2024年最新版Ajax+Axios 学习【包含原理、Promise、报文、接口等...】
基础知识
AJAX概念
AJAX概念:是浏览器与服务器进行数据通信的技术。
认识URL
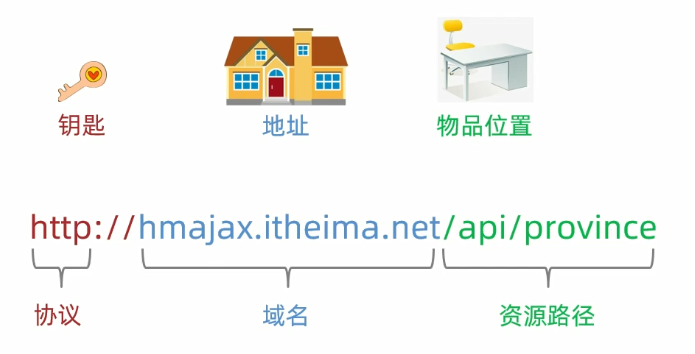
定义:统一资源定位符,简称网址,用于访问网络上的资源。
组成:

- http协议:超文本传输协议,规定浏览器和服务器之间传输数据的格式。
- 域名:标记服务器在互联网中方位。
- 资源位置:标记资源在服务器下的具体位置。
查询参数
定义:浏览器提供给服务器的额外信息,让服务器返回浏览器想要的数据。
语法:http://xxxx.com/xxx/xxx?参数名1=值1&参数名2=值2
常用请求方式
请求方式:对服务器资源,要拽行动的操作
| 请求方法 | 操作 |
|---|---|
| GET | 获取数据 |
| POST | 数据提交 |
| PUT | 修改数据(全部) |
| DELETE | 删除数据 |
| PATCH | 修改数据(部分) |
报文
HTTP协议:规定了浏览器发送及服务器返回内容的格式。
请求报文
请求报文:浏览器按照HTTP协议要求的格式,发送给服务器的内容。
请求报文由以下几个部分组成:
- 请求行:包含请求方法、URL和协议。
- 请求头:以键值对格式携带的附加信息,例如
Content-Type。 - 空行:用于分隔请求头,空行之后是发送给服务器的资源。
- 请求体:实际发送给服务器的资源。
调试窗口查看报文
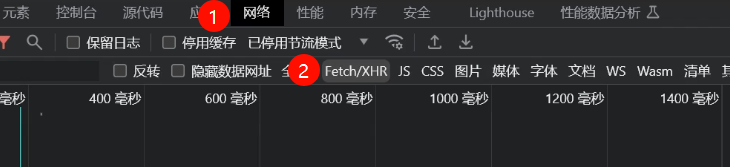
在浏览器任意页面右键找到检查或者直接F12键打开调试窗口。
然后找到网络,找到Fetch/XHR。

然后就可以在调试窗口里面查看报文信息啦!
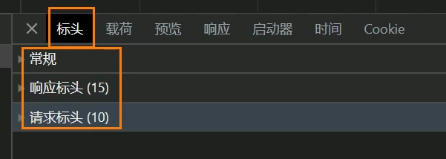
请求头在标头中观看:

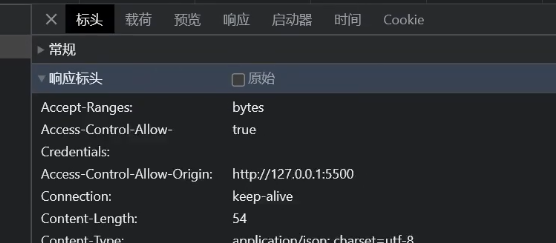
响应头就在响应标头中查看:

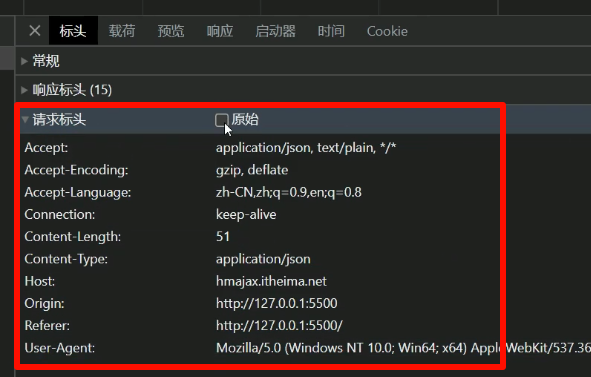
请求标头保存请求头的信息:

可以点击
原始显示原始的请求头信息
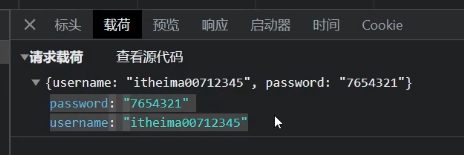
请求体在载荷中观看:

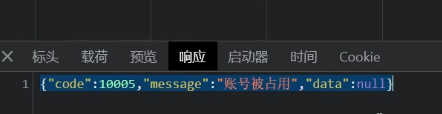
响应体就在响应中查看:

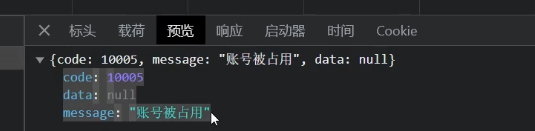
如果响应的内容比较多的时候,可以在
预览窗口查看,就会以json数据的格式呈现出来。
响应报文
响应报文:服务器按照HTTP协议要求的格式,返回给浏览器的内容。
它由以下几个部分组成:
- 响应行(状态行):包含协议、HTTP响应状态码和状态信息。
- 响应头:以键值对格式携带的附加信息,例如
Content-Type。 - 空行:用于分隔响应头,空行之后是服务器返回的资源。
- 响应体:实际返回给浏览器的资源。
HTTP响应状态码
HTTP响应状态码:用来表明请求是否成功完成
| 状态码 | 说明 |
|---|---|
| 1xx | 信息 |
| 2xx | 成功 |
| 3xx | 重定向消息 |
| 4xx | 客户端错误 |
| 5xx | 服务端错误 |
接口文档
接口文档:由后端提供的描述接口的文章
接口:使用AJAX和服务器通讯时,使用的URL,请求方法,以及参数
Axios
基本使用
使用方法:
-
引入axios:https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
- 可以使用
console.log(axios)检验是否拿到了axios对象
- 可以使用
-
使用axios函数
使用方法:1. 传入配置对象。2. 再用.then回调函数接收结果,并做后续处理。axios({url:‘目标资源地址’ }).then((返回结果)=>{//在then回调函数中,第一个参数就是服务端返回的数据结果//对服务器返回的数据做后续的处理 })
查询参数
语法:使用axios提供的params选项
模版:
axios({url:''params:{参数名:值}
}).then(res =>{//方法
})
⚠️注意:axios在运行时把参数名和值,会拼接到url?参数名=值。
请求配置
语法:使用axios提供的 mothed选项
模版:
method:请求的方法(get可以省略不写)- data:提交数据
axios({url:'',params:{ 参数名:值 },method:'请求方法',data:{参数名:值}
}).then(res =>{//方法
})
错误处理
语法:在then方法的后面,通过点语法调用catch方法,传入回调函数并定义形参。
模版:
axios({//请求选项
}).then(res =>{//处理数据
}).catch(err =>{//错误处理
})
AJAX原理
XMLHttpRequest
定义:XMLHttpRequest(XHR)对象用于与服务器交互。axios内部采用XMLHttpRequest与服务器交互。
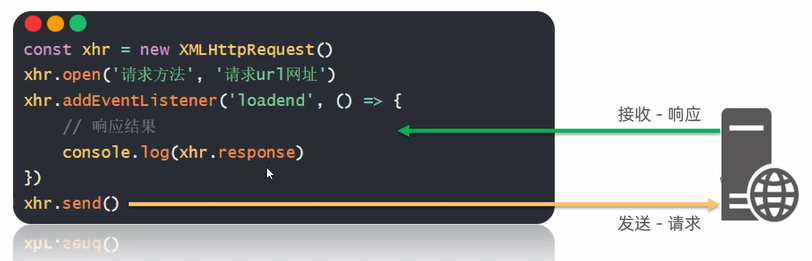
使用步骤:
-
创建一个XHR对象
const xhr = new XMLHttpRequet() -
调用open方法,配置请求方法和请求url地址
xhr.open(请求方式,请求路径) -
监听loadend事件,接受响应结果
xhr.addEventListener('loadend',() = >{//console.log(xhr.response)//转化为json对象console.log(JSON.parse(xhr.response)) }) -
send方法发起请求
xhr.send()

