小程序组件间通信
文章目录
- 父传子
- 子传父
- 获取组件实例
- 兄弟通信
父传子
知识点:
父组件如果需要向子组件传递指定属性的数据,在 WXML 中需要使用数据绑定的方式
与普通的 WXML 模板类似,使用数据绑定,这样就可以向子组件的属性传递动态数据。
父组件如果需要向子组件传递数据,只需要两个步骤:
1.在父组件 WXML 中使用 数据绑定 的方式向子组件传递动态数据
2.子组件内部使用 properties 接收父组件传递的数据即可
知识点代码:
<!-- 引用组件的页面模板 -->
<view><costom prop-a="{{ name }}" prop-b="{{ age }}" />
</view>
在组件内部,需要在 Component 构造器中通过 properties 接收传递的数据,接收方式有两种:
Component({/*** 组件的属性列表 props*/properties: {propA: {type: String, // 传递的数据类型value: '' // 默认值},propB: Number // 简化的定义方式},// coding...
})在子组件中也可以通过 this.setData() 对 properties 中的数据进行修改,但是一般不建议修改
// components/custom01/custom01.js
Component({/*** 组件的方法列表*/methods: {// 修改列表中的数据updateProp () {this.setData({propB: this.properties.propB + 1})}}
})子传父
子组件如果需要向父组件传递数据,可以通过小程序提供的事件系统实现传递传递,可以传递任意数据。
事件系统是组件间通信的主要方式之一,自定义组件可以触发任意的事件,引用组件的页面可以监听这些事件,流程如下:
- 自定义组件触发事件时,需要使用
triggerEvent方法发射一个自定义的事件 - 自定义组件标签上通过 bind 方法监听发射的事件
触发事件:
<!-- 在自定义组件中 -->
<button type="primary" plain bindtap="sendData">传递数据</button>
// components/custom05/custom05.js
Component({// 组件的初始数据data: {num: 666},// 组件的方法列表methods: {// 将数据传递给父组件sendData () {// 如果需要将数据传递给父组件// 需要使用 triggerEvent 发射自定义事件// 第二个参数,是携带的参数this.triggerEvent('myevent', this.data.num)}}
})
监听事件:
<view>{{ num }}</view>
<!-- 需要在自定义组件标签上通过 bind 方法绑定自定义事件,同时绑定事件处理函数 -->
<custom05 bind:myevent="getData" />
Page({data: {num: ''},getData (event) {// 可以通过事件对象.detail 获取子组件传递给父组件的数据// console.log(event)this.setData({num: event.detail})}})获取组件实例
如果前面两种方式不足以满足需要。
可在父组件里调用 this.selectComponent() ,获取子组件的实例对象,就可以直接拿到子组件的任意数据和方法。调用时需要传入一个匹配选择器 selector,如:this.selectComponent(".my-component")。
<!-- 父组件 -->
<costom bind:myevent="getData" class="custom" />
<button bindtap="getChildComponent"></button>
// 父组件
Page({data: {},getChildComponent: function () {const child = this.selectComponent('.custom')console.log(child)}
})
兄弟通信
如果一个页面通过 wx.navigateTo 打开一个新页面,这两个页面间将建立一条数据通道
-
在
wx.navigateTo的success回调中通过EventChannel对象发射事件 -
被打开的页面可以通过
this.getOpenerEventChannel()方法获得一个EventChannel对象,进行监听、发射事件 -
wx.navigateTo方法中可以定义events配置项接收被打开页面发射的事件
这两个 EventChannel 对象间可以使用 emit 和 on 方法相互发送、监听事件。

代码:
页面 .js 文件
Page({// 点击按钮触发的事件处理函数handler () {wx.navigateTo({url: '/pages/list/list',events: {// key:被打开页面通过 eventChannel 发射的事件// value:回调函数// 为事件添加一个监听器,获取到被打开页面传递给当前页面的数据currentevent: (res) => {console.log(res)}},success (res) {// console.log(res)// 通过 success 回调函数的形参,可以获取 eventChannel 对象// eventChannel 对象给提供了 emit 方法,可以发射事件,同时携带参数res.eventChannel.emit('myevent', { name: 'tom' })}})}})
被页面 .js 文件
Page({onLoad () {// 通过 this.getOpenerEventChannel() 可以获取 EventChannel 对象const EventChannel = this.getOpenerEventChannel()// 通过 EventChannel 提供的 on 方法监听页面发射的自定义事件EventChannel.on('myevent', (res) => {console.log(res)})// 通过 EventChannel 提供的 emit 方法也可以向上一级页面传递数据// 需要使用 emit 定义自定义事件,携带需要传递的数据EventChannel.emit('currentevent', { age: 10 })}})
相关文章:

小程序组件间通信
文章目录 父传子子传父获取组件实例兄弟通信 父传子 知识点: 父组件如果需要向子组件传递指定属性的数据,在 WXML 中需要使用数据绑定的方式 与普通的 WXML 模板类似,使用数据绑定,这样就可以向子组件的属性传递动态数据。 父…...

Homebrew安装与切换下载源
一、安装 1.Homebrew的官网地址 https://brew.sh/zh-cn/ 2.执行命令行安装 /bin/bash -c “$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)” 3.无法连接到https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh的地址 解决…...

C#回调函数
1、定义并初始化委托 public delegate void CallbackDelegate(string message);//定义一个委托类型CallbackDelegate callbackDelegate;//声明一个委托对象/// <summary>/// 定义委托对应的函数/// </summary>/// <param name"str"></param>…...

Matplotlib绘制热力图
热力图(Heatmap)是一种使用颜色来表示数值强度的数据可视化工具。它常用于以下场景: 热力图的适用场景 数据的相关性分析:在统计学中,热力图常用于展示变量之间的相关性,尤其是当数据量较大时,…...

手写SpringMVC
1、开发HspDispatcherServlet 2、完成客户端/浏览器可以请求控制层 目的:发出url请求时,经过前端控制器,找到Monster的List方法,把结果再打回去 3、从web.xml动态获取hspspringmvc.xml 4、完成自定义Service注解功能 目的&…...
(18))
mysql学习教程,从入门到精通,SQL 删除数据(DELETE 语句)(18)
1、SQL 删除数据(DELETE 语句) 在编写SQL中的DELETE语句时,需要非常小心,因为一旦执行,被删除的数据就无法恢复了(除非你有备份)。DELETE语句用于从数据库表中移除一条或多条记录。这里&#x…...

周边游小程序开发
开发一个周边游小程序是一个既有趣又富有挑战性的项目,它可以帮助用户发现周边的旅游景点、活动、美食和住宿等,提升用户的旅游体验。以下是开发周边游小程序的基本步骤和一些建议: 1.市场调研与需求分析 目标用户定位:确定你的用…...

初级前端面试
1.介绍自己 2.介绍一下之前做过的项目以及接触的业务 3.最近学的技术,接触的是哪一块(回答了vue3) 4.vue3在什么时候调用接口 beforeCreate 在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。 用…...

微软AI核电计划
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

图片马赛克处理(Java)
1.需求 给图片的指定区域打码给整张图片打码马赛克方格取色支持中心点取色和随机取色马赛克支持灰度处理 2.源码 package com.visy.utils;import javax.imageio.ImageIO; import java.awt.*; import java.awt.image.BufferedImage; import java.io.File; import java.io.IOE…...

python+selenium实现自动联网认证,并实现断网重连
pythonselenium实现自动联网认证,并实现断网重连 echo off python “E:\autoD\auto_login.py” 要使自动登录脚本在系统重启后自动运行,你可以使用Windows的任务计划程序来设置。以下是详细的步骤: 1. 保存脚本 首先,将你的Py…...

基于机器学习的注意力缺陷/多动障碍 (ADHD)(python论文+代码)HYPERAKTIV
简述 医疗保健领域的机器学习研究往往缺乏完全可重复性和可比性所需的公共数据。由于患者相关数据附带的隐私问题和法律要求,数据集往往受到限制。因此,许多算法和模型发表在同一主题上,没有一个标准的基准。因此,本文提出了一个公…...

