关于async/await、promise和setTimeout执行顺序
关于async/await、promise和setTimeout执行顺序
async function async1() {console.log('async1 start');await async2();console.log('asnyc1 end');
}
async function async2() {console.log('async2');
}
console.log('script start');
setTimeout(() => {console.log('setTimeOut');
}, 0);
async1();
new Promise(function (reslove) {console.log('promise1');reslove();
}).then(function () {console.log('promise2');
})
console.log('script end');
script start
async1 start
async2
promise1
script end
asnyc1 end
promise2
undefined
setTimeOut
js EventLoop 事件循环机制:
JavaScript的事件分两种,宏任务(macro-task)和微任务(micro-task)
- 宏任务:包括整体代码script,setTimeout,setInterval
- 微任务:Promise.then(非new Promise),process.nextTick(node中)
事件的执行顺序,是先执行宏任务,然后执行微任务,这个是基础,任务可以有同步任务和异步任务,同步的进入主线程,异步的进入Event Table并注册函数,异步事件完成后,会将回调函数放入Event Queue中(宏任务和微任务是不同的Event Queue),同步任务执行完成后,会从Event Queue中读取事件放入主线程执行,回调函数中可能还会包含不同的任务,因此会循环执行上述操作。
注意: setTimeOut并不是直接的把你的回掉函数放进上述的异步队列中去,而是在定时器的时间到了之后,把回掉函数放到执行异步队列中去。如果此时这个队列已经有很多任务了,那就排在他们的后面。这也就解释了为什么setTimeOut为什么不能精准的执行的问题了。setTimeOut执行需要满足两个条件:
1. 主进程必须是空闲的状态,如果到时间了,主进程不空闲也不会执行你的回掉函数
2. 这个回掉函数需要等到插入异步队列时前面的异步函数都执行完了,才会执行
解释:
了解了什么是宏任务和微任务,就好理解多了,首先执行 宏任务 => 微任务的Event Queue => 宏任务的Event Queue
promise、async/await
-
首先,new Promise是同步的任务,会被放到主进程中去立即执行。而.then()函数是异步任务会放到异步队列中去,那什么时候放到异步队列中去呢?当你的promise状态结束的时候,就会立即放进异步队列中去了。
-
带async关键字的函数会返回一个promise对象,如果里面没有await,执行起来等同于普通函数;如果没有await,async函数并没有很厉害是不是
-
await 关键字要在 async 关键字函数的内部,await 写在外面会报错;await如同他的语意,就是在等待,等待右侧的表达式完成。此时的await会让出线程,阻塞async内后续的代码,先去执行async外的代码。等外面的同步代码执行完毕,才会执行里面的后续代码。就算await的不是promise对象,是一个同步函数,也会等这样操作

