【Next.js 项目实战系列】05-删除 Issue
原文链接
CSDN 的排版/样式可能有问题,去我的博客查看原文系列吧,觉得有用的话,给我的库点个star,关注一下吧
上一篇【Next.js 项目实战系列】04-修改 Issue
删除 Issue
添加删除 Button
本节代码链接
这里我们主要关注布局的问题,我们调整 Grid 的 columns 与第一个 Box 的设置,使得在小设备上,两个 Box 上下排布,在中等及以上,左边 Box 占屏幕 80%
# /app/issues/[id]/page.tsxconst IssueDeatilPage = async ({ params }: Props) => {...return (
+ <Grid columns={{ initial: "1", sm: "5" }} gap="5">
+ <Box className="md:col-span-4"><IssueDetails issue={issue} /></Box><Box><Flex direction="column" gap="3"><EditIssueButton issueId={issue.id} />
+ <DeleteIssueButton issueId={issue.id} /></Flex></Box></Grid>);};export default IssueDeatilPage;
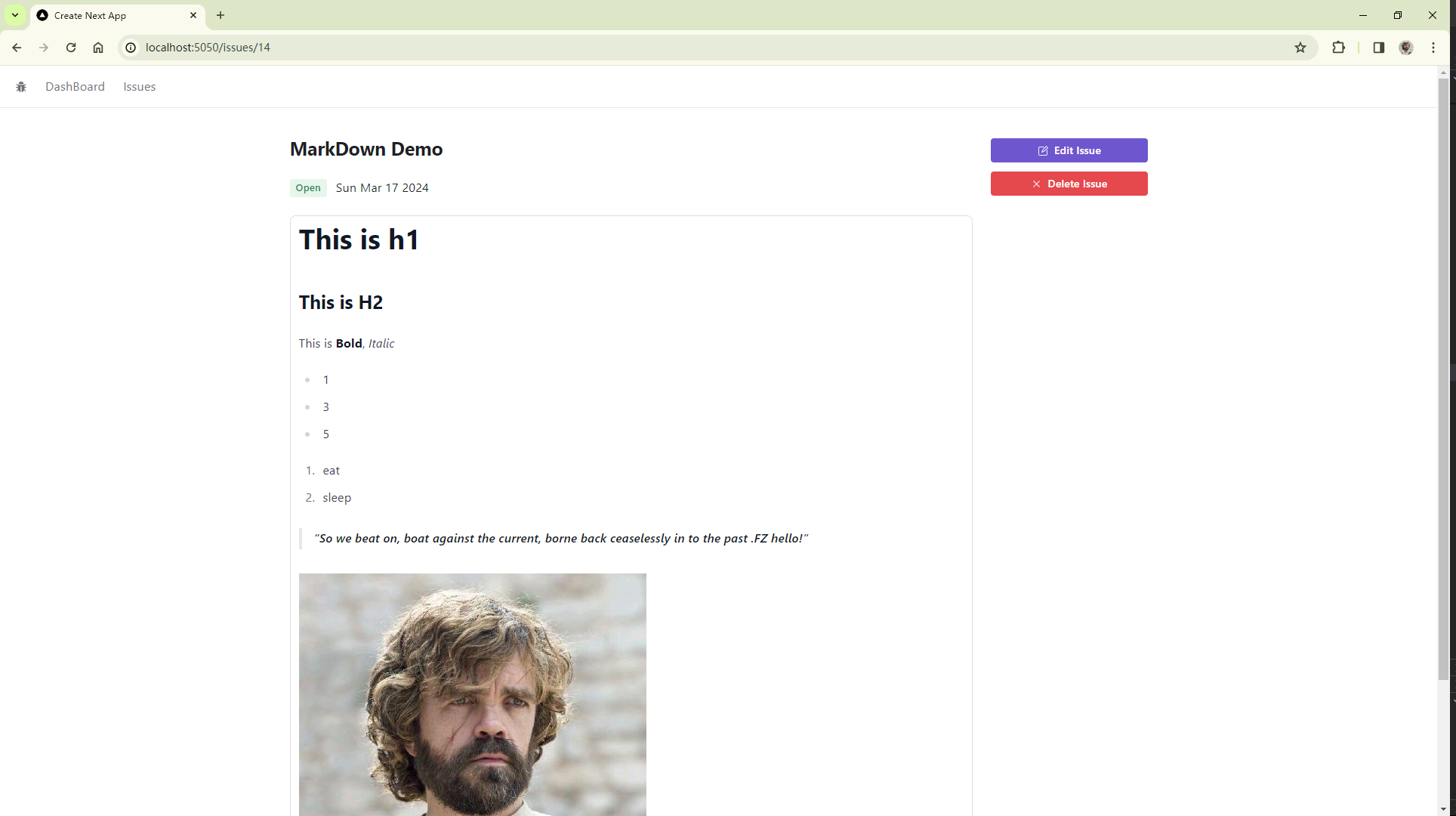
其次,在 layout.tsx 中将 <main > 中所有内容用 Radix UI 中的 Container 包起来,以实现居中,最终显示效果如下

