wpf触发与模板的使用示例:批量生产工具
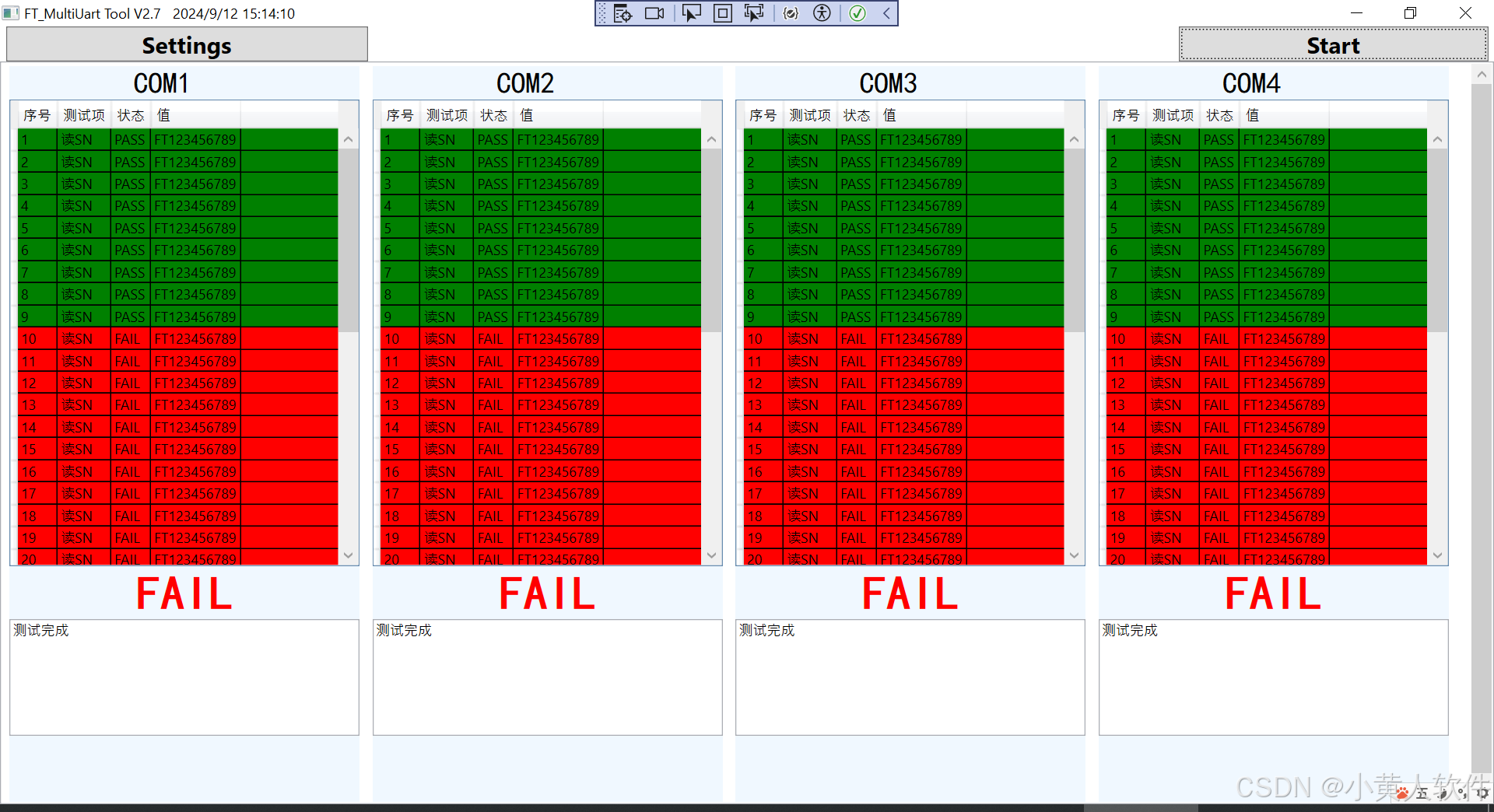
