React Labs: 我们最近在做什么——2023 年 3 月
原文:https://react.dev/blog/2023/03/22/react-labs-what-we-have-been-working-on-march-2023
React Server Components
React Server Components(下文简称 RSC) 是由 React 团队设计的新应用程序架构。
我们首先在一个介绍性演讲和一个RFC中分享了我们对 RSC 的研究。简要概括一下,我们正在引入一种新型组件——Server Components,它们可以提前运行,并且不包含在你的 JavaScript bundle 中。RSC 可以在构建过程中运行,让你从文件系统中读取或获取静态内容。它们也可以在服务器上运行,让你无需构建 API 即可访问数据层。你可以通过 props 将数据从 Server Components 传递到浏览器中的交互式 Client Components。
RSC 将服务端中心多页应用程序的简单“请求/响应”心智模型与客户端为中心的单页应用程序的无缝交互结合起来提供最佳体验。
自上次更新以来,我们已经合并了React Server Components RFC以验证该提议。我们解决了与React Server 模块约定提案有关的未决问题,并与合作伙伴达成共识,采用"use client"约定。这些文档还充当符合 RSC 兼容实现所需支持的规范。
最大的变化是我们引入了async/await作为从 Server Components 进行数据提取的主要方法。我们还计划通过引入一个名为use的新 hook,从客户端支持数据加载,该 hook 将数据从Promise中取出来。虽然我们无法在客户端应用程序中的任意组件中支持async/await,但是当你将客户端应用程序构建为与 RSC 应用程序类似的结构时,我们计划添加对其的支持
既然我们已经很好地解决了数据提取问题,我们正在探索另一个方向:从客户端向服务器发送数据,以便可以执行数据库变更和实现表单逻辑。我们通过让你在服务器/客户端之前传递Server Action函数来做到这一点,客户端可以调用这些函数来无缝调用 RPC。Server Action可以在 JavaScript 加载之前提供渐进式增强表单
React Server Component 已经内置在[Next.js App Router](Next.js App Router)中。这演示了路由与 RSC 作为基本组件之间深度集成的示例,但这不是构建符合 RSC 兼容路由器和框架的唯一方法。 RSC 规范和实现提供了功能明确分离。 React Server Components 旨在成为可跨兼容 React 框架工作的组件规范。
通常建议使用现有框架,但如果需要构建自己定制化框架也是可能的。构建符合 RSC 兼容框架并不像我们希望的那样容易,这主要是由于需要进行深度打包集成。目前的打包工具并没有为在服务器和客户端之间拆分单个模块图提供完整的支持。这就是为什么现在我们直接与打包工具开发者合作,以便将 RSC 的基本组件集成进去。
资源加载
Suspense让你可以指定在组件的数据或代码仍在加载时屏幕上显示什么内容。这使得用户可以逐步看到更多内容,而页面正在加载以及在路由器导航期间加载更多数据和代码
我们正在努力将 Suspense 与样式表、字体和图像的加载生命周期完全整合在一起,以便 React 考虑它们来确定内容是否准备好显示。即使没有更改 React 组件编写方式,在更新方面也会以更一致且令人愉悦的方式。作为优化措施,我们还将提供手动预装像字体这样的资源直接从组件中提取资源。
我们目前正在实现这些功能,并将很快有更多分享。
Document Metadata
应用程序中的不同页面和屏幕可能具有不同的元数据,例如 title 标签、描述和其它特定于此屏幕的meta 标签。从维护的角度来看,将此信息保持接近页面或屏幕的 React 组件更加可扩展。但是,这些元数据的 HTML 标签需要在文档 head 中,通常在应用程序根部渲染组件中呈现。
今天,通常可以使用以下两种技术解决这个问题。
一种方案是呈现一个特殊的第三方组件,将 title、meta 和其它 tag 移到head标签中。这适用于大部分浏览器,但有很多客户端不会运行客户端 JavaScript(例如 Open Graph 解析器),因此这种技术并不普适
另一种方案是将页面在服务端渲染分成两步。首先渲染主要内容并收集所有此类标记。然后使用这些tag渲染文档的head。最后将文档head和内容发送到浏览器中。这种方法可行但无法利用 React 18 的 Streaming Server Renderer 的优势,因为必须等待所有内容渲染完成后才能发送文档和head
因此我们正在添加内置支持,可以在组件树中任何位置直接呈现 title、meta 和 link 标签。在所有环境中,包括完全客户端代码、SSR 和未来的 RSC 中都可以使用相同的方式工作。我们很快将分享更多关于这个功能的细节
React Optimizing Compiler
自我们上次更新以来,我们一直在积极迭代 React Forget 的设计,这是一个针对 React 的优化编译器。我们以前曾将其称为“自动记忆化编译器”,从某种意义上说这是正确的。但是,构建编译器帮助我们更深入地了解了 React 的编程模型。更好地理解 React Forget 的一种方法是将其视为自动响应式编译器。
