Vue封装的过度与动画
动画效果

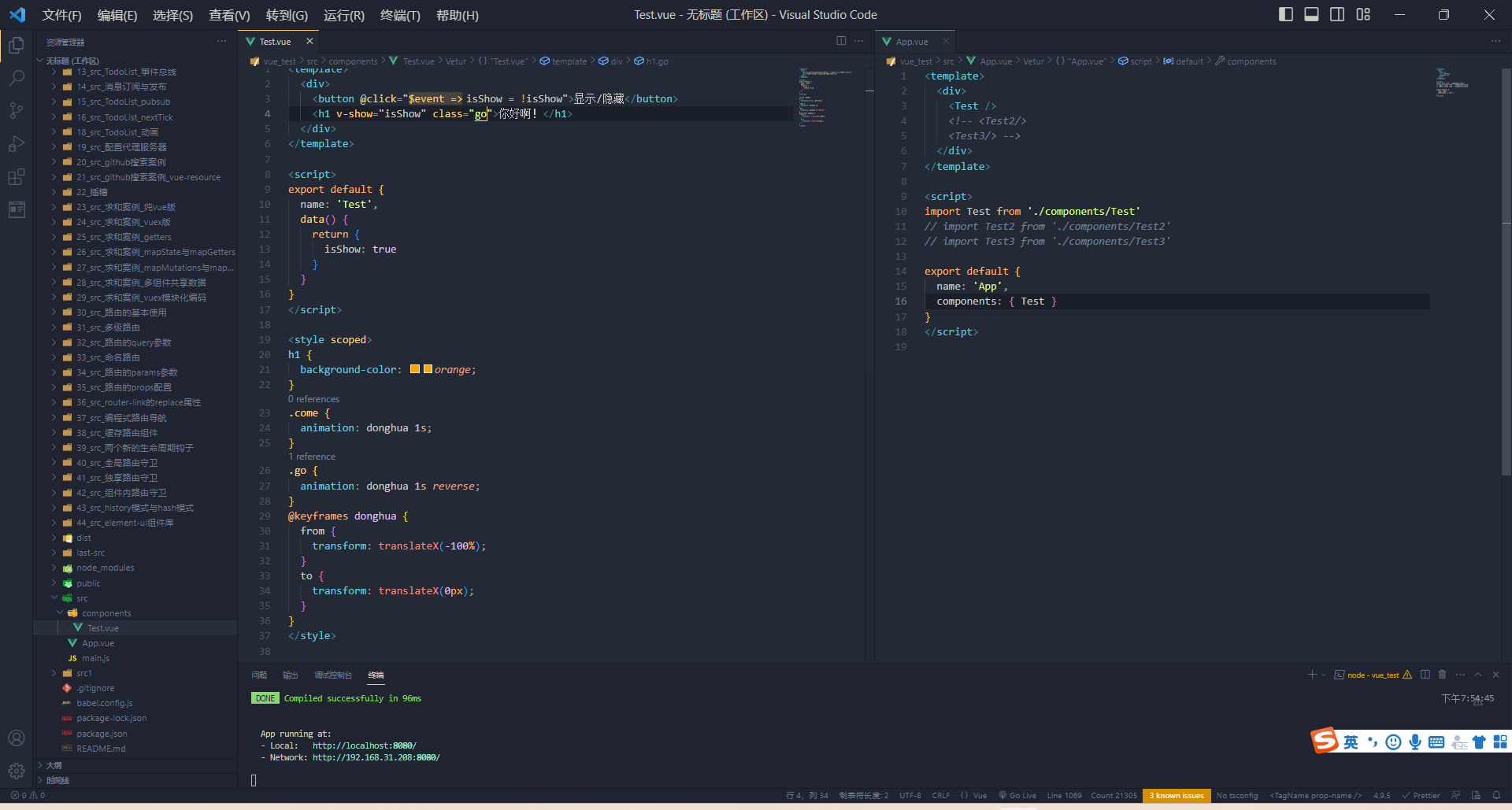
 先把样式封装好,然后设置一个动画
先把样式封装好,然后设置一个动画
 不需要vue也能实现的动画的效果,我们只需要判断一下,然后动态的添加和删除类名即可
不需要vue也能实现的动画的效果,我们只需要判断一下,然后动态的添加和删除类名即可
那能不能不自己写动态,就靠vue
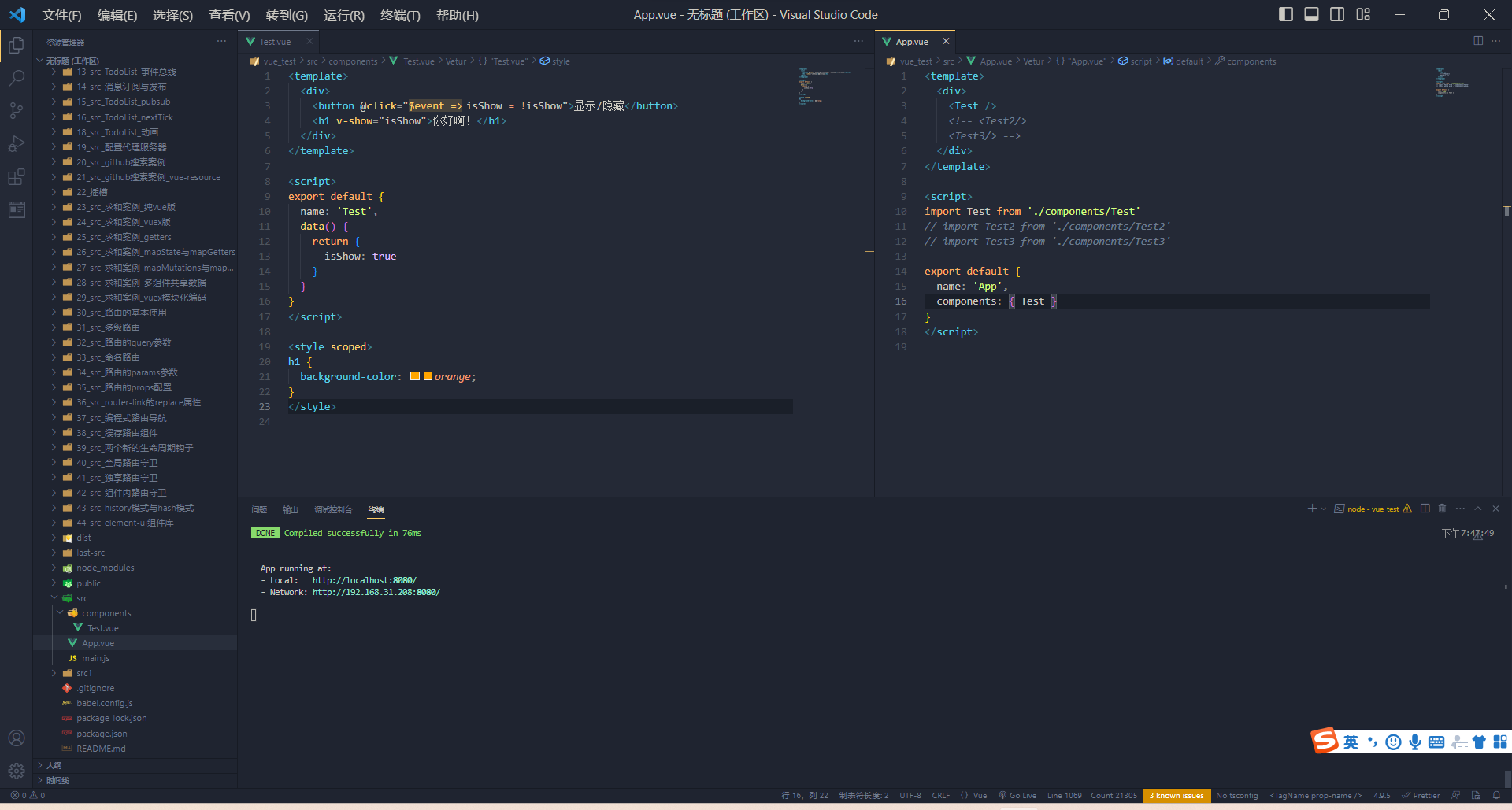
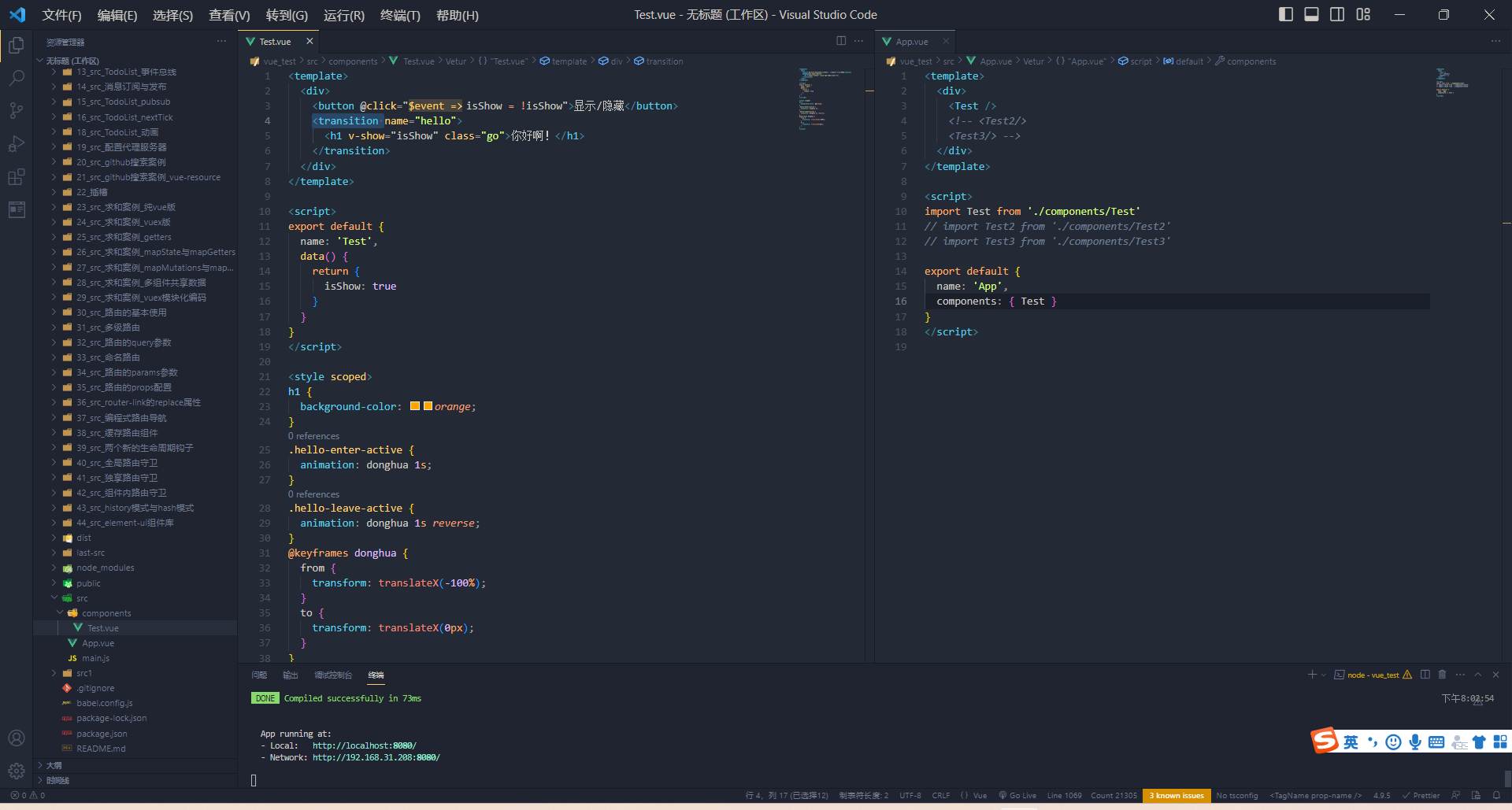
首先我们要靠<transition>标签把需要动画的包裹起来

