【前端开发入门】html快速入门
目录
- 引言
- 一、html基础模板内容
- 二、html文档流
- 三、html 标签
- 1.块级元素
- 2.行内元素
- 3.功能性元素
- 4.标签嵌套
- 四、html编码习惯
- 五、总结
引言
本系列教程旨在帮助一些零基础的玩家快速上手前端开发。基于我自学的经验会删减部分使用频率不高的内容,并不代表这部分内容不重要,只是对于初学者来说没必要一开始就学的面面俱到。我希望可以先通过主干内容带大家入门前端,细节技巧性内容,可以在后续的开发工作中自行发现并掌握。
本篇介绍html的相关内容,包含文档流的概念以及块级元素和行内元素等。同时强调了有关代码编写习惯性问题。
有关html的详细介绍,请参考:HTML 基础
一、html基础模板内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div>块级元素</div><span>行内元素</span><span>行内元素</span>
</body>
</html>
当使用vscode编辑器时,在新建了html文件后,输入英文符号 !,会提示!,按下tab键即可初始化一个html基础代码。

在学习前端初期阶段你不需要关心这个模板文件里的大部分内容,只需要关注你的编写区域
前端页面所展示的内容都会编写在 body 标签中,你所编写的内容也都会使用标签包裹起来,就像如下代码:
<div>块级元素</div><span>行内元素</span><span>行内元素</span>
二、html文档流
简单来说,可以把网页理解为word文档。你在html中编写的页面内容会像文档一样从左至右、从上至下填充到文档流中,并逐行排布。每一行的高度由当前行最高的那个元素决定。
三、html 标签
标签的作用其实是把你填写在文档流的内容进行区域划分,方便后期管理,比如动态插入、设置样式等。
在业界执行了html5标准之后,现在有大量可供选择的语义化标签。对于初学者而言,你不需要按部就班的每样都了解一下,后期用的不多的类型都会逐渐遗忘。不需要投入太多精力在区分这些标签的含义以及熟悉其内置的样式。建议在入门前端半年到一年后,根据自身需求去选择性使用语义化标签。
语义化标签的优缺点:
- 优势点:
- 自带样式,可以更快速的构建页面。
- 代码结构更加清晰,易读性更高,有利于团队开发。
- 有利于搜索引擎SEO优化。
- 缺点:
- 语义化标签均赋予了特定的默认样式,在项目开发时仍然需要对样式进行复写,以满足UI设计稿。对初学者快速上手实际项目不够友好。
根据标签占据文档流位置的特征作为划分,我们将html标签分为
块级元素和行内元素两类。
首先明确一个概念,在不考虑标签元素层级提升的情况下,默认所有的页面标签元素都在一张平面容器中(默认指代body标签)。每次添加一个标签元素,就会往平面容器中推入该元素,就像是word文档一样,自左而右、自上而下的方向堆放。
1.块级元素
不论设置了该元素多少宽度,都会独占一行(除了一些特殊情况,本篇不做展开),之后的块级元素或行内元素只能排在下一行,自上而下排列。
这里不推荐使用除了 div 之外的任何块级元素标签,这个观点可能不太合适, 仅供大家批判讨论。
我清楚大佬们都更推荐使用语义化标签。但是相信我,真的在开发的时候只会觉得div更好用,没有什么会比在一张白纸上画画更爽的事情了。
在你有更多的开发经验之后还是建议去了解一下例如:p、h系列标签、aside、article、section、footer、header等标签。会对你未来的开发技能提升有所帮助。
2.行内元素
当宽度不超过平面容器的总宽度,则放在当前行的最左侧。下一个行内元素紧挨着依次向右排列,当前行的行内元素宽度总和大于平面容器的总宽度时,最后一个元素默认出现在下一行继续重复如上排列方式。
这里不推荐使用除了 span 之外的任何行内元素标签,理由同块级元素。
在你有更多的开发经验之后还是建议去了解一下例如:b、i、u、del、sub、sup等标签。会对你未来的开发技能提升有所帮助。
3.功能性元素
之前推荐的块级元素标签:div 和 行内元素标签:span。这两个标签都有一个特点是无任何特殊属性,仅仅作为包裹内容的元素,根据自身占据文档流位置的特性,能够在没有css介入的情况下,大体上将页面内容进行规整。
除此还有一些功能性的元素标签,例如:img、input等。
他们各自拥有一定的特性:
- img: 将项目相对路径的图片地址或者公网可访问的图片链接填入标签src属性,即可将图片插入文档流。从占据文档流位置的特征来划分,属于行内元素。
举例:
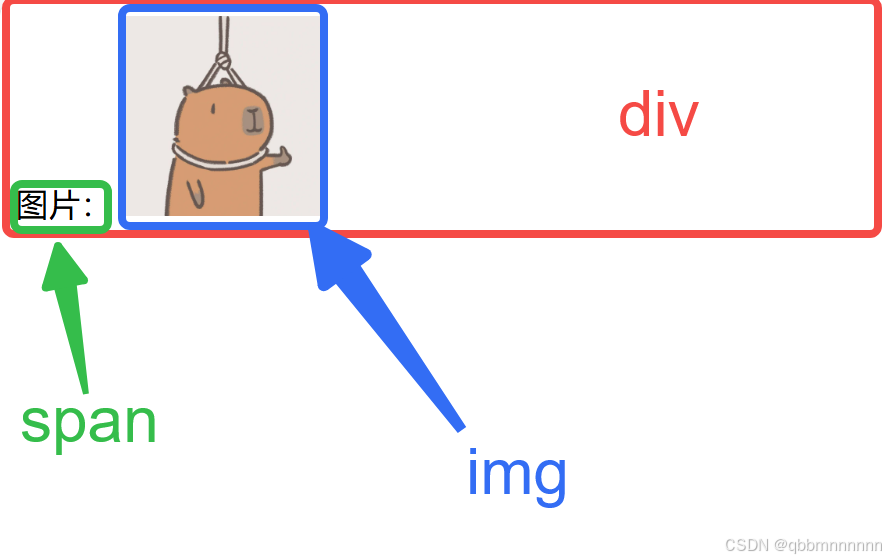
<div><span>图片:</span><img style="width: 100px" src="./logo.png" alt="logo" /></div>

