迅雷笔试 最长相等子段数列长度 滑动窗口
👨🏫 牛马Code:最长相等子段数列长度
import java.io.BufferedReader;
import java.io.InputStreamReader;
import java.util.Arrays;
import java.util.HashMap;public class Main
{// 创建一个输入流读取器,用于读取控制台输入static BufferedReader in = new BufferedReader(new InputStreamReader(System.in));public static void main(String[] args) throws Exception{// 读取一行输入并按空格分割成字符串数组String[] ss = in.readLine().split(" ");// 将字符串数组转换成整数数组int[] nums = Arrays.stream(ss).mapToInt(Integer::parseInt).toArray();// 初始化变量int max = 0; // 当前窗口中出现次数最多的数字的出现次数int l = 0; // 窗口的左边界int r = 0; // 窗口的右边界int replaceCnt = 3; // 可替换次数,即最多可以替换3次HashMap<Integer, Integer> map = new HashMap<>(); // 记录窗口内每个数字的出现次数int ans = 0; // 记录最长相等子段的长度// 开始滑动窗口while (r < ss.length){// 将当前窗口右边界数字加入map,并更新其出现次数map.put(nums[r], map.getOrDefault(nums[r], 0) + 1);// 更新当前窗口内出现次数最多的数字的最大次数max = Math.max(max, map.get(nums[r]));// 当窗口内需要替换的次数超过了允许的替换次数(replaceCnt)时,调整窗口左边界while ((r - l + 1) - max > replaceCnt){// 取出窗口左边界数字的出现次数int t = map.get(nums[l]) - 1;// 如果次数为0,移除该数字if (t == 0){map.remove(nums[l]);} else{// 否则更新该数字的次数map.put(nums[l], t);}// 左边界右移l++;}// 右边界右移r++;// 更新最长相等子段的长度if (r - l >= ans)ans = r - l;}// 输出最长相等子段的长度System.out.println(ans);}
}
相关文章:

迅雷笔试 最长相等子段数列长度 滑动窗口
👨🏫 牛马Code:最长相等子段数列长度 import java.io.BufferedReader; import java.io.InputStreamReader; import java.util.Arrays; import java.util.HashMap;public class Main {// 创建一个输入流读取器,用于读取控制台输…...

MMD模型一键完美导入UE5-VRM4U插件方案(一)
1、下载pmx模型 1、去模之屋官网下载MMD模型,模之屋 2、下载完成得到pmx和Texture文件 2、下载并启用VRM4U插件 1、下载VRM4U插件, VRM4U,点击Latest下载对应引擎版本 2、将插件放到Plugins目录,然后...

