supermap iclient3d for cesium模型沿路径移动
可以直接settimeout隔一段时间直接设置位置属性,但是得到的结果模型不是连续的移动,如果想要连续的移动,就需要设置一个时间轴,然后给模型传入不同时间时的位置信息,然后就可以了。
开启时间轴
let start = Cesium.JulianDate.fromDate(new Date()); // 设置时间轴当前时间为开始时间start = Cesium.JulianDate.addHours(start, 8, new Cesium.JulianDate())//东八区let stop = Cesium.JulianDate.addSeconds(start, 400, new Cesium.JulianDate()) viewer.clock.startTime = start.clone()// 设置时钟当前时间viewer.clock.currentTime = start.clone()// 设置时钟结束时间viewer.clock.stopTime = stop.clone();// 数字越大时间过的越快viewer.clock.multiplier = 10// 循环执行viewer.clock.clockRange = Cesium.ClockRange.LOOP_STOP;想让模型跟随移动方向切换方向
orientation : new Cesium.VelocityOrientationProperty(position)但是刚开始机头的朝向并不是速度的方向,所以一直会偏差,查询之后,发现有点复杂,初学者还是暂时放弃,
飞机整体代码这样,这里有个小坑,原生cesium你要绑定时间轴还需要设置availability,但是supermap这个没有,你加上就没有图像了
var plane=new Cesium.Entity({position:property,model: {uri:"src/assets/gltf/plane/scene.gltf",minimumPixelSize: 128, //模型最小像素maximumScale: 200, //模型最大放大倍数},orientation: new Cesium.VelocityOrientationProperty(property)})viewer.entities.add(plane)function computeFlight(source:any) {let property = new Cesium.SampledPositionProperty();for (let i = 0; i < source.length; i++) {//时间间隔let time = Cesium.JulianDate.addSeconds(start, source[i][2], new Cesium.JulianDate);//坐标和高度let position = Cesium.Cartesian3.fromDegrees(source[i][0], source[i][1], 600);property.addSample(time, position);}return property;
}在后面加一条轨迹线
const entityPath = new Cesium.Entity({position: property,path: {show: true,leadTime: 0,trailTime: 30,width: 6,resolution: 1,material:Cesium.Color.YELLOW,},});初学做的不好,后面学多了会做好看的

总的代码
<template><div class="PartOneBox"><div id="cesiumContainer"></div></div>
</template><script setup lang='ts'>
import { ref, reactive,onMounted} from 'vue'const plane1Position=[[104.173,30.822,0],[104.178,30.837,100],[104.19,30.837, 200],[104.185,30.82,300],[104.173,30.822,400],]let start = Cesium.JulianDate.fromDate(new Date()); // 设置时间轴当前时间为开始时间start = Cesium.JulianDate.addHours(start, 8, new Cesium.JulianDate()); // 开始时间加8小时改为北京时间let stop = Cesium.JulianDate.addSeconds(start, 400, new Cesium.JulianDate()); // 设置结束时间为开始时间加400秒onMounted(async()=>
{let viewer = new Cesium.Viewer('cesiumContainer')// 设置时钟开始时间viewer.clock.startTime = start.clone();// 设置时钟当前时间viewer.clock.currentTime = start.clone();// 设置时钟结束时间viewer.clock.stopTime = stop.clone();// 时间速率,数字越大时间过的越快,设置1好像是和实际时间一样viewer.clock.multiplier = 20// 循环执行,到达终止时间,重新从起点时间开始viewer.clock.clockRange = Cesium.ClockRange.LOOP_STOP;var labelImagery = new Cesium.TiandituImageryProvider({mapStyle: Cesium.TiandituMapsStyle["IMG_C"],//天地图全球中文注记服务token: "你的" //由天地图官网申请的密钥});viewer.imageryLayers.addImageryProvider(labelImagery);viewer.camera.setView({destination: Cesium.Cartesian3.fromDegrees(104.18,30.83,3500)})var geo = new Cesium.Entity({position:Cesium.Cartesian3.fromDegrees(104.18,30.83,1650),wall:{positions:Cesium.Cartesian3.fromDegreesArrayHeights([104.173,30.822,400,104.178,30.837,400,104.19,30.837, 400,104.185,30.82,400,104.173,30.822,400,]),material:Cesium.Color.RED.withAlpha(.4),outline: true,},polyline:{positions:Cesium.Cartesian3.fromDegreesArrayHeights([104.18,30.83,0,104.18,30.83,1600]),material:Cesium.Color.BLUE,width:5},label: {text: "好的大学没有围墙!!", font: "14px sans-serif", showBackground: true,backgroundColor:new Cesium.Color(50,50,50,.6)},})let property = computeFlight(plane1Position) var plane=new Cesium.Entity({position:property,model: {uri:"src/assets/gltf/plane/scene.gltf",minimumPixelSize: 128, //模型最小像素maximumScale: 200, //模型最大放大倍数},orientation: new Cesium.VelocityOrientationProperty(property)})const entityPath = new Cesium.Entity({position: property,path: {show: true,leadTime: 0,trailTime: 30,width: 6,resolution: 1,material:Cesium.Color.YELLOW,},});viewer.entities.add(geo)viewer.entities.add(plane)viewer.entities.add(entityPath)})
function computeFlight(source:any) {let property = new Cesium.SampledPositionProperty();for (let i = 0; i < source.length; i++) {//时间间隔let time = Cesium.JulianDate.addSeconds(start, source[i][2], new Cesium.JulianDate);//坐标和高度let position = Cesium.Cartesian3.fromDegrees(source[i][0], source[i][1], 600);property.addSample(time, position);}return property;
}</script><style scoped lang='scss'>
.PartOneBox
{width:1200px;height:1000px;margin:50px auto;position:relative;.cesiumContainer{width:100%;height:100%;}
}</style>相关文章:

supermap iclient3d for cesium模型沿路径移动
可以直接settimeout隔一段时间直接设置位置属性,但是得到的结果模型不是连续的移动,如果想要连续的移动,就需要设置一个时间轴,然后给模型传入不同时间时的位置信息,然后就可以了。 开启时间轴 let start Cesium.Jul…...

基于AlexNet实现猫狗大战
卷积神经网络介绍 卷积神经网络(Convolutional Neural Network,简称CNN),是一种深度学习模型,特别适用于处理图像、视频等数据。它的核心思想是利用卷积层(Convolutional layers)来提取输入数据…...

1.接口测试基础
一、为什么要做接口测试? 1)前后端分离(前端调用后端接口,不测的话接口有问题,功能一定有问题) 2)项目一般都不是独立的,经常要调用外部的项目,项目和项目之间交换数据&a…...

使用mlp算法对Digits数据集进行分类
程序功能 这个程序使用多层感知机(MLP)对 Digits 数据集进行分类。程序将数据集分为训练集和测试集,创建并训练一个具有两个隐藏层的 MLP 模型。训练完成后,模型对测试数据进行预测,并通过准确率、分类报告和混淆矩阵…...

滑动窗口(2)_无重复字符的最长字串
个人主页:C忠实粉丝 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 C忠实粉丝 原创 滑动窗口(2)_无重复字符的最长字串 收录于专栏【经典算法练习】 本专栏旨在分享学习算法的一点学习笔记,欢迎大家在评论区交流讨论💌 目…...

c语言 —— 结构变量
1.结构变量的定义 类型和变量是不同的概念,只能对变量进行赋值、存取或运算操作,而不能对一个类型进行这些操作。因此在声明了结构类型后,还需要定义结构变量,以便在程序中引用它。结构变量和其他变量一样,必须先定义后使用,定义方法有以下3种: (1)先定义结构类型,再定…...

一个py脚本,提供处理 GET 请求返回网站数据,处理 POST 请求接收并打印数据。支持跨域访问。
from flask import Flask, jsonify, request from flask_cors import CORSapp Flask(__name__)# 允许跨域请求 CORS(app)app.route(/getapi/getadate/test2, methods[GET]) def get_data():response_data {"sites": [{"name": "菜鸟教程", &qu…...

【Elasticsearch系列六】系统命令API
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

c++概念
C语言设计期末考试知识点 1. 基础语法 变量和数据类型: int, float, double, char, bool 等基本数据类型。常量:const 关键字。变量的作用域:局部变量、全局变量。 输入输出: cin 和 cout:标准输入输出流。格式化输出…...

Makefile 学习笔记(一)gcc编译过程
环境准备 .linux 系统(虚拟机) VS code linux 编译过程 预处理: 把.h .c 展开形成一个文件.宏定义直接替换 头文件 库文件 .i 汇编: .i 生成一个汇编代码文件 .S 编译: .S 生成一个 .o .obj 链接: .o 链接 .exe .elf gcc c语言 g c语言 gcc的使用 …...

mybatis的基本使用与配置
注释很详细,直接上代码 项目结构 源码 UserMapper package com.amoorzheyu.mapper;import com.amoorzheyu.pojo.User; import org.apache.ibatis.annotations.Mapper; import org.apache.ibatis.annotations.Select;import java.util.List;Mapper //在运行时生成代…...

2022高教社杯全国大学生数学建模竞赛C题 问题三问题四 Python代码
目录 问题33.1 对附件表单 3 中未知类别玻璃文物的化学成分进行分析,鉴别其所属类型3.2 对分类结果的敏感性进行分析 问题44.1 针对不同类别的玻璃文物样品,分析其化学成分之间的关联关系绘图散点图相关系数图 问题3 3.1 对附件表单 3 中未知类别玻璃文物…...

易于理解和实现的Python代码示例
一些示例代码段,但请注意,由于无法直接执行或访问特定环境,将提供一些通用的、易于理解和实现的Python代码示例。这些示例旨在展示编程的不同方面,从基础到稍微复杂一点的概念。 示例1:简单的Python函数 def greet(n…...

