实现卡片高度增加时的缓动动画效果
在开发中,我们可能会遇到需要让卡片高度由内容撑起(即不能手动设置height),并且在高度增加时增加缓动动画的需求。本文将介绍几种实现方式。
文章目录
- 方法1:使用CSS的max-height属性和:hover伪类
- 特定例子:鼠标悬浮卡片,显隐按钮
- 方法2:使用JavaScript监听卡片内容变化
- 方法3:使用CSS的transform属性
方法1:使用CSS的max-height属性和:hover伪类
我们可以使用CSS的max-height属性和:hover伪类来实现卡片高度增加时的缓动动画效果。
ps:为什么不使用transition:height 1s。因为我们卡片的高度靠内容填充,非CSS限定,故transition+height的组合会失效。
具体实现步骤如下:
- 在CSS中设置卡片的max-height属性为一个较大的值,比如500px。
.card {max-height: 500px;transition: max-height .2s ease-in-out;
}
- 在:hover时将max-height设置为实际高度(或以上)。
.card:hover {max-height: 1000px; /* 实际高度 */
}
这样当鼠标悬停在卡片上时,卡片会平滑地从当前高度过渡到实际高度,实现了缓动动画效果。
Tip1:比较好的效果是设置到实际的大概高度以上,这样缓动更加平滑。
特定例子:鼠标悬浮卡片,显隐按钮
Tip2:最好的效果是将限制设置在动态增长的子元素上而不是card上。
实例:限制button的最大高度即可。

核心代码:
.btn-group{max-height:0px;overflow:hidden;transition:max-height 0.8s;
}
.card:hover .btn-group{max-height:70px;
}
具体代码可见Codepen:https://codepen.io/yyforreal/pen/RwxxZXN
方法2:使用JavaScript监听卡片内容变化
我们可以使用JavaScript监听卡片内容的变化,并在内容发生变化时更新卡片的高度并增加缓动动画效果。
具体实现步骤如下:
- 获取卡片元素和卡片内容元素。
const card = document.querySelector('.card');
const cardContent = document.querySelector('.card-content');
- 获取卡片内容元素的高度,并将卡片元素的高度设置为卡片内容元素的高度。
const contentHeight = cardContent.offsetHeight;
card.style.height = `${contentHeight}px`;
- 监听卡片内容元素的变化,并根据内容高度的变化来更新卡片的高度。
const observer = new MutationObserver(() => {const newContentHeight = cardContent.offsetHeight;if (newContentHeight !== contentHeight) {card.style.height = `${newContentHeight}px`;}
});
observer.observe(cardContent, { childList: true, subtree: true });
- 在CSS中设置卡片的过渡效果。
.card {transition: height .2s ease-in-out;
}
这样当卡片内容发生变化时,卡片的高度会自动调整,并且会有过渡效果实现缓动动画。
方法3:使用CSS的transform属性
我们还可以使用CSS的transition和transform属性来实现缓动动画效果。
具体实现步骤如下:
- 在CSS中设置卡片的transform属性为scaleY(0)和scaleY(1),并且设置transform-origin为top。
.card {transform: scaleY(0);transform-origin: top;transition: transform .2s ease-in-out;
}
.card.show {transform: scaleY(1);
}
- 使用JavaScript监听卡片内容的变化,并在内容发生变化时,将卡片的class设置为show。这样卡片就会从高度为0的状态缓动到实际高度的状态。
const card = document.querySelector('.card');
const cardContent = document.querySelector('.card-content');new MutationObserver(() => {card.classList.add('show');
}).observe(cardContent, { childList: true, subtree: true });
这样就可以实现卡片高度增加时的缓动动画效果了。
以上就是几种实现卡片高度增加时的缓动动画效果的方法,开发时可以根据实际需求选择适合的方式。
相关文章:

实现卡片高度增加时的缓动动画效果
在开发中,我们可能会遇到需要让卡片高度由内容撑起(即不能手动设置height),并且在高度增加时增加缓动动画的需求。本文将介绍几种实现方式。 文章目录方法1:使用CSS的max-height属性和:hover伪类特定例子:鼠…...