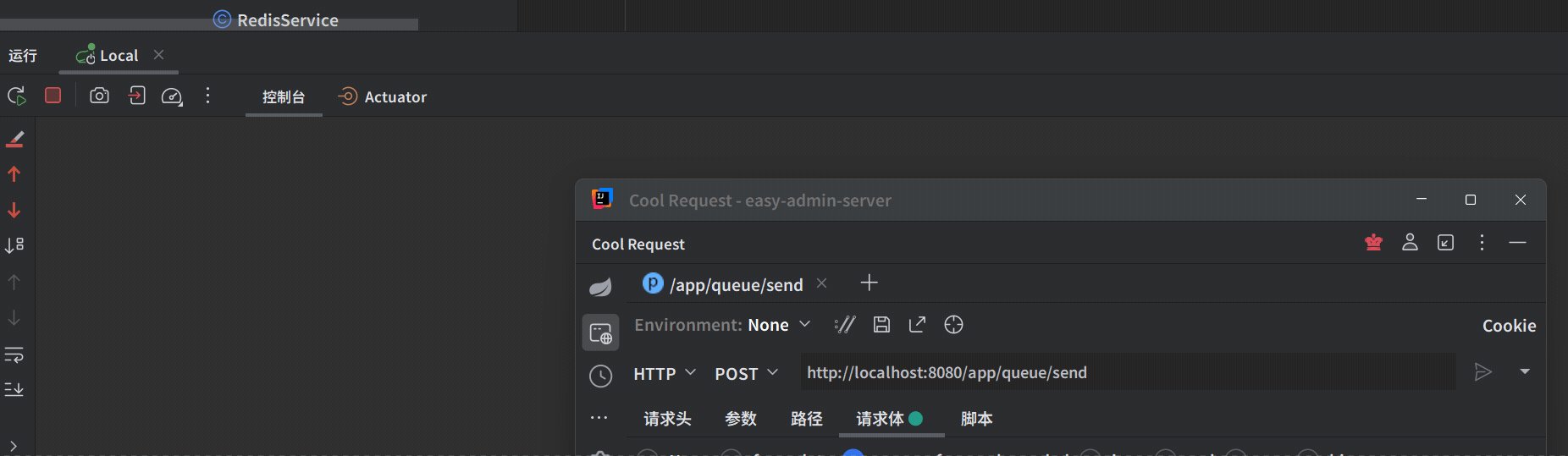
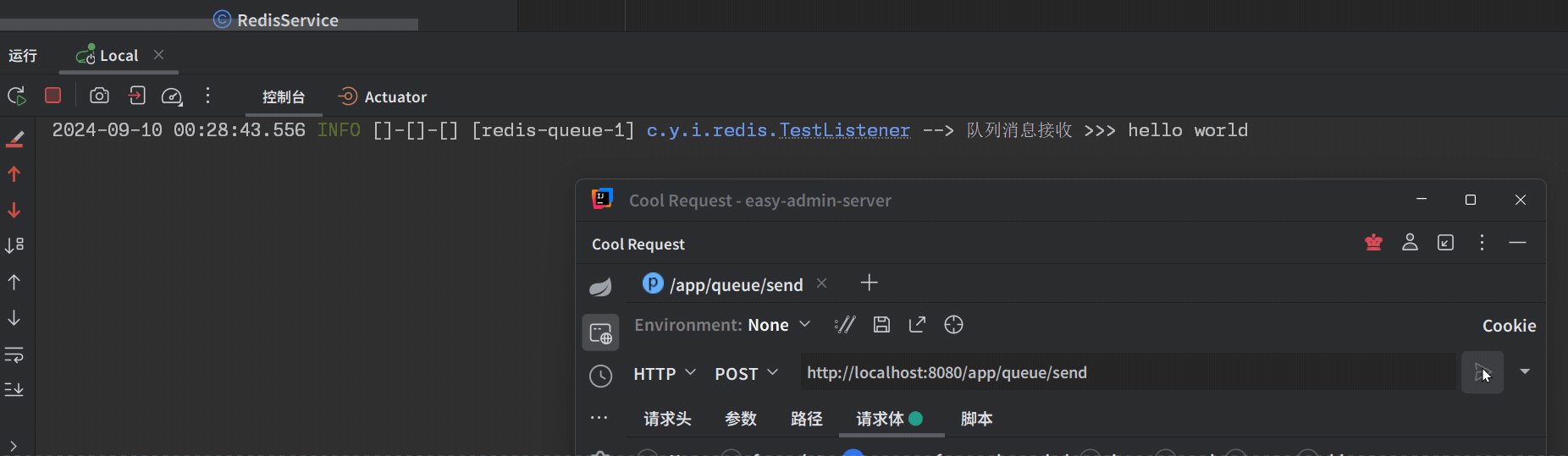
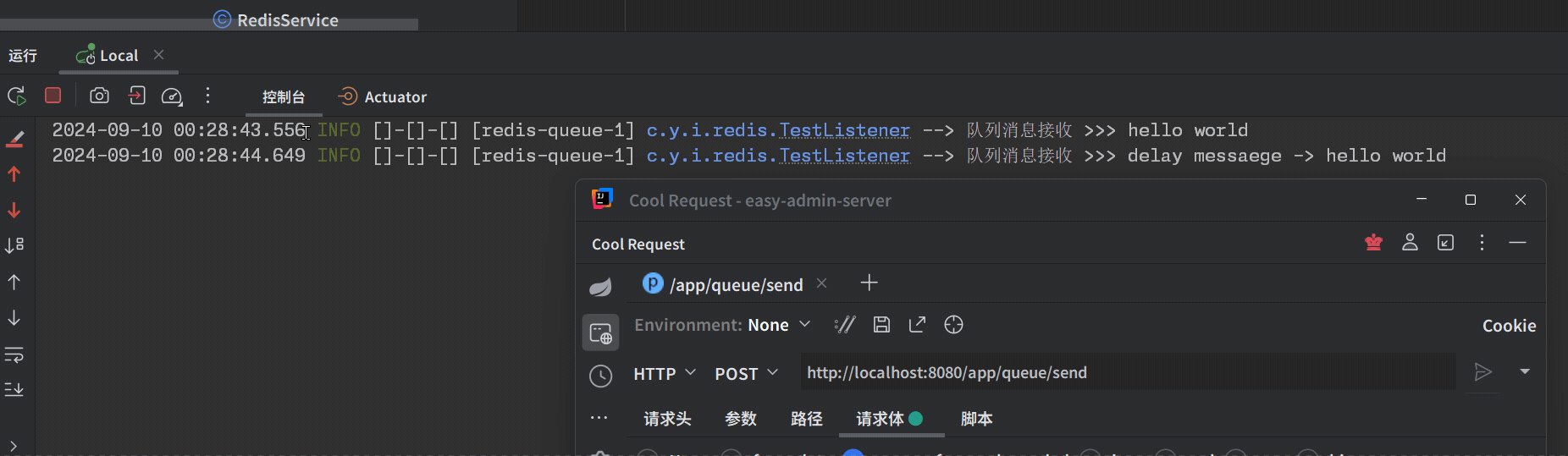
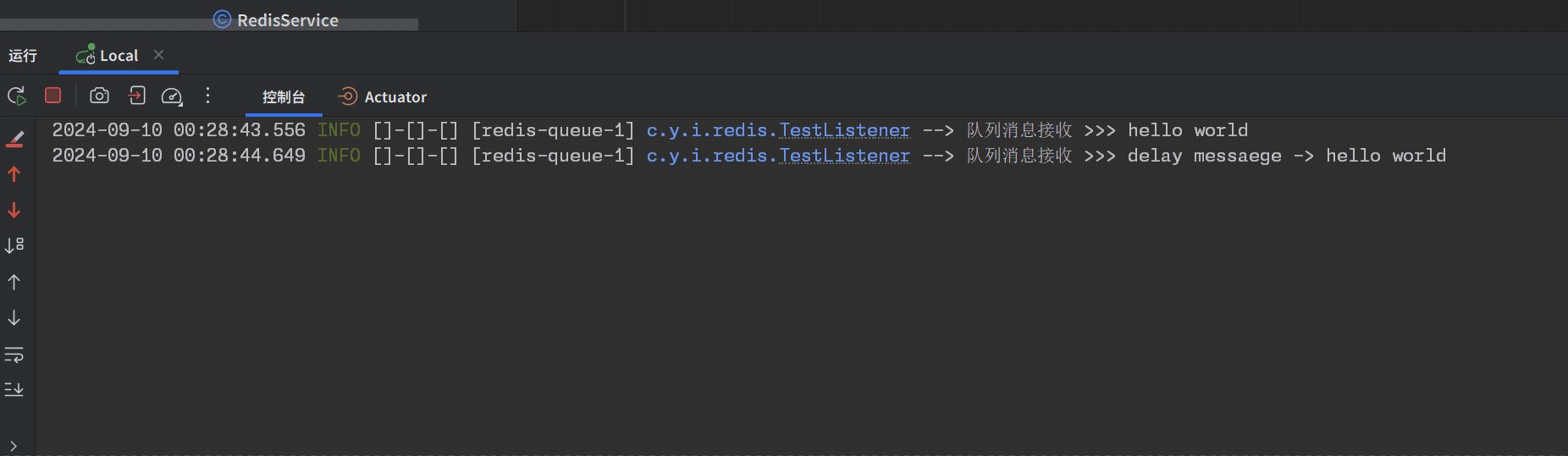
Spring Boot 集成 Redisson 实现消息队列
包含组件内容 RedisQueue:消息队列监听标识RedisQueueInit:Redis队列监听器RedisQueueListener:Redis消息队列监听实现RedisQueueService:Redis消息队列服务工具 代码实现 RedisQueue import java.lang.annotation.ElementTyp…...

