html嵌入百度地图
html嵌入百度地图
key地址
https://lbsyun.baidu.com/apiconsole/key#/home ,点进去注册应用、然后复制key换掉即可显示地图
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>百度地图搜索示例</title><style>body {font-family: Arial, sans-serif;margin: 0;padding: 20px;}h1 {text-align: center;color: #333;}#search-container {text-align: center;margin-bottom: 20px;}#search-input {width: 300px;padding: 10px;font-size: 16px;}#search-button {padding: 10px 20px;font-size: 16px;background-color: #4CAF50;color: white;border: none;cursor: pointer;}#mapcontainer {width: 80%;height: 400px;margin: 0 auto;border: 1px solid #ccc;border-radius: 5px;}</style>
</head>
<body>
<h1>百度地图搜索示例</h1>
<div id="search-container"><input type="text" id="search-input" placeholder="输入地点名称"><button id="search-button">搜索</button>
</div>
<div id="mapcontainer"></div><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=***********"></script>
<script>$(document).ready(function() {var map = new BMap.Map("mapcontainer", {coordsType: 5});var point = new BMap.Point(116.404, 39.915);map.centerAndZoom(point, 11);map.enableScrollWheelZoom(true);var marker = new BMap.Marker(point);map.addOverlay(marker);// 添加搜索功能function searchLocation() {var local = new BMap.LocalSearch(map, {renderOptions: {map: map},onSearchComplete: function(results) {if (local.getStatus() == BMAP_STATUS_SUCCESS) {var firstResult = results.getPoi(0);if (firstResult) {point = firstResult.point;map.centerAndZoom(point, 15);marker.setPosition(point);console.log("搜索结果:", firstResult.title, point.lat, point.lng);} else {console.log("未找到结果");}} else {console.log("搜索失败");}}});var keyword = $("#search-input").val();local.search(keyword);}// 绑定搜索按钮点击事件$("#search-button").click(searchLocation);// 绑定输入框回车事件$("#search-input").keypress(function(e) {if (e.which == 13) {searchLocation();}});// 点击地图事件map.addEventListener("click", function(e){var clickedLat = e.point.lat;var clickedLng = e.point.lng;console.log("点击位置:", clickedLat, clickedLng);marker.setPosition(new BMap.Point(clickedLng, clickedLat));var geoc = new BMap.Geocoder();geoc.getLocation(e.point, function(rs){var addComp = rs.addressComponents;var address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber;console.log("地址信息:", address);});});});
</script>
</body>
</html>
相关文章:

html嵌入百度地图
html嵌入百度地图 key地址 https://lbsyun.baidu.com/apiconsole/key#/home ,点进去注册应用、然后复制key换掉即可显示地图 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>百度地图搜索…...

【网络】详解TCP协议中的可靠传输
【网络】详解TCP协议中的可靠传输 一. TCP协议段格式二. 确认应答——确保可靠性的核心机制1.确保时序2.确保发送方知道数据是否被对方接收到 三. 超时重传1. 发送的数据丢包2. ACK报文丢失 一. TCP协议段格式 TCP协议段格式相比UDP要复杂很多,很多内容需要我们了解…...

【Python实例】Python读取并绘制nc数据
【Python实例】Python读取并绘制nc数据 准备:安装netCDF库等读取nc数据相关信息绘制图形利用basemap绘图 参考 准备:安装netCDF库等 以【1960-2020年中国1km分辨率月降水数据集】中2020年降水为例。 先在Panopoly中查看数据属性,如下&#…...

swift使用llama3.2-vision微调xray数据集
1.数据格式 [{"query": "通过这张胸部X光影像可以诊断出什么?","response": "根据X射线图像,心脏大小正常,肺部看起来很清晰。已经排除了肺炎、积液、水肿、气胸、腺病、结节或肿块的存在。该发现表明一切正常。换句话说,总体印象是胸…...

学习小课堂
1.多服务节点下Session-Cooki方案如何做? Session-Cookie 方案在单体环境是一个非常好的身份认证方案。但是,当服务器水平拓展成多节点时,Session-Cookie 方案就要面临挑战了。 举个例子:假如我们部署了两份相同的服务 A&#x…...

stm32学习笔记-RTC实时时钟
文章目录 一、RTC基础知识1.1 RTC简介1.2 RTC的晶振 二、stm32的RTC2.1 RTC和后备寄存器2.2 stm32 RTC结构框图及特性 三、stm32 RTC编程2.1 RTC初始化2.2 RTC控制程序 一、RTC基础知识 1.1 RTC简介 实时时钟的缩写是RTC(Real_Time Clock)。RTC 是集成电路,通常称…...
简历中的期望薪资怎么定?
在简历中撰写期望薪资时,既要体现你的价值认知,又要保持一定的灵活性和开放性,以便在后续的面试和薪资谈判中留有余地。以下是一些撰写期望薪资的合理方法: 一、明确薪资范围 1.市场调研: 在撰写期望薪资前…...

