第 31 章 javascript 之 XPath
第 31 章 XPath
1.IE 中的 XPath
2.W3C 中的 XPath
3.XPath 跨浏览器兼容
XPath 是一种节点查找手段,对比之前使用标准 DOM 去查找 XML 中的节点方式,大大降低了查找难度,方便开发者使用。但是,DOM3 级以前的标准并没有就 XPath 做出规范;直到 DOM3 在首次推荐到标准规范行列。大部分浏览器实现了这个标准,IE 则以自己的方式实现了 XPath。
一.IE 中的 XPath
在 IE8 及之前的浏览器,XPath 是采用内置基于 ActiveX 的 XML DOM 文档对象实现的。在每一个节点上提供了两个方法:selectSingleNode()和 selectNodes()。
selectSingleNode()方法接受一个 XPath 模式(也就是查找路径),找到匹配的第一个节点并将它返回,没有则返回 null。
var user = xmlDom.selectSingleNode('root/user'); //得到第一个 user 节点alert(user.xml); //查看 xml 序列alert(user.tagName); //节点元素名alert(user.firstChild.nodeValue); //节点内的值
上下文节点:我们通过 xmlDom 这个对象实例调用方法,而 xmlDom 这个对象实例其实就是一个上下文节点,这个节点指针指向的是根,也就是 root 元素之前。那么如果我们把这个指针指向 user 元素之前,那么结果就会有所变化。
//通过 xmlDom,并且使用 root/user 的路径var user = xmlDom.selectSingleNode('root/user');alert(user.tagName); //user//通过 xmlDom.documentElement,并且使用 user 路径,省去了 root var user = xmlDom.documentElement.selectSingleNode('user');alert(user.tagName); //user//通过 xmlDom,并且使用 user 路径,省去了 rootvar user = xmlDom.selectSingleNode('user');alert(user.tagName); //找不到了,出错
PS:xmlDom 和 xmlDom.documentElement 都是上下文节点,主要就是定位当前路径查
找的指针,而 xmlDom 对象实例的指针就是在最根上。
XPath 常用语法
//通过 user[n]来获取第 n+1 条节点,PS:XPath 其实是按 1 为起始值的var user = xmlDom.selectSingleNode('root/user[1]');alert(user.xml);//通过 text()获取节点内的值var user = xmlDom.selectSingleNode('root/user/text()');alert(user.xml);alert(user.nodeValue);//通过//user 表示在整个 xml 获取到 user 节点,不关心任何层次var user = xmlDom.selectSingleNode('//user');alert(user.xml);//通过 root//user 表示在 root 包含的层次下获取到 user 节点,在 root 内不关心任何层次var user = xmlDom.selectSingleNode('root//user');alert(user.tagName);//通过 root/user[@id=6]表示获取 user 中 id=6 的节点var user = xmlDom.selectSingleNode('root/user[@id=6]');alert(user.xml);
PS:更多的 XPath 语法,可以参考 XPath 手册或者 XML DOM 手册进行参考,这里只提供了最常用的语法。
selectSingleNode()方法是获取单一节点,而 selectNodes()方法则是获取一个节点集合。 var users = xmlDom.selectNodes('root/user'); //获取 user 节点集合
alert(users.length);alert(users[1].xml);
二.W3C 下的 XPath
在 DOM3 级 XPath 规范定义的类型中,最重要的两个类型是 XPathEvaluator 和XPathResult。其中,XPathEvaluator 用于在特定上下文对 XPath 表达式求值。
XPathEvaluator 的方法
方法 说明
createExpression(e, n) 将 XPath 表达式及命名空间转化成 XPathExpressioncreateNSResolver(n) 根据 n 命名空间创建一个新的 XPathNSResolver 对象evaluate(e, c, n ,t ,r) 结合上下文来获取 XPath 表达式的值W3C 实现 XPath 查询节点比 IE 来的复杂,首先第一步就是需要得到 XPathResult 对象的实例。得到这个对象实例有两种方法,一种是通过创建 XPathEvaluator 对象执行 evaluate()
方法,另一种是直接通过上下文节点对象(比如 xmlDom)来执行 evaluate()方法。
//使用 XPathEvaluator 对象创建 XPathResult var eva = new XPathEvaluator();var result = eva.evaluate('root/user', xmlDom, null, XPathResult.ORDERED_NODE_ITERATOR_TYPE, null);alert(result);//使用上下文节点对象(xmlDom)创建 XPathResult var result = xmlDom.evaluate('root/user', xmlDom, null,XPathResult.ORDERED_NODE_ITERATOR_TYPE, null);alert(result);