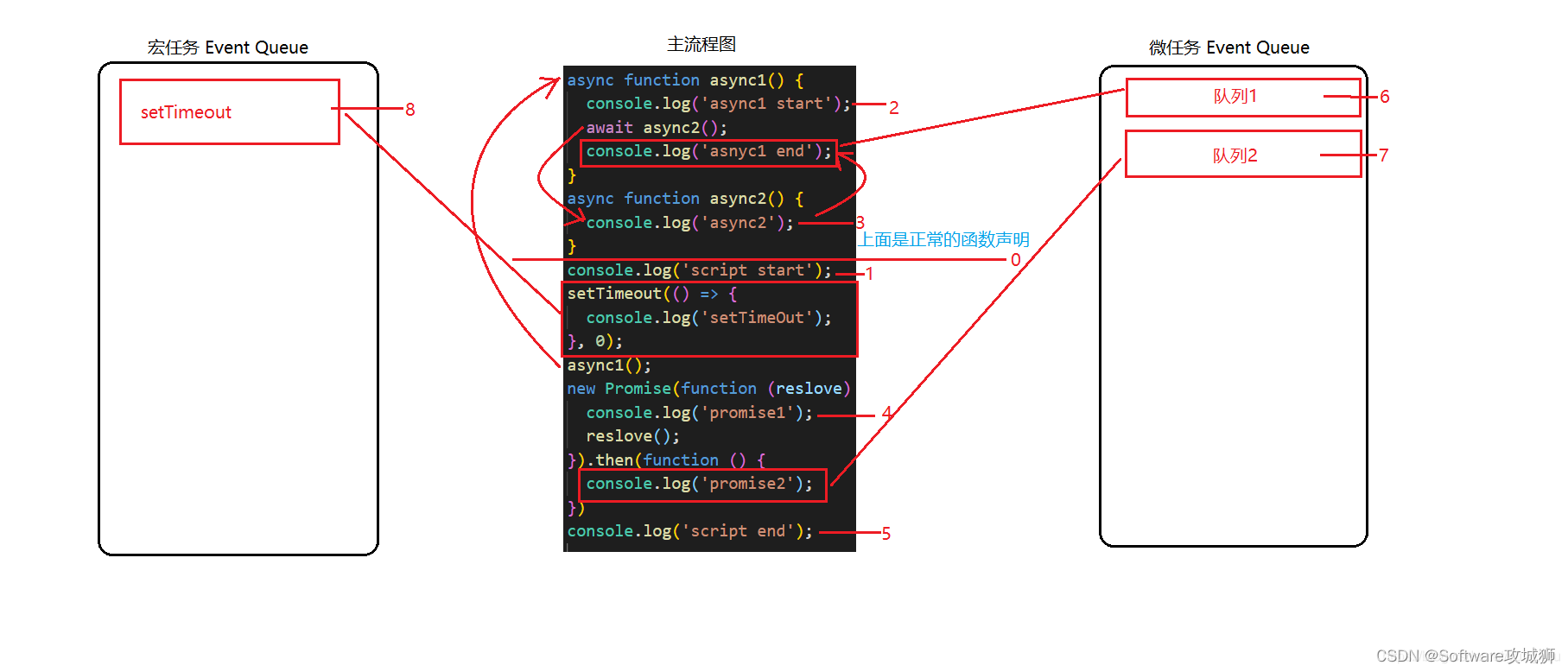
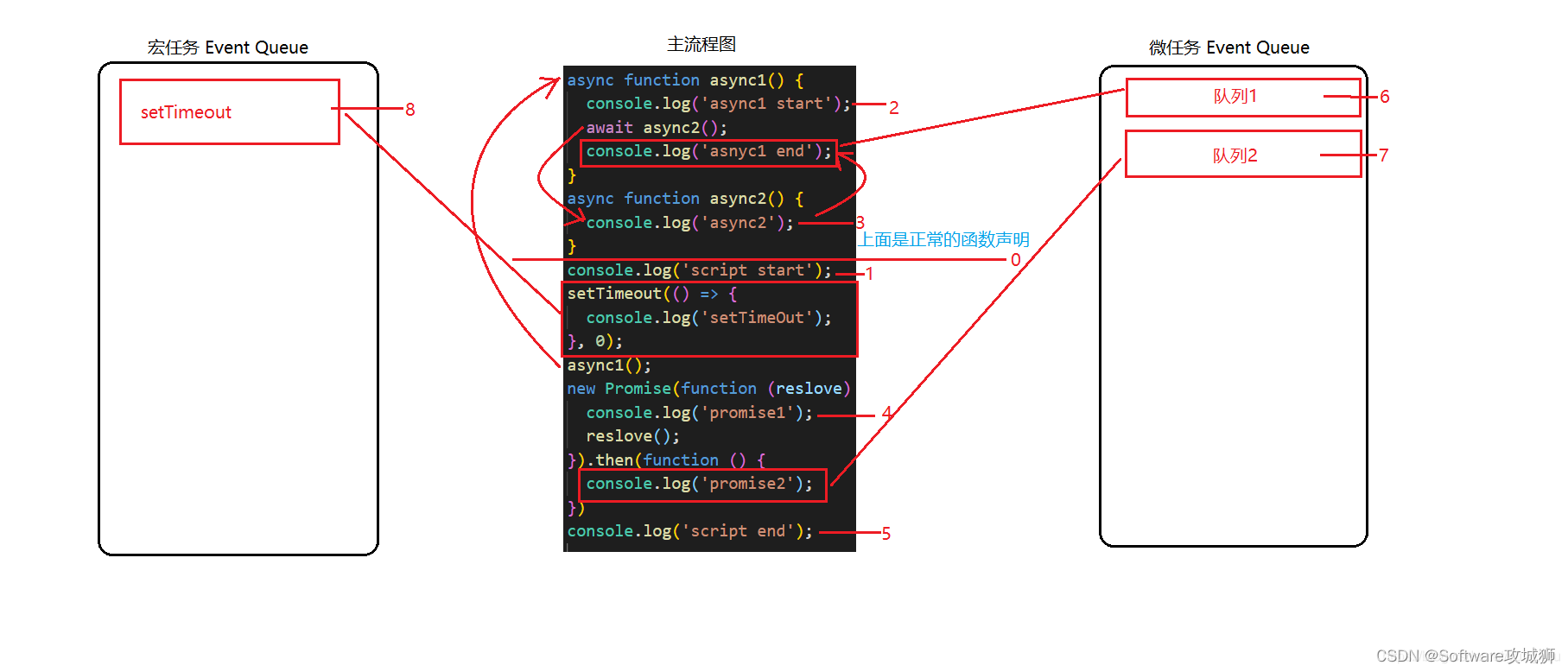
根据图片显示我们来整理一下流程:
1、执行console.log(‘script start’),输出script start;
2、执行setTimeout,是一个异步动作,放入宏任务异步队列中;
3、执行async1(),输出async1 start,继续向下执行;
4、执行async2(),输出async2,并返回了一个promise对象,await让出了线程,把返回的promise加入了微任务异步队列,所以async1()下面的代码也要等待上面完成后继续执行;
5、执行 new Promise,输出promise1,然后将resolve放入微任务异步队列;
6、执行console.log(‘script end’),输出script end;
7、到此同步的代码就都执行完成了,然后去微任务异步队列里去获取任务
8、接下来执行resolve(async2返回的promise返回的),输出了async1 end。
9、然后执行resolve(new Promise的),输出了promise2。
10、最后执行setTimeout,输出了settimeout。
版权声明:本文为CSDN博主「yun_hou」的原创文章,遵循CC 4.0 BY-SA
原文链接:https://blog.csdn.net/yun_hou/article/details/88697954
相关文章:

关于async/await、promise和setTimeout执行顺序
关于async/await、promise和setTimeout执行顺序 async function async1() {console.log(async1 start);await async2();console.log(asnyc1 end); } async function async2() {console.log(async2); } console.log(script start); setTimeout(() > {console.log(setTimeOut…...

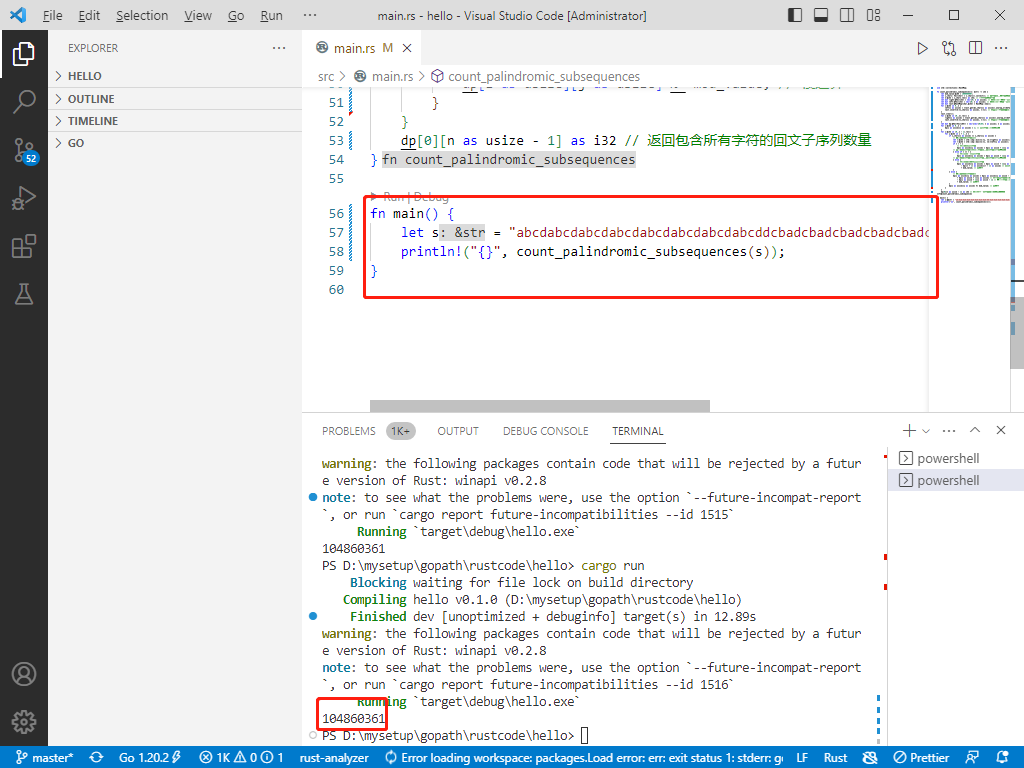
2023-03-31:如何计算字符串中不同的非空回文子序列个数?
2023-03-31:给定一个字符串 s,返回 s 中不同的非空 回文子序列 个数, 通过从 s 中删除 0 个或多个字符来获得子序列。 如果一个字符序列与它反转后的字符序列一致,那么它是 回文字符序列。 如果有某个 i , 满足 ai ! bi ÿ…...

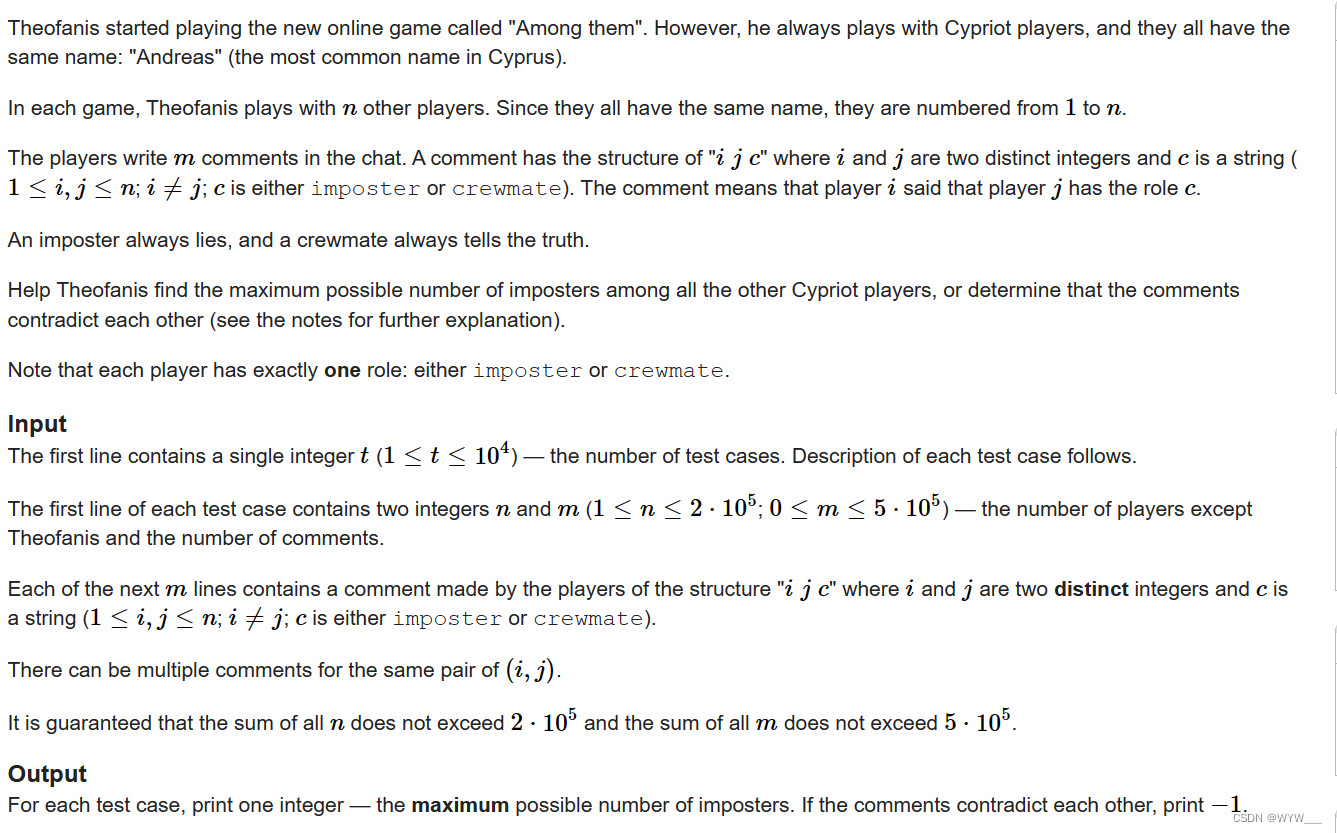
D. The Number of Imposters(二分图染色)
Problem - D - Codeforces Theofanis开始玩名为“Among them”的新网络游戏。然而,他总是和塞浦路斯球员一起踢球,他们都有一个相同的名字:“安德烈亚斯”(塞浦路斯最常见的名字)。在每个游戏中,Theofanis和n个其他玩家一起玩。因为它们都有相…...