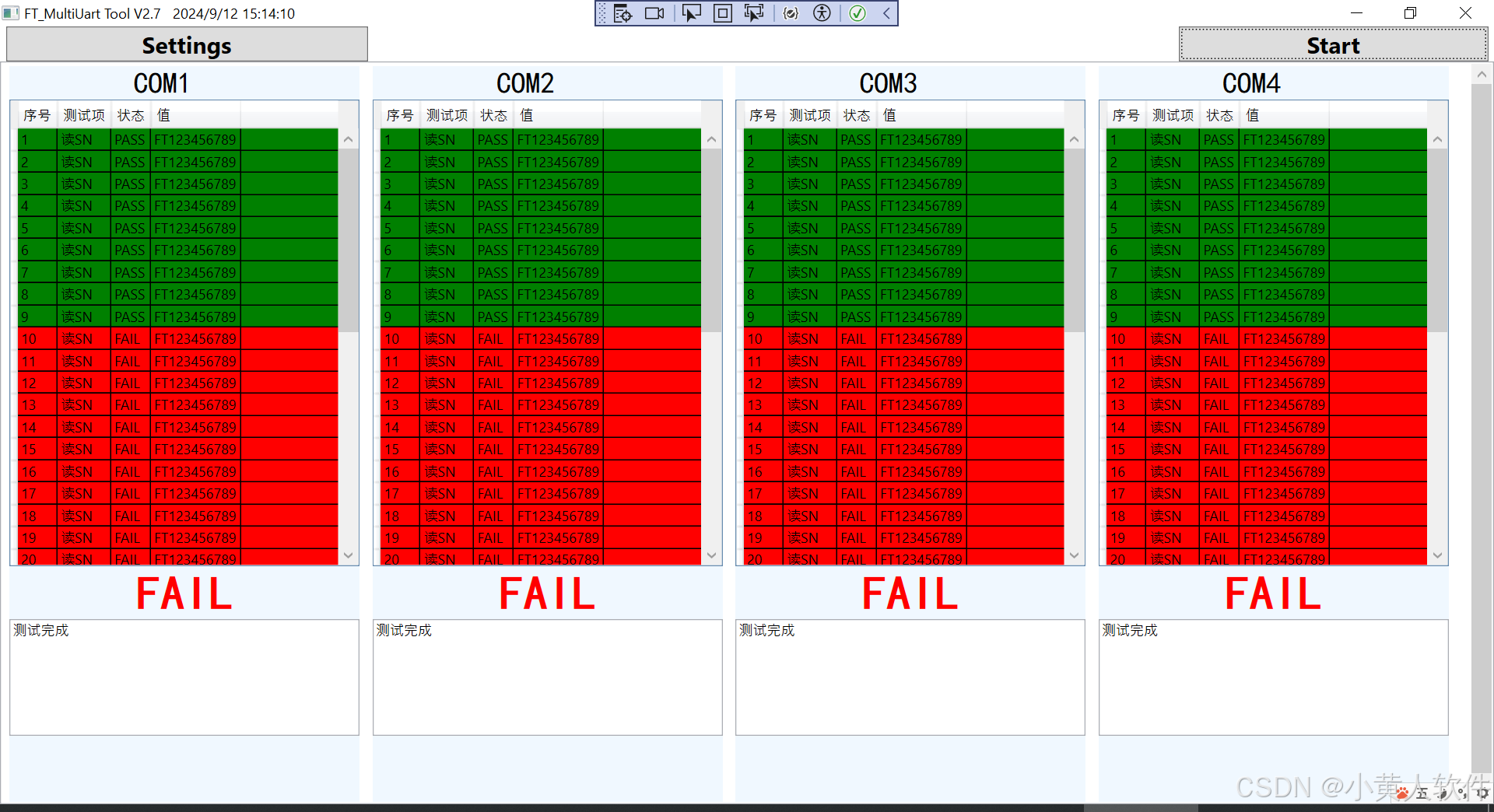
批量生产工具