查询参数
直接在open方法中拼接查询字符串:
xhr.open(get,请求路径?参数名=参数值&参数名2=参数值2&...)
URLSearchParams
将对象格式数据,转化为查询字符串
const obj = new URLSearchParams({对象名1,对象名2...
})
const str = obj.toString()const xhr = new XMLHttpRequet()
xhr.open(请求方式,请求路径?${str})
提交参数
const xhr = new XMLHttpRequet()
xhr.open(post,请求路径)
xhr.addEventListener('loadend',() = >{//console.log(xhr.response)//转化为json对象console.log(JSON.parse(xhr.response))
})
//请求体参数步骤:
// 1. 设置请求头数据类型,根据接口文档设置application/json
xhr.setRequestHeader('Content-Type','applicatio/json')
// 2.在send方法中携带参数
const obj ={username:'',password:''
}
//3.转化成字符串
const data = JSON.stringfy(obj)xhr.send(data)
封装简易axios(了解)
步骤:
-
定义一个函数,接受配置对象,返回Promise对象
function myAxios(option){const { url,method } = optionreturn new Promise((resolve,reject) => {}) } -
发起XHR请求
function myAxios(option){const { url,method } = optionreturn new Promise((resolve,reject) => {const xhr = new XMLHttpRequestxhr.open(method,url)xhr.addEventListener('loadend', ()=>{})xhr.send()}) } -
调用成功或失败的处理程序
function myAxios(option){const { url,method } = optionreturn new Promise((resolve,reject) => {const xhr = new XMLHttpRequestxhr.open(method,url)xhr.addEventListener('loadend', ()=>{resolver(xhr.response)})xhr.send()}) } -
使用封装的函数
myAxios({url:'',method:'' }).then(res => {console.log(res) })
如果需要查询参数:
-
调用函数的时候传入
params参数myAxios({url:'',method:'',params:{参数1:值1...} }).then(res => {console.log(res) }) -
基于URLSearchParmas转化并携带url上
let { url,method,params } = optionparams = parmas ? new URLSearchParmas(params).toString():'' url = params ? url+'?' +params:url
如果需要请求参数
-
同样的先调用函数传入
data参数 -
解构
datalet { url,method,params,data } = option -
设置data
if(data){//1. 设置请求头xhr.setRequestHeader('Content-Type','application/json')//2. 处理数据// data = JSON.stringify(data)//3. 发送请求 }else{xhr.send(JSON.stringfy(data)) } -
错误处理
if(xhr.status >= 200 && xhr.status < 300){resolver(JSON.parse(xhr.response)) }else{reject(new Error(xhr.response)) }
Promise
Promise对象用于表示一个异步操作的最终完成(或失败)及其结果值。
好处:
-
逻辑更清晰
-
了解axios函数内部运作机制
-
能解决回调函数地狱问题
语法:
-
创建Promise对象
const p = new Promise(function(成功,失败){ }) //一般写成以下👇形式 -
执行异步操作并传递结果
const p = new Promise(function (resolve,reject){resolve('成功') })- 成功调用:resolve(值)触发then
- 失败调用:reject(值)触发catch
-
接受结果
p.then(result => {//成功}) p.catch(error => {//失败})
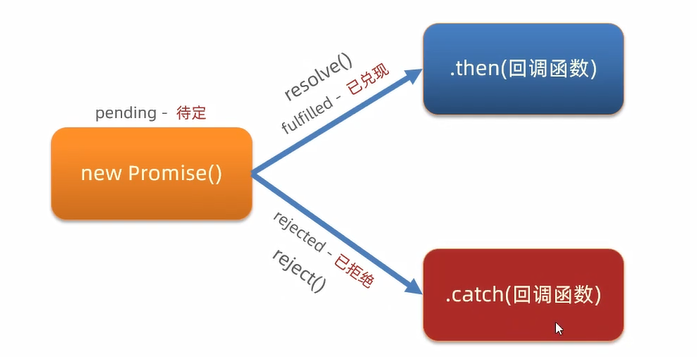
Promise三种状态
作用:了解Promise对象如何关联的处理函数,以及代码执行顺序。
概念:一个Promise对象,必然处于以下几种状态之一
| 状态 | 含义 |
|---|---|
| 待定(pending) | 初始状态,既没有被兑现,也没有被拒绝 |
| 已兑现(fulfilled) | 意味着,操作成功完成 |
| 已拒绝(rejected) | 意味着,操作失败 |
状态凝固:Promise的特性,一旦状态从pending修改为其他状态后就不会再次修改了。

