【最新】微信小程序连接onenet——stm32+esp8266+onenet实现查看温湿度,控制单片机
微信小程序——stm32+esp8266+onenet实现查看温湿度,控制单片机
(最新已验证)stm32 + 新版 onenet +dht11+esp8266/01s + mqtt物联网上报温湿度和控制单片机(保姆级教程)
:↓↓👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇
注
(最新已验证)stm32 + 新版 onenet +dht11+esp8266/01s + mqtt物联网上报温湿度和控制单片机(保姆级教程)![]() https://blog.csdn.net/Wang2869902214/article/details/142501323
https://blog.csdn.net/Wang2869902214/article/details/142501323
注 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆 👆
注:代码和文章内容创作不易,使用或分享代码时请标注来源
读者们也可以加入STM32链接OneNET的群聊,交流一些遇到的问题也可以互相探讨:
资料代码自助下载 Q:983362248
效果展示:
微信小程序stm32+esp8266+onenet显示温湿度和控制单片机
下图为微信小程序演示图 :

详细功能描述:
1.查看数据:能够显示单片机上传到OneNET MQTT 设备的数据
2.下发数据:能够使用OneNET的属性设置,下发数据去控制单片机执行对应的操作
微信小程序中使用OneNET API的Token
注意:这里的Token2.0软件生成后的的Token与前面单片机代码中AT指令的Token不一样,不要混淆了
下载Token2.0
放在百度云盘中一直说我链接违规,OneNET官方下载区这个软件也找不到了,很奇怪,所以需要资料的读者们,可以评论区留言联系方式,
或者在交流群中, 资料代码自助下载 Q:983362248
Token2.0工具使用方法

