写一个自动化记录鼠标/键盘的动作,然后可以重复执行的python程序
import sys
import threading
import time
from PyQt5.QtWidgets import *
from auto_fun import *
import pyautogui
import pynput
from PyQt5.QtCore import pyqtSignal
from MouseModule import *
from pynput import keyboardlocal_list = [] # 保存操作坐标、动作、文本
begain_time = 0
now_time = 0
text_list = []
input_str = "" # 从键盘输入的数据
click_flag = False
keyborad_flag = Falseclass window(QMainWindow, Ui_MainWindow):lcd_signal = pyqtSignal(int) # 循环计数信号display_signal = pyqtSignal(str) # 操作记录显示信号def __init__(self):super(window, self).__init__()self.mouse_active = Falseself.mouse_listener = Noneself.keyboard_active = Falseself.keyboard_listener = Noneself.setupUi(self)self.init()#初始化def init(self):self.pushButton_3.clicked.connect(self.begin_note)self.pushButton_4.clicked.connect(self.begin_action)self.lcd_signal.connect(self.lcd_signal_fun) #信号触发计时self.display_signal.connect(self.display_signal_fun) #信号触发显示界面def keyboard_start(self):self.keyboard_active = Trueself.keyboard_listener = keyboard.Listener(on_press=self.on_press)self.keyboard_listener.start()def keyboard_stop(self):if self.keyboard_listener:self.keyboard_active = Falseself.keyboard_listener.stop()def on_press(self,key):global input_strglobal begain_timeprint("键盘事件:", key)test_key = str(key) # 必须有这一步否则会出问题 崩溃str_data = test_key.replace("'", "")if str_data == "Key.enter":str_data = '\n'if "Key" not in str_data:input_str = input_str + str_datanow_time = time.time()action = {}action["act"] = "note"action["input_text"] = input_str # 键盘输入的数据 如果需要回车需要贾’\n‘action["sleep"] = int((now_time - begain_time)) + 1 # 保存延迟的时间begain_time = now_timelocal_list.append(action)print(local_list)input_str = ''self.display_signal.emit("输入文本:" + action["input_text"])def mouse_start(self):self.mouse_active = Trueself.mouse_listener = mouse.Listener(on_click=self.on_click)self.mouse_listener.start()def mouse_stop(self):if self.mouse_listener:self.mouse_active = Falseself.mouse_listener.stop()def on_click(self, x, y, button, pressed):global begain_timeglobal local_listif self.mouse_active:if pressed:print('Button {0} pressed at ({1}, {2})'.format(button, x, y))action = {}action["local"] = [x, y]action["act"] = "click"now_time = time.time()action["sleep"] = int((now_time - begain_time)) + 1 # 保存延迟的时间begain_time = now_timelocal_list.append(action) # local_list 操作记录表格self.display_signal.emit("点击坐标:" + str(x) + " " + str(y))def display_signal_fun(self, text):self.textEdit.insertPlainText(text + '\n')def lcd_signal_fun(self, num):self.lcdNumber.display(num + 1)print("动作执行:", num)def action_thread(self):global local_listnum = self.spinBox.text()print("开始执行动作循环")for i in range(0, int(num)):for item in local_list:if item["act"] == "click":pyautogui.click(int(item["local"][0]), int(item["local"][1]))time.sleep(item["sleep"])print("鼠标点击", item["local"][0], item["local"][1])elif item['act'] == "note":pyautogui.typewrite(item["input_text"])time.sleep(item["sleep"])self.lcd_signal.emit(i)# 创建一个线程开始执行记录的动作def begin_action(self):fd = threading.Thread(target=self.action_thread)fd.start()# 开始记录动作def begin_note(self):global begain_timeglobal