go语言Map详解
Map Go语言中提供的映射关系容器为map,其内部使用散列表(hash)实现 map是一种无序的基于key-value的数据结构,Go语言中的map是引用类型,必须初始化才能使用。 它提供了高效的查找、插入和删除操作,非常适…...

C++——已知数组a[6]={1,3,5,7,9};输入一个数值,要求按照现有排序规律将它放入数组当中。
没注释的源代码 #include <iostream> using namespace std; int main() { int a[6]{1,3,5,7,9}; int n,i,j; cout<<"请输入一个数值:"; cin>>n; for(int i0;i<4;i) { if(n<a[i]) { …...

云计算第四阶段---CLOUD Day7---Day8
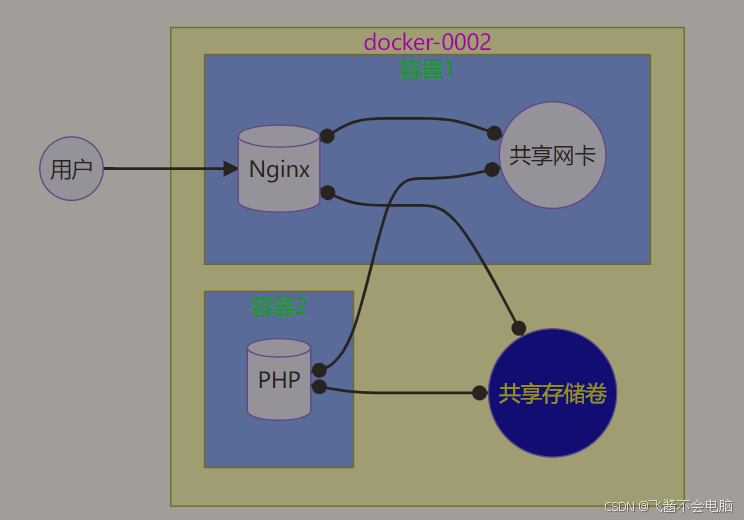
CLOUD 07 一、Dockerfile详细解析 指令说明FROM指定基础镜像(唯一)RUN在容器内执行命令,可以写多条ADD把文件拷贝到容器内,如果文件是 tar.xx 格式,会自动解压COPY把文件拷贝到容器内,不会自动解压ENV设置…...

