HTML-DOM模型
1.DOM模型
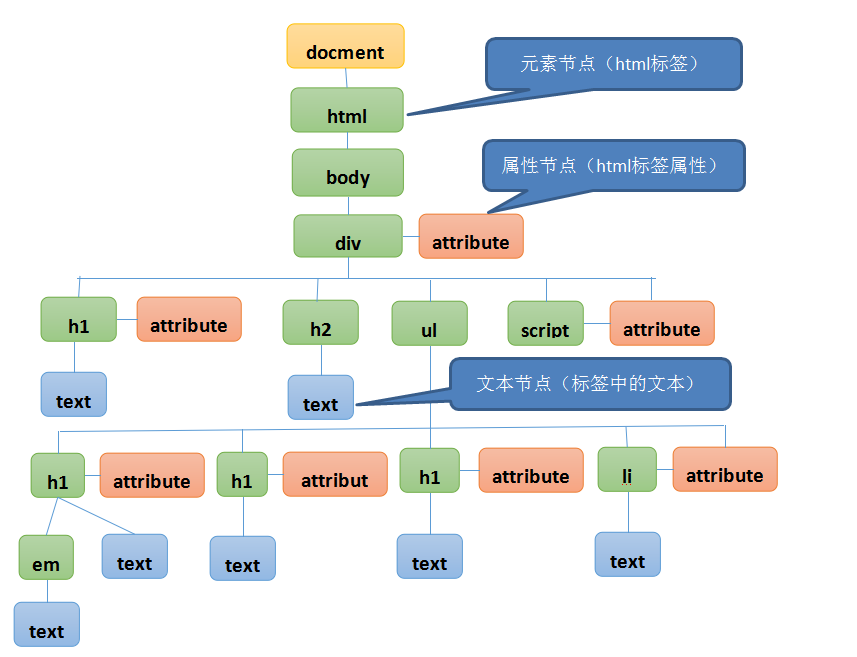
window对象下的document对象就是DOM模型。 DOM描绘了一个层次化的节点树,每一个节点就是一个html标签,而且每一个节点也是一个DOM对象。

2.操作DOM
2.1.获取DOM对象常用方法
获取DOM对象的常用方法有如下几种:
- getElementById() 通过元素的ID属性获取DOM对象,获取的是一个DOM对象。
- getElementsByTagName() 通过元素的标签名获取DOM对象,获取的是一组DOM对象。
- getElementsByClassName() 通过元素的class属性获取DOM对象,获取的是一组DOM对象。
- getElementsByName() 通过元素的name属性获取DOM对象,获取的是一组DOM对象。
<p id="one">这是一个p标签</p><p class="first">这是一个p标签</p><p class="first">这是一个p标签</p><p name="username">这是一个p标签</p><p name="username">这是一个p标签</p><script>let oneObj = document.getElementById('one');oneObj.style.color = 'red'; //只有第一个p标签字体变红色let pArr = document.getElementsByTagName('p');console.log(pArr.length); //获取所有p标签对象,是数组,长度为5let firstArr = document.getElementsByClassName('first');console.log(firstArr.length); //获取所有class为first的对象,是数组,长度为2let userArr = document.getElementsByName('user');console.log(userArr.length); //获取所有name属性为user的对象,是数组,长度为2</script>上面代码中所涉及的知识点: 给DOM对象设置CSS样式的语法: DOM对象.style.样式属性名 = '样式值'
2.2.其它获取DOM对象的方法(扩展)
- document.documentElement 获取html对象
- document.body 获取body对象
- document.querySelector() 通过选择器获取一个DOM对象
- document.querySelectorAll() 通过选择器获取一组DOM对象
<div><p>这是一个p标签</p><p>这是一个p标签</p>
</div>
<script>let htmlObj = document.documentElement;htmlObj.style.backgroundColor = 'red'; //设置html背景色let bodyObj = document.body;bodyObj.style.fontSize = '36px'; //设置body中所有元素的字体大小let pObj = document.querySelector('div p');pObj.style.color = 'blue'; //第一个p标签有效let pArr = document.querySelectorAll('div p');console.log(pArr.length); //数组长度为2
</script>2.3.获取DOM对象的时机
- 要特别注意一点,javaScript代码要写在body的最后。因为,必须要保证html代码全部加载完毕之后,才执行javaScript代码,才能获取DOM对象。
- 如果一定要将javaScript代码放在html之前那么要做如下写法:
<script>//文档就绪函数window.onload = function(){var obj = document.getElementById("one");obj.innerHTML = 'hello world!';};
</script>
<p id="one"></p>window.onload事件:浏览器完成页面加载(包括图片等资源)后立即触发,此事件的处理函数就叫做“文档就绪函数”。 如果使用window.onload事件的话,我们就可以将javaScript代码写在网页的任何一个部分,或者是任何一个外部js文件中。
2.4.操作DOM对象属性
操作DOM对象的属性,常用的都有两种方式:
- 通过DOM对象直接操作属性
<p>hello world</p>
<input type="text">
<script>document.getElementsByTagName('p')[0].title = 'aaaa';let userName = document.getElementsByTagName('input')[0];userName.value = 'zhangsan';userName.disabled = true;
</script>- 通过DOM对象中封装的方法操作属性 setAttribute() 设置元素的属性值 getAttribute() 获取元素的属性值 removeAttribute() 移除元素的属性值
<p>hello world</p>
<input type="text">
<script>document.getElementsByTagName('p')[0].setAttribute('title','aaaa');let userName = document.getElementsByTagName('input')[0];userName.setAttribute('value','zhangsan');userName.setAttribute('disabled',true);userName.removeAttribute('disabled');console.log(userName.getAttribute('value'))
</script>2.5.DOM对象中的常用属性
- innerHTML属性:用于设置或获取HTML 元素中的内容。
<p id="one"><span>这是一个段落</span>
</p>
<script>let obj = document.getElementById('one');console.log(obj.innerHTML); //<span>这是一个段落</span>obj.innerHTML = '<span>hello world!</span>';
</script>- innerText属性:用于设置或获取HTML 元素中的纯文本。
<p id="one"><span>这是一个段落</span>
</p>
<script>let obj = document.getElementById('one');console.log(obj.innerText); //这是一个段落obj.innerText = 'hello world!';
</script>- className属性:用于设置或获取DOM对象的类样式
<div id="one" class="first"></div>
<script>let obj = document.getElementById('one');console.log(obj.className); //firstobj.className = 'two';
</script>- style属性:用于设置或获取DOM对象的style样式
<div id="one">我是一个div</div>
<script>let obj = document.getElementById('one');obj.style.width = '300px';obj.style.height = '200px';obj.style.backgroundColor = 'blue';obj.style.fontSize = '24px';obj.style.color = '#fff';obj.style.border = 'solid 10px red';obj.style.display = 'block'; //设置DOM对象的显示和隐藏
</script>注意:
在使用javaScript操作DOM对象的CSS样式时,由于javaScript不能识别 ”-” 字符,所以,所有CSS样式的书写,要一律从xxxx-xxxx形式转换为xxxxXxxx的形式。
2.6.遍历DOM数组
在上面的例子中,都是使用getElementById获取一个DOM对象进行操作。 但在实际开发中,经常会同时操作多个DOM对象,此时,可以使用循环来遍历DOM数组。
<p>我是p标签</p>
<p>我是p标签</p>
<p>我是p标签</p>
<script>let arr = document.getElementsByTagName('p');for(let i=0;i<arr.length;i++){arr[i].style.color = 'red';arr[i].style.fontSize = '36px';}
</script>3.代码调试
调试是指在一个脚本中找出并修复错误的过程。在浏览器中调试是开发过程中常见的操作,它可以帮助你查找和修复代码中的错误,也可以让我们一步步地跟踪代码以查看当前实际运行情况。在这里我们将会使用 Chrome(谷歌浏览器),因为它拥有足够多的功能,其他大部分浏览器的功能也与之类似。
3.1 打开浏览器的开发者工具
- Google Chrome:右键点击页面任意位置,选择“检查”或按下Ctrl + Shift + I或Cmd + Option + I(Mac)或者使用快捷键 F12来打开开发者工具。然后切换到“Console”(控制台)选项卡。
- Mozilla Firefox:同样,使用Ctrl + Shift + I或Cmd + Option + I(Mac)来打开开发者工具,然后切换到“Web Console”(Web控制台)选项卡。
- Microsoft Edge:使用F12键或右键点击页面并选择“检查元素”打开开发者工具,然后切换到“Console”选项卡。
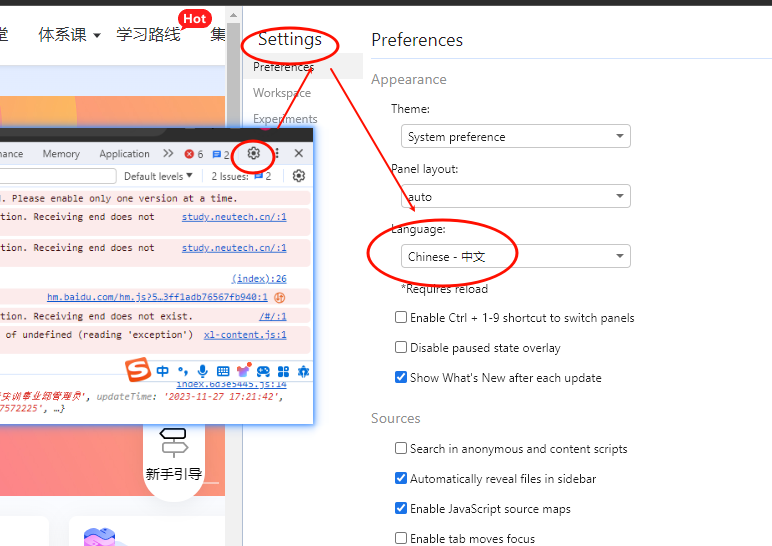
3.2 设置界面语言