Promise+XHR
-
创建Promise对象
-
在Promise对象中使用XHR
-
接受结果,使用Promise对象
const p = new Promise(function(resolve,reject){const xhr = new XMLHttpRequest()xhr.open(请求方式,请求地址)xhr.addEventListener('loadend',() => {//成功resolve(xhr.response)//失败//reject(xhr.response)})xhr.send() })p.then(result => {//成功}) p.catch(error => {//失败})
同步与异步
同步代码:逐行执行,需原地等待结果后才继续向下执行。
异步代码:调用后耗时,不阻塞代码继续执行(不必原地等待),在将来完成后触发一个回调函数。(例子:定时器、Axios、事件)
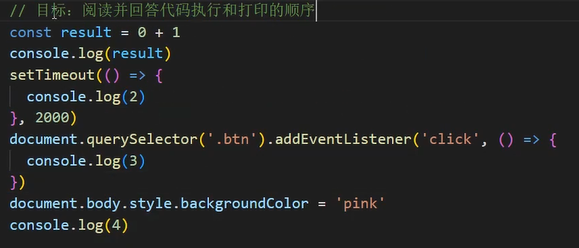
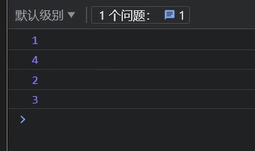
小习题:
答案:
由此可知,异步代码是通过回调函数来接受结果
回调地狱问题
概念:回调函数嵌套回调函数就是回调地狱
缺点:可读性差,异常无法获取,耦合性严重,牵一发动全身。
链式调用
概念:依靠then()方法会返回一个新生成的Promise对象特性,继续串联下一环任务,直到结束,then回调函数中的返回值会影响新生成的Promise对象最终状态和结果。
then回调函数中,return的值传给了新的Promise对象。
Promise链式调用的作用是解决了回调函数嵌套的问题。