- input: 可以通过修改标签type属性,用作输入文本、上传文件等。从占据文档流位置的特征来划分,属于行内元素。
举例:
<div><span>输入文本:</span><input type="text" /></div><div style="margin-top: 50px"><span>上传附件:</span><input type="file" /></div>

- 除此之外还有其他特殊功能标签:
iframe、video、canvas等。暂时接触不到,可以入门后自行探索研究。
4.标签嵌套
这里可以将页面理解为一个容器(前文提到了平面容器),我们编写的页面元素作为子元素按照文档流规则填充进入容器中(一般指代body标签)。我们可以将某一个编写的页面元素抽象理解为一个子容器(同样是平面容器),它的内部同样按照文档流的规则填充孙子元素。理论上可以无限嵌套,但都要遵守文档流规则。
继续去想象,随着孙子元素越来越多,他会将子容器越撑越大,那么子容器会在页面中占据更多的位置但依然遵守文档流规则。无论子元素承载多少孙子元素,他对于父元素都是表现为一个整体。稍微理解一下这里的抽象关系。
至此你可以随意发挥,编写标签元素并去嵌套他们。
// 用div作为子元素,包裹span和img两个孙子元素
// div整体作为一个子元素插入body标签中。<div><span>图片:</span><img style="width: 100px" src="./logo.png" alt="logo" /></div>