click_flagglobal keyborad_flagglobal local_listif self.pushButton_3.text() == "开始录制":self.pushButton_3.setText("停止录制")local_list = [] # 清空指令列表self.mouse_start()self.keyboard_start()begain_time = time.time()elif self.pushButton_3.text() == "停止录制":self.pushButton_3.setText("开始录制")print("停止录制")self.mouse_stop()self.keyboard_stop()local_list.pop()print("动作执行列表:", local_list)def main():app = QApplication(sys.argv)win = window()win.show()sys.exit(app.exec_())if __name__ == '__main__':main()##ui界面
# -*- coding: utf-8 -*-# Form implementation generated from reading ui file 'auto_fun.ui'
#
# Created by: PyQt5 UI code generator 5.15.9
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.from PyQt5 import QtCore, QtGui, QtWidgetsclass Ui_MainWindow(object):def setupUi(self, MainWindow):MainWindow.setObjectName("MainWindow")MainWindow.resize(600, 300)MainWindow.setMinimumSize(QtCore.QSize(600, 300))MainWindow.setMaximumSize(QtCore.QSize(600, 300))self.centralwidget = QtWidgets.QWidget(MainWindow)self.centralwidget.setObjectName("centralwidget")self.horizontalLayout_2 = QtWidgets.QHBoxLayout(self.centralwidget)self.horizontalLayout_2.setContentsMargins(0, 0, 0, 0)self.horizontalLayout_2.setSpacing(0)self.horizontalLayout_2.setObjectName("horizontalLayout_2")self.frame_2 = QtWidgets.QFrame(self.centralwidget)self.frame_2.setMinimumSize(QtCore.QSize(290, 290))self.frame_2.setMaximumSize(QtCore.QSize(290, 290))self.frame_2.setFrameShape(QtWidgets.QFrame.StyledPanel)self.frame_2.setFrameShadow(QtWidgets.QFrame.Raised)self.frame_2.setObjectName("frame_2")self.lcdNumber = QtWidgets.QLCDNumber(self.frame_2)self.lcdNumber.setGeometry(QtCore.QRect(70, 30, 131, 51))self.lcdNumber.setStyleSheet("background-color: rgb(0, 111, 166);")self.lcdNumber.setObjectName("lcdNumber")self.pushButton_3 = QtWidgets.QPushButton(self.frame_2)self.pushButton_3.setGeometry(QtCore.QRect(20, 200, 75, 23))self.pushButton_3.setStyleSheet("QPushButton\n"
"{\n"
" /*字体为微软雅黑*/\n"
" font-family:Microsoft Yahei;\n"
" /*字体大小为20点*/\n"
" font-size:10pt;\n"
" /*字体颜色为白色*/ \n"
" color:white;\n"
" /*背景颜色*/ \n"
" background-color:rgb(170 , 170 , 170);\n"
" /*边框圆角半径为8像素*/ \n"
" border-radius:8px;\n"
"}\n"
"QPushButton:hover\n"
"{\n"
" /*背景颜色*/ \n"
" background-color:rgb(44 , 137 , 255);\n"
"}\n"
"\n"
"QPushButton:pressed\n"
"{\n"
" /*背景颜色*/ \n"
" background-color:rgb(14 , 135 , 228);\n"
" /*左内边距为3像素,让按下时字向右移动3像素*/ \n"
" padding-left:3px;\n"
" /*上内边距为3像素,让按下时字向下移动3像素*/ \n"
" padding-top:3px;\n"
"}")self.pushButton_3.setObjectName("pushButton_3")self.pushButton_4 = QtWidgets.QPushButton(self.frame_2)self.pushButton_4.setGeometry(QtCore.QRect(170, 200, 75, 23))self.pushButton_4.setStyleSheet("QPushButton\n"
"{\n"
" /*字体为微软雅黑*/\n"
" font-family:Microsoft Yahei;\n"
" /*字体大小为20点*/\n"
" font-size:10pt;\n"
" /*字体颜色为白色*/ \n"
" color:white;\n"
" /*背景颜色*/ \n"
" background-color:rgb(170 , 170 , 170);\n"
" /*边框圆角半径为8像素*/ \n"
" border-radius:8px;\n"
"}\n"
"QPushButton:hover\n"
"{\n"
" /*背景颜色*/ \n"
" background-color:rgb(44 , 137 , 255);\n"
"}\n"
"\n"
"QPushButton:pressed\n"
"{\n"
" /*背景颜色*/ \n"
" background-color:rgb(14 , 135 , 228);\n"