①:userid/{用户id},用户id可以在OneNET的【用户中心】->【访问权限】中获取
②:截止时间戳,填写一个几年后的时间戳即可
③:填入用户AccessKey,可以在OneNET的【用户中心】->【访问权限】中获取
④:选择 sha1
⑤:填入 2022-05-01 【格式一致】
最后点击右边的生成,最后会得到微信小程序用的Token
代码详细描述:
信息设置
// 页面初始数据 data: { onenetData: [], // 用来存储设备属性值的数组 deviceStatus: [], // 用来存储设备状态信息的数组 }, config: { //生成authInfo教程地址:https://blog.csdn.net/Wang2869902214/article/details/134910701,看完记得点个赞噢!authInfo: "version=2022-05-01&res=userid************245&met*****************n=Jh9mxJLncSY8CUNh*******HXVkJXk%3D", productId: "Yq****hrM6p", //产品iddeviceName: "C***", //设备名称apiBaseUrl: "https://iot-api.heclouds.com", startTime: 0, endTime: 0, limit: 1 }, 介绍如何在微信小程序调用OneNET的API(GET请求)
这里以获取设备最新状态为例(获取温湿度)
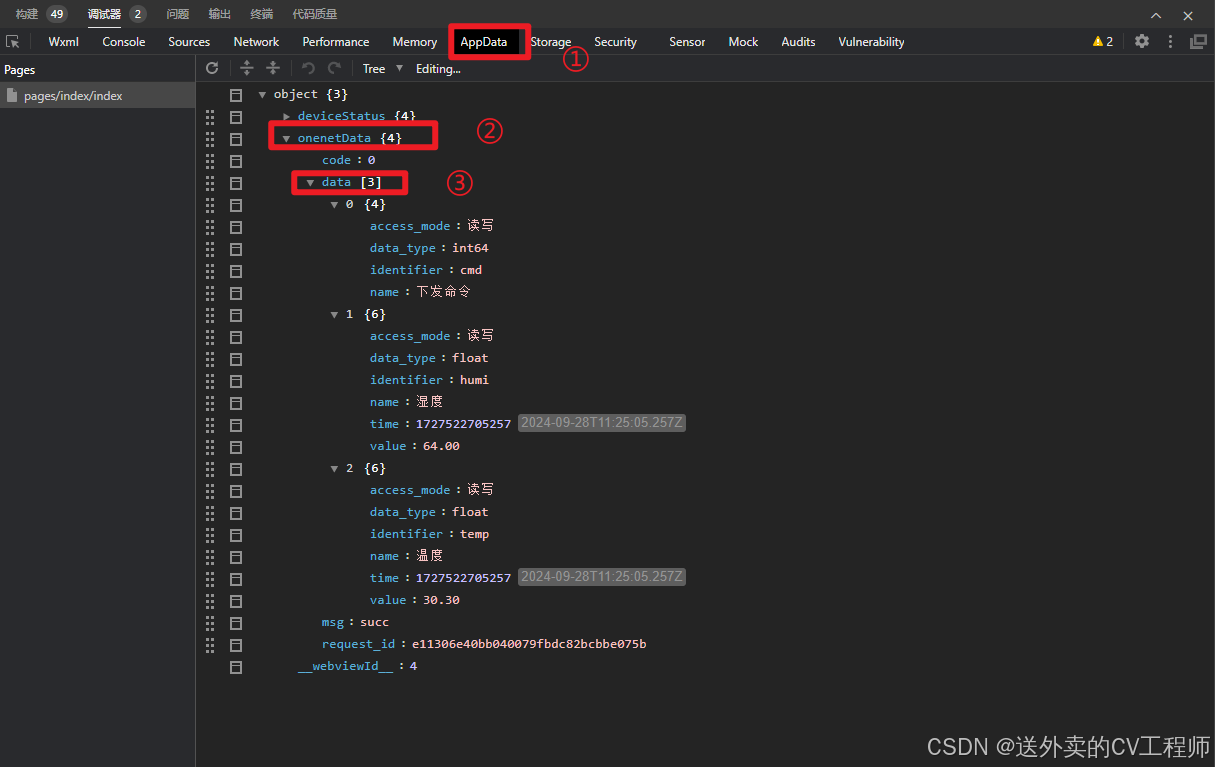
// 获取mqtt设备最新属性值 fetchOnenetData() { const { apiBaseUrl, productId, deviceName, authInfo } = this.config; wx.request({ url: `${apiBaseUrl}/thingmodel/query-device-property?product_id=${productId}&device_name=${deviceName}`, method: "GET", header: { 'Authorization': authInfo }, success: (res) => { // 更新设备属性值数据 this.setData({ onenetData: res.data }); }, fail: (err) => { console.log("OneNET数据请求失败"); console.error(err); // 处理请求失败的情况 } }); }, 执行成功后会将数据放入【onenetData】中,如下图所示:

之后就可以利用这个数据去实现你想要的功能了
介绍如何在微信小程序调用OneNET的API(POST请求)
// 设置设备属性值
setOnenetData(CommandValue) { const { apiBaseUrl, productId, deviceName, authInfo } = this.config; wx.request({ url: `${apiBaseUrl}/thingmodel/set-device-property`, method: 'POST', header: { 'Authorization': authInfo, }, data: { "product_id": productId, "device_name": deviceName, "params": { "cmd": CommandValue } }, success: (res) => { console.log("设备状态信息"); console.log('成功接收数据:', res.data); // 打印接收到的数据 // 检查响应是否成功 if (res.data && res.data.code === 0 && res.data.data && res.data.data.code === 200) { // 显示成功提示框 wx.showToast({ title: '操作成功', // 提示的文字内容 icon: 'none', // 图标类型,默认是'none' duration: 500 // 提示框自动隐藏的时间,单位是毫秒 }); } else { // 可选:如果需要,也可以在这里处理非成功的情况 console.log('操作未成功,具体信息:', res.data); } }, fail: (err) => { console.log("设备状态信息请求失败"); console.log('请求失败:', err); // 打印错误信息 // 可选:显示失败提示框 wx.showToast({ title: '操作失败', icon: 'none', duration: 1000 }); } });
}, 这里的POST API相当于是OneNET API调试中的属性设置,用来下发数据:
例如下方的代码,就是调用上方的POST请求代码去实现属性设置,从而单片机接收到数据去执行对应的操作,这里还包含了回应措施
应用场景如下:
如果你需要控制开关灯,你要如何确定单片机执行了你的操作呢,在文章最开头的链接中,里面包含了单片机的代码,如果单片机接收到了微信小程序的数据后,如果能提取出指令,那么就会回应微信小程序,代表单片机收到数据了,如下图所示,如果单片机返回了正确的code,就会显示操作成功:
代码:
success: (res) => { console.log("设备状态信息"); console.log('成功接收数据:', res.data); // 打印接收到的数据 // 检查响应是否成功 if (res.data && res.data.code === 0 && res.data.data && res.data.data.code === 200) { // 显示成功提示框 wx.showToast({ title: '操作成功', // 提示的文字内容 icon: 'none', // 图标类型,默认是'none' duration: 500 // 提示框自动隐藏的时间,单位是毫秒 }); } else { // 可选:如果需要,也可以在这里处理非成功的情况 console.log('操作未成功,具体信息:', res.data); } }, fail: (err) => { console.log("设备状态信息请求失败"); console.log('请求失败:', err); // 打印错误信息 // 可选:显示失败提示框 wx.showToast({ title: '操作失败', icon: 'none', duration: 1000 }); } }); 如下图所示:

// 开灯逻辑的实现 toggleLightOn() { console.log('开灯'); this.setOnenetData(10021); // 开灯时设置属性 }, // 关灯逻辑的实现 toggleLightOff() { console.log('关灯'); this.setOnenetData(10020); // 关灯时设置}附加:
类似上方的GET或者POST请求代码还可以实现更多的功能,具体可以参考下面的图片中,自行浏览其用法,其他的用法与上方的差别不大,只需更改具体的url参数即可

获取到的数据使用方法
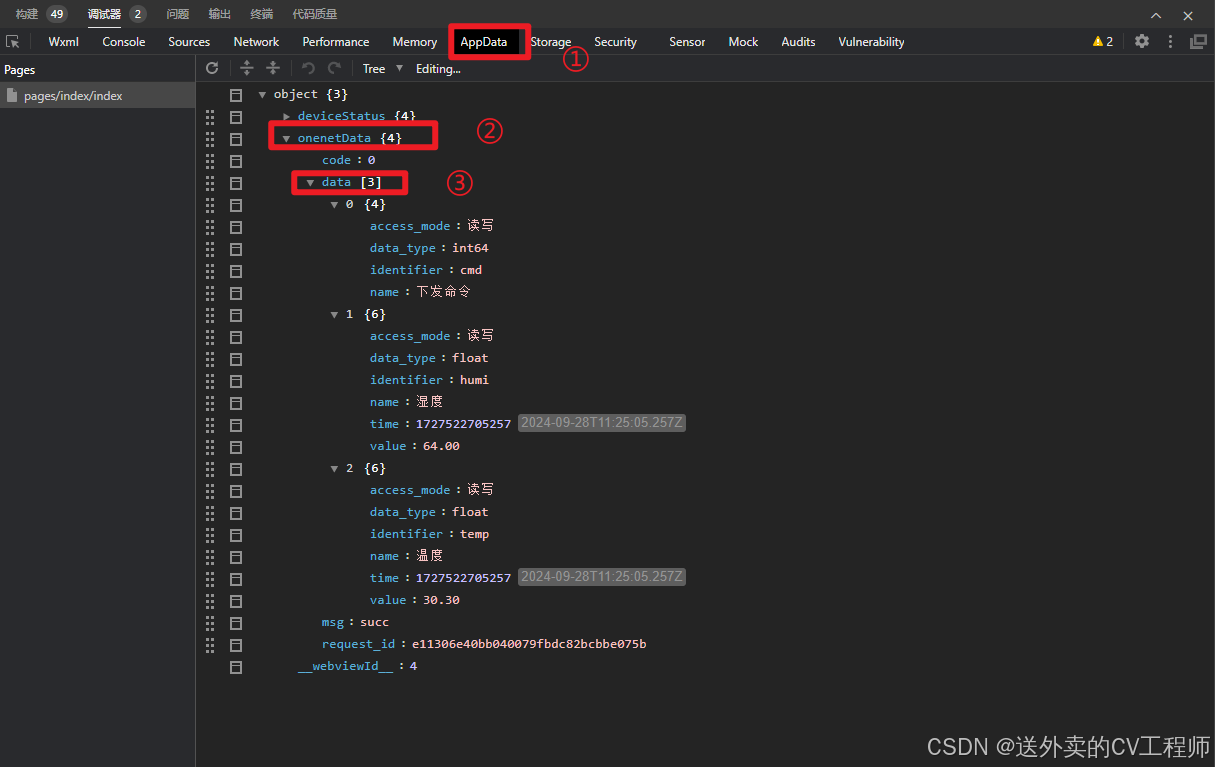
这里使用{{onenetData.data[1].value}},下标需要根据你的实际数据来确定下标数
<!-- 设备属性值展示,根据属性类型使用不同的单位 --><view class="data-values"><!-- 显示可调电阻,单位为百分比(%) --><text style="font-size: 50rpx; margin-bottom: 280rpx;">{{onenetData.data[2].value}} ℃</text><!-- 显示温度值,颜色根据计算结果变化,单位为摄氏度(℃) --><text style="font-size: 50rpx; ">{{onenetData.data[1].value}} %</text></view>例如:

如果需要湿度的value值,以上图数据为例:
湿度值:{{onenetData.data[1].value}}
手机预览:
如果是直接使用博主提供的微信小程序文件,需要更改微信小程序的AppId
然后手机预览微信小程序后,需要在手机微信小程序中右上角点击三个点,然后进入【开发调试】
再重新进入微信小程序即可
文章结尾
如需获取资料,请点赞收藏后,评论区留下联系方式,博主看到后第一时间发送代码!
读者们也可以加入STM32链接OneNET的群聊,交流一些遇到的问题也可以互相探讨:
资料代码自助下载 Q:983362248
相关文章:

【最新】微信小程序连接onenet——stm32+esp8266+onenet实现查看温湿度,控制单片机
微信小程序——stm32esp8266onenet实现查看温湿度,控制单片机 (最新已验证)stm32 新版 onenet dht11esp8266/01s mqtt物联网上报温湿度和控制单片机(保姆级教程) :↓↓👇 👇 👇 👇…...

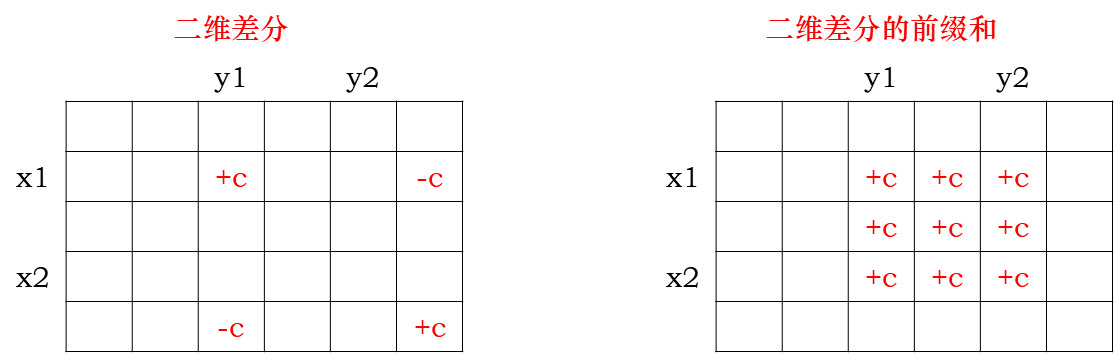
差分(续前缀和)(含一维二维)
题目引入 开发商小 Q 买下了一条街,他想在这条街的一边盖房子。 街道可以抽象为一条数轴,而小 Q 只会在坐标在 1~n 的范围内盖房子。 首先,小 Q 将街上坐标在 1∼ 𝑛1∼ n 范围内的物体全部铲平。也就是说,在正式动工盖…...
【STM32-HAL库】自发电型风速传感器(使用STM32F407ZGT6)(附带工程下载链接)
一、自发电型风速传感器介绍 自发电型风速传感器,也称为风力发电型风速传感器或无源风速传感器,是一种不需要外部电源即可工作的风速测量设备。这种传感器通常利用风力来驱动内部的发电机构,从而产生电能来供电测量风速的传感器部分。以下是自…...

