JavaWeb——Vue组件库Element(3/6):常见组件:Dialog对话框、Form表单(介绍、使用、实际效果)
目录
Dialog对话框
介绍
使用
实际效果
Form表单
介绍
使用
实际效果
Dialog对话框
介绍
- Dialog对话框:在保留当前页面状态的情况下,告知用户并承载相关操作。
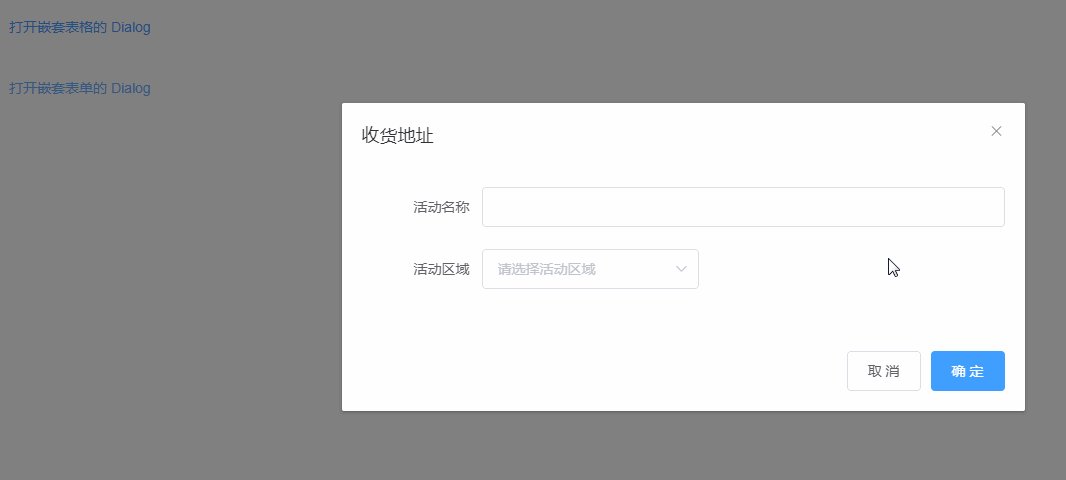
Dialog 对话框组件可以在保留当前页面信息的状态下弹出一个对话框,并在对话框中呈现信息给用户,比如可以呈现表格、form 表单、图片或文字,最终呈现的效果如下。

使用
接下来演示对话框组件的使用:

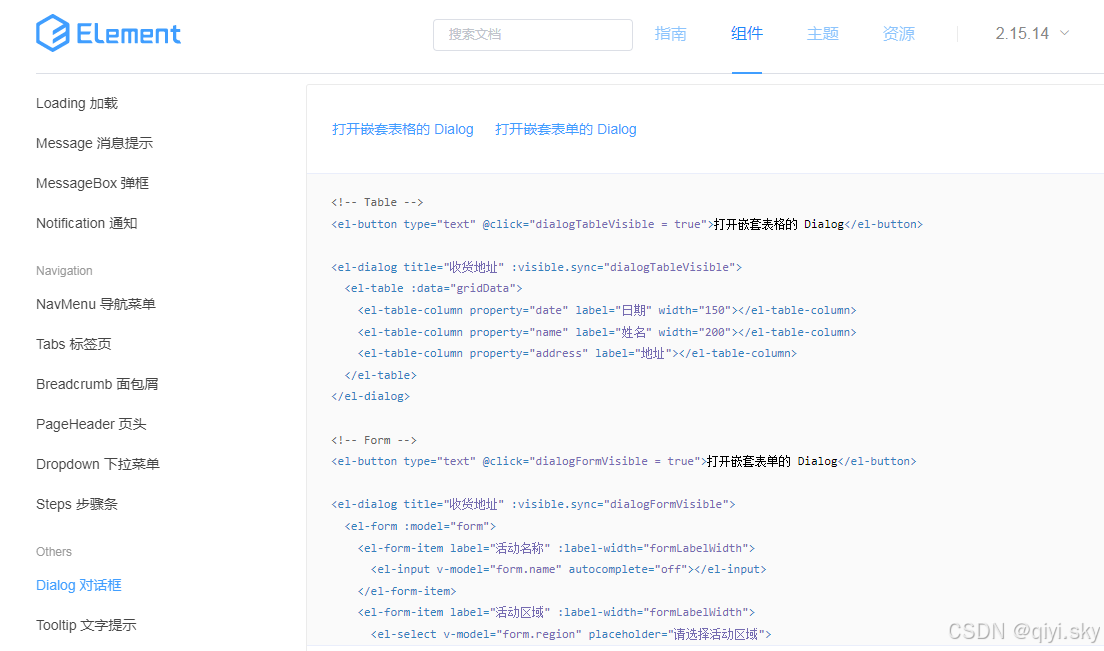
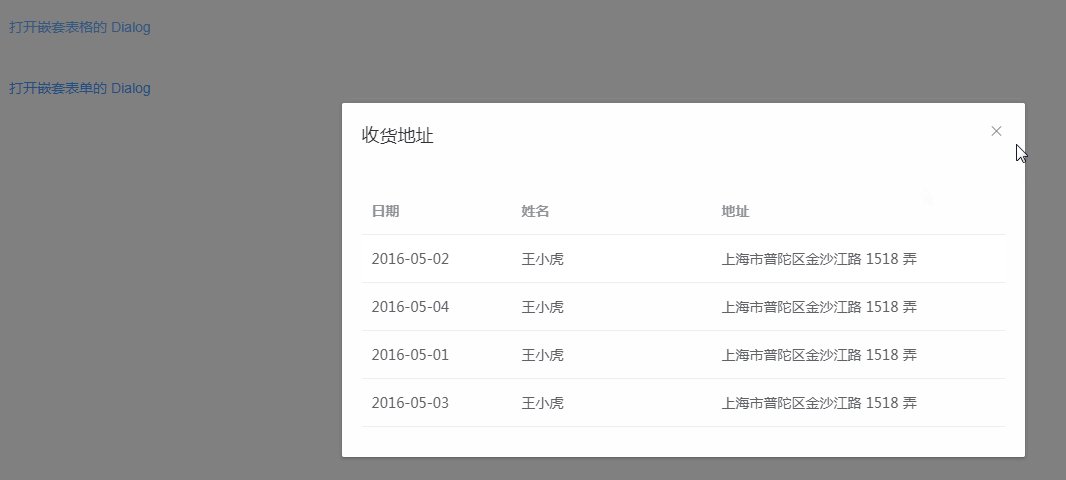
直接打开 Element 的官方网站,在左侧菜单栏找到 Dialog 对话框组件,有各种对话框,比如基本用法,点击打开 Dialog 会弹出提示信息,也可在对话框中自定义内容,比如生成表格或表单,还可制作嵌套的 Dialog。演示第二个自定义内容的对话框,点击显示代码,直接复制相关代码。复制过来后,这里需要两个数据模型,一个是 Dialog tableVisible 数据模型,点击按钮后将其设置为 true,另一个是表格中展示内容的 data 数据模型。
<template><div><!-- Dialog 对话框 --><el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button><el-dialog title="收货地址" :visible.sync="dialogTableVisible"><el-table :data="gridData"><el-table-columnproperty="date"label="日期"width="150"></el-table-column><el-table-columnproperty="name"label="姓名"width="200"></el-table-column><el-table-column property="address" label="地址"></el-table-column></el-table></el-dialog><br /><br /><el-button type="text" @click="dialogFormVisible = true">打开嵌套表单的 Dialog</el-button><el-dialog title="收货地址" :visible.sync="dialogFormVisible"><el-form :model="form"><el-form-item label="活动名称" :label-width="formLabelWidth"><el-input v-model="form.name" autocomplete="off"></el-input></el-form-item><el-form-item label="活动区域" :label-width="formLabelWidth"><el-select v-model="form.region" placeholder="请选择活动区域"><el-option label="区域一" value="shanghai"></el-option><el-option label="区域二" value="beijing"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="dialogFormVisible = false">确 定</el-button></div></el-dialog></div>
</template>
<script>
export default {data() {return {gridData: [{date: "2016-05-02",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-04",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-03",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},],dialogTableVisible: false,dialogFormVisible: false,form: {name: "",region: "",date1: "",date2: "",delivery: false,type: [],resource: "",desc: "",},formLabelWidth: "120px",};},
};
</script>
<style></style>
在代码中通过 dialogFormVisible 变量控制对话框的显示与隐藏,变量值为 true 则显示,为 false 则隐藏。
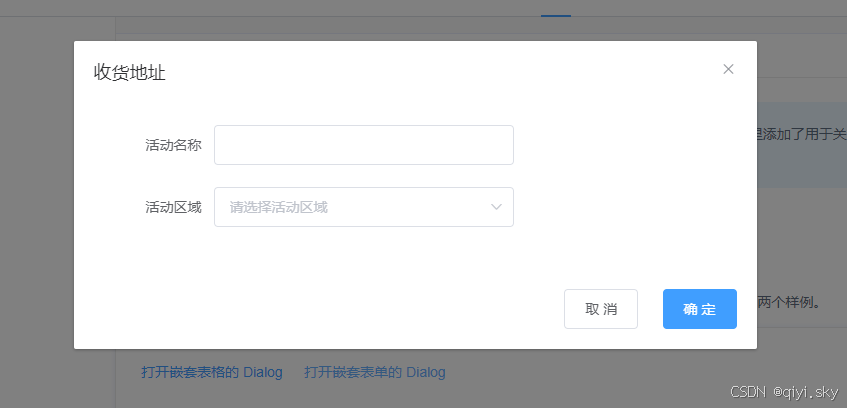
实际效果

