【H2O2|全栈】关于HTML(1)认识HTML
HTML相关知识
目录
前言
准备工作
WEB前端是什么?
HTML是什么?
如何运行HTML文件?
标签
概念
分类
双标签和单标签
行内标签和块标签
HTML文档结构
预告和回顾
UI设计相关
Markdown | Md文档相关
项目合作管理相关
后话
前言
本系列的博客将分享前端HTML的相关知识点。
本篇作为本系列的第一期博客,主要讲解HTML入门的一些知识点。在文章的结尾我会给出本篇已经整理好的Markdown笔记源码,需要的朋友可以自行取用。
HTML我也是刚刚入门的水平,所以写的可能没那么深入,但是对于前端小白而言是足够用了。
主打分享,多多包涵(抱拳)。
准备工作
软件:【参考版本】Visual Studio Code,有关VS Code的下载安装方式可以自行站内搜索。
*使用HBuilderX或者其他的HTML编辑器都是可以的哈*
浏览器版本:Chrome
系统版本: Win10/11/其他非Windows版本
*我的电脑是Win10的版本,仅供参考*
WEB前端是什么?
前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页。
通常来说,前端可以分为前端设计和前端开发两个模块,先由设计人员做出网页的视觉设计,然后提交给开发人员进行代码上的实现。
对于整个全栈项目而言,实质上整个流程里还有后端开发、软件测试以及运行维护等诸多岗位,这里就暂时不展开来说了。
一般来说,WEB前端网页由三个层次结构组成:
- 结构层(HTML)
- 表现层(CSS)
- 行为层(JavaScript)
其实很好理解,HTML就是网页的框架结构,相当于房屋里的钢筋混凝土,提供了一个网页的所有构成元素。
比如下面这段代码(暂时不用知道它的含义),提供了一个最简单的HTML5网页:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>我是一个标题</title>
</head><body><h1>我是网页标题</h1><p>我是第一段内容</p><p>我是第二段内容</p>
</body></html>在Chrome浏览器中运行,应该是如下的效果:

CSS表现为网页的所有样式,相当于房子的装潢,提供了网页的视觉效果。
在刚才的HTML页面中,如果我想使标题和文字的视觉效果发生改变,就可以使用CSS样式表实现。只需在 <head></head> 标签里面引入这一段样式:
<style>h1 {color: #e12a2a;font-family: '宋体';}p {color: #f68e43;font-family: '楷体';font-size: larger;}
</style>那么网页的效果就会变成下边这样:

JavaScript表现为网页上的所有动作,相当于房子里的家具,用来实现各种行为和实际的功能。
在刚才的网页中,我们可以在 <head></head> 添加下面这段代码,实现点击第二段文字打开一张指定图片的功能:
<script>function openImage() {window.open("https://profile-avatar.csdnimg.cn/e495e388550d4706b75bf7261bed6d28_zc13786305863.jpg!1", "_blank");}
</script>注意,第二段文字里面要加上鼠标点击时触发的JS动作:
<p onclick="openImage()">我是第二段内容</p>然后再次点击第二段文字时,就可以打开指定的图片了:

这个案例我将会放到文章的最后,感兴趣的可以拿去跑跑看。
CSS,JS在这里暂时不去扩展,本文先从最基本的HTML开始。
HTML是什么?
HTML是HyperText Mark Language的缩写,中文全称叫“超文本 标记 语言”。
它是一种用来创建网页的标准的标记语言,html文件运行在浏览器上,默认由浏览器解析。
<!-- 1.标记语言由一套或多套标记标签组成(MarkupTag),用来描述、编辑网页的2.注意标记语言和编程语言的区别,前者是解释性的,逐行解析
--> html文档(文件),在浏览器上展示为Web页面。也可以说,HTML文档就是Web页面。
如何运行HTML文件?
HTML运行的位置,通常来说是浏览器。
常见的浏览器大概有以下这些:
`360 ie 谷歌 搜狗 猎豹 夸克 uc 火狐 safari qq 2345`推荐使用Chrome浏览器,也就是谷歌浏览器。 当然,也可以使用系统自带的Edge浏览器。
这里涉及到一个概念,叫浏览器的内核。它是一种渲染引擎(页面渲染)、 JS引擎,可以完成页面的逻辑以及操作,并解析和执行js代码。
这里例举几种浏览器的内核:
| 浏览器 | 内核 |
|---|---|
| IE | Trident内核,也是俗称的IE内核 |
| Chrome(谷歌) | 统称为Chromium内核或Chrome内核,以前是Webkit内核,现在是Blink内核 |
| 火狐(FireFox) | Gecko内核,俗称Firefox内核 |
| safari | Webkit内核 |
| Opera | 最初是自己的Presto内核,后来是Webkit,现在是Blink内核 |
| Edge | 默认Chromium的Blink内核,可以打开Internet explore模式也就是Trident内核 |
标签
概念
标签(MarkupTag),又叫标记标签,在HTML中是用来描述、编辑网页的(HTML Tag)。
任意纯HTML文件,都是由标签和内容两个基本组成部分构成的。
html标签的形式通常有这两类:
<aaa></aaa>
<bbb/>*第一排是双标签,第二排是单标签,关于标签的分类后面会讲*
标签和内容一起,构成了HTML的基本元素。
分类
标签的分类标准有很多种,具体来说,有两种标准:
- 双标签和单标签
- 行内标签和块标签
注意:这只是两种分类的标准罢了, 并不是说行内标签就一定是双标签或者单标签中的一种,而块标签就是另一种,两种分类并没有严格的对应关系。
双标签和单标签
双标签由开始标签(开放标签)和结束标签(闭合标签)组成,这两种标签就像一对双胞胎一样相互对应。但是,结束标签比开始标签多一个 / 符号。以html标签为例:
<html></html>在双标签之间是可以填写文本内容的,而标签可以描述这些内容。
比如 <p></p>标签之间的内容,就可以显示为一个段落:
<p>这是一个段落</p>单标签(自闭合标签)是没有另一半与之对应的,它自己就是一个完整的标签,并不能包裹任何内容。
以常见的<hr />标签为例,表现为一段分割线:
<hr />行内标签和块标签
行内标签在页面中仅仅占一行,只有到达浏览器可视区域(或者所在盒子)的边界才会自动换行。即使自动换行后,由于没有设置边距,上下两行文字也是挨在一起的。
以普通文本标签为例,使用的文字为《出师表》中的一段,代码和浏览器中展示的效果如下:
<span>先帝创业未半而中道崩殂,今天下三分,益州疲弊,此诚危急存亡之秋也。然侍卫之臣不懈于内,忠志之士忘身于外者,盖追先帝之殊遇,欲报之于陛下也。诚宜开张圣听,以光先帝遗德,恢弘志士之气,不宜妄自菲薄,引喻失义,以塞忠谏之路也。
</span>
块标签在页面中独自占用一块区域,包括文本内容和边距等。
在上一个行内标签的后面,加入一组<p></p>标签,同样也是《出师表》的内容,代码和效果如下:
<p>宫中府中,俱为一体;陟罚臧否,不宜异同。若有作奸犯科及为忠善者,宜付有司论其刑赏,以昭陛下平明之理,不宜偏私,使内外异法也。
</p>
可以看到,两部分文字之间有一定的边距。为了更直观的看到块标签和行内标签的区别,我们可以在浏览器的空白区域右键单击,选择“检查”:

在右侧的检查区域中,鼠标悬浮到指定的文本的位置,比如说第一段,就可以在左侧看到当前文本所占的区域:

可以看到,行内标签所占的位置只有其中元素占的位置。
还是检查区域,鼠标悬浮到第二段文字的位置,可以看到它所占的区域:

不难发现,除了文本本身所占的区域,段落还包括上下的边距。
在此之后添加一个span文本,可以看到新的文本被自动换行了。

对于所有的块元素,本身都是自带换行的。
HTML文档结构
在了解了标签的相关内容之后,我们便可以知道一个标准的HTML5(HTML的版本)由哪些部分构成了。为了方便解释,为之前章节中的代码加上注释:
<!-- 文档类型:html -->
<!DOCTYPE html><!-- html根标签 -->
<html><!-- 头部 -->
<head><!-- 元数据:编码类型 --><meta charset="UTF-8"><!-- 网页标题 --><title></title>
</head><!-- 主体 -->
<body></body></html>DOCTYPE
声明文档的类型,可以大写也可以小写。
Doc是Document(文件)的缩写,Type是种类,类型。html代表文件类型为HTML。
<html>
和末尾的</html>作为一对,组成根标签。根标签是标记语言的最高级的标签,网页所有的元素都是它的子元素。其概念源自可扩展标记语言(Extensible Markup Language, XML),感兴趣的读者可以自行了解,后面也可能会单独出一期XML的杂谈笔记。
<head>
和后面的</head>作为一对,组成头部标签。头部标签中的内容是交给浏览器识别的,通常来说,包含元数据、标题、链接、样式、JS行为等子标签。
对于纯HTML文档而言,目前暂时只需要知道其中的两项的一小部分。
<meta>
meta中间的内容是元数据,示例代码中的meta标签中的属性“charset”代表字符集类型。UTF-8是一种常用的字符集类型,目前绝大部分的程序、代码都是使用这个字符集进行编码的。
*注意,错误的编码类型会导致乱码问题,比如使用GBK编码书写的文档内容,直接添加到一个标注了字符集类型为utf-8的网页中,将导致文件内容不可读*
<title>
和后面的</title>作为一对,组成网页标题标签。网页标题显示在浏览器最上边的位置:

<body>
和后面的</body>作为一对,组成主体标签。其中的内容是浏览器窗口中可视化的元素。
预告和回顾
在我的HTML第二期博客中,将会介绍HTML的基本标签的使用,并会加上实际的案例。
本博客是HTML系列的第一篇博客,也是代码编写的第一篇博客。而所有的这些内容,最终都是为我们的全栈项目服务的。
对全栈项目感兴趣的朋友,也可以看看我之前的博客——
UI设计相关
PS第三期![]() http://t.csdnimg.cn/NDKCS
http://t.csdnimg.cn/NDKCS
Markdown | Md文档相关
Markdown(全一期)![]() http://t.csdnimg.cn/pdtLW
http://t.csdnimg.cn/pdtLW
项目合作管理相关
SVN(全一期)![]() http://t.csdnimg.cn/Oz5zA
http://t.csdnimg.cn/Oz5zA
后话
在全栈领域,博主也只不过是刚刚摸到了它的门槛。关于这篇博客,主要是记录一下自己学习的一些经历,然后把自己领悟到的一些东西总结一下,分享给大家。
文章全篇的操作过程都是笔者亲自操作完成的,一些定义性的文字加入了笔者自己的很多理解在里面,所以仅供参考。如果有说的不对的地方,还请谅解。
【H2O2】
相关文章:
【H2O2|全栈】关于HTML(1)认识HTML
HTML相关知识 目录 前言 准备工作 WEB前端是什么? HTML是什么? 如何运行HTML文件? 标签 概念 分类 双标签和单标签 行内标签和块标签 HTML文档结构 预告和回顾 UI设计相关 Markdown | Md文档相关 项目合作管理相关 后话 前…...
 如何使用RMAN备份数据库?)
Oracle(111) 如何使用RMAN备份数据库?
使用 RMAN(Recovery Manager)备份 Oracle 数据库是确保数据安全和可恢复性的关键步骤。下面是详细的指导和代码示例,展示如何使用 RMAN 进行数据库备份。 1. 准备工作 在开始备份之前,需要确保以下几点: 已安装并配…...

linux字符设备驱动程序
字符设备驱动程序简介 linux系统中万物皆文件,驱动程序加载后会在/dev目录下生成一 个对应的文件,如/dev/led。应用程序就是先用open打开该文件, 用write控制led的亮灭,用read读取led的亮灭,用完之后用close 关闭该…...

