HTML、CSS
初识web前端
web标准
- Web标准也称为网页标准,由一系列的标准组成,大部分由W3C (World Wide Web Consortium,万维网联盟) 负责制定。
- 三个组成部分:
- HTML: 负责网页的结构(页面元素和内容)。
- CSS: 负责网页的表现(页面元素的外观、位置等页面样式,如: 颜色、大小等)。
- Javascript: 负责网页的行为(交互效果)。
什么是HTML、CSS?
HTML
HTML (HyperTextMarkupLanguage): 超文本标记语言。
-
超文本: 超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容。
-
标记语言: 由标签构成的语言
- HTML标签都是预定义好的。例如: 使用
<a>展示超链接,使用<img>展示图片,<video>展示视频。 - HTML代码直接在浏览器中运行,HTML标签由浏览器解析。
标签搜索地址
- HTML标签都是预定义好的。例如: 使用
标题标签
- 标签:
<h1>...</h1>(h1-> h6 重要程度依次降低) - 注意:HTML 标签都是预定义好的,不能自己随意定义。
水平线标签
<hr>
图片标签
<img src="..." width="..." height="...">
- 绝对路径:绝对磁盘路径
D:/xxxx,绝对网络路径https://xxxx - 相对路径:从当前文件开始查找。
./:当前目录,../:上级目录
<span> 标签
- 是一个在开发网页时大量会用到的没有语义的布局标签
- 特点: 一行可以显示多个(组合行内元素),宽度和高度默认由内容撑开
视频标签
<video>
- src : 规定视频的 url
- controls : 显示播放控件
- width : 播放器的宽度
- height : 播放器的高度
音频标签
<audio>
- src : 规定音频的 url
- controls : 显示播放控件
段落标签
<p>
文本加粗标签
<b> / <strong>
表格标签
-
场景:在网页中以表格(行、列)形式整齐展示数据,如: 班级表。
-
标签:

表单标签
-
场景:在网页中主要负责数据采集功能,如 注册、登录等数据采集。
-
标签:
<form>表单项
不同类型的 input 元素、下拉列表、文本域等。
<input>: 定义表单项,通过type属性控制输入形式。
<select>: 定义下拉列表。<textarea>: 定义文本域。
-
属性:
<action>: 当提交表单时向何处发送表单数据,表单数据提交的URL地址。<method>: 发送表单数据的方式。-
GET: 表单数据拼接在url后面,?username=java,大小有限制。
-
POST:表单数据在请求体中携带,大小没有限制。
-
-
注意:表单项必须有name属性才可以提交。
-
HTML结构标签
<html><head><title>标题</title></head><body></body> </html> -
特点
- HTML标签不区分大小写
- HTML标签属性值单双引号都可以
- HTML语法松散
-
注意
- 在HTML中无论输入多少个空格,只会显示一个。可以使用空格占位符:
 
- 在HTML中无论输入多少个空格,只会显示一个。可以使用空格占位符:
例子:
01.新浪新闻-标题-排版.html :
<!-- 文档类型为HTML -->
<!DOCTYPE html>
<html lang="en">
<head><!-- 字符集为UTF-8 --><meta charset="UTF-8"><!-- 设置浏览器的兼容性 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈</title>
</head>
<body><!-- img标签:src: 图片资源路径width: 宽度 (px,像素;%,相对于父元素的百分比)height: 高度 (px,像素;%,相对于父元素的百分比)路径书写方式:绝对路径:1.绝对磁盘路径:D:\Users\liuxu\HTML\img\news_logo.png<img src="D:\Users\liuxu\HTML\img\news_logo.png">2.绝对网络路径:https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png<img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png">相对路径:./:当前目录,./可以省略<img src="./img/news_logo.png">或 <img src="img/news_logo.png">../:上一级目录--><img src="img/news_logo.png" width="160px"> 新浪 > 正文<h1>焦点访谈</h1><hr>2023年03月02日 21:50 新浪网<hr>
</body>
</html>
超链接
- 标签:
<a href="..." target="...">新浪网</a> - 属性:
- href : 指定资源访问的 url
- target : 指定在何处打开资源链接
- _self : 默认值,在当前页面打开
- blank : 在新的空白页面打开
例子:
04.新浪新闻-标题-超链接.html :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈</title><style>h1 {color: #4e4f53;}#time {color: #8a8a8a;}a {color:black; text-decoration: none; /* 设置文本为一个标准的文本 */}</style>
</head>
<body><img src="img/news_logo.png" width="160px"> <a href="https://gov.sina.com.cn/" target="_self">新浪</a> > 正文<h1>焦点访谈</h1><hr><span class="cls" id="time">2023年03月02日</span> <span class="cls">21:50 <a href="https://news.cctv.com/2023/03/02/ARTIUCKFf9kE9eXgYE46ugx3230302.shtml" target="_blank">新浪网</a></span> <hr>
</body>
</html>
CSS
CSS (Cascading Style Sheet): 层叠样式表,用于控制页面的样式(表现)。
CSS 引入方式
- 行内样式: 写在标签的style属性中(不推荐)
- 内嵌样式: 写在style标签中(可以写在页面任何位置,但通常约定写在head标签中)
- 外联样式: 写在一个单独的.css文件中(需要通过 link标签在网页中引入)
颜色表示方式

