web1.0,web2.0,web3.0 有什么区别 详解
Web 的发展经历了多个阶段,每个阶段都有其独特的特点和技术进步。下面是 Web 1.0、Web 2.0 和 Web 3.0 之间的主要区别和详细解释:
Web 1.0
时间范围:大约在 1991 年至 1995 年。
- Web 1.0 是互联网的最初形态,也被称为静态 Web。在这个时代,互联网主要是一个信息展示的平台,网站内容由网站管理员创建并上传,用户主要通过浏览网页来获取信息。Web 1.0 的特点是内容由少数人创建,用户与内容之间的互动非常有限,主要体现为单向的信息消费。
特点:
- 功能特点:Web1.0 主要是信息的展示和传递,用户只能被动地浏览网站上的内容,缺乏互动性004。
- 静态内容:网站主要是静态的 HTML 页面,内容是只读的,用户只能浏览信息而不能与之互动。
- 单向通信:信息流动主要是从服务器到客户端(浏览器),用户很少有机会参与内容的创建或修改。
- 有限的多媒体:由于带宽限制,多媒体内容(如图片、音频和视频)较少使用。
- 目录服务:如 Yahoo! 目录等,提供人工编辑的网站分类列表。
- 搜索引擎:早期的搜索引擎如 AltaVista 和 Lycos 出现,但搜索技术相对简单。
- 技术基础:- Web1.0 主要基于 HTML、HTTP 和 URI 等核心网络协议,使用的服务器端和客户端技术包括 ASP、PHP、JSP、CGI 和 Perl 作为服务器端脚本,以及 JavaScript、VBScript 和 Flash 作为客户端脚本。
- 用户体验:在 Web1.0 时代,用户主要是信息的消费者,网站的内容由网站所有者提供,用户的参与度较低。
- 应用场景:Web1.0 主要应用于新闻、信息发布和电子商务等领域。
Web 2.0
时间范围:大约在 1996 年至 2004 年,但这个概念在 2004 年左右被广泛采用。
- Web 2.0 标志着互联网的社交化和用户生成内容的时代。在这个阶段,互联网变得更加互动和动态,用户不仅可以阅读内容,还可以编写、分享和协作。社交媒体平台、博客、维基和用户评论等成为了这个时代的代表。Web 2.0 的特点是强化了用户参与和社区建设,内容的创造和分享变得民主化。
特点:
- 功能特点:Web2.0 允许用户与网站进行交互,用户可以创建、分享和评论内容,形成社交网络和在线社区。它的特点包括用户生成内容、社交媒体、互动性和参与性004。
- 动态内容:网站开始使用动态内容生成技术,如 PHP、ASP、JSP 等,使页面能够根据用户输入或数据库内容实时更新。
- 用户生成内容:用户可以创建和分享内容,如博客、论坛、社交媒体平台(如 Facebook、Twitter)、维基百科等。
- 双向通信:用户不仅可以消费内容,还可以参与内容的创建、编辑和评论,形成了社区和社交网络。
- 丰富的多媒体:随着带宽的增加,多媒体内容变得更加普遍,包括高质量的图片、音频和视频。
- Web API 和微服务:通过 RESTful API 和其他协议,网站可以与其他服务进行交互,形成更复杂的生态系统。
- 标签和分类:用户可以通过标签对内容进行分类,提高了内容的可发现性和组织性。
- RSS 和 Atom:这些技术使得内容订阅和聚合成为可能,用户可以方便地跟踪多个来源的信息。
- 技术基础:Web2.0 仍然使用了互联网背后的大部分技术,例如 XHTML 标准、样式表、内容联合、Ajax 和 Flash 等。根据维基百科的说法,Web2.0 技术基础设施包括内容联合(RSS、Atom、RDF 等)、基于 Ajax 的互联网技术、文档对象模型(DOM)、代表性状态转移(REST)、XML 和 CSS。
