index.html 调用 ajax
index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>AJAX 请求示例</title><script>// 封装 Ajax 为公共函数:传入回调函数 success 和 failfunction myAjax (url, success, fail) {// 1、创建XMLHttpRequest对象var xmlhttpif (window.XMLHttpRequest) {xmlhttp = new XMLHttpRequest()} else {// 兼容IE5、IE6浏览器。不写也没关系xmlhttp = new ActiveXObject('Microsoft.XMLHTTP')}// 2、发送请求xmlhttp.open('GET', url, true)xmlhttp.send()// 3、服务端响应xmlhttp.onreadystatechange = function () {if (xmlhttp.readyState === 4 && xmlhttp.status === 200) {var obj = JSON.parse(xmlhttp.responseText)console.log('数据返回成功:' + obj)success && success(xmlhttp.responseText)} else {// 这里的 && 符号,意思是:如果传了 fail 参数,就调用后面的 fail();如果没传 fail 参数,就不调用后面的内容。因为 fail 参数不一定会传。fail && fail(new Error('接口请求失败'))}}}// 单次调用 ajaxfunction singleAjaxCall () {myAjax('a.json', (res) => {console.log('单次调用结果:', res)}, (err) => {console.error('单次调用失败:', err)})}// 多次调用 ajax。接口请求顺序:a --> b --> cfunction multipleAjaxCalls () {myAjax('a.json', (res) => {console.log('a.json 结果:', res)myAjax('b.json', (res) => {console.log('b.json 结果:', res)myAjax('c.json', (res) => {console.log('c.json 结果:', res)}, (err) => {console.error('c.json 请求失败:', err)})}, (err) => {console.error('b.json 请求失败:', err)})}, (err) => {console.error('a.json 请求失败:', err)})}window.onload = function () {singleAjaxCall()multipleAjaxCalls()};</script>
</head><body><h1>AJAX 请求示例</h1>
</body></html>
创建 JSON 文件
a.json
{"message": "这是 a.json 的数据"
}
b.json
{"message": "这是 b.json 的数据"
}
c.json
{"message": "这是 c.json 的数据"
}
启动 HTTP 服务器
确保所有文件都在同一个目录下,然后启动 HTTP 服务器。
python -m http.server 8000
访问 HTML 文件
http://localhost:8000/index.html
相关文章:

index.html 调用 ajax
index.html <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><title>AJAX 请求示例</title><script>// 封装 Ajax 为公共函数:传入回调函数 success 和 failfunction myAjax (url, suc…...

uniapp学习(003-1 vue3学习 Part.1)
零基础入门uniapp Vue3组合式API版本到咸虾米壁纸项目实战,开发打包微信小程序、抖音小程序、H5、安卓APP客户端等 总时长 23:40:00 共116P 此文章包含第11p-第p14的内容 文章目录 vue3使用介绍插值表达式例子时间戳随机数输出函数的值 ref响应式数据变量v-bind 绑…...

计算机毕业设计 基于深度学习的短视频内容理解与推荐系统的设计与实现 Python+Django+Vue 前后端分离 附源码 讲解 文档
🍊作者:计算机编程-吉哥 🍊简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、 源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。 🍊心愿:点…...

JavaScript网页设计案例深度解析:从理论到实践
前言 在现代前端开发中,JavaScript 是赋予网页生命的关键技术。静态的 HTML 和 CSS 虽然能创建美观的页面,但当我们需要增强用户交互和页面响应时,JavaScript 无疑成为最得力的工具。从程序员的角度来看,JavaScript 设计不仅仅是…...

spark-sql建表数据同步到hive
1、基础环境 组件版本备注hadoop3.4.0官方下载hive3.1.3自编译sparkspark-3.5.3-bin-hadoop3官方下载,需要内置hive的jar相关内容paimon0.9.0Maven官方下载jdk1.8.0_41maven3.9.6固定版本 2、停止服务、清理日志 先停止,清理数据 sudo kill -9 $(ps -ef…...

Django上下文处理器
1创建 (如frontend目录下)category_processors文件: def categories(request):from backend.models import Categorycategory_list Category.objects.all()return {category_list:category_list}这里,必须返回一个字典。 2&…...

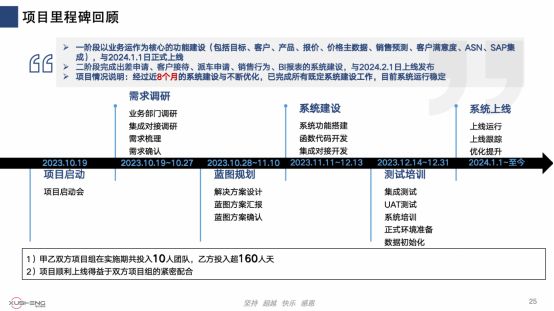
旭升集团携手纷享销客,构建全方位客户关系管理平台
宁波旭升集团股份有限公司(以下简称“旭升集团”)自2003年成立,总部位于中国宁波,集团设有压铸、锻造、挤压、集成四大事业部,在亚洲、欧洲、美洲等地均设立研发中心及制造基地,产品主要覆盖新能源汽车的电…...

uniapp 知识点
自定义导航 在page.json navigationstyle":"custom"navigateTo传参 页面传参只能onLoad(option)里面拿 px和upx的关系 在750设计图中,1px1upx 路由 navigateBack返回上一页 重定向 其实就是把当前页面干掉了 公共组件和页面共同点 computed,watc…...

