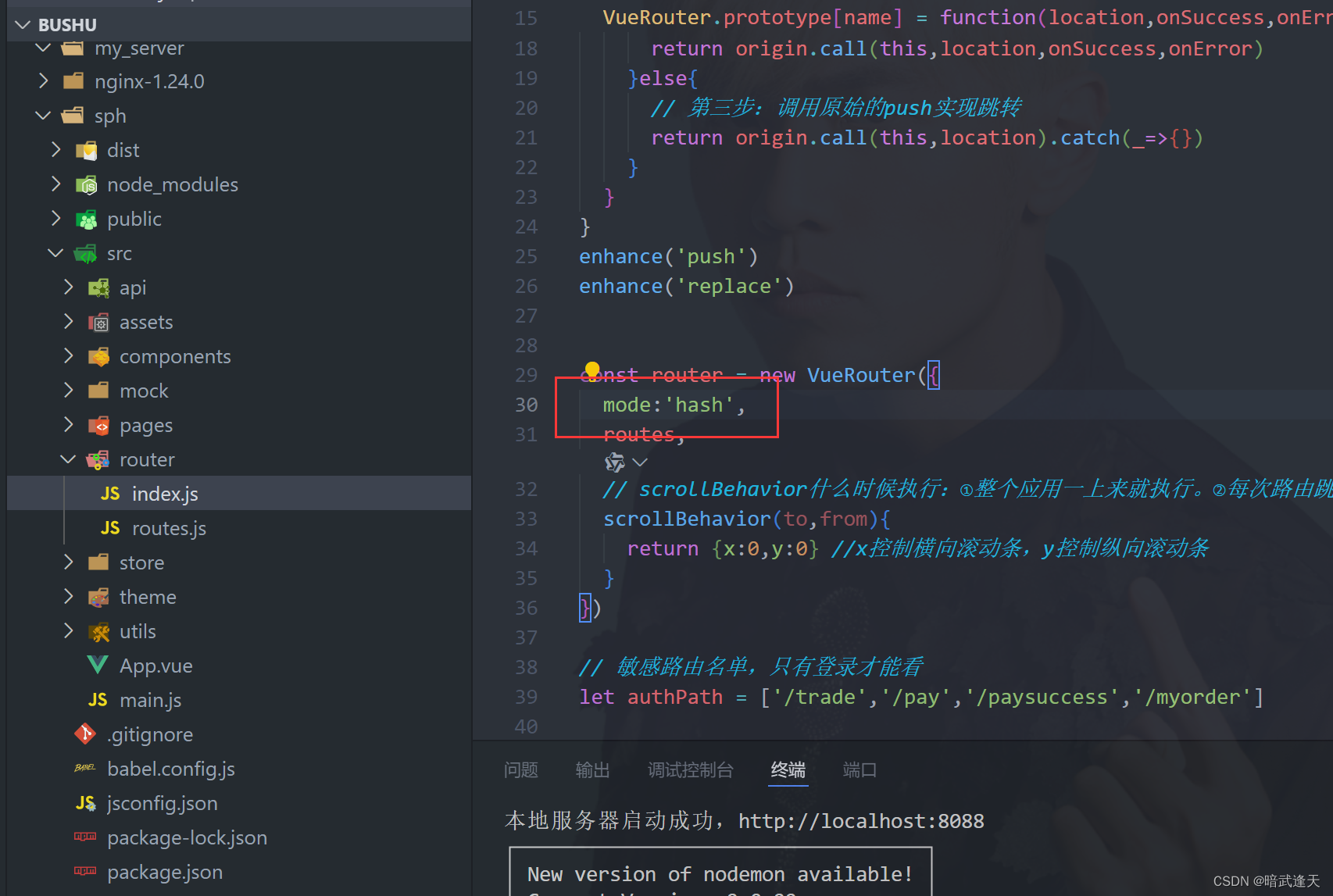
 重新构建,将调整为hash模式后进行构建后的dist重新放入前面的服务其中,重启测试
重新构建,将调整为hash模式后进行构建后的dist重新放入前面的服务其中,重启测试

可以看到重新刷新页面时不会再有空白页的问题了 但是这种方案并不是太好,因为路劲中会携带#并不美观
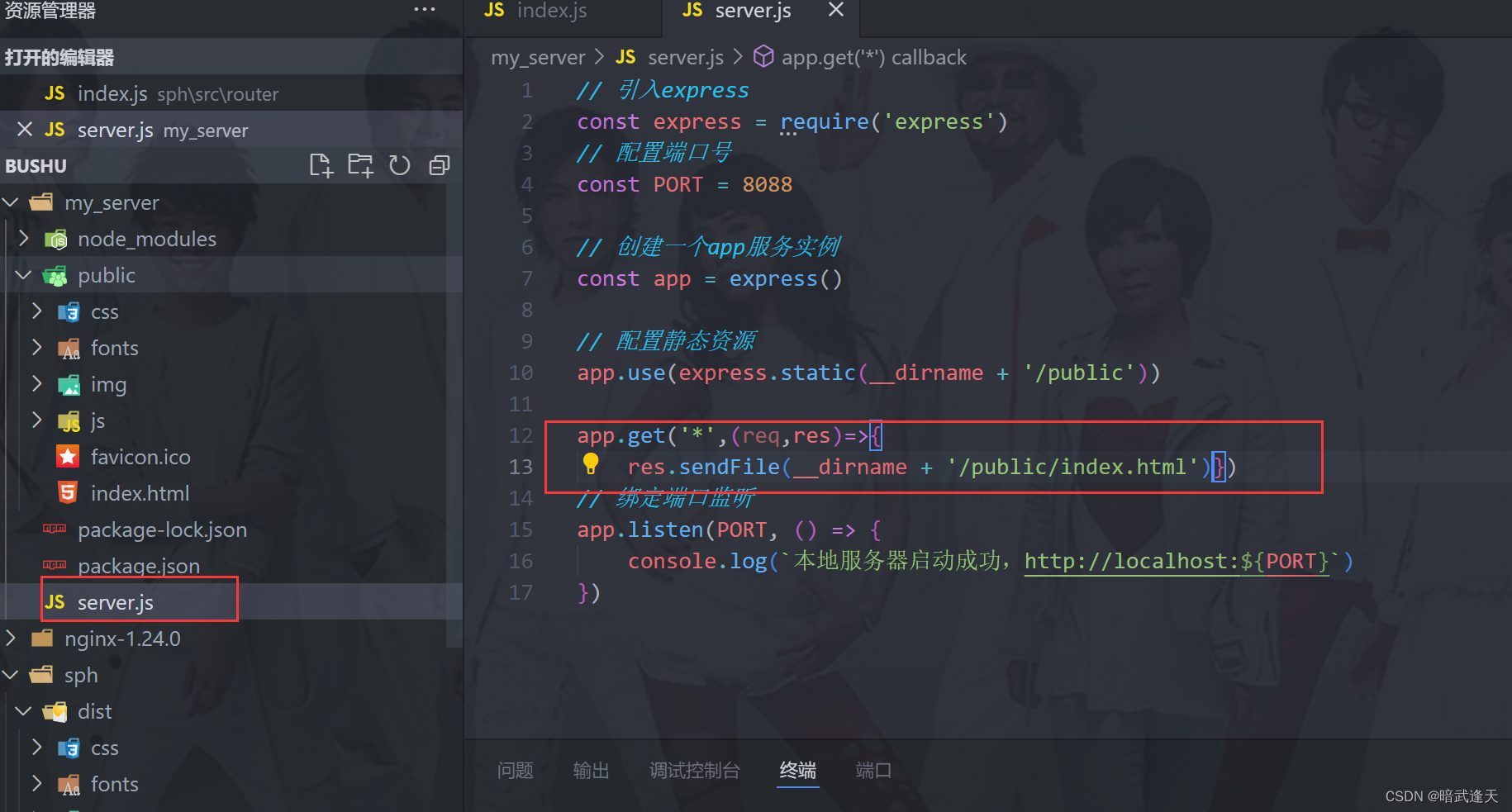
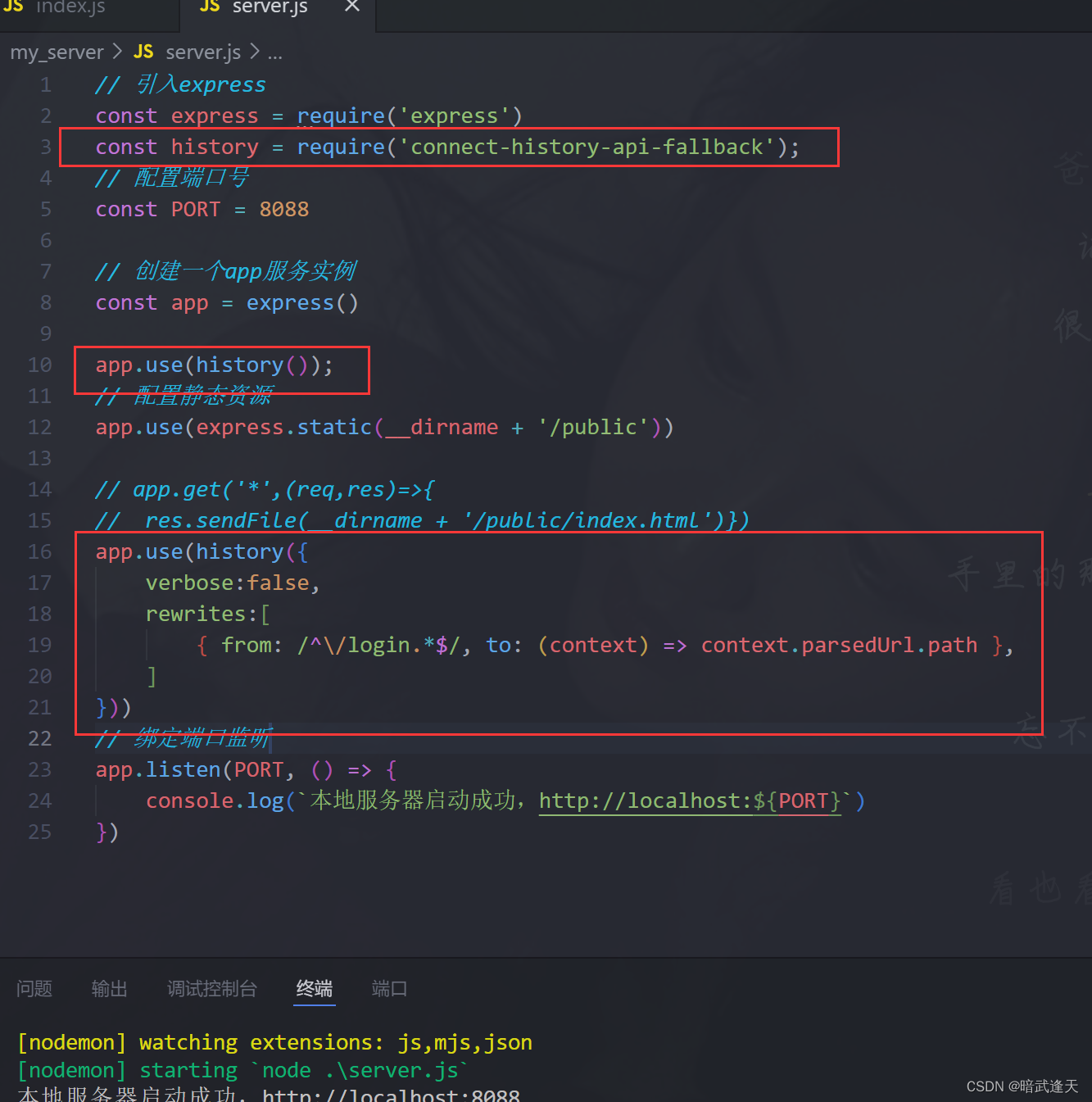
可以让服务器在收到未配置的GET路由时,都返回index.html即可。
最终其实是把 url 中的 path,交给了前端路由去处理,具体配置如下:

也可以借助connect-history-api-fallback中间件完成配置
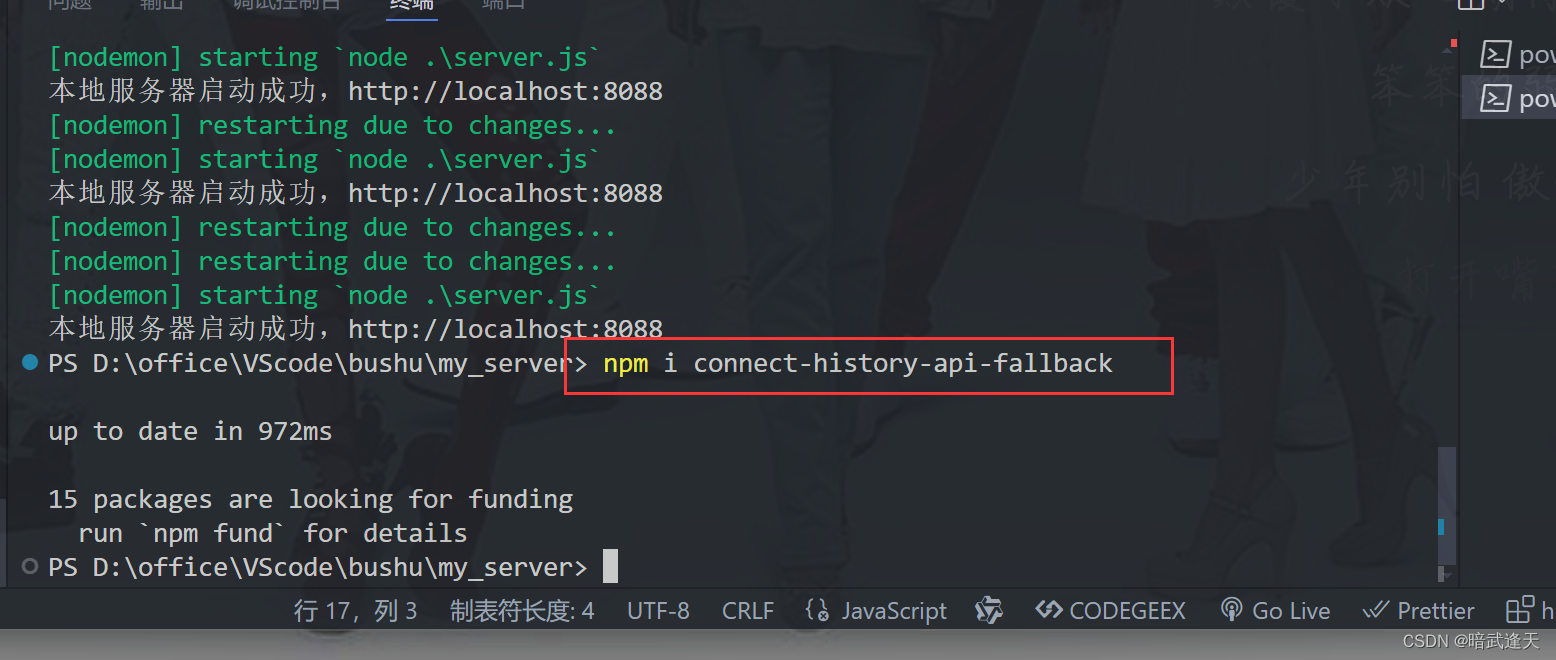
安装中间件
npm i connect-history-api-fallback