3.3 重现错误
<html><head><title>Demo: 使用 Chrome DevTools 调试 JavaScript</title><meta name="viewport" content="width=device-width, initial-scale=1"><style>h1 {font-size: 1.5em}input, button {min-width: 72px;min-height: 36px;border: 1px solid grey;}label, input, button {display: block;}input {margin-bottom: 1em;}</style></head><body><h1>使用 Chrome DevTools 调试 JavaScript</h1><label for="num1">数字 1</label><input placeholder="数字 1" id="num1"><label for="num2">数字 2</label><input placeholder="数字 2" id="num2"><button>数字 1和数字 2相加 </button><p></p></body>
</html>
<script>function onClick() {if (inputsAreEmpty()) {label.textContent = 'Error: 有一个或者两个文本框值为空';return;}updateLabel();
}
function inputsAreEmpty() {if (getNumber1() === '' || getNumber2() === '') {return true;} else {return false;}
}
function updateLabel() {var addend1 = getNumber1();var addend2 = getNumber2();var sum = addend1 + addend2;label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;
}
function getNumber1() {return inputs[0].value;
}
function getNumber2() {return inputs[1].value;
}
var inputs = document.querySelectorAll('input');
var label = document.querySelector('p');
var button = document.querySelector('button');
button.addEventListener('click', onClick);</script>
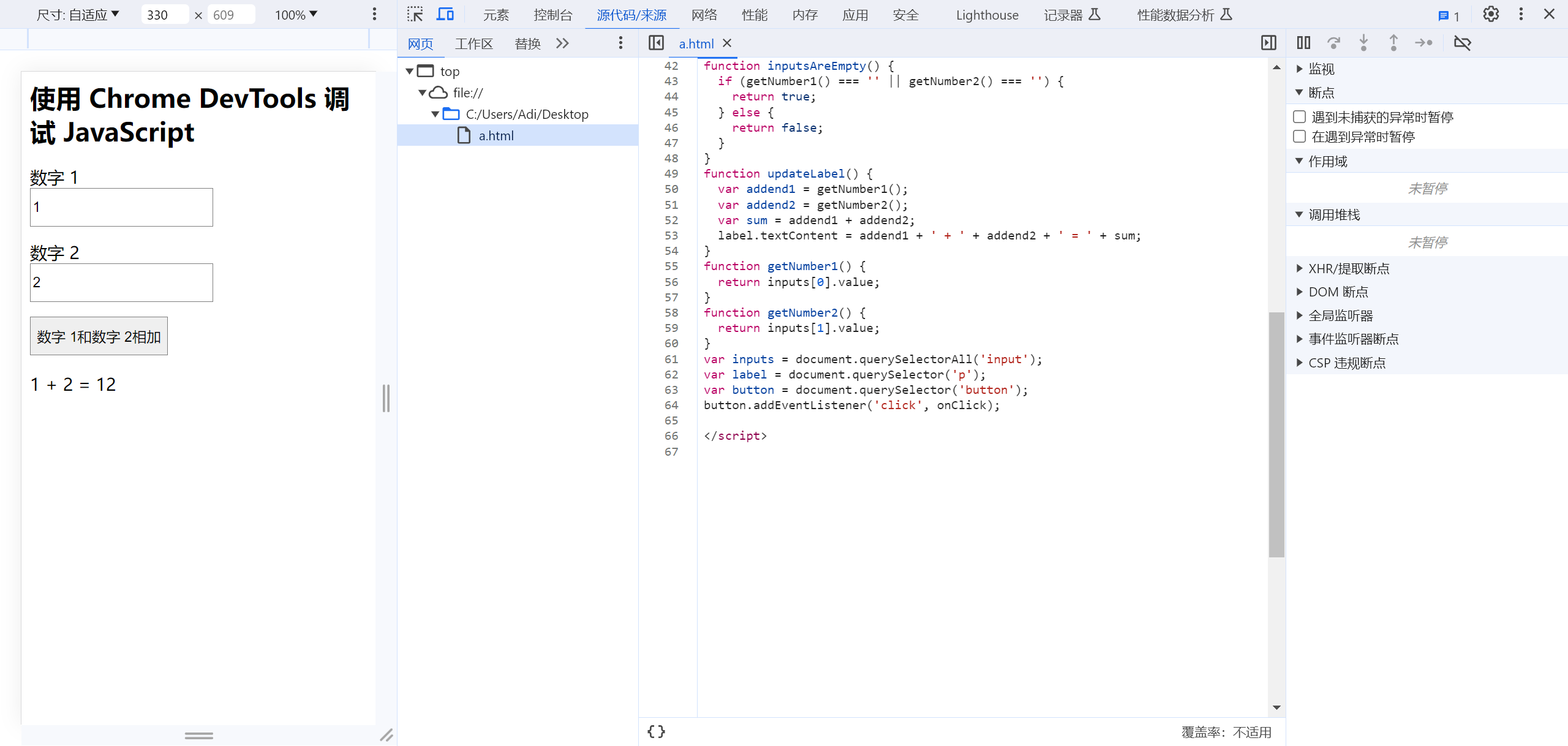
运行结果:

在本例中,1 + 2 的结果是 12。应该是 3。
3.4 调试并修复错误
3.4.1 熟悉“来源”面板界面
开发者工具提供了许多不同的工具来处理不同的任务,例如更改 CSS、分析网页加载性能以及监控网络请求。您可以在 Sources 面板中调试 JavaScript。
- 按 Command+Option+J (Mac) 或 Control+Shift+J(Windows、Linux)打开开发者工具。此快捷方式可打开控制台面板,并点击来源标签页。

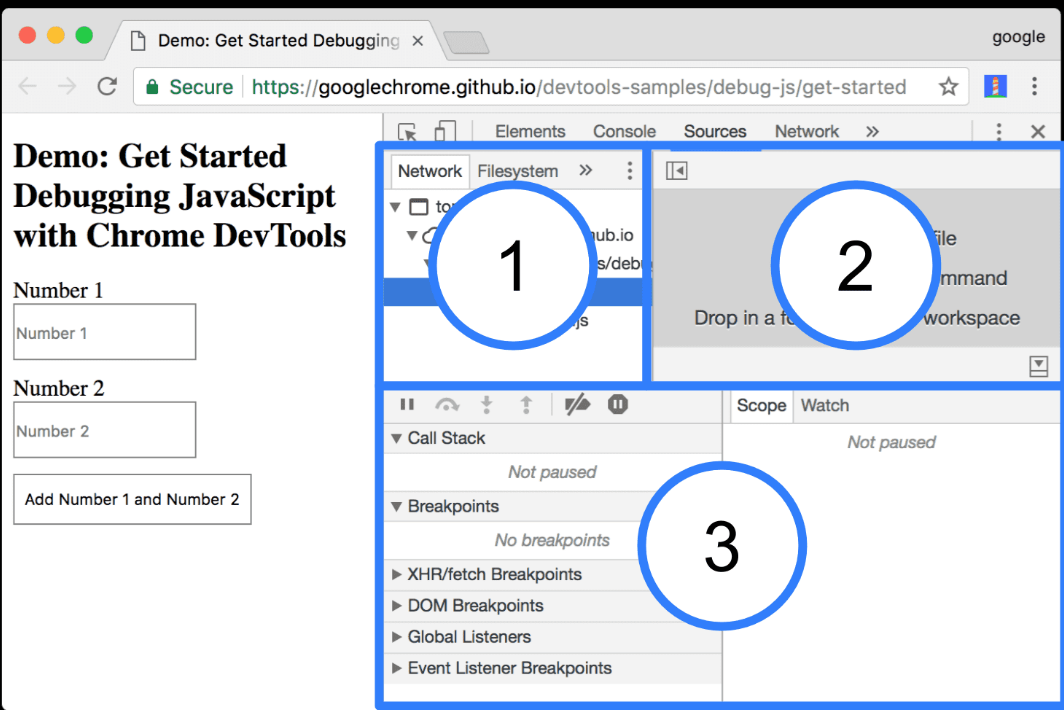
2、Sources 面板界面包含 3 个部分:

- 文件导航器窗格。此处列出了网页请求的每个文件。
- 代码编辑器窗格。在文件导航器窗格中选择文件后,此处会显示该文件的内容。
- JavaScript 调试窗格。用于检查网页 JavaScript 的各种工具。如果开发者工具窗口较宽,此窗格会显示在 Code Editor 窗格的右侧。
3.4.2 使用断点暂停代码
调试这类问题的常用方法是在代码中插入大量 console.log() 语句,以便在脚本执行时检查值。由于前端代码相对比较简单,函数的代码量较少,这也是目前非常有效的做法。
function updateLabel() {var addend1 = getNumber1();console.log('addend1:', addend1);var addend2 = getNumber2();console.log('addend2:', addend2);var sum = addend1 + addend2;console.log('sum:', sum);label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;
}console.log() 方法可以完成工作,但断点可以更快地完成工作。通过断点,您可以在代码执行过程中暂停代码,并在该时刻检查所有值。与 console.log() 方法相比,断点具有一些优势:
- 使用 console.log() 时,您需要手动打开源代码,找到相关代码,插入 console.log() 语句,然后重新加载页面,才能在控制台中查看这些消息。使用断点,您甚至无需了解代码的结构即可暂停相关的代码。
- 在 console.log() 语句中,您需要明确指定要检查的每个值。使用断点,开发者工具会及时显示所有变量的值。有时,有些变量在您不知情的情况下会影响您的代码。
简而言之,与 console.log() 方法相比,断点可以帮助您更快地查找和修复 bug。
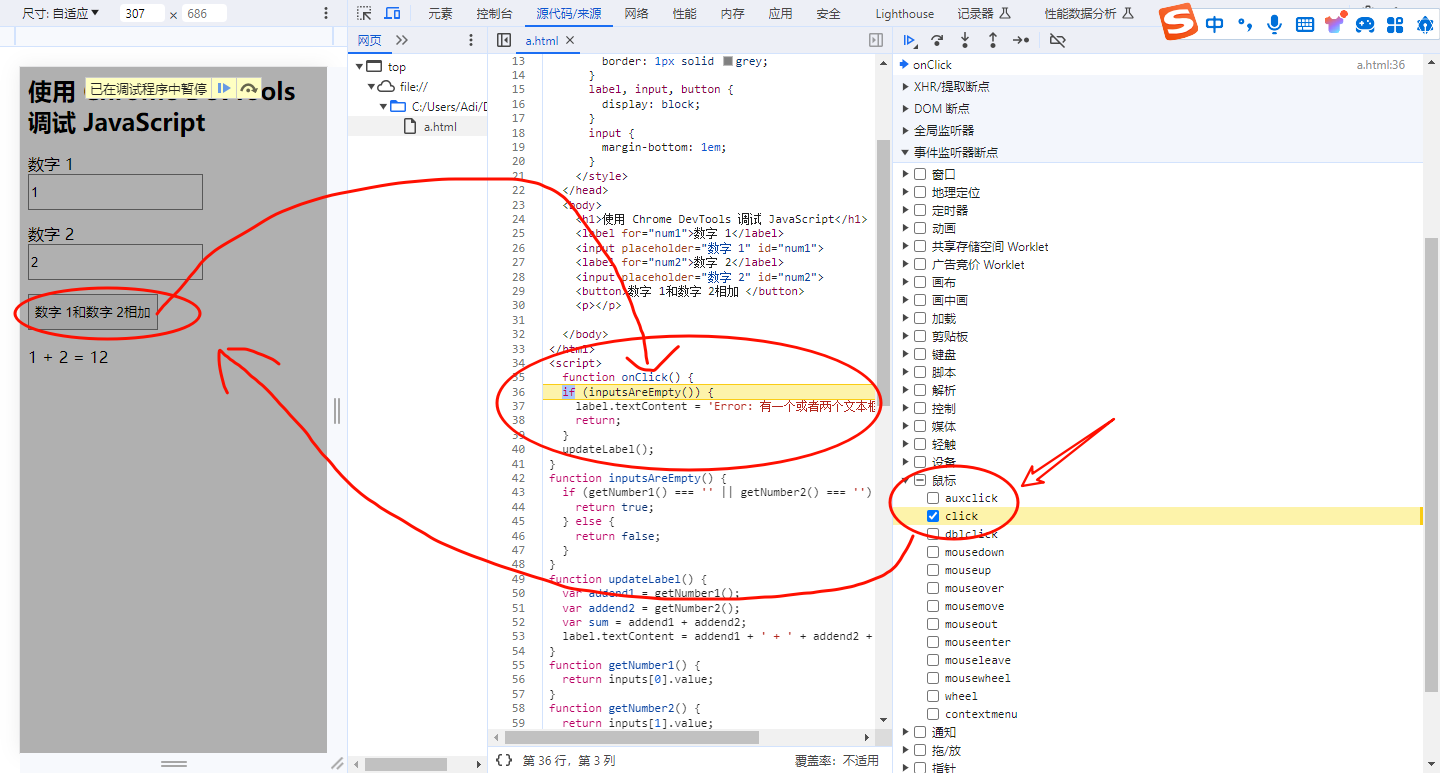
如果您退一步想一想应用的工作原理,可以有据地猜测,系统会在与 Add Number 1 and Number 2 按钮关联的 click 事件监听器中计算不正确的总和 (5 + 1 = 51)。因此,您可能需要在 click 监听器执行前后暂停代码。事件监听器断点可让您实现以下目的:
- 在 JavaScript 调试窗格中,点击事件监听器断点以展开该部分。开发者工具会显示一系列可展开的事件类别,例如 Animation 和 Clipboard。
- 点击鼠标事件类别旁边的展开 。 开发者工具会显示鼠标事件列表,例如 click 和 mousedown。每个事件旁都有一个复选框。
- 选中 click 复选框。开发者工具现已设置为在执行任何 click 事件监听器时自动暂停。
- 返回演示,再次点击 Add Number 1 and Number 2(添加编号 1 和编号 2)。开发者工具会暂停演示,并在 Sources 面板中突出显示一行代码。在以下代码行上,开发者工具应暂停:

注意:如果您是在其他代码行暂停,请按 Resume Script Execution 图标 ,直到暂停位置正确。

事件监听器断点只是开发者工具中提供的众多断点类型之一。您需要记住所有不同的类型,因为每种类型最终都可以帮助您尽快调试不同的场景。如需了解每种类型的使用时机和使用方式,请参阅使用断点暂停代码。
3.4.3.单步调试代码
导致 bug 的一种常见原因是脚本执行顺序有误。您可以通过单步调试代码一次一行地检查代码执行情况,并弄清楚代码的执行顺序与预期不同。立即试用:
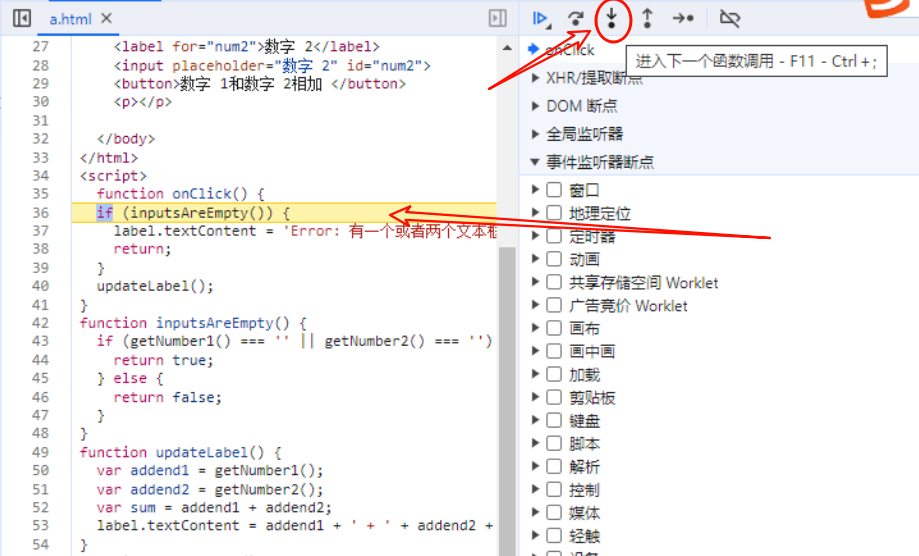
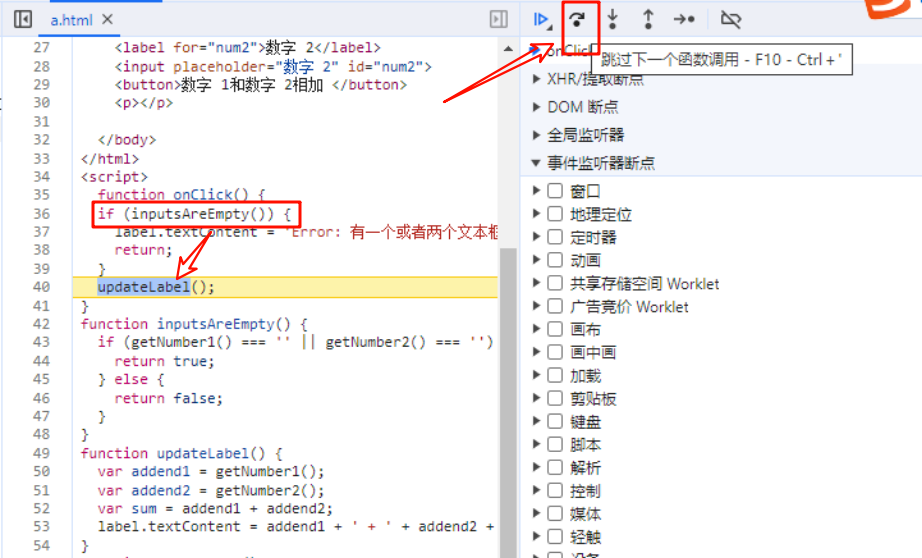
- 在开发者工具的 Sources 面板中,点击 Step into next function call 图标
,以一次一行的形式逐步执行 onClick() 函数。开发者工具会突出显示下面这行代码:
if (inputsAreEmpty()) {