慢病中医药膳养生食疗管理微信小程序、基于微信小程序的慢病中医药膳养生食疗管理系统设计与实现、中医药膳养生食疗管理微信小程序的开发与应用(源码+文档+定制)
博主介绍: ✌我是阿龙,一名专注于Java技术领域的程序员,全网拥有10W粉丝。作为CSDN特邀作者、博客专家、新星计划导师,我在计算机毕业设计开发方面积累了丰富的经验。同时,我也是掘金、华为云、阿里云、InfoQ等平台…...
解决 Android WebView 无法加载 H5 页面常见问题的实用指南
目录 1. WebView 简介 2. 常见问题 3. 网络权限设置 4. 启用 JavaScript 5. DOM Storage 的重要性 6. 处理 HTTPS 问题 7. 设置 WebViewClient 8. 调试工具 9. 其他调试技巧 10. 结论 相关推荐 1. WebView 简介 Android WebView 是一种视图组件,使得 And…...

Ollama本地部署大模型及应用
文章目录 前言一、下载安装1.Mac2.Windows3.linux4.docker5.修改配置(可选)1.linux系统2.window 系统3.mac系统 二、Ollama使用1.命令2.模型下载3.自定义模型4.API 服务 三、Open WebUI 使用四、Dify使用 前言 Ollama 是一个专注于本地部署大型语言模型…...

读代码UNET
这个后面这个大小怎么算的,这参数怎么填,怎么来的? 这是怎么看怎么算的? 这些参数设置怎么设置?卷积多大,有什么讲究?...

【java】前端RSA加密后端解密
目录 1. 说明2. 前端示例3. 后端示例3.1 pom依赖3.2 后端结构图3.3 DecryptHttpInputMessage3.4 ApiCryptoProperties3.5 TestController3.6 ApiCryptoUtil3.7 ApiDecryptParamResolver3.8 ApiDecryptRequestBodyAdvice3.9 ApiDecryptRsa3.10 ApiCryptoProperties3.11 KeyPair3…...

机器学习 | Scikit Learn中的普通最小二乘法和岭回归
在统计建模中,普通最小二乘法(OLS)和岭回归是两种广泛使用的线性回归分析技术。OLS是一种传统的方法,它通过最小化预测值和实际值之间的平方误差之和来找到数据的最佳拟合线。然而,OLS可以遭受高方差和过拟合时&#x…...

代码随想录冲冲冲 Day60 图论Part11
97. 小明逛公园 floyd算法 其实就是先用i和j拼成一个平面 然后看每次从i到j距离 这里分两种情况 1.中间没有经过别的点 2.中间有经过别的点 那么最小步数就要取这两个的最小值 所有根本逻辑是i j确定一个面 再通过不同的k去看每一个中间点 所以k要在最外层 上一次的值要…...

golang web笔记-1.创建Web Server和Handler请求
1. 创建http web server的两个方法 1.1. 方式一:http.ListenAndServe(addr string, handler Handler) addr string:监听地址,如果为"" ,那么就是所有网络接口的80接口handler Handler:如果为nil,那么就是D…...

【Python】Copier:高效的项目模板化工具
Copier 是一个开源的 Python 工具,用于基于项目模板快速生成新项目。它通过灵活的模板化系统,使开发者可以快速创建、维护和更新项目模板,从而自动化项目的初始化流程。无论是简单的文件复制,还是复杂的项目结构配置,C…...

Spring系列 BeanPostProcessor
文章目录 BeanPostProcessor注册时机执行时机 InstantiationAwareBeanPostProcessorSmartInstantiationAwareBeanPostProcessor 本文源码基于spring-beans-5.3.31 参考:https://docs.spring.io/spring-framework/reference/core/beans/factory-extension.html#beans…...

Qualitor processVariavel.php 未授权命令注入漏洞复现(CVE-2023-47253)
0x01 漏洞概述 Qualitor 8.20及之前版本存在命令注入漏洞,远程攻击者可利用该漏洞通过PHP代码执行任意代码。 0x02 复现环境 FOFA:app"Qualitor-Web" 0x03 漏洞复现 PoC GET /html/ad/adpesquisasql/request/processVariavel.php?gridValoresPopHi…...

SpringBoot的概述与搭建
目录 一.SpringBoot的概述 二.SpringBoot 特点 三.SpringBoot 的核心功能 3.1起步依赖 3.2自动配置 四.SpringBoot 开发环境构建 五.SpringBoot 配置文件 六.SpringBoot数据访问管理 七.springboot注解 八.springboot集成mybatis 九.springboot全局异常捕获与处理 一…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...

【51单片机】4. 模块化编程与LCD1602Debug
1. 什么是模块化编程 传统编程会将所有函数放在main.c中,如果使用的模块多,一个文件内会有很多代码,不利于组织和管理 模块化编程则是将各个模块的代码放在不同的.c文件里,在.h文件里提供外部可调用函数声明,其他.c文…...