vue中的有固定的类名表示来和离开
.v-enter-active表示来
.v-leave-active表示走

 这里要注意的一点:如果我们给<transition name='hello'>给定了名字,那么我们下面的类名也要跟着改变
这里要注意的一点:如果我们给<transition name='hello'>给定了名字,那么我们下面的类名也要跟着改变
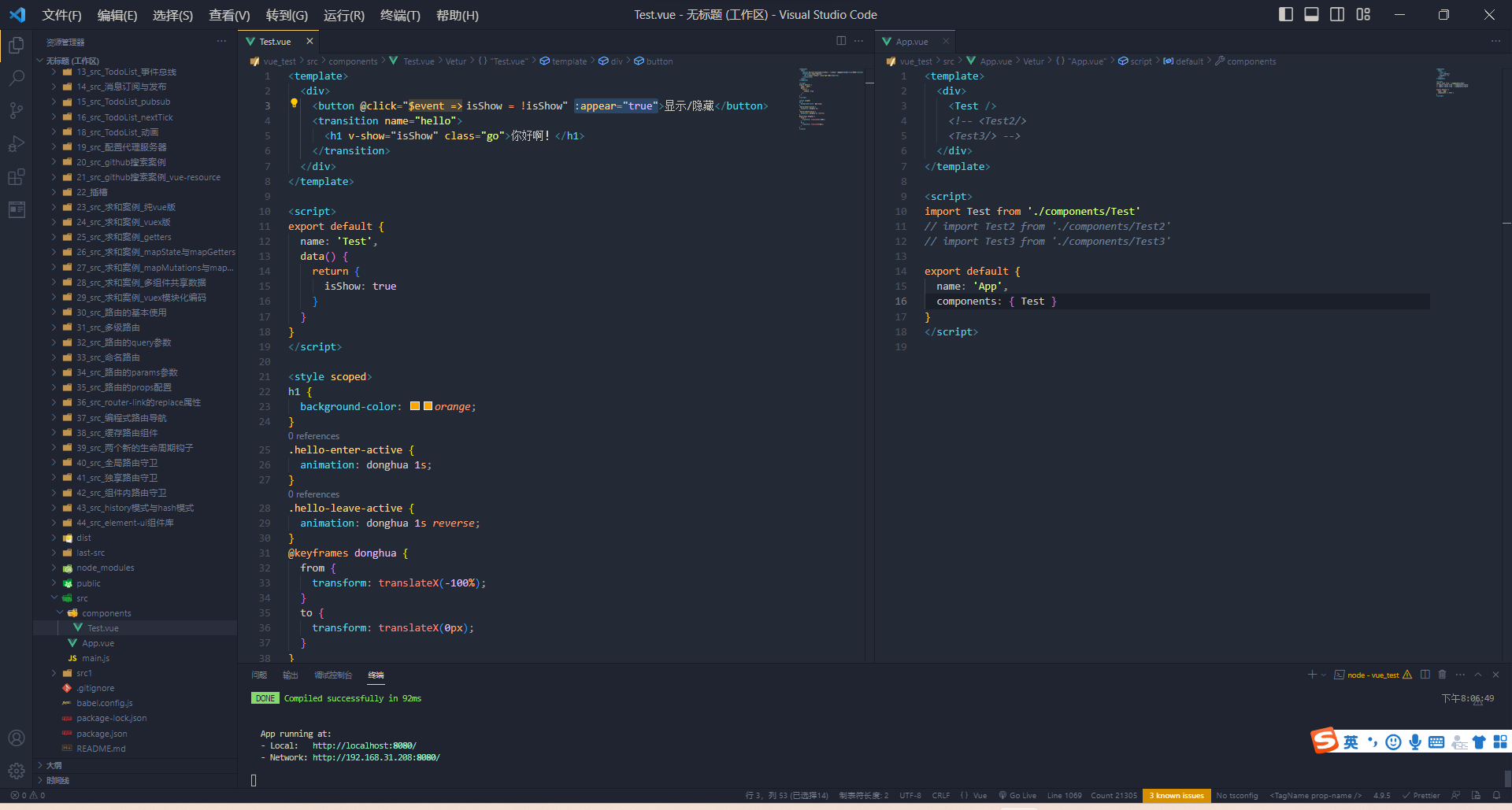
 还要注意一点:就是我们刚进入页面,它是没有动画的,因此我们要设置动画可以添加一个属性:appear="true"
还要注意一点:就是我们刚进入页面,它是没有动画的,因此我们要设置动画可以添加一个属性:appear="true" <transition>在vue解析时用的,因此页面加载的时候是看不到它的
<transition>在vue解析时用的,因此页面加载的时候是看不到它的
过渡效果
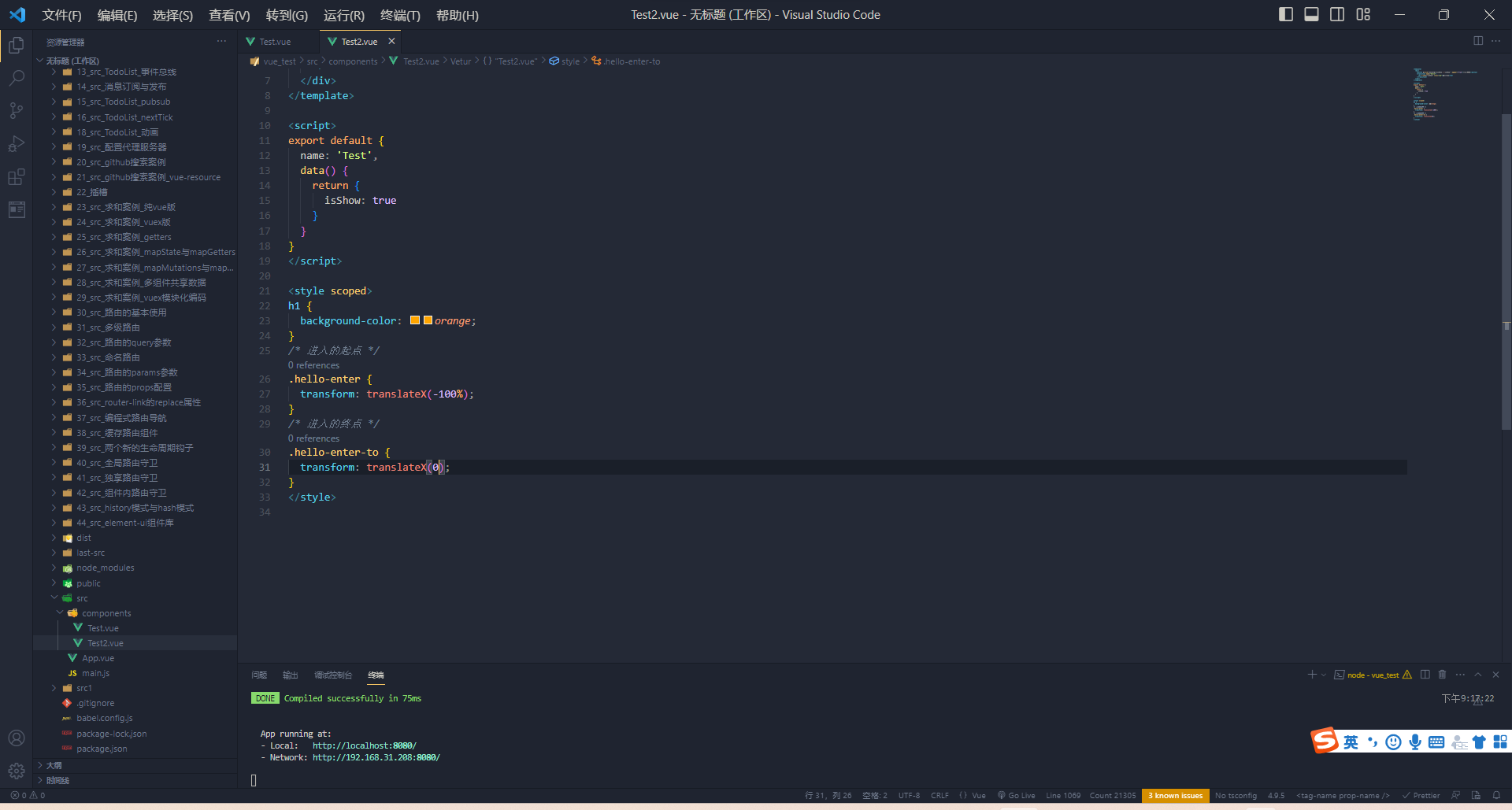
不使用动画,改用过渡实现效果

