Node js介绍
目录
- 概要
- **对Node的认识**
- **Node的概念理解**
- **Node和浏览器区别**
- **Node的架构图**
- **Node的应用场景**
- **Node的安装**
- **安装Node的LTS版本**
- **Node的版本管理工具nvm(了解)**
- **Node的输入和输出**
- Node程序传递参数
- Node的输出
- **Node的全局对象**
- **特殊的全局对象**
- **其他的全局对象**
- global对象
Date: August 23, 2024
概要
240824
Sum:
本节主要谈了谈对于 Node 的认识,以及 Node 的应用场景。
然后从实践角度,谈了谈 Node 的安装过程,以及 Node 的输入输出 和 全局对象的理解。
需要记住的东西:
- Node的概念:
Node.js是一个基于V8引擎的JS运行时环境。
- Node的安装:
nvm与n来进行版本管理
- 全局对象
浏览器环境的全局对象指window,而node环境指global。在新的标准中还有一个globalThis,也是指向全局对象的。在浏览器环境下globalThis是指window,在node环境下是global。
对Node的认识
Node的概念理解
官方对于Node.js的定义:Node.js是一个基于V8 JavaScript引擎的JavaScript运行时环境。
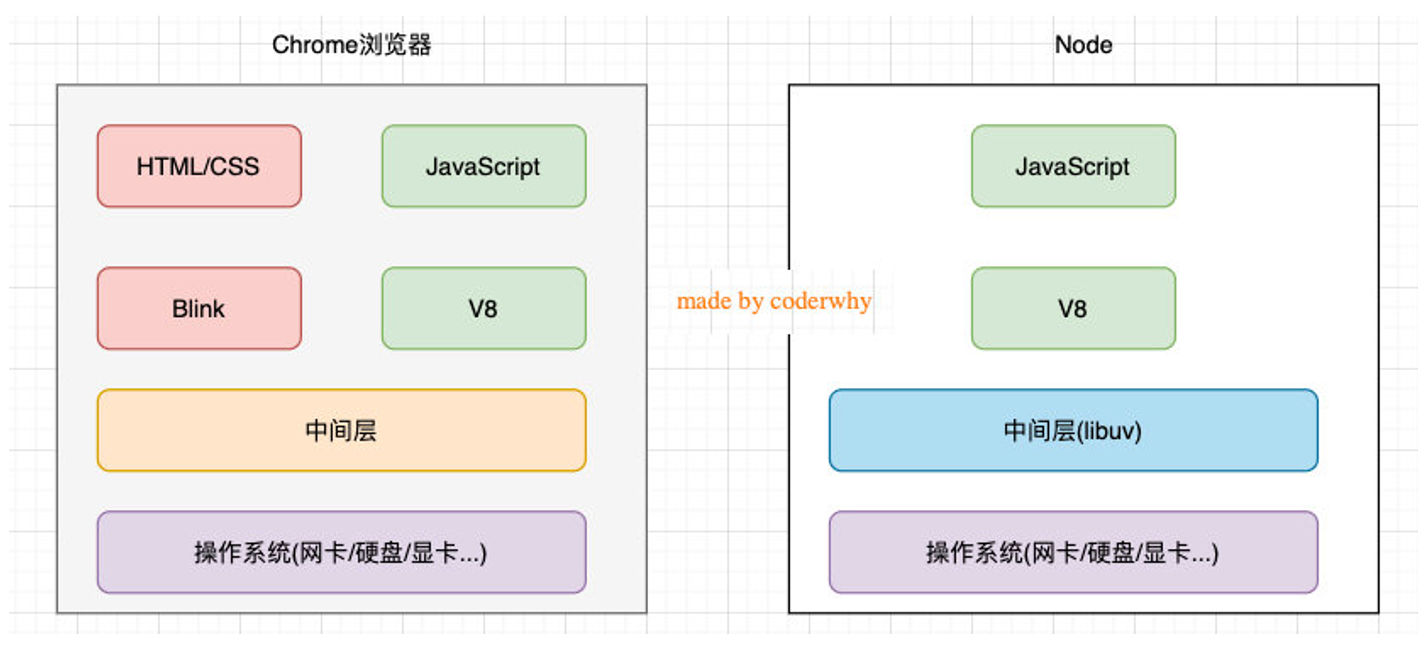
Node.js基于V8引擎来执行JavaScript的代码,但是不仅仅只有V8引擎:
前面我们知道V8可以嵌入到任何C ++应用程序中,无论是Chrome还是Node.js,事实上都是嵌入了V8引擎来执行JavaScript代码;
但是在Chrome浏览器中,还需要解析、渲染HTML、CSS等相关渲染引擎,另外还需要提供支持浏览器操作的API、浏览器自己的事件循环等;
另外,在Node.js中我们也需要进行一些额外的操作,比如文件系统读/写、网络IO、加密、压缩解压文件等操作;
Node和浏览器区别