例子:
02.新浪新闻-标题-样式1.html :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈</title><!-- 方式二:内嵌样式 --><style>h1 {color: #4e4f53;}</style><!-- 方式三:外联样式 --><!-- <link rel="stylesheet" href="./css/news.css" -->
</head>
<body><img src="img/news_logo.png" width="160px"> 新浪 > 正文<!-- 方式一:行内样式 --><!-- <h1 style="color:rgb(77, 79, 83);">焦点访谈</h1> --><h1>焦点访谈</h1><hr>2023年03月02日 21:50 新浪网<hr>
</body>
</html>
new.css:
h1 {color: #4e4f53;
}
CSS 选择器:用来选取需要设置样式的元素(标签)
三种选择器的优先级:id 选择器 > 类选择器 > 元素选择器
-
元素选择器

-
id 选择器

-
类选择器

CSS 属性
- color : 设置文本的颜色
- font-size : 字体大小 (注意:记得加 px)
- text-decoration : 规定添加到文本的修饰,none表示定义标准的文本。
CSS 样式
- line-height : 设置行高
- text-indent : 定义第一个行内容的缩进
- text-align : 规定元素中的文本的水平对齐方式
例子:
03.新浪新闻-标题-样式2.html :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈</title><style>h1 {color: #4e4f53;}/* 元素选择器 *//* span {color: #8a8a8a;} *//* 类选择器 *//* .cls {color: #8a8a8a;} *//* id 选择器 */#time {color: #8a8a8a;font-size: 13px; /* 设置字体大小 */}</style>
</head>
<body><img src="img/news_logo.png" width="160px"> 新浪 > 正文<h1>焦点访谈</h1><hr><span class="cls" id="time">2023年03月02日</span> <span class="cls">21:50 新浪网</span> <hr>
</body>
</html>
页面布局
-
盒子 : 页面中所有的元素(标签),都可以看做是一个盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局。
-
盒子模型组成 : 内容区域(content),内边距区域(padding),边框区域(border),外边距区域(margin)。