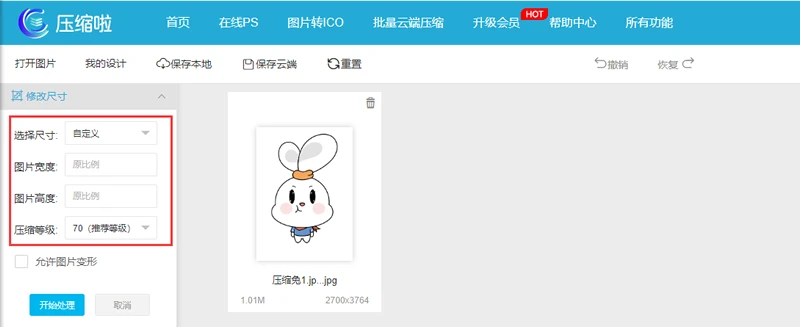
图片太大怎么改小kb?简单的图片压缩方法分享
平时当我们在朋友圈分享一些有趣的照片或者使用图片素材进行上传的时候,经常遇到图片大小kb超出平台限制的情况,这时就无法正常上传了,遇到这种情况我们就需要想办法降低图片大小kb,那么有什么办法能够压缩图片大小呢?…...

【python-leecode刷题】动态规划类问题----以53. 最大子数组和为例
作者:20岁爱吃必胜客(坤制作人),近十年开发经验, 跨域学习者,目前于海外某世界知名高校就读计算机相关专业。荣誉:阿里云博客专家认证、腾讯开发者社区优质创作者,在CTF省赛校赛多次取得好成绩。…...

Idea常用快捷键设置
设置来源于尚硅谷宋红康老师 第1组:通用型 说明 快捷键 复制代码-copy ctrl c 粘贴-paste ctrl v 剪切-cut ctrl x 撤销-undo ctrl z 反撤销-redo ctrl shift z 保存-save all ctrl s 全选-select all ctrl a 第2组:提高编写速度(上…...

【新2023Q2模拟题JAVA】华为OD机试 - 分苹果
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理 已参加机试人员的实战技巧本篇题解:分苹果 题目 AB两个人把苹果…...