把进入起点元素的样式写在.hello-enter里面
把终点元素的样式写到enter-to里面

就是这个意思
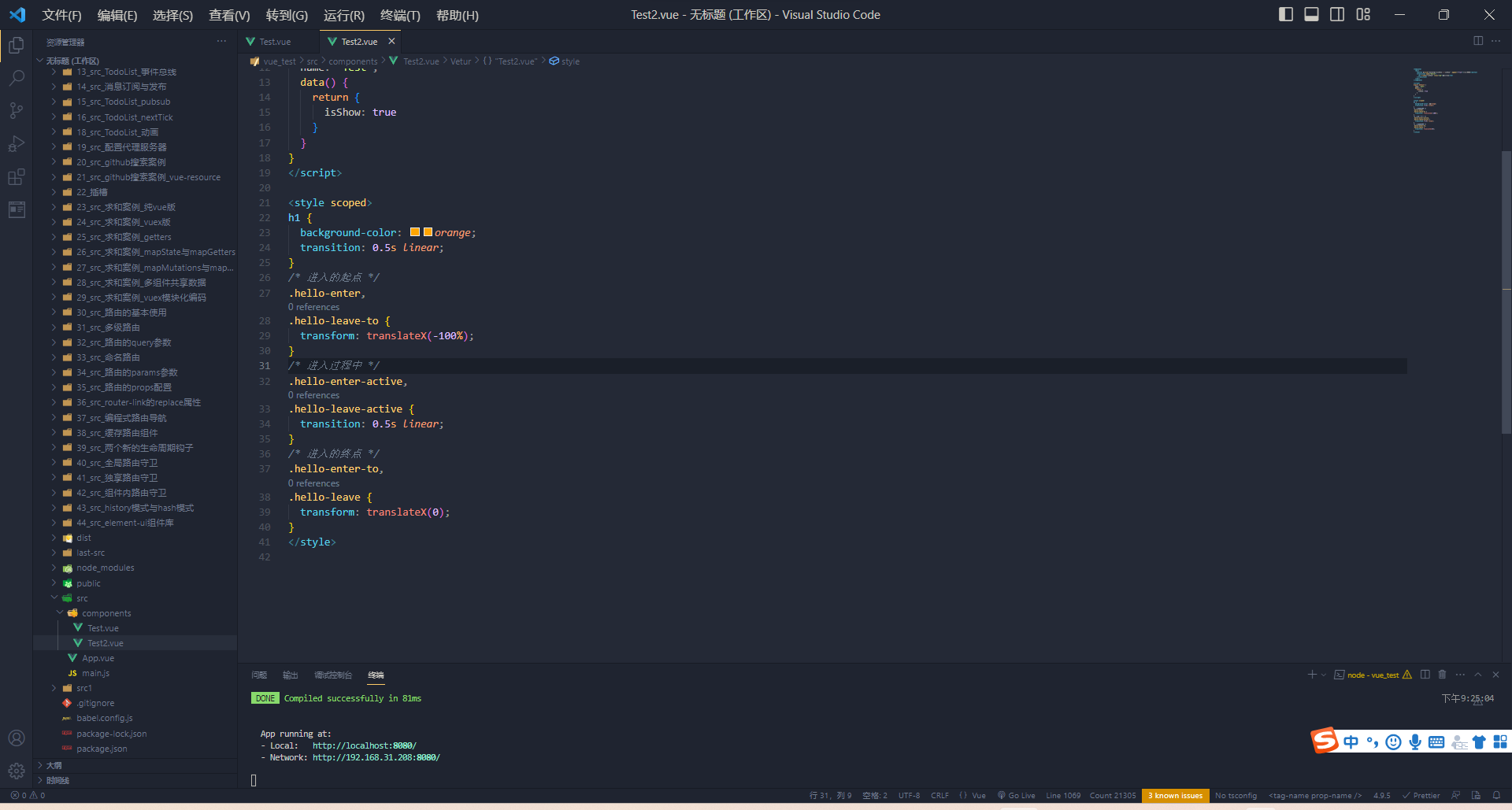
 然后过渡写在一起
然后过渡写在一起
 优化完毕
优化完毕
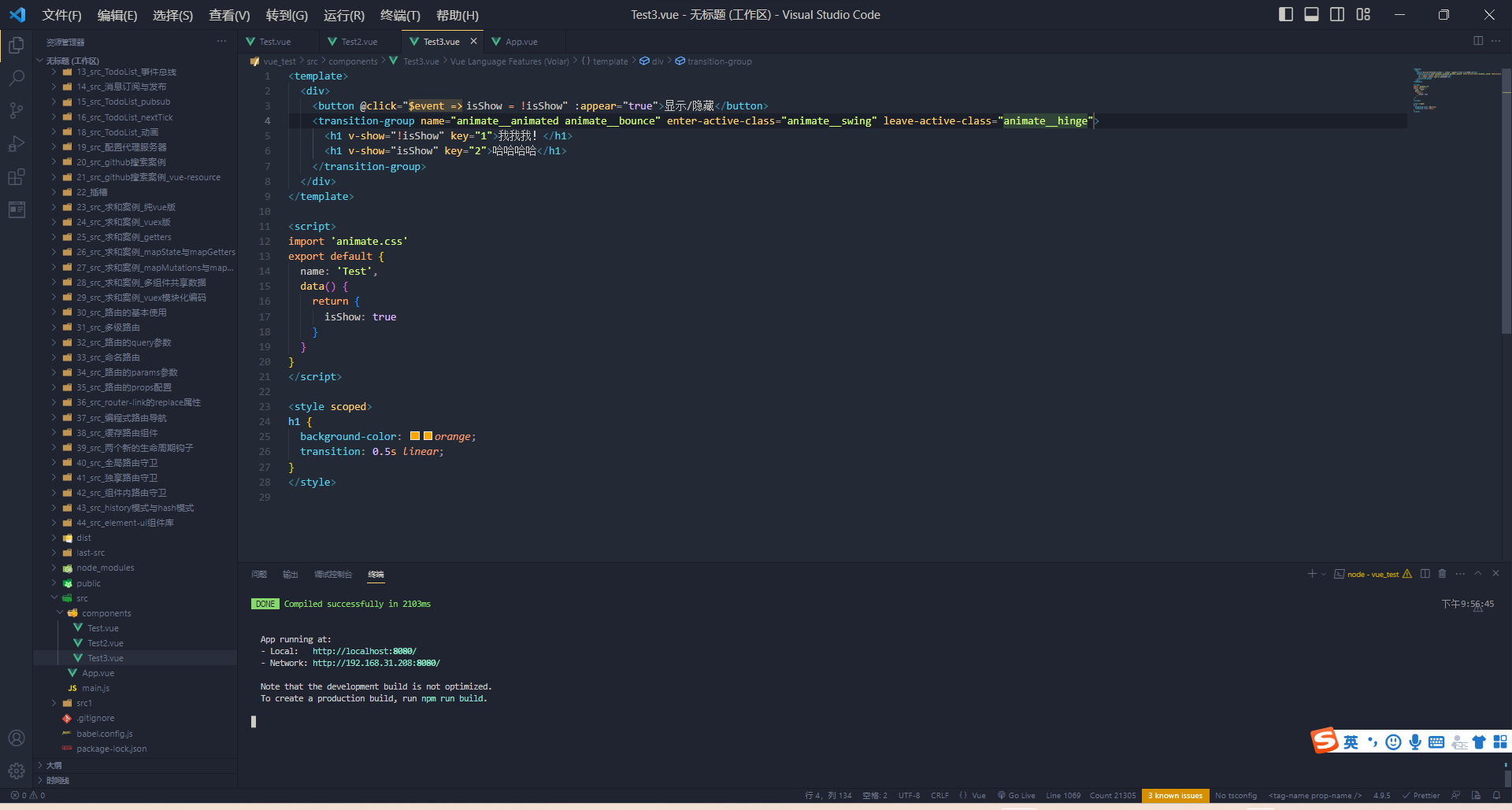
多个元素过渡


报错了,因为transition只能使用一个元素,而transition-group可以使用多个元素,但是transition-group里面的元素要标识唯一的key值

