AnyChart 数据可视化框架

AnyChart 数据可视化框架

AnyChart 是一个灵活的 JavaScript(HTML5、SVG、VML)图表框架,适合任何需要数据可视化的解决方案。
目录
- 下载并安装
- 开始
- 插件
- 将 AnyChart 与 TypeScript 结合使用
- 将 AnyChart 与 ECMAScript 6 结合使用
- 技术集成
- 贡献指南
- 构建和调试
- 模块系统
- 包目录
- 接触
- 链接
- 许可证
下载并安装
有几种方法可以下载/安装 AnyChart。
直接下载
所有二进制文件都位于 dist 文件夹中。
CDN (中文版)
如果您不想自己下载和托管 AnyChart,您可以从 AnyChart CDN(内容交付网络)中包含它:https://www.anychart.com/download/cdn
<head>
<script src="https://cdn.anychart.com/releases/v8/js/anychart-base.min.js"></script>
</head>
包管理器
您可以使用 npm、bower 或 yarn 安装 AnyChart:
npm install anychartbower install anychartyarn add anychart
开始
开始使用 AnyChart 的最快方法是将框架包含到网页中并编写一些代码。请看下面的这个简单的 HTML 代码段:
<!doctype html>
<body>
<div id="container" style="width: 500px; height: 400px;"></div>
<script src="https://cdn.anychart.com/releases/v8/js/anychart-base.min.js" type="text/javascript"></script>
<script>anychart.onDocumentReady(function() {// create a pie chartvar chart = anychart.pie([["Chocolate", 5],["Rhubarb compote", 2],["Crêpe Suzette", 2],["American blueberry", 2],["Buttermilk", 1]]);chart.title("Top 5 pancake fillings");// set the container where chart will be drawnchart.container("container");// draw the chart on the pagechart.draw();});
</script>
</body>
</html>
分步快速入门指南
- AnyChart 快速入门
- AnyStock 快速入门
- AnyMap 快速入门
- AnyGantt 快速入门
插件
AnyChart 为不同类型的技术提供了各种各样的插件,其中包括:
- AngularJS v1.x 版本
- AngularJS v2.x 版本
- 反应
- 男人
- 流星
- NodeJS 的
- Qlik
- jQuery 查询
将 AnyChart 与 TypeScript 结合使用
你可以在你的 TypeScript 项目中使用 AnyChart - 我们有我们的库的定义文件,你可以在分发文件夹中找到。 请查看 webpack 和 typescript 集成示例以获取更多详细信息。
将 AnyChart 与 ECMAScript 6 结合使用
您可以通过两种方式在 ECMAScript 6 项目中使用 AnyChart:
普通 ECMAScript 6
要在页面上添加 AnyChart,请使用 section with attribute。<script>type="module"
<script type="module">import '_localpath_to_anychart/anychart-bundle.min.js'// regular AnyChart code here
</script>
有关更多详细信息,请查看 AnyChart ES6 示例。
捆绑工具和模块加载器
您可以将 AnyChart 与任何捆绑工具或模块加载器一起使用,例如 WebPack、Browserify、Require.js 等。 有关更多详细信息,请查看 AnyChart Webpack 示例。
技术集成
AnyChart 可以在任何平台和任何数据库上运行。创建这些示例是为了演示 AnyChart 如何轻松集成到您的环境中。 所有示例均在 Apache 2.0 许可证下分发,并且可以根据您的应用程序进行自定义。如果您对此处未列出的特定集成感兴趣,请联系我们。
| ASP.NET、C# 和 MySQL | ASP.NET、VB.NET 和 MySQL | ASP.NET、C#、SignalR 和 MySQL |
