【HTML】img标签和超链接标签
文章目录
- img 标签
- src 属性
- alt 属性
- title 属性
- width/height 属性
- border 属性
- 超链接标签:a
- 表格标签
- 合并单元格
img 标签
img 是一个单标签
src 属性
img 标签必须搭配 src 使用(指定图片的路径)
-
相对路径:
./xxx.png./img/xxx.png../xxx.png
-
绝对路径:
- 图片路径
- 网络上的图片资源
<html><head>图片插入演示</head><body><p><strong>相对路径下插入图片:</strong>在本目录下:<img src="cloud.png"><br/>在本目录文件夹中:<img src="img/cloud.png"><br/><strong>绝对路径下插入图片:</strong><br/>输入图片路径:<img src="D://My Computer/cloud.png"><br/>网络上的图片资源:<img src="https://stricky-1319251483.cos.ap-chongqing.myqcloud.com/stricky/pic/202409111630616.png"></p></body>
</html>
alt 属性
- 当文本不能正确显示的时候,就会显示一个赋给
alt用来替换的文字 alt后面的文案,是只有当图片加载出错的时候才会显示,如果图片加载成功,则不会显示
<html><head><title>这是 img 其他属性演示</title></head><body><p>白云图片:<img src="cloud.pnggg" alt="白云图片加载出现问题"></p></body>
</html>

title 属性
- 提示文本,鼠标放到图片上,就会有提示
<html><head><title>这是 img 其他属性演示</title></head><body><p>白云图片:<img src="cloud.png" alt="白云图片加载出现问题" title="这是一张美丽的白云图片"></p></body>
</html>

width/height 属性
- 控制宽度高度
- 高度和宽度一般改一个就行,另外一个会等比例缩放,否则图片就会失衡
<html><head><title>这是 img 其他属性演示</title></head><body><p>白云图片:<img src="cloud.png" alt="白云图片加载出现问题" title="这是一张美丽的白云图片" wight="200px"></p></body>
</html>
px代表像素,就是图片上许多的亮点。像素越大,图片就越大

border 属性
加上边框,参数是宽度的像素,但是一般是使用 CSS 来设定
<html><head><title>这是 img 其他属性演示</title></head><body><p>白云图片:<img src="cloud.png" alt="白云图片加载出现问题" title="这是一张美丽的白云图片" wight="200px" border="10px"></p></body>
</html>
border后面跟边框的大小

- 标签后面的属性顺序是没有要求的,顺序对显示结果没有影响
- 每个属性之间用 空格 或者 回车 隔开都可以
value都写在“”里面
超链接标签:a
href:必须具备,表示点击后会跳转到哪个页面target:代表打开方式,默认是_self,直接在原页面打开新页面;如果是_blank,则用新的标签页打开
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>href 演示</title>
</head>
<body><a href="https://www.baidu.com/">点击跳转百度</a><a href="https://www.baidu.com/"><img src="baidu.png" border="5px"></a><a href="#">跳转到当前页面</a>
</body>
</html>

