CSS的弹性盒子模型(Flex box)
弹性盒子模型是CSS3的一种新的布局模式,弹性盒是一种当页面需要适应不同的屏幕大小以及设备类型时确保拥有合适的布局方式,引入弹性盒子模型的目的时提供更加有效的方式来对一个容器中的子元素进行排列,对齐和分配空白空间。
弹性盒子由弹性容器(Flex container) 和弹性子元素(Flex item)组成。弹性容器通过设置display属性的值为flex将其定义为弹性容器,弹性容器包含了一个或多个弹性子元素。
注意:弹性容器外及弹性子元素内是正常渲染的,弹性盒子只是定义了弹性子元素如何在弹性容器内布局。
display属性
开启弹性盒子
display: flex;未开启弹性盒子如下
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.continer{width: 500px;height: 500px;background-color: aquamarine;}.box1{width: 100px;height: 100px;background-color: red;}.box2{width: 100px;height: 100px;background-color: green;}.box3{width: 100px;height: 100px;background-color: blue;}</style>
</head>
<body><div class="continer"><div class="box1"></div><div class="box2"></div><div class="box3"></div></div>
</body> 
开启弹性盒子

flex-direction属性
指定弹性子元素在父容器中的位置
row: 横向从左到右排列(左对齐),这是默认排列方式。
row-reverse:反转横向排列(右对齐,从后往前排列,最后一项排在最前面)
column:纵向排列
colimn-reverse:反转纵向排列
flex-direction: row-reverse;
flex-direction:column;
flex-direction:column-reverse; 
justify-content属性
内容对齐属性,应用在弹性容器上,把弹性项沿着弹性容器的株洲县对齐。
flex-start: 弹性项向行头紧挨着,这个是默认值。
flex-end:弹性项向行尾紧挨着填充。
center: 弹性项居中紧挨着。(如果剩余的自由空间是负的,则弹性项将在两个方向上同时溢出)
justify-content: flex-end; 
justify-content: center; 
align-items属性
设置或检索弹性盒子子元素在侧轴(纵轴)上的对齐方式。
flex-start:弹性盒子子元素的侧轴(纵轴)起始位置的边界靠住的纵轴其实边界。
flex-end: 弹性盒子子元素的侧轴(纵轴)起始位置的边界靠住的该行纵轴其实边界。
center:弹性盒子元素在该行的侧轴(纵轴)上居中的位置。(如果该行的尺寸小于弹性盒子的尺寸,则会向两个方向溢出相同的长度)。
align-items: flex-start;
align-items: flex-end; 
align-items: center;
flex-grow 或flex属性(用于子元素)
根据弹性盒子元素所设置的扩展因子做为比率来分配剩余空间,默认为0。即如果存在剩余空间也不会放大。如果只有一个子元素设置,那么按扩展因子转化的百分比对其分配剩余空间,0.1即为10%,1为100%,超出按100%计算。
<style>.continer{width: 500px;height: 500px;background-color: aquamarine;display: flex;}.box1{width: 100px;height: 100px;background-color: red;flex: 0.3;}.box2{width: 100px;height: 100px;background-color: green;flex: 0.3;}.box3{width: 100px;height: 100px;background-color: blue;flex: 0.4;}</style>
</head>
<body><div class="continer"><div class="box1"></div><div class="box2"></div><div class="box3"></div></div>
</body>
相关文章:

CSS的弹性盒子模型(Flex box)
弹性盒子模型是CSS3的一种新的布局模式,弹性盒是一种当页面需要适应不同的屏幕大小以及设备类型时确保拥有合适的布局方式,引入弹性盒子模型的目的时提供更加有效的方式来对一个容器中的子元素进行排列,对齐和分配空白空间。 弹性盒子由弹性容…...

django drf 分页器
自定义分页器代码: from django.core.paginator import InvalidPage from django.core.paginator import Paginator as DjangoPaginator from django.utils.functional import cached_property from rest_framework.exceptions import NotFound from rest_framewor…...

