Koa2篇-简单介绍及使用
一.简介
koa2是基于 Node.js 平台的下一代 web 开发框架, 致力于成为一个更小、更富有表现力、更健壮的 Web 框架。 可以避免异步嵌套. express中间件是异步回调,Koa2原生支持async/await
二.async/await
const { rejects } = require("assert");
const { resolve } = require("path/posix");
// 普通函数
const getData1 = ()=>{return { uname: "普通函数"}
}
console.log(getData1()); // { uname: '普通函数' }
// async + 普通函数
const getData2 = async ()=>{return { uname: "async + 普通函数"}
}
console.log(getData2()); // Promise { { uname: '普通函数' } }
getData2().then(data=>{console.log(data); // { uname: 'async + 普通函数' }
})const getData3 = (params)=>{return new Promise((resolve,reject)=>{ //resolve 成功的结果, reject失败的结果if(!params){reject({ err:'参数为空!' })}else{resolve({ message: "成功!" })}})
}getData3().then(data=>{console.log("1resolve传的数据", data)
}).catch(err=>{console.log("1reject传的数据---",err);
}) //reject传的数据--- { err: '参数为空!' }
// 异步函数使用.catch接收错误信息, 同步函数使用try{}catch{}
getData3(222).then(data=>{console.log("2resolve传的数据", data)
}).catch(err=>{console.log("2reject传的数据---",err);
}) //2resolve传的数据 { message: '成功!' }三.koa2的基本使用
1.安装及创建
项目初始化 npm init -y
安装 npm i koa -g
使用脚手架的方式安装 npm install -g koa-generator
创建项目 koa2 koapro[koapro 项目名称]
配置前的项目启动 npm start koapro 或 npm run start
2.路由
(1)app.js
// 引入路由
const books = require('./routes/books')
// 注册路由
app.use(books.routes(), books.allowedMethods())(2)routes/books.js
get请求, 在获取参数时,可直接使用 ctx.query
const { searchList } = require('../utils/mysqlUtils')
// 引入koa
const router = require('koa-router')()
// 设置路由前缀
router.prefix('/books')
// 设置路由
router.get('/search',async (ctx,next)=>{ //ctx 相当于 req,res// 页面显示内容 // 方式1: 直接使用ctx.body // ctx.body = 'hahah'// 方式2: 使用模板渲染/* await ctx.render('index',{title: '哈哈哈哈'}) *///注意 async/await的使用, 避免无法返回查询结果await searchList(ctx, 'books')
})
// 导出
module.exports = router(3)routes/users
post 请求, 在获取参数时, 使用 ctx.request.body 接收
const router = require('koa-router')()
const { login } = require('../utils/mysqlUtils')
router.prefix('/users')
router.post('/login', async function (ctx, next) {await login(ctx,'users')
})module.exports = router(4)连接数据库
const mysql = require('mysql')
// 加密模块中的随机生成数
const sqlconfig = require('../config/sqlconfig')
// 使用连接池 pool.createPool()
let pool = mysql.createPool(sqlconfig)
// 执行数据库
const exec = (sql) => {return new Promise((resolve, reject) => {pool.getConnection((err, conn) => {if (err) {//连接错误reject(err)} else {//连接成功conn.query(sql, (err, data) => {if (err) {//操作失败reject(err)} else {resolve({code: 0,message: '操作成功!',data,})// resolve(data)}})}// 当连接不再使用时,用conn对象的release方法将其归还到连接池中conn.release()})})
}
// 查询 获取get请求参数使用 ctx.query
const searchList = async(ctx, table) => {// 根据输入的查询条件查找数据 若无参数则查询所有let sql = `select * from ${table} where 1=1`let keys = Object.keys(ctx.query)let values = Object.values(ctx.query)let keyArr = []let valArr = []let str = ''let i = 0keys.forEach((item,index)=>{keyArr.push(item.trim())valArr.push(`${values[index].trim()}`)str += ` and ${keyArr[i]} like '%${valArr[i]}%' `i++})sql += strconst data = await exec(sql)ctx.body = data
}const login = async (ctx, table)=>{// 根据 phone / email 作为账号来登录 输入内容不为空, 判断是Email还是phone 根据对应信息查询数据, 如果能查到则登录成功, 否则登陆失败 let paramsArr = Object.values(ctx.request.body)// 有数据let flag = 0if(paramsArr && paramsArr.length > 0){// 遍历数组,并去空paramsArr.forEach(item => {if(item.trim().length === 0){flag++}})// 账号 密码存在if(flag === 0 && ctx.request.body.password.length > 0){let username = paramsArr.toString().indexOf('@') > 0 ? 'email' : 'phone'let sql = `select * from users where `if(username === 'email'){const {password , email } = ctx.request.body// 邮箱登录sql += ` password = '${ password }' and email = '${email}' `console.log(sql);// 查询数据, 查到则登录成功await exec(sql).then(result=>{console.log(result.data);if(result.data.length > 0){ctx.body= {code: 1,message: '登录成功!',result}}else{ctx.body= {code: 0,message: '登录失败!'}}})}if(username === 'phone'){const {password , phone } = ctx.request.body// 邮箱登录sql += ` password = '${ password }' and phone = '${phone}' `console.log(sql);// 查询数据, 查到则登录成功await exec(sql).then(result=>{// console.log(result);if(result.data.length > 0){ctx.body= {code: 1,message: '登录成功!',result}}else{ctx.body= {code: 0,message: '登录失败!'}}})}}else{// 账号或密码为空ctx.body= {code: -1,message : "账号或密码不能为空!"}}}else{ctx.body= {code: -1,message : "账号和密码不能为空!"}}}
module.exports = {searchList,login
}源代码放在这里啦~~~
https://download.csdn.net/download/qq_54379580/87443081
相关文章:

Koa2篇-简单介绍及使用
一.简介koa2是基于 Node.js 平台的下一代 web 开发框架, 致力于成为一个更小、更富有表现力、更健壮的 Web 框架。 可以避免异步嵌套. express中间件是异步回调,Koa2原生支持async/await二.async/awaitconst { rejects } require("assert"); const { resolve } req…...

Linux ALSA 之十一:ALSA ASOC Path 完整路径追踪
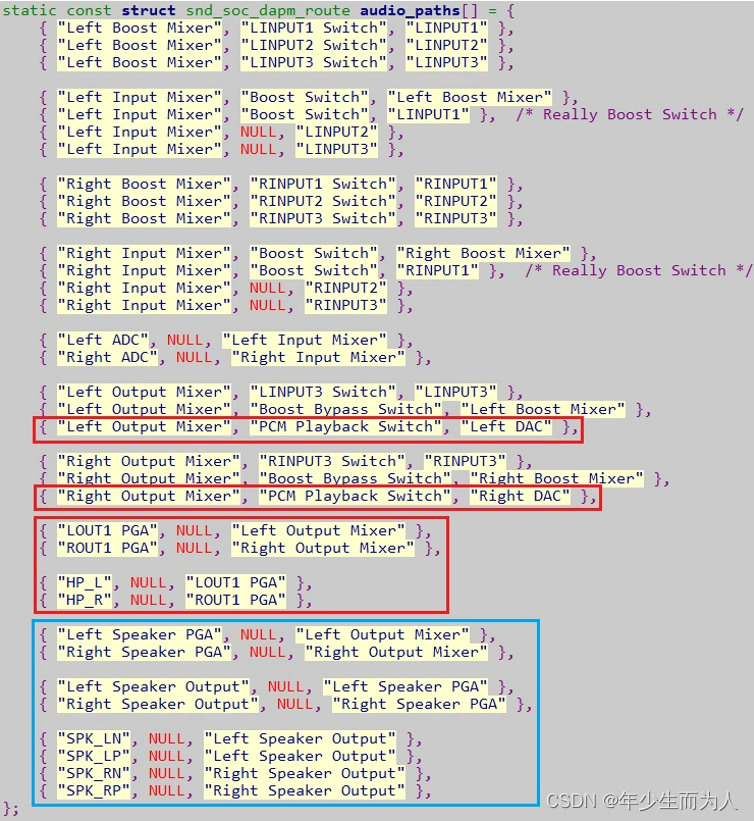
ALSA ASOC Path 完整路径追踪一、ASoc Path 简介二、ASoc Path 完整路径2.1 tinymix 设置2.2 完整路径 route一、ASoc Path 简介 如前面小节所描述,ASoc 中 Machine Driver 是 platform driver 和 codec driver 的粘合剂,audio path 离不开 FE/BE/DAI l…...

