测试-BUG篇
文章目录
- 软件测试的生命周期
- BUG
- bug的概念
- 描述bug的要素
- bug级别
- bug的生命周期
- 与开发产生争执怎么办(高频考题)
软件测试的生命周期
软件测试贯穿于软件的整个生命周期

BUG
bug的概念
是指计算机程序中存在的一个错误(error)、缺陷(flaw)、疏忽(mistake)或者故障(fault),不符合软件需求了
准确的来说:
- 当且仅当规格说明(需求文档)是存在的并且正确,程序与规格说明之间的不匹配才是错误
- 当需求规格说明书没有提到的功能,判断标准以最终用户为准:当程序没有实现其最终用户合理预期的功能要求时,就是软件错误
描述bug的要素
为什么描述bug还有要素要求?
在心理学上说,人们在编写文档的时候,经常会出现自己想表达的和写出来的内容往往南辕北辙
描述bug的基本要素:问题出现的版本、问题出现的环境、问题出现的步骤、预期结果、实际结果、bug级别
bug级别
通过定义bug的级别,能够明确看出问题的严重程度。工作中开发人员通常需要按照bug的级别来分配优先级来处理bug,除此之外,通过bug级别也能够体现出开发人员的开发质量
bug级别一般分为:崩溃、严重、一般、次要
- 崩溃:造成系统崩溃、死机、死循环,导致数据库数据丢失,与数据库连接错误,主要功能丧失,基本模块缺失等问题。如:代码错误、死循环、数据库发生死锁、重要的一级菜单功能不能使用等(该问题在测试中较少出现,一旦出现应立即中止当前版本测试)
- 严重:系统主要功能部分丧失、数据库保存调用错误、用户数据丢失,一级功能菜单不能使用但是不影响其他功能的测试。功能设计与需求严重不符,模块无法启动或调用,程序重启、自动退出,关联程序间调用冲突,安全问题、稳定性等。如:软件中数据保存后数据库中显示错误,用户所要求的功能缺失,程序接口错误,数值计算统计错误等
- 一般:功能没有完全实现但是不影响使用,功能菜单存在缺陷但不会影响系统稳定性。如:操作时间长、查询时间长、格式错误、边界条件错误,删除没有确认框、数据库表中字段过多等
- 次要:界面、性能缺陷,建议类问题,不影响操作功能的执行,可以优化性能的方案等。如:错别字、界面格式不规范,页面显示重叠、不该显示的要隐藏,描述不清楚,提示语丢失,文字排列不整齐,光标位置不正确,用户体验感受不好,可以优化性能的方案等(此类问题在测试初期较多,优先程度较低;在测试后期出现较少,应及时处理)
bug的生命周期
测试人员在执行测试的过程中如有发现bug,需要在对应的bug管理平台来创建bug(bug生命起源),创建好的bug需要被开发人员修复,以及测试人员的持续跟踪和测试

- New:测试人员创建了一个bug
- Open:确认是Bug,并且认为需要进行修复,指派给相应的开发人员。如果是无效的bug的话状态流转为Rejected
- Fixed:开发人员进行修复后状态转变成修改状态,有待测试人员的回归测试验证。
- Rejected:如果认为不是Bug,则拒绝修改
- Delay:如果认为暂时不需要修改或暂时不能修改,则延后修改
- Closed:修改状态的Bug经测试人员的回归测试验证通过,则关闭Bug
- Reopen:如果经验证Bug仍然存在,则需要重新打开Bug,开发人员重新修改
与开发产生争执怎么办(高频考题)
- 先检查自身,是不是测试的时候出现了误操作,是否bug描述不清楚
- 站在用户角度考虑并抛出问题,应该让开发人员了解到Bug对用户可能造成的困扰,促使开发人员更加积极地、高质量地修改Bug。在争执时,可以问一句:如果你是用户,你可以接受么?
- BUG定级要有理有据。BUG定级时,不仅要参考BUG定级描述文档,还要考虑BUG是否会影响到流程
- 提高自身技术和业务水平,做到不仅能提出问题,最好也能给出解决方案
- bug评审
如果确实是bug,友好沟通不能解决问题,那么就召开bug评审
bug评审主要解决两个问题:
1)决定如何处理bug
2)分析缺陷产生的原因,找出预防的对策
bug评审至少需要项目组各个方面的代表参加:
1)测试代表
2)开发代表
3)产品代表
相关文章:

测试-BUG篇
文章目录 软件测试的生命周期BUGbug的概念描述bug的要素bug级别bug的生命周期 与开发产生争执怎么办(高频考题) 软件测试的生命周期 软件测试贯穿于软件的整个生命周期 BUG bug的概念 是指计算机程序中存在的一个错误(error)、缺陷(flaw)、疏忽(mista…...

vue2中 vue-count-to组件让数字从某个数字动态的显示到某个数字(后附vue3的用法)
1、首先安装 npm install vue-count-to2、使用 2.1、先导入组件 import countTo from ‘vue-count-to’2.2、注册组件 components: { countTo },2.3、使用组件 <countTo> <template><div class"home"><countTo class"count-to&qu…...