接下来讲解本章最后一个组件——form 表单组件。表单用于采集数据,表单组件由输入框、选择器、时间组件、单选框、多选框等表单项组成,在前端开发中应用较多,比如添加课程和修改课程时点击按钮弹出的对话框中就是 form 表单组件。
Form表单
介绍
- Form表单:由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据。

使用
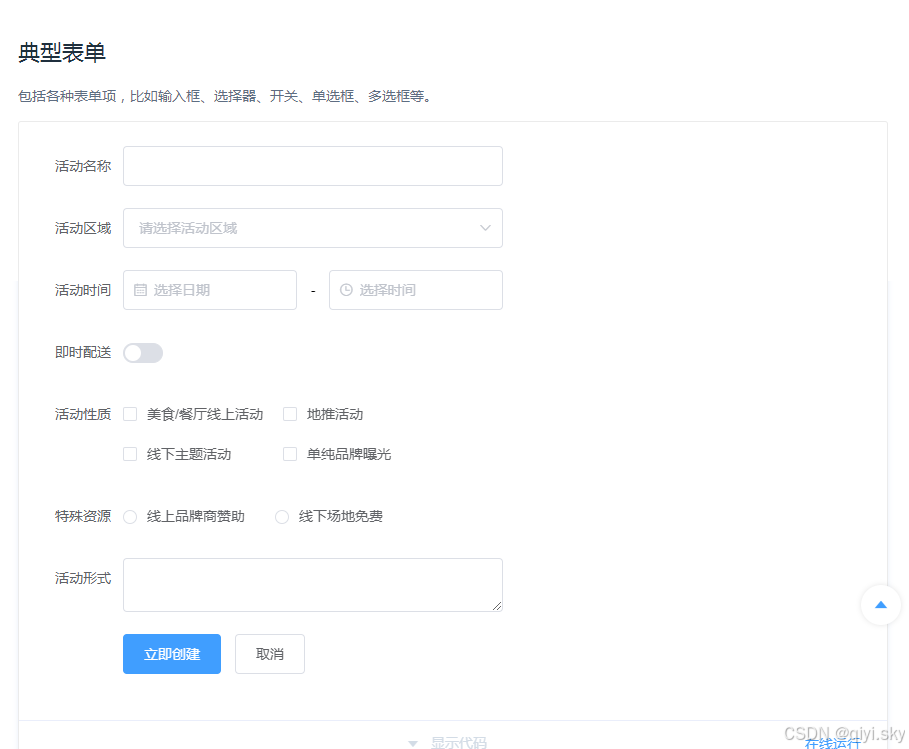
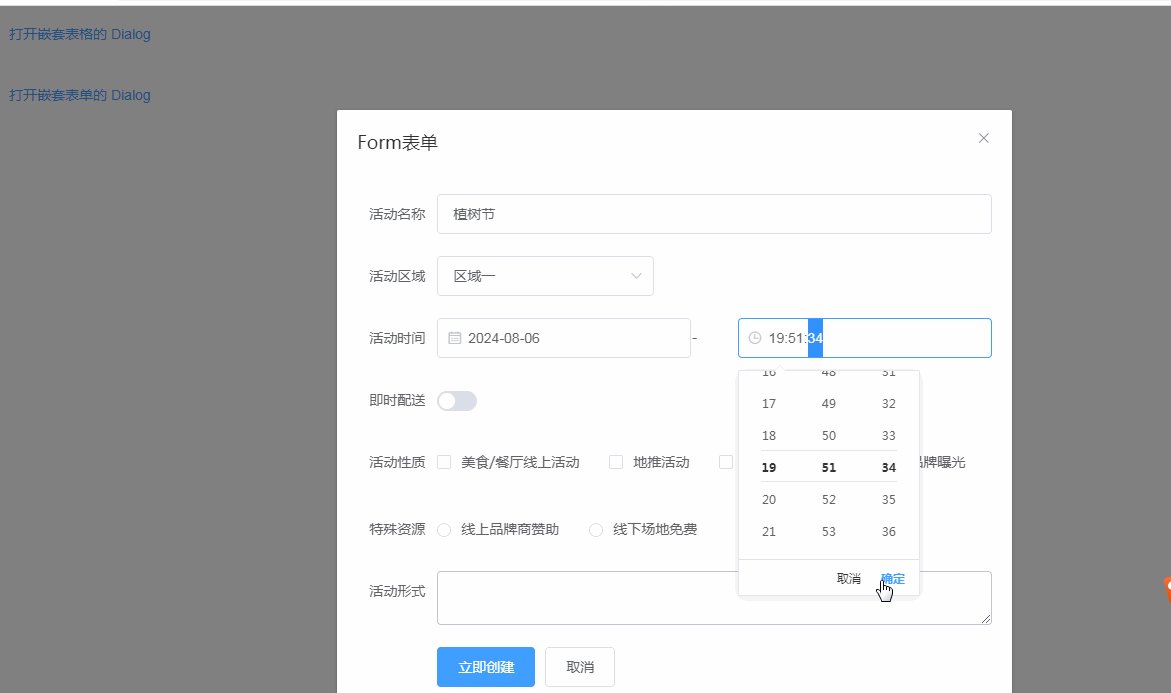
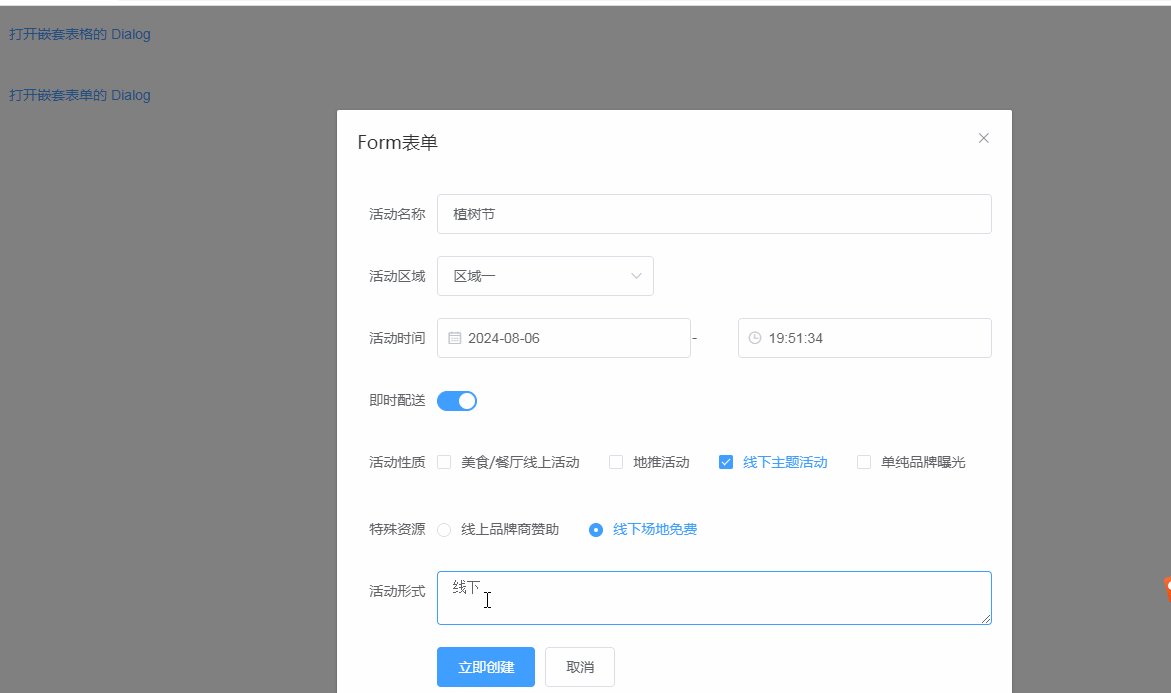
这里演示典型表单,点击显示代码复制到 VS Code 中修改。要实现点击按钮呈现表单的效果,我们在 Dialog 中呈现 form 表单。
<template><div><!-- Form --><el-button type="text" @click="dialogFormVisible = true">打开嵌套表单的 Dialog</el-button><el-dialog title="Form表单" :visible.sync="dialogFormVisible"><el-form ref="form" :model="form" label-width="80px"><el-form-item label="活动名称"><el-input v-model="form.name"></el-input></el-form-item><el-form-item label="活动区域"><el-select v-model="form.region" placeholder="请选择活动区域"><el-option label="区域一" value="shanghai"></el-option><el-option label="区域二" value="beijing"></el-option></el-select></el-form-item><el-form-item