使用connect-history-api-fallback可以让配置更灵活,比如/login临时不需要作为前端路由处理,就可以按照如下方式配置

重启测试

可以看到页面刷新后没有变空白页且路径也没有#
来看下异步请求没有发送出去的问题

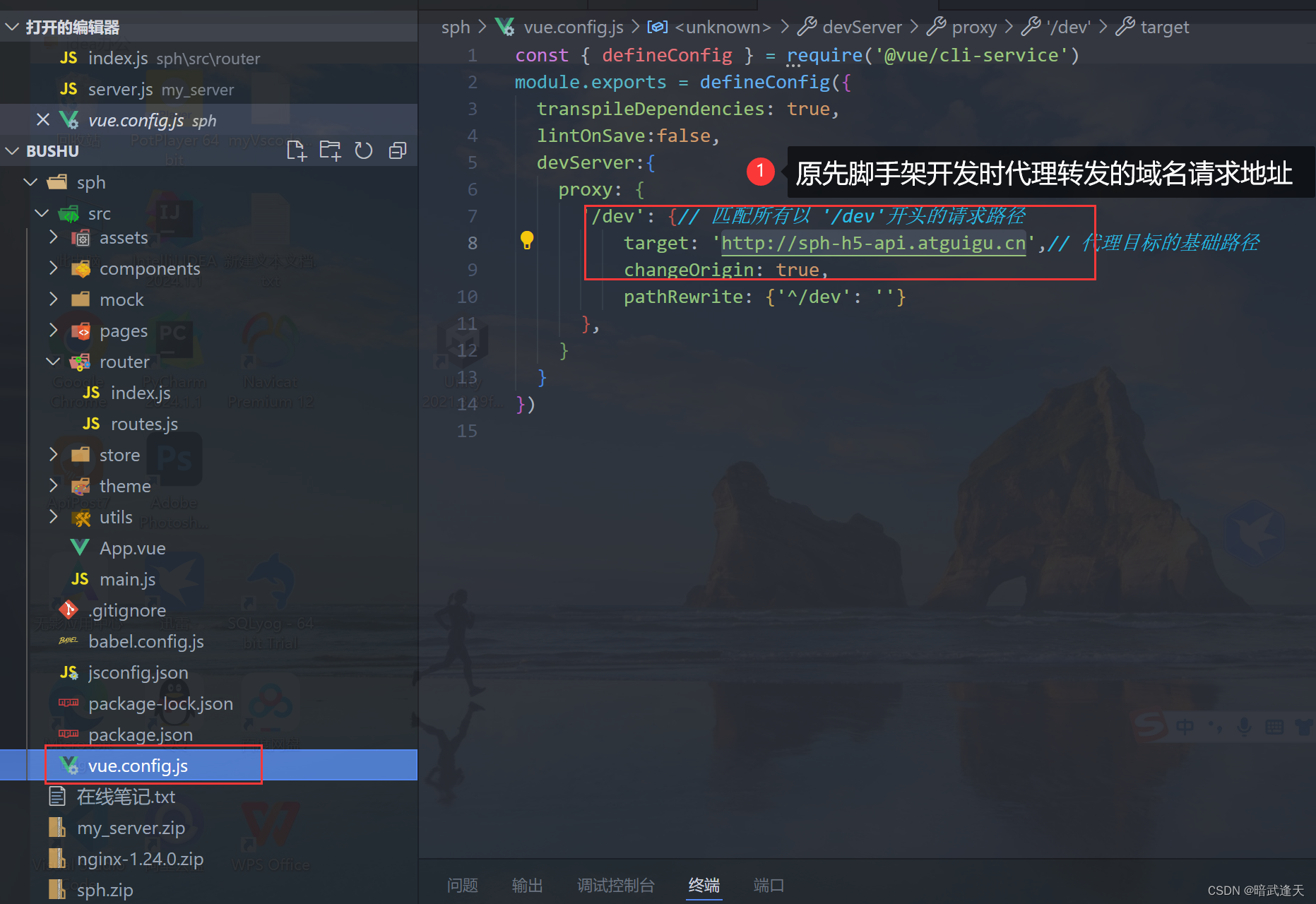
脱离脚手架后,就没有了代理服务器,无法转发请求到【提供数据】的服务器。
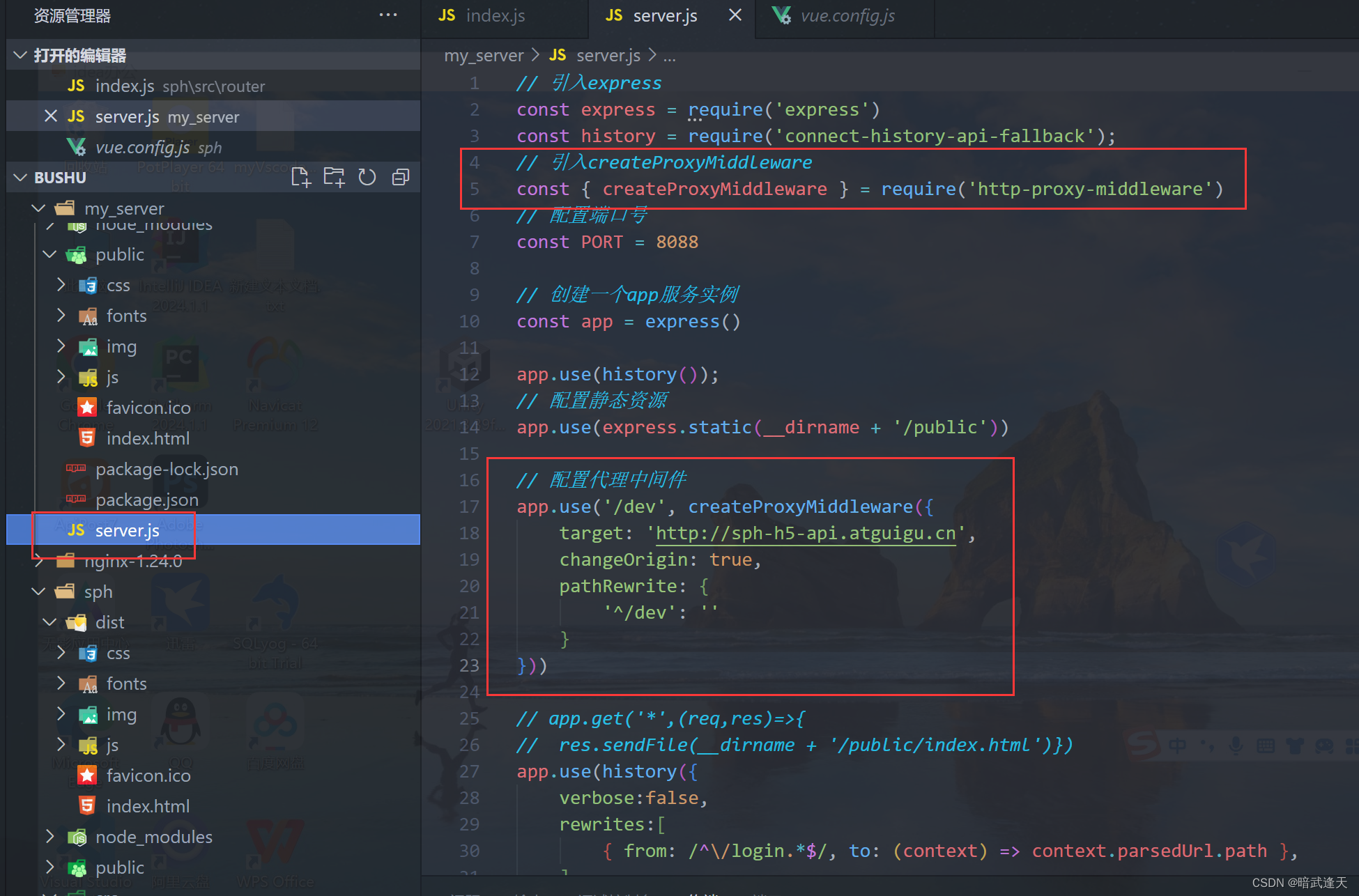
如何解决?—— 在 Node 服务器中借助http-proxy-middleware中间件配置代理,具体配置如下:
 重启测试
重启测试

可以看到页面没有再报错404请求,并且拿到了接口数据
nginx部署
Nginx(发音为“engine-x”)是一款高性能的 HTTP 服务器和反向代理服务器,同时也是一个 IMAP/POP3/SMTP 代理服务器。Nginx 最初由 Igor Sysoev 编写,于 2004 年发布。它以其高性能、高稳定性、丰富的功能集和低系统资源消耗而闻名,主要功能有:
- 反向代理
- 负载均衡
- 静态内容服务
- HTTP/2 支持
- SSL/TLS 支持
- 高速缓存
使用nginx当做服务器进行部署前端服务
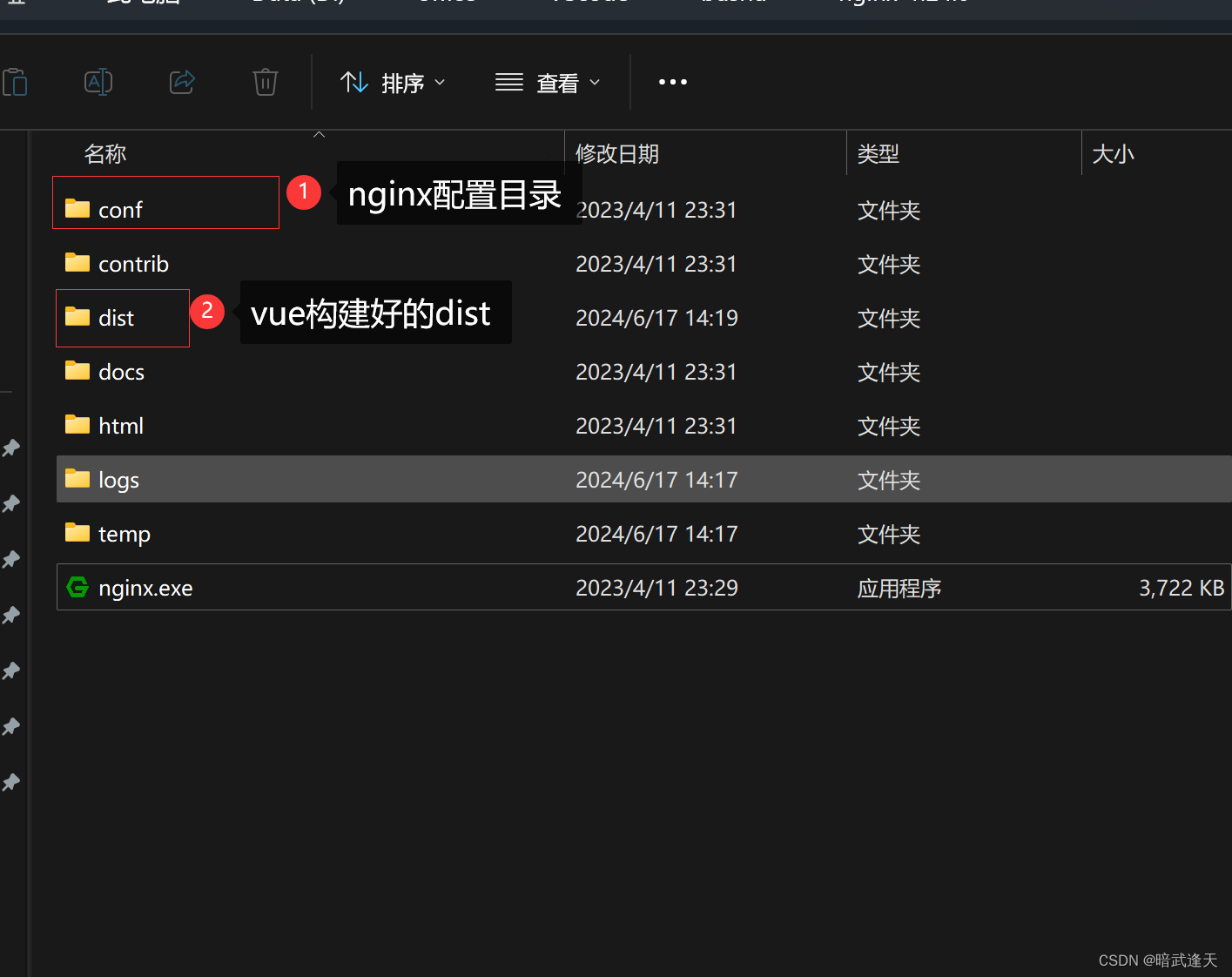
打开nginx目录