注意:这个暂时看一眼即可
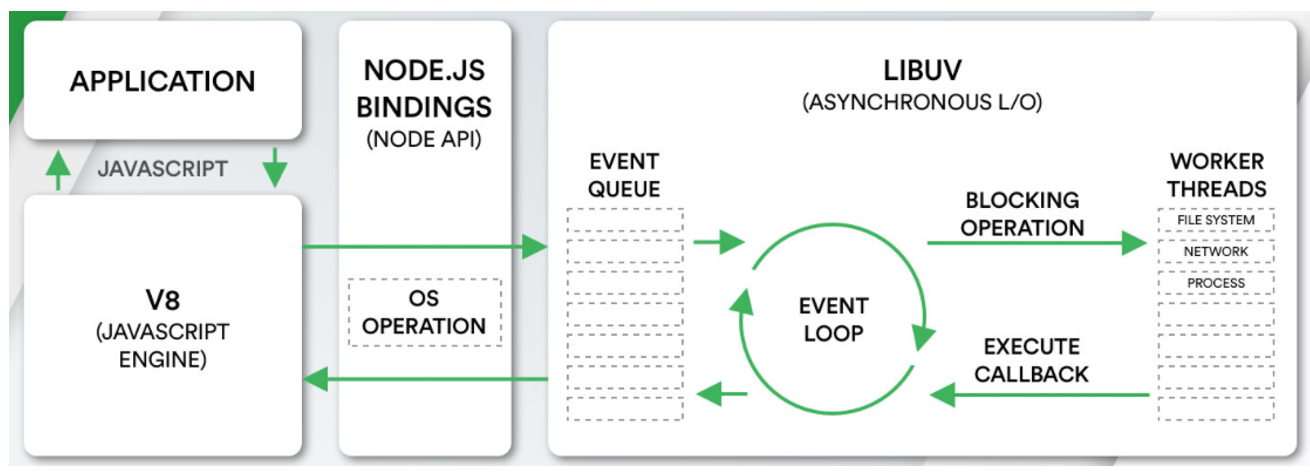
Node的架构图
我们编写的JavaScript代码会经过V8引擎,再通过Node.js的Bindings,将任务放到Libuv的事件循环中;
libuv(Unicorn Velociraptor—独角伶盗龙)是使用C语言编写的库;
libuv提供了事件循环、文件系统读写、网络IO、线程池等等内容;