实现多个元素之间的过滤
集成第三方动画
集成第三方动画库

先下包npm install animate.js
总结
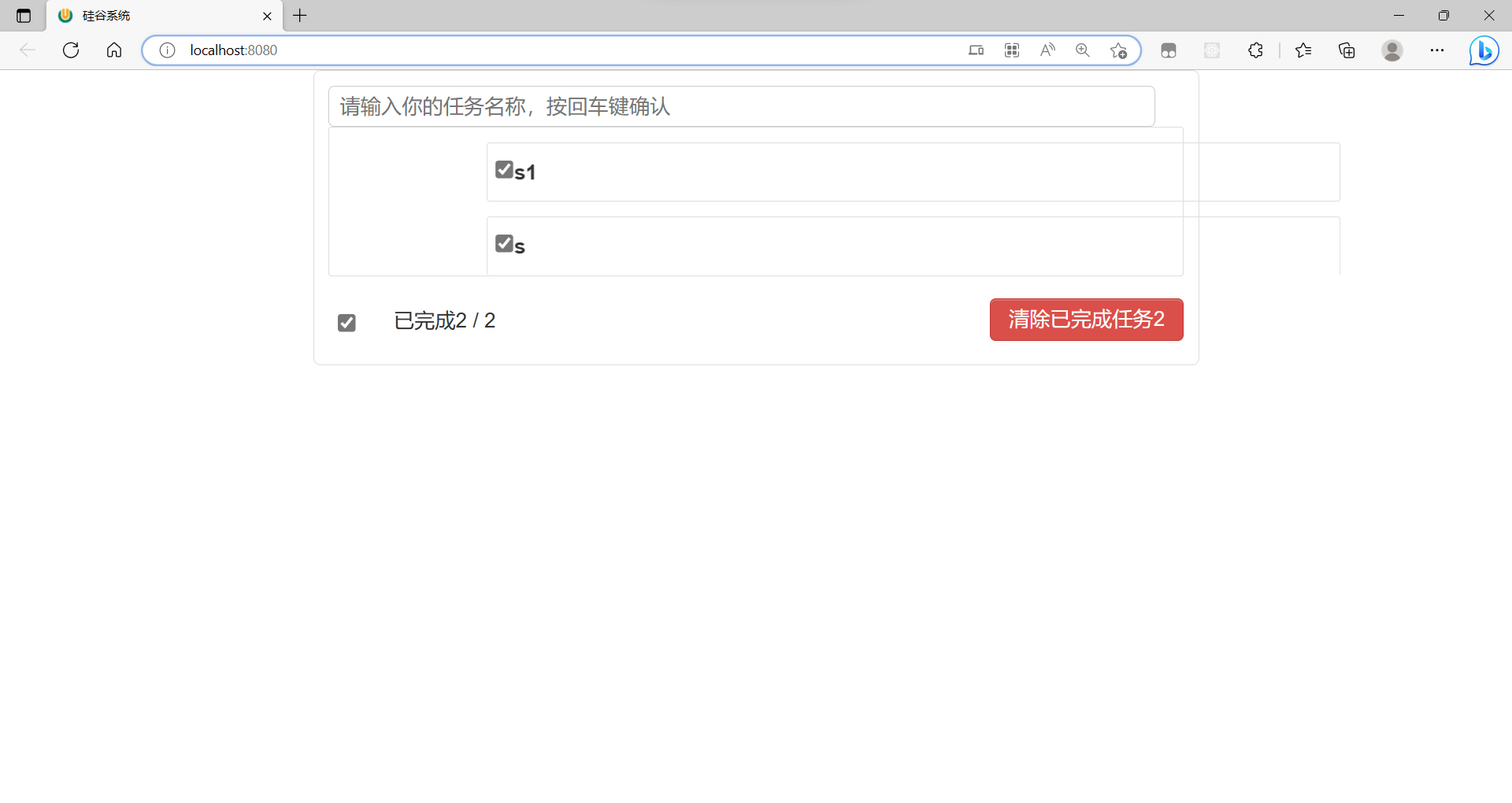
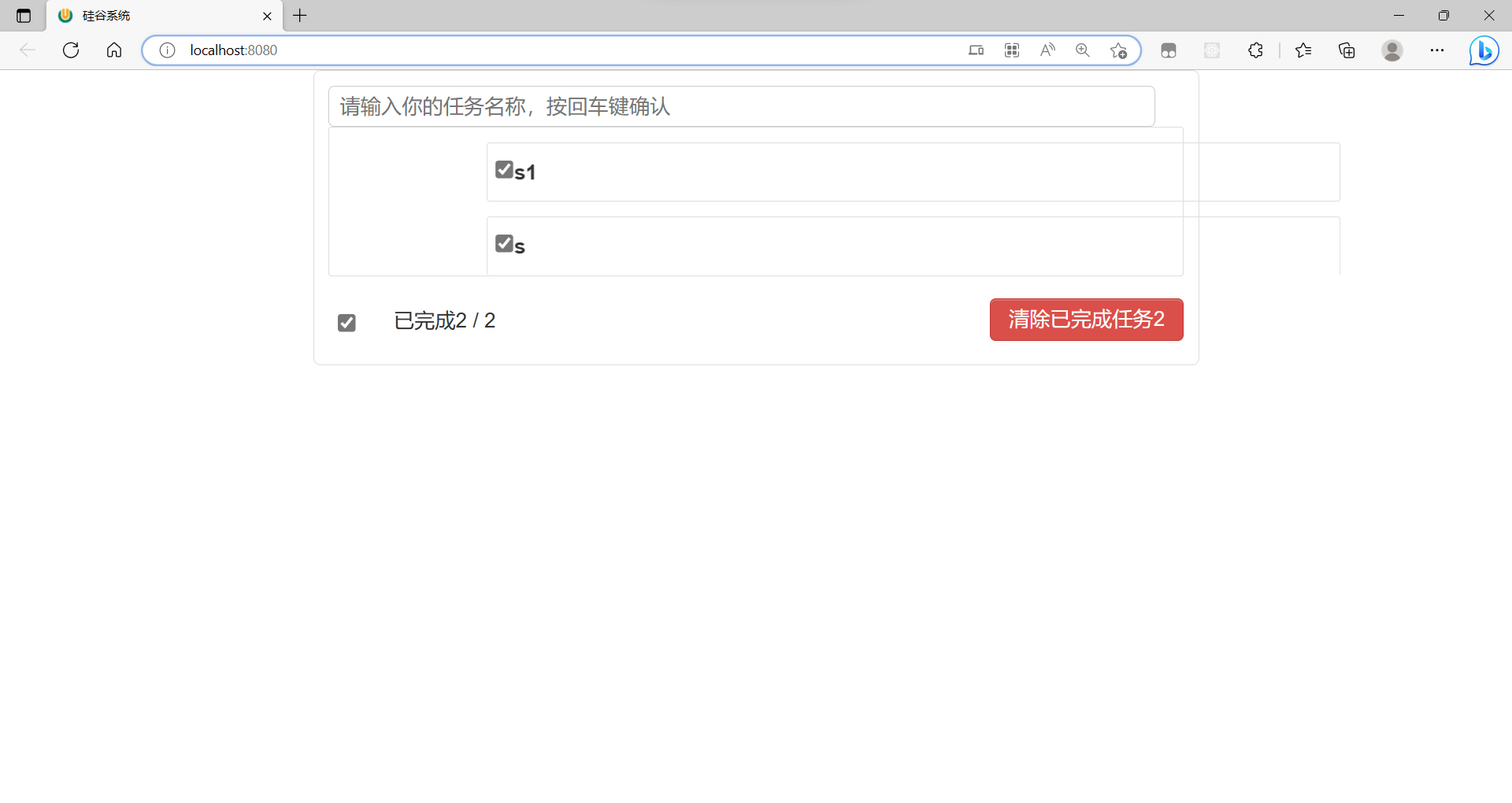
改一下TODOList代码
* 作用:在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名。
* 图示:`<img src="https://img04.sogoucdn.com/app/a/100520146/5990c1dff7dc7a8fb3b34b4462bd0105" style="width:60%" />`
* 写法:
1. 准备好样式:
- 元素进入的样式:
1. v-enter:进入的起点
2. v-enter-active:进入过程中
3. v-enter-to:进入的终点
- 元素离开的样式:
1. v-leave:离开的起点
2. v-leave-active:离开过程中
3. v-leave-to:离开的终点
2. 使用 ``<transition>``包裹要过度的元素,并配置name属性:
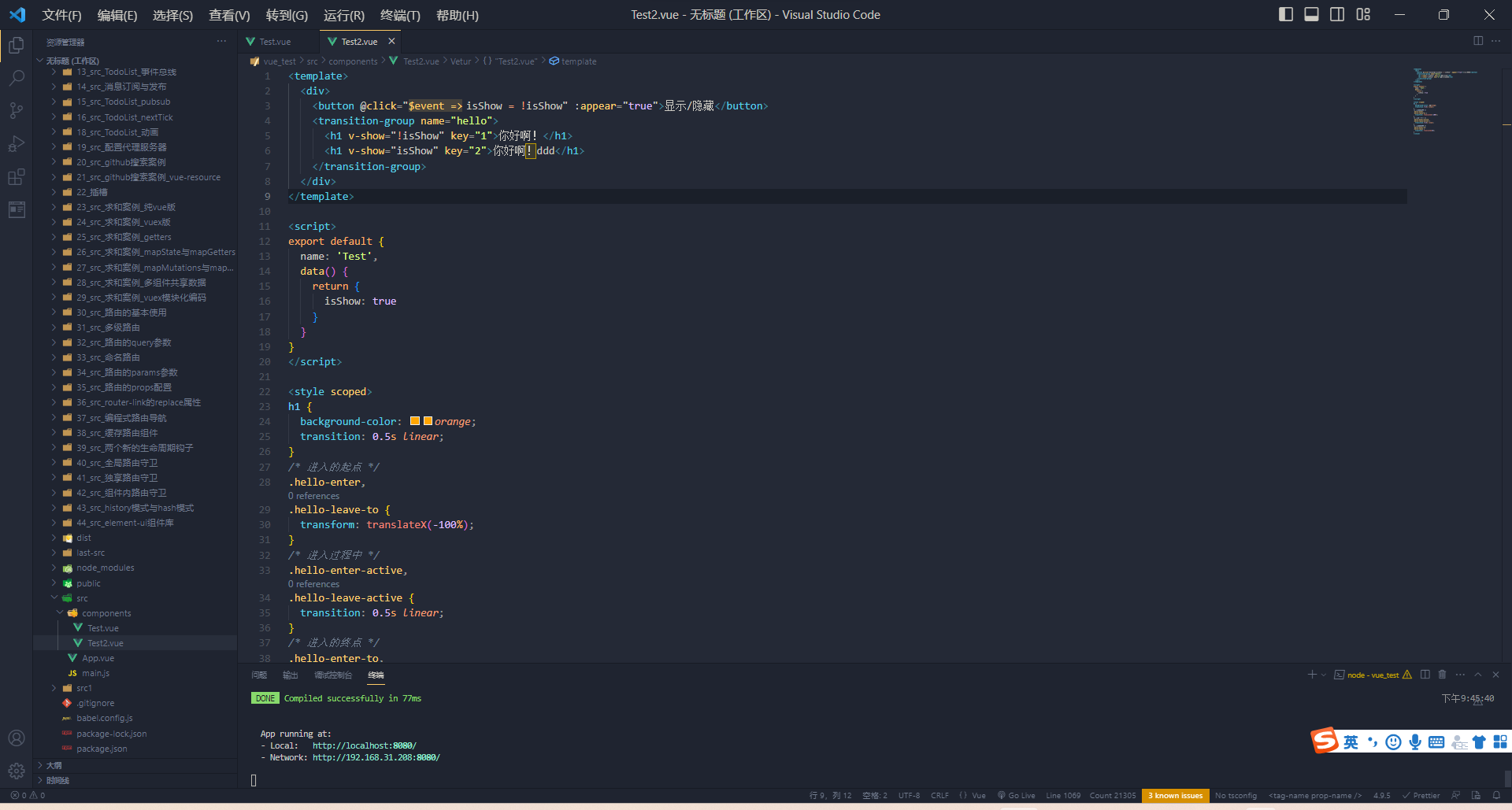
```vue
<transition name="hello">
<h1 v-show="isShow">你好啊!</h1>
</transition>
```
3. 备注:若有多个元素需要过度,则需要使用:``<transition-group>``,且每个元素都要指定 ``key``值。