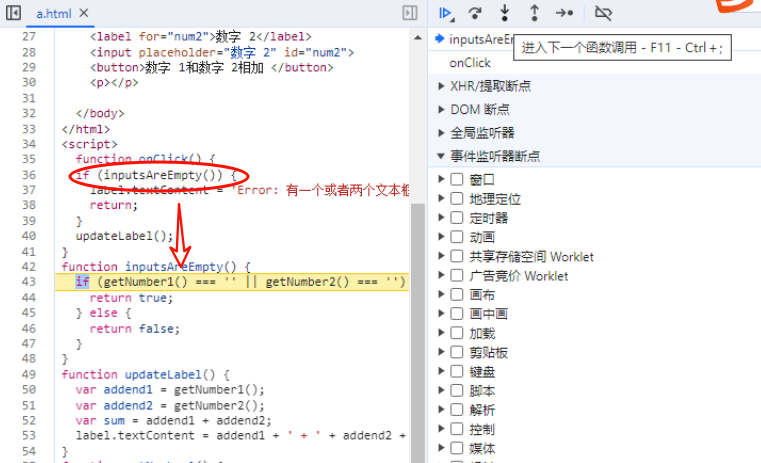
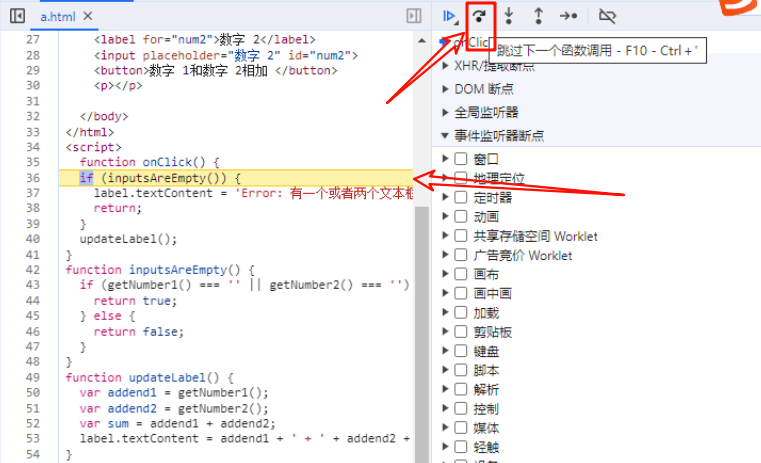
- 点击 Step over next function call【跳过下一个函数调用】 图标
。 开发者工具会执行 inputsAreEmpty(),而不会进入它。请注意开发者工具如何跳过几行代码。这是因为 inputsAreEmpty() 的求值结果为 false,所以 if 语句的代码块未执行。
相比之下,


这就是单步调试代码的基本思路。
3.4.4 设置代码行断点
代码行断点是最常见的断点类型。如果您想在执行到某一行代码时暂停,请使用代码行断点。
使用代码行断点之前,首先您应该先对自己的代码进行简要评估,按照业务的执行顺序,估计出错误代码的范围,一般代码行断点设在此范围之前。
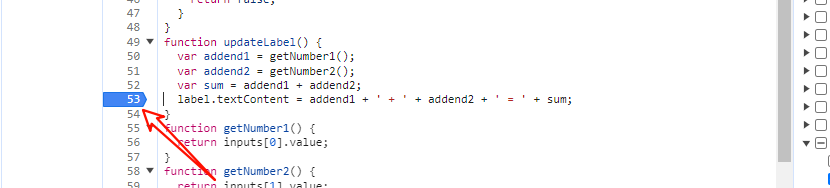
- 请查看 updateLabel() 中的最后一行代码:
label.textContent = addend1 + ' + ' + addend2 + ' = ' + sum;- 在代码左侧,您可以看到这行代码的行号,即 53。点击 53。开发者工具会在 53 上方显示一个蓝色图标。这意味着这行代码上有一个代码行断点。现在,开发者工具始终会在执行这行代码之前暂停。

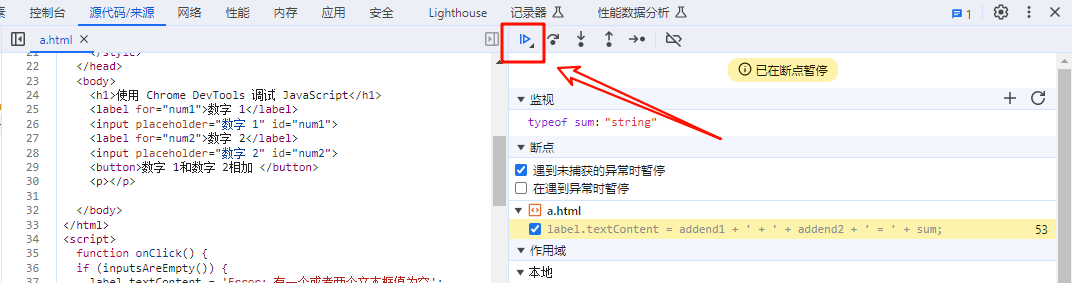
- 点击继续执行脚本
。脚本会继续执行,直到第 32 行。在第 29、30 和 31 行,开发者工具以内嵌方式显示 addend1、addend2 和 sum 的值。