React 的核心思想是开发人员将用户界面定义为当前状态的函数。可以使用普通 JavaScript 值(数字、字符串、数组、对象)和标准 JavaScript 语法(if/else、for 等)来描述组件逻辑。心智模型是当应用程序状态更改时,React 会重新渲染。我们认为这个简单的心理模型和接近 JavaScript 语义的原则是 React 编程模型中的重要原则。
问题在于,React 有时过于反应迅速:它可能会重新渲染太多次。例如,在 JavaScript 中,我们没有低成本的方式来比较两个对象或数组是否相等(具有相同的键和值),因此在每次渲染时创建一个新对象或数组可能会导致 React 做出比必要更多的工作 。这意味着开发人员必须明确地记忆组件以避免对更改过度响应。
React Forget 的目标是确保 React 应用程序具有恰到好处的响应性:即仅在状态值有意义地更改时重新渲染应用程序。从实现的角度来看,这意味着自动记忆化,但我们认为反应性框架是更好地理解 React 和 Forget 的一种方法。可以将其视为 React 当前重新渲染时更改对象标识时,React Forge 会在语义值改变时重新渲染-但不会产生深层比较的运行时成本。
在具体进展方面,自我们上次更新以来,我们已经大量迭代了编译器设计以符合这种自动响应的方法,并纳入了内部使用编译器的反馈意见。去年末开始对编译器进行了一些重大重构之后,我们现在开始在 Meta 的有限领域中将编译器用于生产。一旦我们证明它可以用于生产环境中并成功开源后,我们计划开源它。
最后,很多人对编译器是如何工作感兴趣。当我们证明了该编译器并进行开源后,期待分享更多细节内容。但是现在有一些细节可以分享:
该编译器的核心几乎完全与 Babel 脱钩,并且核心编译器 API 是(大致上)输入旧 AST 输出新 AST(同时保留源位置数据)。在底层,我们使用自定义代码表示和转换管道来进行低级语义分析。但是,编译器的主要公共接口将通过 Babel 和其他构建系统插件进行。为了便于测试,我们目前有一个 Babel 插件,它是一个非常薄的包装器,它调用编译器生成每个函数的新版本并将其交换。
过去几个月中,在对编译器进行重构时,我们希望专注于细化核心编译模型以确保能够处理复杂性(例如条件、循环、变量重新赋值和修改等)。但是 JavaScript 有很多表达每个功能的方法:if/else、三元运算符、for、for-in、for-of等。试图支持完整语言会延迟我们验证核心模型的时间节点。相反,我们从语言中选择了一小部分但代表性较强的子集:let/const、if/else 语句、for 循环、对象数组原始值函数调用和其他一些特性。随着我们对核心模型信心增强并改进内部抽象层次结构,在受支持的语言子集中扩展支持范围。关于尚未支持的语法,我们也明确地记录了未经支持的输入的诊断日志并跳过编译。我们拥有工具,可以在 Meta 的代码库上尝试编译器并查看最常见的不受支持特性,以便我们可以优先处理它们。我们将继续逐步扩展以支持整个语言。
使 React 组件中的普通 JavaScript 具有响应式需要具有深刻语义理解的编译器,使其能够准确理解代码实际在做什么。通过采取这种方法,我们正在创建一个 JavaScript 中用于响应式操作的系统,它可以让你使用语言的全部表现力编写任何复杂度产品代码,而不是仅限于特定领域语言。
Offscreen Rendering
Offscreen rendering 是 React 中即将推出的一种能力,可以在不增加额外性能开销的情况下,在后台渲染屏幕。你可以将其视为content-visibility CSS 属性的一种版本,它不仅适用于 DOM 元素,而且适用于 React 组件。在我们的研究中,我们发现了不同的用例:
-
路由可以在后台预渲染屏幕,这样当用户导航到它们时就可以立即使用。
-
标签切换组件可以保留隐藏标签的状态,这样用户就可以在不丢失进度的情况下切换。
-
虚拟化列表组件可以预先渲染可见窗口上方和下方的额外 padding。
-
打开弹框或弹出窗口时,应用程序中的其余部分可以进入“后台”模式,以便事件和更新对除模态以外的所有内容都被禁止。
大多数 React 开发人员不会直接与 React offscreen APIs 交互。相反,offscreen rendering 将被集成到路由器和 UI 库等组件中,并且使用这些库的开发人员将自动受益而无需进行额外工作。
关键思想是应该能够在不改变编写组件方式情况下呈现任何 React 树形结构。当组件被离屏渲染时,它不会实际挂载,直到组件变得可见,其效果不会触发。例如,如果组件使用useEffect在首次出现时记录分析数据,则预渲染不会影响这些分析数据的准确性。同样,在组件离开屏幕时,它的效果也将被卸载。offscreen rendering 的一个关键特性是你可以在不丢失其状态的情况下切换组件的可见性。
自我们上次更新以来,在 Meta 内部我们已经测试了 React Native 应用程序上 Android 和 iOS 版本中预渲染的实验版本,并取得了积极表现。我们还改进了如何将悬挂与离屏呈现结合使用——在离屏树中悬停将不会触发悬挂回退操作。我们剩下的工作是完成暴露给库开发人员的基本元素。我们希望在今年晚些时候发布 RFC 并提供实验 API 进行测试和反馈
Transition Tracing
Transition Tracing API 是 React 中的一个 API,可以帮助检测React Transition变慢的原因并进行排查。在我们上次更新后,我们已经完成了 API 的初始设计并发表了RFC。基本功能也已被实现。该项目目前处于暂停状态。我们欢迎对 RFC 提供反馈,并期待恢复其开发以提供更好的 React 性能测量工具。这将特别适用于基于 React Transitions 构建的路由器,例如Next.js App Router。
相关文章:

React Labs: 我们最近在做什么——2023 年 3 月
原文:https://react.dev/blog/2023/03/22/react-labs-what-we-have-been-working-on-march-2023 React Server Components React Server Components(下文简称 RSC) 是由 React 团队设计的新应用程序架构。 我们首先在一个介绍性演讲和一个RFC中分享了我们对 RSC 的…...

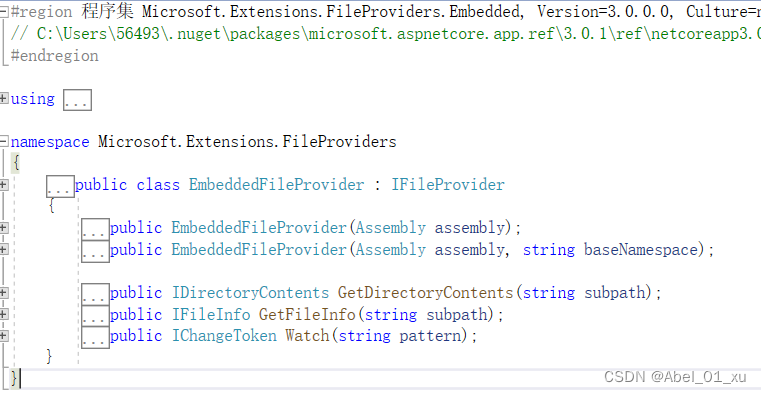
文件系统设计详解
抽象的文件系统以目录的形式来组织文件,我们可以利用该文件系统来读取某个文件的内容,也可以对目录或者文件实施监控并及时获取变化的通知。 IChangeToken IChangeToken对象就是一个与某组监控数据相关联的“令牌”(Token)&#x…...

