从零开始搭建一个node.js后端服务项目
目录
一、下载node.js及配置环境
二、搭建node.js项目及安装express框架
三、集成nodemon,实现代码热部署
四、Express 应用程序生成器
一、下载node.js及配置环境
网上很多安装教程,此处就不再赘述了
版本信息
C:\Users\XXX>node -v
v20.15.0C:\Users\XXX>npm -v
10.7.0了解更多npm知识:npm 中文网 (nodejs.cn)
二、搭建node.js项目及安装express框架
在任意位置创建一个项目文件夹,此处项目文件夹名为test(文件夹路径:D:\test)
以管理员身份打开windows命令行工具或powershell命令行工具(记住:必须以管理员身份打开,不要使用win+R的方式或者文件夹输入cmd的方式打开,否则后面安装express会失败)
左下角搜索框输入命令提示符,打开windows命令行工具(没有安装powershell,推荐使用这种方式)

打开powershell命令行工具(需要安装好powershell才可以打开)

打开命令行,进入创建的test项目文件夹

创建package.json,命令行输入下列命令
npm init 
name 项目名称
version 项目版本号
description 项目描述信息
entry point 项目入口文件
test command 项目启动时脚本命令
git repository Git仓库地址
keywords 关键词
author 作者一路回车键

创建test项目的文件夹出现了pakage.json文件,打开查看里面的信息


安装express
npm install express --save安装完成,如果是以管理员身份打开的命令行一般不会报错

安装好了后出现下列两个文件(夹)

package文件内容随之改变,由于程序主入口是index.js,所以要创建index.js文件,(文件后缀必须是js)


编辑index.js文件内容,为了快速,我们直接找到express官网,打开里面的示例
Express - 基于 Node.js 平台的 web 应用开发框架 - Express中文文档 | Express中文网 (expressjs.com.cn)![]() https://www.expressjs.com.cn/
https://www.expressjs.com.cn/
package.json |npm 文档 (npmjs.com)![]() https://docs.npmjs.com/cli/v10/configuring-npm/package-json
https://docs.npmjs.com/cli/v10/configuring-npm/package-json
复制Hello World示例 到index.js文件中

修改下打印日志的内容
const express = require('express')
const app = express()
const port = 3000app.get('/', (req, res) => {res.send('Hello World!')
})app.listen(port, () => {console.log(`Example app listening on http://localhost:${port}`)
})运行项目,输入命令node 入口文件.js

咱这边的入口文件是index.js,稍微修改下
node index.js启动成功后,浏览器访问服务,输入控制台输出的访问地址:http://localhost:3000

到这,就成功了

为了方便后续管理代码,新建一个名为src文件夹,将之前创建的index.js文件移入src中(index.js移动到src文件夹后,启动时要进入index.js的上一级文件夹再进行启动,D:\test\src> node index.js)
三、集成nodemon,实现代码热部署
不需要热部署,可以不用跟着下面的步骤
安装nodemon,命令行输入:npm i nodemon -g

接下来开始实现热部署,修改pakage.json文件,修改两处:main入口文件和scripts对象
"main": "路径从点击进入项目的下一级开始,直到index.js文件"
{"name": "test","version": "1.0.0","description": "测试创建node项目","main": "src/index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1","start":"nodemon --watch src --watch config src/index.js"},"author": "小红","license": "ISC","dependencies": {"express": "^4.21.1"}
}输入npm run start启动项目,终止项目ctrl+C

热部署的好处在于,不需要重启项目,刷新浏览器即可完成代码更新,如何判断是否成功热部署,一是命令行绿色部分执行代码,二是不重启项目,修改index.js项目的内容,保存后刷新浏览器查看显示内容是否变化,有变化则成功(修改端口则需要重启服务)

四、Express 应用程序生成器
照旧,第一步创建项目文件夹,管理员身份进入命令行,创建pakage.json文件,执行npm init

通过应用生成器工具 express-generator 可以快速创建一个应用的骨架。
你可以通过 npx (包含在 Node.js 8.2.0 及更高版本中)命令来运行 Express 应用程序生成器
npx express-generator
执行完npx express-generator命令就可以快速生成以下项目结构文件

由于项目结构是使用生成器生成的,需要安装项目内的依赖包,执行一下npm install

打开app.js(原默认是index.js,没有选择直接回车,而是在后面输入app.js后再回车,因此我的入口文件就改成了app.js),可以看到,文件内是没有配置端口,以及启动打印的数据的,在这里可以自行手动配置下(app.get()或app.set()需要在var app = express();后面使用)
 pakage.json
pakage.json

启动项目npm run start

没有设置打印日志是这样的

实现代码热部署
1.项目安装nodemon,执行npm install nodemon --save
2.优化目录结构,创建src文件夹,将app.js移入

3.修改app.js文件内容,app.js引用路由文件不再是同级关系,二是上一级文件夹,因此将.改为..