添加确认框
本节代码链接
# /app/issues/[id]/DeleteIssueButton.tsx"use client";
import { AlertDialog, Button, Flex } from "@radix-ui/themes";
import { Cross2Icon } from "@radix-ui/react-icons";const DeleteIssueButton = ({ issueId }: { issueId: number }) => {return (<AlertDialog.Root><AlertDialog.Trigger><Button color="red"><Cross2Icon />Delete Issue</Button></AlertDialog.Trigger><AlertDialog.Content><AlertDialog.Title>Confirm Deletion</AlertDialog.Title><AlertDialog.Description>Are you sure you want to delete this? This action cannot be undone.</AlertDialog.Description><Flex mt="4" gap="4"><AlertDialog.Cancel><Button variant="soft" color="gray">Cancel</Button></AlertDialog.Cancel><AlertDialog.Action><Button color="red">Delete Issue</Button></AlertDialog.Action></Flex></AlertDialog.Content></AlertDialog.Root>);
};
export default DeleteIssueButton;
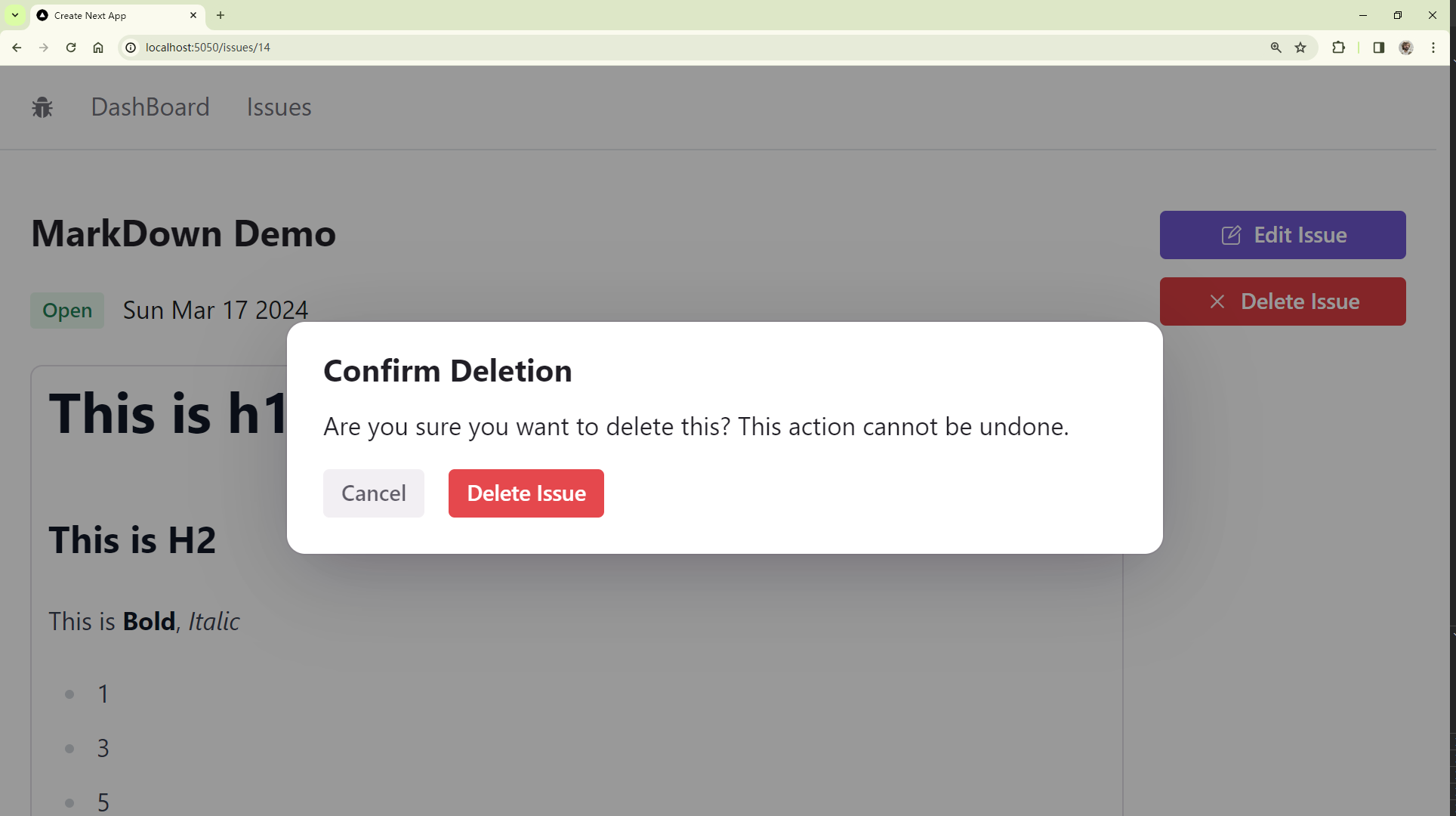
显示效果如下