四、html编码习惯
在这里强调一点,不论是html、css、js或是其他编程语言,我都建议优先编辑注释伪代码,进而补充实际代码。
- 通过注释的形式先将页面整体结构划分清楚。
- 进而根据实际需求填写页面元素。
- 在学习了组件化开发思想后,使用例如vue、react等前端框架进行项目开发时,可以依据划分好的页面结构结合项目需求,封装为组件。使各部分独立维护、互不影响,同时页面结构更加清晰。
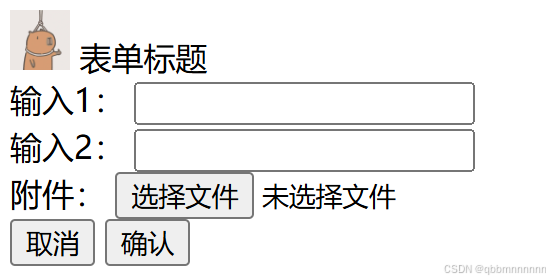
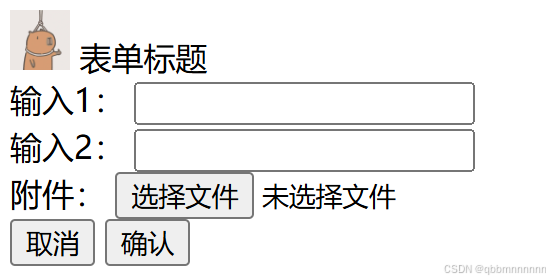
举一个表单填写的例子:
- 先写注释
<body><!-- 表单头部 --><!-- 表单主体 --><!-- 表单底部按钮 --></body>
- 再补充代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><!-- 表单头部 --><div class="title"><img style="width: 30px" src="./logo.png" alt="logo" /><span>表单标题</span></div><!-- 表单主体 --><div class="container"><div><span>输入1:</span><input type="text" /></div><div><span>输入2:</span><input type="text" /></div><div><span>附件:</span><input type="file" /></div></div><!-- 表单底部按钮 --><div class="footer"><button>取消</button><button>确认</button></div></body>
</html>-
看下代码结构

-
使用
vscode的live server插件启动预览。在编辑器右下角找到Go Live点击启动服务,默认端口为5500。会默认启动浏览器预览,如果没有自动弹出浏览器,可以自行在浏览器输入http://localhost:5500预览。

五、总结
以上我们介绍完了html对于前端初学者来说的基础内容,到这里为止你应该可以编写一个不带样式但是具备基本页面结构的前端页面了。
这些内容只是html的一小部分,当你逐渐深入前端领域后,会有更多的内容需要学习探索。
再接再厉~
相关文章:

【前端开发入门】html快速入门
目录 引言一、html基础模板内容二、html文档流三、html 标签1.块级元素2.行内元素3.功能性元素4.标签嵌套 四、html编码习惯五、总结 引言 本系列教程旨在帮助一些零基础的玩家快速上手前端开发。基于我自学的经验会删减部分使用频率不高的内容,并不代表这部分内容不…...

python配置环境变量
方法一:首先卸载重新安装,在安装时勾选增加环境变量 方法二:我的电脑-属性-高级系统配置 手动添加环境变量,路径为python的安装路径 检查:查看环境变量是否安装成功 安装第三方lib winr,输入cmd pip ins…...

从0到1:培训机构排课小程序开发笔记一
业务调研 随着人们生活水平的提高,健康意识和学习需求日益增强,私教、健身和培训机构的市场需求迅速增长。高效的排课系统不仅可以提升机构的管理效率,还能提高学员的满意度。解决传统的排课方式存在的时间冲突、信息不对称、人工操作繁琐等…...

方法重载(Overload)
前言 在前面的学习中,我们学到了重写(Override),这里我们主要进行重载(Overload)的介绍,同时对重写和重载的区别进行分析。 1. 重载(Overload) #方法重载 在同一个类中定义多个同名但参数不同的方法。我们称方法与方法之间构成方法重载 在Java中&…...

[论文笔记]SGPT: GPT Sentence Embeddings for Semantic Search
引言 解码器Transformer的规模不断壮大,轻松达到千亿级参数。同时由于该规模,基于提示或微调在各种NLP任务上达到SOTA结果。但目前为止解码器Transformer还无法应用在语义搜索或语句嵌入上。 为了简单,下文中以翻译的口吻记录,比…...

基于微信小程序的旅游拼团系统
作者:计算机学姐 开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。 专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码 精品专栏:…...

富格林:警悟可信经验安全投资
富格林指出,黄金具有不错的投资价值,一直以来备受投资者的喜爱,近年来大家也纷纷加入现货黄金市场为己增值财富。但是要为投资安全护航的前提,是需要投资者使用合适可信的方法以及掌握相对应的投资技巧。下面富格林将总结以下可信…...

【Linux】使Ubuntu自适应窗口大小并与主机共享文件
LInux虚拟机版本ubuntu-20.04.6,VM版本VMware Workstation 17 Pro VMware Tools™ 是一组服务和模块,是VMware公司在其虚拟化平台中提供的一套工具集,旨在提高虚拟机的性能和稳定性。它们支持 VMware 产品中的多种功能特性,有助于…...