【计算机毕业设计】springboot就业信息管理系统
就业信息管理系统 摘 要 随着信息化时代的到来,管理系统都趋向于智能化、系统化,就业信息管理系统也不例外,但目前国内仍都使用人工管理,市场规模越来越大,同时信息量也越来越庞大,人工管理显然已无法应对时…...

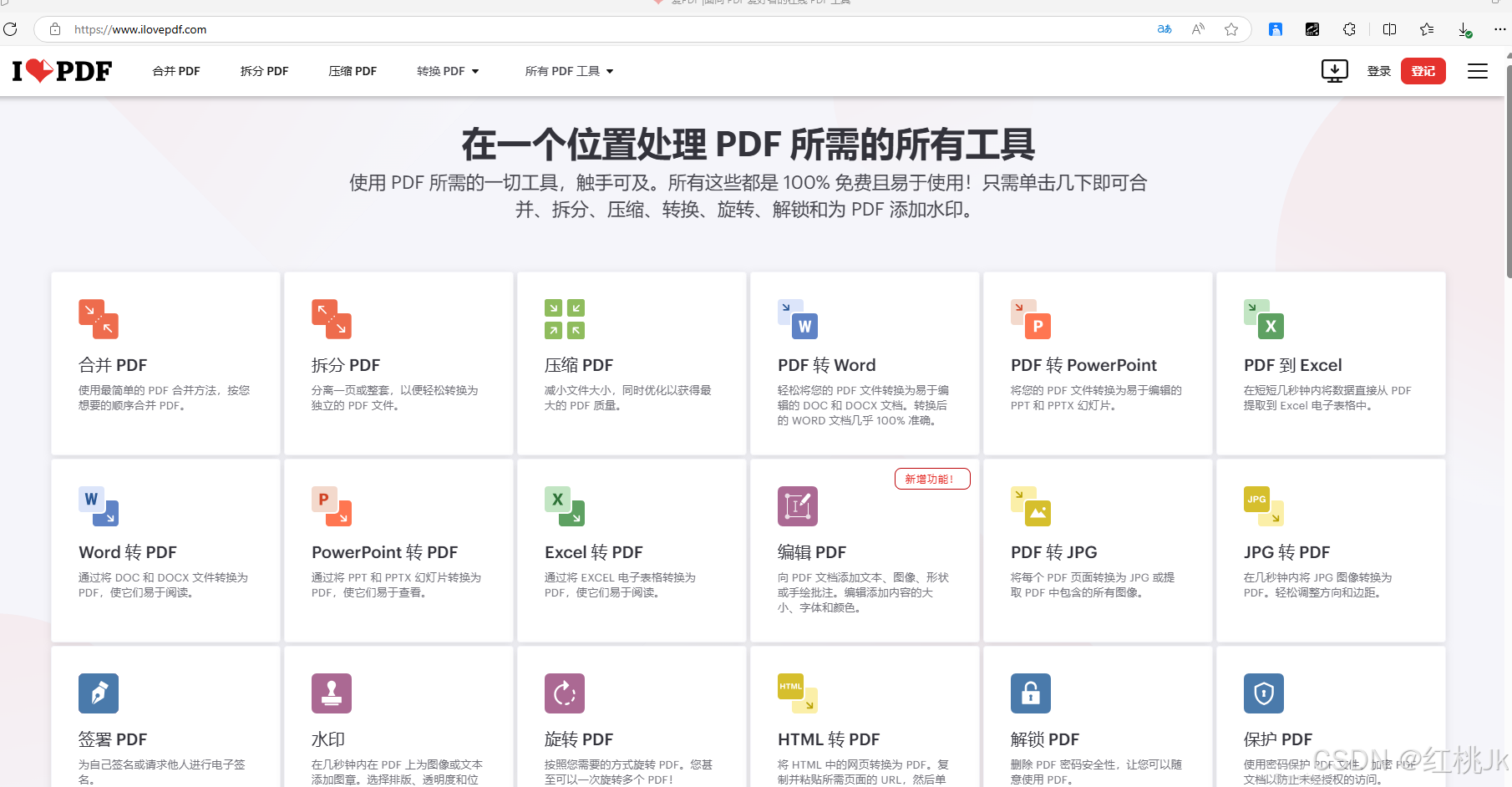
实用工具推荐---- PDF 转换
直接上链接:爱PDF |面向 PDF 爱好者的在线 PDF 工具 (ilovepdf.com) 主要功能如下: 全免费!!!!...