| Go、Revel 和 MySQL | Go 和 MySQL | Java Servlet、Maven、JDBC、JSP 和 MySQL |
| 使用 socket.io 的 NodeJS 和 MongoDB | Java Spring、Maven、Hibernate 和 MySQL | Julia 和 MySQL |
| NodeJS Express、Jade 和 MongoDB | PHP、Symfony 和 MySQL | PHP、Laravel 和 MySQL |
| PHP、Slim 和 MySQL | Perl、Catalyst Web 框架和 MySQL | Python、Flask 和 MySQL |
| Python、Django 和 MySQL | R、Shiny 和 MySQL | Ruby、Sinatra 和 MySQL |
| Ruby on Rails 和 MySQL | Scala、Akka 和 MySQL | Scala、Play 和 MySQL |
贡献指南
要为 AnyChart 项目做出贡献,请:
- Fork AnyChart 存储库。
- 从分支创建分支。
develop - 进行您想要贡献的任何更改。
- 针对分支创建拉取请求。
develop
GitHub 文档:分叉仓库。
GitHub 文档:使用拉取请求进行协作。
请注意:
- AnyChart 对第三方开发者编写的代码不承担任何责任,直到 pull request 被接受。
- 在接受 pull request 后,pull request 的作者将代码的所有权限签名给 AnyChart。
构建和调试
依赖
AnyChart 使用多个第三方库和工具来处理 JavaScript 和 CSS。
- GraphicsJS - 高性能 SVG/VML 绘图库。
- Google Closure Library - 强大的低级 JavaScript 库。
- Google Closure Compiler - 将 JavaScript 代码编译为更好的 JavaScript。
- lesscpy - Python LESS 编译器。用于编译和缩小 AnyChart UI css。
构建选项
build.pypython 脚本用于 AnyChart 项目。您需要安装 python 才能使用它。
要查看构建脚本的所有可用选项,请使用 或 command:-h--help
./build.py -h.
要查看命令选项,请使用:
./build.py <command_name> -h
要安装所有依赖项,请使用以下命令:deps
./build.py deps.
运行此命令后,您可以使用以下命令编译项目:compile
./build.py compile
这将编译 anychart-bundle 的生产版本和所有模块,并将它们放入文件夹中。您可以在我们的 Modules 文章中阅读有关模块的更多信息。out
要创建用于调试目的的开发版本,请使用 或 option:-d--develop
./build.py compile -d
该选项会生成属性重命名报告、变量重命名报告和源映射位置映射文件:-df
./build.py compile -df
源映射将缩小的代码映射到源代码。关于在 Chrome 中使用源映射或在 Firefox 中使用源映射的信息。
模块系统
AnyChart 从 v8.0.0 开始就被结构化为模块,所以你可以只使用你需要的。请查看我们的文章 模块 以开始使用模块。
包目录
├── css
│ ├── anychart.less
│ ...
├── dist
│ ├── json-schema.json
│ ├── xml-schema.xsd
│ ...
├── src
│ ├── charts
│ ├── core
│ ├── modules
│ ├── themes
│ ...
│ README.md
│ LICENSE
│ ...
CSS 服务
该文件夹包含编译为一个 .css 文件的 .less CSS 文件。css
来源
该文件夹包含根据项目结构组织的 AnyChart 源代码文件。例如:src
charts子文件夹包含图表类core子文件夹包含核心类modules子文件夹包含模块themes包含主题
距离
该文件夹包含二进制文件和 JSON/XML 架构。dist
接触
- 网站:www.anychart.com
- 电子邮件: contact@anychart.com
- 推特:anychart
- 脸书:AnyCharts
- LinkedIn:anychart
链接
- AnyChart 网站
- 下载 AnyChart
- AnyChart 许可
- AnyChart 支持
- 报告问题
- AnyChart 游乐场
- AnyChart 文档
- AnyChart API 参考
- AnyChart 示例解决方案
- AnyChart 集成
编辑
许可证
© AnyChart.com - JavaScript 图表。保留所有权利。编辑
相关文章:

AnyChart 数据可视化框架
AnyChart 数据可视化框架 AnyChart 是一个灵活的 JavaScript(HTML5、SVG、VML)图表框架,适合任何需要数据可视化的解决方案。 目录 下载并安装开始插件将 AnyChart 与 TypeScript 结合使用将 AnyChart 与 ECMAScript 6 结合使用技术集成贡献…...

ARM base instruction -- br
BR Branch to Register branches unconditionally to an address in a register, with a hint that this is not a subroutine return. 无条件地分支到寄存器中的一个地址,并提示这不是子例程返回。 BR <Xn> BR 跳转到reg内容地址,不会将返回地址…...

编译原理/软件工程核心概念-问题理解
目录 1.程序的编译执行过程 2.指针和引用的区别 3.堆和栈的区别 4.最熟悉的编程语言- Python:介绍PyTorch和TensorFlow框架 5.C与C的区别 6.软件工程是什么? 7.简述瀑布模型 8.敏捷开发方法是什么?它与瀑布模型相比有哪些优势和劣势 1…...

学习pyqt5相关知识回顾
1. 模块 1.1 import导入 1) 模块:是一系列功能的集合体,模块名.功能名,就可以使用模块的功能 2) 首次导入模块,就会立即执行模块里面的内容 3) 当前名称空间会产生一个名字module,指向module.py产生的名称空间.我们可以使用module.name/函数名,来调用module.py里面的内容. …...

OPENAIGC开发者大赛高校组银奖 | LonAC中小学编程学习平台
在第二届拯救者杯OPENAIGC开发者大赛中,涌现出一批技术突出、创意卓越的作品。为了让这些优秀项目被更多人看到,我们特意开设了优秀作品报道专栏,旨在展示其独特之处和开发者的精彩故事。 无论您是技术专家还是爱好者,希望能带给您…...

oneclick 命令:快速筛选控制变量的利器
目录 1. 命令语法2. 结果输出3. 使用示例4. 总结 在进行回归分析时,选择合适的控制变量对于确保模型的稳健性至关重要。然而,手动筛选变量组合不仅费时费力,还容易出错。为此,Stata 中的 oneclick 命令提供了一个高效的解决方案&a…...

Kotlin 代替Java接口回调,就这么简单
假如你使用旧的接口回调: 通常三步:1 定义接口和方法;2 使用接口中方法;3 继承接口并实现方法; 例: class XXXAdapter{public var mClickCollBack: clickCollBack? null //1定义interface clickColl…...

Codeforces Round 971 (Div. 4)——C题题解
本题的大意是一个青蛙从原点开始跳格子(0,0),最终要跳到点(x,y)去,并且每一步的步长不能超过k,问最短几步可以跳到终点 分析: 本题利用贪心思想,肯定是先跳最大的步长这样总体用的步数最长 代码演示: #inc…...

【论文阅读笔记】Tackling the Generative Learning Trilemma with Denoising Diffusion GANs
【论文阅读笔记】Tackling the Generative Learning Trilemma with Denoising Diffusion GANs Introduction方法 使用传统GANS建模去噪分布理解模式覆盖率 Paper:https://arxiv.org/abs/2112.07804 Code:https://github.com/NVlabs/denoising-diffusion-…...

常见 HTTP 状态码详解与Nginx 文件上传大小限制
在我们日常使用 Nginx 搭建网站或应用服务时,可能会遇到很多与文件上传和请求响应相关的问题。今天我们就来聊聊 如何限制文件上传的大小,并介绍一些常见的 HTTP 状态码 及其在 Nginx 中的处理方式。 一、文件上传大小限制 有时,我们需要限…...

在mac中使用numbers对数据进行分列(更详细的回答,已解决)
不想看我废话的同学直接看 “ 二、真正的方法 ” 不是抄袭不是抄袭,目前我能检索到的关于number分列的只有两篇回答,但我觉得有待补充,如果看不懂另外的回答,可以来看我的 这么问我猜大概率是Windows转macOS用户,不是…...