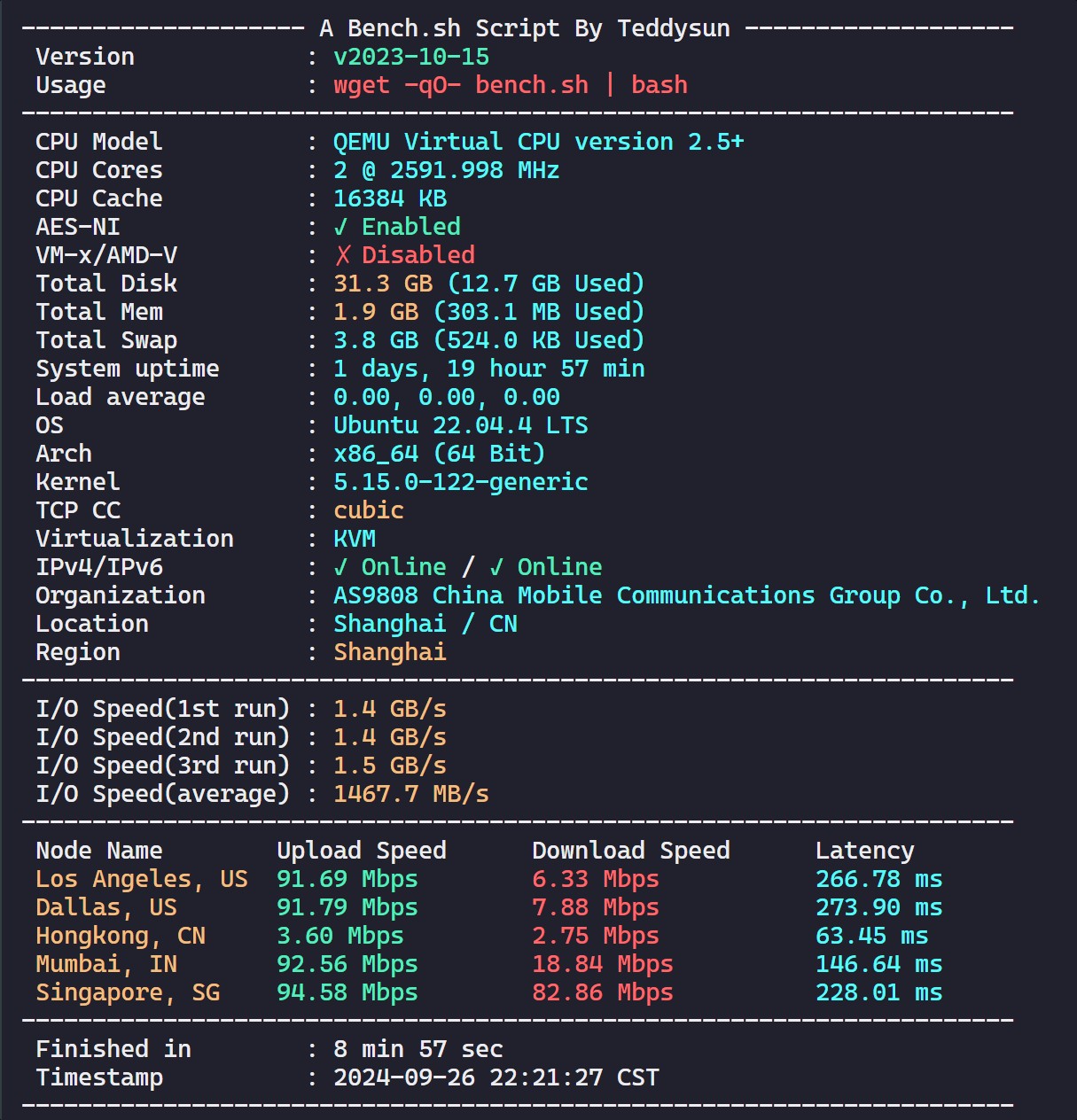
bench.sh:一行命令测试Linux服务器基准测试
简介 bench.sh 是一个 Linux 系统性能基准测试工具。它的测试结果如下图:给出服务器的整体配置信息,IO 性能,网络性能。很多人使用它测试 vps 性能。 一键运行 服务器在国外可以使用以下命令运行测试 wget -qO- bench.sh | bash复制…...

广播IP与共享IP的关系
什么是广播IP? 广播IP是指一种特殊的IP地址,用于在网络中向所有设备发送信息。广播地址通常是某个网络段的最后一个地址,例如,在一个子网掩码为255.255.255.0的网络中(即/24子网),其网络地址可…...

正则表达式和re模块
正则表达式(Regular Expression,简称Regex或RegExp)是计算机科学中的一个重要概念,它通常被用来检索、替换那些符合某个模式(规则)的文本。正则表达式是对字符串操作的一种逻辑公式,通过事先定义…...

不同的浏览器、服务器和规范对 URL 长度的限制
不同的浏览器、服务器和规范对 URL 长度的限制有所不同。通常的限制如下: 1. 浏览器限制: 常见浏览器对 URL 长度的限制在 2,000 到 8,000 个字符之间。例如: Internet Explorer: 大约 2,083 个字符。Google Chrome: 理论上支持超过 32,00…...

NASA:ATLAS/ICESat-2 L3 A沿线内陆地表水数据V006数据集
目录 简介 代码 引用 网址推荐 0代码在线构建地图应用 机器学习 ATLAS/ICESat-2 L3A Along Track Inland Surface Water Data V006 简介 ATLAS/ICESat-2 L3 A沿线内陆地表水数据V006 ATLAS/ICESat-2 L3 A沿线内陆地表水数据V006是指由ATLAS/ICESat-2卫星获取的针对陆地…...

数据结构之链表(1),单链表
目录 前言 一、什么是链表 二、链表的分类 三、单链表 四、单链表的实现 五、SList.c文件完整代码 六、使用演示 总结 前言 本文讲述了什么是链表,以及实现了完整的单链表。 ❤️感谢支持,点赞关注不迷路❤️ 一、什么是链表 1.概念 概念:链…...