删除 Issue
API
本节代码链接
# /app/api/issues/[id]/route.tsxexport async function DELETE(request: NextRequest,{ params }: { params: { id: string } }
) {const issue = await prisma.issue.findUnique({where: { id: parseInt(params.id) },});if (!issue)return NextResponse.json({ error: "Invalid Issue" }, { status: 404 });await prisma.issue.delete({where: { id: issue.id },});return NextResponse.json({ status: 200 });
}
连接
本节代码链接
# /app/issues/[id]/DeleteIssueButton.tsx...
+ import axios from "axios";
+ import { useRouter } from "next/navigation";const DeleteIssueButton = ({ issueId }: { issueId: number }) => {
+ const router = useRouter();
+ const handleDelete = async () => {
+ await axios.delete("/api/issues/" + issueId);
+ router.push("/issues");
+ router.refresh();
+ };return (...<AlertDialog.Action>
+ <Button color="red" onClick={handleDelete}>Delete Issue</Button></AlertDialog.Action>...);};export default DeleteIssueButton;
处理 error
本节代码链接
# /app/issues/[id]/DeleteIssueButton.tsx...
+ import { useState } from "react";const DeleteIssueButton = ({ issueId }: { issueId: number }) => {
+ const [error, setError] = useState(false);const handleDeleteIssue = async () => {try {await axios.delete("/api/issues/" + issueId);router.push("/issues");router.refresh();} catch (error) {
+ setError(true);}};return (<><AlertDialog.Root>...</AlertDialog.Root>
+ <AlertDialog.Root open={error}>
+ <AlertDialog.Content>
+ <AlertDialog.Title>Error</AlertDialog.Title>
+ <AlertDialog.Description>
+ This issue could not be deleted
+ </AlertDialog.Description>
+ <Button
+ color="gray"
+ variant="soft"
+ mt="4"
+ onClick={() => setError(false)}
+ >
+ OK
+ </Button>
+ </AlertDialog.Content>
+ </AlertDialog.Root></>);};export default DeleteIssueButton;
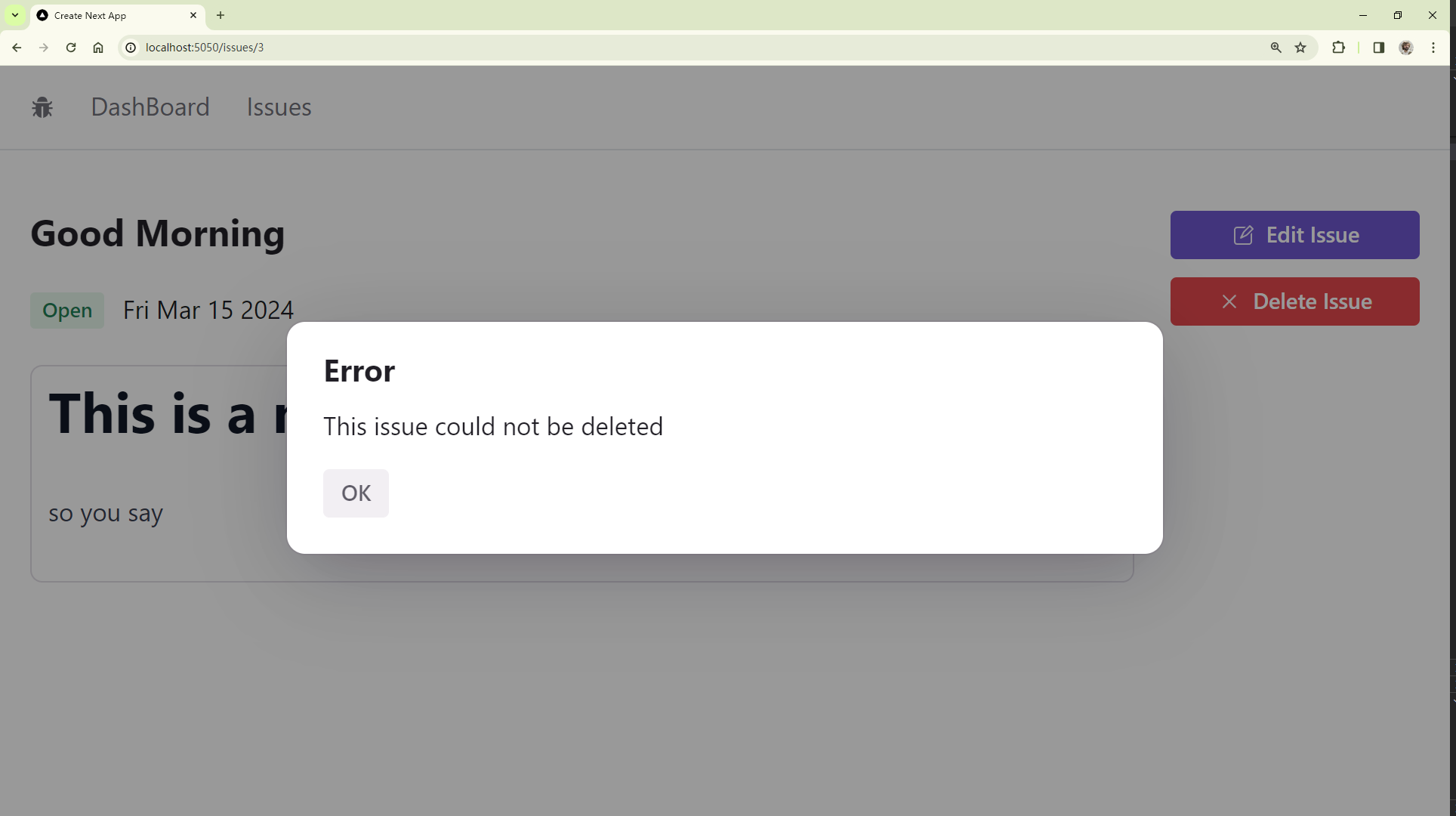
效果如下,在发生错误时会弹出这样一个框