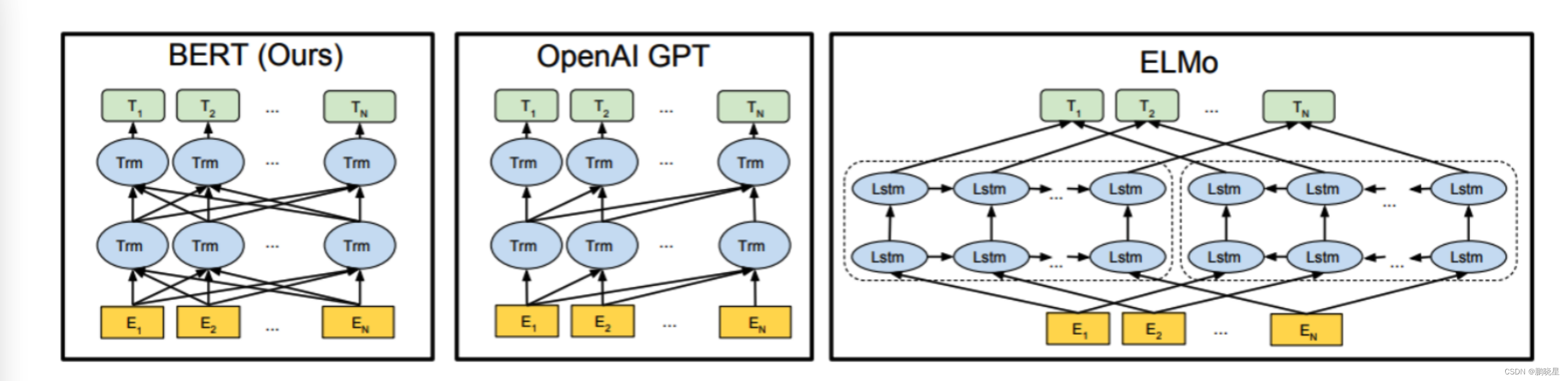
【博学谷学习记录】超强总结,用心分享丨人工智能 自然语言处理 BERT、GPT、ELMO对比学习简记
目录三模型架构BERTGPTELMO三者差异点三模型架构 BERT 优点 在11个NLP任务上取得SOAT成绩.利用了Transformer的并行化能力以及长语句捕捉语义依赖和结构依赖.BERT实现了双向Transformer并为后续的微调任务留出足够的空间. 缺点 BERT模型太大, 太慢.BERT模型中的中文模型是以…...
)
【嵌入式Bluetooth应用开发笔记】第四篇:初探蓝牙HOST及应用开发(持续更新ing)
概念 蓝牙HOST(Bluetooth Host)是指能够连接到其他蓝牙设备并控制它们的设备。在蓝牙技术中,通常有两种类型的设备:蓝牙HOST和蓝牙SLAVE。蓝牙HOST通常是指拥有控制权的设备,它可以主动连接其他蓝牙设备并向其发送命令。相反,蓝牙SLAVE则是指被动连接的设备,它接受来自…...

GORM 基础 -- CRUD 接口
1、Create 1.1 创建纪录 user : User{Name: "Jinzhu", Age: 18, Birthday: time.Now()}result : db.Create(&user) // pass pointer of data to Createuser.ID // 回填插入数据的主键 result.Error // 返回的 error 信息 result.RowsAffect…...

为什么0代码自动化测试越来越受欢迎?一文2000字解析
目录 01、什么是零代码自动化测试 02、为什么零代码自动化测试越来越受欢迎 03、有代码和零代码自动化有什么区别 04、零代码自动化测试可以帮助你做什么 05、零代码自动化测试方法:NLP(自然语言处理) 06、为什么我们需要零代码自动化测…...