AI模型部署初认识
AI部署这个词儿大家肯定不陌生,可能有些小伙伴还不是很清楚这个是干嘛的,但总归是耳熟能详了。 近些年来,在深度学习算法已经足够卷卷卷之后,深度学习的另一个偏向于工程的方向–部署工业落地,才开始被谈论的多了起来…...

在线生成论文的网站有哪些?分享5款AI一键原创论文免费网站
一、千笔-AIPasspaper 千笔-AIPasspaper是一款备受推荐的AI写作助手,它集成了多种功能,包括论文大纲生成、内容填充、文献引用和查重修改等。这款工具基于最新的自然语言处理技术,能够帮助用户快速生成高质量的论文内容。 AI论文࿰…...

考研论坛平台|考研论坛小程序系统|基于java和微信小程序的考研论坛平台小程序设计与实现(源码+数据库+文档)
考研论坛平台小程序 目录 基于java和微信小程序的考研论坛平台小程序设计与实现 一、前言 二、系统功能设计 三、系统实现 四、数据库设计 1、实体ER图 五、核心代码 六、论文参考 七、最新计算机毕设选题推荐 八、源码获取: 博主介绍:✌️大厂…...

Pandas 时间序列处理
Pandas 时间序列处理 说明: 请回答以下问题,以展示您对 pandas 中时间序列处理的全面理解。请在适用时提供代码示例。 问题 1 如何将日期字符串列表 [2023-01-01, 2023-01-02, 2023-01-03] 转换为 pandas 的 DatetimeIndex? 问题 2 给定一…...

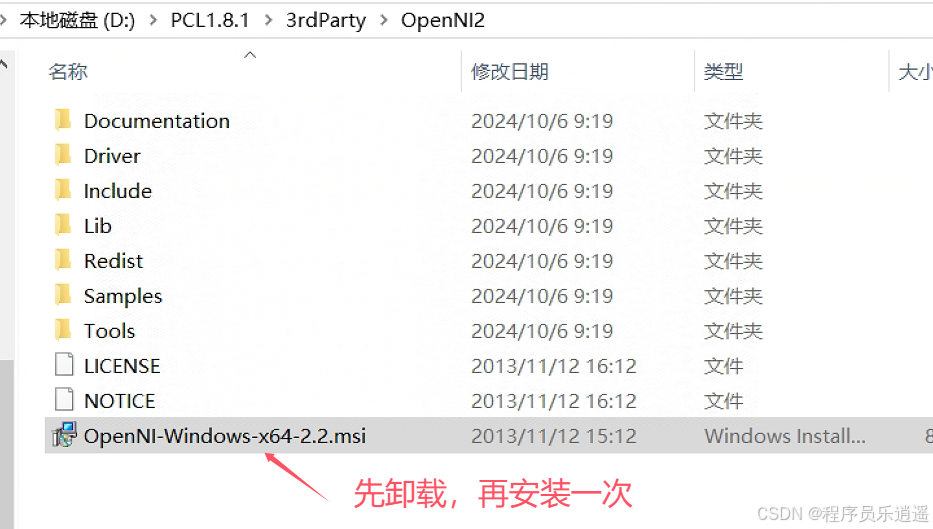
PCL 1.8.1 + VTK 1.8.0 + QT5.14.2+ VS2017 环境搭建
先看看效果: PCL 1.8.1下载安装: Tags PointCloudLibrary/pcl GitHub 安装完成后: 如果VTK想重新编译的,可以看我的这篇博客:...

微信小程序和抖音小程序的分享和广告接入代码
开发完成小程序或者小游戏之后,我们为什么要接入分享和广告视频功能,主要原因有以下几个方面。 微信小程序和抖音小程序接入分享和广告功能主要基于以下几个原因: 用户获取与增长:分享功能可以帮助用户将小程序内容传播给更多人&…...

