解决移动端1px 边框优化的8个方法
前言
您是否注意到 1px 边框在移动设备上有时会显得比预期的要粗?这种不一致源于移动屏幕的像素密度不同。
在 Web 开发中,我们使用 CSS 来设置页面样式。但是,CSS 中的 1px 并不总是转换为设备上的物理 1px。这种差异就是我们的“1px 边框问题”产生的原因。
罪魁祸首:像素密度
每个设备都拥有特定的像素密度,由 devicePixelRatio 测量,它告诉我们物理像素与设备独立像素之间的比率。
devicePixelRatio = 物理像素 / 独立像素
今天我就来跟你分享8 个久经考验的解决方案 。探索解决方案,我们要重点关注像素比大于或等于 2 的情况。
1. 0.5px 边框:一个简单的解决方案
此方法涉及在设备像素比为 2 或更高时有条件地应用 0.5px 边框。
// Check if devicePixelRatio exists and is greater than or equal to 2
if(window.devicePixelRatio && devicePixelRatio>=2){// Create a temporary div element for testingvar testElem = document.createElement('div');// Apply a 0.5px transparent border to the test elementtestElem.style.border = '.5px solid transparent';// Append the test element to the bodydocument.body.appendChild(testElem);// Check if the rendered height is 1px (meaning 0.5px border works)if(testElem.offsetHeight == 1){// If yes, add the 'hairlines' class to the HTML elementdocument.querySelector('html').classList.add('hairlines');}// Remove the test elementdocument.body.removeChild(testElem);
}
// Place the above script inline. If it's inside a function,
// wrap it in $(document).ready(function(){}) to ensure it runs after the DOM is ready.// Default border style
div{border: 1px solid #bbb;
}
// Apply 0.5px border when 'hairlines' class is present
.hairlines div {border-width: 0.5px;
}2. 边框图像:完美的边框
使用专门制作的边框图像是一种有效的方法。以下是创建底部边框的方法:
.border-bottom-1px {// Set other border widths to 0border-width: 0 0 1px 0;// Apply the border-image – ‘linenew.png’ // (assuming you have an image for this)border-image: url(linenew.png) 0 0 2 0 stretch;// For webkit browsers-webkit-border-image: url(linenew.png) 0 0 2 0 stretch;
}解释:
-
我们只在底部设置边框(border-width:0 0 1px 0)。
-
使用的图像(“linenew.png”)假定为 2px 高。
-
图像顶部 1px 是透明的,底部 1px 包含实际边框颜色。
3. Background-Image:背景技巧
与 border-image 类似,此方法利用预先准备的图像作为边框。
.backround-image-1px{// Set the background image, repeating it along the x-axis and positioning it at the left bottombackground: url(../img/line.png) repeat-x left bottom;// Set the background size for Webkit browsers-webkit-background-size: 100% 1px;// Set the background size (1px height for the border effect)background-size: 100% 1px;
}注意事项:
-
更改颜色需要替换图像。
-
圆角可能会显得模糊,需要额外的样式。
4. 多背景渐变:边框的错觉
我们可以使用渐变背景来模仿边框的外观。渐变的一半显示所需的颜色,而另一半保持透明。
.background-gradient-1px{// Create a multi-background with linear gradients for each sidebackground:line-gradient(180deg, black, black 50%, transparent 50%) top left / 100% 1px no-repeat,line-gradient(90deg, black, black 50%, transparent 50%) top right / 1px 100% no-repeat,line-gradient(0, black, black 50%, transparent 50%) bottom right / 100% 1px no-repeat,line-gradient(-90deg, black, black 50%, transparent 50%) bottom left / 1px 100% no-repeat;}/* Alternatively, use an older syntax for Webkit browsers*/
.background-gradient-1px{// Apply a linear gradient from top to bottombackground: -webkit-gradient(linear, left top, left bottom, color-step(.5, transparent), // Transparent at 50%color-step(.5, #c8c7cc), // Color starts at 50%to(#c8c7cc)) // End colorleft bottom repeat-x; // Set the background sizebackground-size: 100% 1px;
}5. Box-Shadow:跳出框框
让我们利用 CSS 阴影来创建令人信服的边框效果。
.box-shadow-1px {// Apply an inset box shadow – the negative spread simulates a thin borderbox-shadow: inset 0px -1px 1px -1px #c8c7cc;
}6. 视口 + Rem:动态二重奏
调整视口的 rem 基值有助于在不同设备上实现一致的 1px 边框。请记住,使用此技术修改旧项目可能需要进行重大调整。
优点:适用于各种布局的适应性解决方案。
缺点:对于遗留项目来说可能具有挑战性。
// For a device pixel ratio of 1, set the viewport as follows:
<meta name="viewport" content="initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">// For a device pixel ratio of 2
<meta name="viewport" content="initial-scale=0.5, maximum-scale=0.5, minimum-scale=0.5, user-scalable=no">
// For a device pixel ratio of 3
<meta name="viewport" content="initial-scale=0.333333, maximum-scale=0.333333, minimum-scale=0.333333, user-scalable=no"><!DOCTYPE html>
<html>
<head><meta charset="UTF-8" /><meta name="viewport"content="width=device-width,initial-scale=1,user-scalable=no"/><title>rem+viewport</title> <style type="text/css">* {margin: 0;padding: 0;}#box {width: 8rem;height: 8rem;border: 1px solid #000;}
</style>
</head>
<body><div id="box"></div><script type="text/javascript">// Get the device pixel ratiovar dpr = window.devicePixelRatio; // Example: 2 on a Retina display console.log(dpr, 'dpr+++');// Calculate the inverse scale var scale = 1 / dpr; // Get the initial viewport width – this might be inaccurate due to the dprvar width = document.documentElement.clientWidth; // Example: 375 on an iPhone X// Adjust the viewport meta tag to counteract the device pixel ratiovar metaNode = document.querySelector('meta[name="viewport"]');metaNode.setAttribute('content', 'width=device-width,initial-scale=' + scale + ',user-scalable=no');// Recalculate the width after viewport adjustmentvar width = document.documentElement.clientWidth; // Now, it should be closer to 750// Dynamically set the base font size using rem unitsvar styleN = document.createElement('style');styleN.innerHTML = 'html{font-size: ' + width / 16 + 'px !important;}'; document.head.appendChild(styleN);
</script>
</body>
</html>7. 伪元素 + 变换:传统项目英雄
这种方法对现有项目非常方便。我们删除原始边框,并利用伪元素制作 1px 边框,将其缩小以获得像素完美的外观
.scale-1px {position: relative;border: none; // Remove any default borders
}.scale-1px:after {content: '';position: absolute;bottom: 0;background: #000; // Set the desired border colorwidth: 100%;height: 1px; transform: scale(0.5); // Scale down to 0.5 to achieve a thinner bordertransform-origin: 0 0;
}
.scale-1px-top {border: none;position: relative;
}
.scale-1px-top:before {content: '';position: absolute;display: block;top: 0;left: 0;width: 200%; // Stretch to cover potential scaling issuesheight: 1px;border-top: 1px solid #E7E7E7;-webkit-transform: scale(0.5, 0.5);transform: scale(0.5, 0.5);-webkit-transform-origin: 0 0;transform-origin: 0 0;
}
.scale-1px-bottom {border: none;position: relative;
}
.scale-1px-bottom:before {content: '';position: absolute;display: block;bottom: -1px; // Adjust position to avoid overlapping contentleft: 0;width: 200%; height: 1px;border-bottom: 1px solid #ccc; -webkit-transform: scale(0.5, 0.5);transform: scale(0.5, 0.5); -webkit-transform-origin: 0 0;transform-origin: 0 0;
}
.borderRadius-1px { border-radius: .16rem; border: none;position: relative;
}
.borderRadius-1px:after { content: '';position: absolute;top: 0;left: 0;border: 1px solid #d1d1d1;-webkit-box-sizing: border-box;box-sizing: border-box;width: 200%; // Ensure the pseudo-element covers the entire elementheight: 200%;-webkit-transform: scale(0.5);transform: scale(0.5);-webkit-transform-origin: left top; transform-origin: left top;border-radius: .16rem;
}8. SVG:绘制线条
我们也可以使用 SVG 直接绘制 1px 线条。
<svg width="100%" height="1" style="position: absolute; bottom: 0; left: 0;"><line x1="0" y1="0" x2="1000" y2="0" style="stroke:#E5E5E5; stroke-width:1" />
</svg>关于优联前端
武汉优联前端科技有限公司由一批从事前端10余年的专业人才创办,是一家致力于H5前端技术研究的科技创新型公司,为合作伙伴提供专业高效的前端解决方案,合作伙伴遍布中国及东南亚地区,行业涵盖广告,教育, 医疗,餐饮等。有效的解决了合作伙伴的前端技术难题,节约了成本,实现合作共赢。可进行Web前端,微信小程序、小游戏,2D/3D游戏,动画交互与UI广告设计等各种技术研发。

