使用ElasticSearch-dump工具进行ES数据迁移、备份
elasticsearch-dump基本使用
该工具基于第三方Elasticdump工具来实现,仓库地址:https://github.com/elasticsearch-dump/elasticsearch-dump/tree/master,用于更加快捷方便的将Elasticsearch不同集群的数据进行索引备份和还原。
一、安装
1、通过node安装
node.js版本需大于v10.0.0
这里我就只是简单的使其临时生效,永久生效请自行写入具体的profile文件。
[root@localhost opt]# wget https://nodejs.org/dist/v12.18.3/node-v12.18.3-linux-x64.tar.xz
[root@localhost opt]# tar xvf node-v12.18.3-linux-x64.tar.xzexport
[root@localhost opt]# PATH=$PATH:/root/node-v12.22.12-linux-x64/bin/
[root@localhost opt]# npm -v
6.14.6
[root@localhost opt]# node -v
v12.18.3
2、通过docker安装
这种比较方便
原本作者放出的镜像:
docker pull elasticdump/elasticsearch-dump
e.g:
docker run --rm -ti -v /data:/tmp elasticdump/elasticsearch-dump \
--input=http://production.es.com:9200/my_index \
--output=/tmp/my_index_mapping.json \
--type=data
该镜像只能使用elasticdump对单个具体索引进行备份,局限性较大。
我在作者镜像的基础上增加了使用multielasticdump对多个索引进行整体备份/恢复 (镜像基于node:18-alpine,仅增加命令选择,无其他任何变更,可放心使用。)
docker pull zhy94666/elasticsearchdump:latest
e.g:
# 多索引备份
docker run -it --rm -v ./es_bak:/opt/es_bak zhy94666/elasticsearchdump more \
--direction=dump \
--match='*' \
--input=http://*****:9200 \
--output=/opt/es_bak
# 单索引备份
docker run --rm -ti -v /data:/tmp zhy94666/elasticsearchdump one \
--input=http://production.es.com:9200/my_index \
--output=/tmp/my_index_mapping.json \
--type=data
二、基本使用
elasticdump
备份单个索引
这个命令将会将索引INDEX的数据导出到指定路径下的INDEX.json文件。
elasticdump \--input=http://localhost:9200/INDEX \--output=/path/to/output/INDEX.json \--type=data
修改速率(默认100条每秒)
elasticdump \--input=http://localhost:9200/INDEX \--output=/path/to/output/INDEX.json \--type=data \--limit 1000
还原单个索引
这将会将INDEX.json文件中的数据导入到Elasticsearch中的指定索引。
elasticdump \--input=/path/to/output/INDEX.json \--output=http://localhost:9200/INDEX \--type=data \--limit 10000
备份/恢复至/从S3中
备份
elasticdump \--s3AccessKeyId "${access_key_id}" \--s3SecretAccessKey "${access_key_secret}" \--input=http://production.es.com:9200/my_index \--output "s3://${bucket_name}/${file_name}.json"
恢复
elasticdump \--s3AccessKeyId "${access_key_id}" \--s3SecretAccessKey "${access_key_secret}" \--input "s3://${bucket_name}/${file_name}.json" \--output=http://production.es.com:9200/my_index
修改备份文件大小
elasticdump \--input=http://localhost:9200/INDEX \--output=/path/to/output/INDEX.json \--type=data \--fileSize 10mb
仅备份mapping映射结构(–type参数,重要!)
elasticdump \--input=http://localhost:9200/INDEX \--output=/path/to/output/INDEX.json \--type=data (该参数可选default: data, options: [index, settings, analyzer, data, mapping, policy, alias, template, component_template, index_template])
multielasticdump
可选参数
match:'^.*$', 通配符匹配需要备份/恢复的索引order:'asc', 排序,可选:asc / descinput:null, 输入源,地址、备份目录等等output:null, 输出地址,地址、备份目录等等timeout:null, 超时时间limit:100, 速率offset:0, 偏移量?size:-1,direction:dump,备份时,–direction 为 dump(默认值),则 --input 必须是 Elasticsearch 服务器的 URL,–output 必须是一个目录。每个匹配的索引将生成数据、映射和分析器文件。
恢复时,–direction 应设为 load,–input 必须是转储目录,–output 必须是 Elasticsearch 服务器的 URL。ignoreType: `` dump或load时忽略的类型,可选:data,mapping,analyzer,alias,settings,templateincludeType: `` dump或load时允许的类型,可选:data,mapping,analyzer,alias,settings,templateprefix:'''允许为索引添加前缀,e.g:${index}-backup-2018-03-13suffix:''允许为正在创建的索引添加后缀,e.g:es6-${index}
三、简单范例
多索引备份
multielasticdump \ --direction=dump \ --match='r*' \ --input=http://172.16.0.79:9200 \ --output=./es_bak
多索引还原
multielasticdump \ --direction=load \ --match='^.*$' \ --input=/root/es_bak \ --includeType='data' \ --output=http://elastic:123456@172.18.0.25:9200 \ --limit=2000
相关文章:

使用ElasticSearch-dump工具进行ES数据迁移、备份
elasticsearch-dump基本使用 该工具基于第三方Elasticdump工具来实现,仓库地址:https://github.com/elasticsearch-dump/elasticsearch-dump/tree/master,用于更加快捷方便的将Elasticsearch不同集群的数据进行索引备份和还原。 一、安装 …...