Visual Studio 2019/2022 IntelliCode(AI辅助IntelliSense)功能介绍
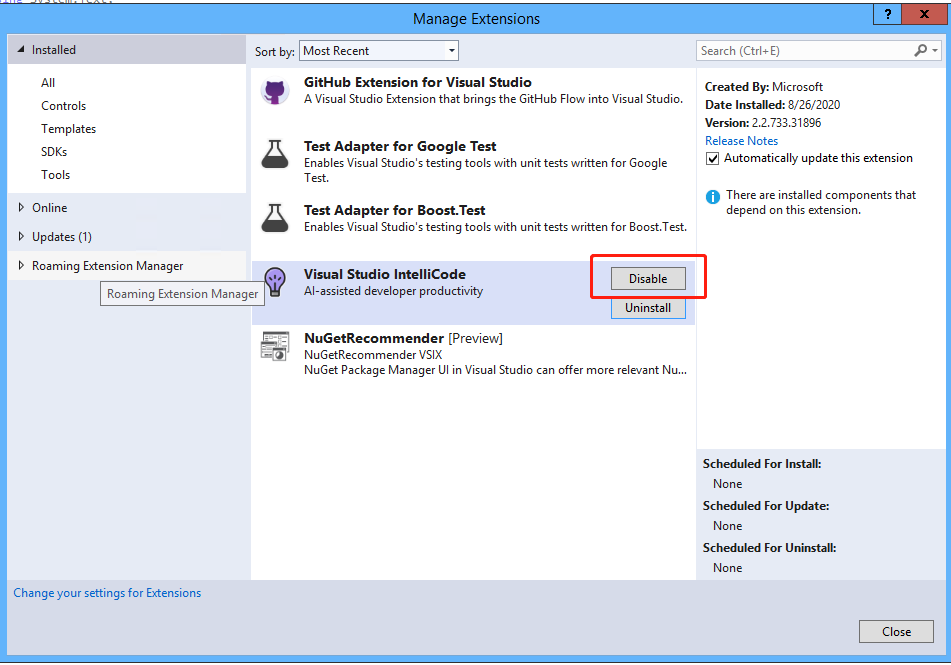
IntelliCode 不知在多久以前,我装上了Visual Studio 2019,写代码时,就注意到了下面这样的东西:带五角星的提示。 这个带五角星的提示功能叫做IntelliCode。 我们知道Visual Studio 有个强大的功能叫做Intellisense(智能感知)&am…...

mac安装swoole过程
1.很重要的是得根据自己环境的php版本来选择swoole版本!否则都是做无用功。 Swoole 文档 2.通常pecl install swoole是安装最新版本的,当然安装的方式很多种,这里选择编译安装,因为可以选择不同的swoole版本进行安装,…...

代码随想录算法训练营第三十二天 | 509. 斐波那契数,70. 爬楼梯,746. 使用最小花费爬楼梯
第三十二天打卡,动态规范第一天!今天比较简单,主要理解dp的概念 509.斐波那契数列 题目链接 解题过程 状态转移方程 dp[i] dp[i - 1] dp[i - 2]; 动态规划 class Solution { public:int fib(int n) {if (n < 2) return n;int dp[n …...

Oracle发送邮件功能:配置自动化发信指南?
Oracle发送邮件服务设置方法?怎么用Oracle数据库发信? Oracle数据库作为企业级应用的核心,其内置的发送邮件功能为企业提供了强大的自动化工具。AokSend将详细介绍如何配置Oracle发送邮件功能,以实现自动化发信,从而提…...

探索 InternLM 模型能力边界
Bad Case 1. 模型服务来源compassarea输入我刚才问了什么问题模型AInternLM2.5-20B-Chat (上海AILab书生浦语)模型BQwen2-72B-Instruct (阿里通义千问)模型A输出对不起,由于我无法访问之前的交互历史记录,我无法回答您刚才问的具体问题是什么。不过&am…...

Python 数学建模——Pearson/Spearman 相关系数
文章目录 前言原理关于 p p p 值Pearson 相关系数代码实例Spearman 相关系数代码实例求相关系数求相关系数矩阵 前言 相关系数尝尝用来衡量两个数值变量之间是否存在某种关系。我们常说的“正相关”“负相关”就是这种相关关系。而相关系数的绝对值大小体现了相关关系的强弱。…...

QUIC的loss detection学习
PTO backoff backoff 补偿 /ˈbkɒf/PTO backoff 是QUIC(Quick UDP Internet Connections)协议中的一种机制,用于处理探测超时(Probe Timeout, PTO)重传策略 它逐步增加探测超时的等待时间,以避免网络拥塞…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...

WinUI3开发_使用mica效果
简介 Mica(云母)是Windows10/11上的一种现代化效果,是Windows10/11上所使用的Fluent Design(设计语言)里的一个效果,Windows10/11上所使用的Fluent Design皆旨在于打造一个人类、通用和真正感觉与 Windows 一样的设计。 WinUI3就是Windows10/11上的一个…...