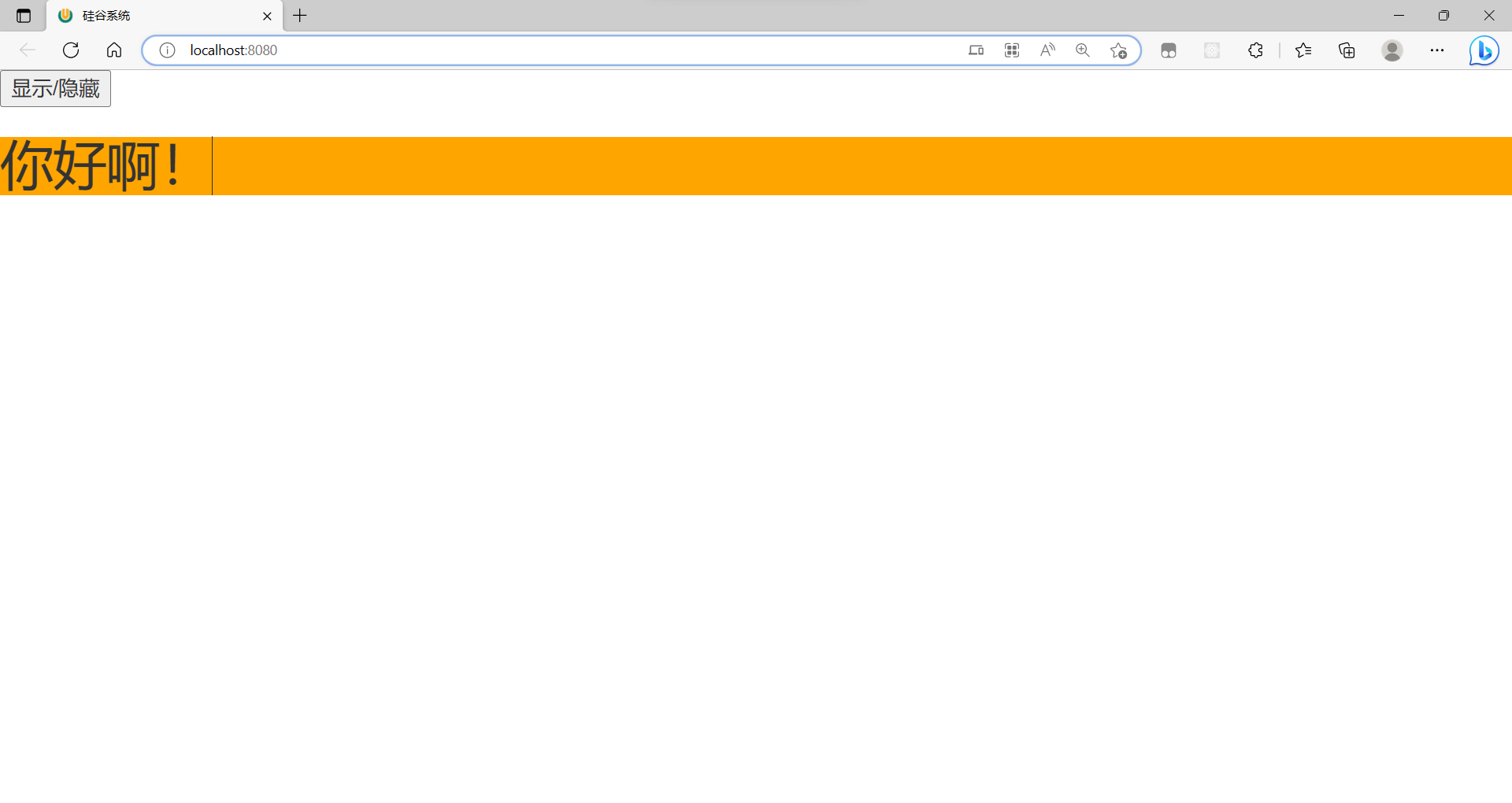
实现效果

相关文章:

Vue封装的过度与动画
动画效果 先把样式封装好,然后设置一个动画 不需要vue也能实现的动画的效果,我们只需要判断一下,然后动态的添加和删除类名即可 那能不能不自己写动态,就靠vue 首先我们要靠<transition>标签把需要动画的包裹起来 vue中…...