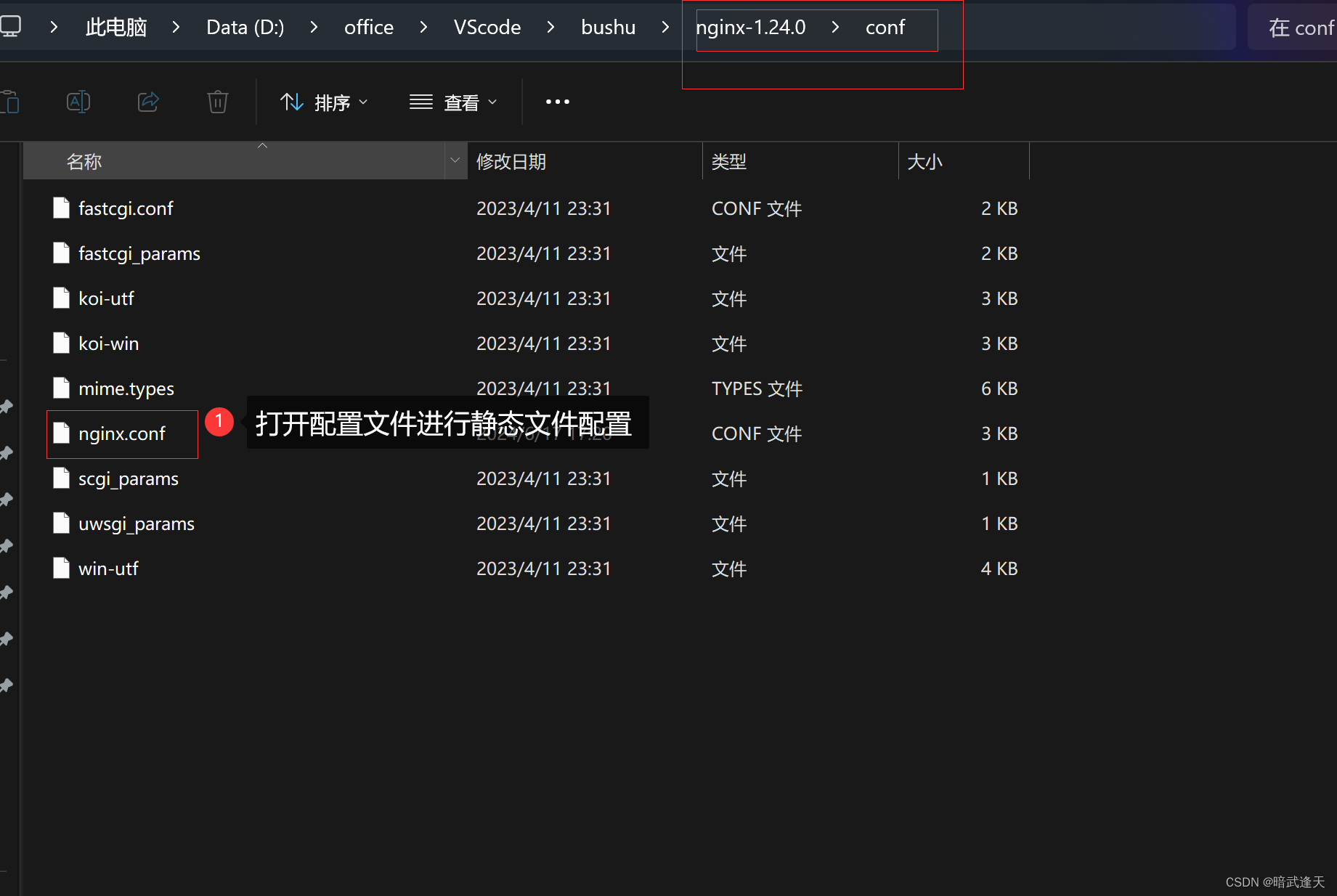
进入配置目录
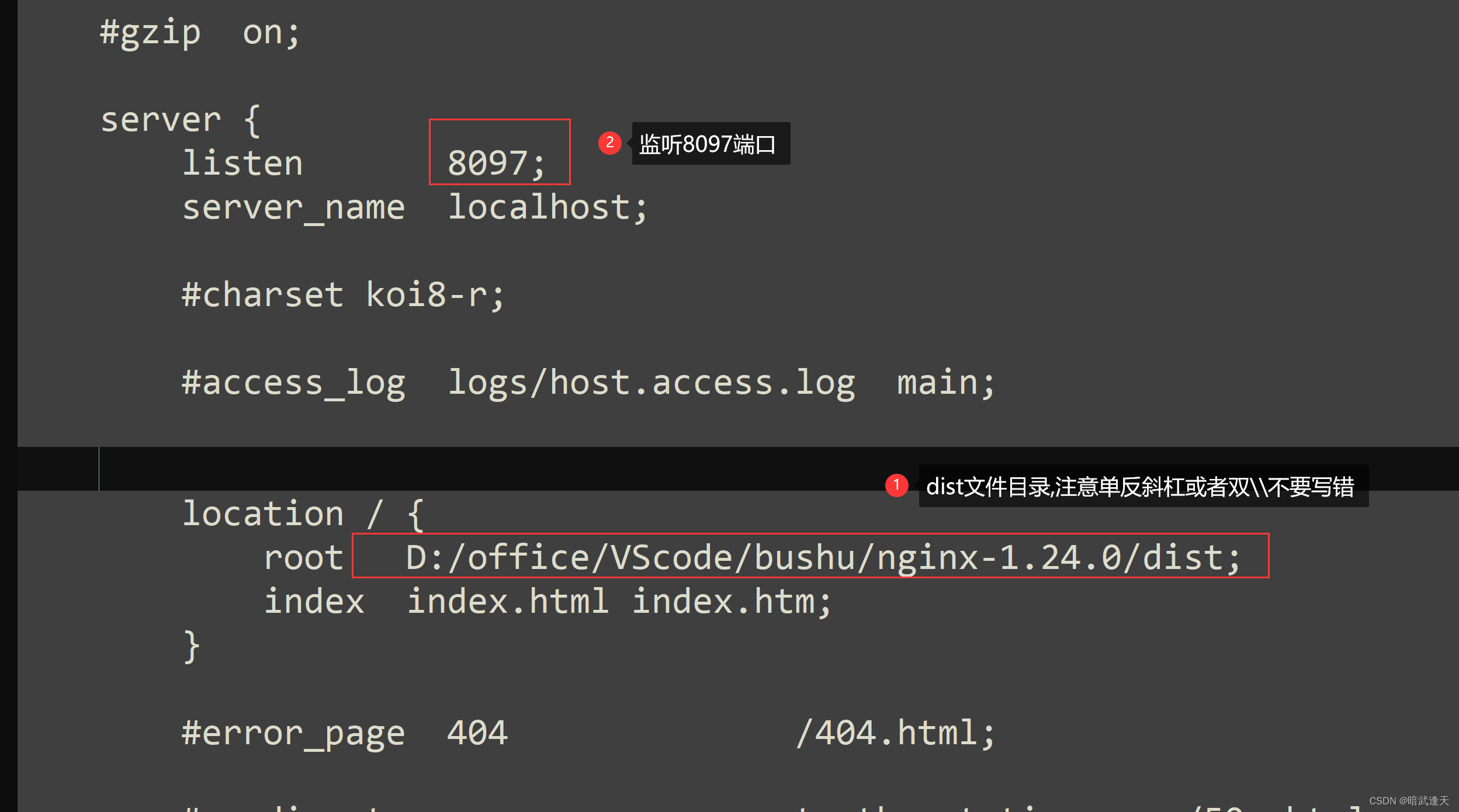
 书写配置
书写配置