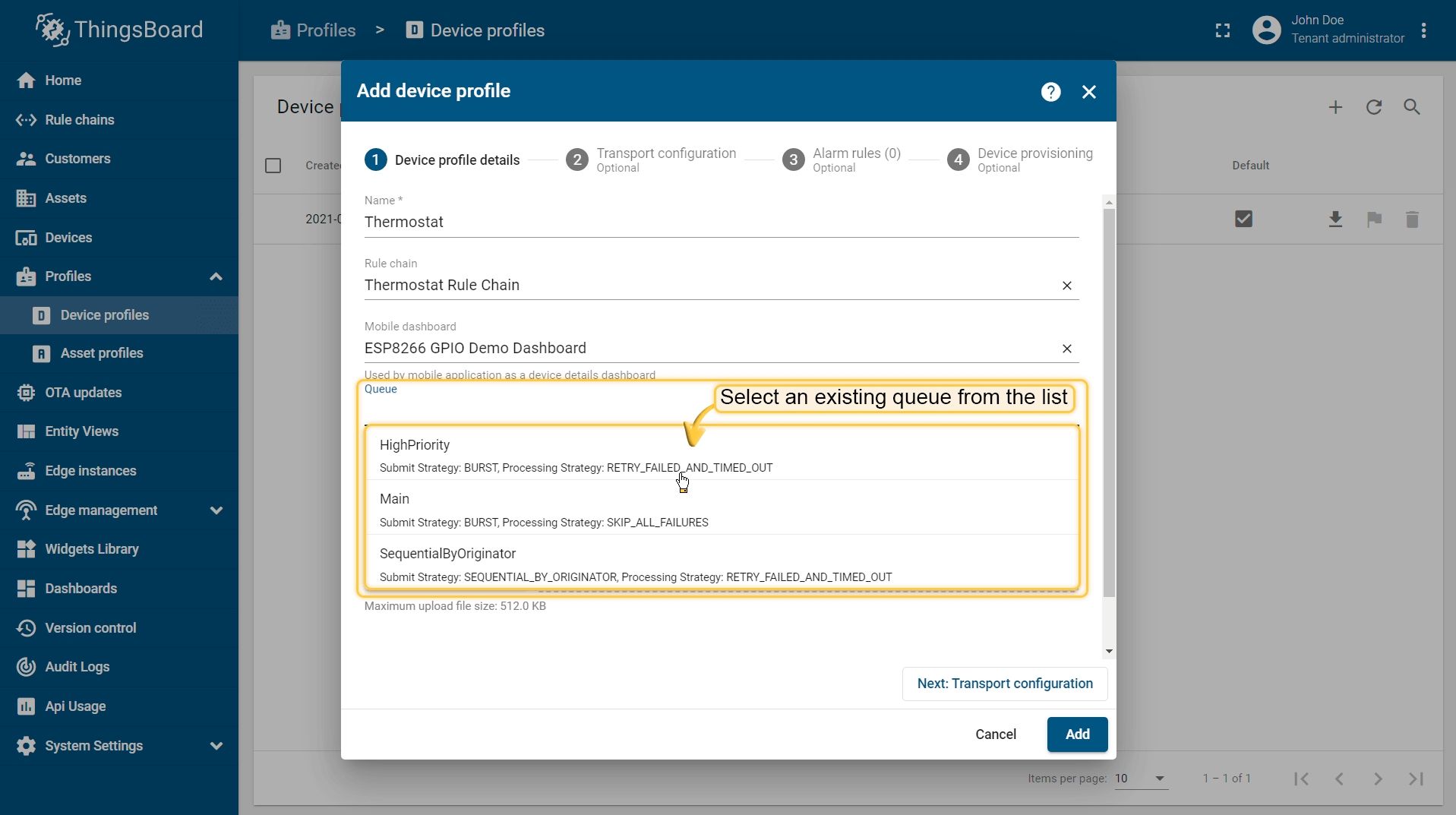
深入解析ThingsBoard与ThingsKit物联网平台的差异
VS 在物联网(IoT)领域,平台的选择对于企业来说至关重要。本文将深入探讨ThingsBoard社区版与ThingsKit企业版这两个物联网平台的差异,帮助读者更好地理解它们的特色和适用场景。 系统相同点 首先,ThingsBoard社区版和ThingsKit企业版都基于…...