#是一个占位符,仍然是当前地址- 前两个都是直接跳转到百度,第三个仍然是留在当前网页
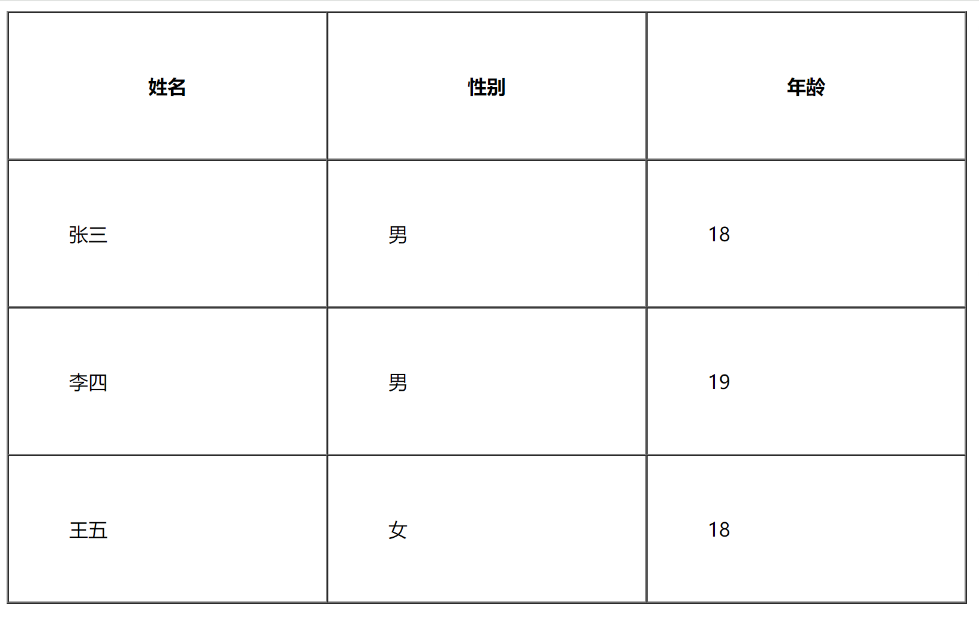
表格标签
table标签:表示整个表格tr:表示表格的一行td:表示一个单元格th:表示表头单元格,会居中加粗thead:表格的头部区域(注意和th区分,范围是比th要大的)tbody:表格得到主体区域
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table border="1px" width="800" height="400" cellspacing="0" cellpadding="50" align="center"><tr><th>姓名</th><th>性别</th><th>年龄</th></tr><tr><td>张三</td><td>男</td><td>18</td></tr><tr><td>李四</td><td>男</td><td>19</td></tr><tr><td>王五</td><td>女</td><td>18</td></tr></table>
</body>
</html>
border:控制边框粗细width、width:控制表格大小cellspacing:控制单元格之间的距离,默认是2像素cellpadding:控制内容距离边框的距离,默认是1像素align:控制表格相对于周围元素的对齐方式
表格标签有一些属性,可以用于设置大小边框等,但是一般使用
CSS方式来设置。这些属性都要放到table标签中
align是表格相对于周围元素的对齐方式,align="center"(不是内部元素的对齐方式)border表示边框,1表示有边框(数字越大,边框越粗),""表示没边框.cellpadding:内容距离边框的距离,默认1像素cellspacing:单元格之间的距离,默认为2像素width / height:设置尺寸
注意: 这几个属性vscode都提示不出来