相关文章:

解决移动端1px 边框优化的8个方法
前言 您是否注意到 1px 边框在移动设备上有时会显得比预期的要粗?这种不一致源于移动屏幕的像素密度不同。 在 Web 开发中,我们使用 CSS 来设置页面样式。但是,CSS 中的 1px 并不总是转换为设备上的物理 1px。这种差异就是我们的“1px 边框…...

频带宽度固定,如何突破数据速率的瓶颈?
目录 目录 引言 信道 频带宽度 信噪比 信噪比的重要性 影响信噪比的因素 码元 码元的特点: 码元与比特的关系: 码元的作用: 码元的类型: Question 类比解释: 技术解释: 引言 在现代通信系统中…...

Linux网络编程 --- 高级IO
前言 IO Input&&Output read && write 1、在应用层read && write的时候,本质把数据从用户层写给OS --- 本质就是拷贝函数 2、IO 等待 拷贝。 等的是:要进行拷贝,必须先判断读写事件成立。读写事件缓冲区空间满…...

Python中给定一个数组a = [2,3,9,1,0],找出其中最大的一个数,并打印出来 求解?
Python有内置的max函数可以取最大值: max([2,3,9,1,0])也可以使用sorted先排序,再索引取出最大值: sorted([2,3,9,1,0])[-1]如果不用内置函数,自己排序算法来找出最大值,也有很多选择。 比如冒泡排序、循环排序、交…...

系统优化工具 | PC Cleaner v9.7.0.3 绿色版
PC Cleaner是一款功能强大的电脑清理和优化工具,旨在通过清理系统垃圾文件、解除恶意软件和优化系统性能来提高计算机的运行效率。该软件提供了多种功能,可以帮助用户维护和提升计算机的整体表现。 PC Cleaner 支持 Windows 7 及以上操作系统࿰…...

JavaSE、JavaEE 与 JavaWeb 的详解与区别
一、JavaSE(Java Standard Edition)——标准版 1. 什么是JavaSE JavaSE,全称Java Standard Edition,译为Java标准版,是Java平台的基础,也是开发者最常使用的Java版本。JavaSE包含了编程中最基础的核心库,如Java的基本语法、面向对象编程、集合框架、多线程、网络编程、…...

HCIE和CCIE,哪个含金量更高点?
在现在内卷的大环境下,技术岗可谓人人自危,也因此各种认证的重视程度直线升高。 特别是华为认证的HCIE和思科认证的CCIE,它们都代表着网络技术领域的顶尖水平。 但面对这两个高含金量的认证,不得不让人问出这个问题:同…...

2024.9.14 Python与图像处理新国大EE5731课程大作业,马尔可夫随机场和二值图割,校正立体图像的深度
1.马尔科夫随机场和二值图割 马尔可夫随机场(MRF, Markov Random Field): MRF 是一种用来描述图像像素之间空间关系的概率模型。它假设图像中的像素不仅取决于自身的值,还与周围像素有关。这种模型经常用于图像分割、去噪等任务。…...

