【Spring】Spring实现加法计算器和用户登录
加法计算器
准备工作
创建 SpringBoot 项目:引入 Spring Web 依赖,把前端的页面放入项目中
**<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title>
</head>
<body>
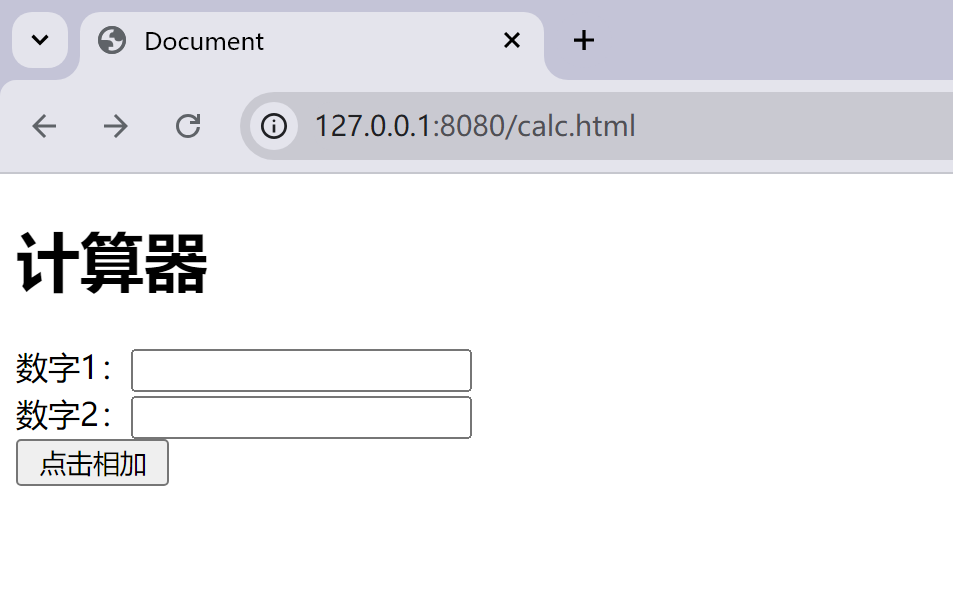
<form action="calc/sum" method="post"> <h1>计算器</h1> 数字1:<input name="num1" type="text"><br> 数字2:<input name="num2" type="text"><br> <input type="submit" value=" 点击相加 ">
</form>
</body> </html>**
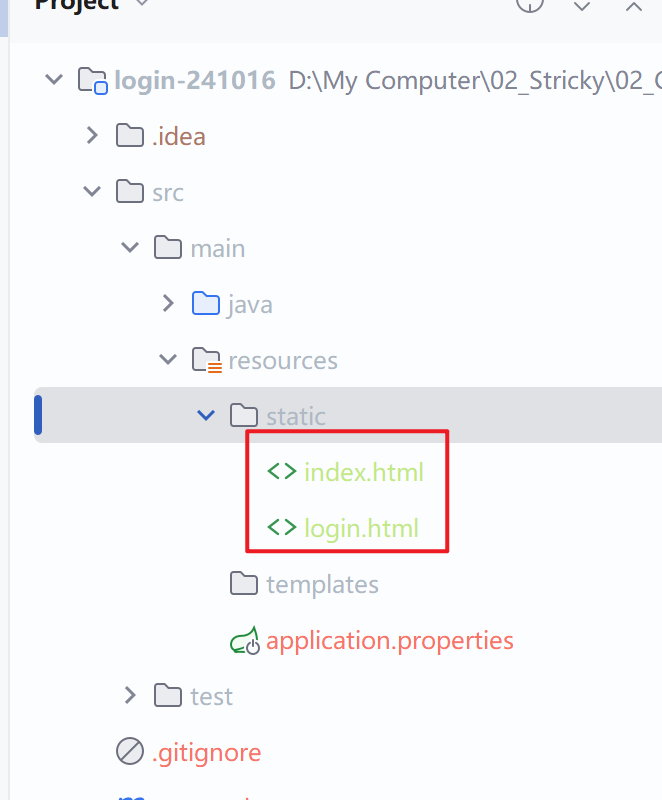
放入静态文件夹中 