const p = new Promise((resolver,reject) => {resolve('成功1')
})p.then(res => P{console.log(res) //这里打印的是('成功1')return new Promise((resolve,reject) =>{resolve(res + '成功2') })}).then(res => {console.log(res) //这里打印的是(res + '成功2') })
async、await关键字
定义:async函数是使用async关键字声明的函数。async函数是一个构造函数的实例,并且其中允许使用awai关键字。async和await关键字让我们可以用一种更加简洁的方式写出基于Promise的异步行为,而无需刻意地链式调用Promise。
使用方法:在async函数内,使用await关键字取代then函数,等待获取Promise对象成功状态的结果值。
模版:
async function render(){const res = await axios({url:'',method:''})
}
//调用async
render()
注意:
- await必须用在async修饰的函数内
- await会组织“异步函数内”代码继续执行,原地等待结果
async函数错误处理
因为async函数只能获取成功状态的结果值,如果发生错误了,这个时候就要使用到try...catch方法来捕获错误。try...catch语句标记要尝试的语句块,并指定一个出现异常时抛出的响应。
语法:
try{//要执行的代码
} catch(error){//error接受的是错误信息
}
那么我们直接跟上面的代码进行修改:
async function render(){try{const res = await axios({url:'',method:''})} catch(err){console.log(new Error(err)) //错误处理}
}
//调用async
render()
事件循环
原因:JavaScript单线程(某一刻只能执行一行代码),为了让耗时代码不阻塞其他代码运行,设计了事件循环模型(EventLoop)。
定义:执行和收集异步任务的模型(机制),在调用栈空闲的时候,会反复调用任务列表里面回调函数的执行机制,叫做事件循环。
执行过程:
- 执行同步代码,遇到异步代码交给宿主环境执行
- 异步有了结果后,把回调函数放入任务队列排队
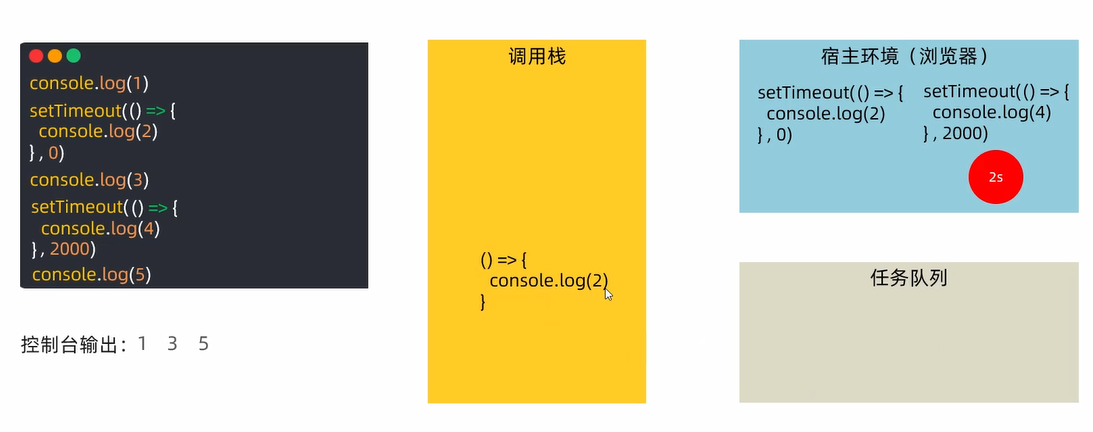
示例:

这段代码示例,展示了如何使用console.log函数和setTimeout函数来打印数字到控制台。不过,它并不是一个“时间循环”,而是展示了JavaScript中的异步执行和事件循环机制。
console.log(1);立即执行,打印数字1到控制台。setTimeout(function() { console.log(2); }, 0);设置了一个定时器,当定时器到期时,会将一个匿名函数加入到事件队列中。这个定时器设置的延迟是0毫秒,意味着它将在当前执行栈清空后的下一个事件循环迭代中执行。打印数字2。console.log(3);立即执行,打印数字3到控制台。setTimeout(function() { console.log(4); }, 2000);设置了另一个定时器,延迟2000毫秒后执行,打印数字4。console.log(5);立即执行,打印数字5到控制台。
执行顺序如下:
- 首先打印1。
- 然后设置第一个定时器,但不会立即执行。
- 接着打印3。
- 然后打印5。
- 事件循环继续,第一个定时器到期后执行,打印2。
- 2000毫秒后,第二个定时器到期执行,打印4。
所以,最终的打印顺序是:1, 3, 5, 2, 4。
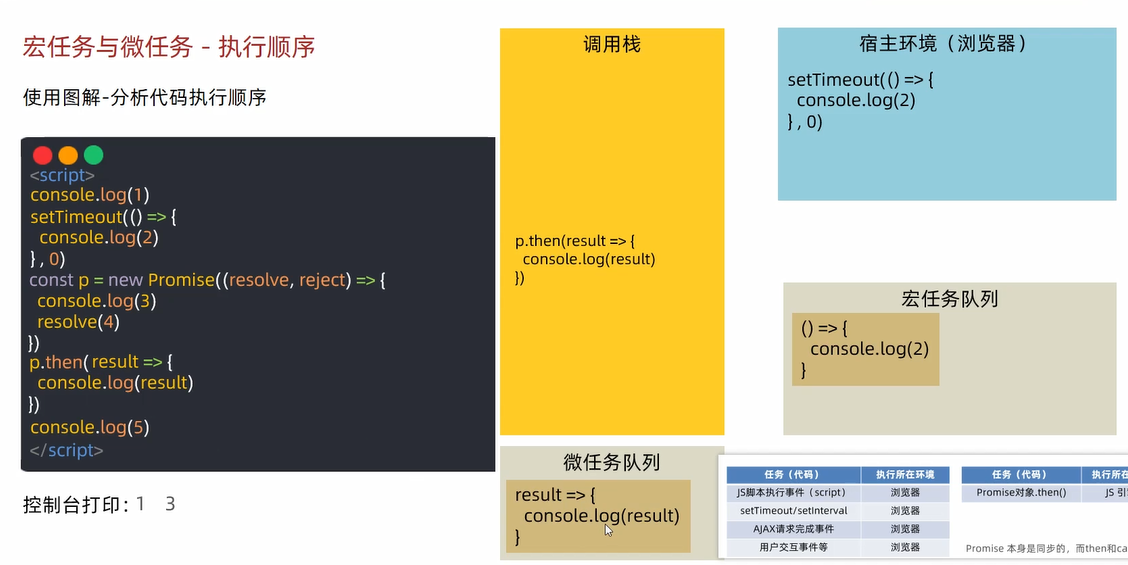
宏任务与微任务
ES6之后引入了Promise对象,让JS引擎也可以发起异步任务。
异步任务分为:
- 宏任务:由
浏览器环境执行异步代码- js脚本执行事件
- 定时器
- AJAX请求完成事件
- 用户交互事件
- 微任务:由
JS引擎环境执行的异步代码- Promise对象.then()方法(⚠️注意:Promise本身是同步的,而then和catch回调函数是异步的)
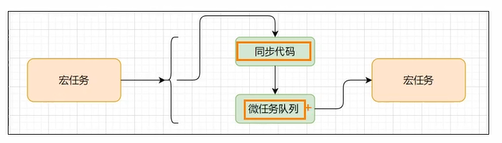
执行顺序:
- 执行第一个
script脚本事件宏任务,里面同步代码。 - 遇到
宏任务/微任务交给数组环境,由结果回调函数进入对应队列 - 当执行栈空闲的时候,
清空微任务队列,在执行下一个宏任务,循环往复。

示例:

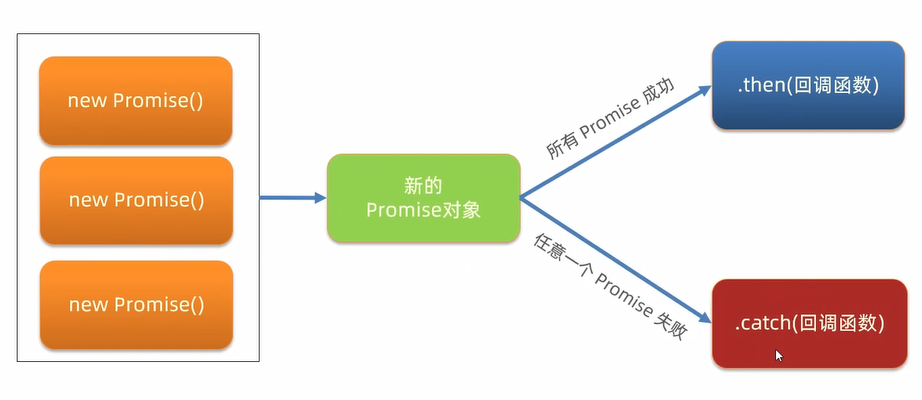
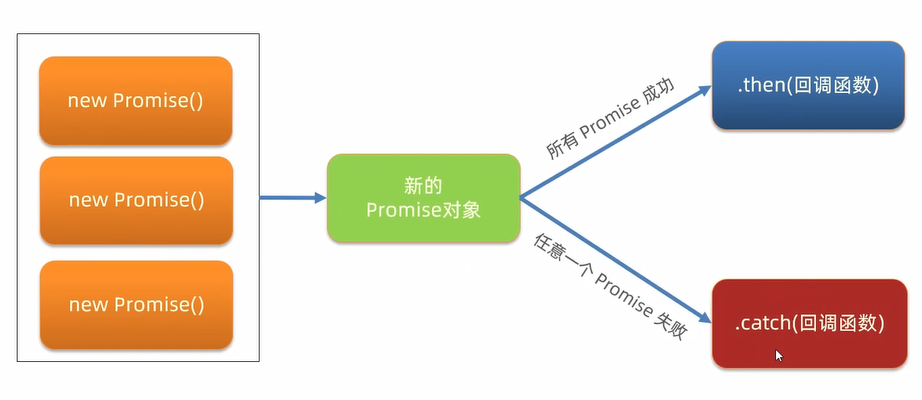
Promise.all方法
作用:合并多个Promise对象,等待所有完成(或某一个失败),做后续逻辑