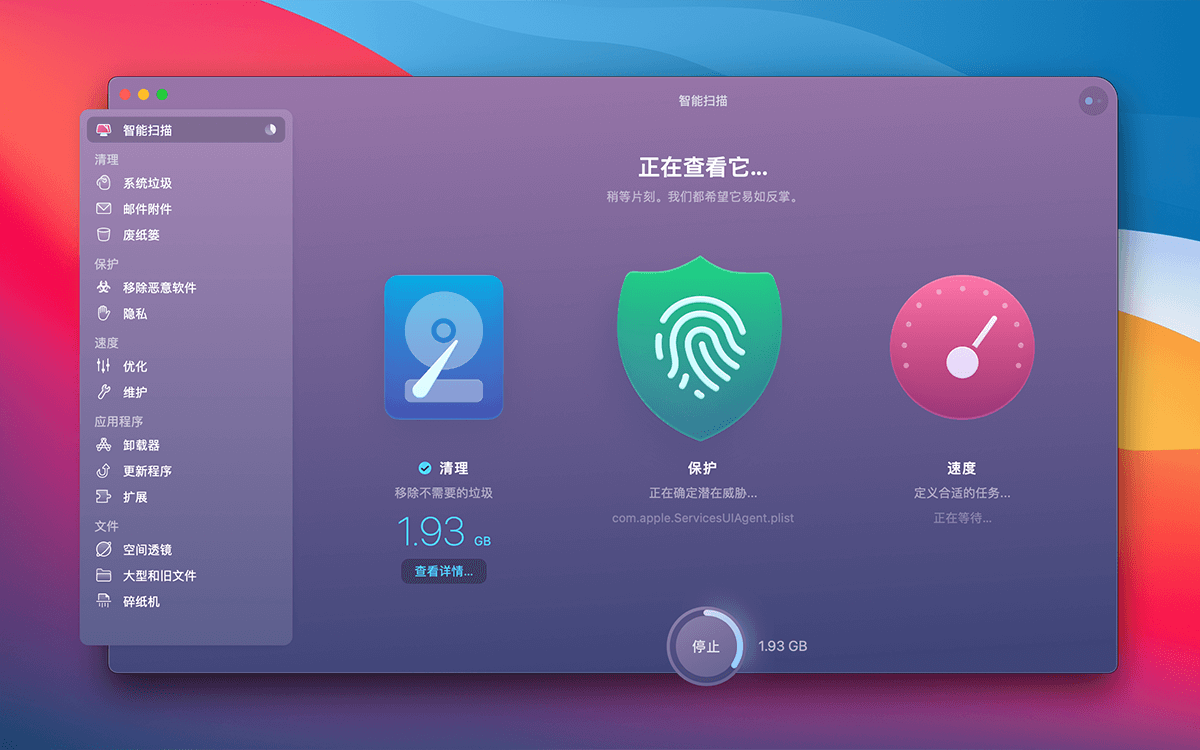
cleanmymac最新2023版 mac清理软件CleanMyMac X4.12.5 中文版功能介绍
CleanMyMac X4.12.5 中文版只需两个简单步骤就可以把系统里那些乱七八糟的无用文件统统清理掉,节省宝贵的磁盘空间。cleanmymac x个人认为X代表界面上的最大升级,功能方面有更多增加,与最新macOS系统更加兼容,流畅地与系统性能更加…...

pyhon部署注意事项
前言:相信看到这篇文章的小伙伴都或多或少有一些编程基础,懂得一些linux的基本命令了吧,本篇文章将带领大家服务器如何部署一个使用django框架开发的一个网站进行云服务器端的部署。 文章使用到的的工具 Python:一种编程语言&…...

宣城x移动云,打造“城市级物联感知平台”
随着新一代信息技术与城市现代化的深度融合,智慧城市建设的重要性也愈发凸显。而在智慧城市建设中,物联网感知体系扮演着中枢神经系统的角色。 安徽宣城紧抓长三角城市群一体化发展机遇,为构建“数字宣城”建设发展新模式,携手移…...