什么是HRMS?哪些工作需要使用HRMS?
当今企业的发展离不开技术支持,同样,在管理方面也需要与时俱进,进行数字化转型。人力资源技术的运用是企业管理数字化转型的重要表现之一。在企业选择一款HR软件之前,应该先认识到,什么是人力资源管理软件——即HRMS。…...

【C语言蓝桥杯每日一题】—— 饮料换购
【C语言蓝桥杯每日一题】—— 饮料换购😎前言🙌饮料换购🙌喝汽水问题🙌饮料换购解题源码分享 😊总结撒花💞😎博客昵称:博客小梦 😊最喜欢的座右铭:全神贯注的…...

PMP适合哪些人考?
其实很多小白在最开始了解PMP考试的时候都会有同一个问题,那就是: “我适不适合考PMP?” 如果想做管理,那么一定要考PMP证书。PMP证书是国际认证,在国内的认可度也很高,可以说是管理岗位的入门认证。注意…...
)
中华好诗词大学季第二季(二)
第四期 1,宋代林升的《题临安邸》是一首著名的墙头诗,请问这里的”邸“指的是什么?旅店 2,宋代林升的《题临安邸》的“临安”是指那个城市?杭州 3,“申黜褒女进,班去赵姬升”具体写到了历史上那四个女人 申皇后,褒…...

【Linux】时间日期指令、查找指令、压缩和解压指令
目录1 时间日期类1.1 date指令-显示当前日期1.2 date指令-设置日期1.3 cal指令2 搜索查找类2.1 find指令2.2 locate指令2.3 grep指令和管道符号 |3 压缩和解压类3.1 gzip/gunzip 指令3.2 zip/unzip 指令1 时间日期类 1.1 date指令-显示当前日期 基本语法 date (功能描述:显示…...

python社区志愿者服务管理系统-vue
本系统主要实现一个基于web的校园志愿者活动系统。此网站是为了给予在校生通过网上报名来参加志愿者活动,省去了各种班群申报的中间环节。利用数据库和python进行web开发。 能实现的基本功能如下: (1)登陆、注册的功能:用户填写用户名和密码进…...

计算机网络 常见网卡信息
文章目录1. PCI 网卡2. PCI Express 网卡3. USB网卡4. 无线网卡万兆网卡光纤网卡1. PCI 网卡 接口类型:PCI 传输速率:10/100Mbps或1000Mbps 支持协议:TCP/IP、UDP、IPX/SPX等 缓存大小:通常为64KB或128KB 2. PCI Express 网卡 …...

Python 自动化指南(繁琐工作自动化)第二版:附录 B:运行程序
原文:https://automateboringuff.com/2e/appendixb/ 如果您在 Mu 中打开了一个程序,运行它只需按 F5 或单击窗口顶部的运行按钮。这是一种在编写程序的同时运行程序的简单方法,但是打开 Mu 来运行你完成的程序可能是一种负担。根据您使用的操…...