语法:
const p = Promise.all([Promise对象,Promise对象,...])
p.then(resule =>{ //result结果
}).catch(error =>{//第一个失败的Promise对象,抛出的异常
})
相关文章:

2024年最新版Ajax+Axios 学习【包含原理、Promise、报文、接口等...】
基础知识 AJAX概念 AJAX概念:是浏览器与服务器进行数据通信的技术。 认识URL 定义:统一资源定位符,简称网址,用于访问网络上的资源。 组成: http协议:超文本传输协议,规定浏览器和服务器之…...

【Qt线程】—— Qt线程详解
目录 (一)多线程的概述 (二)Qt线程的使用条件 (三)创建线程的方法 3.1 继承QTread,重写run()函数 3.1.1 为什么要重写 3.2 继承QObject 3.3 核心API介绍 3.4 关闭线程的使用方法 &…...

Golang | Leetcode Golang题解之第391题完美矩形
题目: 题解: func isRectangleCover(rectangles [][]int) bool {type point struct{ x, y int }area, minX, minY, maxX, maxY : 0, rectangles[0][0], rectangles[0][1], rectangles[0][2], rectangles[0][3]cnt : map[point]int{}for _, rect : range…...

〖open-mmlab: MMDetection〗解析文件:mmdet/models/detectors/two_stage.py
目录 MMDetection中的两阶段检测器:深入解析two_stage.py源码两阶段检测器概述two_stage.py的关键组件类定义和初始化构造函数Neck头配置RPN头配置RoI头配置_load_from_state_dict方法概述参数解释代码解析 特征提取方法签名文档字符串(Docstring&#x…...

【最新华为OD机试E卷-支持在线评测】机器人活动区域(100分)多语言题解-(Python/C/JavaScript/Java/Cpp)
🍭 大家好这里是春秋招笔试突围 ,一枚热爱算法的程序员 ✨ 本系列打算持续跟新华为OD-E/D卷的三语言AC题解 💻 ACM金牌🏅️团队| 多次AK大厂笔试 | 编程一对一辅导 👏 感谢大家的订阅➕ 和 喜欢💗 🍿 最新华为OD机试D卷目录,全、新、准,题目覆盖率达 95% 以上,…...

C语言:刷题日志(1)
一.阶乘计算升级版 本题要求实现一个打印非负整数阶乘的函数。 其中n是用户传入的参数,其值不超过1000。如果n是非负整数,则该函数必须在一行中打印出n!的值,否则打印“Invalid input”。 首先,知道阶乘是所有小于及等于该数的…...
导入失败,Windows OpenSSl 1.1.1 下载)
ios私钥证书(p12)导入失败,Windows OpenSSl 1.1.1 下载
ios私钥证书(p12)导入失败 如果你用的OpenSSL版本是v3那么恭喜你V3必然报这个错,解决办法将OpenSSL 3降低成 v1。 Windows OpenSSl 1.1.1 下载 阿里云网盘下载地址:OpenSSL V1...

嵌入式面试经典30问:二
1. 嵌入式系统中,如何选择合适的微控制器或微处理器? 在嵌入式系统中选择合适的微控制器(MCU)或微处理器(MPU)时,需要考虑多个因素以确保所选组件能够满足项目的具体需求。以下是一些关键步骤和…...

