好用的 Markdown 编辑器组件
ByteMD
bytedance/bytemd: ByteMD v1 repository (github.com)
这里由于我的项目是 Next,所以安装 @bytemd/react, 阅读官方文档,执行命令来安装编辑器主体、以及 gfm(表格支持)插件、highlight 代码高亮插件:
npm i @bytemd/react
npm i @bytemd/plugin-highlight @bytemd/plugin-gfm
但是浏览器的样式不好看,我们可以引入第三方主题:
github-markdown-css
npm install github-markdown-css
import 'github-markdown-css/github-markdown-light.css';
然后使用组件:
src/components/MdEditor/index.tsx
import { Editor } from "@bytemd/react";
import gfm from "@bytemd/plugin-gfm";
import highlight from "@bytemd/plugin-highlight";
import 'github-markdown-css/github-markdown-light.css';
import "bytemd/dist/index.css";
import "highlight.js/styles/vs.css";
import "./index.css";interface Props {value?: string;onChange?: (v: string) => void;placeholder?: string;
}const plugins = [gfm(), highlight()];/*** Markdown 编辑器* @param props* @constructor*/
const MdEditor = (props: Props) => {const { value = "", onChange, placeholder } = props;return (<div className="md-editor"><Editorvalue={value || ""}placeholder={placeholder}mode="split"plugins={plugins}onChange={onChange}/></div>);
};export default MdEditor;
把 MdEditor 当前输入的值暴露给父组件,便于父组件去使用,同时也是提高组件的通用性,所以定义了属性和属性类型,把 value 和 onChange 事件交给父组件去管理。
src/components/MdEditor/index.css
.md-editor {.bytemd-toolbar-icon.bytemd-tippy.bytemd-tippy-right:last-child {display: none;}
}
隐藏编辑器中不需要的操作图标(像 GitHub 图标)
编辑好文本,自然有浏览文本的地方,所以浏览器:
src/components/MdViewer/index.tsx
import { Viewer } from "@bytemd/react";
import gfm from "@bytemd/plugin-gfm";
import highlight from "@bytemd/plugin-highlight";
import 'github-markdown-css/github-markdown-light.css';
import "bytemd/dist/index.css";
import "highlight.js/styles/vs.css";
import "./index.css";interface Props {value?: string;
}const plugins = [gfm(), highlight()];/*** Markdown 浏览器* @param props* @constructor*/
const MdViewer = (props: Props) => {const { value = "" } = props;return (<div className="md-viewer"><Viewer value={value} plugins={plugins} /></div>);
};export default MdViewer;
src/components/MdViewer/index.css
.md-viewer {.bytemd-toolbar-icon.bytemd-tippy.bytemd-tippy-right:last-child {display: none;}
}
可以在任意客户端渲染页面(或组件)引入组件进行测试,这是因为该组件用到了 useRef 之类的仅客户端才支持的函数。
const [text, setText] = useState<string>('');<MdEditor value={text} onChange={setText} />
<MdViewer value={text} />
md-editor-v3
文本编辑器/md-editor-v3 (gitee.com)
这个是之前写 Vue3 用过的一个编辑器,也很不错,用法简单,同样支持 Vue、React 等。
安装
yarn add md-editor-v3
更多使用及贡献方式参考:md-editor-extension
编辑器模式
<template><MdEditor v-model="text" />
</template><script setup>
import { ref } from 'vue';
import { MdEditor } from 'md-editor-v3';
import 'md-editor-v3/lib/style.css';const text = ref('# Hello Editor');
</script>
仅预览模式
<template><MdPreview :editorId="id" :modelValue="text" /><MdCatalog :editorId="id" :scrollElement="scrollElement" />
</template><script setup>
import { ref } from 'vue';
import { MdPreview, MdCatalog } from 'md-editor-v3';
import 'md-editor-v3/lib/preview.css';const id = 'preview-only';
const text = ref('# Hello Editor');
const scrollElement = document.documentElement;
</script>
相关文章:

好用的 Markdown 编辑器组件
ByteMD bytedance/bytemd: ByteMD v1 repository (github.com) 这里由于我的项目是 Next,所以安装 bytemd/react, 阅读官方文档,执行命令来安装编辑器主体、以及 gfm(表格支持)插件、highlight 代码高亮插件…...

uniapp vite3 require导入commonJS 的js文件方法
vite3 导入commonJS 方式导出 在Vite 3中,你可以通过配置vite.config.js来实现导入CommonJS(CJS)风格的模块。Vite 默认支持ES模块导入,但如果你需要导入CJS模块,可以使用特定的插件,比如originjs/vite-pl…...

通义灵码用户说:“人工编写测试用例需要数十分钟,通义灵码以毫秒级的速度生成测试代码,且准确率和覆盖率都令人满意”
通过一篇文章,详细跟大家分享一下我在使用通义灵码过程中的感受。 一、定义 通义灵码,是一个智能编码助手,它基于通义大模型,提供代码智能生成、研发智能问答能力。 在体验过程中有任何问题均可点击下面的连接前往了解和学习。 …...

MySQL中的约束
约束概述 1.1 为什么需要约束 数据完整性(Data Integrity)是指数据的精确性(Accuracy)和可靠性(Reliability)。它是防止数据库中存在不符合语义规定的数据和防止因错误信息的输入输出造成无效操作或错误信…...

Leetcode 寻找重复数
可以使用 位运算 来解决这道题目。使用位运算的一个核心思想是基于数字的二进制表示,统计每一位上 1 的出现次数,并与期望的出现次数做比较。通过这种方法,可以推断出哪个数字重复。 class Solution { public:int findDuplicate(vector<i…...

大一新生以此篇开启你的算法之路
各位大一计算机萌新们,你们好,本篇博客会带领大家进行算法入门,给各位大一萌新答疑解惑。博客文章略长,可根据自己的需要观看,在博客中会有给大一萌新问题的解答,请不要错过。 入门简介: 算法…...

【AI大模型】ChatGPT模型原理介绍(上)
目录 🍔 什么是ChatGPT? 🍔 GPT-1介绍 2.1 GPT-1模型架构 2.2 GPT-1训练过程 2.2.1 无监督的预训练语言模型 2.2.2 有监督的下游任务fine-tunning 2.2.3 整体训练过程架构图 2.3 GPT-1数据集 2.4 GPT-1模型的特点 2.5 GPT-1模型总结…...

基于UE5和ROS2的激光雷达+深度RGBD相机小车的仿真指南(五):Blender锥桶建模
前言 本系列教程旨在使用UE5配置一个具备激光雷达深度摄像机的仿真小车,并使用通过跨平台的方式进行ROS2和UE5仿真的通讯,达到小车自主导航的目的。本教程默认有ROS2导航及其gazebo仿真相关方面基础,Nav2相关的学习教程可以参考本人的其他博…...

C++竞赛初阶L1-15-第六单元-多维数组(34~35课)557: T456507 图像旋转
题目内容 输入一个 n 行 m 列的黑白图像,将它顺时针旋转 90 度后输出。 输入格式 第一行包含两个整数 n 和 m,表示图像包含像素点的行数和列数。1≤n≤100,1≤m≤100。 接下来 n 行,每行 m 个整数,表示图像的每个像…...

无线领夹麦克风哪个牌子好?西圣、罗德、猛犸领夹麦克风深度评测
如今短视频和直播行业蓬勃发展,无线领夹麦克风成为了许多创作者不可或缺的工具。然而,市场上的无线领夹麦克风品牌众多、质量参差不齐,为了帮助大家挑选到满意的产品,我作为数码测评博主,对无线领夹麦克风市场进行了…...

React Native 0.76,New Architecture 将成为默认模式,全新的 RN 来了
关于 React Native 的 New Architecture 概念,最早应该是从 2018 年 RN 团队决定重写大量底层实现开始,因为那时候 React Native 面临各种结构问题和性能瓶颈,最终迫使 RN 团队开始进行重构。 而从 React Native 0.68 开始,New A…...