如何构建鲁棒高性能 Prompt 的方法?
你好,我是三桥君 在当今时代,利用大型语言模型如ChatGPT进行文本生成和交互已成为一种趋势。然而,要充分发挥这些模型的能力,尤其是在生产环境中,我们需要精心设计和优化我们的提示词(prompt)。…...

基于Springboot+微信小程序 的高校社团管理小程序(含源码+数据库+lw)
1.开发环境 开发系统:Windows10/11 架构模式:MVC/前后端分离 JDK版本: Java JDK1.8 开发工具:IDEA 数据库版本: mysql5.7或8.0 数据库可视化工具: navicat 服务器: SpringBoot自带 apache tomcat 主要技术: Java,Springboot,mybatis,mysql,vue 2.视频演示地址 3.功能 系统定…...

Vue 响应式监听 Watch 最佳实践
一. 前言 上一篇文章我们学习了 watch 的基础知识,了解了它的基本使用方法及注意事项,本篇文章我们继续了解在Vue 中 响应式监听 watch 的妙用。了解 watch 的基础使用请参考上一篇文章: 详解 Vue 中 Watch 的使用方法及注意事项https://bl…...
md编辑器语法
这里写自定义目录标题 欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants 创建一个自定义列表如何创建一个…...

RabbitMQ常用管理命令及管理后台
RabbitMQ管理命令 1、用户管理1.1、新增一个用户1.2、查看当前用户列表1.3、设置用户角色1.4、设置用户权限1.5、查看用户权限 2、RabbitMQ的web管理后台2.1、查看rabbitmq 的插件列表2.2、启用插件2.3、禁用插件2.4、访问RabbitMQ的web后台2.4、通过web页面新建虚拟主机 ./rab…...

从准备面试八股文,感悟到技术的本质
工作前几年听说过,大学最重要的几门课其实是数据结构和算法、操作系统、计算机组成原理、计算机网络。 初听时不以为然,感觉没什么用。 近期准备面试八股文得到了一些感悟。这句话随着工作年限和对程序的理解越来越深入,含金量越来越高。 最…...

云手机的默认ip地址是什么
云手机(Cloud Phone)是一种基于云计算技术的虚拟手机,它可以在云端运行,使用户能够通过互联网访问手机应用和服务。云手机的IP地址通常取决于以下几个因素: 1. 云服务提供商 不同的云服务提供商(如AWS、G…...

对接阿里asr和Azure asr
1:对接阿里asr 1.1:pom <dependency><groupId>com.alibaba.nls</groupId><artifactId>nls-sdk-recognizer</artifactId><version>2.2.1</version> </dependency>1.2:生成token package c…...

未来数字世界相关技术、应用:AR/VR/MR;数字人、元宇宙、全息显示
一、AR/VR/MR 增强现实(AR)、虚拟现实(VR)和混合现实(MR)是三种不同的技术,它们都旨在增强用户对现实世界的感知和交互体验。以下是它们的详细介绍: 增强现实(AR) 增强现实(Augmented Reality, AR) 是一种将虚拟信息叠加到现实世界中的技术。通过AR技术,用户可…...

在 Java 中提供接口方法而不是实现接口
问题 我正在阅读有关Java中的接口的文章。其中提到我们必须实现compareTo方法才能在ArrayList容器上调用sort,例如Employee类应该实现 Comparable接口。 后面解释了为什么Employee类不能简单地提供compareTo方法而不实现Comparable接口?之所以需要接口…...

伪类选择器
一、基本概念 伪类选择器以冒号(:)开头,后面跟着伪类名。它不直接对应DOM中的任何元素,而是用于描述元素的特殊状态或位置。通过使用伪类选择器,可以在不修改HTML文档结构的情况下,为元素添加或修改样式。…...

亚信安全天穹5分钟勒索体检 免费试用今起上线
对于勒索攻击的认知 你是否还停留在“2.0时代”? 勒索攻击无疑是企业面临的最大威胁,2024年上半年,勒索组织数量同步增长超过50%,勒索攻击数量也持续攀升,平均勒索赎金突破520万美元。 当前,勒索攻击治理…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...