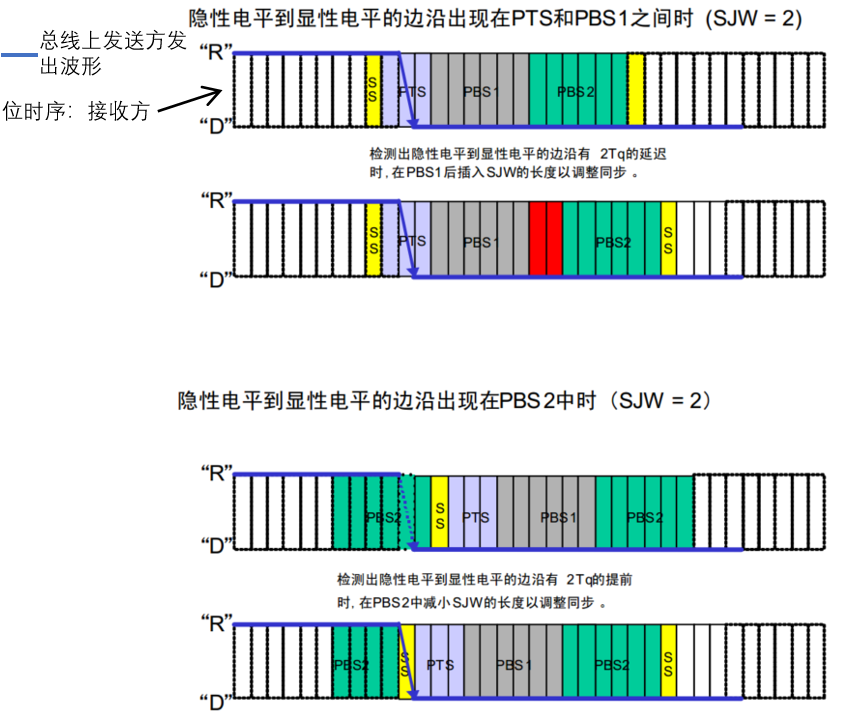
五、CAN总线
目录 一、基础知识 1、can介绍 2、CAN硬件电路 3、CAN电平标准 4、CAN收发器芯片介绍 5、CAN帧格式 ① CAN帧种类 ② CAN数据帧 ③ CAN遥控帧编辑 ④ 位填充 ⑤ 波形实例 6、接收方数据采样 ① 接收方数据采样遇到的问题 ② 位时序 ③ 硬同步 ④ 再同步 ⑤ 波…...

Linux:终端(terminal)与终端管理器(agetty)
终端的设备文件 打开/dev目录可以发现其中有许多字符设备文件,例如对于我的RedHat操作系统,拥有tty0到tty59,它们是操作系统提供的终端设备。对于tty1-tty12使用ctrlaltF*可以进行快捷切换,下面的命令可以进行通用切换。 sudo ch…...

钉钉与MySQL对接集成获取部门列表2.0打通EXECUTE语句
钉钉与MySQL对接集成获取部门列表2.0打通EXECUTE语句 接入系统:钉钉 钉钉是阿里巴巴集团打造的企业级智能移动办公平台,是数字经济时代的企业组织协同办公和应用开发平台。钉钉将IM即时沟通、钉钉文档、钉闪会、钉盘、Teambition、OA审批、智能人事、钉工…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

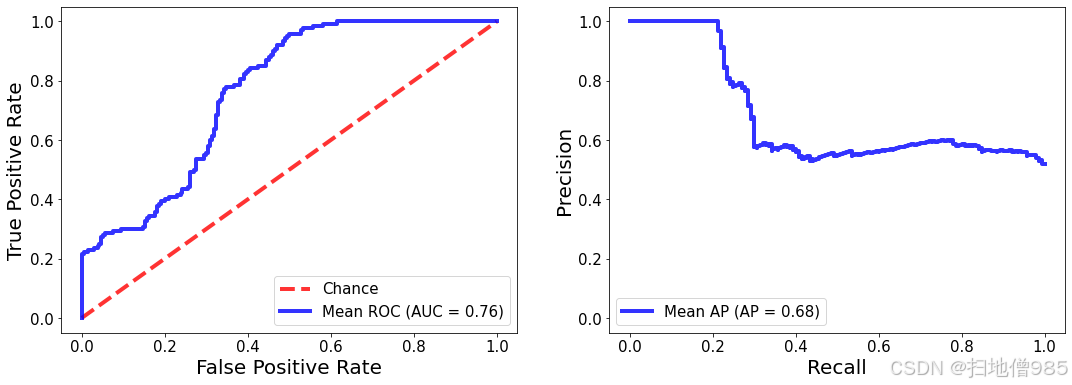
scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