C++ 语言特性18 - static_assert 介绍
一:概述 在 C 中,static_assert 是一种用于在编译时进行断言的机制,确保某些编译时条件成立。如果条件不成立,则编译器会生成错误,阻止代码的编译。static_assert 在 C11 中引入,目的是帮助程序员在编译时捕…...

centos 7.9系统redis6.2.6哨兵模式部署
由于系统需要处理大量的数据并发请求,所以借助于Redis的高性能,可以有效提升整个系统的处理效率。这里采用redis6.2版本源码编译部署哨兵模式,提高整个系统的可用性,避免单点故障。 1. Redis基本环境安装 centos7安装redis 6.2.6 采用源码编译方式安装。 服务器主机名:…...

编程基础:详解 C++ 中的 `std::sort` 函数
编程基础:详解 C 中的 std::sort 函数 在C编程中,排序是非常常见的操作,而std::sort是C标准库中用于排序的一个高效函数。它提供了灵活的排序功能,可以使用默认排序规则或自定义的比较函数。本文将深入探讨std::sort的用法、参数要…...

51单片机的宠物自动投喂系统【proteus仿真+程序+报告+原理图+演示视频】
1、主要功能 该系统由AT89C51/STC89C52单片机LCD1602显示模块温湿度传感器DS1302时钟模块蓝牙步进电机按键、蜂鸣器等模块构成。适用于猫猫/狗狗宠物自动喂食器等相似项目。 可实现基本功能: 1、LCD1602实时显示北京时间和温湿度 2、温湿度传感器DHT11采集环境温湿度 3、时…...

MongoDB快速实战与基本原理
目录 链接:https://note.youdao.com/ynoteshare/index.html?id=5e038498891617c552667b853742fdc1&type=note&_time=1727935558812 Mongo数据库的特点: mongo数据库和关系型数据库的区别: 编辑 关系型数据库和文档型数据库的主要概念对比: 下载和启动(具体…...

编程技巧:优化
第一种:构造回文串---构造法 题目描述 [NOIP2016 普及组] 回文日期 - 洛谷 那么这道题我们总结一些题目要求: 1.输入两个字符串,为起始和终止日期 2.年份不会出现前导0 3.如果是回文日期,答案1 4.如果月份是2,要…...

pycharm中使用anaconda创建多环境,无法将“pip”项识别为 cmdlet、函数、脚本文件或可运行程序的名称
问题描述 用的IDE是: 使用anaconda创建了一个Python 3.9的环境 结果使用pip命令的时候,报错 无法将“pip”项识别为 cmdlet、函数、脚本文件或可运行程序的名称 解决方案 为了不再增加系统变量,我们直接将变量添加在当前项目中你的Ter…...

【Linux】进程周边之优先级
目录 一、优先级 1.为什么要有进程优先级? 2.什么是进程优先级? 3.优先级的初始设定 3.1 PRI 和 NI 3.2如何修改优先级?(sudo/root) 3.2.1 概念: 3.2.2 如何查看进程的优先级? 3.3.3 或…...

Linux高级编程_29_信号
文章目录 进程间通讯 - 信号信号完整的信号周期信号的编号信号的产生发送信号1 kill 函数(他杀)作用:语法:示例: 2 raise函数(自杀)作用:示例: 3 abort函数(自杀)作用:语法:示例: 4 …...

uniapp修改uni-ui组件样式(对微信小程序/H5有效,vue3)
寻找要修改的样式 使用开发者工具找到具体要修改的class类名 修改 <style lang"scss">//.nav为上一级的class.nav::v-deep .uni-navbar--border {border-bottom-style: none !important;} </style>完整代码 <template><view><uni-na…...

Python 封装 socket 为 [TCP/UDP/MULTICAST] 服务端
在新线程中创建 TCP/UDP/MULTICAST 协议的服务端套接字,接收客户端的连接请求或数据,并调用 on_recv 回调函数处理数据。 #!/usr/bin/env python # -*- coding: utf-8 -*- import socket import threading import multiprocessingclass ServerSocket:de…...

c++ STL库 unordered_map
#include <iostream #include <string #include <unordered_map int main() { // 创建一个 unordered_map std::unordered_map<std::string, int> wordCount; // 插入元素 wordCount["apple"] 1; wordCount["banana"] 2;// 使用 insert…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...