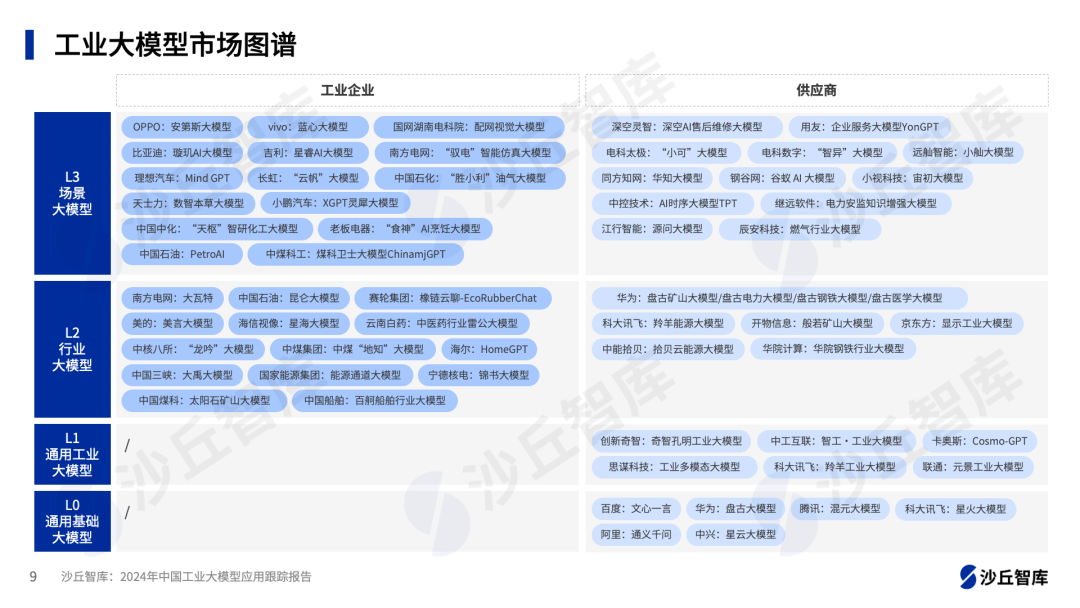
工业大模型市场图谱:53个工业大模型全面梳理
工业场景要求严谨、容错率低,核心业务场景对模型准确率的要求达到95%以上、对幻觉的容忍率为0,因此通用基础大模型的工业知识往往不足以满足工业场景的应用需求。 根据沙丘智库发布的《2024年中国工业大模型应用跟踪报告》,工业大模型是指在…...

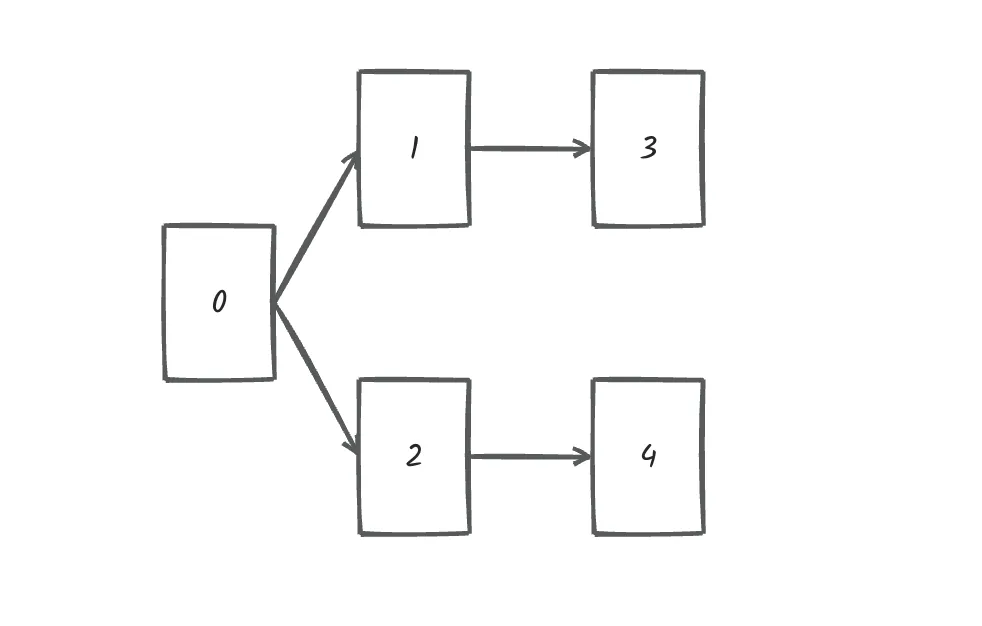
【代码随想录训练营第42期 Day58打卡 - 图论Part8 - 拓扑排序
目录 一、拓扑排序介绍 定义 特点 实现方法(2种) 应用 二、题目与题解 题目:卡码网 117. 软件构建 题目链接 题解:拓扑排序 - Kahn算法(BFS) 三、小结 一、拓扑排序介绍 对于拓扑排序,…...