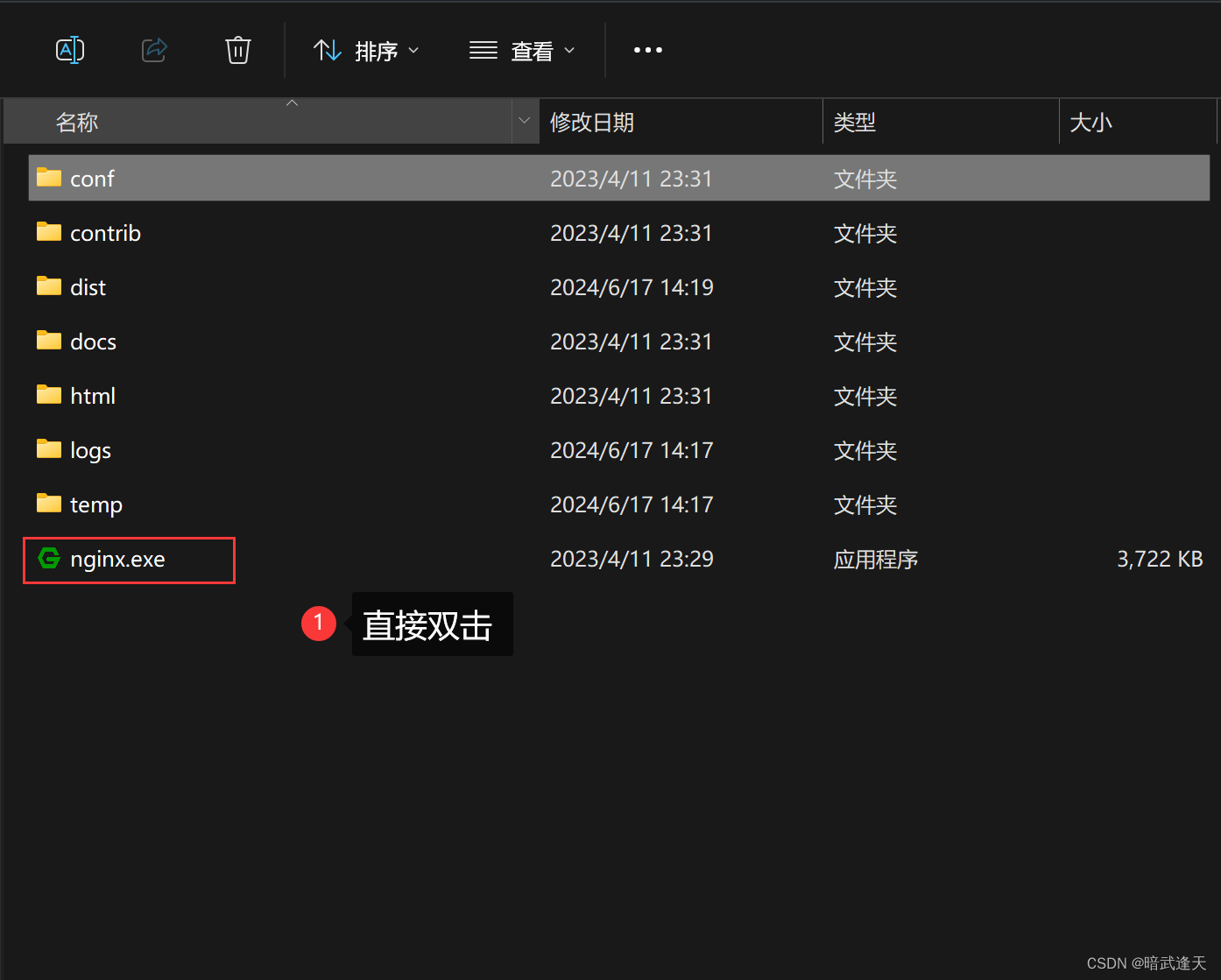
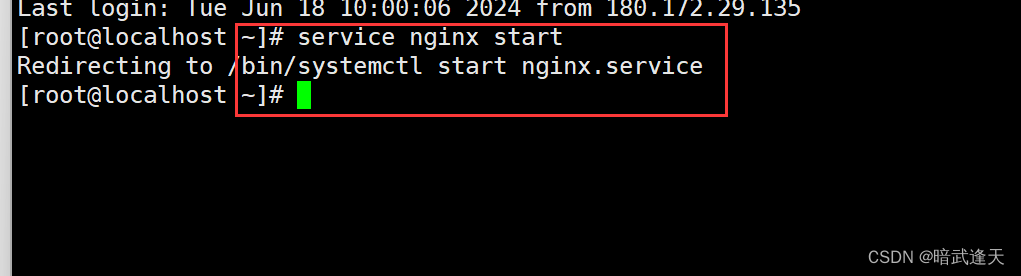
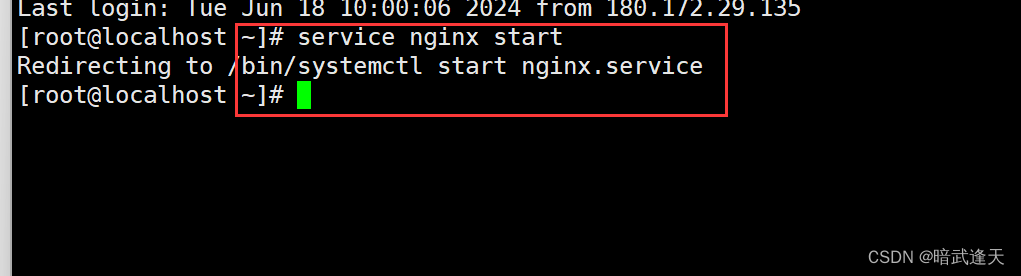
启动nginx
 然后浏览器中输入localhost:8097
然后浏览器中输入localhost:8097

可以访问到,但是出现了和之前一样的刷新界面空白或者接口请求失败的情况
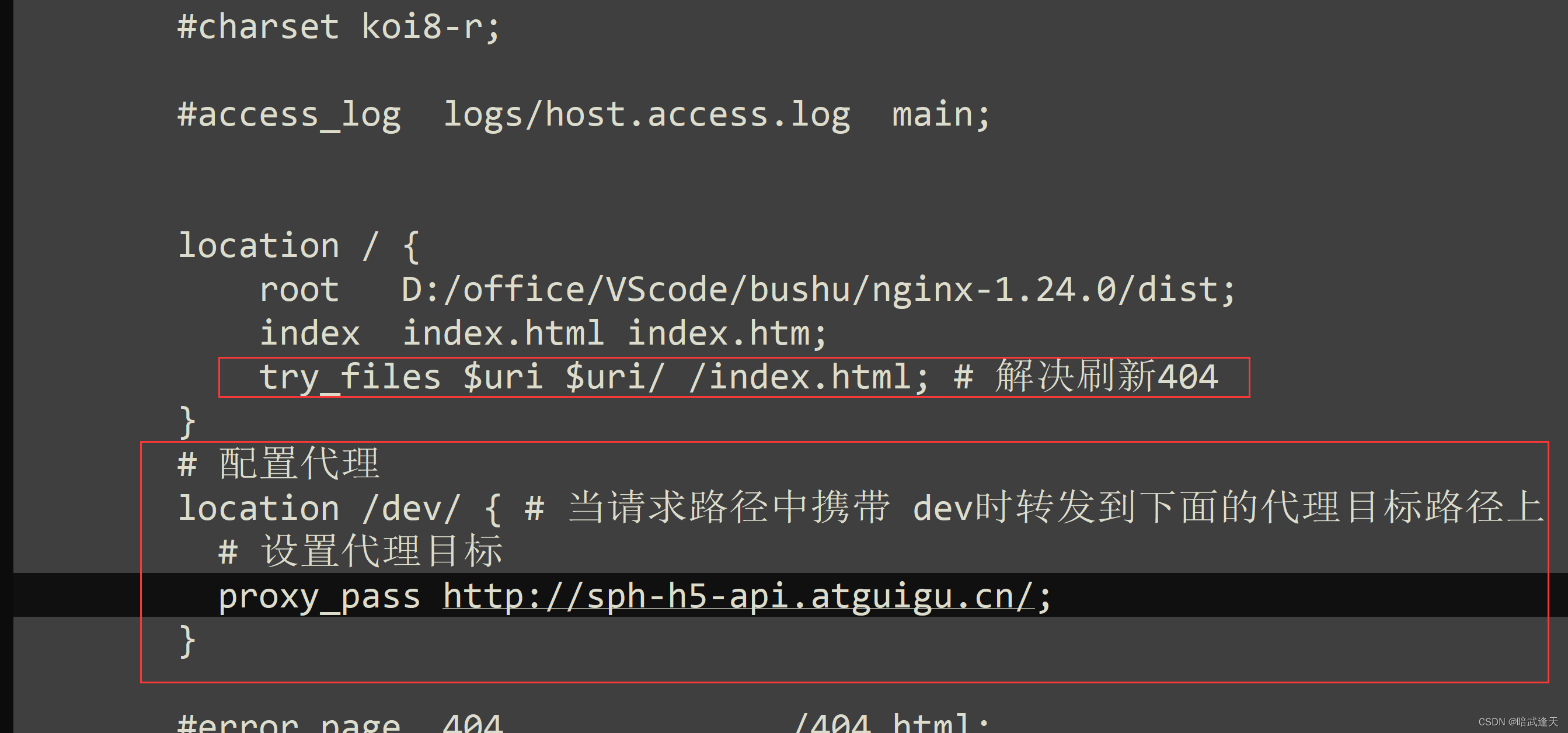
使用nginx进行404页面配置和请求转发

重启nginx
 可以看到数据和页面都回归正常了
可以看到数据和页面都回归正常了
云端服务器部署
在实际开发中都是需要将项目部署到云端服务器中,部署之后使用公网ip进行访问
首先准备一个linux服务器,或者直接使用虚拟机进行部署