【Spring Cloud总结】1、服务提供者与服务消费者快速上手
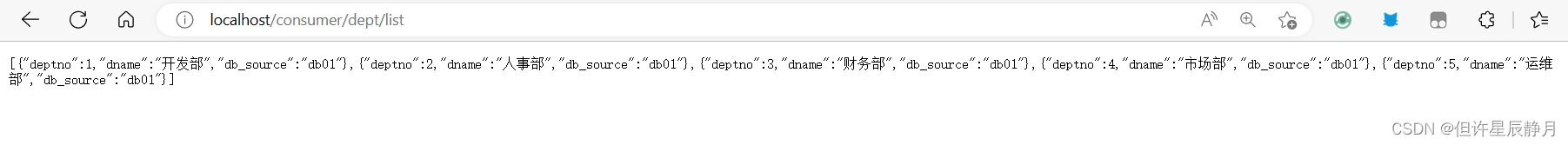
目录 文件结构 代码 1、api 1.1实体类(Dept ) 1.2数据库 2、provider 2.1 DeptController 2.2 DeptDao 2.3 DeptService 2.4 DeptServiceImpl 2.5 application.yml 3、consumer 3.1 ConfigBean 3.2 DeptConsumerController 测试 1.启动…...

若依项目学习之登录生成验证码
若依项目学习之登录生成验证码 使用DefaultKaptcha生成验证码 /*** 验证码配置* * author ruoyi*/ Configuration public class CaptchaConfig {/*** 生成字符类型的验证码**/Bean(name "captchaProducer")public DefaultKaptcha getKaptchaBean(){DefaultKaptcha…...

计算机网络5:数据在两台计算机之间是怎样传输的?
数据在两台计算机之间的传输总的来说包括了封装和解封两个过程 封装(5层协议) 以传送一张图片为例 **应用层:**将jpg格式的图片数据转化成计算机可以识别的0101的二进制的比特流 **传输层:**将应用层传输下来的数据进行分段&…...

就现在!为元宇宙和Web3对互联网的改造做准备!
欢迎来到Hubbleverse 🌍 关注我们 关注宇宙新鲜事 📌 预计阅读时长:8分钟 本文仅代表作者个人观点,不代表平台意见,不构成投资建议。 如今,互联网是各种不同的网站、应用程序和平台的集合。由于彼此分离…...

【mysql数据库】
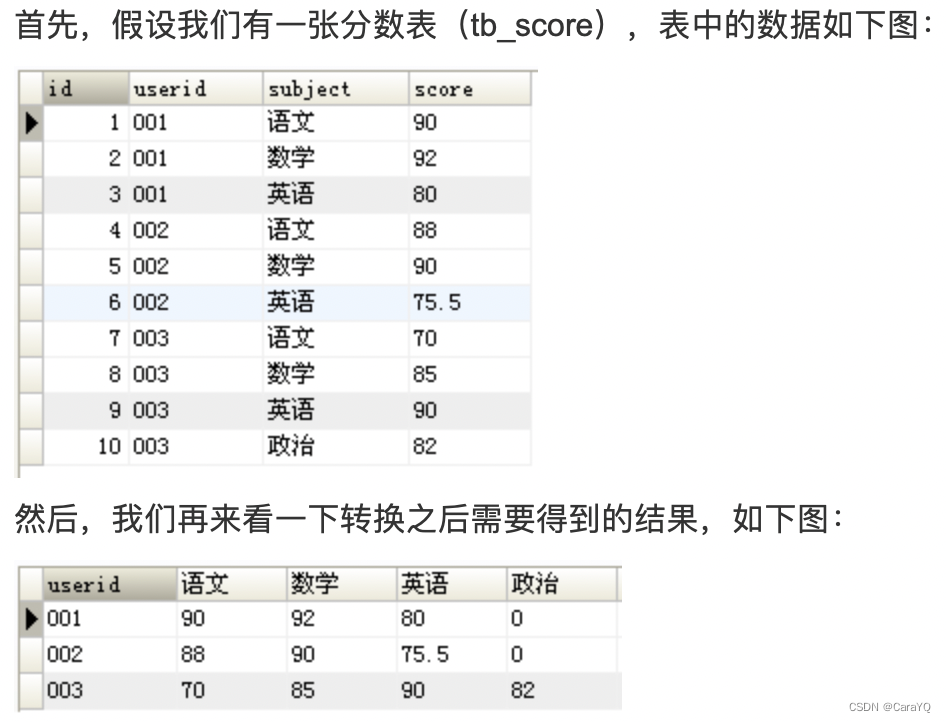
目录SQL数据库分页聚合函数表跟表之间的关联关系SQL中怎么将行转成列SQL注入将一张表的部分数据更新到另一张表WHERE和HAVING的区别索引索引分类如何创建及保存MySQL的索引?怎么判断要不要加索引?索引设计原理只要创建了索引,就一定会走索引吗…...