优化用户体验
本节代码链接
和Button 优化技巧一章相同,我们可以添加一个 Spinner 和 Disable 来优化用户体验
# /app/issues/[id]/DeleteIssueButton.tsx+ import { Spinner } from "@/app/components";const DeleteIssueButton = ({ issueId }: { issueId: number }) => {
+ const [isDeleting, setDeleting] = useState(false);const handleDeleteIssue = async () => {try {
+ setDeleting(true);await axios.delete("/api/issues/" + issueId);router.push("/issues");router.refresh();} catch (error) {
+ setDeleting(false);setError(true);}};return (...<AlertDialog.Trigger>
+ <Button color="red" disabled={isDeleting}><Cross2Icon />Delete Issue
+ {isDeleting && <Spinner />}</Button></AlertDialog.Trigger>...);};export default DeleteIssueButton;CSDN 的排版/样式可能有问题,去我的博客查看原文系列吧,觉得有用的话,给我的库点个star,关注一下吧
下一篇讲身份验证
【Next.js 项目实战系列】06-身份验证
相关文章:

【Next.js 项目实战系列】05-删除 Issue
原文链接 CSDN 的排版/样式可能有问题,去我的博客查看原文系列吧,觉得有用的话,给我的库点个star,关注一下吧 上一篇【Next.js 项目实战系列】04-修改 Issue 删除 Issue 添加删除 Button 本节代码链接 这里我们主要关注布局…...

Springboot api http并发测试请求
pom.xml <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId> </dependency> 线程发起请求 package com.example.demo;import org.springframework.http.HttpEntity; import org…...

Qt的websocket客户端和服务器测试(非安全版本)
测试内容: 客户端: 1 连接服务器 2 发送数据 3 处理错误信号 4 监听断开信号 5 接收服务器的数据 服务器: 1 监听等待客户端连接 2 向指定的客户端发送数据 4 监听断开信号 5 接收客户端的数据 测试界面 工程文件.pro添加的内容:…...

Prometheus运维监控平台之监控指标注册到consul脚本开发、自定义监控项采集配置调试(三)
系列文章目录 运维监控平台搭建 运维监控平台监控标签 golang_Consul代码实现Prometheus监控目标的注册以及动态发现与配置V1版本 文章目录 系列文章目录目的一、监控指标注册到consul的golang脚本开发1、修改settings.yaml文件2、修改config/ocnsul,go文件3、修改core/consul…...

C语言——数组
1.数组的概念 数组是一组相同类型元素的集合; 数组中可以存放1个或多个元素,但数组元素个数不能为0。 同时数组可以分为一维数组和多维数组,多维数组一般常见 是二维数组。 2.一维数组的创建和初始化 一维数组的创建的基本语法: …...

MySQL-09.DDL-表结构操作-查询修改删除
一.查询 二.修改 三.删除 -- DDL:查看表结构 -- 查看:当前数据库下的表show tables ;-- 查看:查看指定的表结构 desc tb_emp;-- 查看:数据库的建表语句 show create table tb_emp;-- DDL:修改表结构 -- 修改:为表tb…...

WileyNJDv5_Template模板无法编译生成pdf文件
文章目录 问题解决办法结果 问题 使用WileyNJDv5_Template模板时,修改tex文件里的内容,按F6编译后,并没有报错,但是编辑后的pdf文件没有生成,因为看文件夹里的pdf文件日期还是以前的日期,所以是旧版的pdf文…...

亿配芯城(ICGOODFIND)教你外贸(海外)推广电子元器件芯片的专用词语
在电子元器件行业,海外推广是企业拓展市场、提升竞争力的重要手段。而在海外推广过程中,恰当运用专用词语能够准确传达产品信息、吸引客户关注,提升推广效果。本文将详细介绍亿配芯城(ICGOODFIND)电子元器件海外推广中…...

windows和linux的一些使用问题一一记录
文章目录 windows 11 激活wsl文件共享命令互通wslg网络 Hyper-V双系统遇到再记录……… windows 11 激活 然后执行 slmgr /skms kms.03k.org slmgr /atowsl 卡死打开任务管理关闭下就行了 wsl --list -v # 安装的 wsl --list --online #可以安装的wsl -d kali-linux # 启…...

