HTML与JavaScript结合实现简易计算器
目录
背景:
过程:
代码:
HTML部分解析:
body部分解析:
JavaScript部分解析:
效果图 :
总结:
背景:
计算器是一个典型的HTML和javaScript结合使用的例子,它展示了如何使用HTML来构建用户界面,使用JavaScript来处理用户输入和逻辑,以及如何使用JavaScript来更新Web页面内容(即显示计算结果)。这些技能是Web开发的基础,也是创建更复杂、更动态的Web应用所必需的。
过程:
代码:
<html>
//HTM文档的开始和结束标签,包含了整个网页的内容
<head><title>简易计算器</title><script language="javascript">function doCal() {var value1 = parseInt(document.getElementById("value1").value);var flag = document.getElementById("flag").value;var value2 = parseInt(document.getElementById("value2").value);var s = 0; // 初始化结果变量 switch (flag) {case "+":s = value1 + value2;break;case "-":s = value1 - value2;break;case "*":s = value1 * value2;break;case "/":s = value1 / value2;}document.getElementById("span_result").innerHTML ="<font color='red'>"+s+"</font>";}</script>
</head><body><h1>简易计算器</h1><hr><input type="text" id="value1" name="value1"><select name="flag" id="flag"><option value="+">+</option><option value="-">-</option><option value="*">*</option><option value="/">/</option></select><input type="text" id="value2" name="value2"><input type="button" value="=" onclick="doCal()"><span id="span_result"> </span>
</body></html>HTML部分解析:
<html>标签
-HTML文档的开始和结束,包含整个网页的内容。
<head>部分
·<head>
-标签包含了文档的元(meta)数据,如文档的标题、字符集声明、对样式表的引用等
·<title>更简易计算器</title>
-设置了网页的标题,这个标题会显示在浏览器的标签页上
·<script language="javascript">
-包含了JavaScript代码,用于实现计算器的功能
body部分解析:
·<body>
-标签包含了可见的页面内容,如文本、图片、链接、表格、列表等。
·<h1>简易计算器<h1>
-定义了一个一级标题,用于显示计算器的名称
·<hr>
-插入一条水平线,用于分割内容,这里用来分割标题和计算器界面
·<input type="text" id="value1" name="value1"
-定义一个文本输入框,用户可以在其中输入第一数值。id属性用于JavaScirpt中通过
getElementById方法访问该元素,name属性用于表单数据的提交
·<select name="flag" id="flag">...</select>
-定义一个下拉选择框,用户可以选择+、-、*、/四种运算。id和name属性同样用于访问和提交数据
·<input type=”text“ id="value2" name="value2">
-第二个文本输入框,用于输入第二个数值
·<input type="button" value"="οnclick="doCal()">
-定义一个按钮,点击时执行doCal函数,即执行计算操作
·<span id="span_result"></span>
-定义一个span元素,用于显示计算结果。通过修改其innerHTML属性,JavaScript可以在这里插入计算结果
JavaScript部分解析:
·funcation doCal()
-定义一个名为doCal的函数,当点击"="按钮时,这个函数会被调用
·变量定义和获取输入值
-使用doucment.getElementByld方法获取用户输入的数值和 选择的运算符
-使用parseInt函数将字符串(用户输入的文本)转换为整数,以便进行数学运算
·switch语句
-根据用户选择的运算符,使用switch语句来执行相应的数学运算
-显示结果
-将计算结果s转换为字符串,并插入到span_result元素的innerHTML中。同时,使用<font color='red'>标签,将结果文本设置为红色
效果图 :

总结:
| HTML | JavaScript | |
|---|---|---|
| 定义 | 网页内容的标记语言 | 网页的编程语言 |
| 用途 | 定义网页结构和内容 | 增加网页交互性和动态效果 |
| 执行 | 由浏览器解析并渲染 | 由浏览器JavaScript引擎执行 |
| 关系 | 提供内容结构 | 操作并改变这些内容 |
相关文章:

HTML与JavaScript结合实现简易计算器
目录 背景: 过程: 代码: HTML部分解析: body部分解析: JavaScript部分解析: 效果图 : 总结: 背景: 计算器是一个典型的HTML和javaScript结合使用的例子,它展示了如何使用H…...

Docker网络原理
Docker 网络是 Docker 容器之间以及容器与外部世界之间通信的机制。Docker 提供了多种网络驱动,允许容器以不同的方式进行通信: Docker 网络工作原理: 网络命名空间:Docker 使用 Linux 的网络命名空间来隔离容器的网络堆栈。每个…...

PyTorch 目标检测教程
PyTorch 目标检测教程 本教程将介绍如何在 PyTorch 中使用几种常见的目标检测模型,包括 Faster R-CNN、SSD 以及 YOLO (You Only Look Once)。我们将涵盖预训练模型的使用、推理、微调,以及自定义数据集上的训练。 1. 目标检测概述 目标检测任务不仅要…...