相对而言,第二种简单方便一点,但 evaluate 方法有五个属性:1.XPath 路径、2.上下文节点对象、3.命名空间求解器(通常是 null)、4.返回结果类型、5 保存结果的 XPathResult 对象(通常是 null)。
对于返回的结果类型,有 10 中不同的类型
常量 说明
XPathResult.ANY_TYPE 返回符合 XPath 表达式类型的数据XPathResult.ANY_UNORDERED_ 返回匹配节点的节点集合,但顺序可能与文档中的
NODE_TYPE 节点的顺序不匹配
XPathResult.BOOLEAN_TYPE 返回布尔值XPathResult.FIRST_ORDERED_N 返回只包含一个节点的节点集合,且这个节点是在
ODE_TYPE 文档中第一个匹配的节点
XPathResult.NUMBER_TYPE 返回数字值XPathResult.ORDERED_NODE_I 返回匹配节点的节点集合,顺序为节点在文档中出
TERATOR_TYPE 现的顺序。这是最常用到的结果类型
XPathResult.ORDERED_NODE_S 返回节点集合快照,在文档外捕获节点,这样将来
NAPSHOT_TYPE 对文档的任何修改都不会影响这个节点列表
XPathResult.STRING_TYPE 返回字符串值XPathResult.UNORDERED_NOD 返回匹配节点的节点集合,不过顺序可能不会按照
E_ITERATOR_TYPE 节点在文档中出现的顺序排列
XPathResult.UNORDERED_NOD 返回节点集合快照,在文档外捕获节点,这样将来
E_SNAPSHOT_TYPE 对文档的任何修改都不会影响这个节点列表
PS:上面的常量过于繁重,对于我们只需要学习了解,其实也就需要两个:1.获取一个单一节、2.获取一个节点集合。
1.获取一个单一节点
var result = xmlDom.evaluate('root/user', xmlDom, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null);if (result !== null) {alert(result.singleNodeValue.tagName); //singleNodeValue 属性得到节点对象
}
2.获取节点集合
var result = xmlDom.evaluate('root/user', xmlDom, null, XPathResult.ORDERED_NODE_ITERATOR_TYPE, null);var nodes = [];if (result !== null) {while ((node = result.iterateNext()) !== null) { nodes.push(node);
}}
PS:节点集合的获取方式,是通过迭代器遍历而来的,我们保存到数据中就模拟出 IE 相似的风格。
三.XPath 跨浏览器兼容
如果要做 W3C 和 IE 的跨浏览器兼容,我们要思考几个问题:1.如果传递一个节点的下标,IE 是从 0 开始计算,W3C 从 1 开始计算,可以通过传递获取下标进行增 1 减 1 的操作来进行。2.独有的功能放弃,为了保证跨浏览器。3.只获取单一节点和节点列表即可,基本可以完成所有的操作。
//跨浏览器获取单一节点 function selectSingleNode(xmlDom, xpath) {var node = null;if (typeof xmlDom.evaluate != 'undefined') { var patten = /\[(\d+)\]/g;
var flag = xpath.match(patten); var num = 0;
if (flag !== null) {num = parseInt(RegExp.$1) + 1;xpath = xpath.replace(patten, '[' + num + ']');}var result = xmlDom.evaluate(xpath, xmlDom, null, XPathResult.FIRST_ORDERED_NODE_TYPE, null);if (result !== null) {node = result.singleNodeValue;}} else if (typeof xmlDom.selectSingleNode != 'undefined') { node = xmlDom.selectSingleNode(xpath);
}return node;}
//跨浏览器获取节点集合 function selectNodes(xmlDom, xpath) {var nodes = [];if (typeof xmlDom.evaluate != 'undefined') { var patten = /\[(\d+)\]/g;
var flag = xpath.match(patten); var num = 0;
if (flag !== null) {num = parseInt(RegExp.$1) + 1;xpath = xpath.replace(patten, '[' + num + ']');}var node = null;var result = xmlDom.evaluate('root/user', xmlDom, null, XPathResult.ORDERED_NODE_ITERATOR_TYPE, null);if (result !== null) {while ((node = result.iterateNext()) !== null) { nodes.push(node);
}}} else if (typeof xmlDom.selectNodes != 'undefined') { nodes = xmlDom.selectNodes(xpath);
}return nodes;}
PS:在传递 xpath 路径时,没有做验证判断是否合法,有兴趣的同学可以自行完成。在 XML 还有一个重要章节是 XSLT 和 EX4,由于在使用频率的缘故,我们暂且搁置。
相关文章:

第 31 章 javascript 之 XPath
第 31 章 XPath 1.IE 中的 XPath 2.W3C 中的 XPath 3.XPath 跨浏览器兼容 XPath 是一种节点查找手段,对比之前使用标准 DOM 去查找 XML 中的节点方式,大大降低了查找难度,方便开发者使用。但是,DOM3 级以前的标准并没有就 XPa…...

JavaScript中的高阶函数
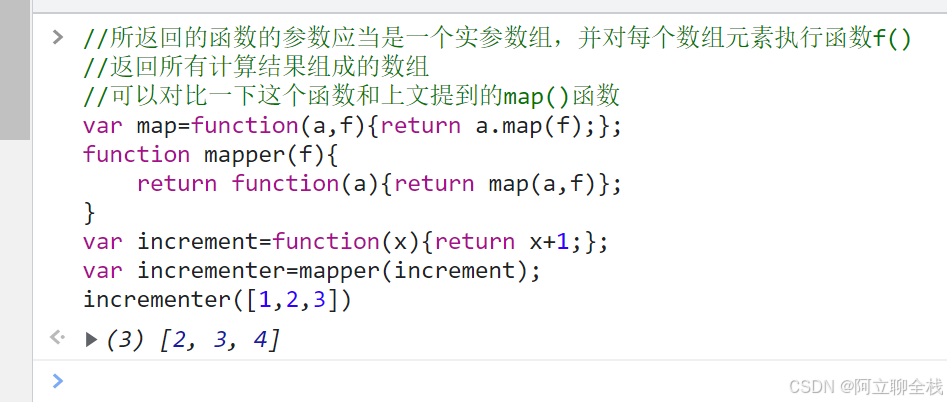
高阶函数 所谓高阶函数,就是操作函数的函数,它接收一个或多个函数作为参数,并返回一个新函数: 来看一个mapper()函数,将一个数组映射到另一个使用这个函数的数组上: 更常见的例子,它接收两个函…...

Qt6.7开发安卓程序间接连接到MySQL的方法
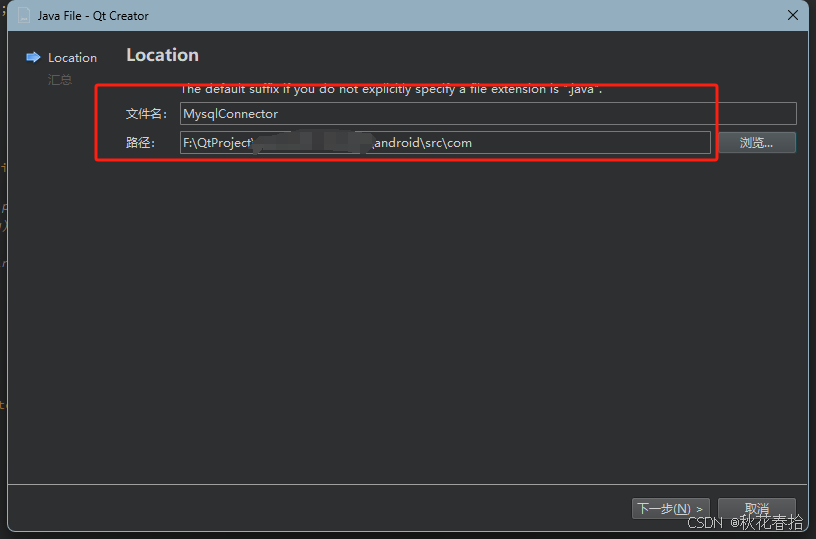
本文主要描述一种通过间接的方法,使得Qt开发的安卓程序可以直连到Mysql数据库的方法。本文章的方案是通过JAVA代码去连接MySQL数据库,然后C代码去调用JAVA的方法,从而实现QT开发的安卓程序去直连到MySQL数据库。 本文使用 JDBC 结合 JNI&…...

