FFmpeg的简单使用【Windows】--- 视频倒叙播放
实现功能
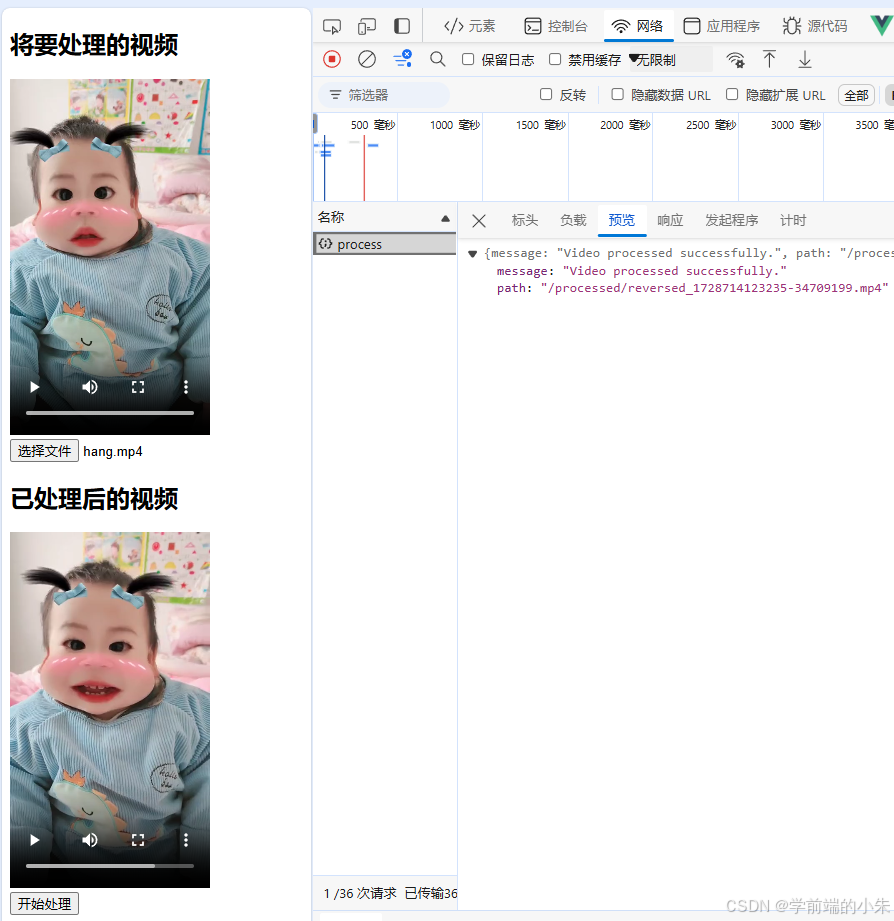
点击【选择文件】按钮可以选择视频,当点击【开始处理】按钮之后,会先将视频上传到服务器,然后开始进行视频倒叙播放的处理,当视频处理完毕之后会将输出的文件路径返回,同时在页面中将处理好的视频展示出来。
效果展示



