react开发环境搭建

文章目录
- 准备工作
- 创建 React 项目
- 使用 create-react-app 创建 React 项目
- 使用 Vite 创建 React 项目
- 启动项目效果
- 安装出现的情况
- react项目文件讲解
- 1. 项目根目录
- 2. 其他可能的目录和文件
- 3. 配置文件
准备工作
Node.js 安装方法:
方式一:使用 NVM 安装 Node.js
- NVM 下载地址:nvm-windows
- Node.js 包下载地址:Node.js Releases
- 优点:NVM 允许灵活切换 Node.js 版本,适合需要管理多个版本的情况。
方式二:直接安装 Node.js
- Node.js 下载地址:Node.js 官方下载
- 优点:直接安装更简单,适合不需要频繁切换版本的用户。
创建 React 项目
要创建一个新的 React 项目,可以使用以下几种方法。以下是使用 create-react-app 工具的标准步骤,这是最常用的方法:
使用 create-react-app 创建 React 项目
-
确保你已安装 Node.js 和 npm
你可以通过以下命令检查是否安装了 Node.js 和 npm:node -v npm -v如果没有安装,请先安装 Node.js(包含 npm)。
-
安装
create-react-app
你可以全局安装create-react-app工具(可选):npm install -g create-react-app -
创建一个新的 React 项目
使用create-react-app创建一个新的项目,替换my-app为你想要的项目名称:npx create-react-app my-appnpx是 npm 5.2.0 及更高版本随附的工具,用于运行命令行工具而无需全局安装。 -
进入项目目录
进入你创建的项目文件夹:cd my-app -
启动开发服务器
启动项目的开发服务器:npm start默认情况下,开发服务器会在
http://localhost:3000运行。 -
打开浏览器查看项目
你可以在浏览器中访问http://localhost:3000,你会看到create-react-app默认生成的欢迎页面。
使用 Vite 创建 React 项目
作为另一种现代的选择,你还可以使用 Vite 创建 React 项目,它通常具有更快的启动时间和构建速度:
-
安装 Vite
使用以下命令创建新项目,替换my-app为你的项目名称:npm create vite@latest my-app --template react -
进入项目目录
cd my-app -
安装依赖
npm install -
启动开发服务器
npm run dev默认情况下,开发服务器会在
http://localhost:5173运行。
选择 create-react-app 或 Vite 取决于你的项目需求和个人偏好。两者都是创建 React 项目的有效工具。
启动项目效果


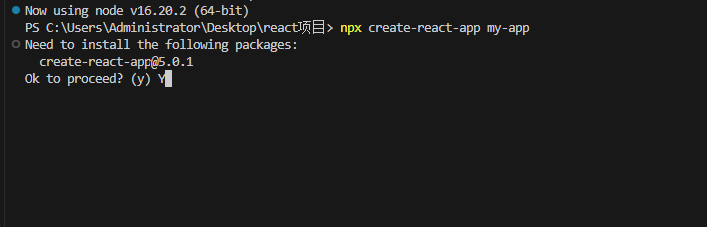
安装出现的情况
Need to install the following packages:create-react-app@5.0.1
Ok to proceed? (y)

输入y即可
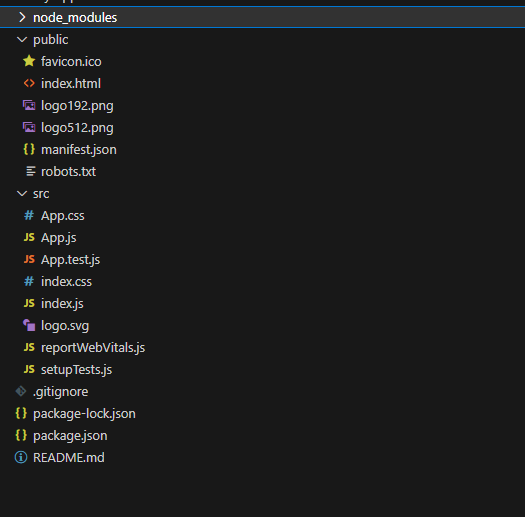
react项目文件讲解
在一个使用 create-react-app 工具创建的 React 项目中,默认的项目结构包含了一些标准的文件和目录。以下是对这些文件和目录的详细讲解:

1. 项目根目录
-
node_modules/
存放项目依赖的第三方库和模块。这个目录是由 npm 自动生成的,不需要手动管理。 -
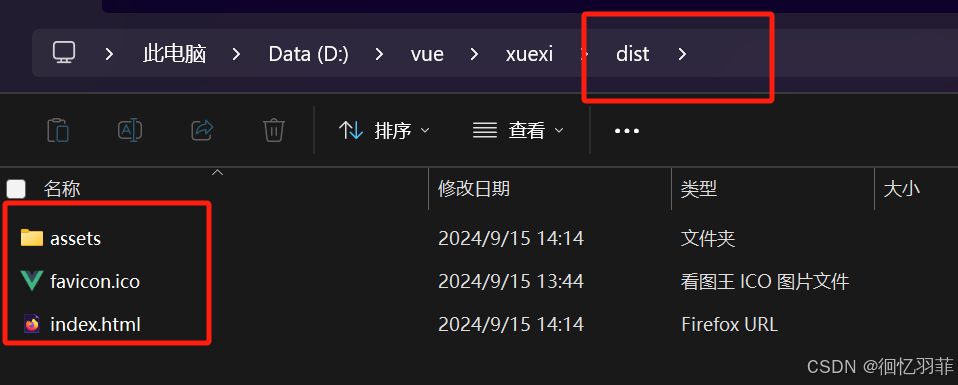
public/
存放公开静态资源的目录。该目录下的文件会被直接暴露在生产环境中,不会经过 Webpack 处理。index.html
这是单页面应用的根 HTML 文件。React 应用会被挂载到这个文件中的div元素(通常是id="root")。
-
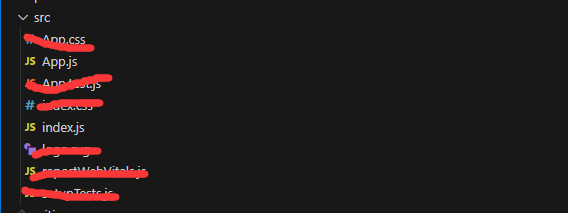
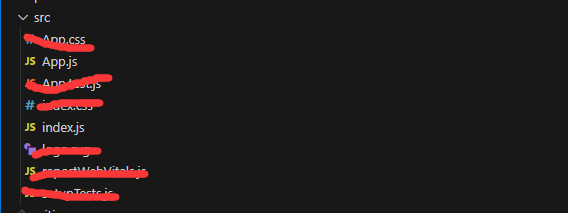
src/
存放项目源代码的目录。这是你主要的开发目录。index.js
应用的入口文件,React 应用会在这里被渲染到index.html文件中的root元素中。App.js
这是一个示例组件,作为应用的主要组件。通常,这个文件会包含应用的主要结构和逻辑。App.css
与App.js相关的 CSS 文件,用于样式化App组件。index.css
全局样式文件,应用于整个应用的样式。logo.svg
默认的 React 图标 SVG 文件,通常用于示例和测试。serviceWorker.js
一个用于注册服务工作线程的文件(在创建 PWA 时可以使用)。在最新版本的create-react-app中,这个文件可能被移除或不推荐使用。

这些文件都可以移除或不推荐使用
-
.gitignore
用于指定在使用 Git 版本控制时,哪些文件和目录应该被忽略。例如,node_modules/和build/文件夹。 -
package.json
项目的配置文件,包含项目的依赖、脚本、项目元数据等。你可以在这里定义项目的各种设置和依赖。 -
package-lock.json
锁定依赖版本的文件。它确保在不同的机器上安装的依赖版本一致。 -
README.md
项目的说明文件。你可以在这里添加项目的概述、使用说明、安装步骤等。 -
yarn.lock
如果你使用 Yarn 作为包管理器,这个文件会被创建,功能类似于package-lock.json,用于锁定依赖版本。
2. 其他可能的目录和文件
-
src/components/
通常你会创建这个目录来存放你的 React 组件文件。每个组件通常会有一个 JavaScript/TypeScript 文件和一个对应的 CSS 文件。 -
src/assets/
用于存放静态资源,如图片、字体等。 -
src/utils/
用于存放工具函数或帮助类文件。 -
src/hooks/
用于存放自定义的 React Hooks。
3. 配置文件
-
jsconfig.json或tsconfig.json
如果你使用 TypeScript 或想要更好的 JavaScript 代码提示,可能会看到这些配置文件。 -
eslint.json
如果项目使用了 ESLint 进行代码检查,可能会有这个配置文件,用于定义代码检查规则。 -
prettier.config.js
如果使用 Prettier 进行代码格式化,可能会有这个配置文件。
您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。
相关文章:

react开发环境搭建
文章目录 准备工作创建 React 项目使用 create-react-app 创建 React 项目使用 Vite 创建 React 项目启动项目效果安装出现的情况 react项目文件讲解1. 项目根目录2. 其他可能的目录和文件3. 配置文件 准备工作 Node.js 安装方法: 方式一:使用 NVM 安装…...

python 逻辑语句简记
什么语言都少不了逻辑处理语句的使用,python的逻辑处理语句有自身的使用特点,稍稍总结记录一下 一、断言 assert 条件 条件触发,程序执行中断 二、条件语句 if 条件: 执行内容 三、循环语句 while 条件: 循环体…...

8.进销存系统(基于springboot的进销存系统)
目录 1.系统的受众说明 2.开发技术与环境配置 2.1 SpringBoot框架 2.2 Java语言简介 2.3 MySQL环境配置 2.4 idea介绍 2.5 mysql数据库介绍 2.6 B/S架构 3.系统分析与设计 3.1 可行性分析 3.1.1 技术可行性 3.1.2 操作可行性 3.1.3经济可行性 3.4.1 数据库…...

深入理解主键回显:提升数据操作效率与准确性
在软件开发的世界中,主键回显是一个常常被提及但又容易被忽视其重要性的概念。今天,我们就来深入探讨一下主键回显的奥秘。 一、什么是主键回显? 在数据库设计中,主键是用于唯一标识表中每一行记录的字段。而主键回显࿰…...

springboot+阿里云物联网教程
需求背景 最近有一个项目,需要用到阿里云物联网,不是MQ。发现使用原来EMQX的代码去连接阿里云MQTT直接报错,试了很多种方案都不行。最终还是把错误分析和教程都整理一下。 需要注意的是,阿里云物联网平台和MQ不一样。方向别走偏了。 概念描述 EMQX和阿里云MQTT有什么区别…...

QT Creator cmake 自定义项目结构, 编译输出目录指定
1. 目的 将不同的源文件放到不同的目录下进行管理, 如下: build: 编译输出目录 include: 头文件目录 rsources: 资源文件目录 src: cpp文件目录 2. 创建完cmake工程后修改CMakeLists.txt 配置 注 : 这里头文件目录是include, 所以在includ…...

lunar无第三方依赖的公历、农历、法定节假日...日历工具库
文章目录 介绍maven示例示例(前后端)网址文档 介绍 lunar是一款无第三方依赖的公历(阳历)、农历(阴历、老黄历)、道历、佛历工具,支持星座、儒略日、干支、生肖、节气、节日、彭祖百忌、吉神(喜神/福神/财神/阳贵神/阴贵神)方位、胎神方位、…...

(全网最细)ELF文件详解
ELF文件是什么 ELF文件是一种对象文件格式。ELF文件的全程是(Executeable and Linking Format,可执行可链接格式)。ELF文件格式主要有三种: 可重定向文件。可重定向文件就是可以用于和其他对象文件链接来创建一个可执行或者可分…...

Leetcode面试经典150题-39.组合总和
给你一个 无重复元素 的整数数组 candidates 和一个目标整数 target ,找出 candidates 中可以使数字和为目标数 target 的 所有 不同组合 ,并以列表形式返回。你可以按 任意顺序 返回这些组合。 candidates 中的 同一个 数字可以 无限制重复被选取 。如…...