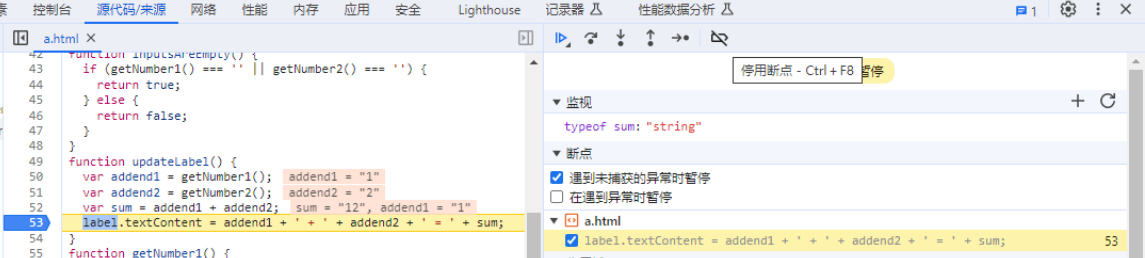
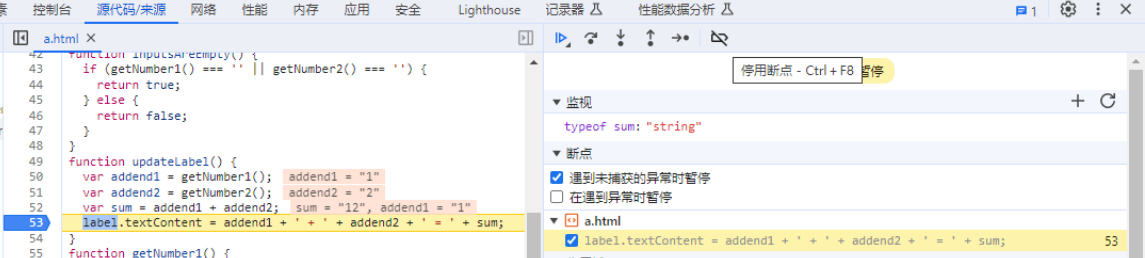
在此示例中,开发者工具在第 53 行代码行断点处暂停。
3.4.5 检查变量值
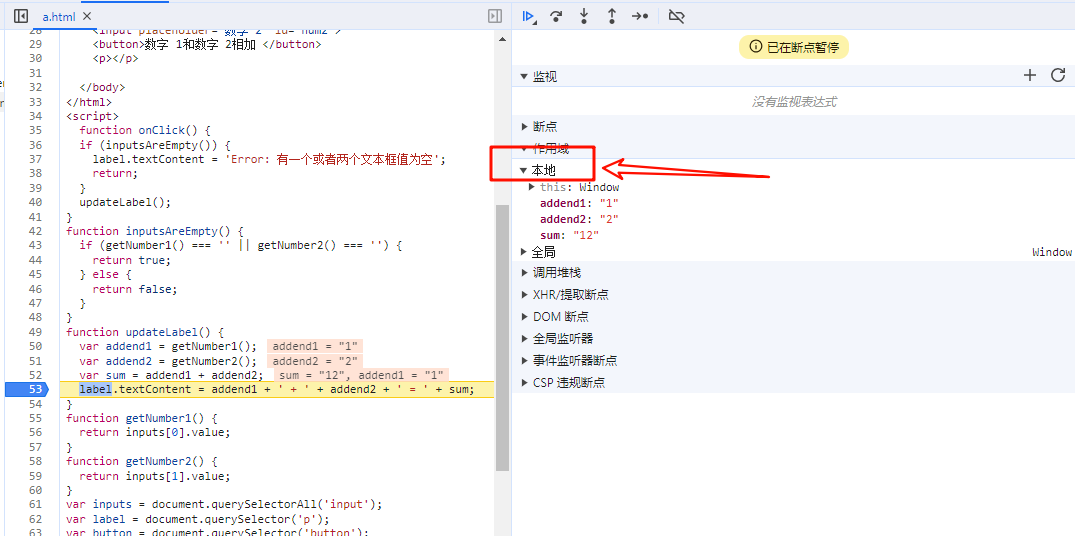
addend1、addend2 和 sum 的值看起来很可疑。它们是用英文引号引起来的,这意味着它们是字符串。这是一个很好的假设,可以解释错误的原因。现在可以收集更多信息了。开发者工具提供了许多用于检查变量值的工具。
方法 1:Scope【本地】 窗格
在某行代码上暂停时,Scope 【本地】窗格会显示当前定义的局部和全局变量,以及每个变量的值。其中还会显示闭包变量(如果适用)。双击变量值即可对其进行修改。如果未在任何代码行暂停,则 Scope 【本地】窗格为空。

方法 2:监视表达式
监视表达式标签页可让您监控变量的值随时间的变化。顾名思义,监视表达式不仅限于变量。您可以将任何有效的 JavaScript 表达式存储在监视表达式中。立即试用:
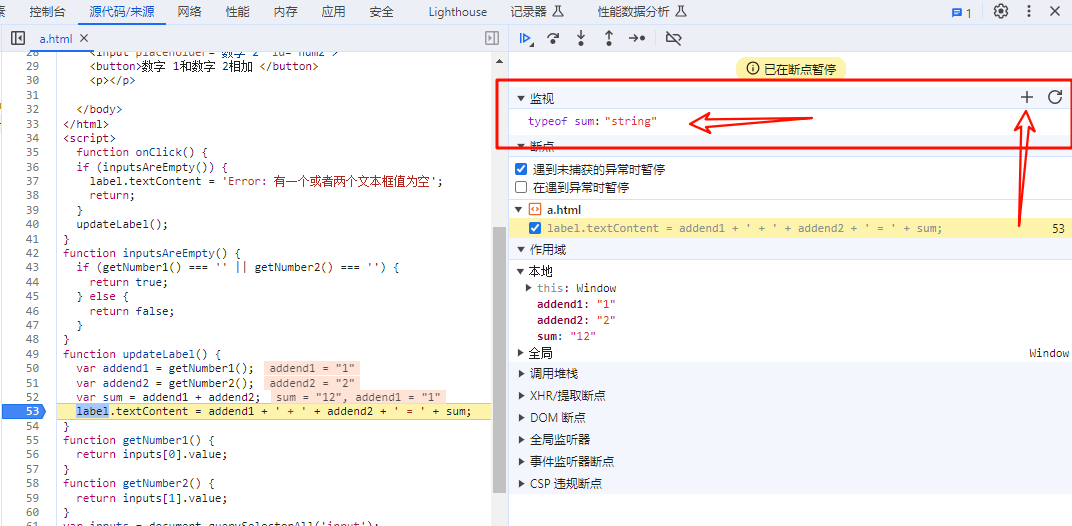
- 点击观看标签页。
- 点击添加表达式
。
- 输入 typeof sum。
- 按 Enter 键。开发者工具会显示 typeof sum: "string"。冒号右侧的值是监视表达式的结果。