ROW_NUMBER
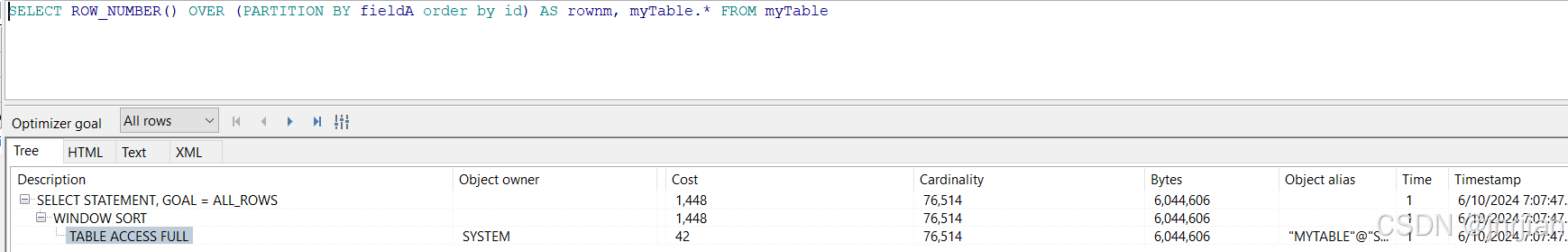
How to rewrite a query which uses the ROW_NUMBER() window function in versions 5.7 or earlier before window functions were supported e.g., SELECT ROW_NUMBER() OVER (PARTITION BY fieldA) AS rownum, myTable.* FROM myTable; index 用不上的 Solution Assuming…...

Docker技术
目录 Docker的基本概念 Docker的核心原理 Docker的使用场景 Docker的优点 Docker的挑战 为什么使用 环境一致性 快速启动和部署 资源利用率高 支持微服务架构 持续集成与持续交付(CI/CD) 依赖管理 简化部署流程 高效资源管理 生态系统丰富…...

中小企业做网站需要考虑哪些因素?
中小企业在建设网站时,需要考虑的因素有很多。以下是一些主要考虑因素的介绍: 明确建站目的:中小企业需要明确自己建立网站的目的。是为了展示企业形象、推广产品,还是提供客户服务?不同的目的将决定网站的设计和功能…...