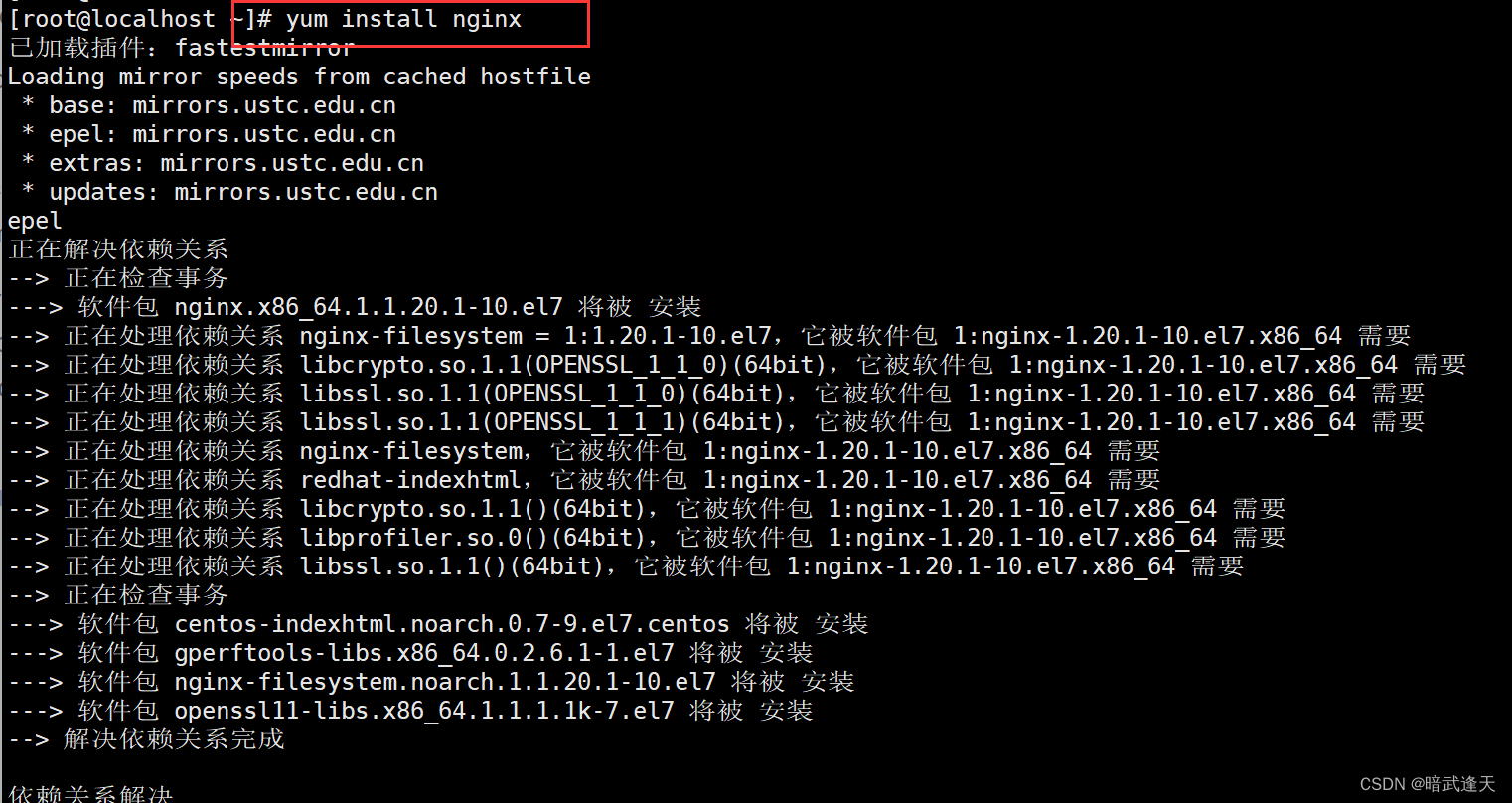
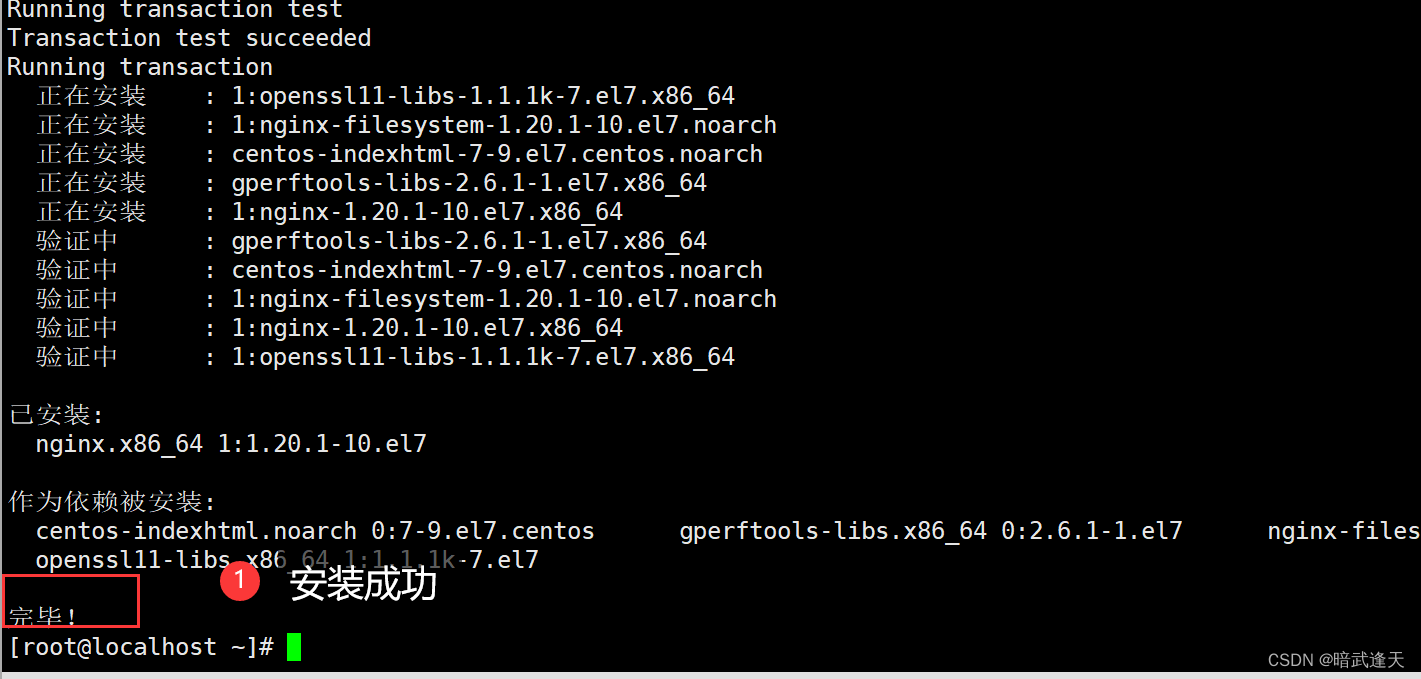
安装nginx