JVM内部结构解析
Java虚拟机(JVM)是Java程序运行的基础环境,它为Java程序提供了一个与平台无关的执行环境。了解JVM的内部结构对于Java开发者来说至关重要,因为它可以帮助开发者优化程序性能,理解垃圾回收机制,以及诊断和解…...

誉龙视音频综合管理平台 RelMedia/FindById SQL注入漏洞复现
0x01 产品简介 誉龙视音频综合管理平台是深圳誉龙数字技术有限公司基于多年的技术沉淀和项目经验,自主研发的集视音频记录、传输、管理于一体的综合解决方案。该平台支持国产化操作系统和Windows操作系统,能够接入多种类型的记录仪,实现高清实时图传、双向语音对讲、AI应用…...

MATLAB系列01:MATLAB介绍
MATLAB系列01:MATLAB介绍 1. MATLAB介绍1.1 MATLAB的优点1.2 MATLAB的缺点1.3 MATLAB的开发环境1.3.1 获取帮助的方法:1.3.2 一些重要的命令:1.3.3 MATLAB搜索路径 1. MATLAB介绍 MATLAB(矩阵实验室的简称)是一种专业的计算机程序࿰…...

GEE 按范围导出 Sentinel-2 卫星影像
Sentinel-2 卫星提供了高分辨率的地表覆盖图像,广泛应用于农业监测、城市规划、环境变化分析等诸多领域。在 Google Earth Engine (GEE) 中,我们能够按特定地理范围导出这些影像,以支持更深入的研究和分析。 使用方法 💻 GEE 提供…...

队列OJ题——用队列实现栈
文章目录 一、题目链接二、解题思路三、解题代码 一、题目链接 用队列实现栈 二、解题思路 三、解题代码 class MyStack {public Queue<Integer> queue1;public Queue<Integer> queue2;public int usedSize;public MyStack() {queue1 new LinkedList<>()…...

RK3588镜像打包制作,替换文件系统
1.在开发板上安装async apt-get async 2.在另一台linux机器上执行命令拷贝文件系统 注意: 这里使用root权限或者账户 mkdir rootfs rsync -avx root192.168.1.3:/ rootfs 3.制作空镜像文件 先去开发板上验证自己的系统使用了多少空间,然后输入命令制…...

Open-Sora代码详细解读(2):时空3D VAE
Diffusion Models视频生成 前言:目前开源的DiT视频生成模型不是很多,Open-Sora是开发者生态最好的一个,涵盖了DiT、时空DiT、3D VAE、Rectified Flow、因果卷积等Diffusion视频生成的经典知识点。本篇博客从Open-Sora的代码出发,深…...

基于微信平台的旅游出行必备商城小程序+ssm(lw+演示+源码+运行)
摘 要 随着社会的发展,社会的方方面面都在利用信息化时代的优势。互联网的优势和普及使得各种系统的开发成为必需。 本文以实际运用为开发背景,运用软件工程原理和开发方法,它主要是采用java语言技术和mysql数据库来完成对系统的设计。整个…...

AI绘画:科技赋能艺术的崭新时代
💯AI绘画:走进艺术创新的新时代 人工智能在改变世界的过程中,AI绘画工具逐渐成为创新的典范。 本文将为您揭示AI绘画背后的技术秘密、潜在的应用场景,并为您推荐几款出色的AI绘画工具,助您领略这一技术带来的艺术新体…...

性能诊断的方法(四):自下而上的资源诊断方法和发散的异常信息诊断方法
关于性能诊断的方法,我们可以按照“问题现象—直接原因—问题根源”这样一个思路去归纳。我们先从问题的现象去入手,包括时间的分析、资源的分析和异常信息的分析。接下来再去分析产生问题现象的直接原因是什么,这里我们归纳了自上而下的资源…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...