【pyhton】python如何实现将word等文档中的文字转换成语音
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

Claude Enterprise推出计划
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

【前端】CSS控制style样式失效
在CSS中,可以通过几种方式控制或禁用特定的style样式。 使用all: unset来重置所有可继承的属性,并清除所有的样式: .element {all: unset;} 使用inherit值来使属性获取其父元素的值: .element {color: inherit;font-size: inh…...

How can I load the openai api configuration through js in html?
题意:怎样在HTML中通过JavaScript加载OpenAI API配置 问题背景: I am trying to send a request through js in my html so that openai analyzes it and sends a response, but if in the js I put the following: 我正在尝试通过HTML中的JavaScript发…...

Pipeline流水线通过git拉取Jenkinsfile报错 error: RPC failed; result=22, HTTP code = 404
Pipeline流水线通过git拉取Jenkinsfile报错 error: RPC failed; result22, HTTP code 404 在学习共享库时使用通过git拉取jenkinsfile时,报错在排查gitlab服务状态,网络通讯,防火墙规则以及Jenkins凭据均可以正常使用,最后发现的…...

【与C++的邂逅】--- string容器使用
Welcome to 9ilks Code World (๑•́ ₃ •̀๑) 个人主页: 9ilk (๑•́ ₃ •̀๑) 文章专栏: 与C的邂逅 本篇博客我们将来了解string容器本身以及接口的使用。 string是串,本质是一个字符数组,可以对其进行增删查改。 &am…...

1-18 平滑处理——高斯滤波 opencv树莓派4B 入门系列笔记
目录 一、提前准备 二、代码详解 cv2.GaussianBlur函数用于对图像进行高斯滤波。高斯滤波是一种平滑图像的技术,用于减少噪声和细节。函数的三个参数如下: 三、运行结果 四、完整工程贴出 一、提前准备 1、树莓派4B 及 64位系统 2、提前安装opencv库…...

小爱打工,你躺平!让「微信AI小助理」接管你的文件处理,一个字:爽!
前两天,搞了个微信 AI 小助理-小爱(AI),爸妈玩的不亦乐乎。 零风险!零费用!我把AI接入微信群,爸妈玩嗨了,附教程(下) 最近一直在迭代中,挖掘小爱的无限潜力: 链接丢给…...

管理学习(一)马云《赢在中国》创业演讲整理
目录 一、小公司也需要制度二、不要害怕冒险三、创业者要的不是技术,而是胆识四、不要惧怕和大企业竞争五、理念不一样,老板永远是对的六、要真实地为客户创造价值七、跟风险投资谈判,说到要做到八、风险投资,只能帮你不能救你九、…...

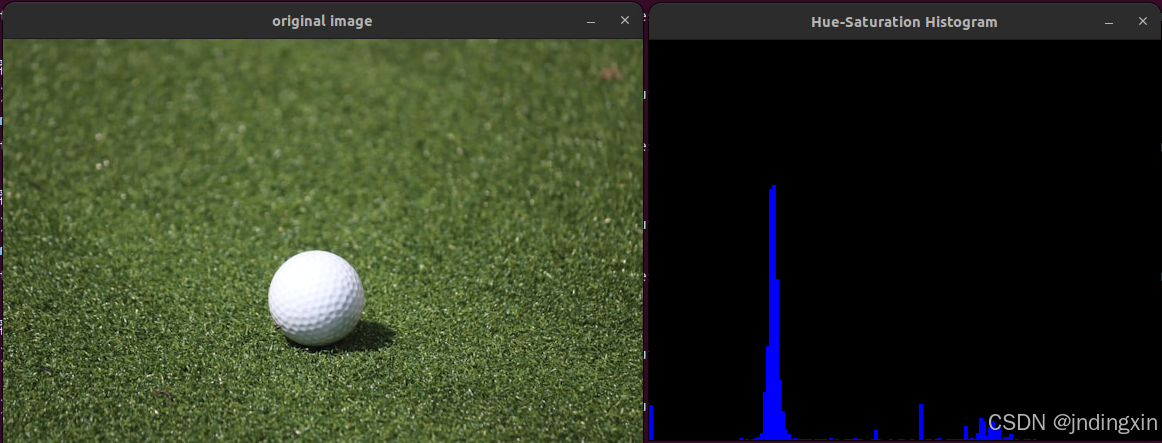
Opencv中的直方图(2)计算图像的直方图函数calcHist()的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 计算一组数组的直方图。 函数 cv::calcHist 计算一个或多个数组的直方图。用于递增直方图bin的元组的元素是从相同位置的相应输入数组中获取的。…...