网格参数的应用和数学基础
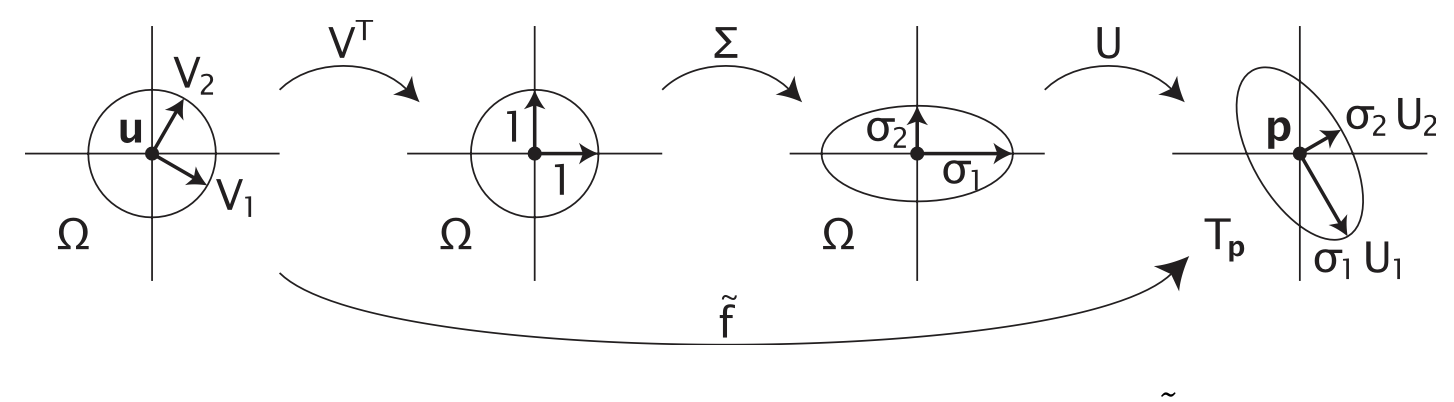
引言 对于任意两个拓扑结构相似的表面,可以计算它们之间的一一对应映射。如果其中一个表面由三角形网格表示,那么计算这种映射的问题被称为网格参数化。映射到的表面通常被称为参数域。表面网格与各种域之间的参数化在计算机图形学和几何处理中有广泛的应…...

【Go】-基于Gin和GORM的小清单项目
目录 项目介绍 简介 技术 项目结构 项目分析 总结 项目介绍 简介 项目地址:knoci/list: 基于Gin的待办清单小项目 (github.com) 一个仿照github/Q1mi/bubble 做的一个gin框架练习 技术 gin 框架gorm 操作PostgreSQLini 配置文件 项目结构 list ├── R…...

【银河麒麟高级服务器操作系统】虚拟机服务器执行systemctl提示timeout——分析全过程及处理建议
了解更多银河麒麟操作系统全新产品,请点击访问 麒麟软件产品专区:https://product.kylinos.cn 开发者专区:https://developer.kylinos.cn 文档中心:https://documentkylinos.cn 现象描述 产品信息 产品名称 银河麒麟高级服务…...

【Unity错误】No cloud project ID was found by the Analytics SDK
在编译默认的URP 2D项目时,出现这样一个错误:No cloud project ID was found by the Analytics SDK. This means Analytics events will not be sent. Please make sure to link your cloud project in the Unity editor to fix this problem. 原因&…...

2. 变量和指令(omron 机器自动化控制器)——1
机器自动化控制器——第二章 变量和指令 1 2-1 变量一览表MC通用变量轴变量▶ 轴组变量 运动控制指令的输入变量输入变量的有效范围▶ 枚举体一览表 运动控制指令的输出变量运动控制指令的输入输出变量 2-1 变量一览表 MC功能模块使用的变量分为两类。 一类是监视轴等的状态及…...

gpt4最新保姆级教程
如何使用 WildCard 服务注册 Claude3 随着 Claude3 的震撼发布,最强 AI 模型的桂冠已不再由 GPT-4 独揽。Claude3 推出了三个备受瞩目的模型:Claude 3 Haiku、Claude 3 Sonnet 以及 Claude 3 Opus,每个模型都展现了卓越的性能与特色。其中&a…...

Java:继承和多态(1)
在 Java SE 中,继承和多态是面向对象编程(OOP)的两个核心概念。通过继承,子类可以复用父类的代码;而通过多态,子类可以在不修改父类的前提下定义自己的行为。这两者结合起来使得代码更具扩展性、灵活性和可…...

在RabbitMQ中四种常见的消息路由模式
1. Fanout模式 Fanout模式的交换机是扇出交换机(Fanout Exchange),它会将消息广播给所有绑定到它的队列,而不考虑消息的内容或路由键。 工作原理: 生产者发送消息到Fanout Exchange。Fanout Exchange会将消息广播给…...

Android 使用JSON动画:Lottie框架基本使用
Lottie是什么? GitHub的一种跨平台动画解决方案三方框架 使用? 3步 1.引入最新的依赖:https://github.com/airbnb/lottie-android 我写文章时最新版本是6.5.2 添加到 app/build.gradle 文件的以下方法中dependencies {//lottie 动画implementation com.airbnb.android:l…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...