SpringMVC源码-SpringMVC源码请求执行流程及重点方法doDispatch讲解
一、开始请求 在浏览器访问http://localhost:8080/spring_mymvc/userlist这个接口,是个get请求。 FrameworkServlet类的service方法会被请求到: 调用路径如下: service:945, FrameworkServlet (org.springframework.web.servlet) service:764, HttpSer…...

《深度学习》OpenCV 指纹验证、识别
目录 一、指纹验证 1、什么是指纹验证 2、步骤 1)图像采集 2)图像预处理 3)特征提取 4)特征匹配 5)相似度比较 6)结果输出 二、案例实现 1、完整代码 2、实现结果 调试模式: 三、…...

爬虫入门之爬虫原理以及请求响应
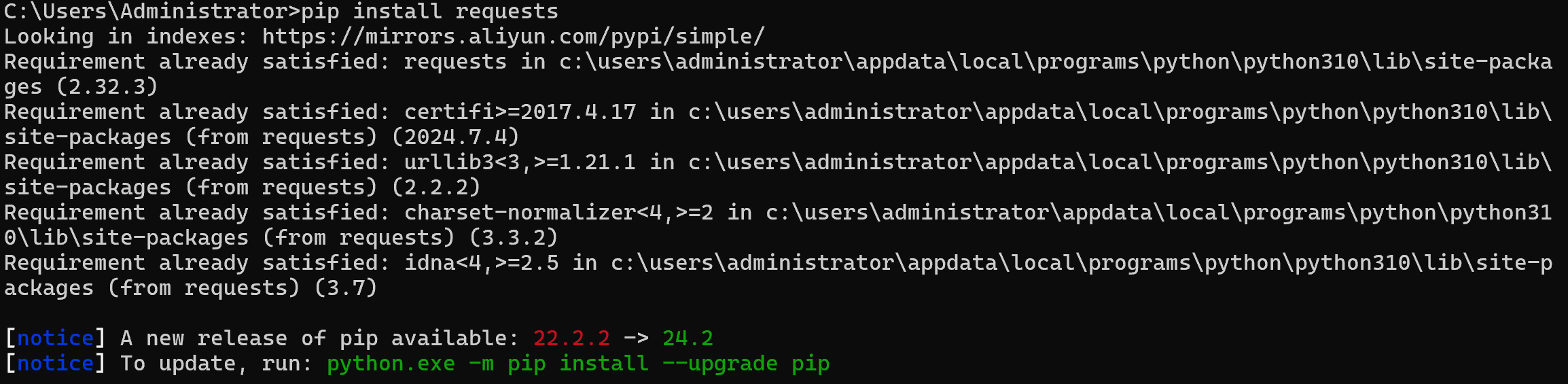
爬虫入门之爬虫原理以及请求响应 爬虫需要用到的库, 叫requests. 在导入requests库之前, 需要安装它, 打开cmd: 输入pip install 库名 pip install requests后面出现successful或requirement already就说明已经下载成功了!!! 下载出现的问题: 1.有报错或者是下载慢 修改镜像…...

CTF ciscn_2019_web_northern_china_day1_web1复现
ciscn_2019_web_northern_china_day1_web1 复现,环境源于CTFTraining 分析 拿到题目扫描,发现没有什么有用资产 扫描过程中注册账号登录,发现上传入口 上传文件,发现下载删除行为,寻找功能点,发现不能访问…...

docker命令汇总
Docker 是一个开源的应用容器引擎,它允许开发者打包应用以及依赖包到一个可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口。 以下是一些常用的 Docker 命令…...

云计算在现代企业中的应用与优势
云计算在现代企业中的应用与优势 随着信息技术的飞速发展,云计算已经成为现代企业不可或缺的一部分。作为一种创新的计算模式,云计算为企业提供了前所未有的灵活性和可扩展性,极大地推动了企业的数字化转型。 一、云计算的基本概念 云计算…...