<Window x:Class="WpfM20UpdateFW.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfM20UpdateFW"mc:Ignorable="d"Title="FT_MultiUart Tool V2.7 " Height="600" Width="800" WindowState="Maximized" Closed="Window_Closed" KeyDown="Window_KeyDown" Loaded="Window_Loaded"><Window.Resources><RoutedUICommand x:Key="download" Text="download"/><RoutedUICommand x:Key="download_concel" Text="download_concel"/><RoutedUICommand x:Key="settings" Text="settings"/></Window.Resources><Window.InputBindings><KeyBinding Gesture="Alt+D" Key="D" Command="{StaticResource download}"></KeyBinding><KeyBinding Gesture="Alt+C" Key="C" Command="{StaticResource download_concel}"></KeyBinding><KeyBinding Gesture="Alt+S" Key="S" Command="{StaticResource settings}"></KeyBinding></Window.InputBindings><Window.CommandBindings><CommandBinding Command="{StaticResource download}" CanExecute="Button_Click_Download"></CommandBinding><CommandBinding Command="{StaticResource download_concel}" CanExecute="Button_Click_DownloadCancel"></CommandBinding><CommandBinding Command="{StaticResource settings}" CanExecute="Button_Click_Settings"></CommandBinding></Window.CommandBindings><Grid ShowGridLines="false" MinWidth="20" FocusManager.FocusedElement="{Binding ElementName=download}" Grid.ColumnSpan="4"><Grid.RowDefinitions><RowDefinition Height="30"></RowDefinition><RowDefinition Height="*"></RowDefinition></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition Width="0.1*"></ColumnDefinition><ColumnDefinition Width="0.1*"></ColumnDefinition><ColumnDefinition Width="0.1*"></ColumnDefinition><ColumnDefinition Width="0.1*"></ColumnDefinition></Grid.ColumnDefinitions><!--<TextBox Grid.Row="0" Grid.Column="0" x:Name="Path" IsReadOnly="True"/>--><Button Grid.Row="0" Grid.Column="0" FontSize="20" FontWeight="Bold" Margin="5,0,5,0" x:Name="settings" Click="Button_Click_Settings">Settings</Button><Button Grid.Row="0" Grid.Column="3" FontSize="20" FontWeight="Bold" Margin="50,0,5,0" x:Name="download" IsDefault="True" Click="Button_Click_Download" >Start</Button><TextBlock Grid.Row="0" Grid.Column="1" Grid.ColumnSpan="2" x:Name="textBlockDevice" FontFamily="黑体" FontSize="25" HorizontalAlignment="Center" VerticalAlignment="Center" Text="{Binding DeviceCount}"/><ListBox x:Name="myListBox" Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="4"><ListBox.ItemsPanel><ItemsPanelTemplate><WrapPanel Orientation="Horizontal" IsItemsHost="True"/></ItemsPanelTemplate></ListBox.ItemsPanel><ListBox.ItemTemplate><DataTemplate><StackPanel x:Name="myStackPanel" Orientation="Vertical" Background="AliceBlue" Margin="1 0 0 0" Width="300" Height="{Binding ActualHeight, ElementName=myListBox, Mode=OneWay}"><TextBlock x:Name="myCom" FontFamily="黑体" FontSize="25" HorizontalAlignment="Center" VerticalAlignment="Center"><TextBlock.Text ><MultiBinding StringFormat="{}COM{0,-4}"><Binding Path="Name"/></MultiBinding></TextBlock.Text></TextBlock><DataGrid x:Name="myDataGrid" AutoGenerateColumns="True" MaxHeight="400" ItemsSource="{Binding DataGridCollection}"><DataGrid.RowStyle><Style TargetType="DataGridRow"><Setter Property="Background" Value="White" /><Style.Triggers><!