代码实现
说明:
前端代码是使用vue编写的。
后端接口的代码是使用nodejs进行编写的。
前端代码
<template><div id="app"><!-- 显示上传的视频 --><div><h2>将要处理的视频</h2><videov-for="video in uploadedVideos":key="video.src":src="video.src"controlsstyle="width: 200px"></video></div><!-- 上传视频按钮 --><input type="file" @change="uploadVideo" accept="video/*" /><!-- 显示处理后的视频 --><div><h2>已处理后的视频</h2><videov-for="video in processedVideos":key="video.src":src="video.src"controlsstyle="width: 200px"></video></div><button @click="processVideos">开始处理</button></div>
</template><script setup>
import axios from "axios";
import { ref } from "vue";const uploadedVideos = ref([]);
const processedVideos = ref([]);
let videoIndex = 0;const uploadVideo = async (e) => {const files = e.target.files;for (let i = 0; i < files.length; i++) {const file = files[i];const videoSrc = URL.createObjectURL(file);uploadedVideos.value.push({ id: videoIndex++, src: videoSrc, file });}
};const processVideos = async () => {const formData = new FormData();for (const video of uploadedVideos.value) {formData.append("video", video.file); // 使用实际的文件对象}try {const response = await axios.post("http://localhost:3000/user/single/process",formData,{headers: {"Content-Type": "multipart/form-data",},});const processedVideoSrc = response.data.path;processedVideos.value.push({id: videoIndex++,src: "http://localhost:3000/" + processedVideoSrc,});} catch (error) {console.error("Error processing video:", error);}
};
</script>补充说明:
accept="video/*":指定了只接受视频文件类型,这将过滤掉非视频文件,使得用户在选择文件时只能看到并选择视频文件。
video/*:是一个通配符,表示所有已知的视频文件类型。如果你只想接受特定的视频格式(例如MP4和WebM),你可以指定他们,如下所示:
accept=".mp4, .webm"或者,如果你想要更精确地控制,可以使用MIME类型:
accept="video/mp4, video/webm"
后端代码
routers =》users.js
var express = require('express');
var router = express.Router();
const multer = require('multer');
const ffmpeg = require('fluent-ffmpeg');
const path = require('path');
const upload = multer({dest: 'public/uploads/',storage: multer.diskStorage({destination: function (req, file, cb) {cb(null, 'public/uploads'); // 文件保存的目录},filename: function (req, file, cb) {// 提取原始文件的扩展名const ext = path.extname(file.originalname).toLowerCase(); // 获取文件扩展名,并转换为小写// 生成唯一文件名,并加上扩展名const uniqueSuffix = Date.now() + '-' + Math.round(Math.random() * 1E9);const fileName = uniqueSuffix + ext; // 新文件名cb(null, fileName); // 文件名}})
});
const fs = require('fs');// 处理单个视频文件
router.post('/single/process', upload.single('video'), (req, res) => {console.log(req.file)const videoPath = req.file.path;// 使用filename进行拼接是为了防止视频被覆盖const outputPath = `public/processed/reversed_${req.file.filename}`;ffmpeg().input(videoPath).outputOptions(['-vf reverse'// 反转视频帧顺序]).output(outputPath).on('end', () => {res.json({ message: 'Video processed successfully.', path: outputPath.replace('public', '') });}).on('error', (err) => {console.log(err)res.status(500).json({ error: 'An error occurred while processing the video.' });}).run();
});module.exports = router;
multer配置项说明:
- 配置选项:
- dest:指定了文件的临时存储路径,如果提供了storage选择,则dest可能不会被使用。
- storage:使用multer.diskStorage() 来定义文件如何存储在磁盘上。
- destination函数:
- 这个函数用于指定文件存储的目录
- req:请求对象
- file:包含了关于上传文件的信息
- cb:回调函数,用于通知multer存储路径
- filename函数:
- 这个函数用于生成存储在磁盘上的文件名
- req:请求对象
- file:含有文件的相关信息
- cb:回调函数,用于通知穆拉特人文件名
- 在这里,我们生成了一个唯一的文件名,该文件名包含当前时间戳和一个随机数,以避免文件名冲突,并保留了原始文件的扩展名。
ffmpeg()说明:
当你调用
ffmpeg()时,实际上创建了一个ffmpeg实例。这个实例可以用来设置输入文件、输出文件以及一系列的处理选项。
ffmpeg()返回的是一个Command对象,这个对象包含了用于设置和执行ffmpeg命令的方法。这些方法可以链接起来形成一个流式操作链。
- .input():指定输入文件路径
- .output():指定输出文件路径
- .on()、.once():监听事件,比如完成、错误等
- .run():执行ffmpeg命令
- .cancel():取消正在运行的命令
- .getCommand():获取将要执行的完整命令字符串
典型的ffmpeg命令执行流程
- 初始化:创建 ffmpeg 示例并指定输入文件
- 设置输出文件:使用 .output() 方法来设置文件路径
- 添加命令行参数:使用 .addOption() 或者链式调用 .option() 方法来添加额外的 ffmpeg参数
- 监听事件:监听 end 或 error 事件来处理命令执行的结果
- 执行命令:调用 .run() 方法来开始执行命令
routers =》index.js
var express = require('express');
var router = express.Router();router.use('/user', require('./users'));module.exports = router;
app.js
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');var indexRouter = require('./routes/index');var app = express();// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));// 使用cors解决跨域问题
app.use(require('cors')());app.use('/', indexRouter);// catch 404 and forward to error handler
app.use(function (req, res, next) {next(createError(404));
});// error handler
app.use(function (err, req, res, next) {// set locals, only providing error in developmentres.locals.message = err.message;res.locals.error = req.app.get('env') === 'development' ? err : {};// render the error pageres.status(err.status || 500);res.render('error');
});module.exports = app;
相关文章:

FFmpeg的简单使用【Windows】--- 视频倒叙播放
实现功能 点击【选择文件】按钮可以选择视频,当点击【开始处理】按钮之后,会先将视频上传到服务器,然后开始进行视频倒叙播放的处理,当视频处理完毕之后会将输出的文件路径返回,同时在页面中将处理好的视频展示出来。…...