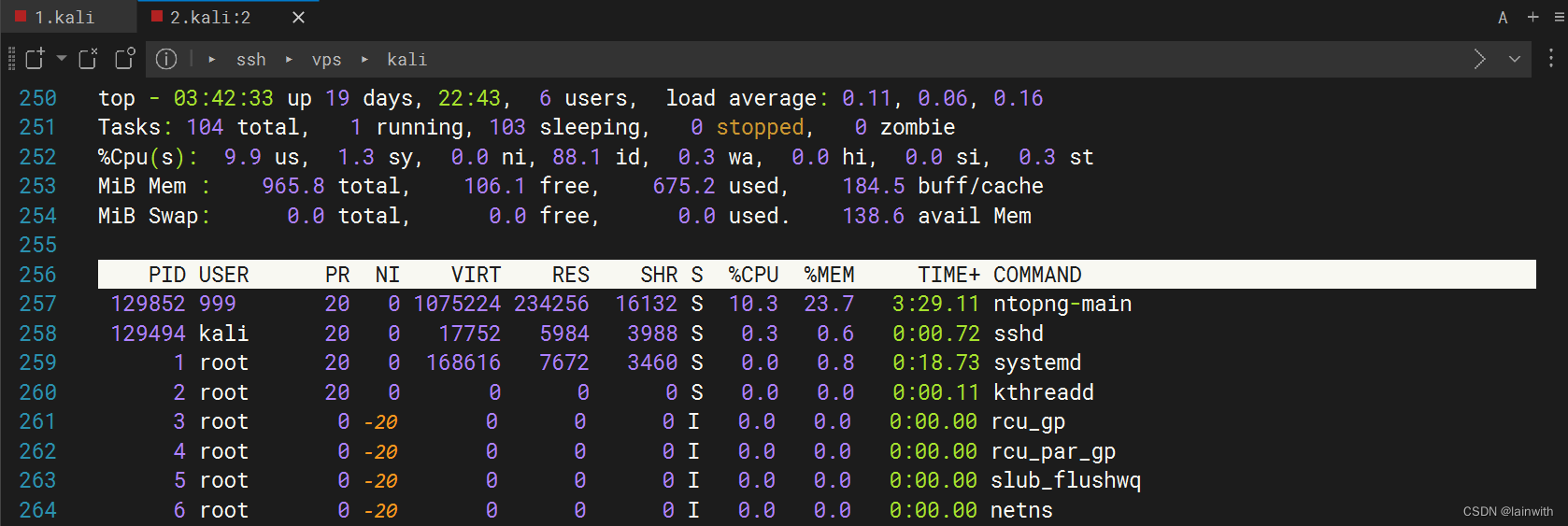
流量监控-ntopng
目录介绍安装使用介绍 ntopng是原始ntop的下一代版本,ntop是监视网络使用情况的网络流量探测器。ntopng基于libpcap,并且以可移植的方式编写,以便实际上可以在每个Unix平台,MacOSX和Windows上运行。 ntopng(是的&…...

C++ 21 set容器
目录 一、set容器 1.1 简介 1.2 构造和赋值 1.3 大小和交换 1.4 插入和删除 1.5 查找和统计 1.6 set和multiset区别 1.7 内置类型指定排序规则 1.8 自定义数据类型指定排序规则 一、set容器 1.1 简介 ① set容器中所有元素在插入时自动被排序。 ② set容器和multise…...

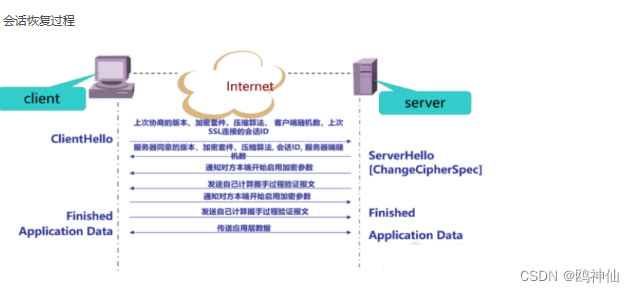
什么是JWT
JSON Web Token(缩写 JWT)是目前最流行的跨域认证解决方案。 传统的session认证 http协议本身是一种无状态的协议,而这就意味着如果用户向我们的应用提供了用户名和密码来进行用户认证,那么下一次请求时,用户还要再一…...

Gradle7.4安装
前置:本文基于IntelliJ IDEA 2022.2.1 、jdk1.8进行安装 目录 1.挑选Gradle版本 2.系统变量设置 1.挑选Gradle版本 gradle兼容性差, 1.跟idea会有版本问题。 2.跟springboot也有兼容问题Spring Boot Gradle Plugin Reference Guide 首先查询版本&…...

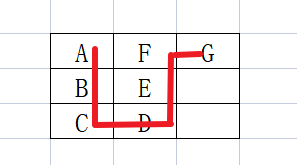
【华为OD机试 2023最新 】 箱子之字形摆放(C++ 100%)
文章目录 题目描述输入描述输出描述备注用例题目解析C++题目描述 有一批箱子(形式为字符串,设为str), 要求将这批箱子按从上到下以之字形的顺序摆放在宽度为 n 的空地,请输出箱子的摆放位置。 例如:箱子ABCDEFG,空地宽度为3,摆放结果如图: 则输出结果为: AFG BE CD …...

Matplotlib库入门
Matplotlib库的介绍 什么是Matplotlib库? Matplotlib是一个Python的数据可视化库,用于绘制各种类型的图表,包括线图、散点图、条形图、等高线图、3D图等等。它是一个非常强大和灵活的库,被广泛用于数据科学、机器学习、工程学、…...

学生党用什么蓝牙耳机比较好?300内高性价比蓝牙耳机排行
随着蓝牙技术的发展,蓝牙耳机越来越普及,不同价位、不同性能的蓝牙耳机数不胜数。那么,学生党用什么蓝牙耳机比较好?下面,我来给大家推荐几款三百内高性价比蓝牙耳机,一起来看看吧。 一、南卡小音舱蓝牙耳…...

Lambda 表达式与函数式接口
函数式接口 如果一个接口,只有一个抽象方法,该接口即为函数式接口。函数式接口,即可使用 Lambda 表达式。 如下面的接口 public interface Translate {void translate();}目前该接口的抽象方法为无参数无返回值 Lambda 表达式 无参无返回值…...