-- 这里是根据条件来设置颜色,假设你想要将满足某个条件的行背景设置为绿色 --><DataTrigger Binding="{Binding Row[状态]}" Value="PASS"><Setter Property="Background" Value="Green" /></DataTrigger><DataTrigger Binding="{Binding Row[状态]}" Value="FAIL"><Setter Property="Background" Value="Red" /></DataTrigger><DataTrigger Binding="{Binding Row[状态]}" Value="SKIP"><Setter Property="Background" Value="Gray" /></DataTrigger></Style.Triggers></Style></DataGrid.RowStyle></DataGrid><TextBlock x:Name="myStatus" Text="{Binding Path=Status}" FontFamily="黑体" FontSize="40" FontWeight="Bold" HorizontalAlignment="Center" VerticalAlignment="Center"><TextBlock.Style><Style TargetType="TextBlock"><Setter Property="Foreground" Value="White" /><Style.Triggers><!-- 这里是根据条件来设置颜色,假设你想要将满足某个条件的行背景设置为绿色 --><DataTrigger Binding="{Binding Status}" Value="PASS"><Setter Property="Foreground" Value="Green" /></DataTrigger><DataTrigger Binding="{Binding Status}" Value="FAIL"><Setter Property="Foreground" Value="Red" /></DataTrigger><DataTrigger Binding="{Binding Status}" Value="SKIP"><Setter Property="Foreground" Value="Gray" /></DataTrigger><DataTrigger Binding="{Binding Status}" Value="READY"><Setter Property="Foreground" Value="Black" /></DataTrigger></Style.Triggers></Style></TextBlock.Style></TextBlock><TextBox x:Name="myLog" Text="{Binding Path=Log}" MinHeight="100" VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Auto" AcceptsReturn="True" IsReadOnly="True" VerticalContentAlignment="Stretch" HorizontalContentAlignment="Stretch" /></StackPanel></DataTemplate></ListBox.ItemTemplate></ListBox><!--<ListView x:Name="myListBox" Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="4"><ListView.ItemsPanel><ItemsPanelTemplate><WrapPanel Orientation="Horizontal" IsItemsHost="True"/></ItemsPanelTemplate></ListView.ItemsPanel><ListView.ItemTemplate><DataTemplate><StackPanel Orientation="Vertical" Background="AliceBlue" Margin="1 0 0 0" Width="300" Height="{Binding ActualHeight, ElementName=myListBox, Mode=OneWay}"><TextBlock x:Name="textBlock" FontFamily="黑体" FontSize="25" HorizontalAlignment="Center" VerticalAlignment="Center"><TextBlock.Text ><MultiBinding StringFormat="{}COM{0,-4}"><Binding Path="Name"/></MultiBinding></TextBlock.Text></TextBlock><DataGrid Name="myDataGrid" AutoGenerateColumns="True" MaxHeight="500" /><TextBlock Text="{Binding Path=Status}" Foreground="{Binding Path=StatusForeground}" FontFamily="黑体" FontSize="40" HorizontalAlignment="Center" VerticalAlignment="Center"/><TextBox x:Name="logText" MinHeight="100" VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Auto" AcceptsReturn="True" IsReadOnly="True" VerticalContentAlignment="Stretch" HorizontalContentAlignment="Stretch" /></StackPanel></DataTemplate></ListView.ItemTemplate>--><!-- 添加数据绑定项 --><!--</ListView>--><!--<ListBox DockPanel.Dock="Top" x:Name="myListBoxSP" HorizontalContentAlignment="Stretch" VerticalContentAlignment="Center"><ListBox.ItemTemplate><DataTemplate><Grid><ProgressBar x:Name="Progress"><ProgressBar.Value><Binding Path="ProgressValue"></Binding></ProgressBar.Value><ProgressBar.Foreground><Binding Path="ProgressForeground"></Binding></ProgressBar.Foreground></ProgressBar><TextBlock x:Name="textBlock" FontFamily="黑体" FontSize="25" HorizontalAlignment="Center" VerticalAlignment="Center"><TextBlock.Text ><MultiBinding StringFormat="{}SP COM{0,-4}{1,4}%"><Binding Path="Name"/><Binding Path="Value" ElementName="Progress"/></MultiBinding></TextBlock.Text></TextBlock></Grid></DataTemplate></ListBox.ItemTemplate></ListBox>--></Grid>