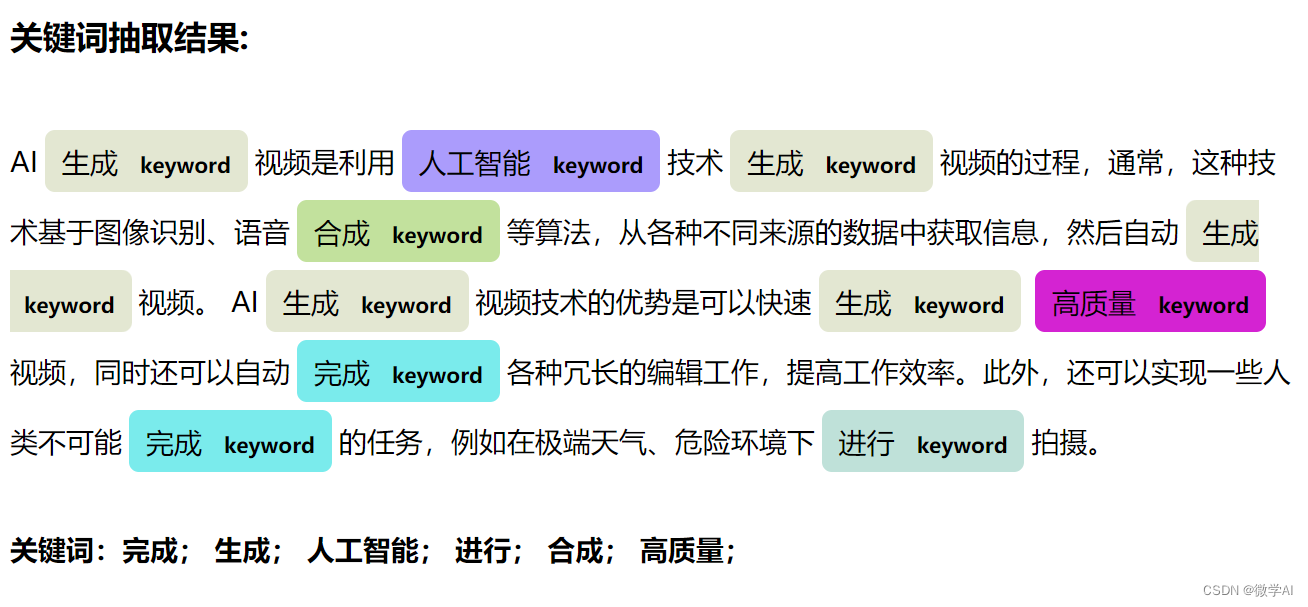
自然语言处理实战项目2-文本关键词抽取和关键词分值评估
大家好,我是微学AI,今天给大家带来自然语言处理实战项目2-文本关键词抽取和关键词分值评估。关键词抽取是自然语言处理中的重要任务,也是基础任务。 一、关键词抽取传统方法 1.基于统计的方法: 基于统计的方法是通过对一组文本…...

软件测试面试,项目经验板块如何答?初中高级测试工程师都问什么?
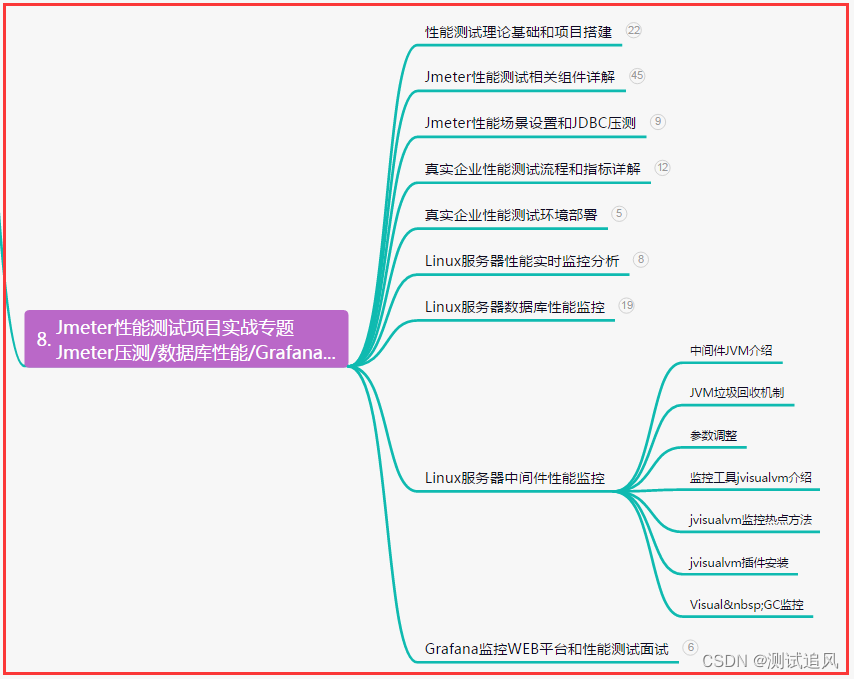
目录:导读前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜)前言 项目经验相关的问题…...