约定前后端交互接口
接口定义:前后端交互的约定,定义完了之后,前端就按照这个文档进行开发
- 通常由服务端定义
- 定义之后,客户端(前端)进行检查(
review) - 双方开始并行开发
概念介绍
约定“前后端交互接口”是进行 Web 开发中的关键环节。接口又叫 API(Application Programming Interface),我们一般讲到接口或者 API,指的都是同一个东西
是指应用程序对外提供的服务的描述,用于交换信息和执行任务(与 JavaSE 中学习的类和接口是两回事)。简单来说,就是允许客户端给服务器发送哪些 HTTP 请求,并且每种请求预期获取什么样的 HTTP 响应。
现在“前后端分离”模式开发,前端和后端的代码通常由不同的团队负责开发,双方团队在开发之前,会提前约定好交互的方式
- 客户端发起请求
- 服务器提供对应的服务
服务器提供的服务种类有很多,客户端按照双方约定指定选择哪一个服务
接口,其实也就是我们前面网络模块讲的“应用层协议”,把约定的内容写在文档上,就是“接口文档”,接口文档也可以理解为是应用程序的“操作说明书”
- 接口定义之后,不轻易改变
- 如果需要修改,就必须要通知到每一个调用方
- 一定同步接口文档,防止背锅
比如儿童玩具
- 按 1:响应儿歌
- 按 2:响应钢琴曲
- 按 3:安抚睡眠
等等,但是这些操作说明,如果没有一个文档来说明,用户就不太清楚哪个按键对应哪个,所以商品一般会带一个说明书。- 这些按键,就是“接口“
- 这个说明书,就是应用程序的“接口文档“
需求分析
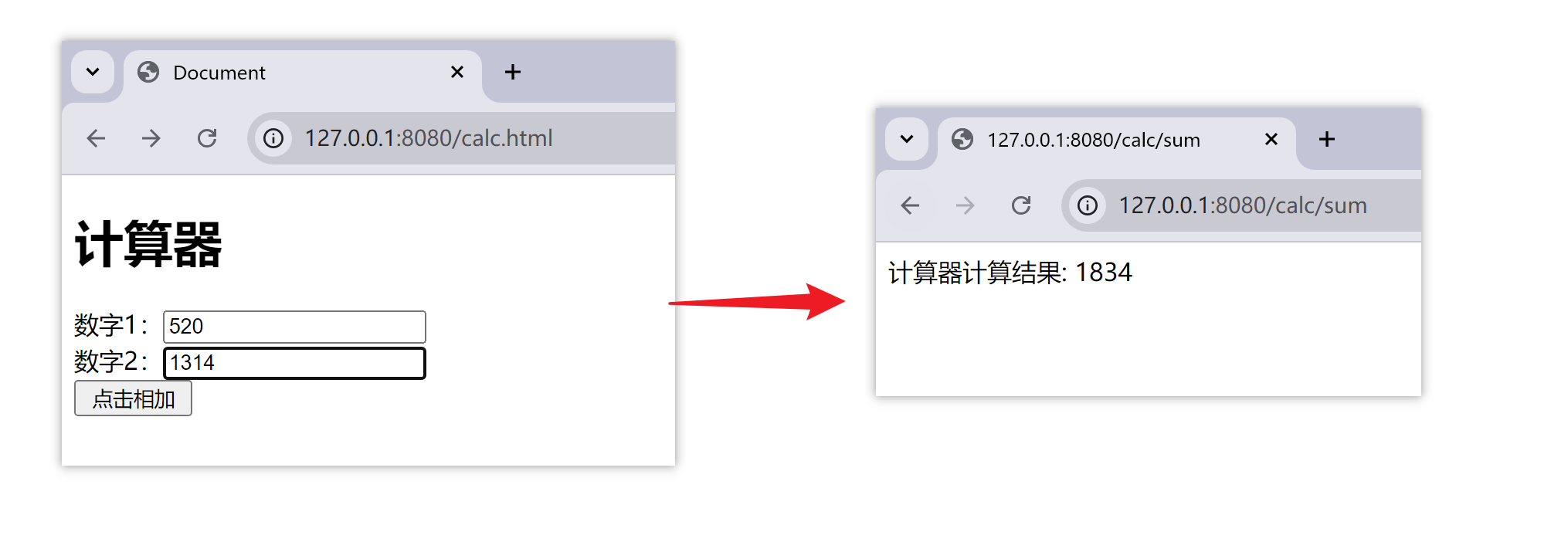
加法计算器功能,对两个整数进行相加,需要客户端提供参与计算的两个数,服务端返回的两个整数计算的结果
基于上面的分析,我们来定义接口
接口定义
请求路径: calc/sum请求方式: GET/POST接口描述: 计算两个整数相加
请求参数
| 参数名 | 类型 | 是否必须 | 备注 |
|---|---|---|---|
| num 1 | Integer | 是 | 参与计算的第一个数 |
| num 2 | Integer | 是 | 参与计算的第二个数 |
服务器端代码
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController; @RequestMapping("/calc")
@RestController
public class CalcController { @RequestMapping("/sum") public String sum(Integer num1, Integer num2) { Integer sum = num1 + num2; return "计算器计算结果: " + sum; }
}