【测试开发】web 自动化测试 --- selenium4
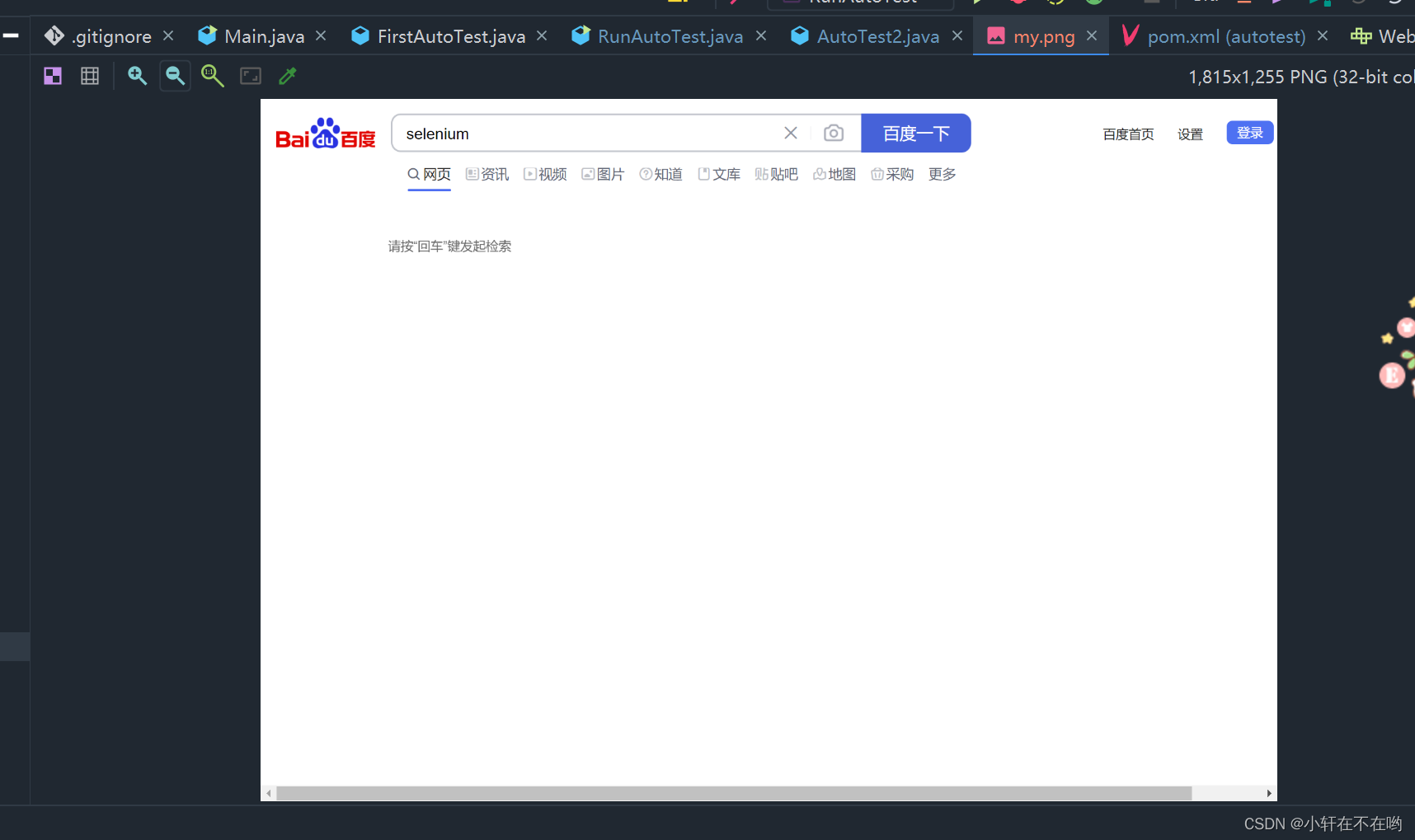
目录1. 什么是自动化为什么要做自动化2. 为什么选择selenium作为我使用的web自动化工具3. 什么是驱动?驱动的工作原理是什么5. 第一个自动化程序演示6. selenium基本语法6.1 定位元素的方法6.2 操作页面元素6.3 等待6.4 信息打印获取当前页面句柄,窗口切…...

