毕业论文设计javaweb+VUE高校教师信息管理系统
目录
一、系统概述
二、功能详解
1. 教师管理
2. 部门管理
3. 奖惩管理
4. 业绩管理
5. 培训管理
6. 报表查询
三、总结
四、示例代码
1 前端VUE
2 后端SpringBoot+java
3 数据库表


随着教育信息化的发展,传统的手工管理方式已经不能满足现代学校对教师信息高效、准确管理的需求。因此,开发一个集教师信息管理、部门管理、奖惩管理、业绩管理和培训管理于一体的综合管理系统显得尤为重要。本文将详细阐述这样一个系统的各个组成部分及其功能。
一、系统概述
教师信息管理系统旨在为学校提供一个全面的解决方案,帮助学校更好地管理教师的各项信息,提高工作效率,同时也能为教师个人的职业发展提供支持。该系统主要包括以下几个模块:
教师管理
部门管理
奖惩管理
业绩管理
培训管理
报表查询
二、功能详解
1. 教师管理
个人信息维护:允许教师录入或更新个人信息,如姓名、性别、出生日期、联系方式等。
入职离职管理:记录教师的入职和离职情况,包括入职时间、合同到期日等关键信息。
职称评定:支持职称申请流程管理,包括申请、审核、结果公示等环节。
档案管理:存储教师的相关文件资料,便于查阅。
2. 部门管理
部门设置:创建、修改或删除学校内部的不同部门信息。
人员分配:根据教师的专业背景和个人意愿将其分配到合适的部门工作。
部门活动记录:记录每个部门开展的教学科研活动,便于后期统计分析。
3. 奖惩管理
奖励记录:记录教师获得的各种荣誉及奖励,激励教师的积极性。
惩罚记录:对于违反校规的行为进行登记,作为绩效考核的一部分。
申诉处理:提供一个平台让教师可以就奖惩决定提出异议,并进行相应处理。
4. 业绩管理
教学成果统计:收集并统计每位教师的教学成果数据,如授课课时数、学生评价等。
科研项目跟踪:记录教师参与的科研项目进展,包括立项、中期检查、结项等阶段。
论文发表情况:跟踪教师在国内外期刊上发表文章的情况,用于评估其学术水平。
5. 培训管理
培训计划制定:根据学校发展规划和教师需求,制定年度培训计划。
培训资源管理:整合内外部培训资源,为教师提供多样化学习机会。
培训效果评估:通过问卷调查等方式评估培训活动的效果,持续改进培训内容。
6. 报表查询
多维度统计分析:支持按不同条件(如时间、部门)生成各类统计报表,帮助管理者快速了解整体情况。
自定义报告:用户可以根据需要定制个性化的报告模板,方便日常使用。
图表展示:采用图表形式直观展现数据分析结果,便于理解和决策。
三、总结
通过上述介绍可以看出,一个完善的教师信息管理系统不仅能够极大地提升学校在教师信息管理方面的效率,还能促进教师个人职业成长和发展。未来,随着技术的进步,这样的系统还将不断优化升级,更好地服务于教育事业。
四、示例代码
1 前端VUE
<template><div><table><thead><tr><th>姓名</th><th>部门</th><th>操作</th></tr></thead><tbody><tr v-for="teacher in teachers" :key="teacher.id"><td>{{ teacher.name }}</td><td>{{ teacher.department }}</td><td><button @click="editTeacher(teacher)">编辑</button><button @click="deleteTeacher(teacher)">删除</button></td></tr></tbody></table></div></template><script>export default {data() {return {teachers: []};},methods: {async fetchTeachers() {const response = await axios.get('/api/teachers');this.teachers = response.data;},editTeacher(teacher) {// 编辑教师信息},deleteTeacher(teacher) {// 删除教师信息}},created() {this.fetchTeachers();}};</script>2 后端SpringBoot+java
@RestControllerpublic class TeacherController {@Autowiredprivate TeacherService teacherService;@GetMapping("/teachers")public List<Teacher> getTeachers() {return teacherService.getAllTeachers();}@PostMapping("/teachers")public Teacher createTeacher(@RequestBody Teacher teacher) {return teacherService.createTeacher(teacher);}@PutMapping("/teachers/{id}")public Teacher updateTeacher(@PathVariable Long id, @RequestBody Teacher teacher) {return teacherService.updateTeacher(id, teacher);}@DeleteMapping("/teachers/{id}")public void deleteTeacher(@PathVariable Long id) {teacherService.deleteTeacher(id);}}3 数据库表
CREATE TABLE departments (id INT AUTO_INCREMENT PRIMARY KEY,name VARCHAR(255) NOT NULL);CREATE TABLE teachers (id INT AUTO_INCREMENT PRIMARY KEY,name VARCHAR(255) NOT NULL,department_id INT,FOREIGN KEY (department_id) REFERENCES departments(id));相关文章:

毕业论文设计javaweb+VUE高校教师信息管理系统
目录 一、系统概述 二、功能详解 1. 教师管理 2. 部门管理 3. 奖惩管理 4. 业绩管理 5. 培训管理 6. 报表查询 三、总结 四、示例代码 1 前端VUE 2 后端SpringBootjava 3 数据库表 随着教育信息化的发展,传统的手工管理方式已经不能满足现代学校对教师…...

L0-Python-关卡材料提交
Python wordcount 函数的调试笔记 输入文本中的多行字符串处理 确保 text 使用了正确的三引号 “”",以便读取完整的多行字符串,而不是单行。字符串分割:split() 使用 split() 默认按空格分割单词,确保分割后每个元素都是字…...

【unity进阶知识6】Resources的使用,如何封装一个Resources资源管理器
文章目录 一、Unity资源加载的几种方式1、Inspector窗口拖拽2、Resources3、AssetBundle4、Addressables(可寻址资源系统)5、AssetDatabase 二、准备三、同步加载Resources资源1、Resources.Load同步加载单个资源1.1、基本加载1.2、加载指定类型的资源1.…...

ThreadLocal内存泄漏分析
一、ThreadLocal内存泄漏分析 1.1 ThreadLocal实现原理 1.1.1、set(T value)方法 查看ThreadLocal源码的 set(T value)方法,可以发现数据是存在了ThreadLocalMap的静态内部类Entry里面 其中key为使用弱引用的ThreadLocal实例,value为set传入的值。核…...

第 30 章 XML
第 30 章 XML 1.IE 中的 XML 2.DOM2 中的 XML 3.跨浏览器处理 XML 随着互联网的发展,Web 应用程序的丰富,开发人员越来越希望能够使用客户端来操作 XML 技术。而 XML 技术一度成为存储和传输结构化数据的标准。所以,本章就详细探讨一下 Ja…...

VMware下的ubuntu显示文字太小的自适应显示调整
我的情况 我使用的是4K的32寸显示器,分辨率为 3840 x 2160,ubuntu版本为18.04,默认的情况下系统分辨率为 3466 x 1842。 此时,显示的文字很小,虽然可以看清,但也比较吃力,在VMware窗口…...

外贸网站怎么搭建对谷歌seo比较好?
外贸网站怎么搭建对谷歌seo比较好?搭建一个网站自然不复杂,但要想搭建一个符合谷歌seo规范的网站,那就要多注意了,你的网站做的再酷炫,再花里胡哨,但如果页面都是js代码,或者页面没有源代码内容…...

如何创建网络白名单
网络白名单(Whitelist)是指允许通过网络访问的特定设备、IP地址、应用程序或网站。与黑名单(Blacklist)相反,白名单机制默认阻止所有连接,只有在白名单中明确允许的访问才能通过。这种策略可以提高网络的安…...

前端动态创建svg不起效果?
document.createElement(path);诸如此类的创建一般都是不太行的 我在创建这个之后,虽然在网页上是有相应的结构,但是完全不显示 一般正确的创建方式为 document.createElementNS(http://www.w3.org/2000/svg,path);在使用document.createElementNS(“ht…...