4.修改pakage.json文件的scripts对象start的配置,监听src目录

启动项目后,任意修改app.js文件在浏览器上显示的内容
相关文章:

从零开始搭建一个node.js后端服务项目
目录 一、下载node.js及配置环境 二、搭建node.js项目及安装express框架 三、集成nodemon,实现代码热部署 四、Express 应用程序生成器 一、下载node.js及配置环境 网上很多安装教程,此处就不再赘述了 版本信息 C:\Users\XXX>node -v v20.15.0…...

自定义注解和组件扫描在Spring Boot中动态注册Bean(一)
博客主页: 南来_北往 系列专栏:Spring Boot实战 在Spring Boot中,自定义注解和组件扫描是两种强大的机制,它们允许开发者以声明性的方式动态注册Bean。这种方式不仅提高了代码的可读性和可维护性,还使得Spring Boot应用的…...

如何在 IDEA 中导入 Java 项目的 Git 仓库并启动
目录 前言1. 从 Git 仓库导入 Java 项目2. 配置 Maven2.1 配置 Maven 仓库和设置文件2.2 加载依赖 3. 配置 Tomcat 并运行项目3.1 配置 Tomcat3.2 配置 Server URL3.3 启动项目 4. 常见问题与解决方法4.1 Maven 依赖无法下载4.2 Tomcat 部署失败4.3 项目启动后无法访问 结语 前…...

BIO与NIO学习
BIO:同步阻塞IO,客户端一个连接请求(socket)对应一个线程。阻塞体现在: 程序在执行I/O操作时会阻塞当前线程,直到I/O操作完成。在线程空闲的时候也无法释放用于别的服务只能等当前绑定的客户端的消息。 BIO的代码实现 …...

麒麟操作系统:解决umount命令卸载USB存储设备时报“device is busy”错误
麒麟操作系统:解决umount命令卸载USB存储设备时报“device is busy”错误 1、问题描述2、问题解决方法步骤1:尝试强制卸载步骤2:查找占用设备的进程步骤3:终止占用进程步骤4:卸载USB设备 💐The Begin&#…...

Git客户端使用之TortoiseGit和Git
git客户端有两个分别是TortoiseGit和Git Git用于命令行TortoiseGit用于图形界面。无论是Git还是TortoisGit都需要生成公/私钥与github/gitlab建立加密才能使用。 一、先介绍Git的安装与使用 1、下载与安装 安装Git-2.21.0-64-bit.exe(去官网下载最新版64位的),安…...

regionprops函数详解及应用
一、regionprops函数及应用 regionprops 函数在 MATLAB 中是一个强大的工具,用于计算和分析二值图像(或更一般地说,标注矩阵)中连通区域的属性。当处理二值图像时,连通区域通常对应于图像中的前景对象,而背…...

FPAG学习(5)-三种方法实现LED流水灯
目录 1.移位实现LED流水灯 1.1创建工程及源文件代码 1.1.1源代码 1.1.2仿真代码 1.1.3仿真 1.2实验结果 1.2.1总结 2.循环移位实现LED流水灯 3.38译码器实现LED流水灯 3.1原理 3.2源程序 1.移位实现LED流水灯 1.1创建工程及源文件代码 1.1.1源代码 利用计数器计数到…...

科迅网络阅卷系统存在存储型XSS漏洞
漏洞描述 科迅网络阅卷系统存在存储型XSS漏洞,在项目列表添加项目的地方没有过滤用户的输入 漏洞复现 FOFA "科迅网络阅卷系统" POC <script>alert(/xss/)</script> <h1>1</h1>...

【AAOS】Android Automotive 11模拟器源码下载及编译
源码下载 repo init -u https://android.googlesource.com/platform/manifest -b android-11.0.0_r48 repo sync -c --no-tags --no-clone-bundle 源码编译 source build/envsetup.sh lunch car_x86_64-userdebug make -j12 运行效果 emualtor Home Map All apps Setting…...

鹏哥C语言74---第12次作业:OJ题练习
#define _CRT_SECURE_NO_WARNINGS #include <stdio.h> #include <string.h> //---------------------------------------------------------------------------- 编程题 1:小乐乐走台阶 小乐乐上课需要走n阶台阶,因为她腿比较长࿰…...