SpringBoot整合JPA实现CRUD详解
SpringBoot版本是2.0以上(2.6.13) JDK是1.8 一、依赖 <dependencies><!-- jdbc --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-jdbc</artifactId></dependency><!--…...

干部画像——精准辅助干部选拔的核心利器
干部画像,作为现代干部管理体系中的一项重要创新,已逐步成为精准辅助干部选拔的核心利器。通过综合运用多维度信息收集、系统化整理与科学化分析的方法,全面、客观、真实地勾勒出每位干部的综合素质与能力画像,为干部选拔工作提供…...

linux网络编程9
24.9.26学习目录 一.Web编程1.Javascript3.CGI 一.Web编程 1.Javascript 是一种基于对象并具有安全性能的脚本语言,是由浏览器内解释器翻译成可执行格式后执行; 即是网页与用户完成各种交互动作; 特点:基于对象的语言、简单性、…...

RabbitMQ应用
RabbitMQ 共提供了7种⼯作模式, 进⾏消息传递 一、七种模式的概述 1、Simple(简单模式) P:生产者,就是发送消息的程序 C:消费者,就是接收消息的程序 Queue:消息队列,类似⼀个邮箱, 可以缓存消息; ⽣产者…...

大数据Flink(一百二十四):案例实践——淘宝母婴数据加速查询
文章目录 案例实践——淘宝母婴数据加速查询 一、创建数据库表并导入数据 二、创建session集群 三、源表查询 四、指标计算 案例实践——淘宝母婴数据加速查询 随着…...

无限大薄板的电场
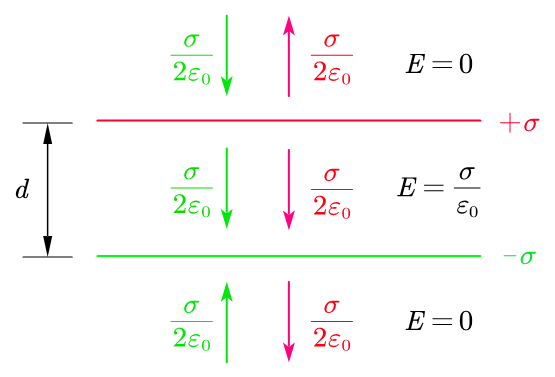
单块无限大薄板两端的电场 单块无限大的薄板,如果上面带有均匀分布的电荷,就会在薄板的两侧产生电场,电场大小与距离平板的位置无关,方向与平板垂直,如果平板带正电荷,则电场方向向外指向两侧,…...

外包干了1个多月,技术明显退步了。。。。。
回望过去,我是一名普通的本科生,2019年有幸通过校园招聘踏入了广州一家软件公司的大门,成为了一名功能测试工程师。岁月如梭,转眼间,我已在这个岗位上默默耕耘了近四年。起初,我对这份工作充满了热情与期待…...

芝法酱学习笔记(0.4)——SpringBoot多模块项目打包,resource分离,lib分离,启动脚本
前言 上期讲了如何在windows平台搭建Java后端的开发环境,并给出了一个简单的hello world级别的多模块代码示例。但上期仅仅是在IDEA中运行,和正式的生产环境完全不同。 本期将讲解,如何配置SpringBoot多模块项目的maven打包,并分…...

进程(一万字学习笔记)
------------------------本文为学习进程记录的学习笔记,如有问题欢迎指正 -------------------------- 目录 1.定义 2.进程的种类 2.进程的内存布局 3.进程控制块(PCB) 4.进程源语 fork() 写时复制 exec() execl函数 wait() #进…...

Docker实践与应用:深度探索与丰富案例
一、引言 在当今的软件开发和运维领域,Docker已经成为了一种不可或缺的技术。它以容器化的方式改变了软件的开发、部署和运行模式,为企业和开发者带来了前所未有的便利和效率提升。本文将深入探讨Docker的实践操作以及丰富的应用举例,带您全面…...