label="活动时间"><el-col :span="11"><el-date-pickertype="date"placeholder="选择日期"v-model="form.date1"style="width: 100%"></el-date-picker></el-col><el-col class="line" :span="2">-</el-col><el-col :span="11"><el-time-pickerplaceholder="选择时间"v-model="form.date2"style="width: 100%"></el-time-picker></el-col></el-form-item><el-form-item label="即时配送"><el-switch v-model="form.delivery"></el-switch></el-form-item><el-form-item label="活动性质"><el-checkbox-group v-model="form.type"><el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox><el-checkbox label="地推活动" name="type"></el-checkbox><el-checkbox label="线下主题活动" name="type"></el-checkbox><el-checkbox label="单纯品牌曝光" name="type"></el-checkbox></el-checkbox-group></el-form-item><el-form-item label="特殊资源"><el-radio-group v-model="form.resource"><el-radio label="线上品牌商赞助"></el-radio><el-radio label="线下场地免费"></el-radio></el-radio-group></el-form-item><el-form-item label="活动形式"><el-input type="textarea" v-model="form.desc"></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">立即创建</el-button><el-button>取消</el-button></el-form-item></el-form></el-dialog></div>
</template>
<script>
export default {data() {return {gridData: [{date: "2016-05-02",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-04",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-03",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},],dialogTableVisible: false,dialogFormVisible: false,form: {name: "",region: "",date1: "",date2: "",delivery: false,type: [],resource: "",desc: "",},formLabelWidth: "120px",};},methods: {onSubmit() {alert("submit!");},},
};
</script>
<style></style>
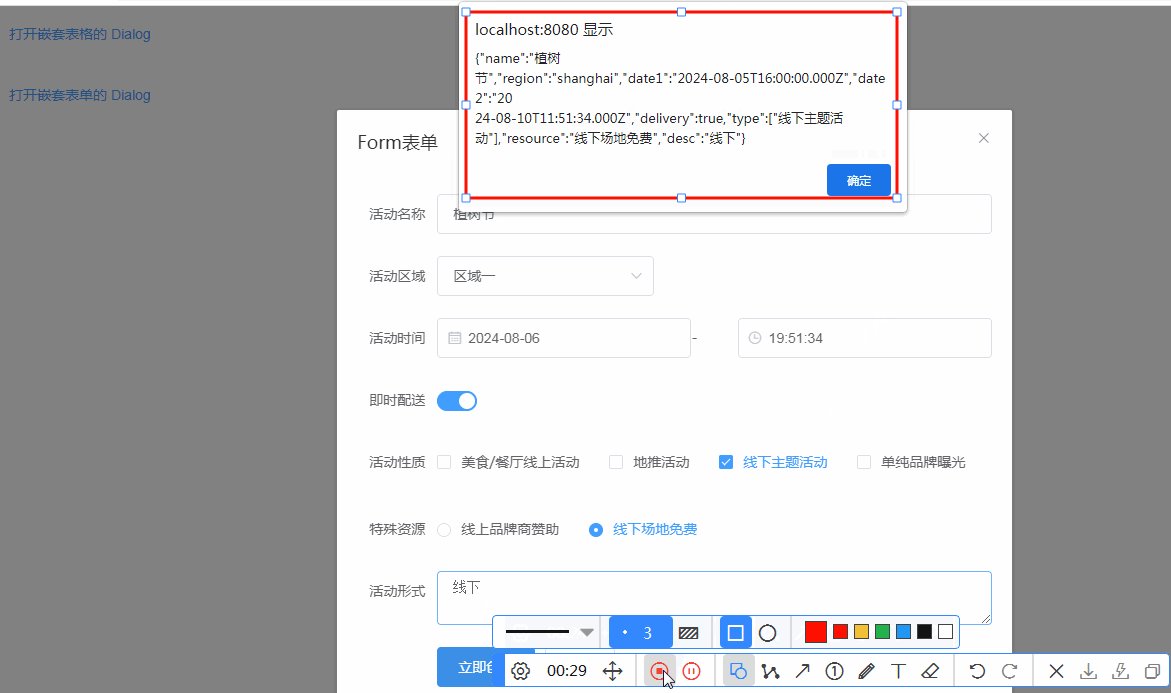
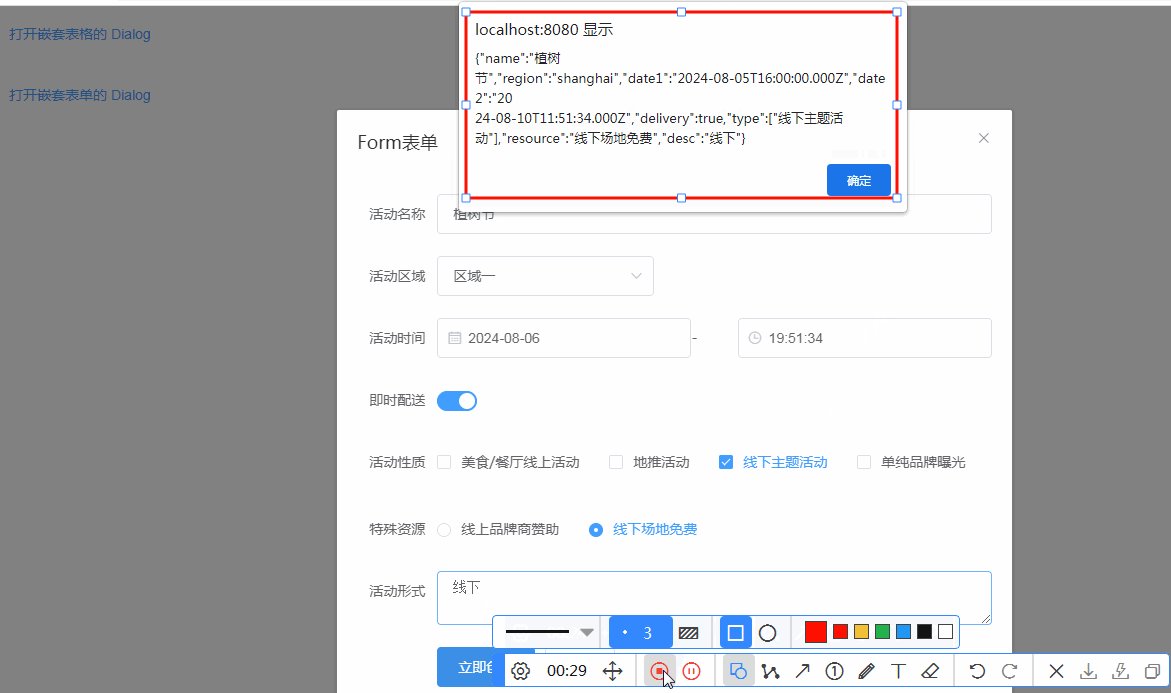
在 form 表单中还有最后一个表单项即两个按钮,点击提交按钮触发 onsubmit 方法,在 message 属性中添加 onsubmit 方法,在函数中通过 alert 弹出表单数据,需获取当前 Vue 对象中的 form,将 form 对象转为字符串,改造后打开浏览器查看效果,输入内容点击提交,能接收到表单数据,可将其提交到服务端。