安宝特案例 | 某知名日系汽车制造厂,借助AR实现智慧化转型
案例介绍 在全球制造业加速数字化的背景下,工厂的生产管理与设备维护效率愈发重要。 某知名日系汽车制造厂当前面临着设备的实时监控、故障维护,以及跨地域的管理协作等挑战,由于场地分散和突发状况的不可预知性,传统方式已无法…...

RabbitMQ基本原理
一、基本结构 所有中间件技术都是基于 TCP/IP 协议基础之上进行构建新的协议规范,RabbitMQ遵循的是AMQP协议(Advanced Message Queuing Protocol - 高级消息队列协议)。 生产者发送消息流程: 1、生产者和Broker建立TCP连接&#…...

【NodeJS】npm、yarn、pnpm当前项目设置国内镜像源
全局设置镜像源,可以参考下这篇文章,还挺详细:《npm、yarn、pnpm 最新国内镜像源设置和常见问题解决》 临时设置镜像源:《npm永久或临时切换源》 有时候可能要同时多个开发项目,又不想修改全局的镜像源(具体场景…自行…...

25考研咨询周开启,西安电子科技大学是否改考408??
学长这几天帮大家问了西安电子科技大学是否会从833、834、953改考为408? 西电老师回复:根据上级文件要求,招生简章以及专业目录会在网上报名开始前公布,专业课不会又大变动! 因为大家安心复习即可,保证今…...
 -- 环境配置)
git(1) -- 环境配置
1. 配置文件 编辑~/.gitconfig文件,内容如下。 [user]email xflming163.comname xflm [core]editor vim [color]diff autostatus autobranch autoui true [commit]template /home/xflm/configuser/git-commit.template [diff]tool bc4 [difftool]prompt …...

Windows安装Vim,并在PowerShell中直接使用vim
大家好啊,我是豆小匠。 这期介绍下怎么在windows的PowerShell上使用vim,方便在命令行里修改配置文件等。 先上效果图: 1、下载Vim GitHub传送门:https://github.com/vim/vim-win32-installer/releases 选择win-64的版本下载即可&…...

力扣(leetcode)每日一题 983 最低票价 |动态规划
983. 最低票价 题干 在一个火车旅行很受欢迎的国度,你提前一年计划了一些火车旅行。在接下来的一年里,你要旅行的日子将以一个名为 days 的数组给出。每一项是一个从 1 到 365 的整数。 火车票有 三种不同的销售方式 : 一张 为期一天 的通…...

【漏洞复现】VEXUS多语言货币交易所存在未授权访问漏洞
漏洞描述 java后端,非常完整的一套交易所,UI前端做的也很漂亮,新增了交易跟单功能,前端pc+wap都是uniapp纯源码,前端源码node_modules环境已经安装好了,拿去直接编译就可以. 后端 前端 免责声明 技术文章仅供参考,任何个人和组织使用网络应当遵守宪法法律,遵守公共…...