 使用xftp进行服务器文件连接
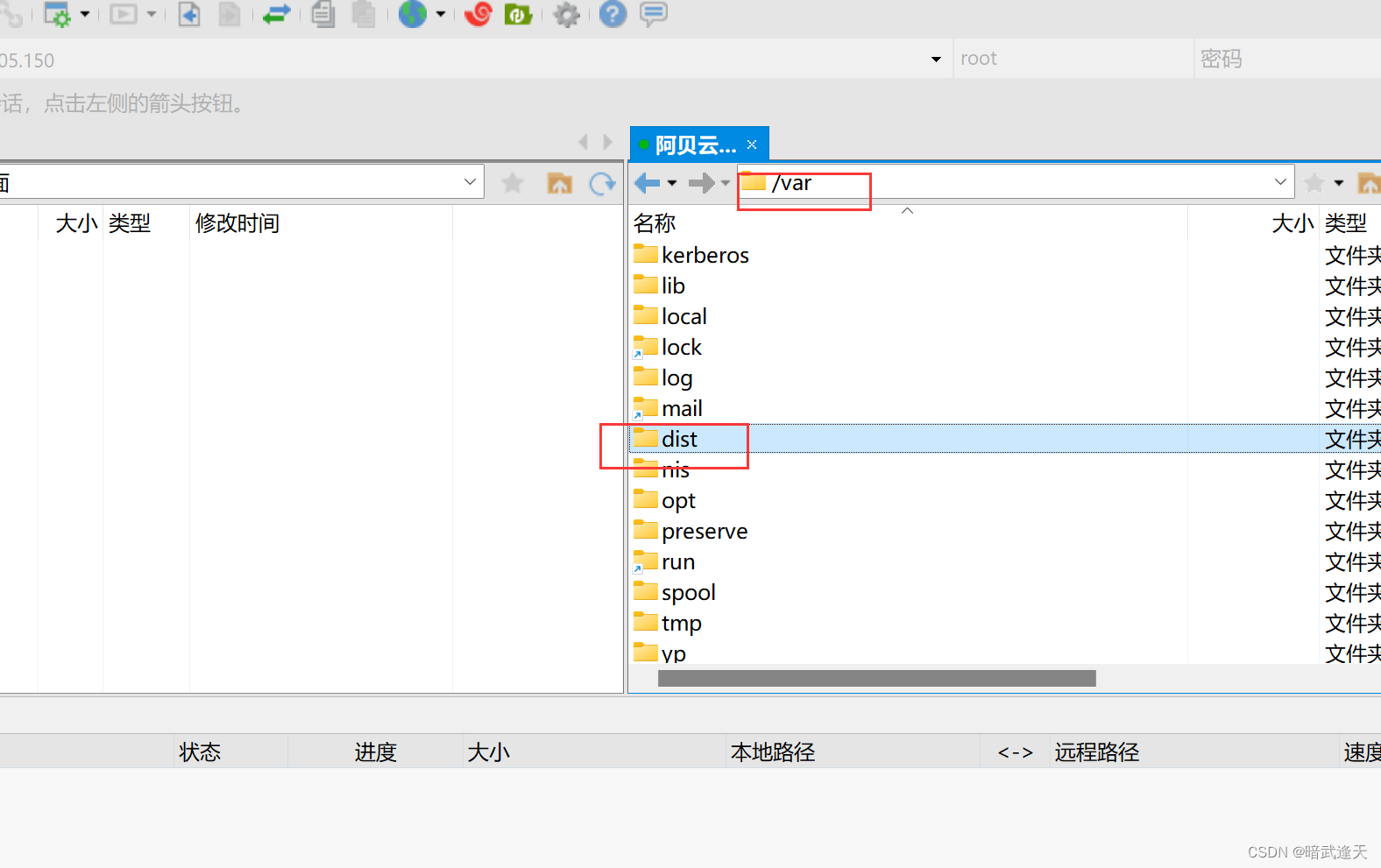
使用xftp进行服务器文件连接

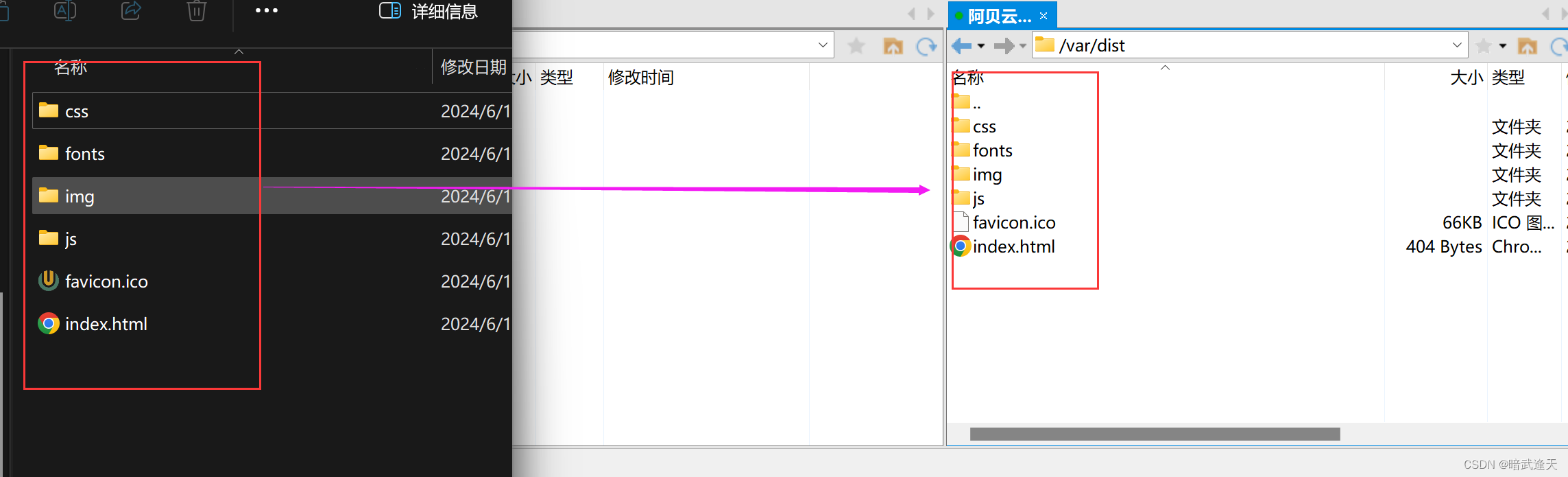
找到var目录新建dist文件夹,将之前构建的dist文件夹下的静态资源全部上传到这里
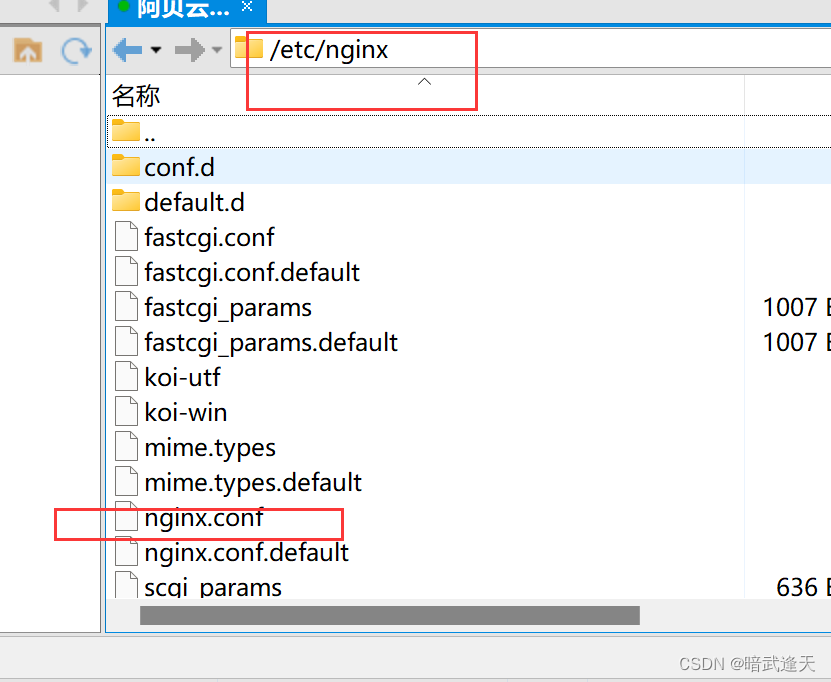
 来到服务器中nginx的安装目录下
来到服务器中nginx的安装目录下

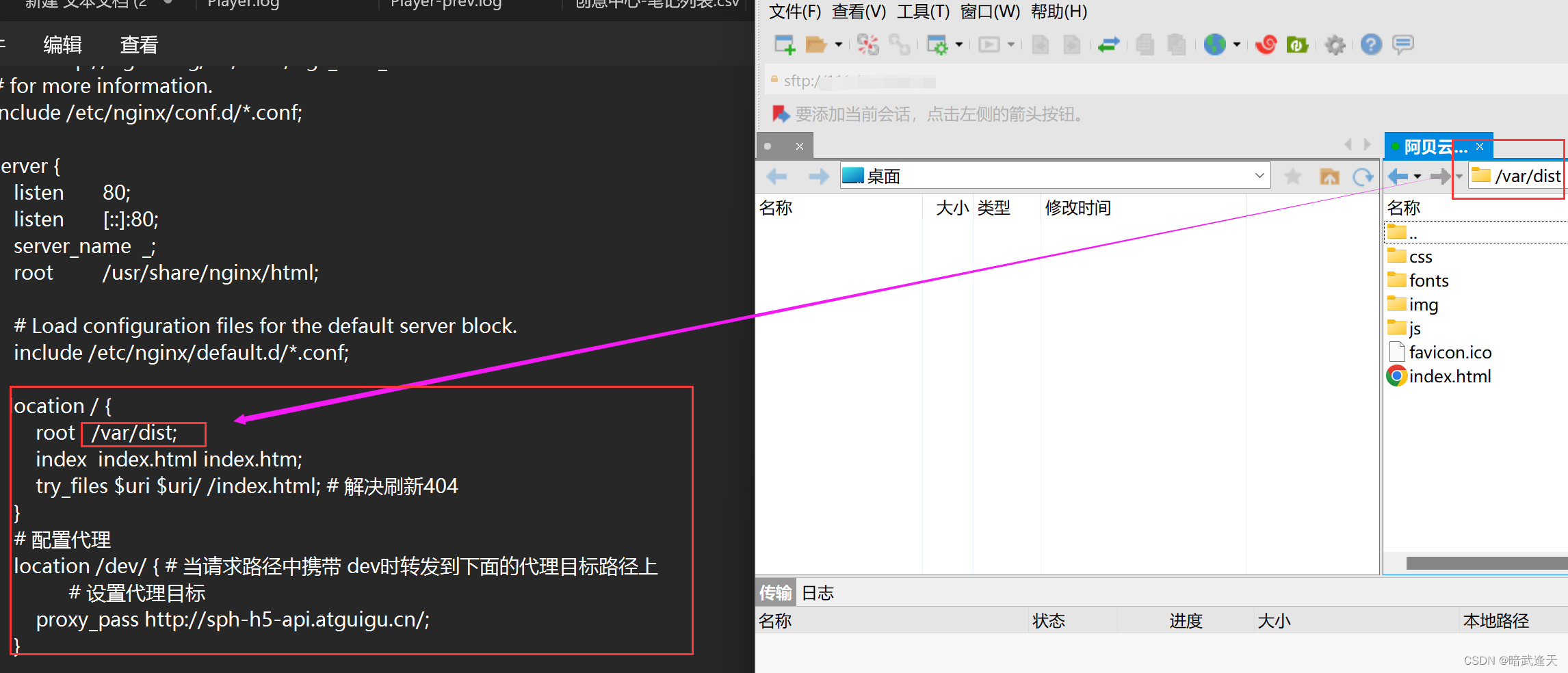
找到nginx配置文件,将前面nginx的配置直接粘贴到这里,记得修改静态文件路径
 启动nginx
启动nginx

源码
武天/vue3_study
相关文章:

Vue+Nginx前端项目多种方式部署一文搞定(练习源码自取)
目录 介绍 本地项目部署 nginx部署 云端服务器部署 介绍 对于Vue项目而言,Nginx可以轻松地配置来处理SPA的路由问题,即对于所有未定义的路径请求返回index.html,这样前端路由机制就可以接管URL的处理。此外,Nginx支持反向代理设…...

MATLAB 中双引号 ““ 和单引号 ‘‘ 的区别详解
在 MATLAB 中,双引号 "" 和单引号 都可以用来表示字符串,但它们的作用和底层类型是不同的。理解它们之间的区别,对于正确使用字符串处理功能非常重要。本文将深入探讨 MATLAB 中 "" 和 的区别,以及在实际编…...

Linux概述、远程连接、常用命令
Linux介绍 Linux操作系统介绍 Linux操作系统的特点 开源免费安全稳定可移植性好 Linux可以安装在不同的设备上 高性能 Linux的使用领域 应用服务器数据库服务器网络服务器虚拟化云计算嵌入式领域个人PC移动手机 Linux文件系统和目录 /:根目录,唯一/h…...