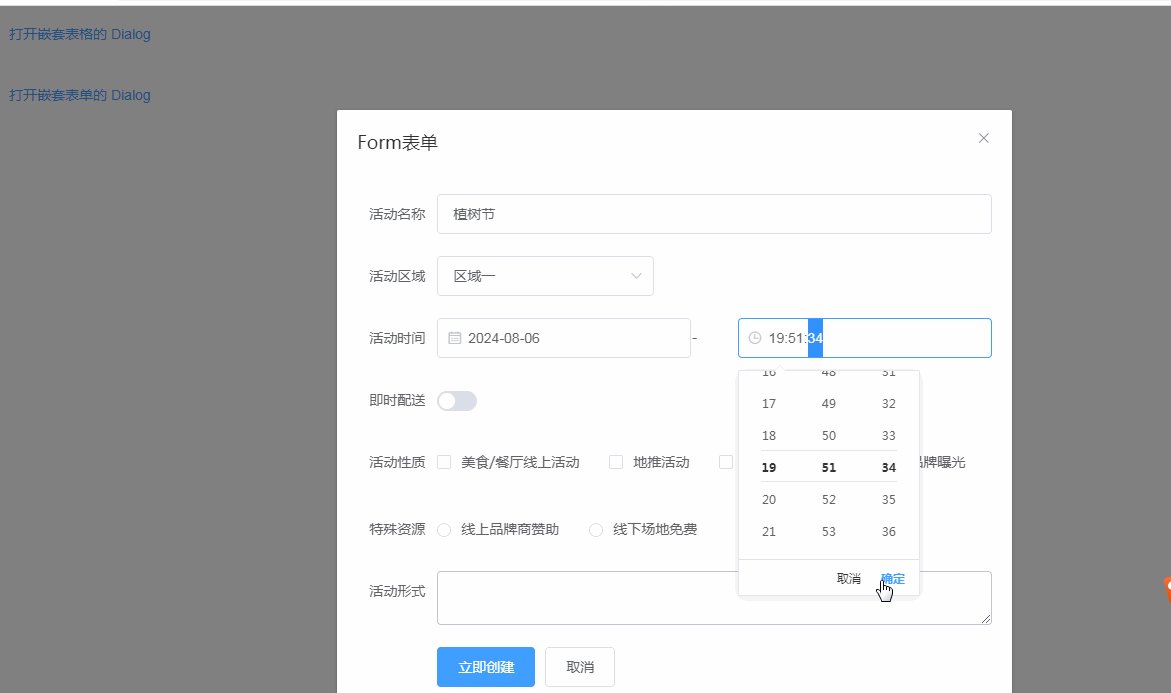
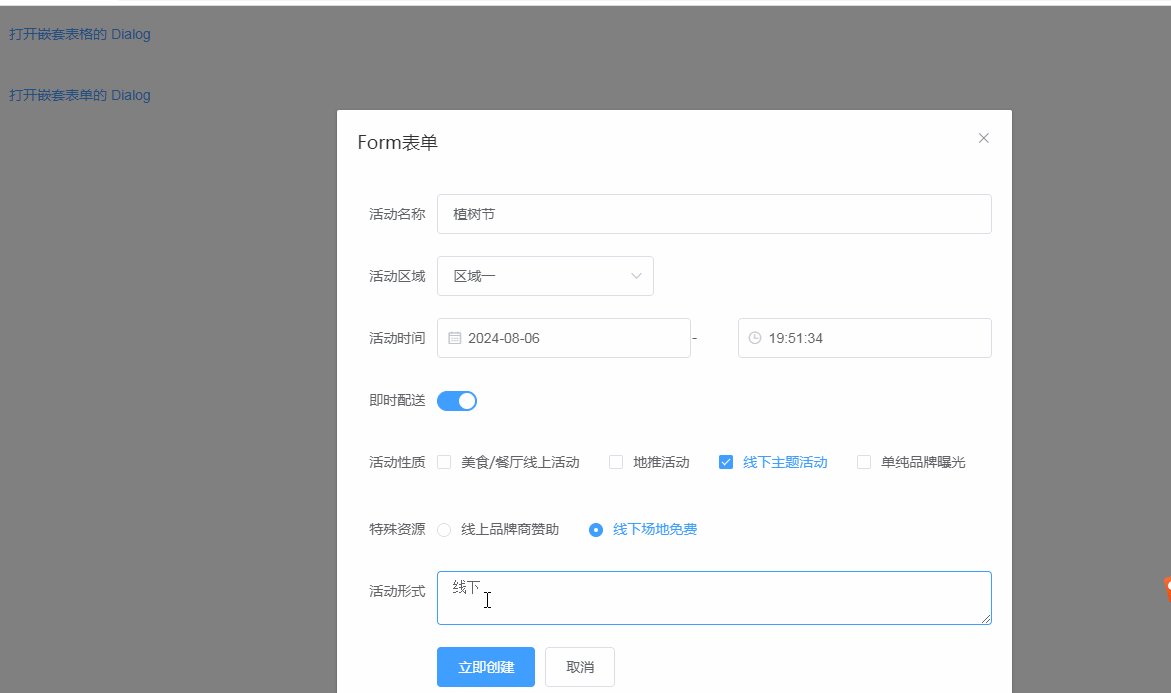
实际效果