Node的应用场景
前端常用:
应用一:目前前端开发的库都是以node包的形式进行管理;
应用二:npm、yarn、pnpm工具成为前端开发使用最多的工具;
后端常用:
应用三:越来越多的公司使用Node.js作为web服务器开发、中间件、代理服务器;
应用四:大量项目需要借助Node.js完成前后端渲染的同构应用;
更多维度:
应用五:资深前端工程师需要为项目编写脚本工具(前端工程师编写脚本通常会使用JavaScript,而不是Python或者shell);
应用六:很多企业在使用Electron来开发桌面应用程序;
Node的安装
安装Node的LTS版本
版本概念:
LTS版本:(Long-term support, 长期支持)相对稳定一些,推荐线上环境使用该版本;
Current版本:最新的Node版本,包含很多新特性;
版本选择:
如果你是学习使用,可以选择current版本;
如果你是公司开发,建议选择LTS版本(面向工作,选择LTS版本);
Node的安装方式:
借助于一些操作系统上的软件管理工具,比如Mac上的homebrew,Linux上的yum、dnf等;
直接下载对应的安装包下载安装;
Node的版本管理工具nvm(了解)
nvm:Node Version Manager
n:Interactively Manage Your Node.js Versions(交互式管理你的Node.js版本)
问题:这两个工具都不支持window
n:n is not supported natively on Windows.
nvm:nvm does not support Windows
Node的输入和输出
- 输出: console.log
- 输入: node aaa.js 参数process.argv
Node程序传递参数
正常情况下执行一个node程序,直接跟上我们对应的文件即可:
node index.js
但是,在某些情况下执行node程序的过程中,我们可能希望给node传递一些参数:
node index.js env=development coderwhy
如果我们这样来使用程序,就意味着我们需要在程序中获取到传递的参数:
获取参数其实是在process的内置对象中的;
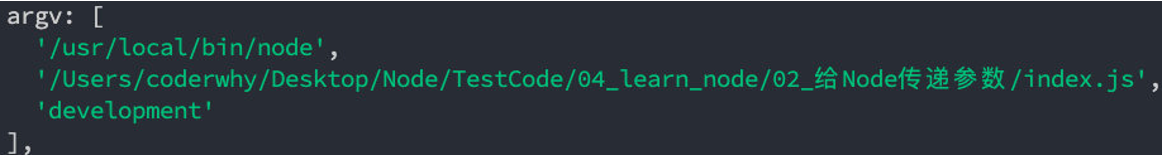
如果我们直接打印这个内置对象,它里面包含特别的信息:
其他的一些信息,比如版本、操作系统等大家可以自行查看,后面用到一些其他的我们还会提到;
**现在,我们先找到其中的argv属性:**我们发现它是一个数组,里面包含了我们需要的参数;

你可能有个疑问,为什么叫argv呢?
在C/C++程序中的main函数中,实际上可以获取到两个参数:
pargc:argument counter的缩写,传递参数的个数;
pargv:argument vector(向量、矢量)的缩写,传入的具体参数。
vector翻译过来是矢量的意思,在程序中表示的是一种数据结构。
在C++、Java中都有这种数据结构,是一种数组结构;
在JavaScript中也是一个数组,里面存储一些参数信息;
我们可以在代码中,将这些参数信息遍历出来,使用