5分钟了解docker的Swarm机制
Swarm框架概述 1.1 Swarm的基本概念 在容器化技术的浪潮中,Docker无疑是最为耀眼的明星之一。而作为Docker生态系统中的重要组成部分,Swarm框架则扮演着至关重要的角色。Swarm,顾名思义,就是“群”的意思,它是一个开…...

python实现ppt转pdf
要实现将PPT文件转换为PDF文件,可以使用Python中的python-pptx库来读取PPT文件,并使用reportlab库来生成PDF。又或者,你也可以使用其他库如pypdf和pypptx等进行处理。 以下是一个使用unoconv工具以及Python的示例,可以将PPT转换为…...

VS2017 编译 SQLite3 动态库
首先官方下载源码: Tags sqlite/sqlite (github.com) 1.安装 VS2017 community edition 2.打开VS2017命令行工具 3.安装TCL 开发库,推荐 TCL 9.0 先下载源码: Tcl/Tk 9.0 使用vs2017编译tcl&...

Linux运维_Apache更改默认网站目录
1.首先创建目录 并且在目录下新建测试文件 index.html mkdir -p /home/test/ap_web 直接wget 百度官网 wget www.baidu.com 2.编辑配置文件 /etc/apache2/sites-available/000-default.conf(找到 DocumentRoot)更改为刚刚创建的目录 接着在添加 最终文件: 3.给文件 添加属…...

QT QString学习笔记
1.操作字符串 1.提供双元运算符 “” QString str1"cccc"; str1 str1 "ddddd"; qDebug()<<str1; qDebug()<<qPrintable(str1); 2.提供操作符 append() QString str1 "Good"; QString str2 "bye"; str1.append(str2); …...

4.stm32 GPIO输入
按键简介 按键:常见的输入设备,按下导通,松手断开 按键抖动:由于按键内部使用的是机械式弹簧片来进行通断的,所以在按下和松手的瞬间会伴随有一连串的抖动 传感器模块简介 传感器模块:传感器元件&#…...

GPT系列
GPT(Generative Pre-Training): 训练过程分两步:无监督预训练有监督微调 模型结构是decoder-only的12层transformer 1、预训练过程,窗口为k,根据前k-1个token预测第k个token,训练样本包括700…...

Chromium 前端window对象c++实现定义
前端中window.document window.alert()等一些列方法和对象在c对应定义如下: 1、window对象接口定义文件window.idl third_party\blink\renderer\core\frame\window.idl // https://html.spec.whatwg.org/C/#the-window-object// FIXME: explain all uses of [Cros…...

【力扣算法题】每天一道,健康生活
2024年10月8日 参考github网站:代码随想录 1.二分查找 leetcode 视频 class Solution { public:int search(vector<int>& nums, int target) {int left 0;int right nums.size()-1;while(left<right){int middle (leftright)/2;if(nums[middle] …...

Android Camera系列(四):TextureView+OpenGL ES+Camera
别人贪婪时我恐惧,别人恐惧时我贪婪 Android Camera系列(一):SurfaceViewCamera Android Camera系列(二):TextureViewCamera Android Camera系列(三):GLSur…...

03 django管理系统 - 部门管理 - 部门列表
部门管理 首先我们需要在models里定义Dept类 # 创建部门表 class Dept(models.Model):name models.CharField(max_length100)head models.CharField(max_length100)phone models.CharField(max_length15)email models.EmailField()address models.CharField(max_length2…...

L1 Sklearn 衍生概念辨析 - 回归/分类/聚类/降维
背景 前文中我们提到: Scikit-Learn 库的算法主要有四类:分类、回归、聚类、降维: 回归:线性回归、决策树回归、SVM回归、KNN 回归;集成回归:随机森林、Adaboost、GradientBoosting、Bagging、ExtraTrees。…...