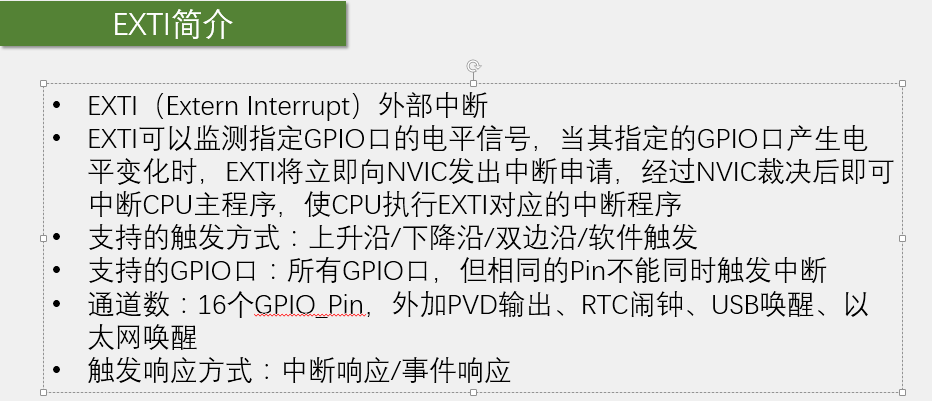
中断系统的原理
一、介绍 中断是为使单片机具有对外部或内部随机发生的事件实时处理而设置的。中断是指CPU在正常运行程序时,由于内部或外部事件的发生,导致CPU中断当前运行的程序,转而去执行其他程序的过程。 中断可以是硬件产生的,也可以是…...

安装Rust
Rust 是一种系统级编程语言,旨在提供高性能和内存安全,同时避免常见的编程错误。 由 Mozilla Research 推出,Rust 自推出以来因其独特的设计理念和强大的功能而在开发者社区中迅速获得了广泛的关注和采用。 curl --proto ‘https’ --tlsv1.2…...

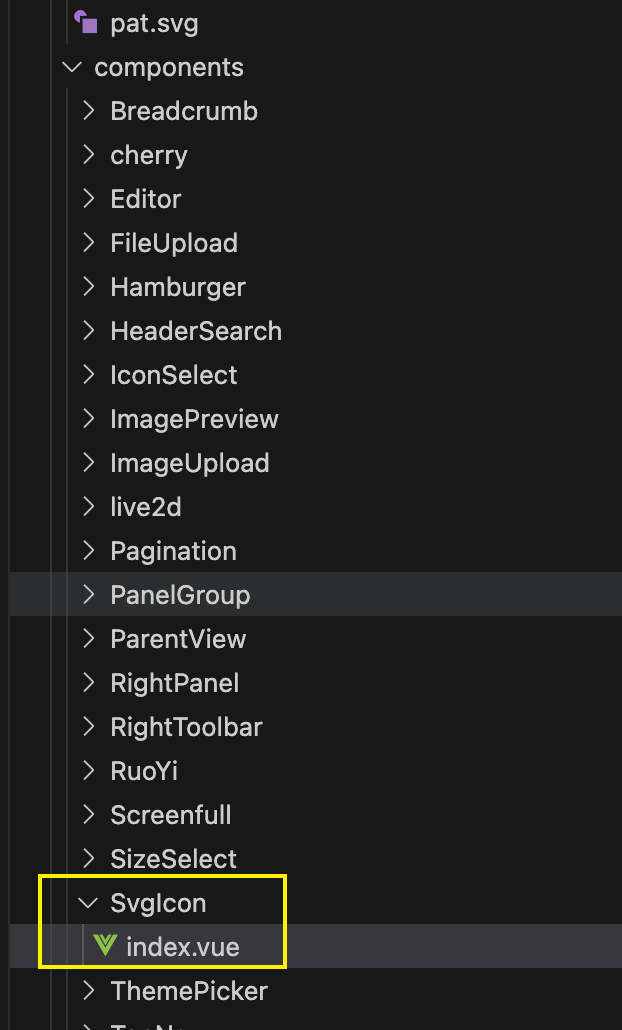
vite学习教程05、vite+vue2构建本地 SVG 图标
文章目录 前言一、构建本地SVG图标详细步骤1、安装开发依赖2、配置vite2.1、配置vite.config.js2.2、封装vite引入插件脚本 解决报错:can not find package fast-glob imported 二、实际应用应用1:未封装,直接vue应用应用2:封装vu…...