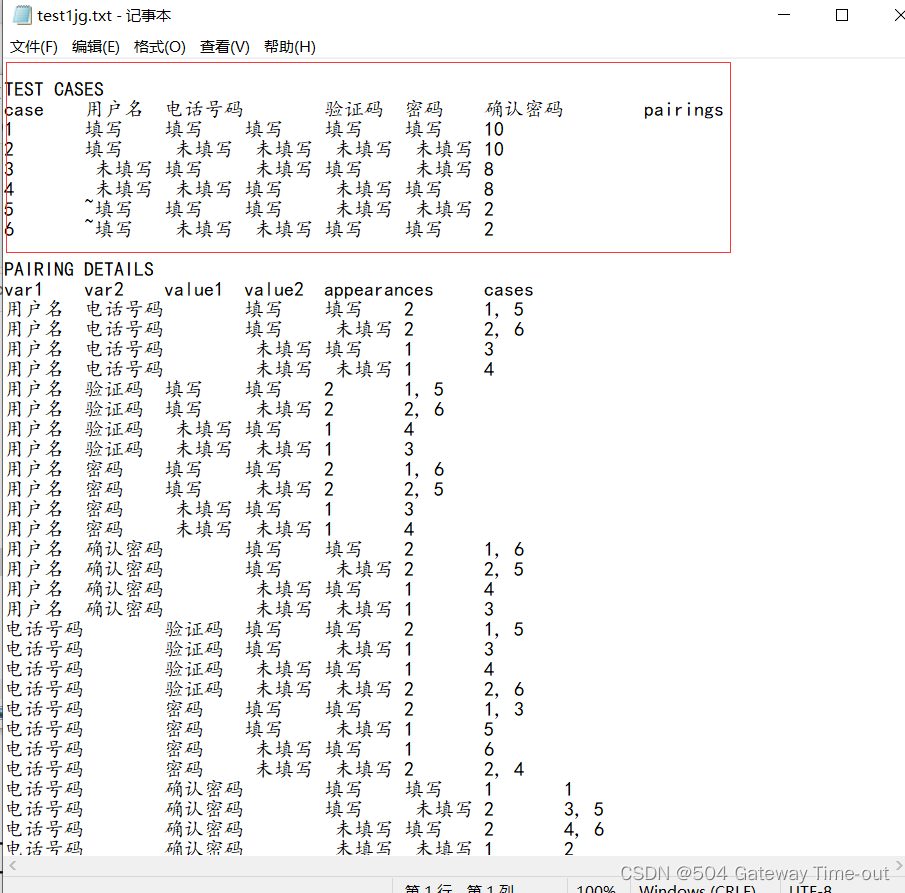
软件测试之测试用例的设计
对于测试工作而言,最重要的无疑就是测试用例的设计。好的测试用例可以帮助测试人员更好更快地发现软件中的错误,对于提高产品质量意义重大。本文就是针对测试用例的设计方法。 文章目录测试用例的基本要素测试用例的设计设计测试用例的具体方法等价类划分…...