- 用户体验:Web2.0 提供了更加丰富和互动的用户体验,用户可以参与内容创作、社交互动和个性化定制。
- 应用场景:Web2.0 涵盖了社交媒体、博客、在线协作、共享经济等各种应用场景。
Web 3.0
时间范围:目前仍处于发展阶段,预计在未来几年内逐渐成熟。
- Web 3.0 是互联网发展的下一个阶段,它强调去中心化、智能化和开放性。在 Web 3.0 中,数据和应用程序的控制权将从中心化的服务提供商转移到用户手中,利用区块链技术、智能合约和去中心化自治组织(DAO)来实现。Web 3.0 的目标是创建一个更加智能、更加互联的网络,其中用户可以在不同的平台和应用程序之间无缝迁移数据和身份,同时保持对数据的完全所有权和控制权.
特点:
- 功能特点:Web3.0 强调去中心化应用和智能合约,用户对自己的数据和数字资产拥有更大的控制权,可以进行更加安全和私密的交互。它的特点包括去中心化、区块链技术、数字资产和智能合约004。
- 语义网:Web 3.0 强调语义网的概念,即机器能够理解网页内容的意义,而不仅仅是文本。这使得搜索引擎和其他应用程序能够更好地理解和处理数据。
- 人工智能和机器学习:AI 和 ML 技术将被广泛应用于各种应用中,提供个性化的内容和服务,例如智能推荐系统、自然语言处理等。
- 去中心化:区块链技术和其他去中心化技术(如 IPFS)将用于构建更加安全和透明的互联网基础设施,减少对中央服务器的依赖。
- 智能合约:自动执行的合同,可以在满足特定条件时无需中介自动执行约定的条款。
- 去中心化金融(DeFi):提供了一个无需传统金融机构参与的透明和开放的金融系统。
- 互操作性:不同的应用程序和服务可以更容易地交换数据和功能。
- 增强现实 (AR) 和虚拟现实 (VR):Web 3.0 将支持更多的沉浸式体验,包括 AR 和 VR 应用,为用户提供更丰富的交互方式。
- 物联网 (IoT):越来越多的设备将连接到互联网,形成一个庞大的物联网生态系统,数据可以在不同设备之间无缝传输和共享。
- 大数据分析:通过大数据技术和高级分析方法,可以从海量数据中提取有价值的信息和洞察。
- 隐私和安全性:Web 3.0 将更加注重用户的隐私和数据安全,提供更好的加密和身份验证机制。
- 技术基础:Web3.0 涉及到区块链、去中心化身份、智能合约、加密货币等技术。它旨在实现一个更加去中心化、安全和用户控制的互联网。
- 用户体验:Web3.0 则致力于提供更加安全、私密和个性化的用户体验,用户可以更好地控制自己的数据和资产。
- 应用场景:Web3.0 的应用场景包括去中心化金融、数字资产交易、供应链管理、物联网等领域,具有更大的创新和发展空间。
Web 3.0 的愿景是构建一个更加公平、安全和用户友好的互联网,其中用户能够真正拥有和控制自己的数据和在线活动.
总结
- Web 1.0:主要是静态内容,单向通信,用户被动接受信息。
- Web 2.0:动态内容,用户生成内容,双向通信,丰富的多媒体,API 和微服务,标签和分类。
- Web 3.0:语义网,人工智能和机器学习,去中心化,增强现实和虚拟现实,物联网,大数据分析,更高的隐私和安全性。
Web 的每一次进化都带来了新的技术和用户体验,推动了互联网的发展。未来,Web 3.0 将进一步改变我们与数字世界的交互方式,带来更加智能化、个性化和去中心化的互联网体验。
相关文章:

web1.0,web2.0,web3.0 有什么区别 详解
Web 的发展经历了多个阶段,每个阶段都有其独特的特点和技术进步。下面是 Web 1.0、Web 2.0 和 Web 3.0 之间的主要区别和详细解释: Web 1.0 时间范围:大约在 1991 年至 1995 年。 Web 1.0 是互联网的最初形态,也被称为静态 Web…...

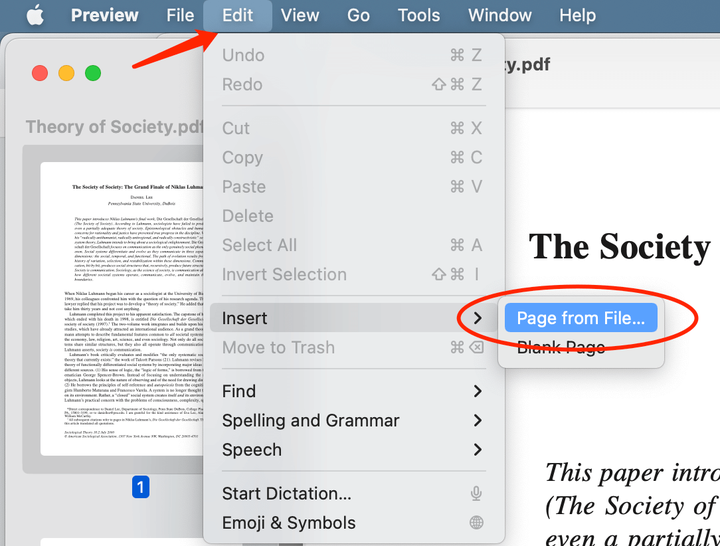
将图片添加到 PDF 的 5 种方法
需要一种称为 PDF 编辑器的特定工具才能将图片添加到 PDF。尽管大多数浏览器在查看和注释 PDF 文件方面都非常出色,但如果您使用图像到 PDF 技术,则只能将照片放入 PDF 中。无需修改即可将 PDF 文件恢复为原始格式的能力是使用此类软件程序甚至在线服务的…...

TiDB 优化器丨执行计划和 SQL 算子解读最佳实践
导读 在数据库系统中,查询优化器是数据库管理系统的核心组成部分,负责将用户的 SQL 查询转化为高效的执行计划,因而会直接影响用户体感的性能与稳定性。优化器的设计与实现过程充满挑战,有人比喻称这是数据库技术要持续攀登的珠穆…...

初学51单片机之I2C总线与E2PROM以及UART简单实例应用
这是I2C的系列的第三篇,这篇主要是写一个简单的程序来实践一下相关的内容。前面博主写过一个电子密码锁的程序初学51单片机之简易电子密码锁及PWM应用扩展_51单片机设计电子密码锁-CSDN博客 本篇主要是在此基础上修改下程序,让密码存储在E2PROM中&#…...

软考高级软件架构师论文——论Web系统的测试技术及其应用
【摘要】 本人于2023年8月参与了某地级市的市级机关电子政务信息系统的建设工作,该项目是该市机关的电子政务网建设计划的一部分,笔者在该项目中担任项目经理和系统分析师一职,主要负责项目的日常全面管理和质量保证与质量控制工作。该项目是基于WEB系统的,由于WEB系统具有…...

快速总结AFPN
AFPN: Asymptotic Feature Pyramid Network for Object Detection 解决的问题 特征金字塔架构的提出是为了解决尺度变化的问题,图像中物体真正有用的特征在顶部最高层需要通过多个中间尺度传播,并与这些尺度的特征交互,才能与底部的低层特征…...

Linux 内核中USB鼠标枚举失败问题总结
一、环境: 机器平台:linux 内核版本:linux-3.4 二、问题: USB鼠标接入后报错,log显示设备无法枚举 usb 1-1: new low-speed USB device number 10 using musb-hdrc hub 1-0:1.0: unable to enumerate USB device o…...

十六进制转二进制
128 64 32 16 8 4 2 1 十六进制:0~9ABCDEF(A是10、B是11、C是12、D是13、E是14、F是15) 每一个十六进制位转换成4个二进制位,左边不足4个补0 示例: 109CBE:0001 0000 1001 1100 1011 1110 8 4 2 1 1 …...

Python保存CSV文件,Excel打开后中文乱码
情况描述 在做多语言文件处理时, 使用 pandas, 并且指定了encoding为 UTF-8, 在 IDE, Sublime等编辑器上查看都显示正常,使用Excel打开非英文字符, 例如汉字, 阿拉伯文, 希伯来文等显…...