遇到问题后如何解决
-
先测试后端接口。通过 Postman 测试后端接口有没有问题,排除后端的情况
-
看日志
-
如果觉得代码没问题,就优先考虑缓存问题
- 前端缓存,
ctrl+F5强制刷新,或者大招(清除浏览器缓存) - 后端缓存:
Maven——>Lifecycle——>cleannnn
- 前端缓存,
用户登录
需求:用户输入账号和密码,后端进行校验密码是否正确
- 如果不正确,前端进行用户告知
- 如果正确,跳转到首页,首页显示当前登录用户
- 后续再访问首页,可以获取到登录用户信息
准备工作
把前端页面放在项目中 
约定前后端交互接口
需求分析
对于后端开发人员而言,不涉及前端页面的展示,只需要提供两个功能
- 登录页面:通过账号和密码,校验输入的账号密码是否正确,并告知前端
- 首页:告知前端当前登录用户,如果当前已有登录用户,返回登录的账号;如果没有,则返回 null
校验接口
校验接口
请求路径:/user/login请求方式:POST接口描述:校验账号密码是否正确
请求参数
| 参数名 | 类型 | 是否必须 | 备注 |
|---|---|---|---|
| userName | String | 是 | 校验的账号 |
| userName | String | 是 | 校验的密码 |
响应数据
Content-Type:text/html响应内容:
true //账号密码验证成功
false //账号密码验证失败
登录接口
请求路径:/user/getLoginUser请求方式:GET接口描述:查询当前登录的用户
请求参数:无
- 当我们登录成功之后,后端会将当前用户的信息存储到 Session 中。之后后端要用的时候直接到里面拿就可以了
- 前端发送请求的时候,任何的信息 Cookie 都会带过去,不管你要不要
响应数据
Content-Type:text/html响应内容:zhangsan
- 返回当前登录的用户
服务器端代码
参数校验
普通判断方式
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController; @RestController
@RequestMapping("/user")
public class UserController { @RequestMapping("/login") public Boolean login(String userName, String password){ //参数校验 if(userName == null || userName.length()==0 || password == null || password.length()==0){ return false; } }
}
学习 Spring 后的判断方式
@RestController
@RequestMapping("/user")
public class UserController { @RequestMapping("/login") public Boolean login(String userName, String password){ //参数校验 if(!StringUtils.hasLength(userName)|| !StringUtils.hasLength(password)) { return false; } }
}
判断密码是否正确
@RestController //登录接口
@RequestMapping("/user")
public class UserController { @RequestMapping("/login") public Boolean login(String userName, String password){ //参数校验 if(!StringUtils.hasLength(userName)|| !StringUtils.hasLength(password)) { return false; } //判断密码是否正确 if("admin".equals(userName) && "admin".equals(password)){ return true; } return false; }
}
上面已经做了判空的处理,userName 不会为 null
- 但如果上面没有进行判断,
userName为空的时候就会报空指针异常 - 所以就把常量写在前面,这是一种习惯
登录页面
- 当你从
Session拿数据的时候,前提是要有人设置过Session信息才可以- 我们就在
HttpSession直接拿就好了(在前面先定义)
- 我们就在
调整前端页面代码
- 调整登录页面 login.html
对于前端而言,当点击登录按钮时,需要把用户输入的信息传递到后端进行校验,后端校验成功,则跳转到首页:index. html,后端校验失败,则直接弹窗
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>登录页面</title>
</head>
<body><h1>用户登录</h1>用户名:<input name="userName" type="text" id="userName"><br>密码:<input name="password" type="password" id="password"><br><input type="button" value="登录" onclick="login()"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>function login() {$.ajax({url:"/user/login",type:"post",data:{userName: $("#userName").val(),password: $("#password").val()},//http响应成功后success:function(result){if(result==true){//页面跳转location.href = "index.html";//location.assign("index.html");//location.replace("index.html");}else{alert("密码错误");}}})}</script>
</body>
</html>
使用 ajax 传递参数。
- 请求发送完毕之后(
url—data)就等待接收的结果
sucess是http响应成功之后执行的函数(返回 200)。并不是账号密码响应成功,返回true的时候 - 对应的是一个回调函数
- 其里面有一个内置的参数,接收我们的
http响应(使用任何一个变量都可以)
- 调整首页代码
只需要显示当前登录用户即可
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>用户登录首页</title>
</head><body>登录人: <span id="loginUser"></span><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>$.ajax({url: "/user/index",type: "get",success: function (loginName) {$("#loginUser").test(loginName);}})</script>
</body></html>
相关文章:

【Spring】Spring实现加法计算器和用户登录
加法计算器 准备工作 创建 SpringBoot 项目:引入 Spring Web 依赖,把前端的页面放入项目中 **<!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8"> <meta name"viewport"…...

电脑d盘不见了怎么恢复?
在使用电脑的时候,我们可能会遇到这样一个问题,电脑里的D盘突然不见了,在“此电脑”中看不到D盘了。这这个情况可能会让人感到非常困惑甚至是头疼,因为D盘里面可能存放着非常重要的文件。今天的内容要和大家分析一下D盘不见的原因…...

电子商务网站维护技巧:保持WordPress、主题和插件的更新
在这个快节奏的数字时代,维护一个电子商务网站的首要任务之一是保持WordPress、主题和插件的最新状态。过时的软件不仅可能导致功能故障,还可能带来安全风险。本文将深入探讨如何有效地更新和维护您的WordPress网站,以确保其安全性和性能。 …...

交叉编译--目标平台aarch64 ubuntu 22.04
开发宿主机: ubuntu22.04虚拟机(PC) 目标平台: 地平线x3派/x3 Module , ubuntu22.04, ros2 humble 基于地平线x3开发板 5核 4G的内存的有限的资源,直接在目标机上编译虽然也可以,但耗时太长&a…...

【pytorch】昇思大模型配置python的conda版本
首先,切换conda的源,可以参考这篇文章,如果python的版本比较老的话不推荐使用清华源。 比如算子开发文档中推荐的python版本是3.7.5,比较老,使用清华源无法安装。 之后就是比较重要的,修改~/.bashrc。 把…...

nodejs的卸载和nvm安装
由于项目需求,需要多版本控制的nodejs,所以要把原来的nodejs卸载干净,然后再装nvm 常见问题 1.在安装nvm的时候没有卸载node,导致使用nvm安装完之后,node和npm都不可用。 2.在第一次使用nvm安装node后,要…...