Light灯光组件+组件的相关操作+游戏资源的加载
Light灯光组件 Type: Directional:平行光,模仿的是太阳光 Spot:聚光灯 Area:区域光 Color: 颜色值 Mode: RealTime:实时 Mix:混合 Baked:烘焙 Intersity: 光照强度 Indirect Multiplier:光照强度乘数 Shadow Type:影子设置:…...

离岗睡岗预警系统 值班室离岗识别系统Python 结合 OpenCV 库
在众多工作场景中,存在着一些特殊岗位,这些岗位对于人员的专注度和警觉性有着极高的要求。然而,离岗睡岗现象却时有发生,给工作的正常开展和安全保障带来了严重的威胁。本文将深入探讨特殊岗位离岗睡岗的危害,以及如何…...

在Centos中安装、配置与使用atop监控工具
目录 前言1. atop工具的安装1.1 atop简介1.2 atop的安装步骤 2. 安装并配置netatop模块2.1 安装内核开发包2.2 安装所需依赖2.3 下载netatop2.4 解压并安装netatop2.5 启动netatop 3. atop的配置与使用3.1 配置监控周期与日志保留时间3.2 设置定时任务生成日志3.3 启动与查看at…...

前端框架对比与选择:详尽分析
1. 引言 随着互联网技术的飞速发展,前端开发技术也得到了迅猛提升。无论是大型企业还是中小型开发团队,使用前端框架来简化开发过程、提升开发效率已成为一种普遍现象。如今,市场上有众多的前端框架可供选择,如React、Vue.js、Angular等,如何在这些框架中进行选择成为了开…...

FLINK SQL时区问题
SQL时区问题 在Flink SQL中,时区问题是一个需要特别关注的点,因为时区的不一致可能会导致数据的不一致性。以下是对Flink SQL时区问题的详细解释和解决方案: 一、时区问题背景 时间类型与时区: 在Flink SQL中,时间类…...

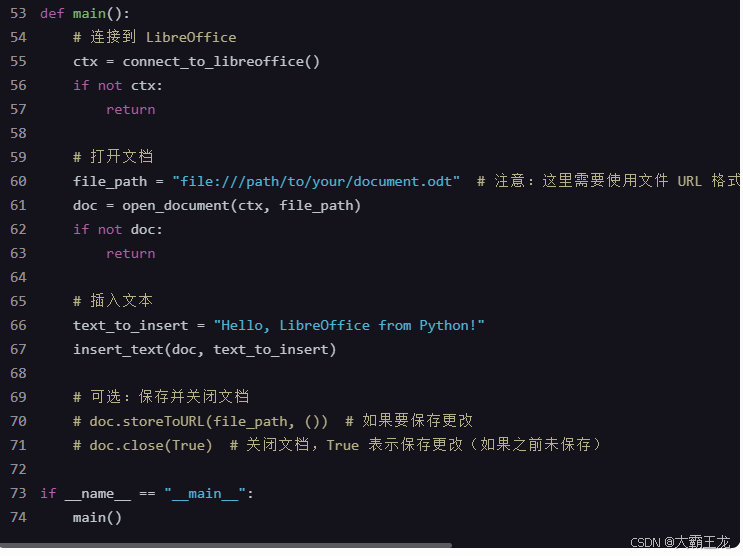
LibreOffice SDK是LibreOffice软件的开发工具包
LibreOffice SDK是LibreOffice软件的开发工具包,它提供了一系列工具和库,使得开发者可以基于LibreOffice进行扩展或开发新的应用程序。以下是对LibreOffice SDK的详细介绍: 一、下载与安装 下载地址: 可以在LibreOffice的官方网站…...

第十五届蓝桥杯C/C++学B组(解)
1.握手问题 解题思路一 数学方法 50个人互相握手 (491)*49/2 ,减去7个人没有互相握手(61)*6/2 答案:1024 解题思路二 package 十五届;public class Min {public static void main(String[] args) {i…...

在docker的容器内如何查看Ubuntu系统版本
文章目录 写在前面一、问题描述二、解决方法参考链接 写在前面 自己的测试环境: docker 一、问题描述 由于 lsb_release -a 只能查看自己电脑(宿主机)的系统版本,如果在docker的容器内又应该如何查看Ubuntu系统版本呢ÿ…...

Google Play服务端获取订单和核销订单
官方文档地址:https://developers.google.cn/android-publisher/api-ref/rest/v3/purchases.products?hlzh-cn java依赖 <!-- google play --><dependency><groupId>com.google.apis</groupId><artifactId>google-api-services-and…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...