三、Drf request对象
3.1django和drf中的request的区别 django中的request:用户请求对象和参数 drf中的request:将django中的request加了一层封装,又加了一些其它的参数 drf中的request._requestdjango中的request 3.2创建url路由和CBV class UserView(APIView):def get(self,requ…...

CMIS5.2_光模块切应用(Application Selection and Instantiation)
目录 重要概念 DP配置、应用声明、应用码的区别 Control Set Provision 和 Commission ApplyDPInit 和 ApplyImmediate 判断应用是否切换成功 以800G光模块的3个应用对应的DP配置举例 1*800G应用: 2*400G应用: 8*100G应用: 应用声明…...

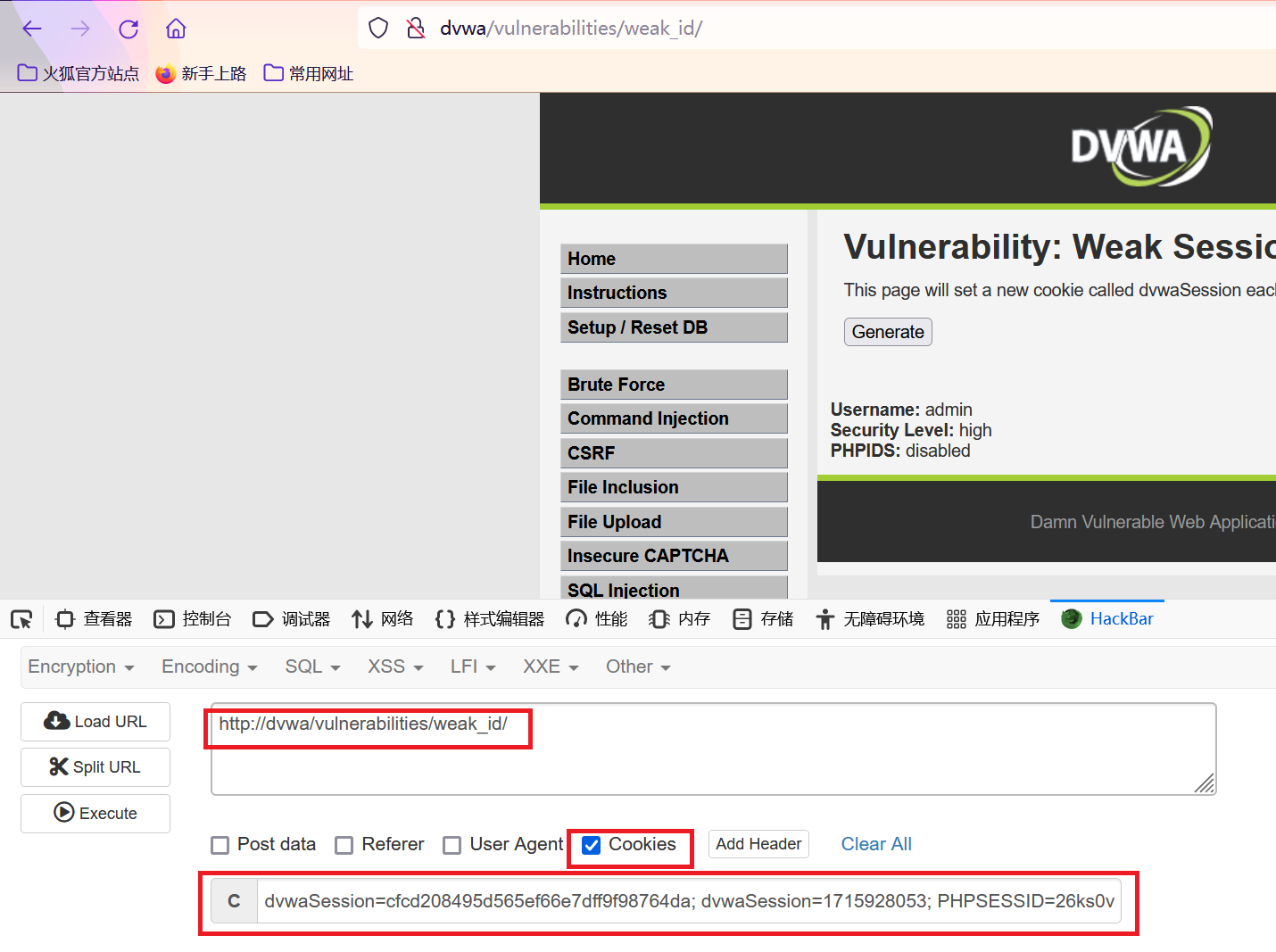
网络安全 DVWA通关指南 DVWA Weak Session IDs(弱会话)
DVWA Weak Session IDs(弱会话) 文章目录 DVWA Weak Session IDs(弱会话)Low LevelMedium LevelHigh LevelImpossible Level 参考文献 WEB 安全靶场通关指南 相关阅读 Brute Force (爆破) Command Injection(命令注入…...