基于SpringBoot+Vue+MySQL的个性化电影推荐
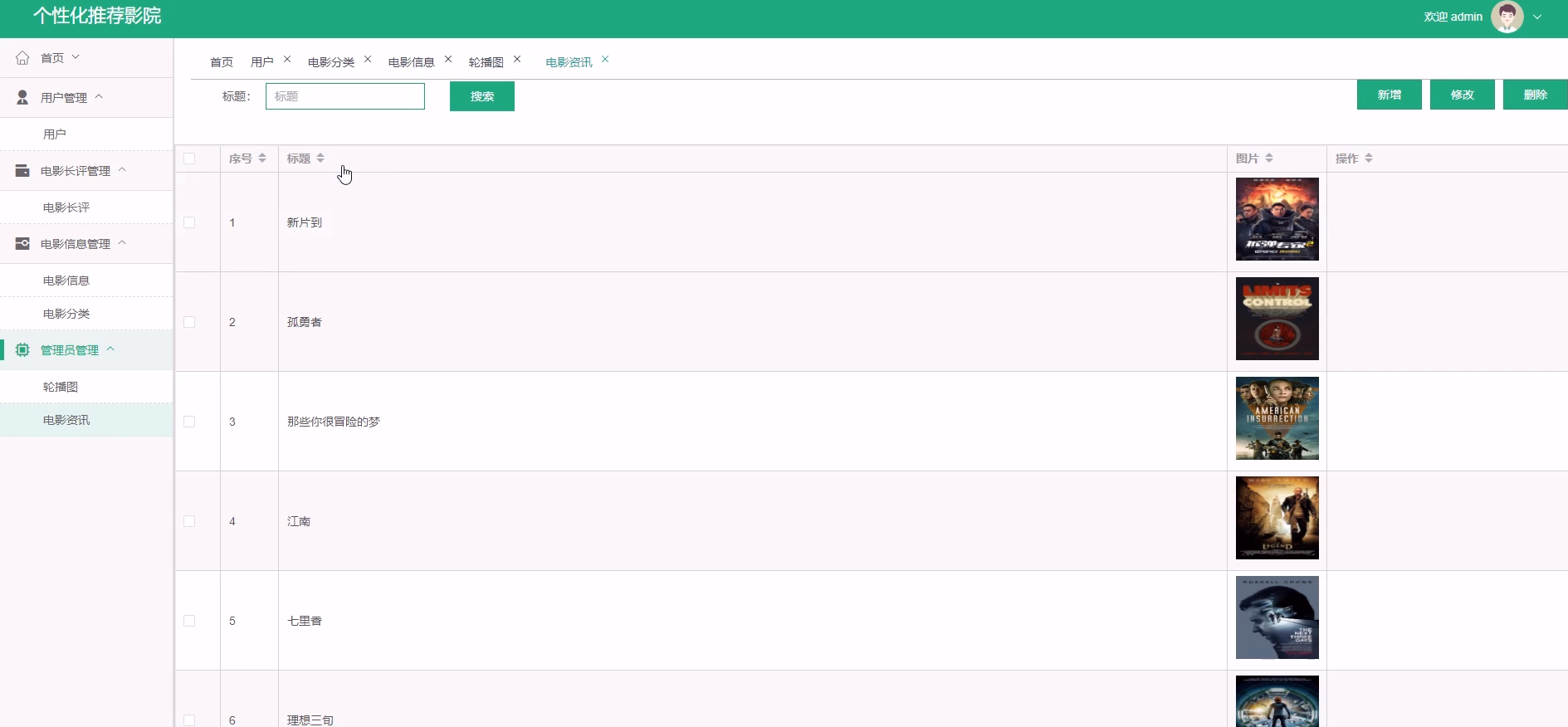
系统展示 用户前台界面 管理员后台界面 系统背景 随着在线影视平台的迅猛发展,用户对个性化电影推荐的需求日益增长。传统的电影推荐系统往往基于简单的热门排行或分类筛选,难以满足用户的个性化需求。因此,开发一个基于SpringBootVueMySQL的…...

