厦门网站设计的用户体验优化策略
厦门网站设计的用户体验优化策略

在信息化快速发展的今天,网站作为企业与用户沟通的重要桥梁,用户体验(UX)的优化显得尤为重要。尤其是在交通便利、旅游资源丰富的厦门,吸引了大量企业进驻。在这样竞争激烈的环境中,企业网站的设计不仅要美观,更要确保用户体验的良好。本文将探讨厦门网站设计的用户体验优化策略。
1. 清晰简洁的界面设计
用户在访问网站时,首先看到的是界面。一个清晰、简洁的界面设计可以有效引导用户。厦门作为一个旅游城市,许多用户可能只是临时访问,因此网站的导航栏要简单易懂,能迅速引导用户找到所需信息。使用一致的色彩与排版风格,避免过多的装饰元素,让用户在浏览时不易分心。
2. 加强移动端体验
随着移动互联网的发展,越来越多的用户通过手机访问网站。在厦门这样一个人流密集的城市,很多游客在外出时会使用手机获取信息。因此,网站设计必须确保在各类移动设备上的适配性,响应式设计是提高用户体验的关键。设计时要考虑不同屏幕尺寸,确保文字、图片等内容的可读性和易操作性。
3. 优化加载速度
用户在浏览网站时,耐心是有限的。如果网站加载速度过慢,用户常常会选择放弃,因此网站的加载速度优化至关重要。可以通过压缩图像、减少HTTP请求、利用浏览器缓存等方式来提高网站的加载速度。对于厦门的企业来说,迅速响应将有助于吸引游客和潜在客户。
4. 增强内容的可读性
网站内容的可读性直接影响用户的停留时间。采用适宜的字体、大小和行间距,确保文字排版清晰,避免过长的段落。利用小标题、列表格式和图表来呈现信息,使内容更易被扫描和理解。此外,考虑到厦门的多元文化,提供多语言版本的网站可以吸引更多的国际游客,提高用户体验。
5. 互动与反馈机制
良好的用户体验还包括与用户的互动。设计实时聊天功能或反馈表单,使用户能够快速获得帮助和反馈。通过用户的反馈,企业可以及时了解并改进网站设计、内容和功能,从而不断提升用户体验。
6. 明确的行动呼吁(CTA)
在网站中设置明确的行动呼吁(Call to Action),如“立即预定”、“了解更多”等,能够有效引导用户进行下一步操作。合理布局CTA按钮的位置和颜色,使之在网页上显眼,并能引导用户顺畅地完成目标行为。
结语
厦门的企业在网站设计中若能针对用户体验进行有效优化,不仅能够增加用户满意度,提升品牌形象,更能在激烈的市场竞争中占据优势。通过清晰简洁的设计、优化加载速度、增强内容可读性以及有效的互动机制,企业能够更好地服务于用户,推动业务的持续发展。
相关文章:

厦门网站设计的用户体验优化策略
厦门网站设计的用户体验优化策略 在信息化快速发展的今天,网站作为企业与用户沟通的重要桥梁,用户体验(UX)的优化显得尤为重要。尤其是在交通便利、旅游资源丰富的厦门,吸引了大量企业进驻。在这样竞争激烈的环境中&am…...

Fastjson反序列化
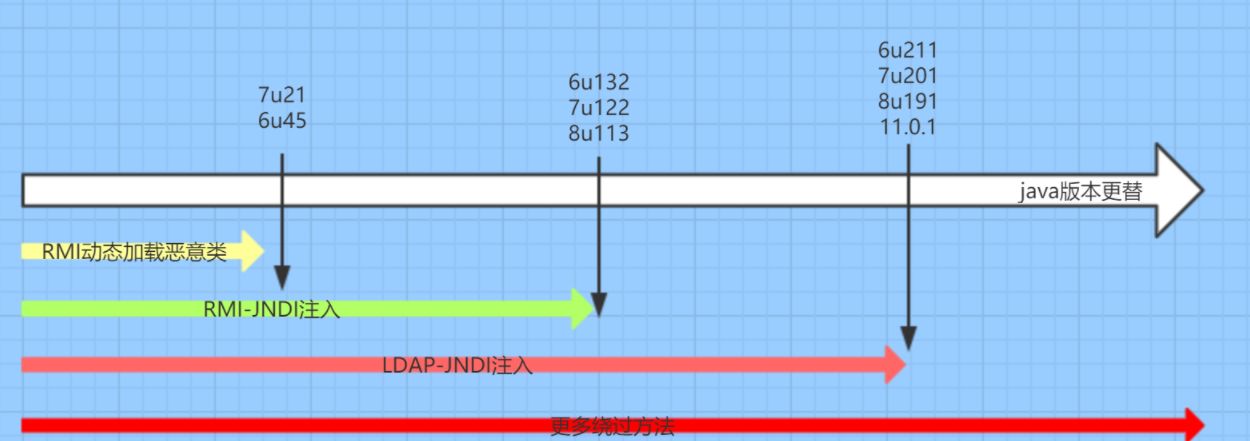
Fastjson反序列化一共有三条利用链 TempLatesImpl:实战中不适用JdbcRowSetImpl:实际运用中较为广泛BasicDataSource(BCEL) 反序列化核心 反序列化是通过字符串或字节流,利用Java的反射机制重构一个对象。主要有两种…...