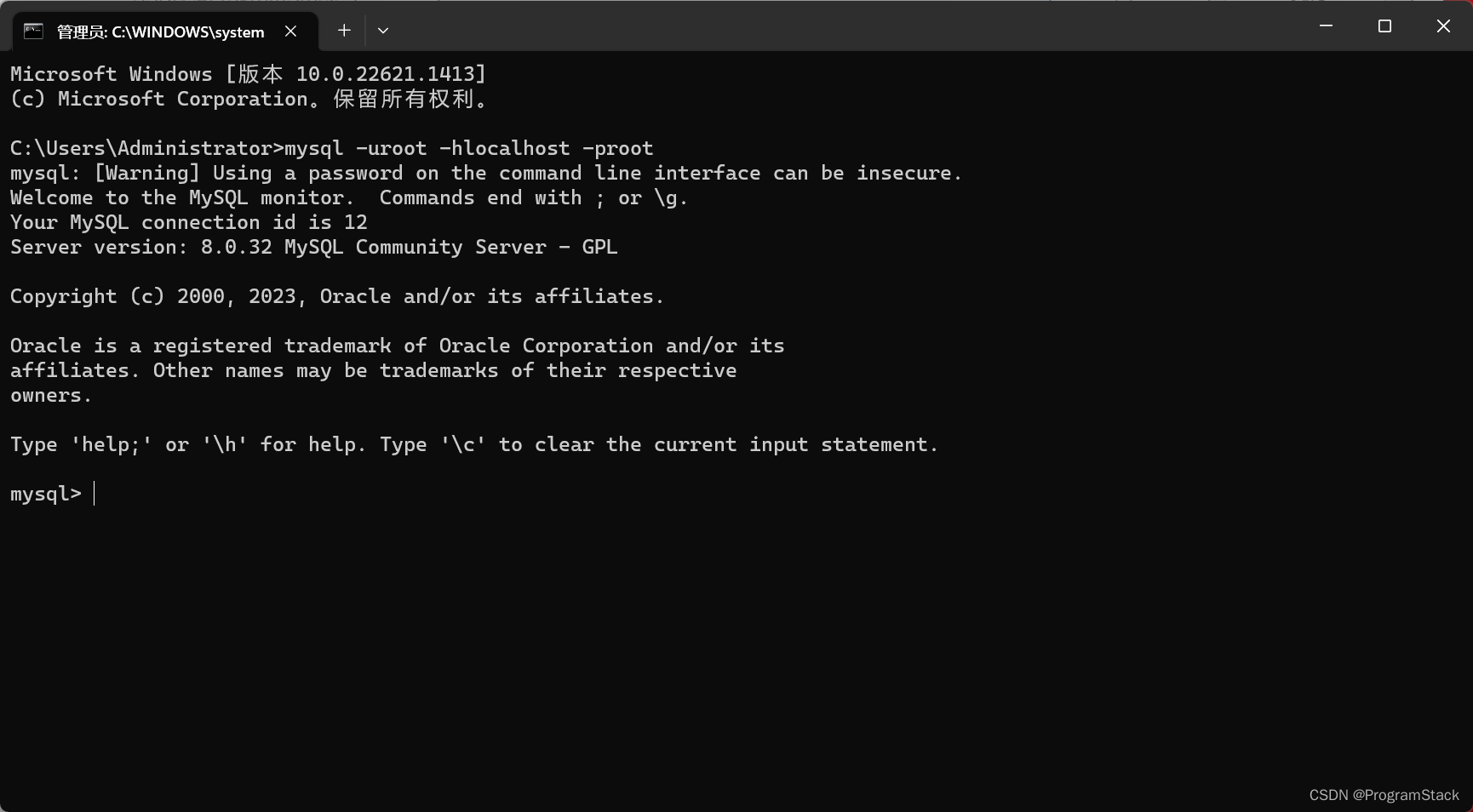
MySQL安装与配置(保姆级教程)
MySQL安装 我们进入Mysql的官网进行下载MySQL Community Edition(GPL),这里我们以8.0.32.0版本为例,点击下面进行下载: MySQL Community Edition(GPL) 此时我们选择下面一个32位(64位的系统也选他),上面那个是在线安装等待时间比较长 当然我们…...
(附matlab代码实现))
MATLAB算法实战应用案例精讲-【元启发式算法】随机蛙跳跃算法(SFLA)(附matlab代码实现)
目录 前言 知识储备 多目标优化问题 多目标元启发式优化方法 算法原理 数...