海外云市场分析
海外云市场数据洞察 2024 H1 季度数据 H1季度,全球云基础设施服务指数同比增长21%,达到798亿美元 (相比去年增加134亿美元),三大云服务提供商— AWS,微软Azure 和GCP 营收总增长率为24%,占总市场66%。 其中三大云厂商同比营收增长排序(2024 H1):微软 31%,G…...

显示和隐藏图片【JavaScript】
使用 JavaScript 来实现显示和隐藏图片。下面是一个简单的示例,展示如何通过按钮点击来切换图片的可见性。 实现效果: 代码: <!DOCTYPE html> <html lang"zh"><head><meta charset"UTF-8"><meta name&…...

Java调用数据库 笔记06 (修改篇)
1.创建Java的普通class类 2.加载驱动 Class.forName("com.mysql.jdbc.Driver"); 3.驱动管理类调用方法进行连接,得到连接对象 DriverManager.getConnection(url, user, password); 其中设置参数: static final String url "jdbc:my…...

virtualbox中的网络模式,网络设置,固定IP
virtualbox关于网络设置的文档:https://www.virtualbox.org/manual/topics/networkingdetails.html#networkingdetails DHCP Dynamic Host Configuration Protocol:动态主机配置协议,是专门用来给网络中的节点分发IP地址,确保每…...

2025年最新大数据毕业设计选题-Hadoop综合项目
选题思路 回忆学过的知识(Python、Java、Hadoop、Hive、Sqoop、Spark、算法等等。。。) 结合学过的知识确定大的方向 a. 确定技术方向,比如基于Hadoop、基于Hive、基于Spark 等等。。。 b. 确定业务方向,比如民宿分析、电商行为分析、天气分析等等。。。…...

实战C++手写线程池
课程总目录 文章目录 一、项目必备基础概念1.1 并发和并行1.2 多线程的优势1.3 线程的消耗1.4 线程池的优势1.5 线程池的两种模式:fixed模式和cached模式1.6 线程同步之线程互斥1.7 线程同步之线程通信1.7.1 条件变量1.7.2 信号量1.8 项目设计图浏览二、线程池代码展示三、线程…...

Alluxio Enterprise AI on K8s FIO 测试教程
Alluxio Enterprise AI on K8s FIO 测试视频教程 视频为Alluxio Enterprise AI on K8s FIO测试视频教程。fio是业内常用的磁盘与文件系统性能测试工具,下面内容将通过文字方式介绍Alluxio on k8s 进行fio测试的教程。 1. 测试环境 虚拟机规格:ecs.g3i.…...

学习使用在windows系统上安装vue前端框架以及环境配置图文教程
学习使用在windows系统上安装vue前端框架以及环境配置图文教程 1、安装nodejs2、安装vue3、安装Vue-cli脚手架4、安装高版本5、创建vue项目6、启动项目7、配置开发环境8、发布项目 1、安装nodejs 点我查看教程 2、安装vue winR,打开cmd cnpm install vue -g表示安…...

基于Delphi的题库生成系统
基于Delphi的题库生成系统是一个复杂的项目,涉及到多个模块的设计和实现。以下是一个简化的代码案例,展示了如何使用Delphi构建一个基本的题库生成系统。 1. 数据库设计 首先,你需要设计一个数据库来存储试题信息。一个简单的数据库设计可…...

鸿蒙OpenHarmony【小型系统基础内核(进程管理任务)】子系统开发
任务 基本概念 从系统的角度看,任务Task是竞争系统资源的最小运行单元。任务可以使用或等待CPU、使用内存空间等系统资源,并独立于其它任务运行。 OpenHarmony 内核中使用一个任务表示一个线程。 OpenHarmony 内核中同优先级进程内的任务统一调度、运…...

SpringBoot框架下的客户管理策略
1 绪论 1.1研究背景 随着网络不断的普及发展,企业客户管理系统依靠网络技术的支持得到了快速的发展,首先要从员工的实际需求出发,通过了解员工的需求开发出具有针对性的首页、个人中心、员工管理、客户信息管理、行业类型管理、项目信息管理、…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