闯关leetcode——1.Two Sum
大纲 题目地址内容 解题 题目 地址 https://leetcode.com/problems/two-sum/description/ 内容 Given an array of integers nums and an integer target, return indices of the two numbers such that they add up to target. You may assume that each input would hav…...

02 Shell Script注释和debug
Shell Script注释和debug 一、ShellScript注释 # 代表不解释不执行 语法:# # 创建myshell.sh文件 [rootlocalhost ~]# vi myshell.sh # 写入内容 #!/bin/bash# 打印hello world(正确) echo "hello world" echo "he…...

如何设计项目架构
设计项目架构是软件开发过程中的关键步骤之一,它涉及到如何组织系统的各个部分以及它们之间的交互方式。良好的架构设计能够提高系统的可维护性、扩展性和性能。以下是设计C项目架构的一些基本原则和步骤: 1. 明确需求 在设计任何系统之前,…...

OTG配置为USB盘之二
在前面一节中,描述了otg配置U盘时涉及到的知识点,本篇用统一的脚本完成。 目标 将3588开发板子配置为一个U盘。 配置文件和脚本 配置文件 说明: 1)USB_FUNCS是将开发板配置为什么类型的设备,例如u盘,配置um…...

如何使用 PHP 函数与其他 Web 服务交互?
在 PHP 中,我们可以使用 cURL 或者 file_get_contents 函数与其他 Web 服务进行交互。 使用 cURL 函数 cURL 是一个库,它允许你使用各种类型的协议来发送数据,并从服务器获取数据。 $curl curl_init(‘http://example.com/api’); curl_s…...

.NetCore+vue3上传图片 Multipart body length limit 16384 exceeded.
实现目标。点击图片上传头像 效果图 前端部分图片上传关键代码 <div class"avatar-wrap"><el-imagestyle"width: 154px; height: 154px":src"form.headPic":fit"fit"/></div><div class"upload-box"…...

机器学习如何用于音频分析?
机器学习如何用于音频分析? 一、说明 近十年来,机器学习越来越受欢迎。事实上,它被用于医疗保健、农业和制造业等众多行业。随着技术和计算能力的进步,机器学习有很多潜在的应用正在被创造出来。由于数据以多种格式大量可用&…...

适合程序员在周末阅读的历史书籍:理解人性和世界
一、《人类简史:从动物到上帝》 这本书提供了对人类历史和社会发展的深刻洞察,帮助读者理解人类过去、现在和可能的未来。 《人类简史:从动物到上帝》是以色列历史学家尤瓦尔赫拉利(Yuval Noah Harari)创作的一部极具影…...

探索Mem0:下一代人工智能与机器学习内存管理基础设施(二)Mem0+Ollama 部署运行
探索Mem0:下一代人工智能与机器学习内存管理基础设施(二) Mem 0(发音为“mem-zero”)通过智能记忆层增强AI助手和代理,实现个性化的AI交互。Mem 0会记住用户偏好,适应个人需求,并随着时间的推移不断改进,使其成为客户支持聊天机器人,AI助手和自治系统的理想选择。 …...

C++入门10——stack与queue的使用
目录 1.什么是stack? stack的使用 2.什么是queue? queue的使用 3.priority_queue 3.1 什么是priority_queue? 3.2 priority_queue的使用 1.什么是stack? 在官网中,对stack有这样的介绍: Stacks are a type o…...

詳細解析軟路由與代理爬蟲池-okeyproxy
什麼是軟路由? 軟路由,顧名思義,就是通過軟體實現的路由器功能。與傳統的硬體路由器不同,軟路由通常是基於PC或單板電腦(如樹莓派)運行的路由器軟體。 靈活性高:可以根據需求安裝各種插件和服…...

视频监控管理平台LntonAIServer视频智能分析噪声检测应用场景
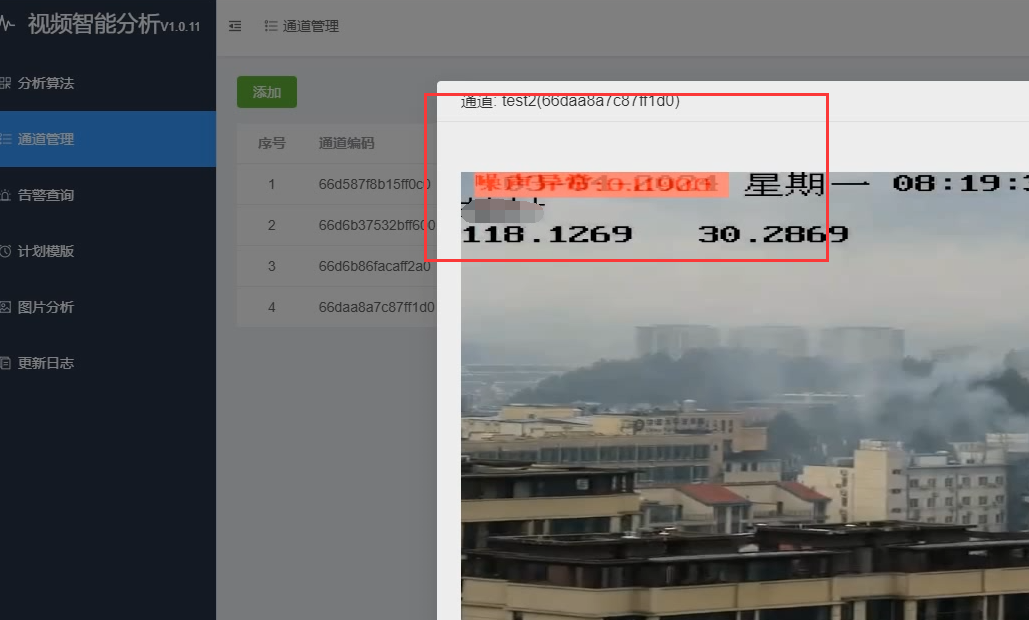
在视频监控系统中,噪声问题常常影响到视频画面的清晰度和可用性。噪声可能由多种因素引起,包括但不限于低光环境、摄像机传感器灵敏度过高、编码压缩失真等。LntonAIServer通过引入噪声检测功能,旨在帮助用户及时发现并解决视频流中的噪声问题…...

技术分享-商城篇-用户中心-注销修改(二十三)
前言 上一篇文章技术分享-商城篇-用户中心(二十二)在构建高效、安全的商城用户中心时,确保用户账户的安全性与便捷性至关重要。本文将重点阐述三大核心功能——修改密码、协议授权及注销账户的业务逻辑、设计思路及注意事项,旨在…...

Linux-实用指令
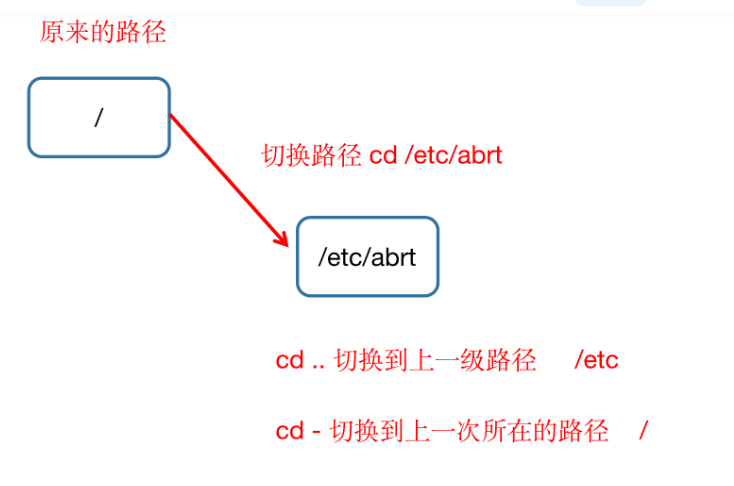
目录 前言 指定运行级别 基本介绍 切换运行级别 指令类 帮助指令 man 获得帮助信息 help指令 文件目录类 pwd指令 ls指令 cd指令 mkdir命令 rmdir指令删除空目录 touch指令 cp指令 rm指令 mv指令 cat指令 more指令 less指令 echo指令 head指令 tail指令…...

【MySQL00】【 杂七杂八】
文章目录 一、前言二、MySQL 文件1. 参数文件2. 日志文件3. 套接字文件4. pid 文件5. 表结构定义文件6. InnoDB 存储引擎文件 二、BTree 索引排序三、InnoDB 关键特性1. 插入缓冲1.1 Insert Buffer 和 Change Buffer1.1 缓冲合并 2. 两次写2. 自适应哈希索引3. 异步IO4. 刷新邻…...

计算机网络 第2章 物理层
文章目录 通信基础基本概念信道的极限容量编码与调制常用的编码方法常用的调制方法 传输介质双绞线同轴电缆光纤以太网对有限传输介质的命名规则无线传输介质物理层接口的特性 物理层设备中继器集线器一些特性 物理层任务:实现相邻节点之间比特(0或1&…...

解决:Module build failed (from ./node_modules/sass-loader/dist/cjs.js)问题
一、问题 Module build failed (from ./node_modules/sass-loader/dist/cjs.js): Error: Cannot find module sass 二、解决方法 1.清除缓存 npm cache clean --force2.重构项目 npm install 3.更新(获取最新的)node-sass和sass-loader依赖包 npm …...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