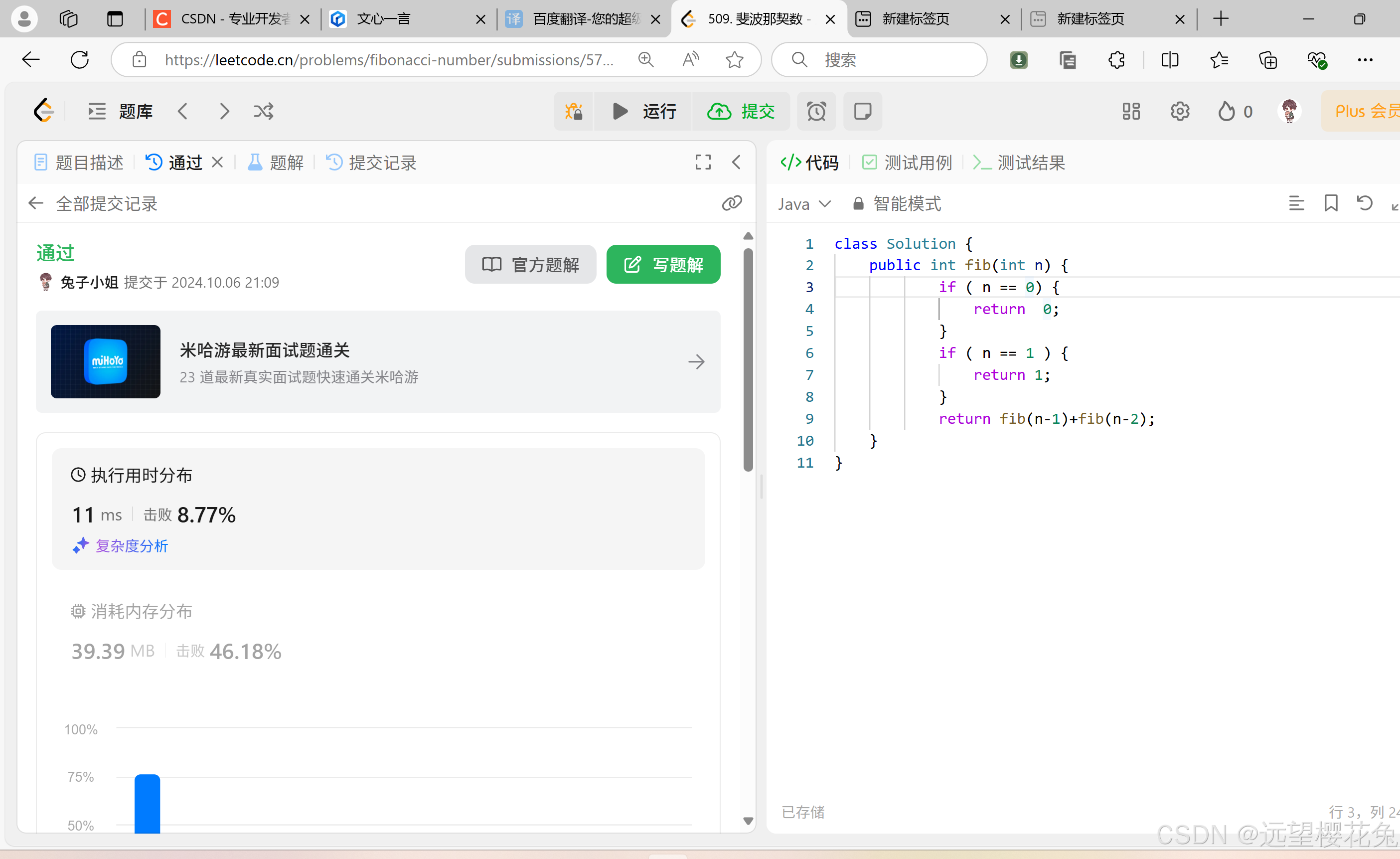
【d60】【Java】【力扣】509. 斐波那契数
思路 要做的问题:求F(n), F(n)就等于F(n-1)F(n-2),要把这个F(n-1)F(n-2)当作常量,已经得到的值, 结束条件:如果是第1 第2 个数字的时候,没有n-1和n-2,所以…...

项目-坦克大战学习-游戏结束
当boos受到伤害时游戏结束,游戏结束时我们需要将窗体全部绘制从别的画面,这样我们可以在游戏运行类中的update设置条件,在游戏运行类thread创建一个枚举类型定义是否游戏结束 public enum Game { play, over };//定义现在游戏运行状态 如果…...

MySQL基础之约束
MySQL基础之约束 概述 概念:约束是作用在字段的规则,限制表中数据 演示 # 多个约束之间不需要加逗号 # auto_increment 自增 create table user(id int primary key auto_increment comment 主键,name varchar(10) not null unique comment 姓名,age i…...

2024新版IDEA创建JSP项目
1. 创建项目 依次点击file->new->Project 配置如下信息并点击create创建项目 2. 配置Web项目 点击file->Project Structure 在点击Project Settings->Module右键右边模块名称->ADD->Web 点击Create Artifact 出现如下界面就表示配置完毕,…...