MySQL 中的 GROUP BY 使用
MySQL 中的 GROUP BY 使用指南 GROUP BY 是 SQL 中一个非常强大的语句,用于将查询结果按指定的列进行分组,并对每个分组执行聚合函数。它常常与聚合函数(如 COUNT、SUM、AVG、MIN 和 MAX)结合使用,以生成汇总信息。 …...

在 ubantu 20.04 云服务器上基于 bochs 编译 linux0.11
安装 bochs 将下面的命令全部执行一遍: sudo apt-get install build-essential sudo apt-get install xorg-dev sudo apt-get install bison sudo apt-get install g 我们区官网下载一下bochs的源码:bochs下载 这里我下载好了bochs2.6.8 这个版本的…...

docker-compose安装部署和使用
docker-compose 是用于定义和运行多容器 Docker 应用程序的工具。通过 Compose,您可以使用 YML 文件来配置应用程序需要的所有服务。然后,使用一个命令,就可以从 YML 文件配置中创建并启动所有服务 1.docker-compose安装 github上下载二进制文…...

Java之静态
静态: 使用 static 关键字声明的成分属于类本身,而不是类的任何特定对象的实例。这意味着你可以在创建类的任何对象之前访问它们。 静态变量: 静态变量(也称为类变量)是被类的所有实例共享的变量。无论你创建多少对象…...

PCB缺陷检测数据集 xml 可转yolo格式 ,共10688张图片
PCB缺陷检测数据集(yolov5,v7,v8) 数据集总共有两个文件夹,一个是pcb整体标注,一个是pcb部分截图。 整体标注有6个分类,开路,短路等都已经标注,标注格式为xml,每个文件夹下有100多张…...

【linux开发-驱动】-设备树
一、什么是设备树 描述设备树的文件叫做DTS(Device Tree Source),采用树形结构描述板级设备,也就是开发板上的设备信息,比如IIC接口上接了那些设备,内存基地址等 树的主干就是系统总线,枝干就…...

不动产证ocr识别场景解析、房产证识别API
不动产证OCR识别、房产证识别接口是通过光学字符识别技术(OCR)从不动产证书的图像或扫描件中自动提取关键信息的技术应用。该场景的主要目标是提高信息录入的效率,减少人工输入的错误,并能自动化处理大量不动产证书、房产证的数据…...

gpg 密钥生成、导入、导出、自动输入密码
目录 一、系统环境 二、常用命令(以签名密钥为例) (1)生成密钥 (2)列出私钥 (3)列出公钥 (4)导出公钥 (5)导出私钥 ÿ…...