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table border="1px" width="800" height="400" cellspacing="0" cellpadding="50" align="center"><thead><tr><th>姓名</th><th>性别</th><th>年龄</th></tr></thead><tbody><tr><td>张三</td><td>男</td><td>18</td></tr><tr><td>李四</td><td>男</td><td>19</td></tr><tr><td>王五</td><td>女</td><td>18</td></tr></tbody></table>
</body>
</html>
- 一般把表头的信息放在
thead中,表格信息放在tbody中
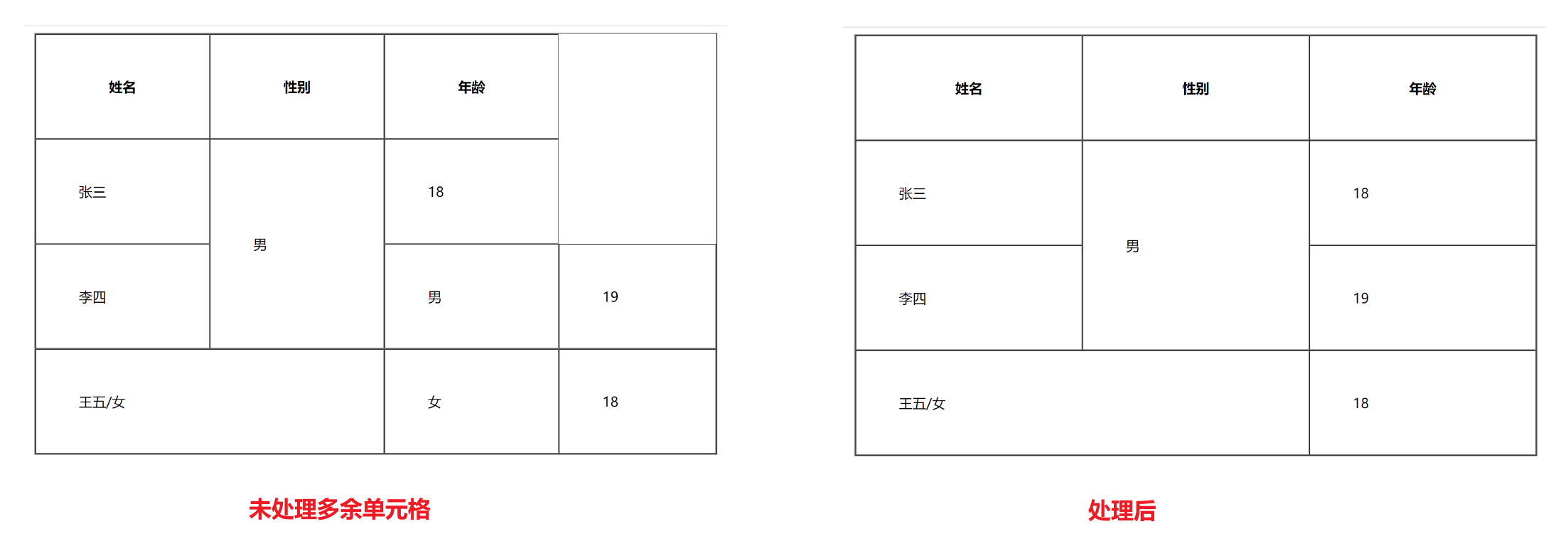
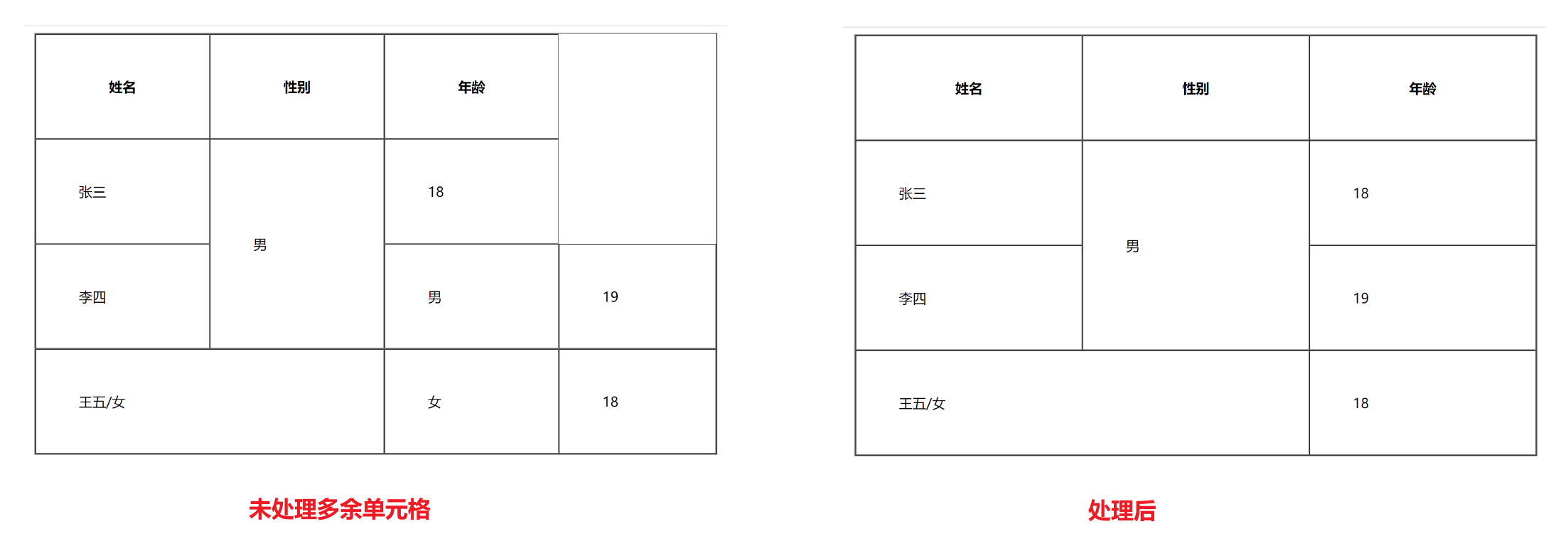
合并单元格
将需要合并的单元格数量直接加在 td 后面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table border="1px" width="800" height="400" cellspacing="0" cellpadding="50" align="center"><thead><tr><th>姓名</th><th>性别</th><th>年龄</th></tr></thead><tbody><tr><td>张三</td><td rowspan="2">男</td><td>18</td></tr><tr><td>李四</td><!-- <td>男</td> --><td>19</td></tr><tr><td colspan="2">王五/女</td><!-- <td>女</td> --><td>18</td></tr></tbody></table>
</body>
</html>
- 合并列就用
rowspan;合并行就用colspan - 后面的数字就是要和并的单元格数量
- 合并后,被合并的单元格附近的单元格会被挤开,要将其给注释掉

