jquery on() 函数绑定无效
on 前面的元素必须在页面加载的时候就存在于 dom 里面。动态的元素或者样式等,可以放在 on 的第二个参数里面。jQuery on() 方法是官方推荐的绑定事件的一个方法。使用 on() 方法可以给将来动态创建的动态元素绑定指定的事件,例如 append 等。
<div id="test"><div class="evt">evt1</div>
</div>
错误的用法,下面方法只为第一个class 为 evt 的div 绑定了click事件,使用append动态创建的div则没有绑定
<script>// 先绑定事件再添加div$('#test .evt').on('click', function() {alert($(this).text())});$('#test').append('<div class="evt">evt2</div>');
</script>
正确的用法如下:
<script>$('body').on('click', '#test .evt', function() {alert($(this).text())});$('#test').append('<div class="evt">evt2</div>');
</script>
checkbox单选设置 如果 是动态添加的则可以这样
$("#grid").on("click","input[name=ck]",function(){$("input[name=ck]").not(this).prop("checked",false);
});
注:$(selector).on(event,childSelector,data,function,map)
相关文章:
 函数绑定无效)
jquery on() 函数绑定无效
on 前面的元素必须在页面加载的时候就存在于 dom 里面。动态的元素或者样式等,可以放在 on 的第二个参数里面。jQuery on() 方法是官方推荐的绑定事件的一个方法。使用 on() 方法可以给将来动态创建的动态元素绑定指定的事件,例如 append 等。 <div …...

数字化转型与企业创新的双向驱动
数字化转型与企业创新的双向驱动 在全球化的竞争环境中,数字化转型已成为企业保持竞争力的重要手段。未来几年,随着信息技术的进一步发展,数字化转型将不仅限于IT部门,而是深入到企业的各个业务层面,推动创新和效率的…...

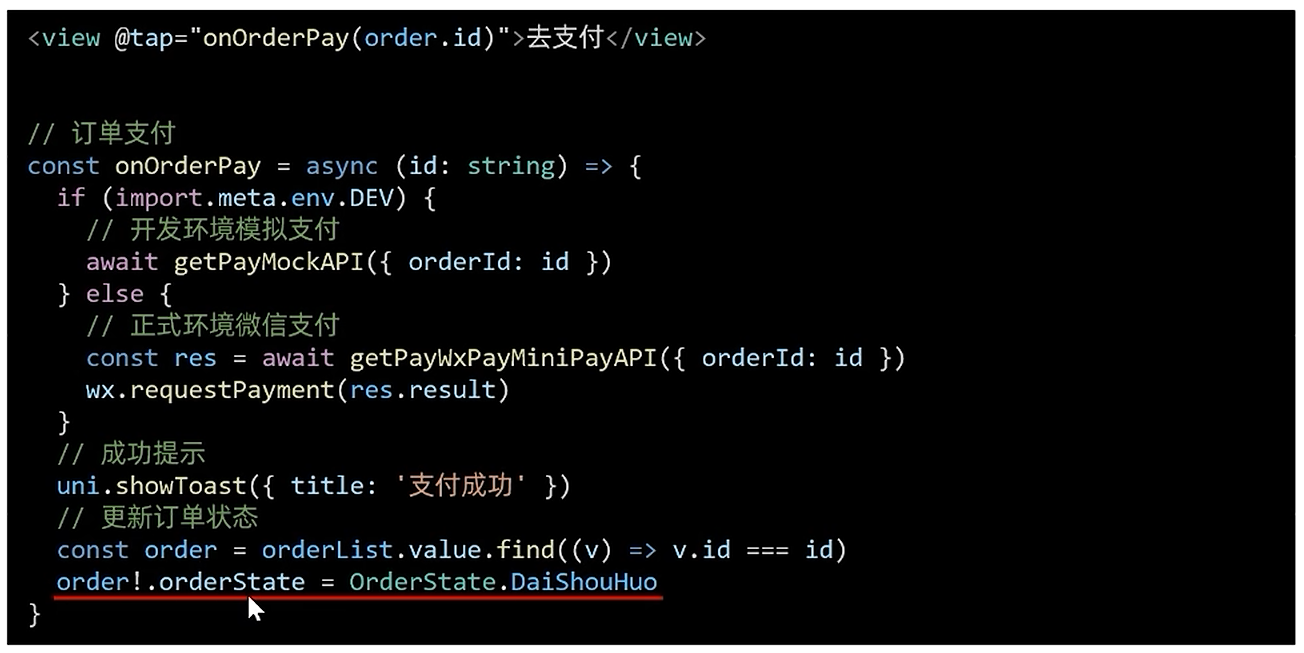
[uni-app]小兔鲜-07订单+支付
订单模块 基本信息渲染 import type { OrderState } from /services/constants import type { AddressItem } from ./address import type { PageParams } from /types/global/** 获取预付订单 返回信息 */ export type OrderPreResult {/** 商品集合 [ 商品信息 ] */goods: …...

Oracle数据库中表压缩的实现方式和特点
Oracle数据库中表压缩的实现方式和特点 在 Oracle 数据库中,表压缩是一项重要的功能,旨在优化存储空间和提高性能。Oracle 提供了多种表压缩技术,以适应不同的应用场景和需求。以下是 Oracle 数据库中表压缩的实现方式和特点: 1…...

【C语言】基础篇
简单输出“helloword” #include<stdio.h> int main(){printf("hello world!");return 0; } 和与商 #include<stdio.h> int main(){int a,b,sum,quotient;printf("Enter two numbers:");scanf("%d %d",&a,&b);sum a b…...

