@PathVariable,@RequestParam,@RequestBody注解,springboot与前端请求之间的数据类型转换
前端数据与springboot java数据类型转换
springboot&mybatis中数组和字符串数据类型的转换-CSDN博客中曾经提到,在Spring Boot中,通过URL传参、payload中的key-value形式或json形式,将前端数据以字符串格式发送到后端,后端Web层控制器类(com.example.controller)中,根据使用的注解(比如@RequestBody)确定传参方式,并调用对应的内置类型转换器,来将前端传来的参数转换成相应的对象来接收这些数据 。本篇整理一下前端与springboot之间参数传递的几种常用注解和使用方式。
先从JMeter的三种请求形式说起
如果你熟悉JMeter,可以从这里看起,从自己熟悉的领域逐渐过渡到不熟悉的。如果不了解Jmeter,直接跳过,看springboot注解即可。
在JMeter Http post请求中,Header中的content-type有三种格式,分别为
- 支持key-value数据格式的application/x-www-form-urlencoded
- 支持json数据格式的application/json
- 支持各种混合数据格式,以表单形式提交的multipart/form-data
那么,分别对应SpringBoot中的注解,分别为:
- @RequestParam,
- @RequestBody,
- @RequestPart;
另外,@PathVariable注解仅供Http get请求使用。
@PathVariable
基本用法
http get请求中,所有的参数都在URL中,以字符串形式传递,然而在Controller中,需要使用java类型去接收,这里使用@PathVariable注解。它用于将请求URL中的某个部分作为方法的参数进行传递。通常配合@RequestMapping注解一起使用,将URL中的变量值绑定到Java方法的参数上。
例如,假设我们有以下路径:/books/{id},其中{id}是要提取的参数值。
前端js:
export function getBookById(id) {return request({url: '/books/' + id, method: 'get'})
}后端controller中我们可以使用@PathVariable注解将{id}绑定到Java方法的参数上,如下所示:
@GetMapping("/books/{id}")
public String getBookById(@PathVariable("id") int bookId) {// 根据书籍ID获取书籍信息的逻辑处理
// ...
return "book details";
}在上面的代码中,@PathVariable("id")注解将URI路径中的{id}参数进行数据类型转换,并绑定到函数的id参数上。这样,当我们访问/books/123时,id参数将被设置为123。
传递多个参数
使用逗号分隔参数
在路径中使用逗号分隔多个参数,然后在方法的参数列表中使用@PathVariable注解分别获取这些参数。例如:
export function getUser(id1,id2) {return request({url: '/users/' + id1+","+id2 method: 'get'})
}@GetMapping("/users/{id1},{id2}")
public User getUser(@PathVariable("id1") Long id1,
@PathVariable("id2") Long id2) {// 执行逻辑
}使用占位符{}传递多个参数
可以在路径中使用占位符{}传递多个参数,然后在方法的参数列表中使用@PathVariable注解获取这些参数,并使用@PathVariable注解的value属性指定参数名。例如:
export function getUser(id1,id2) {return request({url: '/users/' + id1+"/"+id2,method: 'get'})
}@GetMapping("/users/{id1}/{id2}")
public User getUser(@PathVariable("id1") Long id1,
@PathVariable("id2") Long id2) {// 执行逻辑
}使用Map传递多个参数
可以使用Map来接收路径中的多个参数,其中Map的key为参数名,value为参数值。例如:
export function getUser(param) {return request({url: '/users/' + param, method: 'get'})
}@GetMapping("/users/{param}")
public User getUser(@PathVariable Map<String, String> param) {Long id1 = Long.valueOf(param.get("id1"));Long id2 = Long.valueOf(param.get("id2"));// 执行逻辑
}
请求示例:GET /users/id1=1&id2=2
@RequestParam
基本用法
前面说过,@requestParam注解对应content-type中支持key-value数据格式的application/x-www-form-urlencoded,这种请求,参数有两种形式:
1、在URL中,但是使用?与前面的URI区分
2、在请求体中,但是是以key-value键值形式存在,而非json格式(区别于后面的@requestBody注解)
所以,前端axios中对应的参数为param。例如
export function getUser(param) {return request({url: '/users', method: 'get',params: param})
}后端controller中:
@GetMapping("/users")
public User getUser(@requestParam Long param) { // 执行逻辑
}
需要传递多个参数时
1、列举
export function getUser(id1,id2) {return request({url: '/users', method: 'get',params: {id1,id2}})
}//controller中
@GetMapping("/users")
public User getUser(@requestParam Long id1,Long id2) { // 执行逻辑
}
2、使用自定义的实体类
//调用
let query = {
userName: myName,
userId: 1
};
this.getUser(query);//axios请求
export function getUser(query) {return request({url: '/users', method: 'get',params: query})
}//controller中
@GetMapping("/users")
public User getUser(@requestParam myUser query) {String userName = query.getUserName();Long userId = query.getUserId();// 执行逻辑
}
@RequestBody
但是对于需要传递更多参数的请求,大多使用json格式传递参数,此时,@requestParam就不能满足需求,需要使用@RequestBody了,此时,前端axios中需要使用data来传参,而不能用params了。
//调用
let user = {
userName: myName,
userId: 1
};
this.addUser(user);//axios请求
export function addUser(user) {return request({url: '/addUser', method: 'post',data: user})
}//controller中
@PostMapping("/addUser")
public User addUser(@requestBody myUser user) {String userName = user.getUserName();Long userId = user.getUserId();// 执行逻辑
}
总结
- get请求中,可以使用@pathVariable和@requestParam注解
- 当URL使用/url/{id}方式时,使用@pathVariable注解,从路径中获取参数。此时后端controller中是@GetMapping("/users/{id}")
- 当URL使用/url?id=123方式时,使用@requestParam注解,从查询字符串中获取参数。此时后端controller中是@GetMapping("/users")
- post请求中,可以使用@requestParam和@requestBody
- @requestParam对应前端axios的参数为params
- @requestBody对应前端axios的参数为data
使用时一定要注意前后端的对应
相关文章:

@PathVariable,@RequestParam,@RequestBody注解,springboot与前端请求之间的数据类型转换
前端数据与springboot java数据类型转换 springboot&mybatis中数组和字符串数据类型的转换-CSDN博客中曾经提到,在Spring Boot中,通过URL传参、payload中的key-value形式或json形式,将前端数据以字符串格式发送到后端,后端We…...

在Python中优雅地打开和操作RDS
在Python中优雅地打开和操作RDS 随着数据存储需求的不断增长,关系数据库服务(Relational Database Service, RDS)成为了许多企业首选的数据存储方式。那么,在Python中如何轻松地与RDS进行交互呢?以下是一份详尽的指南…...

.whl文件下载及pip安装
以安装torch_sparse库为例 一、找到自己需要的版本,点击下载。 去GitHub的pyg-team主页中找到pytorch-geometric包。网址如下: pyg-team/pytorch_geometricgithub.com/pyg-team/pytorch_geometric 然后点击如图中Additional Libraries位置的here&am…...

望繁信科技受邀出席ACS2023,为汽车行业数智化护航添翼
2023年5月25-26日,ACS2023第七届中国汽车数字科技峰会在上海成功举行。此次峰会汇聚了众多汽车领域的顶级专家、产业链代表及企业高管,共同探讨当今汽车产业的转型与未来发展趋势。 作为唯一受邀的流程挖掘厂商代表,望繁信科技携最新行业优势…...

基于 C语言的 Modbus RTU CRC 校验程序
一、CRC校验原理 Modbus RTU是一种常用于工业设备通信的协议,它基于串行通信,如RS-232或RS-485。在Modbus RTU中,CRC(循环冗余校验)是一种常用的错误检测机制,用于确保数据在传输过程中的完整性和准确性。 …...

基于微信小程序的剧本杀游玩一体化平台
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、SSM项目源码 系统展示 基于微信小程序JavaSpringBootVueMySQL的剧…...

AMD或Intel上编译出来的程序,可以跑在海光上吗?
在上一篇博文《海光处理器与AMD Zen1的指令差异-CSDN博客》中发现,海光相比AMD,缺失了一些指令集。 那么在AMD或Intel上编译出来的程序,可以跑在海光上吗? 这个问题的关键,在于编译器默认使用哪些指令来编译程序。以Ce…...

ChatGPT 4o 使用指南 (9月更新)
首先基础知识还是要介绍得~ 一、模型知识: GPT-4o:最新的版本模型,支持视觉等多模态,OpenAI 文档中已经更新了 GPT-4o 的介绍:128k 上下文,训练截止 2023 年 10 月(作为对比,GPT-4…...