</Window>还是不习惯数据绑定的方式,总是想用getcontrol先获取控件,再对控件进行处理。我注释后,绑定也很方便!!!
private void Window_Loaded(object sender, RoutedEventArgs e)
{DataTable dataTable = new DataTable();dataTable.Columns.Add("序号", typeof(int));dataTable.Columns.Add("测试项", typeof(string));dataTable.Columns.Add("状态", typeof(string));dataTable.Columns.Add("值", typeof(string));for (int j = 1; j <= 40; j++){dataTable.Rows.Add(j, "读SN", j < 10?"PASS":"FAIL","FT123456789");}for (int i = 0; i < bindingList.Count; i++){//TextBlock myCom = (TextBlock)MyAPI.getControl(myListBox, i, "myCom");//DataGrid myDataGrid = (DataGrid)MyAPI.getControl(myListBox, i, "myDataGrid");//if (myDataGrid != null)//{// myDataGrid.ItemsSource = dataTable.DefaultView;//}bindingList[i].DataGridCollection = dataTable.DefaultView;//TextBlock myStatus = (TextBlock)MyAPI.getControl(myListBox, i, "myStatus");//myStatus.Text = "PASS";bool b = true;for (int k = 0; k < dataTable.Rows.Count; k++) {if (dataTable.Rows[k]["状态"].Equals("FAIL")){b = false;}}bindingList[i].Status = b?"PASS":"FAIL";//TextBlock myLog = (TextBlock)MyAPI.getControl(myListBox, i, "myLog");//myLog.Text = "测试完成";bindingList[i].Log = "测试完成";}
}
触发示例:多种状态对应不同颜色
DataTrigger 可以设置多种状态,每种状态对应不同的颜色。你可以为 DataGridRow 设置多个 DataTrigger,根据不同的条件更改行的颜色。假设你有一个 Status 列,不同的状态对应不同的颜色,比如 “Green”、“Yellow”、“Red” 等。
示例:多种状态对应不同颜色
假设 DataTable 中有一个 Status 列,根据 Status 的值来设置不同的背景颜色。
1. 创建 DataTable 并绑定到 DataGrid
// 创建 DataTable
DataTable table = new DataTable();
table.Columns.Add("Name", typeof(string));
table.Columns.Add("Status", typeof(string)); // 状态列,用于改变颜色// 添加示例数据
table.Rows.Add("Item 1", "Green"); // 对应绿色
table.Rows.Add("Item 2", "Yellow"); // 对应黄色
table.Rows.Add("Item 3", "Red"); // 对应红色// 绑定到 DataGrid
myDataGrid.ItemsSource = table.DefaultView;
2. 在 XAML 中定义 DataGrid 的 RowStyle
使用多个 DataTrigger 为不同的状态设置不同的行背景颜色:
<DataGrid x:Name="myDataGrid" AutoGenerateColumns="True"><DataGrid.RowStyle><Style TargetType="DataGridRow"><Setter Property="Background" Value="White" /> <!-- 默认背景色 --><Style.Triggers><!-- 当 Status 为 "Green" 时,将行背景设置为绿色 --><DataTrigger Binding="{Binding Path=Row[Status]}" Value="Green"><Setter Property="Background" Value="LightGreen" /></DataTrigger><!-- 当 Status 为 "Yellow" 时,将行背景设置为黄色 --><DataTrigger Binding="{Binding Path=Row[Status]}" Value="Yellow"><Setter Property="Background" Value="Yellow" /></DataTrigger><!-- 当 Status 为 "Red" 时,将行背景设置为红色 --><DataTrigger Binding="{Binding Path=Row[Status]}" Value="Red"><Setter Property="Background" Value="Salmon" /></DataTrigger><!-- 你可以添加更多状态和对应的颜色 --></Style.Triggers></Style></DataGrid.RowStyle>
</DataGrid>
3. 动态修改 DataTable 行状态
你可以在代码中动态修改 Status 列的值来触发颜色变化:
// 将第一行的状态设置为 "Red",触发行背景变为红色
table.Rows[0]["Status"] = "Red";
解释
Path=Row[Status]:绑定到DataRowView的Row属性中的Status列。- 每个
DataTrigger针对Status列的不同值设置不同的背景颜色。 - 你可以根据需要添加更多的
DataTrigger,为更多的状态设置不同的颜色。
这样,你可以通过修改 DataTable 中的状态值,动态控制 DataGrid 中行的颜色变化。
相关文章:

wpf触发与模板的使用示例:批量生产工具
批量生产工具 <Window x:Class"WpfM20UpdateFW.MainWindow"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x"http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d"http://schemas.microsoft.com/expressio…...

brew install node提示:Error: No such keg: /usr/local/Cellar/node
打开本地文件发现Cellar目录下无法生成 node文件,应该是下载时出现问题,重复下载无法解决问题,只能重新安装brew。 步骤1(安装 brew): /bin/zsh -c “$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/ra…...

记录一下gitlab社区版的安装教程
目录 1.更新系统软件包 2.安装必要的依赖 3.添加GitLab源 3.1对于GitLab Enterprise Edition(EE): 3.2对于GitLab Community Edition(CE): 4.安装GitLab 4.1安装GitLab Enterprise Edition(E…...

20. 如何在MyBatis中处理多表关联查询?常见的实现方式有哪些?
在MyBatis中处理多表关联查询是一项常见的需求,特别是在关系型数据库中存储复杂的实体关系时。MyBatis提供了多种方式来实现多表关联查询,常见的实现方式包括使用<association>和<collection>标签在<resultMap>中进行对象关系映射&…...
)
【百日算法计划】:每日一题,见证成长(013)
题目 回文链表 给你一个单链表的头节点 head ,请你判断该链表是否为回文链表。如果是,返回 true ;否则,返回 false 。 输入:head [1,2,2,1] 输出:true 思路 找到中间节点反转后半部分链表前后链表顺序比…...

PCL 读取和保存点云
目录 一、概述 1.1原理 1.2实现步骤 二、代码实现 2.1关键函数 2.2完整代码 三、实现效果 PCL点云算法汇总及实战案例汇总的目录地址链接: PCL点云算法与项目实战案例汇总(长期更新) 一、概述 1.1原理 PCL (Point Cloud Library) 是…...

js | TypeError: Cannot read properties of null (reading ‘indexOf’) 【解决】
js | TypeError: Cannot read properties of null (reading ‘indexOf’) 【解决】 描述 概述 在前端开发中,遇到TypeError: Cannot read properties of null (reading indexOf)这类错误并不罕见。这个错误通常表明你试图在一个null值上调用indexOf方法,…...

微信小程序-formData使用
作者:fyupeng 技术专栏:☞ https://github.com/fyupeng 项目地址:☞ https://github.com/fyupeng/distributed-blog-system-api 留给读者 一、介绍 在小程序中使用formdata上传数据,可实现多文件上传 跟浏览器中的FormData对象类…...
—无监督学习方法、非概率模型、判别模型、线性模型、非参数化模型、批量学习)
潜在语义分析(Latent Semantic Analysis,LSA)—无监督学习方法、非概率模型、判别模型、线性模型、非参数化模型、批量学习
定义 输入: X [ x 11 x 12 ⋯ x 1 n x 21 x 22 ⋯ x 2 n ⋮ ⋮ ⋮ ⋮ x m 1 x m 2 ⋯ x m n ] , 文本集合 D { d 1 , d 2 , ⋯ , d n } , 单词集合 W { ω 1 , ω 2 , ⋯ , ω m } , x i j : 单词 ω i 在文本 d j 中出现的频数或权值 X\left[ \begin{array}{cccc} x_{11} …...