到此,关于 Element 中常见的组件就介绍完了,对于这些组件的学习,基本上是 Ctrl+C 复制、Ctrl+V 粘贴的过程,粘贴后改造成想要的样子,若组件中有属性不清楚,直接打开官方文档,每个组件的属性和事件在最后都有详细说明。
END
学习自:黑马程序员——JavaWeb课程
相关文章:

JavaWeb——Vue组件库Element(3/6):常见组件:Dialog对话框、Form表单(介绍、使用、实际效果)
目录 Dialog对话框 介绍 使用 实际效果 Form表单 介绍 使用 实际效果 Dialog对话框 介绍 Dialog对话框:在保留当前页面状态的情况下,告知用户并承载相关操作。 Dialog 对话框组件可以在保留当前页面信息的状态下弹出一个对话框,并…...

一个月学会Java 第2天 认识类与对象
Day2 认识类与对象 第一章 初识类 经过一个程序的编写,应该对程序的结构有点好奇了吧,如果你有基础,接下来的肯定非常的易懂,如果你没有基础也没有关系,反复琢磨一下也就懂了😆 我们来重复一下第一个程序 …...

【WRF数据准备】MODIS静态地理数据下载及制备
【WRF数据准备】MODIS静态地理数据下载及制备 MODIS数据介绍数据下载数据拼接MRT工具介绍基于MRT软件完成数据拼接 格式转换:tif文件转二进制格式编写INDEX修改GEOGRID.TBL以及namelist.wps修改GEOGRID.TBL修改namelist.wps 参考 MODIS数据介绍 MODIS-MCD12Q1 v061…...

MySQL数据库——索引
目录 什么是索引(Index)? 怎样加索引? 索引的特点 索引类型 主键索引(Primary Key) 辅助索引(二级索引) 聚集索引和非聚集索引 聚集索引 非聚集索引 单列索引和联合索引 单列索引 联合索引 创…...

【SpringCloud】服务注册/服务发现-Eureka
服务注册/服务发现-Eureka 1. 背景1.1 问题描述1.2 解决思路1.3 什么是注册中⼼1.4 CAP理论1.5 常⻅的注册中⼼ 2. Eureka 介绍3. 搭建Eureka Server 1. 背景 1.1 问题描述 上个章节的例⼦中可以看到, 远程调⽤时, 我们的URL是写死的 String url "http://127.0.0.1:90…...

让你的Github Profile高大时尚!
目录 前言 正文 GitHub Profile 特点: GitHub Actions 核心概念: 应用场景: RSS RSS的主要特点: 使用场景: RSS的工作原理: 关于Github Readme Card 关于Github贡献的3D图 关于个人最新博文的获取 关于代码…...