Python Linux解压安装脚本
本脚本用于安装python3.x, 需要指定python版本,如12代表3.12 安装文件下载自 python-build-standalone 我下载的文件后缀是:-x86_64-unknown-linux-gnu-pgo-full.tar.zst,根据需要自行下载 注意:install_only或tar.gz包的目录没有…...

numpy 逻辑运算方法介绍
在 NumPy 中,逻辑运算方法用于对数组中的元素进行逻辑操作,通常用于布尔数组,也可用于数值数组,非零值视为 True,零值视为 False。常见的逻辑运算方法有: 1. numpy.logical_and 逐元素进行逻辑与运算&…...

怎么查看网站是否被谷歌收录,查看网站是否被谷歌收录的简便方法
查看网站是否被谷歌收录,有多种简便方法可供选择。以下是一些常用的简便方法: 一、使用“site:”指令 打开谷歌搜索引擎: 在浏览器中打开Google.com,确保使用的是谷歌的官方搜索引擎。 输入查询指令: 在搜索框中输…...

【前端开发入门】前端开发环境配置
目录 引言一、Vscode编辑器安装1. 软件下载2. 软件安装3. 插件安装 二、Nodejs环境安装及版本控制1. 安装内容2. 使用nvm安装2.1 软件下载并安装2.2 nvm基本指令2.3 nvm下载过慢导致超时解决 三、git安装及配置1. 软件下载2. 软件安装3. 基础配置 四、总结 引言 本系列教程旨在…...
)
Windows驱动开发(二)
1. NT和WDM式驱动 1. NT式驱动 传统的Windows系统驱动类型。NT式驱动的启动/停止/安装/卸载只能由 服务控制管理程序组件(SCM) 来完成的。 包括最简单的hello world,以及目前常用的文件过滤框架 minifilter 都是基于NT式实现的。 NT式驱动的最大特点即完全不依赖硬…...

Hotspot是什么?
Hotspot 简单来说,JVM的一种。 一、HotSpot 的官方定义 HotSpot 是 Oracle 公司开发的一个高性能的 Java 虚拟机(JVM)。它通过一系列先进的技术和优化手段,为 Java 应用程序提供高效的运行环境,实现了跨平台的代码执行…...

k8s-集群部署1
k8s-集群部署1 一、基础环境准备二、docker环境准备三、k8s集群部署1.kubeadm创建集群2.使用kubeadm引导集群 总结 一、基础环境准备 首先,需要准备三个服务器实例,这里我使用了阿里云创建了三个实例,如果不想花钱,也可以在VM上创…...

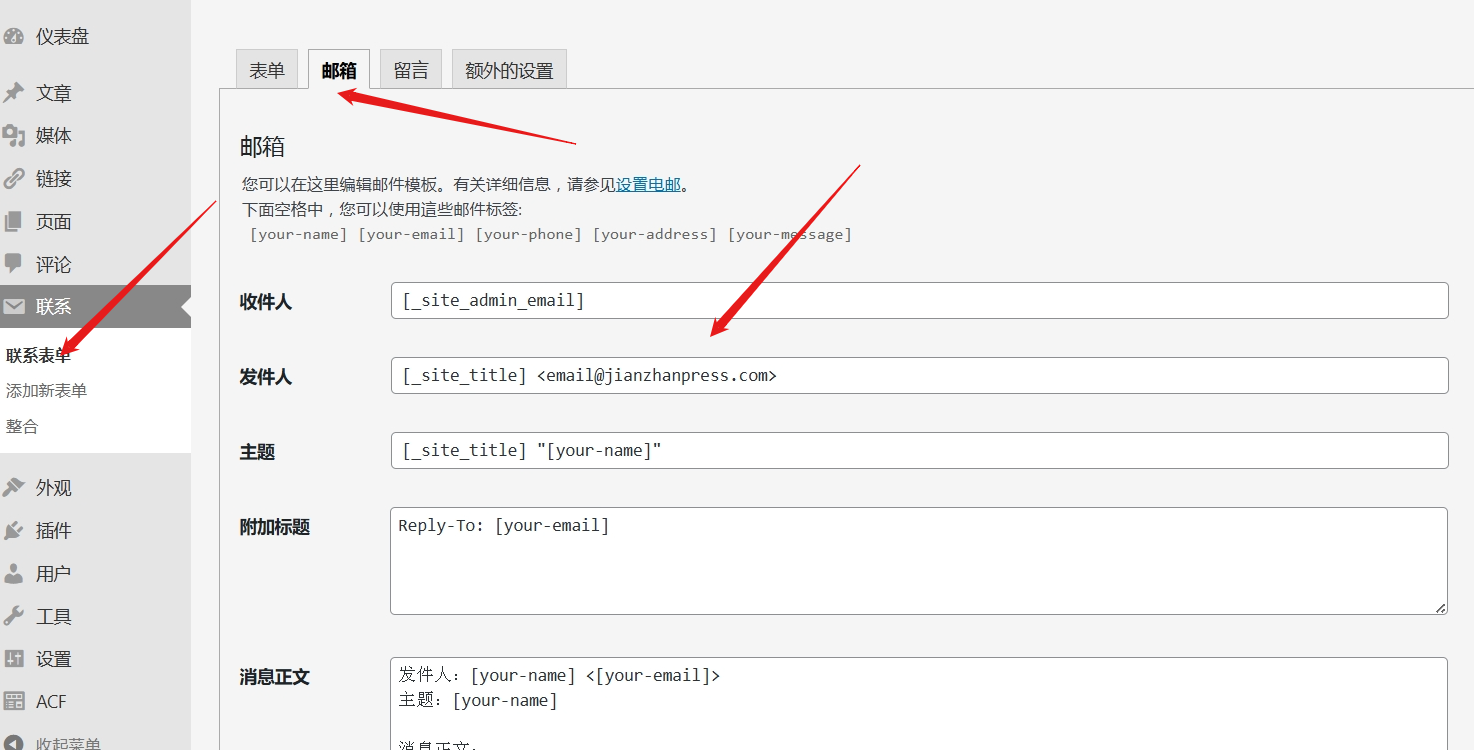
wordpress Contact form 7发件人邮箱设置
此教程仅适用于演示站有留言的主题,演示站没有留言的主题,就别往下看了,免费浪费时间。 使用了Contact form 7插件的简站WordPress主题,在有人留言时,就会发邮件到网站的系统邮箱(一般与管理员邮箱为同一个)里。上面显…...