相关文章:

【HTML】img标签和超链接标签
文章目录 img 标签src 属性alt 属性title 属性width/height 属性border 属性 超链接标签:a表格标签合并单元格 img 标签 img 是一个单标签 src 属性 img 标签必须搭配 src 使用(指定图片的路径) 相对路径: ./xxx.png./img/xxx.…...

智能PPT行业赋能用户画像
智能PPT市场在巨大的需求前景下,已吸引一批不同类型的玩家投入参与竞争。从参与玩家类型来看,不乏各类与PPT创作有关的上下游企业逐步向智能PPT赛道转型进入,也包括顺应生成式AI技术热潮所推出的创业企业玩家。当前,智能PPT赛道发…...

学习C++的第七天!
1.虚函数是在基类中用 virtual 关键字声明的函数,可以在派生类中被重写。纯虚函数是在虚函数的基础上,在基类中被初始化为 0 的函数,含有纯虚函数的类是抽象类,不能被实例化。 2.如果基类的析构函数不是虚函数,当通过…...

Java编程必备:五大高效工具与框架
作为一位Java程序员,在编写Java代码时,通常会使用多种工具和框架来提高开发效率、保证代码质量并简化开发流程。以下是五个常用的Java程序员工具和框架及其简要说明: 1. IntelliJ IDEA 主要功能:IntelliJ IDEA是一个强大的Java集…...

现代桌面UI框架科普及WPF入门1
现代桌面UI框架科普及WPF入门 文章目录 现代桌面UI框架科普及WPF入门桌面应用程序框架介绍过时的UI框架MFC (Microsoft Foundation Class)缺点 经典的UI框架**WinForms****QT****WPF** 未来的UI框架**MAUI****AvaloniaUI** WPF相对于Winform,QT,MFC的独立…...

in和like性能对比
场景: 有个问题表,有个渠道表,问题和渠道的关系是一对多 需要根据渠道查询问题,暂时两种思路 1:问题表荣誉渠道id,多个id拼接 2:设计问题和渠道关联关系表 首先,这两种是常用的设计思路,那么查询谁的速度快 问题表:造10w数据,渠道表造100条数据 结论 实测10次后,发现like耗…...

Redis|基础学习
跟着狂神学习的Redis笔记,详细课程可以移步【狂神说Java】Redis最新超详细版教程通俗易懂 文章目录 NoSQLNoSQL 数据库的主要类型NoSQL 的特点NoSQL 的应用场景 Redis什么是 RedisRedis 能干嘛Windows 以及 Linux 下安装 RedisRedis 基本知识RedisKey的基本命令Redi…...

手把手教你在Linux上构建Electron
开发electron最大的特点就是可以使用web技术来开发跨平台应用,大部分开发都是在windows/mac上开发的electron应用,我使用的是electorn-builder来构建应用,官网提供支持在windows上使用docker来实现Linux版本的构建。可以直接在Linux服务器上完…...