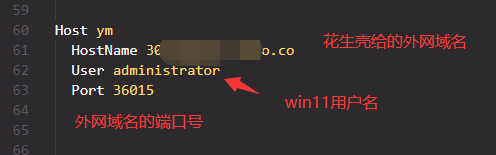
内网穿透:远程访问内网IP中的电脑
需求:家里电脑在路由器内网中,能连外网。想在外地时能ssh(也即vscode)访问家里的电脑。 家里电脑系统:win11(Ubuntu流程也一模一样) 具体流程 家里电脑下载【花生壳】内网穿透软件并登录&#…...

day4 selenium爬取数据总结
day4 selenium爬取数据 一、selenium基本操作 导入相关模块: from selenium.webdriver import Chrome(一)、创建浏览器对象 b Chrome()(二)、打开网页(需要爬取哪个页面的数据就打开该页面对应的网页地址) 案例:爬取豆瓣电影…...

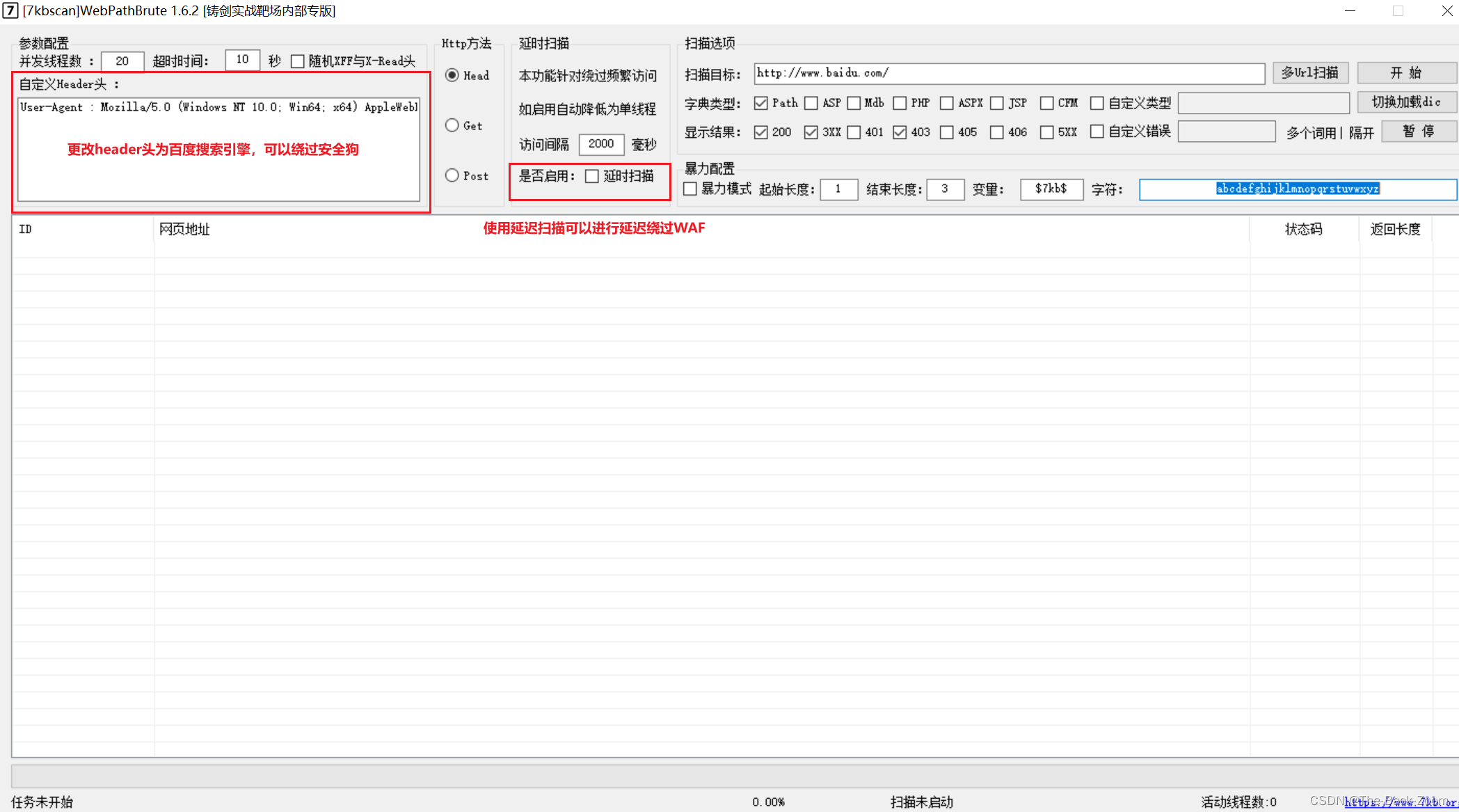
信息收集之WAF绕过
信息收集之WAF绕过前言一、工具进行目录扫描1. 工具的下载2. 工具的使用二、Python代码进行目录扫描前言 对于web安全无WAF的信息收集,大家可以查看如下链接的文章: web安全之信息收集 对于有WAF信息收集,看如下所示:(…...