排序算法上——插入,希尔,选择,堆排序
前言: 常见排序方法如下: 本篇将介绍4种排序方法,分别为插入排序,希尔排序,选择排序,堆排序,并分别举例与讲解。 一. 插入排序 1.1 含义与动图分析 插入排序的思想是在有序区间的下一个位置…...

Mycat 详细介绍及入门实战,解决数据库性能问题
一、基本原理 1、数据分片 (1)、水平分片 Mycat 将一个大表的数据按照一定的规则拆分成多个小表,分布在不同的数据库节点上。例如,可以根据某个字段的值进行哈希取模,将数据均匀的分布到不同的节点上。 这样做的好处…...

FFmpeg源码:avformat_new_stream函数分析
一、avformat_new_stream函数的声明 avformat_new_stream函数定义在FFmpeg源码(本文演示用的FFmpeg源码版本为7.0.1)的头文件libavformat/avformat.h中: /*** Add a new stream to a media file.** When demuxing, it is called by the dem…...

【java】深入解析Lambda表达式
Lambda表达式是Java 8引入的一项重要特性,它提供了一种简洁的方式来实现函数式编程。Lambda表达式的使用广泛而且灵活,可以简化代码并提高可读性。本篇文章将深入解析Lambda表达式,包括使用场景、基础学习、代码案例、实现方法和注意事项等方…...

Chromium html<img>对应c++接口定义
<img src"tulip.jpg" alt"上海鲜花港 - 郁金香" /> 1、html_tag_names.json5中接口定义: (third_party\blink\renderer\core\html\html_tag_names.json5) {name: "img",constructorNeedsCreateElementF…...

卸载Python
1、查看安装框架位置并删除 Sudo rm -rf /Library/Developer/CommandLineTools/Library/Frameworks/Python3.framework/Versions/3.8 2、查看应用并删除 在 /Applications/Python 3.x 看是否存在,如果存在并删除。 3、删除软连接 ls -l /usr/bin/py* 或 ls -…...

算法剖析:二分查找
文章目录 前言二分查找模板朴素模板左右查找模板 一、二分查找二、 在排序数组中查找元素的第一个和最后一个位置三、搜索插入位置四、x 的平方根五、山脉数组的峰顶索引六、寻找峰值七、寻找旋转排序数组中的最小值八、 点名总结 前言 二分查找是一种高效的查找算法ÿ…...

Invoke 和 InvokeRequired以及他们两个的区别
在.NET中,Invoke和InvokeRequired是Windows Forms编程中用于确保线程安全的关键方法和属性。它们通常用在多线程环境中,以确保UI控件的更新操作在创建控件的线程上执行,避免因跨线程操作导致的异常。 InvokeRequired 属性 InvokeRequired属…...

SpringBoot概览及核心原理
Spring Boot 是由Pivotal 团队设计的全新框架,其目的是用来简化 Spring 应用开发过程。该框架使用了特定的方式来进行配置,从而使得开发人员不再需要定义一系列样板化的配置文件,而专注于核心业务开发,项目涉及的一些基础设施则交…...

根据basic auth请求https获取token
根据basic auth请求https获取token 对接第三方接口,给了接口文档,但是没有示例代码,postman一直可请求成功,java就是不行。百思不得其解,最后请求公司大神,得到一套秘籍。 第一步 第二步 Authorization&am…...

【基础版】React缓存路由
前言 项目背景 Reactumireact-router5 需求 用户在某一页面操作后点击跳转到其详情页,返回到列表页还是之前操作过的页面,即把页面缓存下来(基础版先处理路由缓存,tab页展示先不处理) 实践 在布局页面对页面进行…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...

初探用uniapp写微信小程序遇到的问题及解决(vue3+ts)
零、关于开发思路 (一)拿到工作任务,先理清楚需求 1.逻辑部分 不放过原型里说的每一句话,有疑惑的部分该问产品/测试/之前的开发就问 2.页面部分(含国际化) 整体看过需要开发页面的原型后,分类一下哪些组件/样式可以复用,直接提取出来使用 (时间充分的前提下,不…...