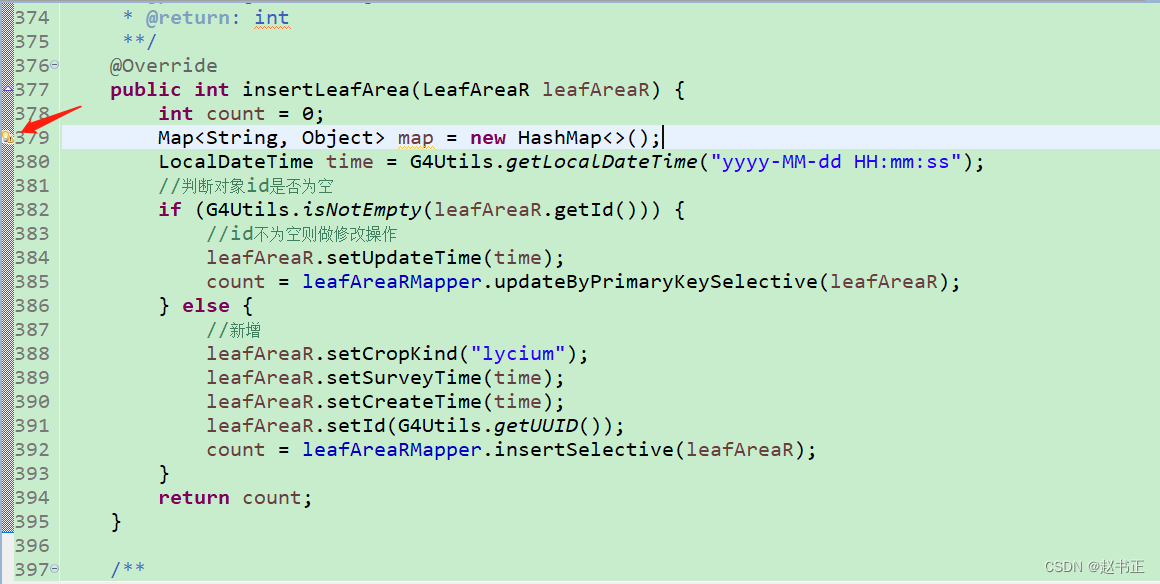
后端代码规范
1、报文入参尽量避免使用实体类(如果用实体类接受参数,一定要写好注解,具体用到了实体类的哪一个属性) /*** * Description: 新增玉米观测记录主表信息* param param params* param return 参数* return Result 返回类型* author…...

web自动化测试:Selenium+Python基础方法封装(建议收藏)
01、目的 web自动化测试作为软件自动化测试领域中绕不过去的一个“香饽饽”,通常都会作为广大测试从业者的首选学习对象,相较于C/S架构的自动化来说,B/S有着其无法忽视的诸多优势,从行业发展趋、研发模式特点、测试工具支持&…...

while实现1到100相加求和-课后程序(JavaScript前端开发案例教程-黑马程序员编著-第2章-课后作业)
【案例2-7】while实现1到100相加求和 一、案例描述 考核知识点 while循环语句 练习目标 掌握while循环语句。 需求分析 1-100之间的数相加求和,本案例通过while循环语句来实现。 案例分析 效果如图2-10所示。1-100所有数的和 具体实现步骤如下: 在&l…...

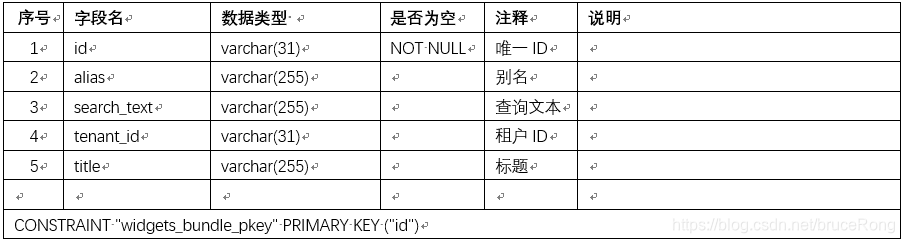
Thingsboard(2.4 postgresql版)数据库表结构说明
本文描述的表结构是根据thingsboard2.4(postgresql版)数据库中整理出来的,不一定完整,后续有新的发现再补充文档。 一、数据库E-R关系 Thingsboard2.4社区版共22个表,主要包括实体信息表、关系信息表、字典表和系统配…...

IDS反病毒与APT的具体介绍
文章目录一,IDS1. 什么是IDS?2. IDS和防火墙有什么不同?3. IDS工作原理?4. IDS的主要检测方法有哪些详细说明?5. IDS的部署方式有哪些?6. IDS的签名是什么意思?签名过滤器有什么作用?…...

while do..while验证用户名和密码-课后程序(JavaScript前端开发案例教程-黑马程序员编著-第2章-课后作业)
【案例2-8】while do..while验证用户名和密码 一、案例描述 考核知识点 while、do…while循环语句 练习目标 掌握while语句。do…while循环语句。 需求分析 在网站上登录时会用到表单,让用户属于用户名和密码,输入正确才可以进入,本案例将…...

tmux常用操作指令
创建会话tmux new -s 会话名 恢复会话tmux at -t 会话名 tmux attach -t 会话名 杀死会话tmux kill-session -t 编号 tmux kill-session -t 会话名 查询会话tmux ls tmux list-session 划分窗格划分上下两个窗格: tmux split-window 划分左右两个窗格:…...

【Linux】线程安全
线程安全:在多线程运行的时候,不论线程的调度顺序怎样,最终的结果都是 一样的、正确的,这个线程就是安全的。 保证线程安全的要求: 1. 对线程同步,保证同一时刻只有一个线程访问临界资源。 2.在多线程中使用…...

Redis-mysql 缓存实战
本文基于Springboot,mybatis plus,mysql,redis, Jedis模拟redis缓存实现 目录 1. 添加所需maven依赖 2. 设置数据库及数据表 3. 构建实体类 4. 构建工具类实现 redis 数据库连接池,redis 的读取,写入功…...

蓝桥杯:通电
蓝桥杯: 通电https://www.lanqiao.cn/problems/162/learning/ 目录 题目描述 输入描述 输出描述 输入输出样例 输入 输出 题目分析(最小生成树): AC代码(Java) 题目描述 2015 年,全中国实现了户户通电。作为一名电力建设者࿰…...

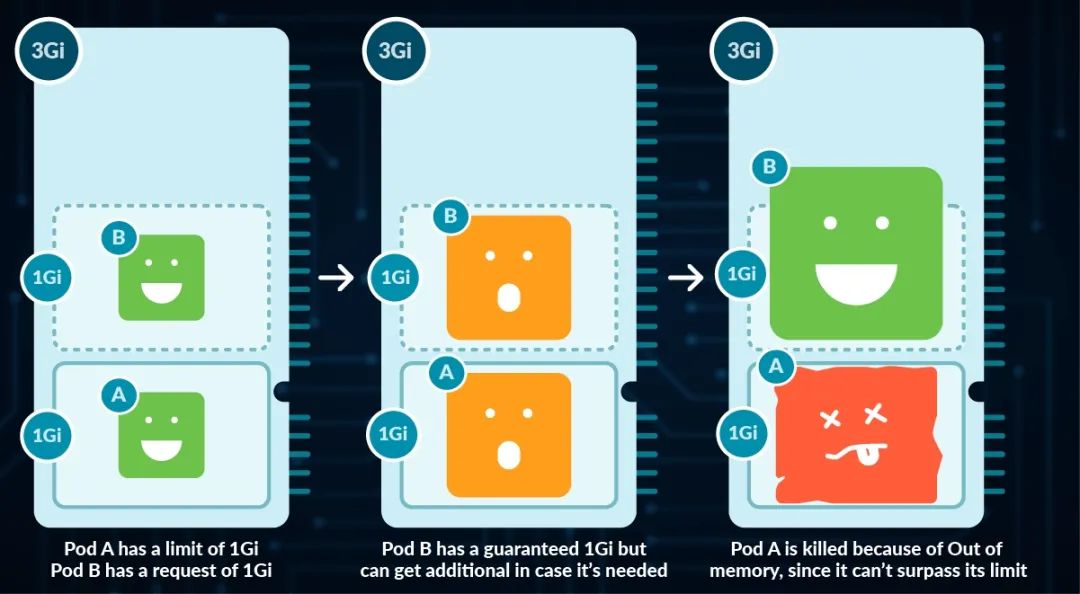
一文搞懂 Kubernetes 的 Limits 和 Requests
当在Kubernetes中使用容器时,重要的是要知道所涉及的资源是什么以及如何需要它们。有些进程比其他进程需要更多的CPU或内存。有些是关键的,不应该被饿死。知道了这一点,我们应该正确配置我们的容器和Pod,以获得两者的最佳效果。在…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...