好看~立马启动python实现美女通通下
人生苦短,我用python一、环境版本使用二、代码实现思路三、代码展示:导入模块伪装(请求头)四、部分好看截图,更多的就自己去采集噜~吃饭放松的时候哇一不小心看见了很多好看的东西 哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈 独乐乐不如众乐乐…...

Git 安装设置
1、安装 安装以下三个软件: Git-2.13.3-64-bit.exe TortoiseGit-2.4.0.2-64bit.msi TortoiseGit-LanguagePack-2.4.0.0-64bit-zh_CN.msi 安装过程中不用填写、不用选择,全部点"下一步",完成后需要重启机器。 2、基本设…...

Python-闭包
介绍 Python的闭包是一种高级的编程技巧,它可以在函数内部定义另一个函数,并返回该函数的引用。这个内部函数可以访问外部函数的变量和参数,即使外部函数已经执行完毕 好处 1)闭包可以避免全局变量的污染,使得代码更…...

Gitlab中Pipeline语法四
Gitlab中Pipeline语法 cache cache:paths 在job build中定义缓存,将会缓存target目录下的所有*.jar文件当全局定义了cache:paths会被job中覆盖.以下实例将缓存target目录 buld:script: buildcache:paths:- target/*.jar#设置key可以解决cache被覆盖 cache:paths:- my/files…...
第五章)
Go语言精修(尚硅谷笔记)第五章
五、程序流程控制 5.1 单分支控制 package main import ("fmt" )func main() {//请大家看个案例[ifDemo.go]://编写一个程序,可以输入人的年龄,如果该同志的年龄大于18岁,则输出 "你年龄大//于18,要对自己的行为负责!"//分析 //1.年龄 > var age int…...
)
三、MySQL 高级(DML 增删改)
三、MySQL 高级(DML 增删改) 3.1 DML 数据操纵语言 DML(Data Manipulation Language)DML对数据库中表记录的执行操作 插入(INSERT) 插入单行数据 插入多行数据 将查询结果插入到新表 更新(…...

面向AI编程的本质是什么?
面向AI编程的本质是什么? 面向AI编程的本质是编程的第五代编程语言,与自然语言非常相似,但是是有区别的。 因此出现了针对与AI通话的提示工程。 简单地回顾一下编程语言的发展史, 第一代编程语言是机器语言,它直接使…...

深入浅出——深度学习训练中的warmup
❤️觉得内容不错的话,欢迎点赞收藏加关注😊😊😊,后续会继续输入更多优质内容❤️👉有问题欢迎大家加关注私戳或者评论(包括但不限于NLP算法相关,linux学习相关,读研读博…...

你知道如何用C语言将格式化数据和字符串相互转换吗?
今天重点介绍2个函数,分别是sprintf和sscanf,用来将格式化数据和字符串相互转换。它们的作用分别是: sprintf函数用于将格式化数据转换成字符串。sscanf函数用于将字符串转换成格式化数据。 接下来是第一个大问题:我怎么记忆呢&…...

免费一键生成原创文章-原创文章批量生成
免费使用一键生成原创文章,轻松解决写作难题! 您是否因为写作枯竭、文章档次不高,而感到烦恼?现在,我们有一个免费的文章创作工具,帮助您无需付出太多的努力就能高效地创造原创文章。 一键生成࿱…...

【数据库管理】④重做日志Redo Log
1. Redo log(重做日志)的功能 重做日志(Redo log)是数据库管理系统中的一种机制,主要作用包括: 提供事务的持久性支持:重做日志记录了每个事务对数据库所做的修改操作,以便在系统故障或崩溃时,通…...

5-python文件操作
文章目录1.打开文件2.文件读取3.文件关闭4.文件写入/追加1.打开文件 当传参顺序不一致时,不能使用位置传参,应使用关键字传参 open(file, mode‘r’, buffering-1, encodingNone, errorsNone, newlineNone, closefdTrue, openerNone) 通常使用…...

企业级Oracle入门Linux/Unix基础①
1、了解计算机系统的组成、操作系统介绍、IT技术发展与云计算、服务器的分类、存储设备介绍、常用的主机存储有哪些? 1.1 计算机系统的组成: 计算机系统由硬件和软件两部分组成。硬件包括中央处理器(CPU)、内存、输入输出设备、…...