机器学习——自监督学习与无监督学习
# 机器学习中的自监督学习与无监督学习 在机器学习的世界中,监督学习、无监督学习和自监督学习都是重要的学习方法。本文将聚焦于自监督学习与无监督学习,探讨它们的原理、应用场景以及技术细节,并通过大量代码示例来揭示这些方法的内在工作…...

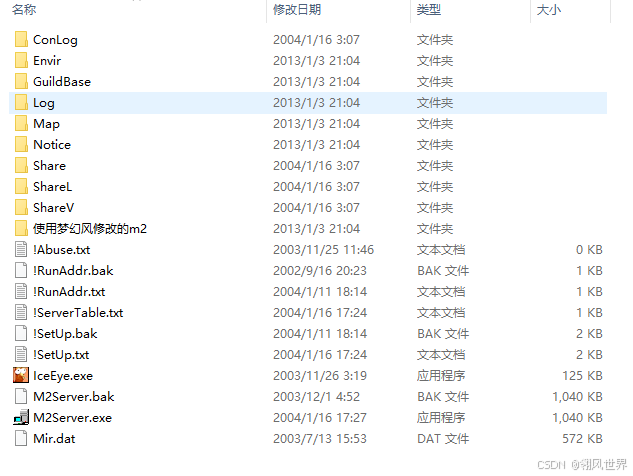
2003经典绝版100%仿盛大服务端火炬引擎原版
;中国游戏制作 本版本为中国游戏制作小组推出的第一个版本,有什么不完美的地方还请大家多多指教!!! 与盛大逼真!!! 本版本M2Server采用“梦幻风”以及“冰眼”M2Server修改器修改的 2004/1/…...

银河麒麟服务器:更新软件源
银河麒麟服务器:更新软件源 1、使用场景2、操作步骤3、注意事项 💐The Begin💐点点关注,收藏不迷路💐 1、使用场景 当需要安装最新软件或修改软件源配置后,需更新软件源以获取最新软件包信息。 2、操作步…...

字节跳动收购Oladance耳机:强化音频技术,加速VR/AR生态布局
字节跳动收购Oladance耳机:加码VR/AR领域布局 近日,字节跳动宣布已完成对开放式耳机品牌Oladance的收购,实现了对该品牌的100%控股。这一收购标志着字节跳动在AI硬件领域的进一步扩展和深化,特别是对其VR/AR领域布局的重要加码。 …...

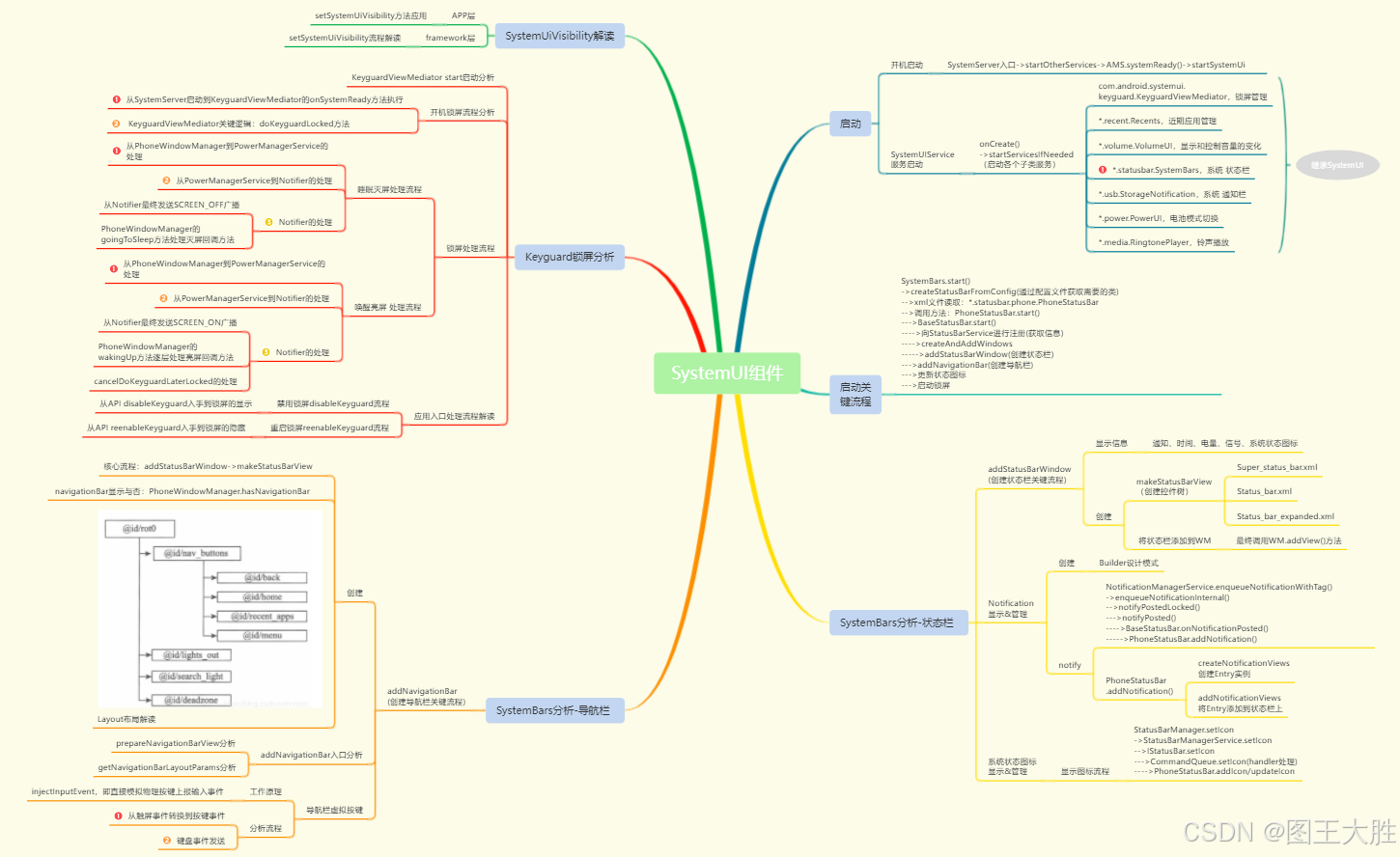
Android SystemUI组件(11)SystemUIVisibility解读
该系列文章总纲链接:专题分纲目录 Android SystemUI组件 本章关键点总结 & 说明: 说明:本章节持续迭代之前章节思维导图,主要关注左侧最上方SystemUiVisibility解读部分即可。 本章节主要讲解SystemUiVisibility的概念及其相…...