15分钟学 Python 第38天 :Python 爬虫入门(四)
Day38 : Python爬虫异常处理与反爬虫机制 章节1:异常处理的重要性 在爬虫开发过程中,网络请求和数据解析常常会遭遇各种异常。正确的异常处理可以提高程序的稳定性,避免崩溃,并帮助开发者快速定位问题。 章节2:常见…...

GWAS分析中显著位点如何注释基因:excel???
大家好,我是邓飞。 今天星球的小伙伴问了一个问题: 我现在在做GWAS分析,现在已经找到性状关联的SNP位点,下一步我如何根据position 找到基因呢? 关于基因注释,之前写过一些博客,可以用到的软件…...

深入浅出 CSS 定位:全面解析与实战指南
“批判他人总是想的太简单 剖析自己总是想的太困难” 文章目录 目录 前言文章有误敬请斧正 不胜感恩!1. CSS 定位概述2. 定位类型详解2.1 static(默认定位)2.2 relative(相对定位)2.3 absolute(绝对定位&am…...

HTTPS协议详解:从原理到流程,全面解析安全传输的奥秘
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storm…...

Android 13.0 系统内存优化之修改dalvik虚拟机的内存参数
1.前言 在13.0的系统rom开发定制中,app应用也是运行在dalvik虚拟机上的,所以对于一些内存低的系统中,在某些大应用会出现耗内存 卡顿情况,这是系统分配的内存不够大,在进行耗内存的操作,就会出现频繁gc等等原因造成不流畅的现象,接下来就分析下 虚拟机分配内存的相关原理…...

C# 无边框窗体,加阴影效果、多组件拖动、改变大小等功能完美实现优化版效果体验
一、预览效果 国庆节第一天,祝祖国繁荣昌盛! 1.1 效果图 (WinForm无边框窗体,F11可全屏) 拖动窗体时半透明效果(拖动时参考窗体后面释放位置) 说明:本功能的实现基于网友的原型完善而来,更多代码可以参考他的文章 h...

深入解析 ChatGLM 模型:核心原理、优势与未来应用前景
1. 引言 1.1 ChatGLM 模型概述 ChatGLM 是一类基于自回归语言模型的生成式预训练模型,专门设计用于处理对话系统中的自然语言生成任务。ChatGLM 模型依托于 Transformer 架构,具备高度并行化的计算能力,并能够捕捉长距离的语言依赖关系。在…...
多态性、封装、绑定方法与非绑定方法)
python全栈学习记录(二十二)多态性、封装、绑定方法与非绑定方法
多态性、封装、绑定方法与非绑定方法 文章目录 多态性、封装、绑定方法与非绑定方法一、多态性二、封装三、绑定方法与非绑定方法 一、多态性 多态指的是同一种事物的多种形态,如水:冰、水蒸气、液态水,又如动物:猫、狗、猪。 多…...

用Python制作自己的聊天机器人:从零开始构建智能对话助手
解锁Python编程的无限可能:《奇妙的Python》带你漫游代码世界 近年来,聊天机器人已经成为日常生活中不可或缺的工具,从自动客服到个人助手,聊天机器人在各类应用中广泛存在。如果你想了解如何制作一个自己的聊天机器人,那么这篇文章将带你一步步实现这个目标。我们将使用…...

LabVIEW裂纹深度在线监测系统
随着铁路运输技术的快速发展,火车安全问题成为重中之重,尤其是轮面裂纹的检测和管理。裂纹的出现可能导致严重的列车事故,因此,建立可靠的在线监测系统,实时掌握裂纹情况,对保障铁路运输安全至关重要。 La…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...