Elasticsearch7.8.0版本进阶——路由计算
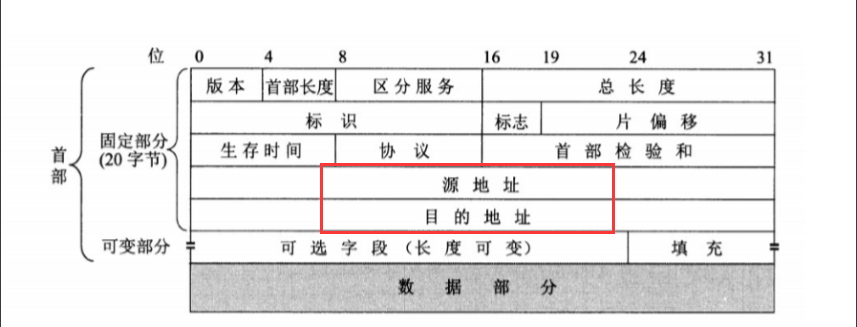
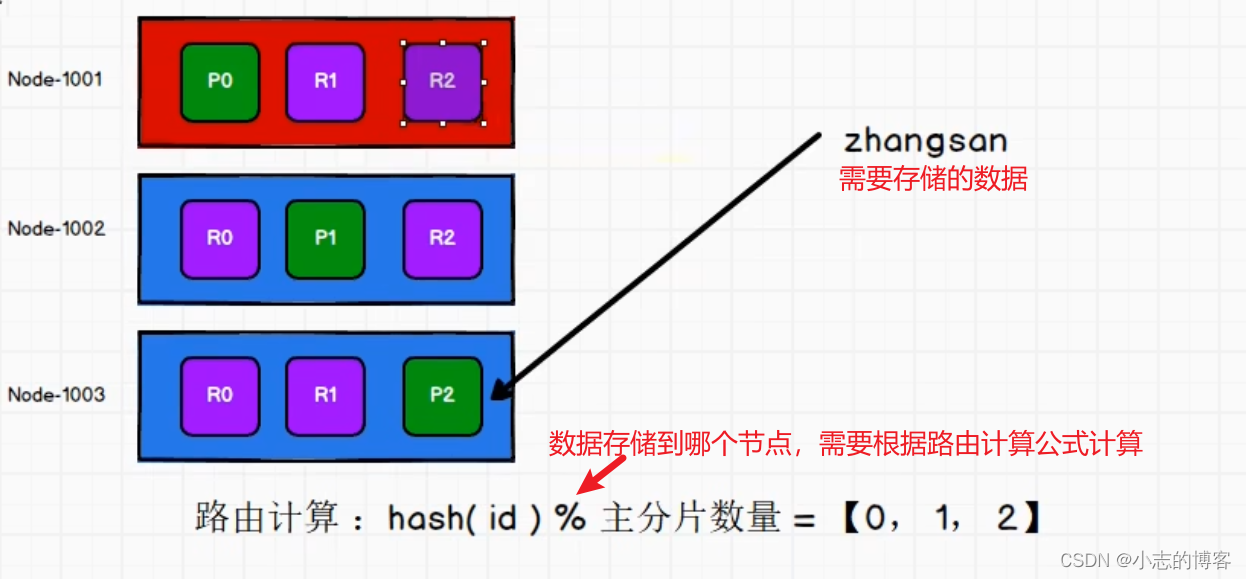
目录一、路由计算1.1、路由计算的前提理解1.2、路由计算的概述1.3、路由计算的概述一、路由计算 1.1、路由计算的前提理解 当索引一个文档的时候,文档会被存储到一个主分片中。Elasticsearch 如何知道一个文档应该存放到哪个分片中呢?当我们创建文档时…...

c#反射-获取属性和字段的值
演示类 示例类具有一个私有实例字段,一个实例属性,一个实例字段,一个静态私有属性。 class Fight {private int hp;public int Hp{get > hp; set{if (value > 0){ hp value; }else if (-value > Def){ hp value - Def; }}}publi…...

前后端分离-小项目-1前端布局
技术栈前后端分离开发,前端主体框架Vue3后端基础框架Spring-Boot1.前端技术栈:Vue3AxiosElementPlus2.后端技术栈:Spring BootMyBatis Plus3.数据库-MySQL4.项目的依赖管理-Maven5.分页-MyBatis Plus的分页插件环境搭建安装Node.js LTSnode.j…...