" /*左内边距为3像素,让按下时字向右移动3像素*/ \n"
" padding-left:3px;\n"
" /*上内边距为3像素,让按下时字向下移动3像素*/ \n"
" padding-top:3px;\n"
"}")self.pushButton_4.setObjectName("pushButton_4")self.layoutWidget = QtWidgets.QWidget(self.frame_2)self.layoutWidget.setGeometry(QtCore.QRect(80, 140, 104, 22))self.layoutWidget.setObjectName("layoutWidget")self.formLayout = QtWidgets.QFormLayout(self.layoutWidget)self.formLayout.setContentsMargins(0, 0, 0, 0)self.formLayout.setObjectName("formLayout")self.spinBox = QtWidgets.QSpinBox(self.layoutWidget)self.spinBox.setObjectName("spinBox")self.formLayout.setWidget(0, QtWidgets.QFormLayout.FieldRole, self.spinBox)self.label = QtWidgets.QLabel(self.layoutWidget)self.label.setStyleSheet("font: 75 11pt \"Agency FB\";")self.label.setObjectName("label")self.formLayout.setWidget(0, QtWidgets.QFormLayout.LabelRole, self.label)self.horizontalLayout_2.addWidget(self.frame_2)self.frame = QtWidgets.QFrame(self.centralwidget)self.frame.setMinimumSize(QtCore.QSize(290, 290))self.frame.setMaximumSize(QtCore.QSize(290, 290))self.frame.setFrameShape(QtWidgets.QFrame.StyledPanel)self.frame.setFrameShadow(QtWidgets.QFrame.Raised)self.frame.setObjectName("frame")self.gridLayout = QtWidgets.QGridLayout(self.frame)self.gridLayout.setContentsMargins(0, 0, 0, 0)self.gridLayout.setSpacing(0)self.gridLayout.setObjectName("gridLayout")self.pushButton_2 = QtWidgets.QPushButton(self.frame)self.pushButton_2.setStyleSheet("/*按钮按下态*/\n"
"QPushButton:pressed\n"
"{\n"
" /*背景颜色*/ \n"
" \n"
" /*左内边距为3像素,让按下时字向右移动3像素*/ \n"
" padding-left:3px;\n"
" /*上内边距为3像素,让按下时字向下移动3像素*/ \n"
" padding-top:3px;\n"
"}")self.pushButton_2.setObjectName("pushButton_2")self.gridLayout.addWidget(self.pushButton_2, 1, 1, 1, 1)self.textEdit = QtWidgets.QTextEdit(self.frame)self.textEdit.setMinimumSize(QtCore.QSize(200, 200))self.textEdit.setMaximumSize(QtCore.QSize(290, 290))self.textEdit.setStyleSheet("background-color: rgb(0, 0, 0);\n"
"color: rgb(255, 255, 255);")self.textEdit.setObjectName("textEdit")self.gridLayout.addWidget(self.textEdit, 0, 0, 1, 2)self.pushButton = QtWidgets.QPushButton(self.frame)self.pushButton.setStyleSheet("/*按钮按下态*/\n"
"QPushButton:pressed\n"
"{\n"
" /*背景颜色*/ \n"
" /*左内边距为3像素,让按下时字向右移动3像素*/ \n"
" padding-left:3px;\n"
" /*上内边距为3像素,让按下时字向下移动3像素*/ \n"
" padding-top:3px;\n"
"}")self.pushButton.setObjectName("pushButton")self.gridLayout.addWidget(self.pushButton, 1, 0, 1, 1)self.horizontalLayout_2.addWidget(self.frame)MainWindow.setCentralWidget(self.centralwidget)self.retranslateUi(MainWindow)# self.pushButton_4.clicked.connect(MainWindow.lower) # type: ignoreself.pushButton_2.clicked.connect(self.textEdit.clear) # type: ignoreQtCore.QMetaObject.connectSlotsByName(MainWindow)def retranslateUi(self, MainWindow):_translate = QtCore.QCoreApplication.translateMainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))self.pushButton_3.setText(_translate("MainWindow", "开始录制"))self.pushButton_4.setText(_translate("MainWindow", "执行"))self.label.setText(_translate("MainWindow", "执行次数"))self.pushButton_2.setText(_translate("MainWindow", "清空记录"))self.pushButton.setText(_translate("MainWindow", "保存记录"))相关文章:

写一个自动化记录鼠标/键盘的动作,然后可以重复执行的python程序
import sys import threading import time from PyQt5.QtWidgets import * from auto_fun import * import pyautogui import pynput from PyQt5.QtCore import pyqtSignal from MouseModule import * from pynput import keyboardlocal_list [] # 保存操作坐标、动作、文本 …...

Spring Boot-热部署问题
Spring Boot 热部署问题分析与解决方案 热部署(Hot Deployment)是指在应用程序运行过程中,无需停止应用就可以动态加载新代码、配置或资源,从而提升开发效率。在 Spring Boot 开发中,热部署是一项非常实用的功能&…...

深度学习——管理模型的参数
改编自李沐老师《动手深度学习》5.2. 参数管理 — 动手学深度学习 2.0.0 documentation (d2l.ai) 在深度学习中,一旦我们选择了模型架构并设置了超参数,我们就会进入训练阶段。训练的目标是找到能够最小化损失函数的模型参数。这些参数在训练后用于预测&…...

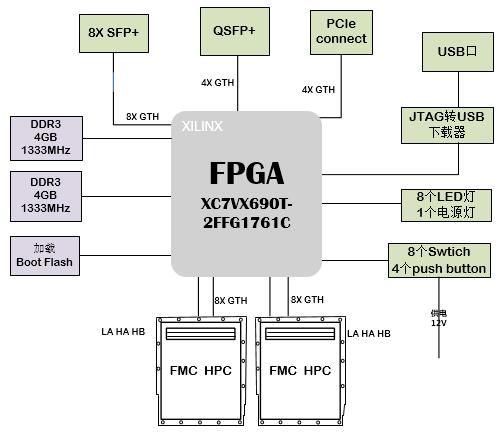
芯片验证板卡设计原理图:372-基于XC7VX690T的万兆光纤、双FMC扩展的综合计算平台 RISCV 芯片验证平台
基于XC7VX690T的万兆光纤、双FMC扩展的综合计算平台 RISCV 芯片验证平台 一、板卡概述 基于V7的高性能PCIe信号处理板,北京太速科技板卡选用Xilinx 公司Virtex7系列FPGA XC7VX690T-2FFG1761C为处理芯片,板卡提供两个标准FMC插槽,适用于…...

【软设】 系统开发基础
【软设】 系统开发基础 一.软件工程概述 (了解一下大概的流程就行) 1. 可行性分析与项目开发计划 目的:评估项目的经济性、技术性和运营性,判断项目是否值得投资和开发。确定开发时间、预算、所需资源等。 可行性分析ÿ…...

Linux移植之系统烧写
直接参考【正点原子】I.MX6U嵌入式Linux驱动开发指南V1.81 本文仅作为个人笔记使用,方便进一步记录自己的实践总结。 前面我们已经移植好了 uboot 和 linux kernle,制作好了根文件系统。但是我们移植都是通过网络来测试的,在实际的产品开发中…...

【数据结构与算法】LeetCode:双指针法
文章目录 LeetCode:双指针法正序同向而行(快慢指针)移除元素移动零(Hot 100)删除有序数组中的重复项颜色分类(Hot 100)压缩字符串移除链表元素删除排序链表中的重复元素删除排序链表中的重复元素…...

Istio下载及安装
Istio 是一个开源的服务网格,用于连接、管理和保护微服务。以下是下载并安装 Istio 的步骤。 官网文档:https://istio.io/latest/zh/docs/setup/getting-started/ 下载 Istio 前往Istio 发布页面下载适用于您的操作系统的安装文件,或者自动…...

Redis基础数据结构之 Sorted Set 有序集合 源码解读
目录标题 Sorted Set 是什么?Sorted Set 数据结构跳表(skiplist)跳表节点的结构定义跳表的定义跳表节点查询层数设置 Sorted Set 基本操作 Sorted Set 是什么? 有序集合(Sorted Set)是 Redis 中一种重要的数据类型,…...