上面的屏幕截图显示了创建 typeof sum 监视表达式后的 Watch Expression 窗格(右下角)。如果开发者工具窗口较大,Watch Expression 窗格位于右侧,在 Event Listener Breakpoints 窗格的上方。
就像猜测一样,sum 的求值结果本应是数字,而实际结果却是字符串。现在,您已确认这是导致 bug 的原因。
方法 3:控制台
除了查看 console.log() 消息之外,您还可以使用控制台对任意 JavaScript 语句求值。在调试方面,您可以使用控制台测试 bug 的潜在解决方法。立即试用:
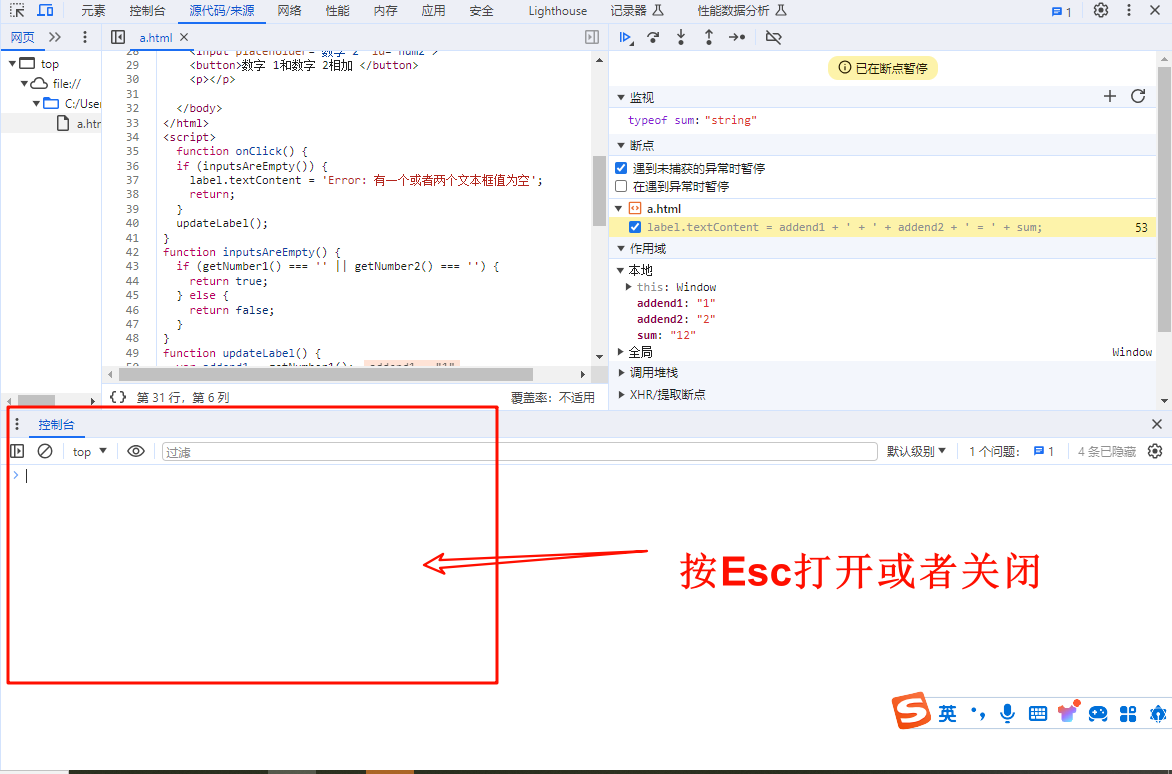
- 如果您尚未打开控制台抽屉式导航栏,请按 Esc 将其打开。它会在开发者工具窗口底部打开

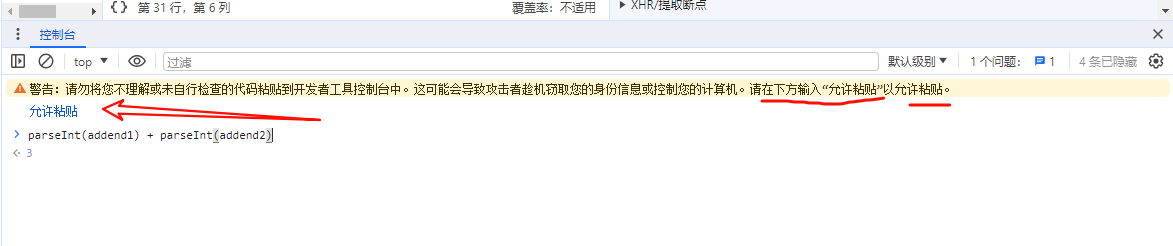
- 在控制台中,输入 parseInt(addend1) + parseInt(addend2)。此语句之所以有效,是因为您暂停了 addend1 和 addend2 在范围内的代码行。
注意:需要根据提示输入:允许粘贴

- 按 Enter 键。开发者工具会评估语句并输出 3,这是您希望演示生成的结果。
上面的屏幕截图显示了评估 parseInt(addend1) + parseInt(addend2) 后的 Console 抽屉式导航栏。
3.4.6 应用解决方案
您已找到该 bug 的修复方案。接下来就是尝试通过修改代码并重新运行演示来尝试修复。您无需离开开发者工具即可应用修复。您可以直接在开发者工具界面中修改 JavaScript 代码。立即试用:
- 点击继续执行脚本
。

- 在代码编辑器中,将第 53 行 var sum = addend1 + addend2 替换为 var sum = parseInt(addend1) + parseInt(addend2)。
- 按 Command + S (Mac) 或 Ctrl + S(Windows、Linux)以保存更改。
- 点击 停用断点
。 其颜色会变为蓝色,表示处于活动状态。完成此设置后,开发者工具会忽略您已设置的任何断点。

- 尝试使用不同的值测试演示。演示现在会正确计算。
注意:此工作流只会修复在浏览器中运行的代码。它不会为访问您的网页的所有用户修正代码。为此,您需要修正服务器上的代码。不过,您可以在开发者工具中修改文件,并通过工作区将文件保存到来源中。
要点:从 Chrome 105 版开始,您可以实时修改已暂停的函数。
3.5 小结
Chrome提供了强大的开发者工具,使开发者能够在浏览器中调试和优化代码。除了前文外,还包括:条件断点、XHR断点、代码搜索、性能分析、网络面板、代码预处理器、移动设备模拟以及Remote Debugging等等,请大家在平时的开发过程中,注重积累。
相关文章:

HTML-DOM模型
1.DOM模型 window对象下的document对象就是DOM模型。 DOM描绘了一个层次化的节点树,每一个节点就是一个html标签,而且每一个节点也是一个DOM对象。 2.操作DOM 2.1.获取DOM对象常用方法 获取DOM对象的常用方法有如下几种: getElementById(…...

vue项目报错: At least one is required in a single file component.的主要原因及解决办法
本篇文章主要讲解 vue项目报错: At least one is required in a single file component.的主要原因及解决办法 作者:任聪聪 日期:2024年9月25日 报文信息: Compiled with problems: ERROR in ./src/xxxx.vue Module Error (from …...