校园美食导航:Spring Boot技术的美食发现之旅
第二章 系统分析 2.1 可行性分析 可行性分析的目的是确定一个系统是否有必要开发、确定系统是否能以最小的代价实现。其工作主要有三个方面,分别是技术、经济和社会三方面的可行性。我会从这三个方面对网上校园周边美食探索及分享平台进行详细的分析。 2.1.1技术可行…...

51单片机 - DS18B20实验1-读取温度
上来一张图,明确思路,程序整体裤架如下,通过单总线,单独封装一个.c文件用于单总线的操作,其实,我们可以把点c文件看成一个类操作,其属性就是我们面向对象的函数,也叫方法,…...
)
go语言基础入门(一)
变量声明:批量声明变量:变量赋值: 声明变量同时为变量赋值可以在变量声明时为其赋值go中赋值时的编译器会自动根据等号右侧的数据类型自动推导变量的类型使用 : 进行赋值匿名变量 常量常量计数器iota1. 使用场景2. 基本用法3. 简化语法4. 自定义增量5. 复杂使用go的类似枚举 使…...

linux 基础(一)mkdir、ls、vi、ifconfig
1、linux简介 linux是一个操作系统(os: operating system) 中国有没有自己的操作系统(华为鸿蒙HarmonyOS,阿里龙蜥(Anolis) OS 8、百度DuerOS都有) 计算机组的组成:硬件软件 硬件:运算器&am…...

DAMODEL丹摩智算:LLama3.1部署与使用
文章目录 前言 一、LLaMA 3.1 的特点 二、LLaMA3.1的优势 三、LLaMA3.1部署流程 (一)创建实例 (二)通过JupyterLab登录实例 (3)部署LLaMA3.1 (4)使用教程 总结 前言 LLama3…...

Spring Boot 配置全流程 总结
1. 简介 Springboot可以简化SSM的配置,提高开发效率。 2. 代码 在pom.xml中添加: <parent><!-- 包含SSM常用依赖项 --><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</art…...

爬虫技术初步自学
目的 本篇文章实际上自学爬虫技术的学习一份学习笔记,希望可以对后学的小白起到帮助,也希望得到大佬的指点,若有错漏希望大佬指出。 初步认知 爬虫实际上是一个计算机程序。开发爬虫程序的常用语言是Python。(Python我已经在五…...

【力扣 | SQL题 | 每日三题】力扣175, 176, 181
1. 力扣175:组合两个表 1.1 题目: 表: Person ---------------------- | 列名 | 类型 | ---------------------- | PersonId | int | | FirstName | varchar | | LastName | varchar | ---------------------- personId 是该…...

SpringBoot使用hutool操作FTP
项目场景: SpringBoot使用hutool操作FTP,可以实现从FTP服务器下载文件到本地,以及将本地文件上传到FTP服务器的功能。 实现步骤: 1、引入依赖 <dependency><groupId>commons-net</groupId><artifactId>…...

如何防止SQL注入攻击
SQL注入攻击是一种常见的网络安全威胁,攻击者通过在用户输入中插入恶意的SQL代码,从而可以执行未经授权的数据库操作。为了防止SQL注入攻击,我们可以采取一系列有效的措施来保护数据库和应用程序的安全性。以下是一些关键的防范策略ÿ…...

Java List类
欢迎来到Cefler的博客😁 🕌博客主页:折纸花满衣 🏠个人专栏:Java 目录 👉🏻List1. 接口与实现2. 特性3. 常用方法4. 示例代码5. 遍历6. 线程安全 👉🏻List Java的 List …...

使用 Internet 共享 (ICS) 方式分配ip
设备A使用dhcp的情况下,通过设备B分配ip并共享网络的方法。 启用网络共享(ICS)并配置 NAT Windows 自带的 Internet Connection Sharing (ICS) 功能可以简化 NAT 设置,允许共享一个网络连接给其他设备。 打开网络设置࿱…...

SMTP/IMAP服务发在线邮件时要用到
SMTP/IMAP服务 require PHPMailerAutoload.php; // 或 require class.phpmailer.php;// 创建实例 $mail new PHPMailer();// 设定邮件服务器 $mail->isSMTP(); $mail->Host smtp.example.com; // 邮件服务器地址 $mail->SMTPAuth true; $mail->Username your…...

Threejs绘制圆锥体
上一章节实现了胶囊体的绘制,这节来绘制圆锥体,圆锥体就是三角形旋转获得的,如上文一样,先要创建出基础的组件,包括场景,相机,灯光,渲染器。代码如下: initScene() {this…...