Android平台GB28181实时回传流程和技术实现
规范解读 GB28181 中的 “INVITE” 是会话初始协议(SIP)中的一种请求方法,主要用于邀请一个或多个参与者加入特定的会话。在 GB28181 标准中,“INVITE” 请求通常用于发起媒体流的传输请求。当一个设备想要接收来自另一个设备的媒…...

Text-to-SQL方法研究
有关Text-to-SQL实现细节,可以查阅我的另一篇文章text-to-sql将自然语言转换为数据库查询语句 1、面临的挑战 自然语言问题往往包含复杂的语言结构,如嵌套语句、倒装句和省略等,很难准确映射到SQL查询上。此外,自然语言本身就存在歧义,一个问题可能有多种解读。消除…...
功能介绍及实现)
【Router】路由功能之MAC地址过滤(MAC Filter)功能介绍及实现
MAC地址过滤(MAC Filter) MAC 地址过滤是一种网络安全技术,通过在网络设备(如路由器)上设置规则,允许或阻止特定 MAC 地址的设备连接到网络。其主要作用是增强网络的安全性,防止未经授权的设备接入网络。 MAC Filter工作原理 MAC 地址过滤的工作原理是根据设备…...

Flink 本地 idea 调试开启 WebUI
Flink 本地 idea 调试开启 WebUI Maven 引用相关的包配置端口使用本地带UI环境启动 // maven 导入<!-- flink运行时的webUI --><dependency><groupId>org.apache.flink</groupId><artifactId>flink-runtime-web</artifactId><version…...

如何识别IP地址是独享的还是共享的
在网络环境中,IP地址的分配和使用方式直接影响到用户的在线隐私和访问安全。选择独享IP还是共享IP取决于用户的具体需求,理解这两种IP地址的差异及其特点至关重要。本文将探讨如何区分独享IP和共享IP,以及各自的优缺点。 1. 什么是独享IP与共…...

X-Spreadsheet使用教程:打造你的Web端电子表格应用
在Web开发中,经常需要处理数据表格的展示与编辑,而X-Spreadsheet作为一款轻量级、功能强大的JavaScript电子表格库,为开发者提供了一个便捷的解决方案。本文将详细介绍如何使用X-Spreadsheet在Web项目中创建和配置电子表格,让你的…...

订餐点餐|订餐系统基于java的订餐点餐系统小程序设计与实现(源码+数据库+文档)
订餐点餐系统小程序 目录 基于java的订餐点餐系统小程序设计与实现 一、前言 二、系统功能设计 三、系统实现 四、数据库设计 1、实体ER图 五、核心代码 六、论文参考 七、最新计算机毕设选题推荐 八、源码获取: 博主介绍:✌️大厂码农|毕设布…...

Tkinter制作登录界面以及登陆后页面切换(一)
Tkinter制作登录界面以及登陆后页面切换(一) 前言序言1. 由来2. 思路3. 项目结构描述4. 项目实战1. 登录界面实现(代码)2. 首页界面实现(代码)3. 打包build.py(与main.py同级目录)4.…...

Colorful/七彩虹将星X17 AT 23 英特尔13代处理器 Win11原厂OEM系统 带COLORFUL一键还原
安装完毕自带原厂驱动和预装软件以及一键恢复功能,自动重建COLORFUL RECOVERY功能,恢复到新机开箱状态。 【格式】:iso 【系统类型】:Windows11 原厂系统下载网址:http://www.bioxt.cn 注意:安装系统会…...

《Ubuntu20.04环境下的ROS进阶学习8》
一、中断和定时器中断 在ROS中我们经常会遇到要使用中断函数的情况,中断函数的触发方式有很多种,比如检测到某个引脚的电平变化,或某个数据达到了一定的范围,但最实用的中断触发方式还是定时器中断。 二、编写ROS的中断代码 ros中…...

ubuntu24.04 怎么调整swap分区的大小,调整为16G
在Ubuntu中,swap分区的大小通常建议为物理内存的1到2倍,具体取决于你的使用需求和系统内存。例如,如果你有8GB内存,swap可以设置为8GB到16GB。swap的主要作用是当物理内存不足时,提供额外的虚拟内存,帮助防…...

【论文阅读】视觉里程计攻击
Adversary is on the Road: Attacks on Visual SLAM using Unnoticeable Adversarial Patch 一、视觉SLAM的不安全因素 根据论文的分析,视觉SLAM由于完全依赖于特征,缺少验证机制导致算法不安全。前端在受到干扰的情况下,会导致误匹配增加&…...

解决 Git LFS 切换分支失败问题
场景描述 在本地已有分支 A 的情况下,目前工作在分支 B。当尝试从 B 分支切回 A 分支时,由于 A 分支存在 LFS 上传的大文件,导致切换失败。这个问题通常是因为某些 LFS 文件在服务器上不存在或没有权限访问。 报错日志 切换分支时遇到的错…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...