Node的输出
最常用的输入内容的方式:console.log
清空控制台:console.clear
打印函数的调用栈:console.trace
还有一些其他的方法,其他的一些console方法,可以自己在下面学习研究一下。
参考:https://nodejs.org/dist/latest-v16.x/docs/api/console.html
Case:
// 1.输出的内容
console.log("Hello World")const num1 = 100
const num2 = 200console.log(num1 + num2)// 2.给程序输入内容
// node ./webpack.config.js env=development
const arg1 = process.argv[2]
const arg2 = process.argv[3]console.log(arg1, arg2)setTimeout(() => {// console.clear()console.trace()
}, 3000);
终端中输入内容
nathanchen@192 01_Node基础知识 % node 02_Node的输入和输出.js 100 200 300
Hello World
300
100 200
Node的全局对象
特殊的全局对象
为什么我称之为特殊的全局对象呢?
这些全局对象实际上是模块中的变量,只是每个模块都有,看来像是全局变量;
在命令行交互中是不可以使用的;
包括:__dirname、__filename、exports、module、require()
__dirname: 获取当前文件所在的路径
__filename: 获取当前文件所在的路径和文件名称
Case:
// __dirname当前的文件所在的目录结构(重要)
console.log(__dirname)
// __filename当前目录+文件名称
console.log(__filename)
nathanchen@192 01_Node基础知识 % node 03_Node中的全局对象.js
/Users/nathanchen/Downloads/CoderWhy/05_前端工程化/day48-前端工程化基础/Learn_Node_Webpack_Git/01_Node基础知识
/Users/nathanchen/Downloads/CoderWhy/05_前端工程化/day48-前端工程化基础/Learn_Node_Webpack_Git/01_Node基础知识/03_Node中的全局对象.js
其他的全局对象
- process
- console
- 定时器setTimeoutsetIntervalsetImmediateprocess.next
- global和window的区别globalThis
**process对象:**process提供了Node进程中相关的信息:
比如Node的运行环境、参数信息等;
后面在项目中,我也会讲解,如何将一些环境变量读取到 process 的 env 中;
**console对象:**提供了简单的调试控制台,在前面讲解输入内容时已经学习过了。
更加详细的查看官网文档:https://nodejs.org/api/console.html
**定时器函数:**在Node中使用定时器有好几种方式:
setTimeout(callback, delay[, …args]):callback在delay毫秒后执行一次;
setInterval(callback, delay[, …args]):callback每delay毫秒重复执行一次;
setImmediate(callback[, …args]):callbackI / O事件后的回调的“立即”执行;
这里先不展开讨论它和setTimeout(callback, 0)之间的区别;
因为它涉及到事件循环的阶段问题,我会在后续详细讲解事件循环相关的知识;
process.nextTick(callback[, …args]):添加到下一次tick队列中;
具体的讲解,也放到事件循环中说明;
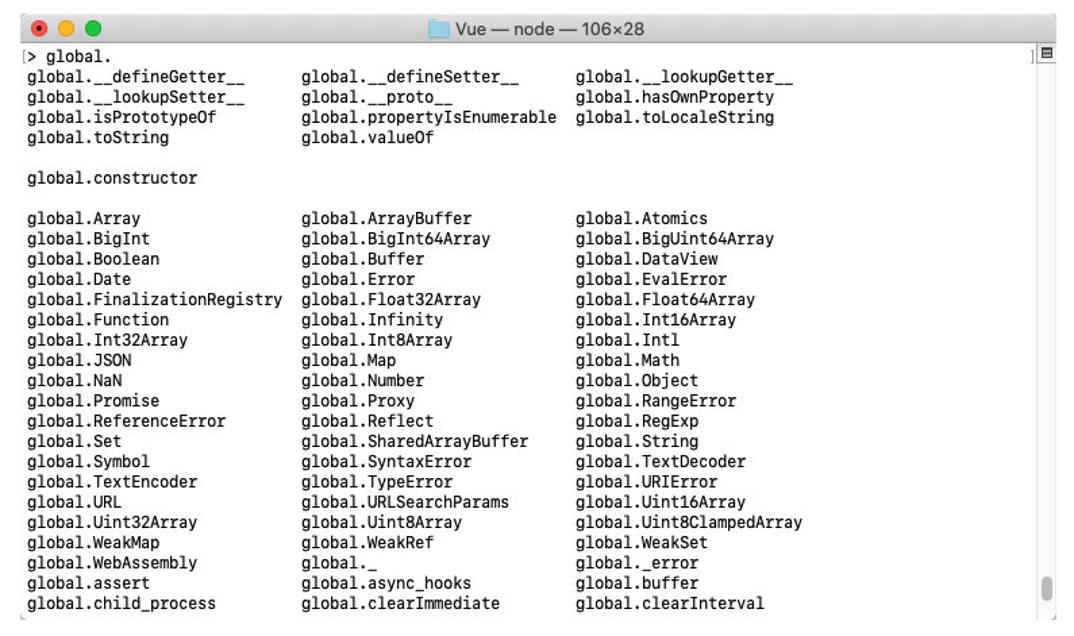
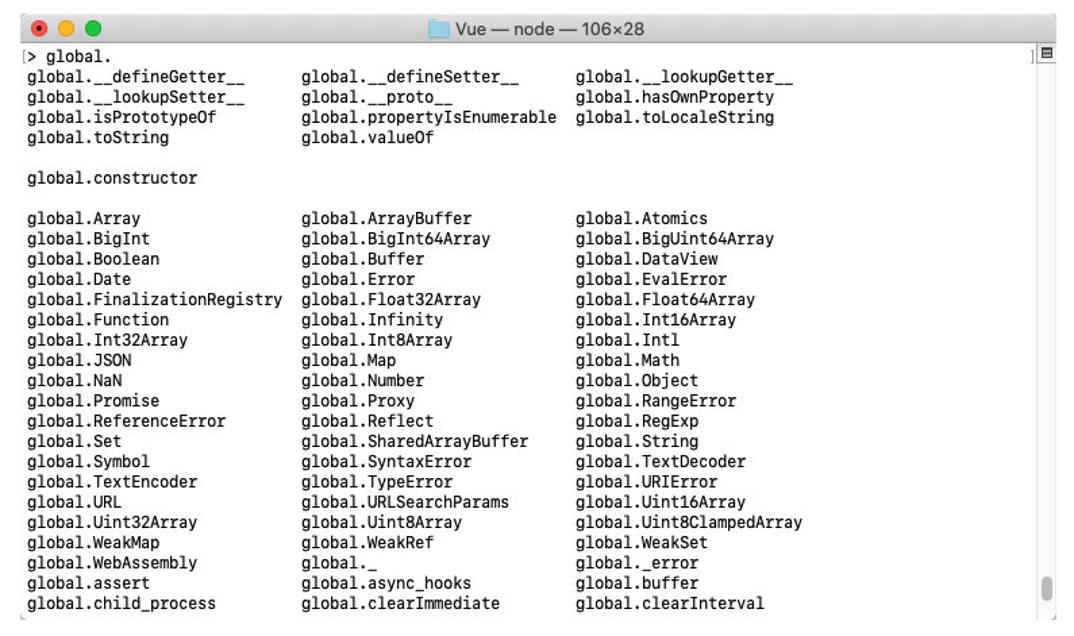
global对象
global是一个全局对象,事实上前端我们提到的process、console、setTimeout等都有被放到global中:
我们之前讲过:在新的标准中还有一个globalThis,也是指向全局对象的;
理解:在浏览器环境下globalThis是指window,在node环境下是global