-
标签 :
<div> <span> -
特点 :
-
div 标签 :
- 一行只显示一个(独占一行)
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高(width、height)
-
span 标签 :
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高(width、height)
注意 : 如果只需要设置某一个方位的边框、内边距、外边距,可以在属性名后加上 - 位置,如: padding-top、padding-left、padding-right .
-
例子:
06.新浪新闻-正文-布局.html :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>焦点访谈</title><style>h1 {color: #4e4f53;}#time {color: #8a8a8a;}a {color:black; text-decoration: none; }p {text-indent: 35px; /* 设置首行缩进 */line-height: 40px; /* 设置行高 */}#plast{color: #8a8a8a;text-align: right;/* 对齐方式 */ }#center{width: 65%;/* margin: 0% 17.5% 0% 17.5%; */margin: 0 auto;}</style>
</head>
<body><div id="center"><img src="img/news_logo.png" width="160px"> <a href="https://gov.sina.com.cn/" target="_self">新浪</a> > 正文<h1>焦点访谈</h1><hr><span class="cls" id="time">2023年03月02日</span> <span class="cls">21:50 <a href="https://news.cctv.com/2023/03/02/ARTIUCKFf9kE9eXgYE46ugx3230302.shtml" target="_blank">新浪网</a></span> <hr><!-- 正文 --><!-- 视频 --><video src="video/news.mp4" controls width="950px"></video><!-- 音频 --><!-- <audio src="audio/news.m4a" controls ></audio> --><p><b>新浪网消息</b>(焦点访谈):我们把饭碗牢牢端在自己手中,连续八年1.3万亿斤,这个沉甸甸的数据是如何取得的呢?</p><p>人勤春来早,春耕农事忙。立春之后,由南到北,春天的田野处处生机盎然。</p><img src="img/1.jpg" width="950px"><p>今年,人均粮食占有量始终稳稳高于国际公认的400公斤粮食安全线。从十年前的约12200亿斤到2022年的约13700亿斤,粮食产量提高了1500亿斤。</p><img src="img/2.jpg" width="950px"><p>在极端天气事件多发、频发的情况下取得的,是在从事农业生产的人口减少的条件下取得的。</p><img src="img/3.jpg" width="680px"><p>叶兴庆:“要实现这样一个目标,确保产能,适度进口,科技支撑。”</p><p id="plast">责任编辑:王树淼 SN242</p></div>
</body>
</html>
07.HTML-表单项标签.html :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML-表单</title>
</head>
<body><form action="" method="post">姓名:<input type="text" name="name"><br><br>密码:<input type="password" name="password"><br><br>性别:<label><input type="radio" name="gender" value="1">男</label><label><input type="radio" name="gender" value="2">女</label><br><br>爱好:<label><input type="checkbox" name="hobby" value="java">java</label><label><input type="checkbox" name="hobby" value="game">game</label><label><input type="checkbox" name="hobby" value="sing">sing</label><br><br>图像:<input type="file" name="image"><br><br>生日:<input type="date" name="birthday"><br><br>日期时间:<input type="datetime-local" name="datetime"><br><br>邮箱:<input type="email" name="email"><br><br>年龄:<input type="text" name="age"><br><br>学历:<select name="degree"><option value="">-----------请选择--------</option><option value="1">大专</option><option value="2">本科</option><option value="3">硕士</option><option value="4">博士</option></select><br><br>描述:<textarea name="description" cols="30" rows="10"></textarea><br><br><input type="hidden" name="id" value="1"><!-- 表单常见按钮 --><input type="button" value="按钮"><input type="reset" value="重置"><input type="submit" value="提交"><br></form>
</body>
</html>
相关文章:

HTML、CSS
初识web前端 web标准 Web标准也称为网页标准,由一系列的标准组成,大部分由W3C (World Wide Web Consortium,万维网联盟) 负责制定。三个组成部分: HTML: 负责网页的结构(页面元素和内容)。CSS: 负责网页的表现(页面元素的外观、位置等页面样…...
)
数据文件(0)
一、使用场景 1、字典数据 对于一些数据量不大的配置类数据,放到数据库中占用数据库资源,可以放到代码中维护。比如 (1)字段少业务单一:做成枚举; (2)字段多业务复杂:…...

Go语言并发模式详解:深入理解管道与上下文的高级用法
解锁Python编程的无限可能:《奇妙的Python》带你漫游代码世界 在Go语言中,并发编程是其最强大的特性之一。合理地使用并发模式,可以让我们的程序高效而优雅地处理复杂的任务。在本文中,我们将深入探讨Go语言中的一些高级并发模式,包括管道的技巧和上下文包的应用。通过丰…...

标准文档流解析及 CSS 中的相关特性
目录 非 VIP 用户可前往公众号回复“css”进行免费阅读 标准文档流特点 空白折叠现象 高矮不齐、底边对齐 自动换行,一行写不满,换行写 标准文档流中的元素等级 HTML 与 CSS 中的标签分类总结 块级元素和行内元素的相互转换 块级转行内 行内转块级 display 非 VIP…...