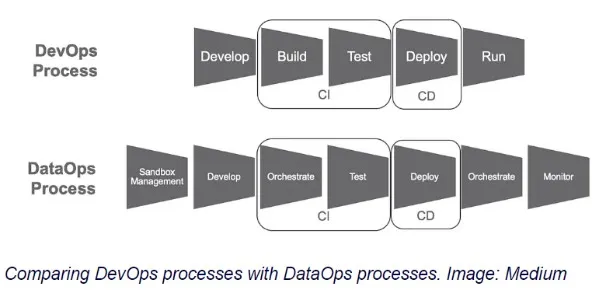
数据湖数据仓库数据集市数据清理以及DataOps
一提到大数据我们就知道是海量数据,但是我们并不了解需要从哪些维度去考虑这些数据的存储。比如 数据湖、数据仓库、数据集市,以及数据自动化应用DataOps有哪些实现方式和实际应用,这篇文章将浅显的做一次介绍。 数据湖 数据湖是一种以自然…...

「Ubuntu」文件权限说明(drwxr-xr-x)
我们在使用Ubuntu 查看文件信息时,常常使用 ll 命令查看,但是输出的详细信息有些复杂,特别是 类似与 drwxr-xr-x 的字符串,在此进行详细解释下 属主:所属用户 属组:文件所属组别 drwxr-xr-x 7 apps root 4…...
)
JS-学生管理系统(功能实现)
基础知识点掌握: 1.DOM节点 首先DOM树当做一颗到着生长的树,DOM树里面的每一个内容称为节点 节点类型: 属性节点元素节点文本节点其他 2.查找节点: 查找节点分为3个类型: 父节点子节点兄弟节点 (1&…...

C# 屏幕录制工具
屏幕录制工具 开发语音:C# vb.net 下载地址:https://download.csdn.net/download/polloo2012/89879996 功能:屏幕录制,声卡采集,麦克风采集。 屏幕录制:录制屏幕所有操作,并转换视频格式&…...

前端开发攻略---前端ocr图片文字提取功能
1、引入资源 通过链接引用 <script src"https://cdn.bootcdn.net/ajax/libs/tesseract.js/5.1.0/tesseract.min.js"></script> npm或其他方式下载 npm i tesseract 2、示例 <!DOCTYPE html> <html lang"en"><head><meta…...

平凯星辰亮相 2024开放原子开源生态大会,分享开源教育及社区治理经验
9 月 25-27 日,2024 开放原子开源生态大会在北京成功举办,本次大会以“开源赋能产业,生态共筑未来”为主题,由开放原子开源基金会主办,聚焦地方开源实践、企业开源建设思路,围绕开源生态建设,突…...

OCR经典神经网络(二)文本检测算法DBNet算法原理及其在icdar15数据集上的应用
OCR经典神经网络(二)文本检测算法DBNet算法原理及其在icdar15数据集上的应用 场景文本检测任务,一直以来是OCR整个任务中最为重要的一环。虽然有一些相关工作是端对端的,但是从工业界来看,相关落地应用较为困难。因此,两阶段的OC…...

论文笔记:Prompt-Based Meta-Learning For Few-shot Text Classification
论文来源:EMNLP 2022 论文地址:2022.emnlp-main.87.pdf (aclanthology.org) 代码地址:GitHub - MGHZHANG/PBML GB/T 7714 Zhang H, Zhang X, Huang H, et al. Prompt-Based Meta-Learning For Few-shot Text Classification[C]//Proceedi…...

光耦知识分享 | AC晶体管光耦在照明控制领域的应用与选型推荐
随着智能建筑与智能家居技术的迅猛崛起,照明控制技术亦随之日新月异。传统的照明控制手段已难以适应现代化、智能化的新需求。在这样的技术革新浪潮中,AC晶体管光耦以其卓越的性能和可靠性,成为了照明控制领域中不可或缺的一环。AC晶体管光耦…...

RBTree(红黑树)的介绍和实现
欢迎来到杀马特的主页:羑悻的小杀马特.-CSDN博客 目录 编辑 一红黑树介绍: 1.1红黑树概念: 1.2红黑树遵循的原则: 1.3红黑树效率分析: 二.红黑树的实现: 2.1红黑树结构: 2.2红黑树节点…...

信息安全数学基础(30)指数及其基本性质
一、指数的定义 数学定义: 指数是幂运算a3表示3个a相乘。 经济学定义: 广义地讲,任何两个数值对比形成的相对数都可以称为指数。狭义地讲,指数是用于测定多个项目在不同场合下综合变动的一种特殊相对数。 二、指数的基本性质…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