类似于浏览器中的window;

global和window的区别
在浏览器中,全局变量都是在window上的,比如有document、setInterval、setTimeout、alert、console等等
在Node中,我们也有一个global属性,并且看起来它里面有很多其他对象。
但是在浏览器中执行的JavaScript代码,如果我们在顶级范围内通过var定义的一个属性,默认会被添加到window对象上:
let name = 'nathan'
console.log(window.name) // nathan
但是在node中,我们通过var定义一个变量,它只是在当前模块中有一个变量,不会放到全局中:
let name = 'nathan'
console.log(global.name) // undefined
相关文章:

Node js介绍
目录 概要**对Node的认识****Node的概念理解****Node和浏览器区别****Node的架构图** **Node的应用场景****Node的安装****安装Node的LTS版本****Node的版本管理工具nvm(了解)** **Node的输入和输出**Node程序传递参数Node的输出 **Node的全局对象****特殊的全局对象****其他的…...

企业编辑抖音百科词条有什么用?
企业编辑抖音百科词条有什么用? 百科词条创建对企业,品牌以及个人的重要性!#百科词条创建#百科营销#百科词条费用# 企业编辑百科词条主要是有以下这些好处,首先是丰富企业在网络上的信息,提高企业的知名度。 百科词条…...

数据结构-链式二叉树-四种遍历
博客主页:【夜泉_ly】 本文专栏:【数据结构】 欢迎点赞👍收藏⭐关注❤️ 数据结构-链式二叉树-四种遍历 1.前言2.前、中、后序遍历2.1前序遍历2.1中、后序遍历 3.层序遍历3.1递归实现3.2队列实现关于在Pop之后为什么还能用tmp访问节点&#x…...

【YashanDB知识库】数据库获取时间和服务器时间不一致
本文转自YashanDB官网,具体内容可见数据库获取时间和服务器时间不一致 【问题分类】功能使用 【关键字】服务器时间、数据库时间 【问题描述】数据库获取的时间和服务器时间不一致。 【问题原因分析】YashanDB并没有时区的概念,数据库的时间以数据库启…...

十大排序之:冒泡排序
目录 一、简介 实现过程 时间复杂度 二、代码实现 函数声明 Swap函数 单趟 多趟 测试 优化 一、简介 冒泡排序是一种简单的排序算法,它重复地比较相邻的两个元素,如果顺序错误就交换它们,直到没有元素需要交换为止。这个过程类…...

【MPC】无人机模型预测控制复现Data-Driven MPC for Quadrotors项目(Part 1)
无人机模型预测控制复现Data-Driven MPC for Quadrotors项目 参考链接背景和问题方法与贡献实验结果安装ROS创建工作空间下载RotorS仿真器源码和依赖创建Python虚拟环境下载data_driven_mpc仓库代码下载并配置ACADO求解器下载并配置ACADO求解器的Python接口下载并配置rpg_quadr…...

微信小程序开发——比较两个数字大小
在这里我们使用的工具是 需要自行安装和配置。 在微信小程序中比较两个数字大小有以下几种方式: 一、普通条件判断 在小程序的.js 文件中,先定义两个数字,如let num1 5; let num2 3;。通过if - else if - else语句,根据num1与…...