网络七层架构
目录标题 网络七层架构从正确认识网络七层架构开始 网络七层架构 简介: 网络七层架构是指ISO/OSI模型,它是国际标准化组织(ISO)制定的一种用于计算机网络体系结构的参考模型。该模型将计算机网络的功能划分为七个层次,…...
)
2024年华为OD机试真题-敏感字段加密-Java-OD统一考试(E卷)
最新华为OD机试考点合集:华为OD机试2024年真题题库(E卷+D卷+C卷)_华为od机试题库-CSDN博客 每一题都含有详细的解题思路和代码注释,精编c++、JAVA、Python三种语言解法。帮助每一位考生轻松、高效刷题。订阅后永久可看,发现新题及时跟新。 题目描述 给定一个由多个…...

图神经网络黑书笔记--术语
一、图的基本概念 图由节点集合和边集合组成。节点代表实体,边代表实体之间的关系。节点、边、整个图都可以与丰富的信息相关联,这些信息被表征为节点/边/图的特征。 中心度:是度量节点的重要性。如果许多其他重要的节点也连接到该节点&a…...

原型基于颜色的图像检索与MATLAB
原型基于颜色的图像检索与MATLAB 摘要 基于内容的检索数据库(图像)已经变得越来越受欢迎。为了达到这一目的,需要发展算法检测/模拟工具,但市场上没有合适的商业工具。 本文介绍了一个模拟环境,能够从数据库中检索图像直方图的相似之处。该…...

【C++笔试强训】如何成为算法糕手Day9
学习编程就得循环渐进,扎实基础,勿在浮沙筑高台 循环渐进Forward-CSDN博客 目录 循环渐进Forward-CSDN博客 添加逗号 思路: 代码实现: 跳台阶 思路: 代码实现: 扑克牌顺子 思路…...

初识算法 · 二分查找(1)
目录 前言: 二分查找 题目解析 算法原理 算法编写 搜索插入位置 题目解析 算法原理 算法编写 前言: 本文呢,我们从滑动窗口窗口算法移步到了二分查找算法,我们简单了解一下二分查找算法,二分查找算法是一个十…...

数据结构:数字统计
请统计某个给定范围[L, R]的所有整数中,数字2出现的次数。 比如给定范围[2, 22],数字2在数2中出现了1次,在数12中出现1次,在数20中出现1次,在数21中出现1次,在数22中出现2次,所以数字2在该范围…...

网页前端开发之HTML入门
HTML入门 HTML全称HyperText Markup Language,中文译为:超文本标记语言。 它有一个同胞兄弟叫:XML,全称Extensible Markup Language,中文译为:可扩展标记语言。 简单来讲,它们都是标记语言。 …...

Python do while 实现案例
在 Python 中没有传统的 do while 循环语法。 但是可以通过使用 while True 结合条件判断来实现类似 do while 的效果。 一、语法 while True:# 执行某些操作#...if not condition:break 这里先无条件地执行一次循环体中的代码,然后在每次循环结束时检查条件&#…...

docker网络管理详解 一
一 生产故障:docker 同一宿主机不能通信 1. 检查容器网络配置 1.1 查看容器的网络信息 使用 docker inspect 命令查看容器的网络配置,确保它们连接到了正确的网络。 docker inspect -f {{json .NetworkSettings.Networks }} container1 docker inspe…...

前端使用Canvas实现网页电子签名(撤销、下载)
前言:一般在一些后台的流程资料以及审核的场景中会需要电子签名,介绍一种用canvas实现的电子签名,此案例用的是原生js 效果展示: 一、html和css: <div class"divCla2"><canvas id"myCanvas&q…...

Lepus安装与配置管理(Lepus Installation and Configuration Management)
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 本人主要分享计算机核心技…...

Tomcat中存放图片文件丢失问题
1、tomcat中存放的图片丢失原因: tomcat 在处理 WAR 包时,会在部署时解压 WAR 包并创建文件夹。如果在 tomcat 运行时删除了 WAR 包,tomcat会检测到这种变化,然后可能会自动清理已解压的文件夹。这是tomcat默认的行为,…...

Webpack一键打包多个环境
1. 安装打包插件 安装如下插件,以便可以在打包命令中设置环境变量区分不同的环境。 npm install --save-dev cross-env 2. 配置打包命令 在package.json中配置正式环境和测试环境打包命令,同时添加一个命令同打包两个环境。 // package.json "…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