【畅捷通-注册安全分析报告】
前言 由于网站注册入口容易被黑客攻击,存在如下安全问题: 暴力破解密码,造成用户信息泄露短信盗刷的安全问题,影响业务及导致用户投诉带来经济损失,尤其是后付费客户,风险巨大,造成亏损无底洞…...

TCP IP网络编程
文章目录 TCP IP网络编程一、基础知识(TCP)1)Linux1. socket()2.bind()2.1前提2.2字节序与网络字节序2.3 字节序转换2.4 字符串信息转化成网络字节序的整数型2.5 INADDR_ANY 3.listen()4.accept()5.connect()6.案例小结6.1服务器端6.2 客户端…...

libssh2编译部署详解
libssh2编译部署详解 一、准备工作二、编译libssh2方法一:使用Autotools构建方法二:使用CMake构建三、验证安装四、使用libssh2五、结论libssh2是一个用于实现SSH2协议的开源库,它支持建立安全的远程连接、传输文件等操作。本文将详细介绍如何在Linux系统下编译和部署libssh…...

IPv4数据报的首部格式 -计算机网络
IPv4数据报的首部格式 Day22. IPv4数据报的首部格式 -计算机网络_4字节的整数倍-CSDN博客 IP数据报首部是4字节的整数倍 🌿版本: 占4比特,表示IP协议的版本通信双方使用的IP协议必须一致,目前广泛使用的IP协议版本号上4…...

小米电机与STM32——CAN通信
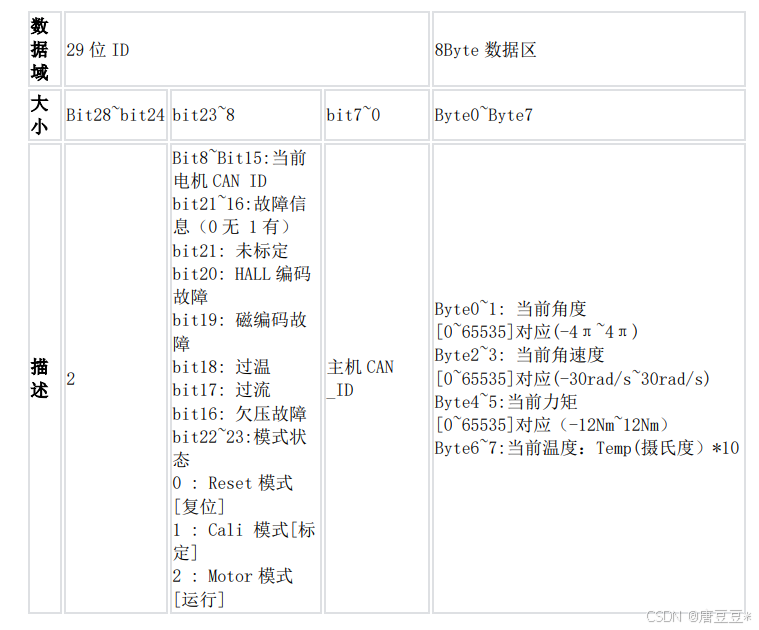
背景介绍:为了利用小米电机,搭建机械臂的关节,需要学习小米电机的使用方法。计划采用STM32驱动小米电机,实现指定运动,为此需要了解他们之间的通信方式,指令写入方法等。花了很多时间学习,但网络…...

2.2.ReactOS系统KSERVICE_TABLE_DESCRIPTOR结构体的声明
2.2.ReactOS系统KSERVICE_TABLE_DESCRIPTOR结构体的声明 2.2.ReactOS系统KSERVICE_TABLE_DESCRIPTOR结构体的声明 文章目录 2.2.ReactOS系统KSERVICE_TABLE_DESCRIPTOR结构体的声明KSERVICE_TABLE_DESCRIPTOR系统调用表结构体的声明 KSERVICE_TABLE_DESCRIPTOR系统调用表结构体…...

前端接口报500如何解决 | 发生的原因以及处理步骤
接口500,通常指的是服务器内部错误(Internal Server Error),是HTTP协议中的一个标准状态码。当服务器遇到无法处理的错误时,会返回这个状态码。这种错误可能涉及到服务器配置、服务器上的应用程序、服务器资源、数据库…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...