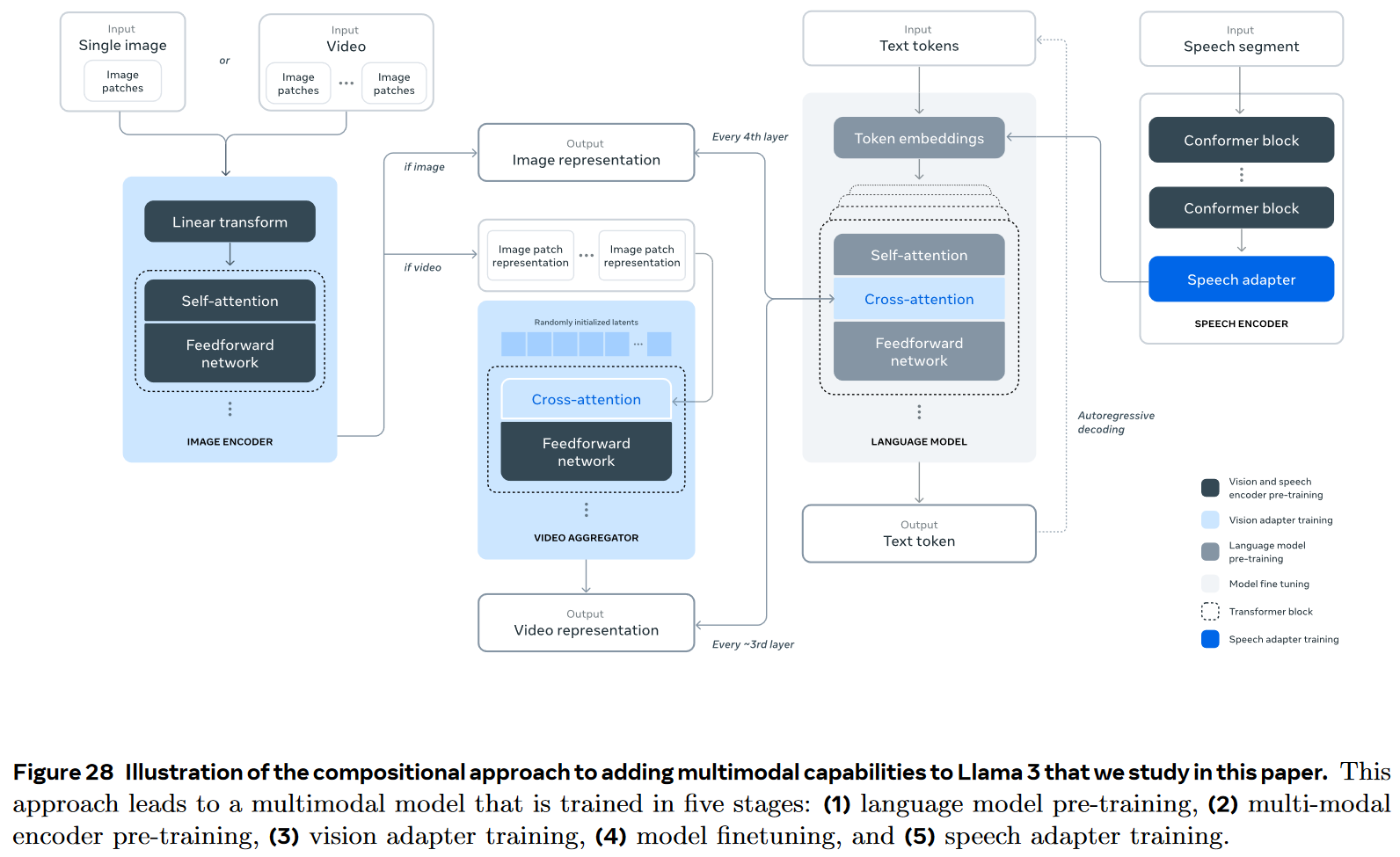
速通LLaMA3:《The Llama 3 Herd of Models》全文解读
文章目录 概览论文开篇IntroductionGeneral OverviewPre-TrainingPre-Training DataModel ArchitectureInfrastructure, Scaling, and EfficiencyTraining Recipe Post-TrainingResultsVision ExperimentsSpeech Experiments⭐Related WorkConclusionLlama 3 模型中的数学原理1…...

Python网络爬虫获取Wallhaven壁纸图片(源码)
** 话不多说,直接附源码,可运行! ** import requests from lxml import etree from fake_useragent import UserAgent import timeclass wallhaven(object):def __init__(self):# yellow# self.url "https://wallhaven.cc/search?co…...

智能化引领等保测评新时代:AI与大数据的深度融合
随着信息技术的飞速发展,等级保护测评(简称“等保测评”)作为保障信息系统安全的重要手段,正迎来前所未有的变革。在这一背景下,人工智能(AI)与大数据技术的深度融合,正引领等保测评…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