微信getUserProfile不弹出授权框
当我们在微信小程序开发工具中想要使用getUserProfile来获取个人信息的时候,会发现不弹出授权框,这是什么原因呢? 早在2022年的小程序官方公告中就已经明确给出了小程序用户头像昵称获取规则调整公告 因此如果还想继续使用getUserProfile的弹…...

iostat 命令:系统状态监控
一、命令简介 iostat 命令用于报告系统中 CPU、磁盘、tty 设备和 CPU 利用率统计信息。 需安装 sysstat 软件包,该软件包提供了一组工具,包括 iostat、sar、mpstat 等,用于系统性能监控和报告。 二、命令参数 iostat…...

从底层原理上解释 ClickHouse 的索引
ClickHouse 是一款高性能的列式数据库,它通过列式存储、稀疏索引、MergeTree 引擎等技术实现了极高的查询效率和吞吐量。索引是数据库中提高查询效率的关键机制之一。为了深入了解 ClickHouse 中的索引实现机制,我们将从底层原理、关键数据结构以及 Clic…...

9.20-使用k8s部署wordpress项目
部署wordpress项目 部署mariadb # 启动docker进程systemctl start docker# 拉取三个镜像docker pull nginx:alpinedocker pull wordpress:latestdocker pull mariadb:latest# 保存三个镜像cddocker save -o wordpress.tar wordpress:latestdocker save -o mariadb.tar…...

OSPFv3协议几类LSA介绍
OSPFv3协议介绍 与OSPFv2相比,OSPFv3在工作机制上与OSPFv2基本相同;但为了支持IPv6地址格式,OSPFv3对OSPFv2做了一些改动。OSPFv3基于OSPFv2基本原理增强,是一个独立的路由协议(v3不兼容v2)协议号仍然是89…...

煤矿智慧矿井数据集 (1.煤矿采掘工作面智能分析数据集2.煤矿井下钻场智能分析数据集 )
智慧矿井智能分析数据集 数据1:数据1包含煤矿采掘工作面工人安全帽检测,工人行为检测(行走,站立,坐,操作,弯腰,靠,摔,爬),液压支撑防护…...

举例说明协方差的数学公式计算步骤以及皮尔逊相关系数数学公式的计算步骤
例子:协方差的计算步骤 协方差是用于衡量两个随机变量之间的线性相关性的统计量。它表示两个变量如何一起变化。如果协方差为正,表示两个变量倾向于同方向变化;如果为负,表示它们倾向于反方向变化。 下面我们将通过一个具体的例…...

2024/9/16论文赏析(均为1区或顶刊
Labeled-to-Unlabeled Distribution Alignment for Partially-Supervised Multi-Organ Medical Image Segmentation 代码链接:GitHub - xjiangmed/LTUDA 论文链接:Labeled-to-Unlabeled Distribution Alignment for Partially-Supervised Multi-Organ …...