【安全漏洞】MySQL 8.0.33 、CVE-2023-22102
mysql-connector-java:jar:8.0.33已经重新定位到mysql-connector-j:jar:8.0.33 安全漏洞描述 在SBOM扫描过程中,检测到mysql-connector-j:8.0.33存在如下高危安全漏洞: CVE-2023-22102:Oracle MySQL Connectors 8.1.0 版本之前存在安全漏洞&…...

Flutter 响应式框架
一、简介 响应式框架会自动使用户界面适应不同的屏幕大小。创建你的用户界面一次,让它显示完美的像素在移动,平板电脑和桌面! 1.1 问题 支持多种显示尺寸通常意味着要多次重新创建同一布局。在传统的Bootstrap方法下,构建响应式…...
)
电脑AE特效软件 After Effects软件2017中文版下载安装指南 (Win/Mac)
电脑ae特效软件 After Effects软件2017中文版下载安装win/... 电脑AE特效软件 After Effects软件2017中文版下载安装指南 (Win/Mac) Adobe After Effects 2017 是一款功能强大的视频后期处理软件,广泛应用于影视特效制作、动态图形设计、视觉效果合成等领域。其丰…...

C#中的装箱和拆箱是什么
在 C# 中,装箱(Boxing)和拆箱(Unboxing)是与值类型和引用类型相关的概念,涉及到值类型的数据在托管堆(Heap)上的存储方式。 装箱(Boxing) 装箱是指将值类型…...

在 Debian 12 上安装中文五笔输入法
在 Debian 12 上安装中文五笔输入法,你可以通过以下步骤进行: 更新系统包列表: 打开终端,首先更新你的系统包列表: sudo apt update安装输入法框架: 安装 fcitx5 输入法框架: sudo apt install …...

整流器制造5G智能工厂物联数字孪生平台,推进制造业数字化转型
整流器制造行业作为制造业的重要组成部分,也在积极探索数字化转型的新路径。整流器,作为电力电子领域的关键元件,广泛应用于通信、工业控制、新能源等多个领域,其制造过程的智能化升级不仅关乎产品性能的提升,更是推动…...

算法知识点——常用输入输出数据的方式
如果输入的每组数据的结果不相互干扰的话,就可以在本次操作的时候将该组数据的相关结果进行输出。 1、n组输入输出(n确定) scanf("%d",&n); while(n--) {scanf("%d %d",&a,&b); printf("%d %d\n",a,b);}cin…...

如何构建大数据治理平台,助力企业数据决策
建设背景 (1)什么是数据资产 资产由企业及组织拥有和控制,能够提供增值服务、带来经济利益的重要资源。 资产不但需要管理, 更需要运营。 (2)数据资产运营中的问题 数据资产运营中存在的问题主要包括以下…...

Playwright与Selenium的对比:谁是更适合你的自动化测试工具?
在自动化测试领域,Selenium 一直是行业的标杆工具。它功能强大、支持多浏览器、广泛应用于各类项目中。然而,随着技术的发展,新的工具不断涌现,Playwright 作为其中的佼佼者,以其现代化的设计和强大的特性吸引了越来越…...

Netty 相关问题
传统网络编程存在的问题 传统网络编程存在以下问题: 线程创建开销:在Java中,创建线程需要调用操作系统API,这会消耗资源和时间。内存占用高:线程本身占用内存,创建过多线程会导致内存资源紧张。CPU使用率…...

JAVA中线程池的详解
1.概念 顾名思义,线程池就是管理一系列线程的资源池,其提供了一种限制和管理线程资源的方式。每个线程池还维护一些基本统计信息,例如已完成任务的数量。 这里借用《Java 并发编程的艺术》书中的部分内容来总结一下使用线程池的好处&#x…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