信息安全工程师(21)安全协议
前言 安全协议是建立在密码体制基础上的一种交互通信协议,它运用密码算法和协议逻辑来实现认证、密钥分配、数据机密性、完整性和抗否认性等安全目标。 一、定义与目的 安全协议旨在确保网络环境中信息交换的安全性,通过密码技术和协议逻辑来保护数据的机…...

Starrocks with 嵌套
在某些场景下需要进行 with 嵌套 需要以下进行处理,报如图错误 with abc as (select * from .. ) insert into xxx select * from abc尝试创建物化视图 CREATE MATERIALIZED VIEW IF NOT EXISTS ads_test.xxx_mv REFRESH DEFERRED MANUAL AS with abc as (select…...

ubuntu 安装neo4j
在Ubuntu上安装Neo4j的步骤如下: 1.更新包管理器的索引列表: sudo apt update 2.导入Neo4j的GPG密钥: wget -O - https://debian.neo4j.org/neotechnology.gpg.key | sudo apt-key add - 3.添加Neo4j的仓库到APT源列表: ech…...

云计算课程作业1
作业1 Xmanager连接 rhel连接 作业2 首先确认你的虚拟机设置的是NAT 1-3 然后打开这篇blog,并完成第一步和第二步 因为我们是NAT,所以不需要连接网桥,即跳过第三步,但是这里ping一下测试网络连接 2- 如果到这里你发现提示yum…...

建筑智能,推动智慧社区发展
建筑智能已经成为现代城市建设的热门词汇。它不仅是提高城市建筑现代化水平的必由之路,也是未来城市智能化的重要标志。其中,智能社区是建筑智能化的重要环节之一。 智能社区是指以信息技术为基础,通过信息技术实现社区设施设备网络化、监管…...

conda 虚拟环境安装GDAL
一. 背景 换了新电脑,要重新安装GDAL。从前是下了GDAL的.wheel文件用pip安装,但平时下轮子的网站现在都打不开,比如https://www.lfd.uci.edu/~gohlke/pythonlibs/#gdal,不晓得为什么。 后面看了这篇教程解决了问题(h…...

STM32转AT32代码转换
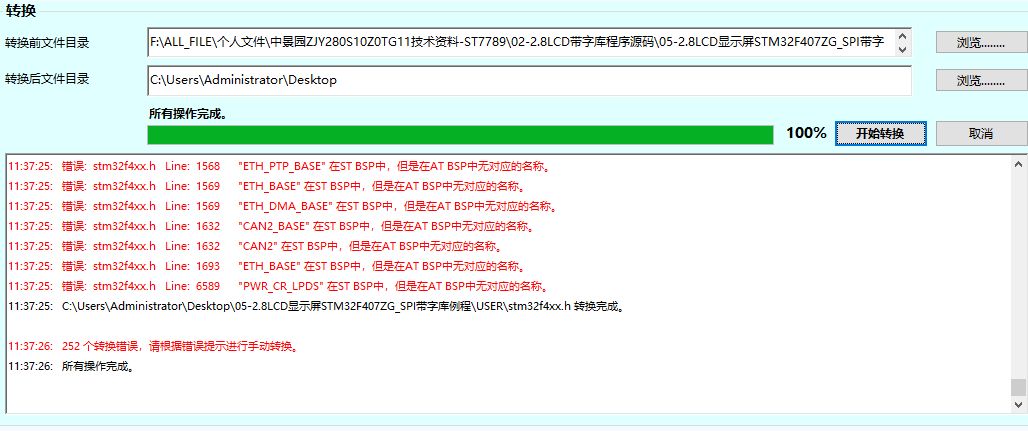
1. 引言 在嵌入式开发中,我们经常会遇到更换单片机芯片的事情,若芯片是同一厂家的还好说,若是不同厂家的则需要重新写,重新调,重新去学习其底层驱动程序,比较费时费力。如:ST32转AT32、ST32转G…...

vue中怎么覆盖 sytle中的样式
好的,下面是一个具体的例子,展示如何在 Vue 组件中覆盖样式。 示例:覆盖组件样式 假设我们有一个组件 MyComponent.vue,其中包含一些样式: <template><div class"my-component"><h1>标…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