ElasticSearch备考 -- Multi match
一、题目 索引task有3个字段a、b、c,写一个查询去匹配这三个字段为mom,其中b的字段评分比a、c字段大一倍,将他们的分数相加作为最后的总分数 二、思考 通过题目要求对多个字段进行匹配查询,可以考虑multi match、bool query操作。…...

滚雪球学Oracle[2.5讲]:数据库初始化配置
全文目录: 前言一、配置文件的高级参数设置1.1 open_cursors:游标打开数量限制案例演示 1.2 session_cached_cursors:会话缓存游标数量案例演示 1.3 pga_aggregate_target与sga_target:内存分配优化案例演示 二、内存管理模式的选…...
)
Java - Spring框架 (ios+aop)
Spring 简介 Spring框架是为了解决企业应用开发的复杂性,使用基本的JavaBean代替EJB,并提供了更多的企业应用功能,Spring是一个轻量级控制反转(IOC)和面向切面(AOP)的容器框架。 Spring优点 Spring是一个开源的免费的框架(容器) Spring是一…...

计算机网络(十) —— IP协议详解,理解运营商和全球网络
目录 一,关于IP 1.1 什么是IP协议 1.2 前置认识 二,IP报头字段详解 三,网段划分 3.1 IP地址的构成 3.2 网段划分 3.3 子网划分 3.4 IP地址不足问题 四,公网IP和私有IP 五,理解运营商和全球网络 六ÿ…...

速速收藏!这些2024年上映的AI电影与短剧,申请加入你的国庆假期宅家计划!
2024年上映的AI电影 01 科幻惊悚电影《致命AI Afraid》 导演:克里斯韦兹上映日期:2024-08-30(美国)片长:84分钟剧情简介:Curtis一家被选中去测试一种革新性的居家设备:数字家庭助手AIA,包括各种感应设备和摄像头等,…...

23.2 prometheus为k8s做的4大适配工作
本节重点介绍 : k8s监控中的4大采集类型总结prometheus为k8s监控做的4大适配工作 k8s关注指标分析 在监控每个细分的领域时,我们都要先思考下到底需要关注哪些方面的指标。k8s中组件复杂,我们主要专注的无外乎四大块指标:容器基础资源指标…...

1、如何查看电脑已经连接上的wifi的密码?
在电脑桌面右下角的如下位置:双击打开查看当前连接上的wifi的名字:ZTE-kfdGYX-5G 按一下键盘上的win R 键, 输入【cmd】 然后,按一下【回车】。 输入netsh wlan show profile ”wifi名称” keyclear : 输入完成后,按一下回车&…...

循环链表和双向链表
一、 带尾指针的循环链表的合并 算法步骤: p存表头结点——pTa->next;Tb表头连接到Ta表尾——Ta->nextTb->next->next;释放Tb表头结点——delate Tb->next;修改指针——Tb->nextp; LinkList Connect(LinkList Ta,LinkList Tb){pTa->next; …...

【Linux庖丁解牛】—Linux基本指令(中)!
🌈个人主页:秋风起,再归来~🔥系列专栏: Linux庖丁解牛 🔖克心守己,律己则安 目录 1、rmdir与rm指令 2、man指令 3、cp指令 4、mv指令 5、cat与tac指令 6、重定向 7、more指令 8、…...

【电路笔记】-运算放大器微分器
运算放大器微分器 文章目录 运算放大器微分器1、概述2、运算放大器微分器的表示2.1 理想微分器2.2 输出公式2.3 交流分析3、实际微分器3.1 理想配置的局限性3.2 带串联电阻的伪微分器3.3 具有并联电容器的伪微分器4、总结1、概述 在我们之前关于积分器运算放大器的文章中,我们…...

【Unity踩坑】使用内购时获取Google Play license key
在Unity中使用了IAP(内购)后,需要设置Google Play license key。 这个key需要在Google Play Console中(https://play.google.com/console),找到相应的应用,在左侧“创收设置”里可以找到license…...
)
华为OD机试真题-数组拼接-2024年OD统一考试(E卷)
最新华为OD机试考点合集:华为OD机试2024年真题题库(E卷+D卷+C卷)_华为od机试题库-CSDN博客 每一题都含有详细的解题思路和代码注释,精选c++、JAVA、Python三种语言解法。帮助每一位考生轻松、高效刷题。订阅后永久可看,发现新题及时跟新。 题目描述 现在有多组整数数…...

【Android 14源码分析】Activity启动流程-2
忽然有一天,我想要做一件事:去代码中去验证那些曾经被“灌输”的理论。 – 服装…...

ubuntu 18.04 cuda 11.01 gpgpu-sim 裸机编译
1,环境 ubuntu 18.04 x86_64 cuda 11.01 gpgpu-sim master commit 90ec3399763d7c8512cfe7dc193473086c38ca38 2,预备环境 一个比较新的 ubuntu 18.04,为了迎合 cuda 11.01 的版本需求 安装如下软件: sudo apt-get instal…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...