蓝队技能-应急响应篇Web内存马查杀JVM分析Class提取诊断反编译日志定性
知识点: 1、应急响应-Web内存马-定性&排查 2、应急响应-Web内存马-分析&日志 注:传统WEB类型的内存马只要网站重启后就清除了。 演示案例-蓝队技能-JAVA Web内存马-JVM分析&日志URL&内存查杀 0、环境搭建 参考地址:http…...

递归快速获取机构树型图
一般组织架构都会有层级关系,根部门的parentId一般设置为null或者0等特殊字符,而次级部门及以下的parentId则指向他们父节点的id。 以此为基础,业务上经常会有查询整个组织架构层级关系的需求,返回对象中的children属性用来存储子…...

[Web安全 网络安全]-XSS跨站脚本攻击
文章目录: 一:前言 1.定义 2.漏洞出现的原因 3.鉴别可能存在XSS漏洞的地方 4.攻击原理 5.危害 6.防御 7.环境 7.1 靶场 7.2 自动扫描工具 7.3 手工测试工具 8.payload是什么 二:常用的标签语法 三:XSS的分类 反射…...

数据库数据恢复—SQL Server附加数据库出现“错误823”怎么恢复数据?
SQL Server数据库故障: SQL Server附加数据库出现错误823,附加数据库失败。数据库没有备份,无法通过备份恢复数据库。 SQL Server数据库出现823错误的可能原因有:数据库物理页面损坏、数据库物理页面校验值损坏导致无法识别该页面…...

Vscode 中新手小白使用 Open With Live Server 的坑
背景 最近在家学习尝试前端项目打包的一些事项,既然是打包,那么肯定就会涉及到对打包后文件的访问,以直观的查看打包后的效果 那么肯定就会使用到 Vscode 中 Open With LIve Server 这个功能了,首先这个是一个叫 Live Server 的…...

【深度学习 transformer】Transformer与ResNet50在自定义数据集图像分类中的效果比较
在深度学习领域,图像分类是一个经典且重要的任务。近年来,Transformer架构在自然语言处理领域取得了显著成功,逐渐被引入计算机视觉任务。与此同时,ResNet50作为一种经典的卷积神经网络(CNN),在…...
)
【系统架构设计师】专业英语90题(附答案详解)
更多内容请见: 备考系统架构设计师-核心总结索引 文章目录 【第1~5题】【第6~10题】【第11~15题】【第16~20题】【第21~25题】【第26~30题】【第31~35题】【第36~40题】【第41~45题】【第46~50题】【第51~55题】【第56~60题】【第61~65题】【第66~70题】【第71~75题】【第76~8…...

ItemXItemEffect | ItemEffect
目录 ItemXItemEffect ItemEffectID ItemID ItemEffect ID TriggerType Charges CoolDownMSec SpellID SpellCategoryID CategoryCoolDownMSec ItemXItemEffect.db2 ItemEffectID 物品效果编号,取值链接 ItemEffect.db2 ItemID 物品 ID ItemEffect.d…...

web 动画库
web动画库 动画领域有一个比较知名的CSS库:Animate.css,它提供了60多种动画,满足一般网页的需求,比如淡入淡出、闪现等等一系列日常动画,不过虽然它能满足日常需求,但是一些复杂的场景就需要靠JS手动去操作…...

我的AI工具箱Tauri版-MicrosoftTTS文本转语音
本教程基于自研的AI工具箱Tauri版进行MicrosoftTTS文本转语音服务。 MicrosoftTTS文本转语音服务 是自研的AI工具箱Tauri版中的一款功能模块,专为实现高效的文本转语音操作而设计。通过集成微软TTS服务,用户可以将大量文本自动转换为自然流畅的语音文件…...

【Webpack--013】SourceMap源码映射设置
🤓😍Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-前端领域博主 🐱🐉若此文你认为写的不错,不要吝啬你的赞扬,求收藏,求评论,求一个大大的赞!👍* &#x…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...
:LSM Tree 概述)
从零手写Java版本的LSM Tree (一):LSM Tree 概述
🔥 推荐一个高质量的Java LSM Tree开源项目! https://github.com/brianxiadong/java-lsm-tree java-lsm-tree 是一个从零实现的Log-Structured Merge Tree,专为高并发写入场景设计。 核心亮点: ⚡ 极致性能:写入速度超…...