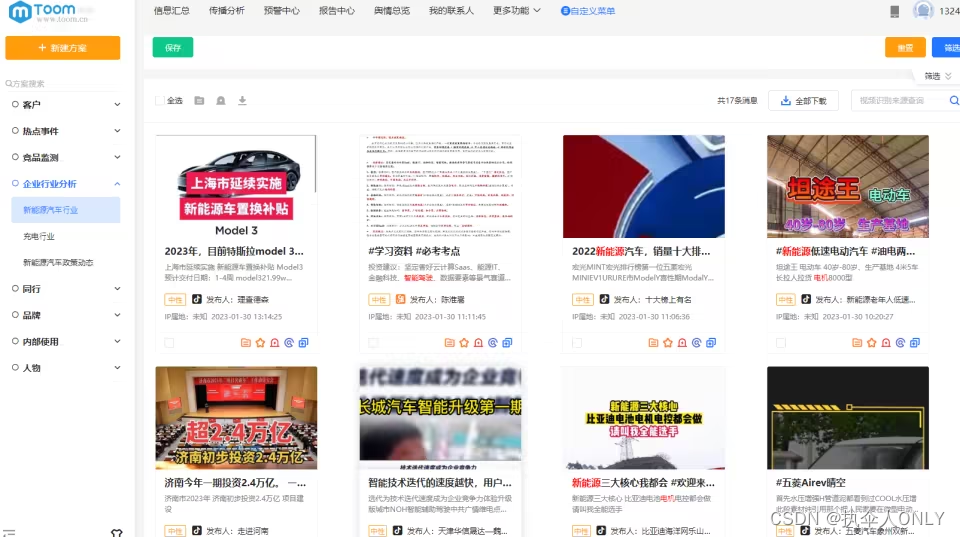
从数据到智慧,TOOM舆情监测系统让你的决策更加精准!
当今社会信息化程度日益提高,网络平台已成为人们获取最新信息的主要途径,无论是个体还是组织、政府还是企业,都需要通过各种手段及时了解社会舆情,把握市场动态,调整经营策略。而舆情监测系统无疑是这些手段中最为有效…...

ChatGPT中文版网页插件-如何体验chatGPT
ChatGPT中文版网页插件 目前,OpenAI的ChatGPT并没有官方提供中文版的网页插件,但是,一些第三方网站和开发者已经开始提供一些针对中文的自然语言处理和对话机器人服务。以下是其中一些例子: 问答机器人: 像小蛮腰和小…...

Docker的网络模式
Docker常见的几种网络模式 docker network ls 查看使用了哪些网络 [rootcentos8-nat-168-182-152 ~]# docker network ls NETWORK ID NAME DRIVER SCOPE c0184302f6a8 bridge bridge local 420492e04276 host host local …...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...