目标检测-YOLOv1
YOLOv1介绍 YOLOv1(You Only Look Once version 1)是一种用于目标检测的深度学习算法,由Joseph Redmon等人于2016年提出。它基于单个卷积神经网络,将目标检测任务转化为一个回归问题,通过在图像上划分网格并预测每个网…...

python基础语法八-异常
书接上回: python基础语法一-基本数据类型 python基础语法二-多维数据类型 python基础语法三-类 python基础语法四-数据可视化 python基础语法五-函数 python基础语法六-正则匹配 python基础语法七-openpyxl操作excel 1. 异常简介 (1)异常:遇到…...

【堆的应用--C语言版】
前面一节我们都已将堆的结构(顺序存储)已经实现,对树的相关概念以及知识做了一定的了解。其中我们在实现删除操作和插入操作的时候,我们还同时实现了建大堆(小堆)的向上(下)调整算法…...

【微信小程序】搭建项目步骤 + 引入Tdesign UI
目录 创建1个空文件夹,选择下图基础模板 开启/支持sass 创建公共style文件并引入 引入Tdesign UI: 1. 初始化: 2. 安装后,开发工具进行构建: 3. 修改 app.json 4. 使用 5. 自定义主题色 创建1个空文件夹,选择下…...

android系统源码12 修改默认桌面壁纸--SRO方式
1、aosp12修改默认桌面壁纸 代码路径 :frameworks\base\core\res\res\drawable-nodpi 替换成自己的图片即可,不过需要覆盖所有目录下的图片。 由于是静态修改,则需要make一下,重新编译。 2、方法二Overlay方式 由于上述方法有…...

Echarts可视化
echarts是一个基于javascripts的开源可视化图表库 画图步骤: 1.引入echarts.js文件 <script src" https://cdn.jsdelivr.net/npm/echarts5.5.1/dist/echarts.min.js"></script> 也可将文件下载到本地通过src引入。 2. 准备一个呈现图表的…...

验证linux gpu是否可用
通过torch验证 import torchprint(torch.__version__) # 查看torch当前版本号 print(torch.version.cuda) # 编译当前版本的torch使用的cuda版本号 print(torch.cuda.is_available()) # 查看当前cuda是否可用于当前版本的Torch,如果输出True,则表示可…...

JavaScript( 简介)
目录 含义 实例 js代码位置 1 外部引入js文件 2 在 HTML 中,JavaScript 代码必须位于 标签之间。 小结 含义 js是一门脚本语言,能够改变HTML内容 实例 getElementById() 是多个 JavaScript HTML 方法之一。 本例使用该方法来“查找” id"d…...

Linux中的编译器gcc/g++
目录 一、gcc与g的区别 1.gcc编译器使用 2.g编译器使用 二、gcc/g编译器编译源文件过程 1.预处理 2.编译 3.汇编 4.链接 三、静态库和动态库 1.库中的头文件作用 2.静态库 3.动态库 四、gcc编译器的一些选项命令 一、gcc与g的区别 gcc用于编译C语言代码ÿ…...

RK3568安装部署Docker容器
设置华为镜像源 sudo sed -i s/huaweicloud.com/ustc.edu.cn/g /etc/apt/sources.list更新索引 rootok3568:/home/forlinx# sudo apt-get update Hit:1 http://ports.ubuntu.com/ubuntu-ports focal InRelease Hit:2 http://ports.ubuntu.com/ubuntu-ports focal-updates InR…...

Ubuntu 常用指令和作用解析
Ubuntu 常用指令和作用解析 Ubuntu 是一种常见的 Linux 发行版,它利用了 Unix 的力量和开源软件的精神。掌握常用指令可以提高我们在使用 Ubuntu 时的效率。本文将介绍一些常见的指令及其用途。 目录 更新与安装软件文件与目录操作系统信息与资源监控用户与权限管…...

2024国赛数学建模C题完整论文:农作物的种植策略
农作物种植策略优化的数学建模研究(完整论文,持续更新,大家持续关注,更新见文末名片 ) 摘要 在本文中,建立了基于整数规划、动态规划、马尔科夫决策过程、不确定性建模、多目标优化、相关性分析、蒙特卡洛…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...