力扣【448-消失的数字】【数组-C语言】
题目:力扣-448 给你一个含 n 个整数的数组 nums ,其中 nums[i] 在区间 [1, n] 内。请你找出所有在 [1, n] 范围内但没有出现在 nums 中的数字,并以数组的形式返回结果。 把数组中存在[1…n]的元素放其元素值-1的位置上,第一个fo…...
)
面试题:排序算法的稳定性?(文末有福利)
回归面试题! 回答重点 稳定的排序算法:冒泡排序、插入排序、归并排序、计数排序。 不稳定的排序算法:选择排序、快速排序、堆排序、希尔排序。 扩展知识 1)冒泡排序(Bubble Sort) 原理: 冒…...

在Jdk1.8中Collectors和Comparator使用场景
在Jdk1.8中Collectors和Comparator使用场景 Collectors 和 Comparator 是 Java 8 引入的两个非常重要的类,它们在处理集合和流(Streams)时起着重要的作用。以下是这两个类的使用场景以及它们的典型用法。 1. Collectors Collector…...

linux-性能优化命令
top 我们先来说说top命令用法,这个命令对于我们监控linux性能是至关重要的,我们先来看看展示结果。 top - 15:20:23 up 10 min, 2 users, load average: 0.39, 0.53, 0.35 Tasks: 217 total, 1 running, 216 sleeping, 0 stopped, 0 zombie %C…...

基于MT79815G CPE 板子上挂usb3.0的5G 模块,WIFI能跑多少速度呢
关于MT79815G CPE 板子上挂usb3.0的5G 模块,WIFI能跑多少速度的问题,我们以启明智显 ZX7981P智能无线接入型路由器(CPE)挂广合通5G模组为例说明: 一般来说,用 ZX7981P,通过软加速,U…...

R包compareGroups详细用法
compareGroups compareGroups 是一个功能强大的 R 包,专为数据质量控制、数据探索和生成用于出版的单变量或双变量表格而设计。它能够创建各种格式的报表,如纯文本、HTML、LaTeX、PDF、Word 或 Excel 格式,并显示统计数据(均值、…...

如何选择高品质SD卡
如何选择高品质SD卡 SD卡(Secure Digital Memory Card)是一种广泛使用的存储器件,因其快速的数据传输速度、可热插拔的特性以及较大的存储容量,广泛应用于各种场景,例如在便携式设备如智能手机、平板电脑、运动相机等…...

C++学习:模拟priority_queue
一:仿函数 开始模拟前咱先了解一下仿函数。有了它,我们就可以自己传个代码让优先级队列升序还是降序,自己模拟时也不用在需要升序降序时改代码。这是个很有用的东西。 不写模版也可以,但模版能用在更多地方嘛 template <class …...

同程旅行对标拼多多:“形似神不似”
文:互联网江湖 作者:刘致呈 业绩好,并不意味着同程旅行就能高枕无忧了。 最近,媒体曝出:有用户在同程旅行APP上预订酒店,在预订成功并付款后,结果第二天却被酒店告知,没有查到相关…...

HOJ网站开启https访问 申请免费SSL证书 部署证书详细操作指南
https://console.cloud.tencent.com/ 腾讯云用户 登录控制台 右上角搜SSL 点击 SSL证书 进入链接 点申请 免费证书 有效期3个月 (以后每三个月申请一次证书 上传) 如果是腾讯云申请的域名 选 自动DNS验证 自动添加验证记录 如果是其他平台申请域…...

程序设计基础I-实验4 循环结构之for语句
7-1 sdut-C语言实验-AB for Input-Output Practice (Ⅳ) Your task is to Calculate a b. 输入格式: Your task is to Calculate a b. 输出格式: For each pair of input integers a and b you should output the sum of a and b in one line, and with one line of out…...

深入工作流调度的内核
在大数据时代,工作流任务调度系统成为了数据处理和业务流程管理的核心组件,在大数据平台的构建和开发过程中尤为重要。随着数据量的激增和业务需求的多样化,合理的任务调度不仅能够提高资源利用率,还能保证业务流程的稳定和高效运…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...