Java并发:互斥锁,读写锁,Condition,StampedLock
3,Lock与Condition 3.1,互斥锁 3.1.1,可重入锁 锁的可重入性(Reentrant Locking)是指在同一个线程中,已经获取锁的线程可以再次获取该锁而不会导致死锁。这种特性允许线程在持有锁的情况下,可…...

客户端负载均衡Ribbon实例
文章目录 一,概述二,实现过程三,项目源码1. 源码放送:2. 部署方式 四,功能演示五,其他 一,概述 一般来说,提到负载均衡,大家一般很容易想到浏览器 -> NGINX -> 反…...

MySQL数据库负载均衡
数据库负载均衡是通过将数据库请求分散到多个数据库服务器上,以提高数据库的处理能力和可用性。在高并发的场景下,使用数据库负载均衡器可以有效避免单点故障,提高系统的整体性能和可靠性。 数据库负载均衡器 数据库负载均衡器可以是硬件设…...

达梦CASE_SENSITIVE参数解析
1. 参数含义 标识符大小写敏感,默认值为 Y。 当大小写敏感时,小写的标识符应用双引号括起,否则被转换为大写;当大小写不敏感时,系统不自动转换标识符的大小写,在标识符比较时也不区分大小写。 CASE_SENS…...

酒店智能轻触开关工作原理
在现代化酒店中,智能轻触开关已成为提升宾客居住体验的重要设备之一。这些开关不仅操作便捷,而且功能丰富,能够实现对灯光、窗帘、空调等设备的精准控制。本文将深入探讨酒店智能轻触开关的工作原理。 一、智能轻触开关的基本概念 智能轻触开…...

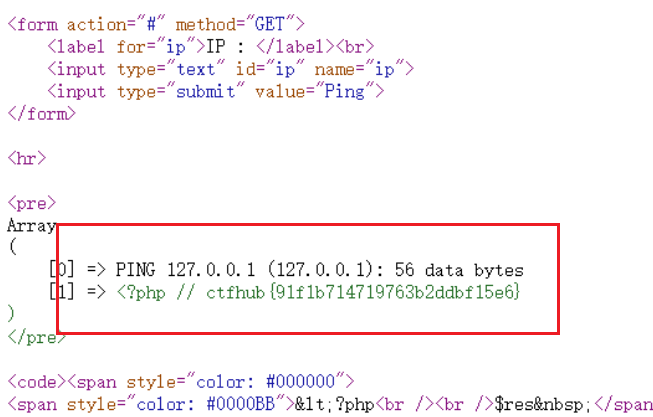
web基础之RCE
简介:RCE称为远程代码执行漏洞;是互联网的一种安全漏洞;攻击者可以直接向后台服务器远程注入操作系统命令;从而操控后台系统;也是CTF比较常考的一个方面 1、eval执行 (1)分析后端代码…...

c语言--水仙花数,求Sn的前五项和
用C语言实现输出水仙花数 什么是“水仙花数”? 所谓“水仙花数”是指一个n位数,其各位数字n次方之和等于该数本身。 例如:1531 ^3 5 ^3 3 ^3 如何求解水仙花数? 思路: 步骤1:先计算出数i的位数&#x…...

SpringBoot教程(二十八) | SpringBoot集成Elasticsearch(Java High Level Rest Client方式)
SpringBoot教程(二十八) | SpringBoot集成Elasticsearch(Java High Level Rest Client方式) 前言添加maven依赖yml配置ElasticsearchConfig 连接配置类EsUtil 工具类开始测试 前言 由ES官方提供,代码语法和DSL语法相似…...

【Vue3】常用的响应式数据类型
ref 定义基本类型 <template><div>{{ sum }}</div> </template><script setup> import { ref } from vuelet sum ref(10)const btn () > {sum.value 200 } </srcipt>reactive 定义复杂类型 <template><div>{{ sum }…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...