03DSP学习-利用syscfg配置IO
上一篇博客介绍了syscfg,对syscfg有了初步的了解,但是在真正使用上它之前,还不能理解他是一个神器。 (在写博客的时候,我是在从头到尾重新完成这个步骤,希望对初学者有点帮助) 找到Board Component 打开syscfg文件&…...

web - RequestResponse
##Request&Response 1,Request和Response的概述 Request是请求对象,Response是响应对象。这两个对象在我们使用Servlet的时候有看到: 此时,我们就需要思考一个问题request和response这两个参数的作用是什么? request:获取请…...

个人文章汇总
文章模块文章汇总心得&资料 真正优秀的人,更懂得尊重别人 如何用沟通解决80%的工作问题 一个IT青年北漂四年的感悟 史上最污技术解读 操作系统相关 操作系统基础 操作系统:从工厂的角度来理解进程线程操作系统:详述对进程和线程的认识操作…...

Java | Leetcode Java题解之第436题寻找右区间
题目: 题解: class Solution {public int[] findRightInterval(int[][] intervals) {int n intervals.length;int[][] startIntervals new int[n][2];int[][] endIntervals new int[n][2];for (int i 0; i < n; i) {startIntervals[i][0] inter…...

大模型智能体在金融公告理解领域的应用 | OPENAIGC开发者大赛高校组AI创新之星奖
在第二届拯救者杯OPENAIGC开发者大赛中,涌现出一批技术突出、创意卓越的作品。为了让这些优秀项目被更多人看到,我们特意开设了优秀作品报道专栏,旨在展示其独特之处和开发者的精彩故事。 无论您是技术专家还是爱好者,希望能带给…...
)
链表入门(LeetCode题目)
来源:左程云算法 链表的题目我们经常是有思路但是实现起来总有些小问题,所以是准备笔试应多加练习的一类题 206. 反转链表 这道题我们可以新开链表来存,但是如果面试中有这道题,面试官让你优化又该如何呢?所以我们采…...

kibana开启访问登录认证
编辑es配置文件,添加以下内容开启es认证 vim /etc/elasticsearch/elasticsearch.yml http.cors.enabled: true http.cors.allow-origin: "*" http.cors.allow-headers: Authorization xpack.security.enabled: true xpack.security.transport.ssl.enable…...

Java 14Java 15新特性概述
一、Java 14 发布于2020年3月17日。Java 14主要新特性如下: JEP 305:Pattern Matching for instanceof (Preview)instanceof 的模式匹配(预览) JEP 358:Helpful NullPointerExceptions 有用的 NullPointerExceptions…...

流量特征随机ua修改
作为一个蓝队吗喽,总是能看见因为ua头特征而直接被拦截的ip,当然了还有些是通过X-Forwarded-For被拦截的(X-Forwarded-For:fofa.info,不拦你才怪), 主要是通过python的mitmproxy和fake_useragent两个模块进行实现,代码量极低 fr…...
 阅读程序(3))
CSP-S 2024 提高级 第一轮(初赛) 阅读程序(3)
【题目】 CSP-S 2024 提高级 第一轮(初赛) 阅读程序(3) 1 #include <iostream> 2 #include <cstring> 3 #include <algorithm> 4 using namespace std; 5 6 const int maxn 1000000 5; 7 const int P1 998…...

如何在 Rust 中通过 Rumqttc 实现 MQTT 通信
Rust 简介 Rust 是一门系统级编程语言,以其卓越的性能、并发能力以及内存安全特性著称。Rust 由 Mozilla 推出,目标是在现代软件开发中提供一种安全高效的编程语言。其设计旨在提供安全、并发和高效的编程体验,同时保持开发效率和代码质量不…...

广东高校建设AIGC实验室时需要注意哪几个关键点?
随着人工智能技术的飞速发展,特别是生成式人工智能(AIGC)在各行各业中的广泛应用,它已经成为推动新一轮科技革命和产业变革的关键力量。教育部等相关部门近年来也高度重视人工智能领域的人才培养工作,强调要加快推动高…...

设计模式-PIMPL 模式
PIMPL(Pointer to IMPLementation),又称Opaque Pointer模式或编译防火墙,是一种在C中广泛应用的编程技术。其核心思想是将类的实现细节从公共接口中分离出来,通过指向实现类的指针来访问类的具体功能。这种模式在提高代…...

Docker部署MongoDB教程
嘿,大家好!今天我在三丰云免费服务器上进行了一次激动人心的MongoDB部署测试。这款免费云服务器1核CPU、1G内存、10G硬盘、5M带宽,是不错的免费服务器选择。 首先,让我们简要介绍一下使用到的Docker和MongoDB软件。Docker是一个开…...

堆排序易错点
1.建堆和调整堆(插入和删除) 建堆和调整堆的过程是不一样的: 建堆 从非终端节点编号的结点开始依次建立大根堆,例如: 拿第2个图说,首先比较-1,7,从中选一个小的,即“-1”…...

安卓13长按电源按键直接关机 andriod13不显示关机对话框直接关机
总纲 android13 rom 开发总纲说明 文章目录 1.前言2.问题分析3.代码分析4.代码修改5.编译6.彩蛋1.前言 有些设备需要在长按电源键的时候,直接关机。不需要弹出对话框进行询问。 2.问题分析 过滤电源按键,需要在系统里面处理的话,那么我们需要熟悉android的事件分发,然后再…...

React学习笔记(四)——React 组件生命周期
目录 1. 生命周期-概览 2. 生命周期-挂载阶段 3. 生命周期-更新阶段 4. 生命周期-卸载阶段 5. setState扩展-发现问题 6. setState扩展-更多用法 7. setState扩展-异步 1. 生命周期-概览 了解react类组件生命周期整体情况 大致步骤: 什么是生命周期React类组…...

PHP的guzzlehttp/guzzle库在碰到各种异常时的场景
PHP的guzzlehttp/guzzle库在碰到各种异常时的场景 结论: 经过测试得知 在http状态码为1xx, 2xx, 3xx时, 会在111处输出返回 在http状态码为4xx, 5xx时, 会在222处被捕获 在目标服务不可达或其他异常时会在333处被捕获 测试过程: 用其他程序写个接口, 实现输入什么状态码就返…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...