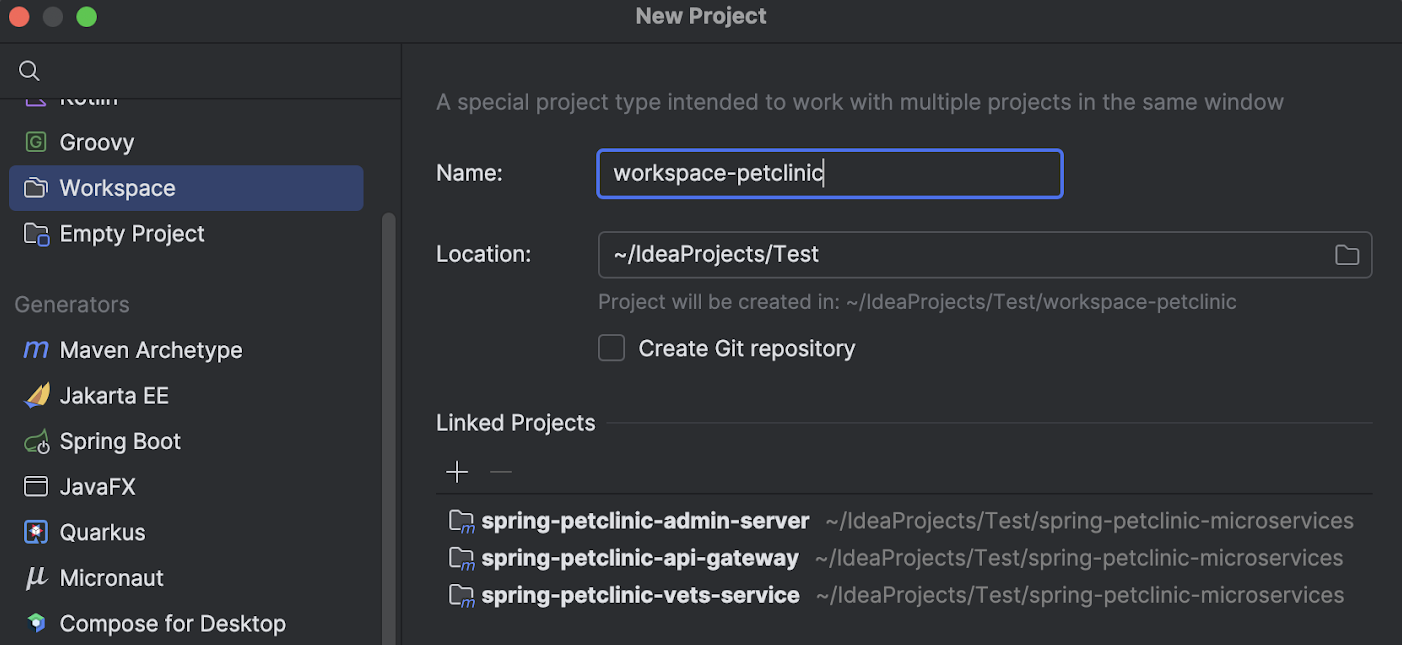
IDEA 2024.3 EAP新特征早览!
0 前言 IntelliJ IDEA 2024.3 第一个 EAP 版本已发布,提前体验 下一个重大版本的一部分改进。 持续关注 EAP 更新,未来几周内将推出更多 IntelliJ IDEA 新功能。尝试这些新功能,分享您的反馈,共同完善 IDE。 1 AI 助手 1.1 内…...

如何在安卓設備上更換IP地址?
IP地址是設備在網路中的唯一標識,通過IP地址,網路能夠識別並與設備進行通信。本文將詳細介紹在安卓設備上更換IP地址的幾種方法。 在安卓設備上更換IP地址的方法 1. 使用Wi-Fi網路更換IP地址 最簡單的方法是通過Wi-Fi網路更換IP地址。步驟如下&#x…...

LINUX网络编程:TCP(1)
目录 1.认识Tcp的报头 2.确认应答机制(ACK) 序号与确认序号 捎带应答 3.超时重传机制 4.Tcp连接管理 三次握手 为什是三次握手 四次挥手 理解TIMEWAIT 1.认识Tcp的报头 源端口和目的端口号没什么说的 32位的序号和确认序号,之后会介…...

基于PHP的新闻管理系统
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、SSM项目源码 系统展示 【2025最新】基于phpMySQL的新闻管理系统。…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

【51单片机】4. 模块化编程与LCD1602Debug
1. 什么是模块化编程 传统编程会将所有函数放在main.c中,如果使用的模块多,一个文件内会有很多代码,不利于组织和管理 模块化编程则是将各个模块的代码放在不同的.c文件里,在.h文件里提供外部可调用函数声明,其他.c文…...

工厂方法模式和抽象工厂方法模式的battle
1.案例直接上手 在这个案例里面,我们会实现这个普通的工厂方法,并且对比这个普通工厂方法和我们直接创建对象的差别在哪里,为什么需要一个工厂: 下面的这个是我们的这个案例里面涉及到的接口和对应的实现类: 两个发…...

年度峰会上,抖音依靠人工智能和搜索功能吸引广告主
上周早些时候举行的第五届年度TikTok World产品峰会上,TikTok推出了一系列旨在增强该应用对广告主吸引力的功能。 新产品列表的首位是TikTok Market Scope,这是一个全新的分析平台,为广告主提供整个考虑漏斗的全面视图,使他们能够…...

Spring Boot SQL数据库功能详解
Spring Boot自动配置与数据源管理 数据源自动配置机制 当在Spring Boot项目中添加数据库驱动依赖(如org.postgresql:postgresql)后,应用启动时自动配置系统会尝试创建DataSource实现。开发者只需提供基础连接信息: 数据库URL格…...