水下攻防面试题
水下攻防面试题通常涉及对水下环境的理解、水下安全操作、水下技术应用以及攻防策略等多个方面。由于具体的面试题可能因组织、职位和目的的不同而有所差异,以下是一些可能出现在水下攻防面试中的典型问题及其参考答案框架: 一、基础概念与理解 什么是水下攻防? 水下攻防是…...

vmware 虚拟机多屏幕或添加屏幕
vmware 虚拟机多屏幕或添加屏幕 前置条件 vmware 安装 vmware tools 虚拟机系统支持多屏幕 物理上有至少两个屏幕,就是物理机上接至少一个屏幕 方法 虚拟机上点设置,需要在虚拟机关机时进行 ctrl alt enter 让当前虚拟机全屏 鼠标移动到屏幕虚拟机…...

鹏哥C语言49-51---第6次作业:循环语句 for 和 while
#define _CRT_SECURE_NO_WARNINGS #include <stdio.h> //-----------------------------------------------------------------------------------------------第六次作业:for循环等 //--------------------------------------------------------------------…...

springboot中药材进存销管理系统
基于springbootvue实现的中药材进存销管理系统 (源码L文ppt)4-079 4 系统总体设计 4.1系统功能结构设计图 根据需求说明设计系统各功能模块。采用模块化设计方法实现一个复杂结构进行简化,分成一个个小的容易解决的板块,然…...

GitHub上图像超分开源项目推荐【持续更新】
SRCNN 介绍:SRCNN(Super-Resolution Convolutional Neural Network)是一种用于图像超分辨率的卷积神经网络。它由Dong等人在2014年提出,是早期的深度学习方法之一,用于提高图像的分辨率。SRCNN通过学习低分辨率&#…...

浅谈软件测试的基础知识(1)
文章目录 一、什么是测试1.1、生活中的测试案例1.2、为什么需要进行软件测试 二、测试和开发的区别2.1、调试和测试的区别 四、测试人员需具备哪些素质五、软件的生命周期六、软件测试的生命周期七、设计测试用例的方法[!]7.1、什么是测试用例7.2、测试用例作用 八、走测试岗位…...

Mac 上哪个剪切板增强工具比较好用? 好用剪切板工具推荐
在日常文字编辑中,我们经常需要重复使用复制的内容。然而,新内容一旦复制,旧内容就会被覆盖。因此,选择一款易用高效的剪贴板工具成为了许多人的需求。本文整理了一些适用于 macOS 系统的优秀剪贴板增强工具,欢迎大家下…...

基于opencv的车牌检测和识别系统(代码+教程)
车牌检测与识别技术详解 车牌检测和识别(License Plate Recognition, LPR)是一项重要的计算机视觉任务,它在交通管理、安全监控以及智能门禁系统等多个领域都有着广泛的应用。随着深度学习技术的发展,LPR系统的准确性和鲁棒性得到…...

list(二) (list模拟实现)
首先进行大框架 先写基本的结点类 有data next prev template<class T>class ListNode//或者使用struct 就不用在写public声明公有{public://这里不仅仅是成员函数 成员变量也要公有化 ListNode<T>* _next;ListNode<T>* _prev;T _data;}之后是链表list类…...

[Linux]从零开始的泰山派系统安装与远程教程
一、前言 泰山派买回来也有一阵子了,最近慢慢开始研究。当然,学习这种Linux的开发板的第一步就是安装系统,对于RK系列的芯片系统安装有专门的软件,所有在系统安装方面比较简单。更多的还是我们应该怎么去编译系统,这一…...

Python国产新 ORM 框架 fastzdp_sqlmodel 快速入门教程
创建模型 from typing import Optional from sqlmodel import Field, SQLModel import fastzdp_sqlmodel as fasmclass Hero(SQLModel, tableTrue):id: Optional[int] Field(defaultNone, primary_keyTrue)name: strsecret_name: strage: Optional[int] None创建表 from ty…...

面试速通宝典——3
51. 野指针和内存泄漏是什么?如何避免? 内存泄漏:是指程序中以动态分配的堆内存由于某种原因程序未释放或无法释放,造成系统内存的浪费,导致程序运行速度减慢甚至系统崩溃等严重后果。 避免&…...
- 元数据)
每天一个数据分析题(四百七十三)- 元数据
下列哪些元素属于元数据内容? () A. 名称 B. 长度 C. 类型 D. 取值范围 数据分析认证考试介绍:点击进入 题目来源于CDA模拟题库 点击此处获取答案 数据分析专项练习题库 内容涵盖Python,SQL,统计学…...