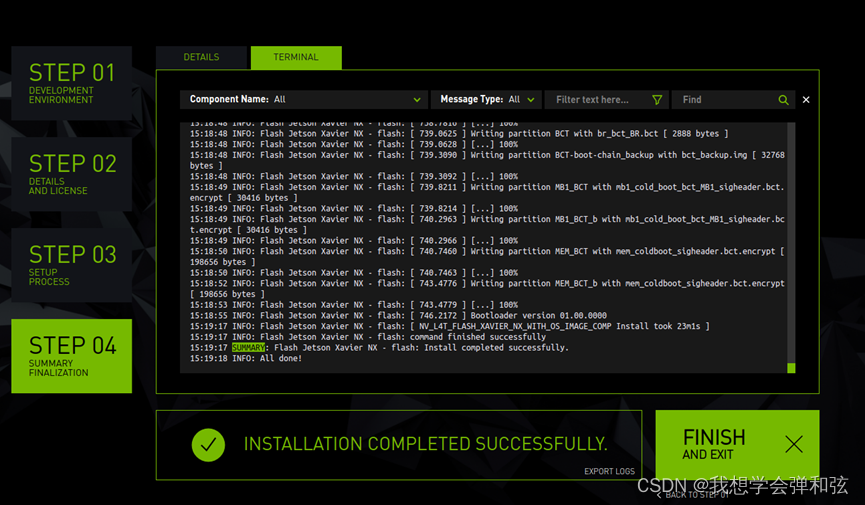
英伟达Jetson NX套件刷机,配置Ubuntu20。
0. 前言 人并没有眼见得那么光鲜亮丽,博客也是。 今天推荐一本书《一百个人的十年》,没错就是我们的那十年(60年代)。写得很真实,牛棚猪圈,确实如此。 1. SdkManager安装 官网下载。 打开终端 执行命令sud…...

Vue计算属性
计算属性 计算属性的重点突出在属性两个字上(属性是名词),首先它是个属性其次这个属性有计算的能力(计算是动词),这里的计算就是个函数;简单点说,它就是一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已…...

代码随想录刷题-字符串-反转字符串
文章目录反转字符串习题双指针swap 的两种方式反转字符串 本节对应代码随想录中:代码随想录,讲解视频:字符串基础操作! | LeetCode:344.反转字符串_哔哩哔哩_bilibili 习题 题目链接:344. 反转字符串 - …...

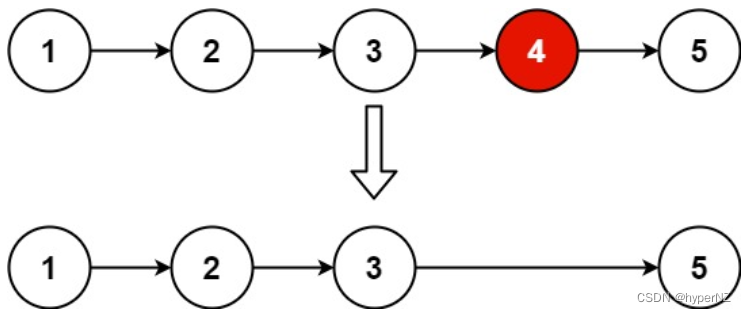
14-链表练习-剑指 Offer II 021. 删除链表的倒数第 n 个结点
题目 给定一个链表,删除链表的倒数第 n 个结点,并且返回链表的头结点。 示例 1: 输入:head [1,2,3,4,5], n 2 输出:[1,2,3,5] 示例 2: 输入:head [1], n 1 输出:[] 示例 3&…...

用Java解决华为OD机试考题,真的高效,真的强,来吧,清单奉上,祝你上岸
华为 OD 机试题最新(Java)清单(机试题库还在逐日更新) 题库目录 直接在本页使用 CtrlF,输入题目名称就可以进行检索。 序号文章分值1【华为OD机试真题JAVA】快递装载问题_国服第二切图仔的博客-CSDN博客1002【华为…...

【Stable Diffusion】Stable Diffusion免安装在线部署教程
一、开启Google Colab网址 官网:https://colab.research.google.com/ 点击添加代码: 二、执行如下代码指令 !pip install --upgrade fastapi0.90.1 !git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui !git clone https://github.…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...