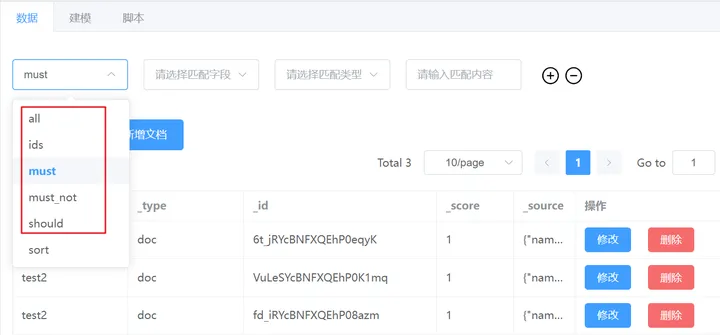
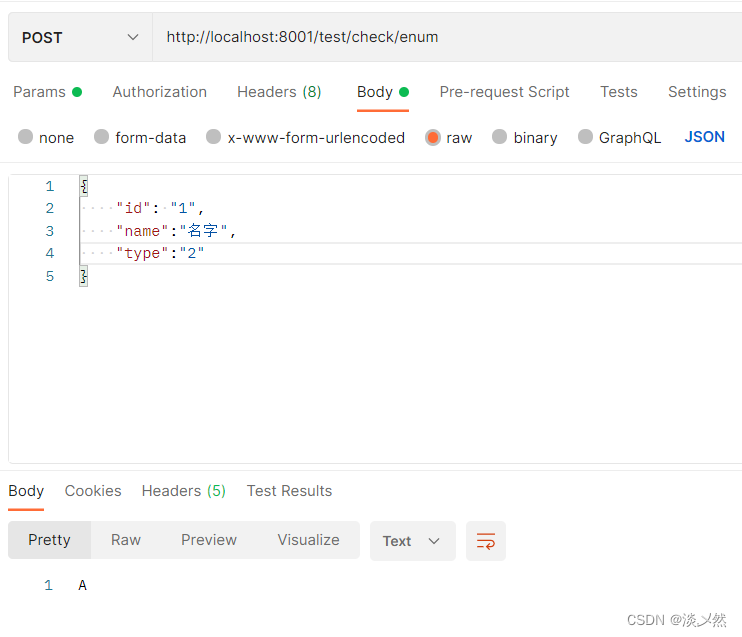
NexNoSQL Client:Elasticsearch、Redis、MongoDB三合一的可视化客户端管理工具
背景: 工作中我们使用了Elasticsearch作为存储,来支持内容的搜索,Elasticsearch这个软件大家都耳熟能详,它是一个分布式、高扩展、高实时的搜索与数据分析引擎,不仅仅支持文本索引,还支持聚合操作…...

如果大学能重来,我绝对能吊打90%的大学生,早知道这方法就好了
最近收到很多大学生粉丝的私信,大多数粉丝们都迷茫着大学计算机该怎么学,毕业后才能找到好工作。 可能是最近回答这方面的问题有点多,昨晚还真梦回大学…其实工作了20多年,当过高管,创过业,就差没写书了。…...

FactoryBean是现在的执行时机
调用getBean方法,最终到org.springframework.beans.factory.support.DefaultListableBeanFactory#preInstantiateSingletons方法: for (String beanName : beanNames) {RootBeanDefinition bd getMergedLocalBeanDefinition(beanName);if (!bd.isAbstr…...

自定义注解使用
现象: 自定义注解使用 方法: 1:元注解 java.lang.annotation 下定义了元注解 Documented 文档相关 标注了此注解则会包含在javadoc文档中Retention 指定注解生命周期Target 指定注解作用范围Inherited 指定子类可以继承父类的注解Native …...

2023年全国最新高校辅导员精选真题及答案42
百分百题库提供高校辅导员考试试题、辅导员考试预测题、高校辅导员考试真题、辅导员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 89.侵犯行为是一种故意伤害他人的行为,一般包括了动机、行为和后果。 答案&a…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...