Conda创建,打包,删除环境相关及配置cuda
conda创建新环境Anaconda删除虚拟环境conda删除环境conda环境打包迁移及部署Python | Conda pack 进行环境打包Anaconda创建环境、删除环境、激活环境、退出环境Anaconda环境离线迁移_CondaPackError处理Anaconda环境离线迁移移植Anaconda-用conda创建python虚拟环境anaconda 配…...

Linux和指令初识
前言 Linux是我们在服务器中常用的操作系统,我们有必要对这个操作系统有足够的认识,并且能够使相关的指令操作。今天我们就来简单的认识一下这个操作的前世今生,并且介绍一些基础的指令操作 Linux的前世今生 要说Linux,还得从U…...

Vortex GPGPU的github流程跑通与功能模块波形探索(二)
文章目录 前言一、环境配置和debugging.md文档1.1 调试 Vortex GPU1.1.1测试 RTL 或模拟器 GPU 驱动的更改1.1.2 SimX 调试1.1.3 RTL 调试1.1.4 FPGA 调试1.1.5 分析 Vortex 跟踪日志 二、跑出波形文件和日志文件总结 前言 昨天另辟蹊径地去探索了子模块的波形仿真,…...

【X线源】微焦点X射线源的基本原理
【X线源】微焦点X射线源的基本原理 1.背景2.原理 1.背景 1895年11月8日,德国物理学家威廉伦琴在研究阴极射线时偶然发现了X射线。当时,他注意到阴极射线管附近的荧光屏发出了光,即使它被纸板遮挡住。经过进一步实验,他意识到这种…...
)
LeetCode hot100---栈专题(C++语言)
1、有效的括号 (1)题目描述以及输入输出 (1)题目描述: 给定一个只包括 (,),{,},[,] 的字符串 s ,判断字符串是否有效。(2)输入输出描述: 输入:s "()&…...

STM32-MPU6050+DAM库源码(江协笔记)
目录 1、MPU6050简介 2、MPU6050参数 3、MPU6050硬件电路 4、MPU6050结构 5、MPU6000和MPU6050的区别 6、MPU6050应用场景 7、MPU6050电气参数 8、MPU6050时钟源选择 9、MPU6050中断源 10、MPU6050的I2C读写操作 11、DMP库移植 1、MPU6050简介 10轴传感器࿱…...
)
Ruby 数组(Array)
Ruby 数组(Array) 引言 Ruby,作为一种高级编程语言,以其简洁明了的语法和强大的功能而闻名。在Ruby中,数组(Array)是一种基本的数据结构,用于存储一系列有序的元素。本文将深入探讨…...
分享几个做题网站------学习网------工具网;
以下是就是做题网站;趣IT官网-互联网求职刷题神器趣IT——互联网在线刷题学习平台,汇集互联网大厂面试真题,拥有java、C、Python、前端、产品经理、软件测试、新媒体运营等多个热门IT岗位面试笔试题库,提供能力测评、面试刷题、笔…...

Spring MVC__入门
目录 一、SpringMVC简介1、什么是MVC2、什么是SpringMVC 二、Spring MVC实现原理2.1核心组件2.2工作流程 三、helloworld1、开发环境2、创建maven工程3、配置web.xml4、创建请求控制器5、创建springMVC的配置文件6、测试HelloWorld7、总结 一、SpringMVC简介 1、什么是MVC MV…...

MATLAB GUI组件全解析:构建交互式应用程序
MATLAB的图形用户界面(GUI)是一个功能强大的工具,它允许开发者创建直观且用户友好的界面。这些界面,也称为应用程序或app,提供了点击控制,使得用户无需学习编程语言或输入命令即可运行应用程序。本文将详细…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

路由基础-路由表
本篇将会向读者介绍路由的基本概念。 前言 在一个典型的数据通信网络中,往往存在多个不同的IP网段,数据在不同的IP网段之间交互是需要借助三层设备的,这些设备具备路由能力,能够实现数据的跨网段转发。 路由是数据通信网络中最基…...