基于jsp的网络电子相册的设计与实现
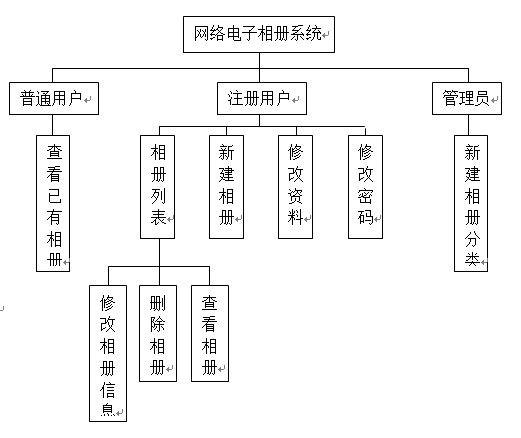
技术:Java、JSP等摘要:随着科学技术的不断进步,云技术以及大数据的不断完善,越来越多的网络忠实用户告别了冲洗相片的时代,他们更喜欢将相片上传至网络,这样就省去了携带和查找的麻烦,随时随地只…...

Python快速上手系列--类--详解篇
本章是自动化测试的真正开始,因为在后续的过程中,你会接触到unittest框架,pytest框架,而不仅仅只是写一个函数selenium脚本这么简单了。1、创建类1.1、了解类我们首先了解一下,为什么要使用类,类可以拿来干…...

Dubbo基本原理和用法讲解
Dubbo基本原理和用法讲解 序言:学习一项新技术,一般从是什么、为什么、怎么用三个方面进行学习。本篇文章也不例外,笔者将从Dubbo是什么?、为什么会产生Dubbo技术?、如何在项目中使用Dubbo技术。最后,笔者…...

TCP详解及面试相关问题
文章目录1、计算机模型2、客户端和服务端通信——TCP协议(1)socket套接字(2)TCP三次握手——创建socket(3)连接的本质(4)TCP四次挥手——释放socket资源(5)TC…...

LVGL V9.0基于VS2022仿真搭建
完整Demo,lvgl,lvgl_drivers相关资料下载 链接:https://pan.baidu.com/s/1DNJeHdoaPyfe1BsLb9wjRg 提取码:wov7 其它资料下载 链接:https://pan.baidu.com/s/1nV9jojPEPWSWZdYhaCZWTA 提取码:91j8 下载资料后解压文…...
)
多线程面试题开胃菜2(5道)
一.一个线程的生命周期有哪几种状态?它们之间如何流转的?NEW:毫无疑问表示的是刚创建的线程,还没有开始启动。RUNNABLE: 表示线程已经触发 start()方式调用,线程正式启动,线程处于运行中状态。BLOCKED&…...

第三次作业
一、单表查询素材: 表名:worker-- 表中字段均为中文,比如 部门号 工资 职工号 参加工作 等CREATE TABLE worker (部门号 int(11) NOT NULL,职工号 int(11) NOT NULL,工作时间 date NOT NULL,工资 float(8,2) NOT NULL,政治面貌 varchar(10) N…...
)
基础算法(直接插入,希尔排序,快排,归并,折半查找)
/*直接插入:把待排序序列分为有无序区和和无序区,使用无序区的数据一次插入倒有序区中,最终结果尾有序序列 1> 把数据分为有序区和无序区,默认第一个元素在有序区,剩下在无序区 2> 外层循环,循环无…...

电子学会2022年12月青少年软件编程(图形化)等级考试试卷(一级)答案解析
目录 一、单选题(共25题,共50分) 二、判断题(共10题,共20分) 三、编程题(共2题,共30分) 青少年软件编程(图形化)等级考试试卷(一级) 一、单选题(共25题,共50分) 1. 小明想在开始…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

ArcGIS Pro+ArcGIS给你的地图加上北回归线!
今天来看ArcGIS Pro和ArcGIS中如何给制作的中国地图或者其他大范围地图加上北回归线。 我们将在ArcGIS Pro和ArcGIS中一同介绍。 1 ArcGIS Pro中设置北回归线 1、在ArcGIS Pro中初步设置好经纬格网等,设置经线、纬线都以10间隔显示。 2、需要插入背会归线…...

python可视化:俄乌战争时间线关键节点与深层原因
俄乌战争时间线可视化分析:关键节点与深层原因 俄乌战争是21世纪欧洲最具影响力的地缘政治冲突之一,自2022年2月爆发以来已持续超过3年。 本文将通过Python可视化工具,系统分析这场战争的时间线、关键节点及其背后的深层原因,全面…...