Java多线程3
1.有序性在并发编程中的含义。 有序性在并发编程中指的是在多线程环境下,程序的执行顺序应与单线程情况下保持一致,以避免出现不确定或错误的执行结果。 2.为何需要使用多线程进行程序设计? 使用多线程可以提高程序的效率,利用…...

node+Vue项目环境创建
nodeVue项目环境创建 使用淘宝镜像源使用官方镜像源()清除缓存取消取消ssl验证安装vue 使用淘宝镜像源 npm config set registry https://registry.npm.taobao.org/使用官方镜像源() 由于国内网络问题,安装报错 npm install -g cnpm --registryhttps://registry.…...

云智AI人工智能平台——与众不同之处
人工智能领域、深度学习、强化学习、大小模型盛行的时代,人工智能技术正以前所未有的速度改变着我们的世界。然而,在众多AI平台中,如何选择一个既高效又灵活的工具,成为了每个开发者心中的难题。今天,我们特别介绍一款…...

国庆节有什么好物值得入手?精选国庆节必选好物合集
一年一度的国庆节马上来临了,平时舍不得买的好物可以在国庆节这段时间大采购了,毕竟这可是年度购物的好时机,千万不要错过这个享受优惠的机会。还不知道买什么国庆节好物的朋友可以看看本篇文章,提前做好功课噢! 好物…...

并发安全与锁
总述 这篇文章,我想谈一谈自己对于并发变成的理解与学习。主要涉及以下三个部分:goroutine,channel以及lock 临界区 首先,要明确下面两组概念 并发和并行 并行:指几个程序每时每刻都同时进行 并发:指…...

细胞分裂检测系统源码分享
细胞分裂检测检测系统源码分享 [一条龙教学YOLOV8标注好的数据集一键训练_70全套改进创新点发刊_Web前端展示] 1.研究背景与意义 项目参考AAAI Association for the Advancement of Artificial Intelligence 项目来源AACV Association for the Advancement of Computer Vis…...

openssl 生成多域名 多IP 的数字证书
openssl.cnf 文件内容: [req] default_bits 2048 distinguished_name req_distinguished_name copy_extensions copy req_extensions req_ext x509_extensions v3_req prompt no [req_distinguished_name] countryName CN stateOrProvinceName GuangDong l…...

电影评论|基于springBoot的电影评论网站设计与实现(附项目源码+论文+数据库)
私信或留言即免费送开题报告和任务书(可指定任意题目) 目录 一、摘要 二、相关技术 三、系统设计 四、数据库设计 五、核心代码 六、论文参考 七、源码获取: 一、摘要 随着信息技术在管理上越来越深入而广泛的应用,…...

【C++】虚函数
一、什么是虚函数 在类的成员函数前加上virtual关键字,这个函数就是虚函数。 虚函数的所用就是完成多态。多态示例如下: class A {public:virtual void func()//虚函数{cout << "A" << endl;}void ftwo()//普通函数{cout <&…...

esxi虚拟机启用cbt备份(增量备份)
在虚拟机中启用CBT 1.关闭虚拟机。 右键点按虚拟机,Edit Settings-VM Options-Advanced-Configuration Parameters-Edit Configuration- Add parameters,添加ctkEnabled参数,并将其值设置为true。 Add parameters,添加scsi0:0…...

mysql 8.0 时间维度表生成(可运行)
文章目录 mysql 8.0 时间维度表生成实例时间维度表的作用时间维度表生成技术细节使用时间维度表的好处 mysql 8.0 时间维度表生成实例 时间维度表的作用 dim_times(时间维度表)在数据仓库(Data Warehouse)中的作用至关重要。作为…...

打造高效实时数仓,从Hive到OceanBase的经验分享
本文作者:Coolmoon1202,大数据高级工程师,专注于高性能软件架构设计 我们的业务主要围绕出行领域,鉴于初期采用的数据仓库方案面临高延迟、低效率等挑战,我们踏上了探索新数仓解决方案的征途。本文分享了我们在方案筛选…...

15.3 JDBC数据库编程
15.3 JDBC数据库编程 15.3.1 创建数据库和表 创建一个名为webstore的数据库,并向其中添加数据,代码如下: 1.创建数据库 CREATE TABLE products( id int PRIMARY KEY, pname VARCHAR(20) brand VARCHAR(20), price FLOAT(7,2), stock SMALLINT, ) …...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