Meta MovieGen AI:颠覆性的文本生成视频技术详解
近年来,生成式AI技术的发展迅猛,尤其是在文本生成图像、文本生成视频等领域。Meta公司近期推出的MovieGen AI,以其强大的文本生成视频能力震撼了整个AI行业。本文将详细解读Meta MovieGen AI的核心技术、功能特性及其在实际应用中的潜力。 一…...

个人文章合集 - 前端相关
前端:简述表单提交前如何进行数据验证 前端:项目一个html中如何引入另一个html? 前端:一张图快速记忆CSS所有属性 前端:三个CSS预处理器(框架)-Sass、LESS 和 Stylus的比较 前端:基于Java角度理解nodejs/np…...

R语言的下载、安装及环境配置(RstudioVSCode)
0x01 R语言篇 一、软件介绍 R for Windows是一个免费的用于统计计算和统计制图的优秀工具,是R语言开发工具。它拥有数据存储和处理系统、数组运算工具(其向量、矩阵运算方面功能尤其强大)、完整连贯的统计分析工具、优秀的统计制图等功能。…...

解决使用重载后的CustomWidget无法正常显示但原生的QWidget却能正常显示的问题
这种情况大部分都是因为没有重写paintEvent: #include <QPainter> #include <QStyleOption>void CustomWidget::paintEvent(QPaintEvent *) { QStyleOption opt; opt.initFrom(this); QPainter p(this); style()->drawPrimitive(QStyle::PE_Widget, &opt,…...

微服务Sleuth解析部署使用全流程
目录 1、Sleuth链路追踪 1、添加依赖 2、修改日志配置文件 3、测试 2、zipkin可视化界面 1、docker安装 2、添加依赖 3、修改配置文件 4、查看页面 5、ribbon配置 1、Sleuth链路追踪 sleuth是链路追踪框架,用于在微服务架构下开发,各个微服务之…...

最具有世界影响力的人颜廷利:全球著名哲学家思想家起名大师
颜廷利教授,这位源自济南唐王镇的杰出人物,不仅是中国当代最杰出的国学大师之一,更是将传统文化与现代科技巧妙结合的先锋。他积极推崇以人工智能技术为辅助的国学研究方法,为这一古老领域注入了新的活力和时代表达。 除了在学术…...
Ubuntu22.04 Docker 国内安装最靠谱教程
目前docker在国内安装常存在众所周知的网络问题,如果安装过程如果从官网地址安装以及安装之后从官网要拉取镜像都存在问题。这篇文章主要针对这两个问题总结最靠谱的docker安装教程。 1. docker安装 1.1 系统环境概述 Ubuntu 22.04linux内核版本 6.8(…...

ceph pg rebalance
背景 1 个 osd full 超过 85% 使用率最近有大量的数据写入及数据删除操作 $ ceph osd df tree | grep osd.158 ID CLASS WEIGHT REWEIGHT SIZE RAW USE DATA OMAP META AVAIL %USE VAR PGS STATUS TYPE NAME …...

大模型/Sora/世界模型之间是什么关系,对自动驾驶的意义是什么?
什么是大模型 人工智能大模型(Artificial Intelligence Large Model,简称AI大模型)是指具有庞大的参数规模和复杂程度的机器学习模型。通常指的是参数量非常大、数据量非常大的深度学习模型。 大模型通常由数百万到数十亿的参数组成&#x…...

17岁孩子开发AI应用,4个月入百万,人人都是AI产品经理的时代快来了
随着AI时代的到来叠加经济下行,越来越多的独立开发者梦想着实现年入百万的壮举。 近日,这种小概率事件正在发生。 17岁高中生做了个AI APP,短短四个月销售额达100 万美元。 小伙儿Zach Yadegari(下面暂称小扎克)在X…...

Django一分钟:DRF ViewSet烹饪指南,创建好用的视图集
本文将介绍django视图集的内部实现,并带你重写部分代码自己组装强大且趁手的视图集,以满足自定义的业务需求,避免编写大量重复代码。 一、基础知识 Django Rest framework框架允许你将一组相关视图的逻辑组合到一个类中,也就是我…...

SEO友好的wordpress模板 应该具体哪些特征
在数字营销的时代,搜索引擎优化(SEO)对于任何网站来说都是至关重要的。WordPress作为全球最受欢迎的内容管理系统之一,提供了大量的模板(也称为主题)供用户选择。一个SEO友好的WordPress模板不仅可以帮助您的网站在搜索引擎中获得更好的排名,…...

1.MySQL存储过程基础(1/10)
引言 数据库管理系统(Database Management System, DBMS)是现代信息技术中不可或缺的一部分。它提供了一种系统化的方法来创建、检索、更新和管理数据。DBMS的重要性体现在以下几个方面: 数据组织:DBMS 允许数据以结构化的方式存…...

linux中使用docker命令时提示权限不足
问题:成功安装docker后,使用docker相关命令时提示权限不足(permission denied) liubailiubai:~$ docker version Client: Version: 24.0.5 API version: 1.43 Go version: go1.20.14 Git commit: ced0996 Built: Tue Jun 25 22:3…...

Lucene最新最全面试题及参考答案
目录 Lucene主要功能及应用场景 Lucene 的索引结构是怎样的? Lucene 中的 Segment 是如何工作的? 如何在 Lucene 中实现文档的增删改查? Lucene 中存储的数据类型有哪些? 解释一下 Lucene 的索引过程。 Lucene 的搜索过程包含哪些步骤? 什么是倒排索引?为什么它对…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...