产品经理面试整理-练习常见面试问题
练习常见面试问题是准备产品经理面试的重要环节。掌握这些问题的回答思路,不仅能帮助你在面试中更加自信,还能展示你对产品管理的深入理解。以下是一些常见的产品经理面试问题,以及如何高效准备这些问题的指南。 1. 常见面试问题及回答思路 1.1 你如何定义产品成功? ●...

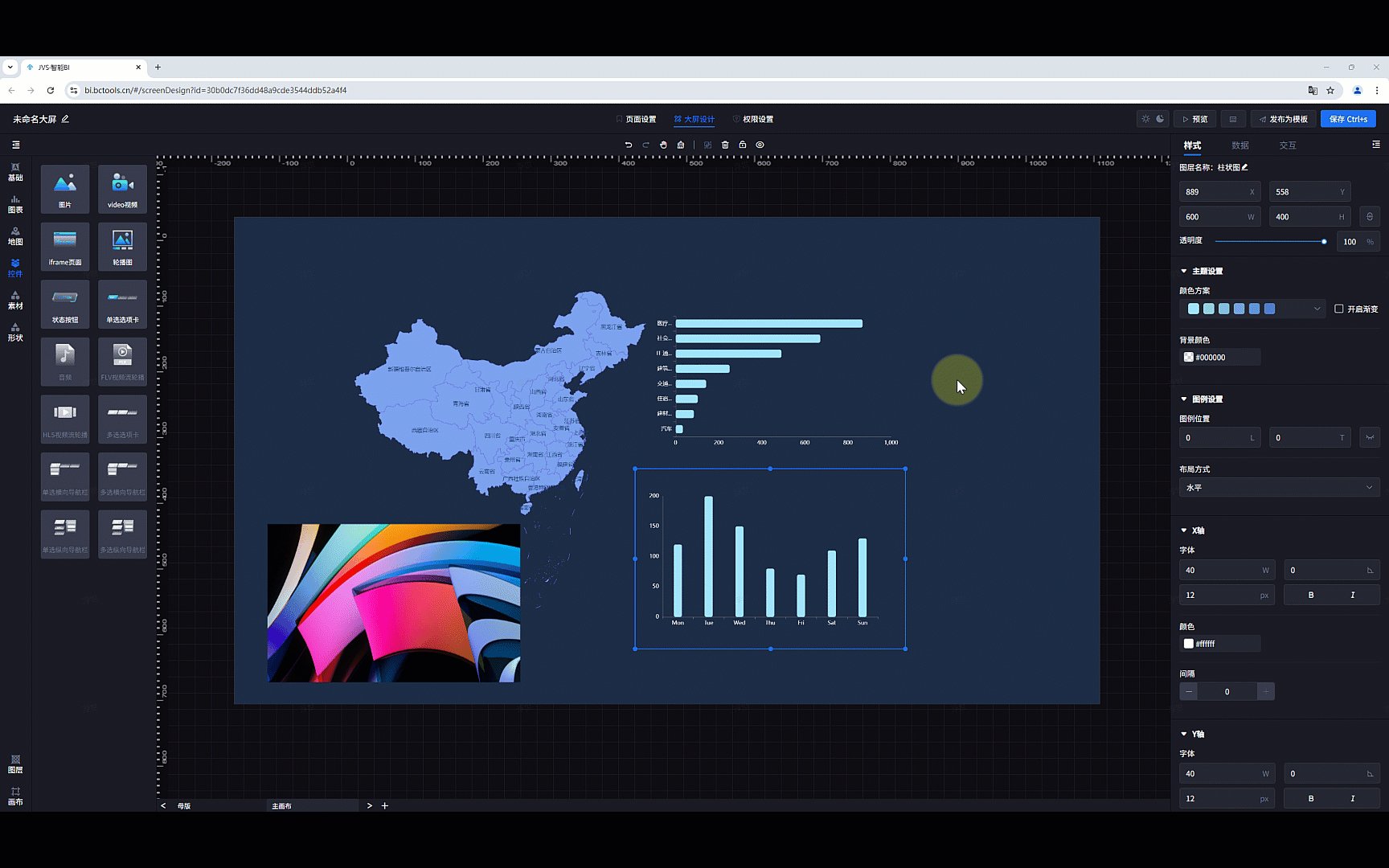
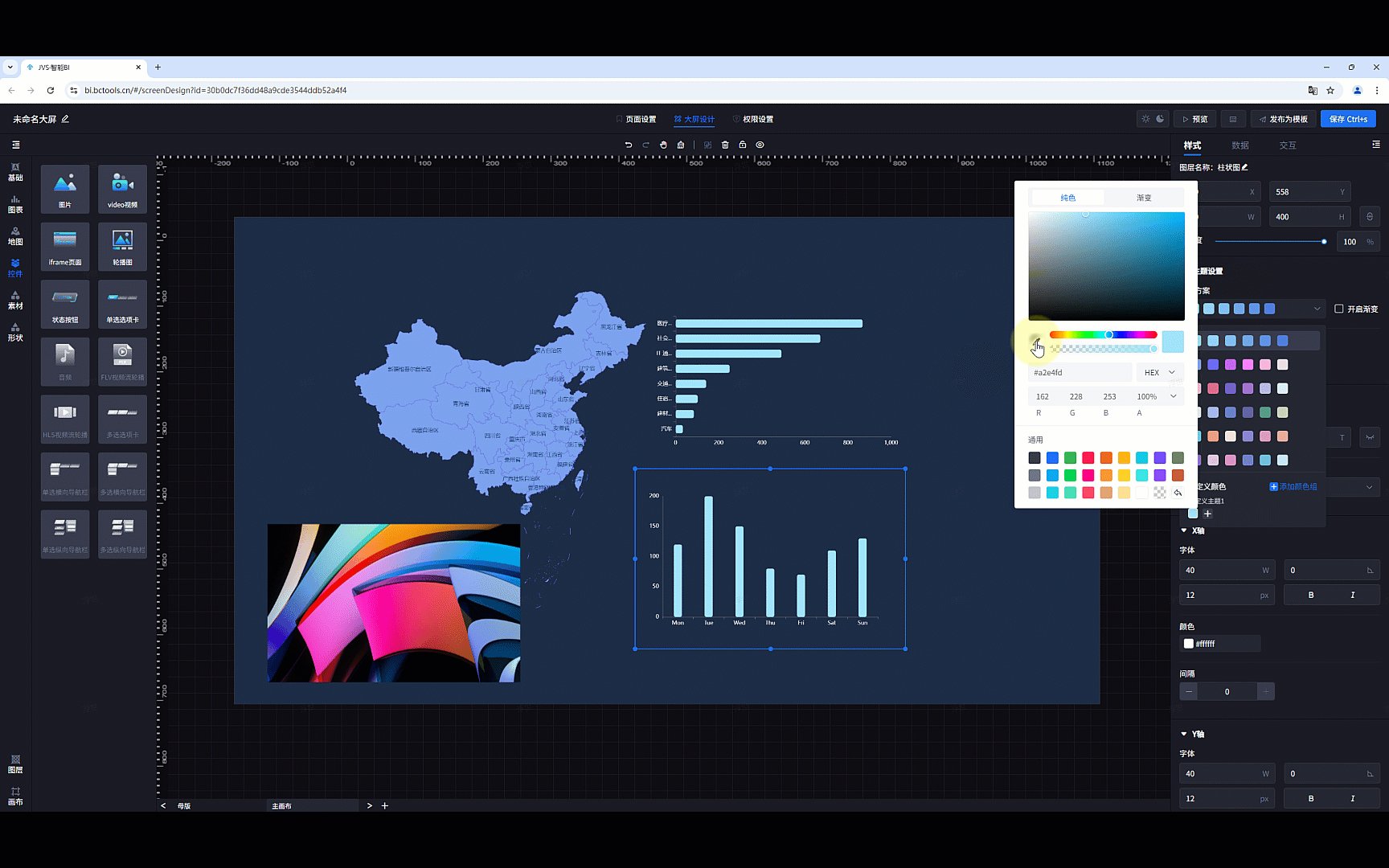
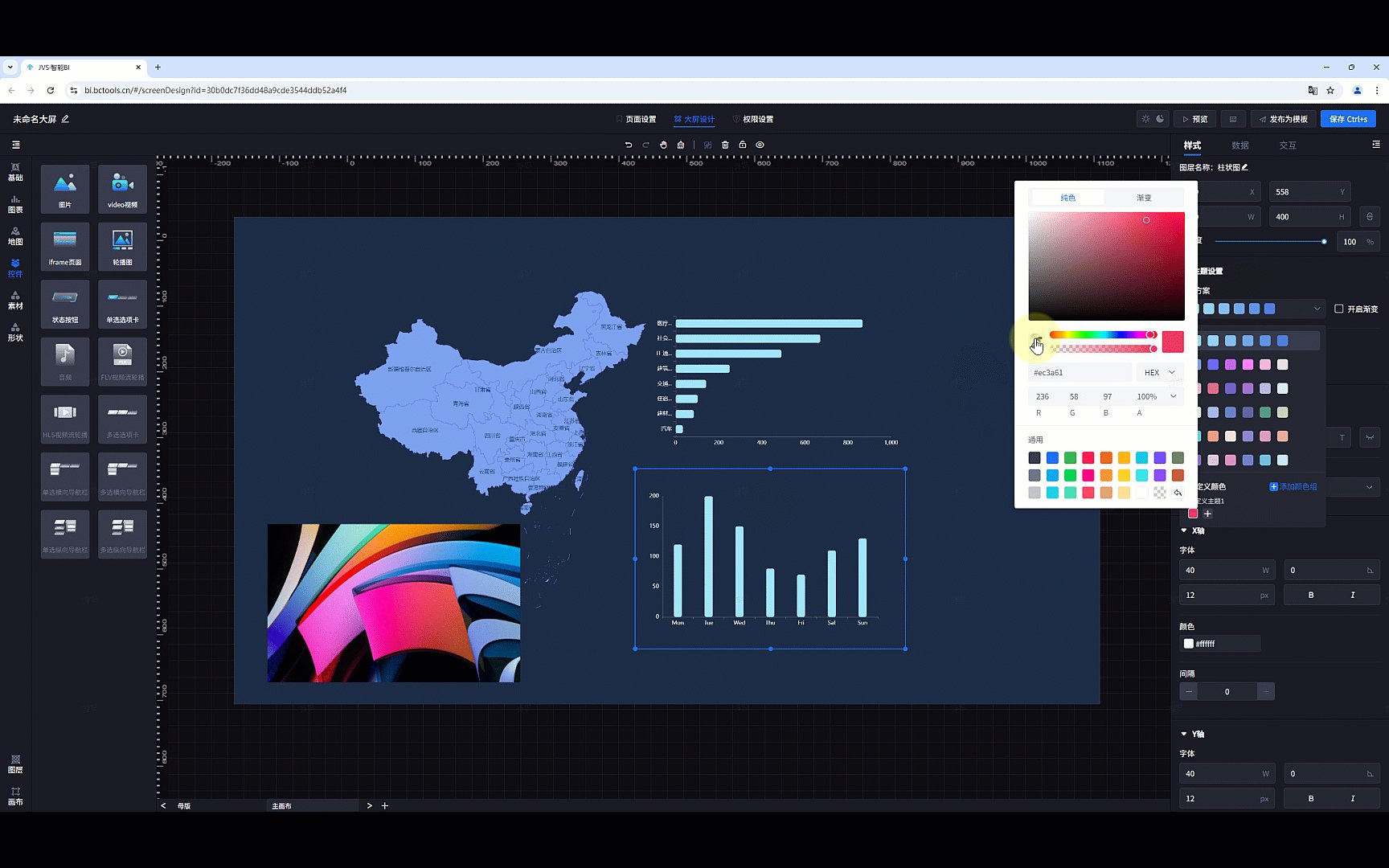
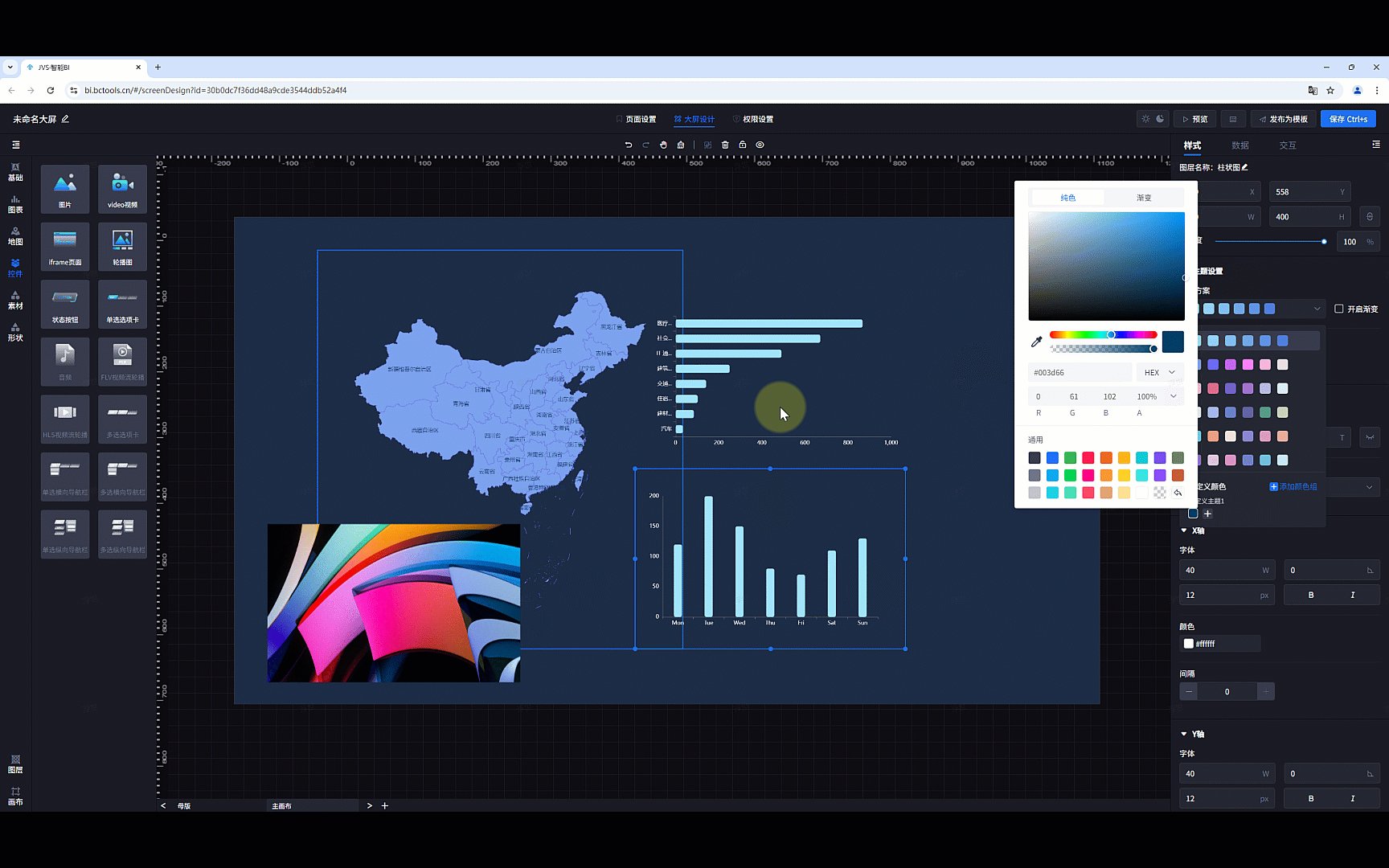
一步到位的智慧:BI可视化大屏在复杂环境中如何精准拾取目标
在可视化设计器中实现良好的组件拾取功能,是提升用户体验和设计效率的关键。它们不仅能够提升用户体验和操作效率,还能够增强设计的灵活性和精度,促进设计创新,并最终提升设计的质量和价值。因此,在可视化设计过程中&a…...

前端开发迎来新机会,全栈转型就靠这个!
在如今的开发世界,全栈开发者已成为许多前端开发者的新目标。随着技术的不断演进,前端不再局限于写页面和样式,而是逐渐向后端延伸,甚至触及数据库和云服务。如果你想在职业道路上更进一步,向全栈开发者靠拢࿰…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...