828华为云征文|华为云 Flexus X 实例初体验
一直想有自己的一款的服务器,为了更好的进行家庭娱乐,甚至偶尔可以满足个人搭建开发环境的需求,直到接触到了华为云 Flexus X 云服务器。Flexus 云服务器 X 实例是面向中小企业和开发者打造的轻量级云服务器。提供快速应用部署和简易的管理能…...

欧科云链OKLink相约TOKEN2049:更全面、多元与安全
过去几日,OKLink 与全球 Web3 从业者与爱好者们相约狮城。在多场激动人心的活动上分享了我们的产品进展、有关于链上数据的专家观点以及打磨产品的经验。同时也听到了很多来自行业的宝贵声音。跟随我们的脚步,捕捉这充实一周的精彩瞬间: 1、…...

遥感影像-语义分割数据集:云数据集详细介绍及训练样本处理流程
原始数据集详情 简介:该云数据集包括150张RGB三通道的高分辨率图像,在全球不同区域的分辨率从0.5米到15米不等。这些图像采集自谷歌Earth的五种主要土地覆盖类型,即水、植被、湿地、城市、冰雪和贫瘠土地。 KeyValue卫星类型谷歌Earth覆盖区…...

【有啥问啥】SimAM(Similarity-Aware Activation Module)注意力机制详解
SimAM(Similarity-Aware Activation Module)注意力机制详解 引言 在计算机视觉领域,注意力机制通过引导模型关注图像中的关键区域,显著提升了模型处理和理解图像的能力。SimAM(Similarity-Aware Activation Module&a…...

鸿蒙应用开发,如何保存登录信息
在鸿蒙应用开发中,保存登录信息是实现用户自动登录、个性化展示等功能的基础。以下是一些常用的保存登录信息的方法: 一、全局状态管理 对于简单的应用,可以在全局范围内定义一个类(如UserManager),使用单…...

★ C++进阶篇 ★ map和set
Ciallo~(∠・ω< )⌒☆ ~ 今天,我将继续和大家一起学习C进阶篇第四章----map和set ~ ❄️❄️❄️❄️❄️❄️❄️❄️❄️❄️❄️❄️❄️❄️ 澄岚主页:椎名澄嵐-CSDN博客 C基础篇专栏:★ C基础篇 ★_椎名澄嵐的博客-CSDN博…...

Python知识点:如何使用Nvidia Jetson与Python进行边缘计算
开篇,先说一个好消息,截止到2025年1月1日前,翻到文末找到我,赠送定制版的开题报告和任务书,先到先得!过期不候! 如何使用Nvidia Jetson与Python进行边缘计算 Nvidia Jetson平台是专为边缘计算设…...

动态分配内存
目录 前言 一.malloc,free函数 1.malloc,free函数原型 2.使用方法 3.具体实例 4.注意事项 二.calloc函数 1.calloc函数原型 2.主要特点 3.使用案例 三.realloc函数 1.realloc函数原型 2.使用案例 3.注意事项 前言 动态内存是指在程序运行时,按需分配和…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