JSON 全知全解:深入探索 JSON 的奥秘
目录 一、JSON 基础认知(一)JSON 的定义与历史(二)JSON 的语法规则(三)JSON 与 JS 对象的关系 二、JSON 在不同语言中的用法(一)JavaScript 中的 JSON 操作(二࿰…...

CSS | 响应式布局之媒体查询(media-query)详解
media type(媒体类型)是CSS 2中的一个非常有用的属性,通过media type我们可以对不同的设备指定特定的样式,从而实现更丰富的界面。media query(媒体查询)是对media type的一种增强,是CSS 3的重要内容之一。随着移动互联网的发展,m…...

并查集的模拟实现
简化版本 class UnionFindSet { public:UnionFindSet(size_t n):_ufs(n, -1){}void Union(int x1, int x2){int root1 FindRoot(x1);int root2 FindRoot(x2);// 如果本身就在一个集合就没必要合并了if (root1 root2)return;// 控制数据量小的往大的集合合并if (abs(_ufs[roo…...

如何高效删除 MySQL 日志表中的历史数据?实战指南
在处理高并发的物联网平台或者其他日志密集型应用时,数据库中的日志表往往会迅速增长,数据量庞大到数百GB甚至更高,严重影响数据库性能。如何有效管理这些庞大的日志数据,特别是在不影响在线业务的情况下,成为了一项技…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

Qt的学习(二)
1. 创建Hello Word 两种方式,实现helloworld: 1.通过图形化的方式,在界面上创建出一个控件,显示helloworld 2.通过纯代码的方式,通过编写代码,在界面上创建控件, 显示hello world; …...
)
后端下载限速(redis记录实时并发,bucket4j动态限速)
✅ 使用 Redis 记录 所有用户的实时并发下载数✅ 使用 Bucket4j 实现 全局下载速率限制(动态)✅ 支持 动态调整限速策略✅ 下载接口安全、稳定、可监控 🧩 整体架构概览 模块功能Redis存储全局并发数和带宽令牌桶状态Bucket4j Redis分布式限…...

vite ts 配置使用@ 允许js
1.vite.config.ts 配置 import { defineConfig } from vite import vue from vitejs/plugin-vue import { fileURLToPath, URL } from node:url import setup_extend from vite-plugin-vue-setup-extend// https://vite.dev/config/ export default defineConfig({plugins: …...