ASP.NET MVC-异步发送post请求+文件下载
环境: win10, .NET 6.0 前端向后台传递string型变量 前端: function PasteSubmit() {// 获取某个input的值var inName document.getElementById("xx").value;// 获取某个元素的属性值var inSeq document.getElementById("xxx").g…...

Unity 2D RPG Kit 学习笔记
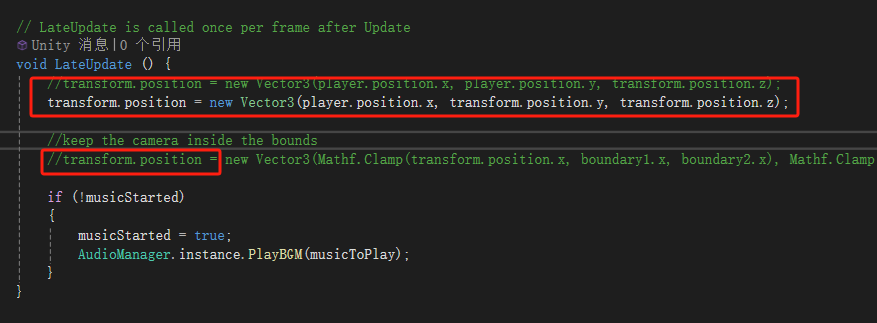
学习资料: B站教学视频:https://www.bilibili.com/video/BV1dC4y1o7A5?p1&vd_source707ec8983cc32e6e065d5496a7f79ee6 2D RPG Kit Documentation.pdf文档 1、2D RPG Kit Documentation文档 1.1、Scenes/TitleScreen 开始菜单工程 1.2、https://it…...

联想天逸100使用笔记
文章目录 配置整理过程锁定功能键怎么弄? 翻出好多年不用的老电脑,饱受折磨,做个笔记。 之前不是我在使用,本身配置就不高,还被装了各种流氓软件,卡的几乎动不了。 配置 老电脑配置不行: i3 5005U 4G内存…...
)
【AI知识点】嵌入向量(Embedding Vector)
嵌入向量(Embedding Vector)是通过嵌入函数(Embedding Function)将复杂、高维或稀疏数据(如文本、图像、分类特征等)映射到低维、稠密空间中表示的向量。这种向量表示保留了原始数据的语义或结构信息&#…...

github命令行管理工具推荐
GitHub 管理工具推荐 背景 在使用 GitHub 管理仓库时,需要在 Web 端创建远程仓库,在本地创建本地仓库,然后再用 git remote add origin url 进行关联。这个过程相对繁琐,而且还有优化的空间。如果频繁创建仓库,就更能…...

【React】react项目中的redux使用
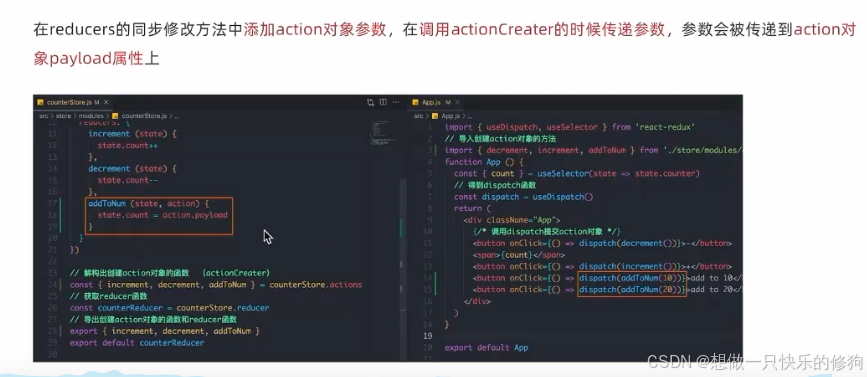
1. store目录结构设计 2. react组件中使用store中的数据——useSelector 3. react组件中修改store中的数据——useDispatch 4. 示例 react-basic\src\store\moduels\counterStore.js import { createSlice } from reduxjs/toolkitconst counterStore createSlice({name: cou…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...