新个性化时尚解决方案!Prompt2Fashion:自动生成多风格、类型时尚图像数据集。
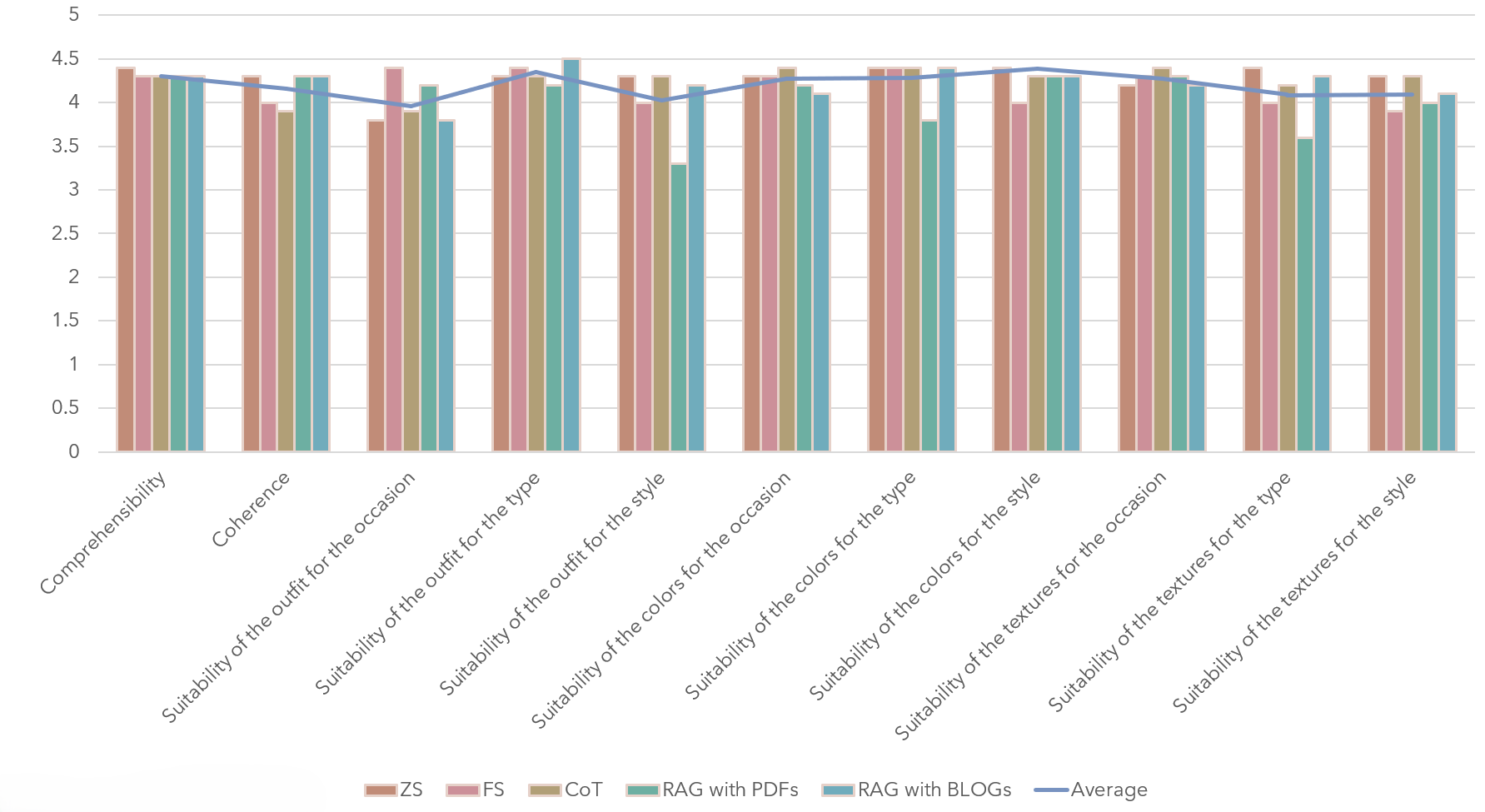
今天给大家介绍一种自动化生成时尚图像数据的方法Prompt2Fashion。 首先创建了一组描述,比如“适合婚礼的休闲风格服装”,然后用这些描述来指导计算机生成图像。具体来说,他们使用了大型语言模型来写出这些服装的描述,接着将这些描…...

软件设计师——计算机网络
📔个人主页📚:秋邱-CSDN博客☀️专属专栏✨:软考——软件设计师🏅往期回顾🏆:软件设计师——操作系统🌟其他专栏🌟:C语言_秋邱 一、OSI/ RM七层模型(⭐⭐⭐)…...

Python 实现电话号码和Email地址提取程序
Python 实现电话号码和Email地址提取程序 背景 在日常工作或学习中,我们经常需要从网页或文档中提取信息,比如电话号码和E-mail地址。手动查找和提取这些信息可能会耗费大量时间,而自动化工具可以帮助我们快速完成这个任务。 本篇博客将带…...

JavaGuide(3)
一、项目背景与简介 JavaGuide由GitHub用户Snailclimb开发并维护,是一个全面而深入的Java学习资源库。它旨在为Java初学者和有经验的开发者提供一个系统的学习路径和丰富的资源,帮助他们系统地学习和巩固Java及相关技术知识。 二、项目内容与特点 Jav…...

微信小程序15天
UniApp(Vue3组合式API)和微信小程序15天学习计划 第1天:开发环境配置和基础知识 UniApp和微信小程序概述及对比安装并配置HBuilderX(UniApp)和微信开发者工具创建第一个UniApp Vue3项目和微信小程序项目了解两个平台的项目结构差异配置外部浏览器和各种小程序模拟…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...