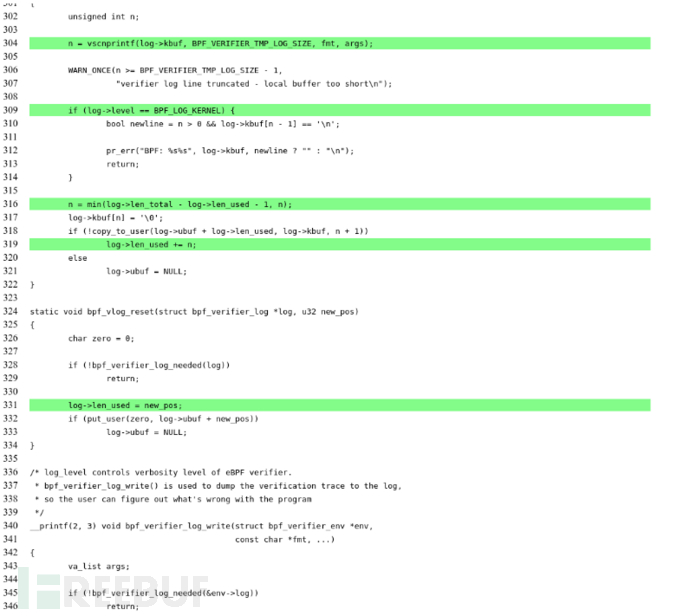
Buzzer:一款针对eBPF的安全检测与模糊测试工具
关于Buzzer Buzzer是一款功能强大的模糊测试工具链,该工具基于Go语言开发,可以帮助广大研究人员简单高效地开发针对eBPF的模糊测试策略。 功能介绍 下面给出的是当前版本的Buzzer整体架构: 元素解析: 1、ControlUnit:…...

若依框架登录鉴权详解(动态路由)
若依框架登录鉴权:1.获取token(过期在响应拦截器中实现),2.基于RBAC模型获取用户、角色和权限信息(在路由前置守卫),3.根据用户权限动态生成(从字符串->组件,根据permission添加动…...
)
孤儿进程、僵尸进程、守护进程(精灵进程)
目录 一、孤儿进程 二、僵尸进程 三、守护进程(精灵进程) 一、孤儿进程 定义:孤儿进程是指那些其父进程已经结束,但它们依然在运行的进程 创建一个孤儿进程: #include <stdio.h> #include <stdlib.h> #in…...

Centos9 网卡配置文件
1、Centos stream 9 网络介结 Centos以前版本,NetworkManage以ifcfg格式存储网络配置文件在/etc/sysconfig/networkscripts/目录中。但是,Centos steam 9现已弃用ifcfg格式,默认情况下,NetworkManage不再创建此格式的新配置文件。…...

ios免签H5
1、windows下载mobileconfig文件制作工具,可在csdn搜索iPhone_Mobileconfig_Tool下载安装;IOS 从APP Store 下载Apple Configurator 2 2、用申请的域名SSL证书给mobieconfig文件签名,最好下载Apache证书,里面包含 AE86211.crt…...

RedHat9.x-基本操作
本例以RedHat9.3为例 安装ifconfig命令 # dnf -y install net-tools 安装图形化 # dnf -y groupinstall "Server with GUI" 安装tmux # dnf -y install tmux -- screen已弃用 network-scripts 已弃用...

华为 HCIP-Datacom H12-821 题库 (5)
有需要题库的可以看主页置顶 需要题库的加Q裙 V群仅进行学习交流 1.以下关于堆叠 MAD 检测说法错误的是? A、堆系统互为代理进行 MAD 检测时,两个堆系统可以使用相同的D omain ID B、MAD 检测的方式分为直连检测、代理检测 C、MAD 代理检测要求所有堆叠…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...
